Cum să combinați mai multe fișiere SVG într-unul singur
Publicat: 2022-12-29Dacă sunteți nou în lucrul cu fișiere SVG, un lucru pe care s-ar putea să vă întrebați este cum să combinați mai multe fișiere SVG într-unul singur. Deși există câteva moduri de a face acest lucru, vă vom arăta o metodă care este relativ simplă și directă. Primul lucru pe care trebuie să-l faceți este să deschideți primul fișier SVG în editorul de text ales. Pentru acest tutorial, vom folosi editorul de text Atom. Odată ce ați deschis primul fișier, continuați și copiați întregul conținut al fișierului. Apoi, deschideți al doilea fișier SVG pe care doriți să îl combinați. Din nou, copiați întregul conținut al acestui fișier. Acum, reveniți la primul fișier și inserați conținutul celui de-al doilea fișier chiar sub codul existent. Salvați fișierul și gata! Dacă trebuie să combinați mai mult de două fișiere SVG, pur și simplu repetați procesul pentru fiecare fișier suplimentar.
Utilizarea XSLT pentru a transforma datele este o opțiune deoarece este XML. Potrivit rapoartelor, fișierul SVG poate fi solicitat de mai multe ori. Puteți utiliza cele mai recente versiuni ale browserelor majore, cum ar fi Android 9 Chrome, iOS 13 Safari, Desktop: Chrome, Firefox, Safari și Edge 87, dacă utilizați numai cele mai recente versiuni ale browserelor majore. Am putut folosi %23 (nu știu dacă este chiar necesar). Se pare că nu trebuie să renunțați la regularsvgs în alte moduri; nici nu au testat dacă au etichete de stil inline. Dacă doriți să păstrați un singur document cu fișiere distincte pe el, puteți utiliza CSS pentru a-l activa sau dezactiva.
Formatul SVG, pe lângă grafica de imbricare, permite și grafica sva. Este posibil să adăugați un element „svg” unui alt element cu același nume. Elementul de imbricare „svg>” este singurul element care este plasat complet într-o imbricare.
Cum combin două căi SVG?

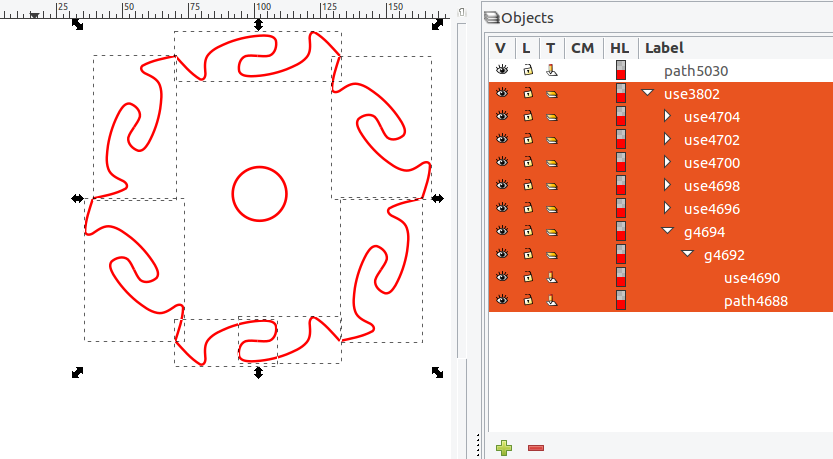
Fișierul SVG ar trebui să fie deschis în Inkscape (software gratuit, platformă multiplată https://inkscape.org), iar căile de îmbinare ar trebui să fie selectate. În meniul Cale, alegeți Unire. Eliminați fișierul.
Când creați un document HTML cu CodePen, ceea ce este inclus în corpul unui șablon HTML5 de bază este ceea ce este scris. Dacă doriți să schimbați întregul document, acesta este locul de început. CSS poate fi aplicat stiloului dvs. folosind orice foaie de stil disponibilă pe internet. Pe lângă script-ul web, puteți aplica un script direct pe Pen-ul dvs. din orice locație. Dacă introduceți o adresă URL aici, o vom adăuga în stiloul dvs. înainte ca acesta să afișeze JavaScript în el. Înainte de a aplica, vom încerca să procesăm scriptul la care v-ați conectat, deoarece are o extensie de fișier preprocesor.
Pot avea mai multe imagini Svg într-un singur fișier?

