Cum să codificați un site web (Ghid complet pentru începători)
Publicat: 2023-09-01Doriți să învățați cum să codificați un site web?
Majoritatea codului site-ului web conține HTML, CSS și JavaScript. Învățarea acestor limbaje de programare necesită ore de studiu și practică. Vestea bună este că există câteva instrumente excelente care vă permit să creați orice tip de site web (fără a scrie cod).
În acest ghid cuprinzător, vom aborda cum să codificați un site web folosind instrumente de glisare și plasare care creează tot codul pentru dvs. Vom împărtăși cum să învețe elementele fundamentale ale codului pentru cei care doresc să codifice un site web de la zero, astfel încât să poți face exact asta.

Creatorii de site-uri web vs. codificarea unui site web de la zero
În primele zile ale internetului, construirea unui site web era complicată. Asta pentru că dezvoltatorii au trebuit să codifice un site de la zero, ceea ce ar dura ore, dacă nu săptămâni.
Cu toate acestea, acele zile sunt acum în urmă.
Peste 62,9% din toate site-urile de pe internet sunt construite pe un cadru de site, astfel încât majoritatea dezvoltatorilor nu mai trebuie să știe cum să construiască un site de la zero.
Cei mai mulți dezvoltatori folosesc acum WordPress și alte platforme CMS (cadre pentru crearea de site-uri web) pentru a accelera construirea site-ului web.
În 95% din cazuri, puteți construi un site web cu creatori de site-uri web sau soluții fără cod și va fi la fel de bun ca și scrierea codului de la zero.
Avantaje și dezavantaje ale utilizării unui generator de site-uri web
Iată câteva dintre beneficiile utilizării unui generator de site-uri web:
- Este ușor de utilizat, chiar și pentru începători.
- Nu trebuie să investești timp și bani în învățarea dezvoltării web.
- Vă economisește timp, pe care îl puteți cheltui apoi pentru a vă dezvolta afacerea.
- Creați cu ușurință site-uri web de comerț electronic, abonament și afaceri fără a cheltui o avere.
Cu toate acestea, există câteva dezavantaje în utilizarea unui generator de site-uri web:
- Site-ul dvs. web ar putea avea caracteristici inutile care l-ar putea încetini.
- Este posibil să nu aveți nevoie de capabilități CMS pentru un proiect, dar va trebui totuși să mențineți actualizările software și backup-urile.
Avantaje și dezavantaje ale scrierii codului de la zero
Iată câteva beneficii ale scrierii codului singur de la zero:
- Site-ul dvs. web va avea doar codul de care are nevoie, ceea ce îi permite să se încarce mai rapid.
- Nu va trebui să mențineți actualizări de software.
- Veți dobândi abilități valoroase de programare care pot duce la noi oportunități de carieră WordPress.
Cu toate acestea, va trebui să comparați aceste avantaje cu următoarele dezavantaje:
- Veți petrece ore și zile învățând să codificați în HTML, CSS și JavaScript.
- Generarea de conținut dinamic va fi dificilă.
- Adăugarea și actualizarea conținutului va necesita editarea mai multor fișiere.
- Nu poți partaja cu ușurință accesul la site-ul tău web fără a oferi control deplin altcuiva.
- Dacă angajați un dezvoltator să scrie codul pentru dvs., atunci va fi costisitor și nu foarte rentabil.
Deoarece timpul este cel mai valoros activ al dvs., vă vom arăta cele mai rapide modalități de a codifica un site web folosind instrumente care scriu codul pentru dvs. (metodele 1 și 2 vor acoperi acest lucru).
În metoda 3, vom împărtăși resurse despre cum să facem un site web de la zero. Acest lucru este grozav pentru studenții care doresc să învețe programarea.
Acestea fiind spuse, să vedem cum să codificăm un site web. Puteți folosi linkurile rapide de mai jos pentru a trece la metoda pe care doriți să o utilizați:
1. Codați un site web personalizat cu WordPress
WordPress este cea mai populară platformă de creare de site-uri web. De fapt, conform raportului nostru de cotă de piață CMS, WordPress acţionează peste 43% din toate site-urile de pe internet.
Are mai multe instrumente care vă permit să creați un site web personalizat de la zero, fără a învăța să codificați.
Alegerea noastră numărul 1 este SeedProd. Este cel mai bun constructor de site-uri WordPress drag-and-drop, folosit de peste 1 milion de site-uri web.

