Cum să configurați StackPath CDN pentru beneficii SEO maxime
Publicat: 2019-06-02Fiecare proprietar de site web știe cât de importantă este viteza site-ului pentru succesul online. Nu numai că este un factor important de clasare, dar s-a demonstrat și că are un efect dramatic asupra ratelor de conversie, indiferent de ceea ce încercați să vindeți. Prin urmare, utilizarea unui CDN ar trebui să fie o idee simplă.
O rețea de livrare de conținut îmbunătățește dramatic timpul de încărcare a paginii prin reducerea distanței fizice dintre elementele statice ale site-ului dvs. (imagini, JS, CSS etc.) și browserul utilizatorului. Cu toate acestea, mulți proprietari de site-uri ezită să facă această mișcare, deoarece configurarea poate fi dificilă, iar un CDN prost configurat poate face mai mult rău decât bine. Totuși, este important să nu renunți la toate beneficiile doar pentru că ar putea exista unele dezavantaje potențiale. Dacă nu vă simțiți confortabil să vă ocupați singur de configurație, puteți oricând să angajați un dezvoltator independent care să o facă pentru dvs.
În postarea de astăzi vă vom ghida prin configurarea StackPath (MaxCDN), dar conceptele explicate aici pot fi aplicate oricărui CDN. Să începem.
Notă: este recomandat să faceți mai întâi această configurare pentru un site de testare mic - de preferință unul care are un domeniu separat de site-ul dvs. real - astfel încât să nu aveți surprize când o faceți pe bune.
Creeaza-ti contul
Dacă nu ați făcut-o deja, creați un cont pe StackPath. După ce ați făcut acest lucru, adăugați un nou site în contul dvs.
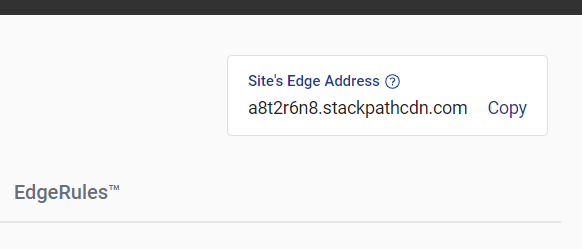
Luați notă de „Adresa de la marginea site-ului” furnizată în contul dvs. (colțul din dreapta sus). Vom avea nevoie de el mai târziu.

Pregătirea numelui de domeniu
În scopuri SEO, dorim ca toate resursele noastre statice să fie servite din propriul nostru subdomeniu în loc de o adresă URL StackPath. La urma urmei, nu vrem ca CDN-ul să primească credit pentru niciunul dintre conținutul nostru.
Acest lucru necesită unele modificări la nivel de domeniu. Conectați-vă la contul dvs. de gestionare a domeniului și asigurați-vă că aveți posibilitatea de a adăuga înregistrări DNS A și CNAME . Furnizorul dvs. de domeniu ar trebui să vă poată oferi informații mai precise despre cum să faceți acest lucru. De asemenea, puteți verifica dacă instrucțiunile pentru furnizorul dvs. sunt incluse în acest articol de ajutor StackPath.
Înregistrarea A este necesară pentru a indica numele de domeniu către adresa IP a serverului. Este posibil să aveți deja această înregistrare, caz în care treceți la înregistrarea CNAME.
O înregistrare CNAME va fi utilizată pentru a direcționa subdomeniul dvs. cdn.yourdomain.com către adresa Edge a site-ului pe care am obținut-o în primul pas. După ce ați adăugat această înregistrare și ați așteptat suficient timp ca DNS să se propage, ar trebui să puteți deschide cdn.your.com în browser și să vedeți o copie completă a site-ului dvs. Îngrijit!
Solicitarea unui certificat SSL pentru subdomeniul dvs
StackPath oferă un certificat SSL gratuit pentru subdomeniul dvs., care este o opțiune excelentă, chiar dacă site-ul dvs. principal nu utilizează încă protocolul HTTPs (de ce nu?). Cu toate acestea, dacă nu sunteți interesat de acesta, puteți pur și simplu sări peste această secțiune.
Pentru a solicita certificatul SSL gratuit:
- În contul tău StackPath, deschide site-ul
- Deschideți fila EdgeSSL
- În secțiunea „Solicitați certificat SSL gratuit”, faceți clic pe butonul „Generează SSL gratuit”.
- Vi se va cere să adăugați o altă înregistrare CNAME la domeniul dvs. pentru dovada proprietății. Adăugați înregistrarea în contul dvs. de gestionare a domeniului
- Odată ce modificările DNS se propagă, certificatul dvs. SSL va fi instalat. Pentru mine asta a durat câteva ore.
Nu am intrat în mai multe detalii, deoarece StackPath are un ghid pas cu pas despre acest proces pe care îl puteți urma aici.