În plus, mai multe imagini SVG pot fi plasate într-un singur fișier, fiecare cu un ID care este unic, mai degrabă decât o poziție a pixelului.
Când utilizați editorul HTML al CodePen, definiți ce se află în corpul și etichetele unui șablon HTML5 de bază. Puteți adăuga aici clase care pot avea un impact asupra întregului document dacă doriți să faceți acest lucru. Este obișnuit ca vânzătorii să aplice prefixe de furnizor proprietăților și valorilor care trebuie utilizate. Puteți aplica un script pen-ului dvs. din orice locație de pe Internet. Puteți pune URL-ul aici și îl vom adăuga în ordinea în care le aveți, în ordinea în care le aveți. Dacă vă conectați la un script cu o extensie pentru un preprocesor, vom încerca să îl procesăm înainte de a aplica.

Mai multe Svg într-un singur fișier
Există câteva motive pentru care ați putea dori să utilizați mai multe SVG -uri într-un singur fișier. Poate doriți să vă mențineți dimensiunea fișierelor reduse încărcând doar SVG-urile de care aveți nevoie sau poate doriți să creați o animație mai complexă prin stratificarea SVG-urilor unul peste altul. Oricare ar fi motivul, este ușor de făcut! Asigurați-vă că fiecare SVG are un ID unic, astfel încât să îl puteți viza cu CSS sau JavaScript.
Combinați căile Svg
Nu există un răspuns definitiv la această întrebare, deoarece poate depinde de fișierul sau fișierele SVG în cauză. În general, totuși, combinarea căilor SVG poate fi utilă pentru a reduce dimensiunea totală a unui fișier SVG sau pentru a facilita manipularea elementelor individuale din fișier. În plus, combinarea căilor SVG poate simplifica și animarea fișierului sau aplicarea anumitor tipuri de efecte.
Îmbinați două Svg Javascript
Există multe modalități de a îmbina două svg javascript , dar cea mai comună modalitate este de a folosi o bibliotecă precum Snap.js. Cu Snap.js, puteți specifica pur și simplu cele două fișiere svg pe care doriți să le îmbinați, iar biblioteca se va ocupa de restul.
Svg Merge Dreaming Tree
Nu există un răspuns definitiv la această întrebare.
Imagini Svg
Imaginile SVG sunt un tip de imagine vectorială , ceea ce înseamnă că sunt formate mai degrabă din linii și curbe matematice decât din pixeli. Acest lucru le face ideale pentru utilizare pe web, deoarece pot fi scalate la orice dimensiune fără a pierde calitatea. Ele pot fi, de asemenea, animate folosind CSS sau JavaScript.
Puteți obține cele mai bune SVG -uri de pe piață cu peste 280.000 de tipuri de fișiere. SVG-urile noastre sunt compatibile cu software-ul de crafting popular, cum ar fi Cricut și Silhouette, precum și cu mașini de tăiat, cum ar fi Silhouette și Silhouette. Sunt disponibile modele de hârtie, opțiuni de realizare a cardurilor, grafice pentru tricouri, modele de semne din lemn și o varietate de alte lucruri. Fișierele SVG sunt disponibile atât pentru Silhouette, cât și pentru Cricut. Dacă doriți să vă inspirați, puteți consulta și canalul nostru YouTube pentru modele de fișiere de tăiat. Varietatea de modele, materiale și formate disponibile facilitează crearea a ceva.
Adobe Illustrator a fost mult timp un software popular de design grafic vectorial. Un format de imagine vectorială care permite transparență și poate fi folosit pentru a crea logo-uri și grafice pentru web, este cunoscut sub numele de sva. PNG-urile, pe de altă parte, sunt o alegere bună pentru a face fișiere transparente, deoarece se bazează pe un format raster. În ceea ce privește transparența bazată pe pixeli, cel mai bine este să utilizați SVG-uri.
Ce este Svg în imagini?
Formatul de fișier Vector este prietenos cu web și grafică vectorială scalabilă (SVG). Fișierele vectoriale, spre deosebire de fișierele raster bazate pe pixeli, cum ar fi JPEG, folosesc formule matematice pentru a stoca imagini bazate pe puncte și linii pe o grilă.
Care este diferența dintre un fișier Svg și un fișier Jpeg?
Un format de imagine JPEG și un format de imagine SVG sunt două tipuri de formate de imagine. JPEG, un format de imagine raster, folosește un algoritm de compresie cu pierderi, iar unele dintre datele sale se pot pierde; în timp ce SVG folosește structuri matematice pentru a reprezenta o imagine și este extrem de scalabil.