Pentru a începe cu WordPress, veți avea nevoie de un nume de domeniu și de găzduire web. Vă recomandăm să utilizați Bluehost.
Ei sunt unul dintre cei mai buni furnizori de găzduire WordPress și oferă cititorilor noștri un nume de domeniu gratuit și o reducere de 60% la găzduire (doar 2,75 USD/lună).
Dacă doriți să priviți câteva alternative, vă recomandăm Hostinger, SiteGround sau una dintre cele mai bune companii de găzduire WordPress.
După ce aveți un domeniu și găzduire, următorul pas este să instalați WordPress (modul corect). Dacă utilizați un furnizor de găzduire precum Bluehost, atunci veți avea acces la un proces de instalare WordPress ușor de utilizat cu un singur clic.
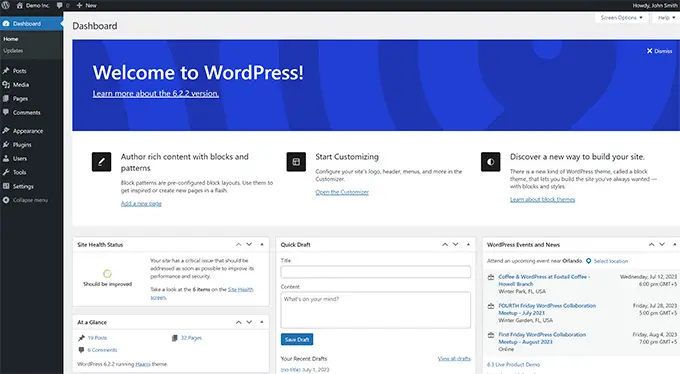
După ce ați instalat WordPress, vă puteți conecta la tabloul de bord administrativ. Va arata cam asa:

Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru detalii, puteți vedea tutorialul nostru despre cum să instalați un plugin WordPress.
SeedProd este cel mai bun generator de pagini WordPress drag-and-drop pentru WordPress. Vă permite să vă proiectați cu ușurință site-ul web și să creați pagini frumoase fără a scrie niciun cod.
Îl poți folosi chiar și pentru a-ți crea propria temă personalizată WordPress de la zero.
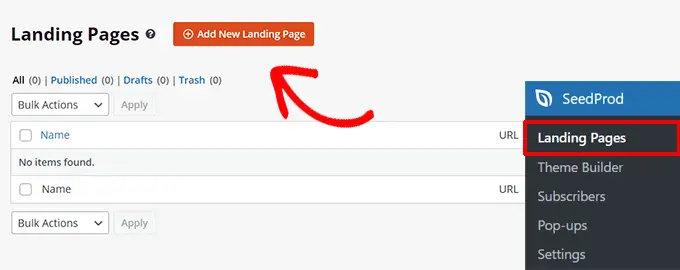
După ce ați instalat SeedProd, mergeți la pagina SeedProd » Pagini de destinație și faceți clic pe butonul „Adăugați o pagină de destinație nouă”.

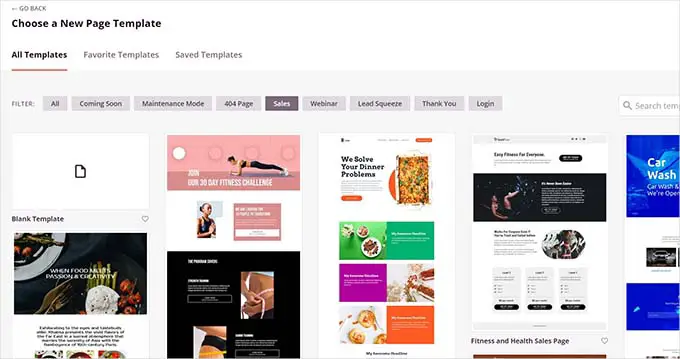
Pe ecranul următor, vi se va cere să alegeți un șablon.
SeedProd are zeci de șabloane frumos proiectate pe care le puteți folosi ca punct de pornire sau puteți alege „Șablon necompletat” pentru a începe cu o pagină goală.

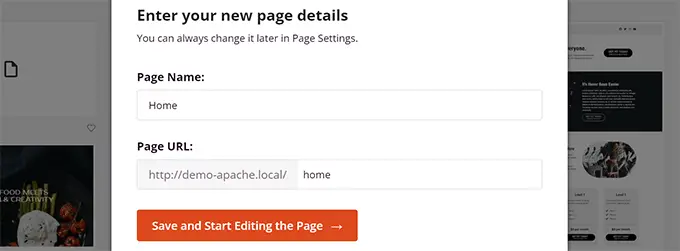
După aceea, vi se va cere să introduceți un titlu pentru pagina dvs. și un URL slug.
De exemplu, dacă creați prima pagină a site-ului dvs., atunci puteți introduce „Acasă” ca titlu și URL.

Apoi, trebuie să faceți clic pe butonul „Salvați și începeți editarea paginii”.
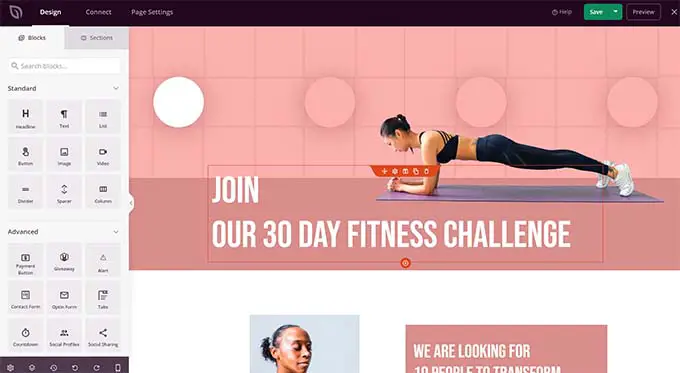
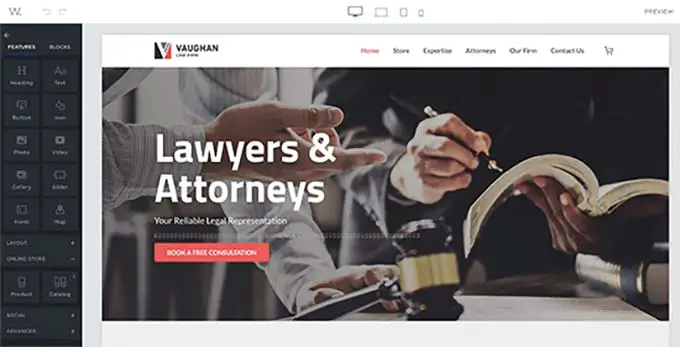
SeedProd va încărca acum interfața generatorului de pagini. Este un generator de pagini intuitiv în care puteți pur și simplu să indicați și să faceți clic pentru a începe editarea.

Interfața drag-and-drop a SeedProd este ușoară pentru începători, dar suficient de puternică pentru dezvoltatori.
În coloana din stânga, veți vedea elementele de design web cele mai frecvent utilizate ca blocuri pe care le puteți adăuga la pagina dvs.
În dreapta dvs., veți vedea o previzualizare live a designului dvs., unde puteți pur și simplu să indicați și să faceți clic pe orice element pentru a-l edita, șterge sau muta.
Practic, puteți crea un design web personalizat, inclusiv un meniu de navigare, bare laterale și subsol, fără a scrie cod.
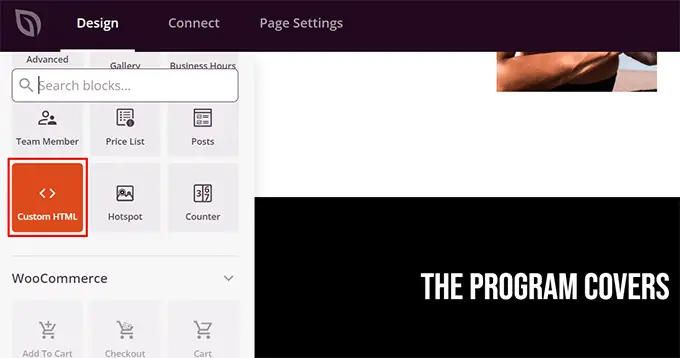
Cu toate acestea, dacă trebuie să adăugați cod personalizat, atunci o puteți face prin glisarea și plasarea blocului HTML personalizat.

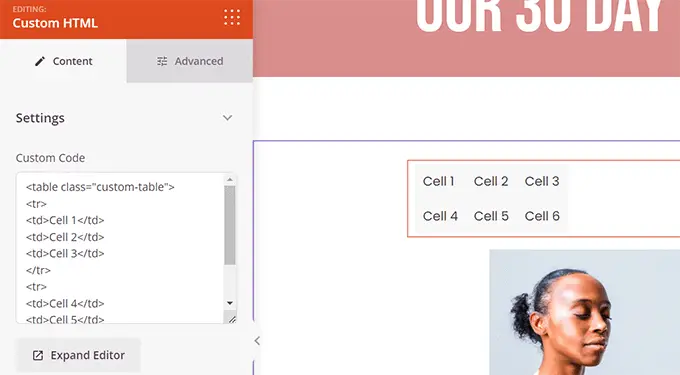
În interiorul blocului HTML personalizat, puteți adăuga manual orice cod HTML.
De asemenea, puteți ajusta marja, umplutura și atributele de design ale blocului dvs. HTML personalizat.

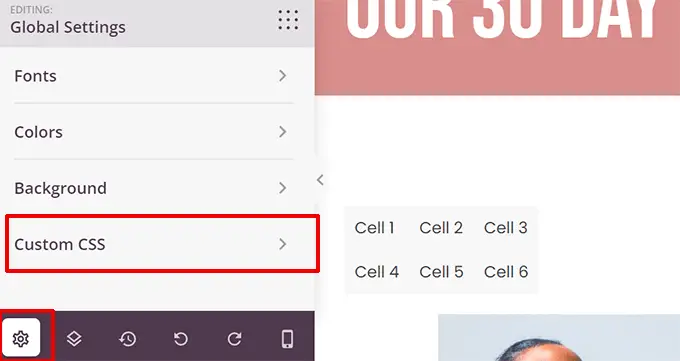
În mod similar, puteți adăuga, de asemenea, cod CSS personalizat la pagina dvs.
Doar faceți clic pe butonul „Setări” din colțul din stânga jos și alegeți „CSS personalizat”.

După ce ați terminat de editat pagina, faceți clic pe butonul „Salvați și publicați” pentru a o activa.
Puteți, de asemenea, să faceți clic pe butonul „Previzualizare” pentru a vă vizualiza pagina în acțiune live.

Pur și simplu repetați procesul pentru a crea alte pagini pentru site-ul dvs. Puteți crea rapid un site web pentru afaceri mici în câteva minute.
Creatorul de site-uri web SeedProd facilitează crearea și editarea unui site web fără efort.
Acesta este motivul pentru care mulți dezvoltatori profesioniști îl folosesc în întreaga lume. Chiar și dezvoltatorii de la companii mari precum Awesome Motive folosesc SeedProd pentru a-și construi site-urile principale, deoarece permite implementarea și personalizarea rapidă.
Alternative la SeedProd
Există mai mulți alți constructori de pagini WordPress populari pe care îi puteți folosi. Următoarele sunt alegerile noastre de top pentru începători pentru a codifica un site web de la zero fără a scrie codul:
- Divi Builder – Trageți și plasați tema și generatorul de pagini
- Beaver Builder – Un alt binecunoscut constructor de pagini WordPress
- Astra este o temă extrem de personalizabilă, cu site-uri web de pornire gata făcute pe care le puteți instala cu un singur clic.
Deși suntem părtinitori față de WordPress, popularitatea sa vorbește de la sine. Multe companii mari folosesc WordPress, precum BBC, Microsoft, Facebook, The New York Times etc.

2. Codați un site web cu Web.com Website Builder

Dacă nu vrei să obții un domeniu, să găzduiești și să instalezi diverse software-uri precum WordPress, atunci poți folosi generatorul de site-uri Web.com.
Este o platformă excelentă pentru a construi site-uri web simple de afaceri și magazine online. Au chiar și un vrăjitor ghidat care ajută la proces.
Planurile de prețuri Web.com includ un nume de domeniu gratuit, certificat SSL gratuit, zeci de șabloane și un instrument de scriere AI pentru a vă ajuta să generați rapid o copie a site-ului.
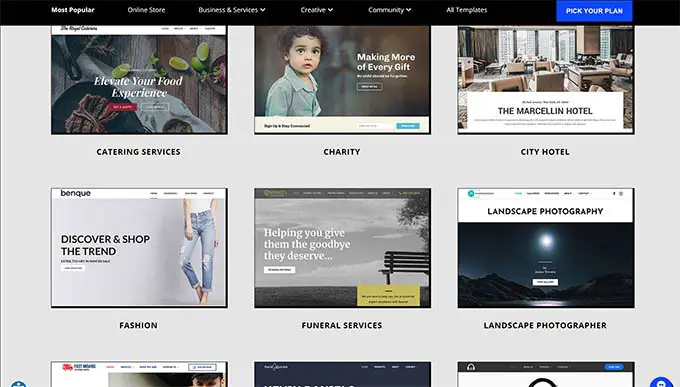
Pur și simplu alegeți dintre miile lor de șabloane frumoase de site web prefabricate și personalizați designul pentru a se potrivi cu nevoile mărcii dvs. prin punct și clic.

Constructorul vine cu toate caracteristicile puternice la care te-ai aștepta.
Puteți adăuga cu ușurință galerii foto, videoclipuri, glisoare de mărturii, formulare de contact, locații pe hărți, butoane pentru rețelele sociale și multe altele.

Nu va trebui să vă faceți griji cu privire la actualizări, securitate sau copii de rezervă, deoarece Web.com se ocupă de toate acestea pentru dvs. De asemenea, oferă asistență prin chat, e-mail și telefon 24/7.
Alternative la Web.com
Există o mulțime de soluții all-in-one diferite. În afară de Constant Contact, următoarele sunt alegerile noastre de top pentru creatorii simpli de site-uri web care nu sunt WordPress:
- Gator de la HostGator – Creator de site-uri web complet găzduit cu instrumente și șabloane drag-and-drop.
- Domain.com Website Builder – Creator de site-uri web găzduit cu zeci de șabloane frumoase pentru toate tipurile de site-uri web
- HubSpot – Creator de site-uri web all-in-one și platformă de marketing pentru întreprinderile mici
- Wix – Un alt binecunoscut constructor de site-uri web drag & drop.
- BigCommerce – Creator de site-uri web complet găzduit pentru a crea magazine de comerț electronic.
Pentru mai multe opțiuni, puteți vedea comparația dintre cei mai buni creatori de site-uri web cu argumente pro și contra.
Vrei ca un expert să creeze un site web personalizat pentru tine? Echipa de la Web.com oferă, de asemenea, servicii personalizate de design web, oferind utilizatorilor noștri o ofertă exclusivă. Obțineți cotația dvs. gratuită astăzi.
3. Învățați să codificați un site web de la zero
Dacă sunteți student și doriți să învățați cum să codificați un site web de la zero, va trebui să înțelegeți elementele fundamentale ale dezvoltării web, cum ar fi HTML, CSS și multe altele.
Deși există multe cursuri gratuite și plătite, cel mai bun pe care l-am găsit este cel de pe Code Academy.
Este nevoie de aproximativ 9 ore pentru a finaliza, dar până la sfârșitul acestuia, veți fi învățat să codificați un site web receptiv personalizat de la zero folosind HTML, CSS și Bootstrap.
Chiar și după ce terminați cursul, veți avea nevoie de ore de practică înainte de a putea deveni cu adevărat eficient la codificarea site-urilor web de la zero. În secțiunea următoare, vă vom arăta cum să codificați un site web foarte simplu folosind HTML și CSS.
Codarea unui site web de bază
Site-urile web folosesc HTML, CSS și uneori ceva JavaScript.
HTML definește aspectul de bază al unei pagini web, inclusiv conținut precum imagini, text, videoclipuri și multe altele.
CSS definește culorile, marginile, umplutura, dimensiunea textului și multe altele.
Pentru a scrie acest cod, veți avea nevoie de un editor de cod. Un editor de cod vine cu evidențiere de sintaxă, care vă ajută să identificați cu ușurință greșelile și să scrieți codul mai eficient.

În continuare, va trebui să începeți un proiect.
Pur și simplu creați un folder nou pe computer și numiți-l cum doriți. Aici veți stoca toate fișierele site-ului dvs.
Deschideți editorul de cod și creați un fișier nou. Deoarece aceasta va fi pagina de pornire a site-ului dvs. web, vă recomandăm să-i denumim index.html .
Acest fișier este locul în care veți scrie codul HTML pentru prima pagină web.
O pagină HTML de bază conține următoarele secțiuni.
- Wrapper document HTML
- Cap
- Corp
Puteți defini această structură scriind următorul cod:
<html>
<head>
</head>
<body>
</body>
</html>
Codul din interiorul secțiunii cap nu este vizibil pe ecran.
Acesta definește metadatele pentru documentul HTML, cum ar fi titlul documentului HTML, linkul către fișierul CSS și multe altele.
Acum, să completăm secțiunea de cap a paginii dvs. HTML:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
Secțiunea de corp a site-ului dvs. este locul în care definiți aspectul paginii și adăugați conținutul.
Iată un exemplu de pagină web exemplu cu antet, zonă principală de conținut și subsol:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
Simțiți-vă liber să înlocuiți conținutul fals cu al dvs. și nu uitați să salvați modificările.
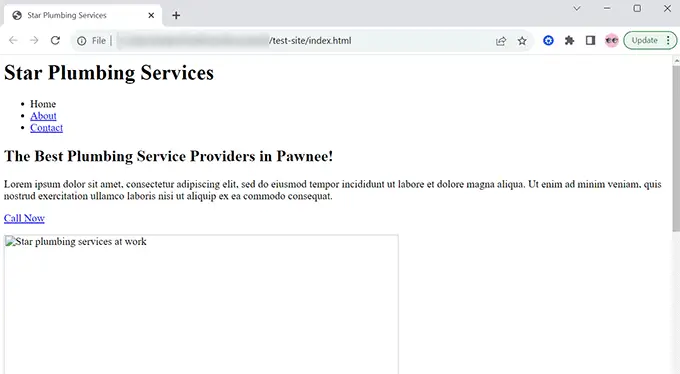
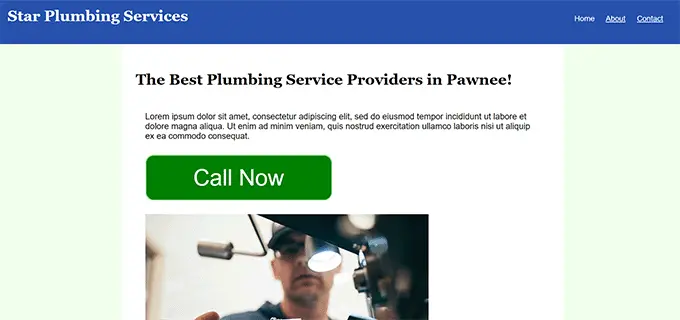
După salvarea documentului HTML, îl puteți previzualiza într-un browser. Va apărea astfel:

Asta pentru că documentul nostru HTML indică două fișiere care nu există. Prima este foaia de stil CSS.
Pur și simplu creați un fișier numit style.css folosind editorul de cod și salvați-l în același folder ca fișierul index.html .
După aceea, adăugați următorul cod în fișierul style.css :
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
Acest lucru se ocupă de stil și mai trebuie să încărcăm o imagine.
Pur și simplu creați un folder nou în proiectul dvs. și numiți-i images .

Acum, trebuie să creați o imagine pe care doriți să o afișați și să o adăugați în folderul cu imagini.
Apoi, schimbați numele imaginii din codul HTML de la „plumbing-services.jpg” la numele fișierului imagine.
Nu uitați să salvați toate modificările și să previzualizați pagina în browser.

Doar repetați procesul pentru a crea alte pagini pentru site-ul dvs. Puteți utiliza pur și simplu fișierul index.html ca șablon pentru alte pagini.
Sperăm că acest articol v-a ajutat să învățați cum să codificați un site web. De asemenea, poate doriți să vedeți ghidul nostru despre cum să creșteți traficul pe site și alegerile experților noștri pentru cele mai bune instrumente pentru freelanceri, designeri și dezvoltatori WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