Dacă întâmpinați probleme la adăugarea noii înregistrări CNAME, puteți urma acest ghid de la Comodo (compania care vă va emite certificatul SSL).
Bine, acum ar trebui să aveți o copie a site-ului dvs. accesibilă pe https://cdn.yourdomain.com. Amazeballs!
Modificarea CDN-ului pentru SEO
Dacă sunteți ca mine, a avea o copie a întregului site pe un alt subdomeniu trebuie să sune ca un coșmar! Din fericire, putem evita cu ușurință orice consecințe negative SEO urmând câțiva pași simpli:
Asigurați-vă că toate paginile dvs. au o etichetă canonică
Fiecare pagină de pe site-ul dvs. ar trebui să aibă o etichetă canonică, astfel încât Google să poată spune care versiune a conținutului dvs. este sursa și care este doar o copie. Eticheta canonică arată astfel:
<link rel="canonical" href="http://yourdomain.com" />În WordPress puteți adăuga eticheta canonică la toate paginile dvs. utilizând un plugin precum SmartCrawl sau Yoast SEO.
Asigurați-vă că toate resursele statice au antete canonice HTTP
Adăugarea etichetei canonice la codul HTML al paginilor dvs. este destul de ușoară, dar cum rămâne cu resursele statice precum imaginile? Cum îi poți spune Google ce versiune a unei anumite imagini să folosească? Antetul canonic HTTP este răspunsul. Acest antet HTTP a fost introdus de Google exact pentru acest scenariu. Dacă îl aveți în răspunsul dvs., Google va indica că versiunea de pe site-ul dvs. principal este sursa, iar cea de pe CDN este doar o copie și că site-ul dvs. principal ar trebui să primească creditul.
Deci, cum adăugăm acest antet la toate resursele deservite de CDN? Puteți face acest lucru adăugând antetul pe site-ul dvs. principal. Deoarece toate anteturile de pe site-ul de origine sunt copiate de CDN, antetul canonic va fi de asemenea copiat. Pentru a adăuga antetul pe site-ul dvs. de origine, adăugați acest lucru în fișierul dvs. .htaccess:
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|webp|html)(\.gz)?(\?.*)?$"> <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule .* - [E=CANONICAL:http://%{HTTP_HOST}%{REQUEST_URI},NE] RewriteCond %{HTTPS} =on RewriteRule .* - [E=CANONICAL:https://%{HTTP_HOST}%{REQUEST_URI},NE] </IfModule> <IfModule mod_headers.c> Header set Link "<%{CANONICAL}e>; rel=\"canonical\"" </IfModule> </FilesMatch>Asigurați-vă că nimic din CDN nu este indexat
Canonizarea a tot ce este pe CDN este o modalitate excelentă de a evita penalizările de conținut duplicat, dar Google poate alege totuși să indexeze adresele URL CDN, ceea ce nu este bine. Din fericire, StackPath facilitează evitarea acestei probleme prin EdgeRules.
În contul StackPath, accesați fila EdgeRules și, în partea de jos a ecranului, faceți clic pe butonul „Adăugați regulă de livrare”.

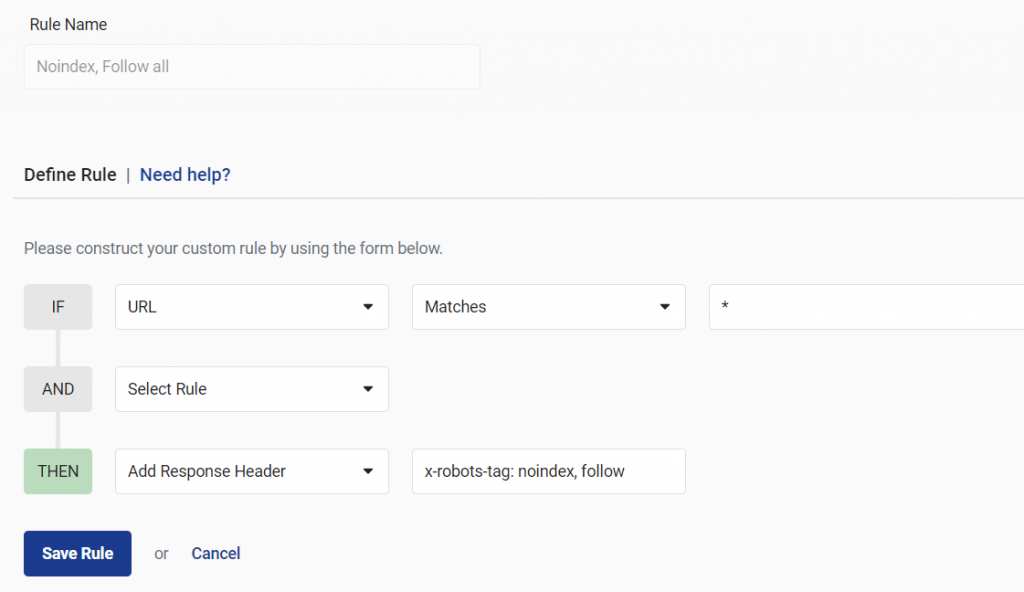
În formularul care se deschide, adăugați următoarele valori și apăsați Salvare:

Aceste valori se traduc practic prin: când se deschide orice adresă URL CDN, adăugați „x-robots-tag: noindex, follow” la antetele HTTP. Acest lucru va spune Google că nu doriți ca nicio adresă URL CDN să fie indexată. Puteți afla mai multe despre antetul x-robots-tag în acest articol MOZ.
Asta e tot! Resursele tale statice sunt acum disponibile pe CDN, Google știe unde se află versiunea reală a fiecărei resurse și nimic nu trebuie indexat. Încă trebuie să vă configurați site-ul web pentru a utiliza versiunea CDN a tuturor fișierelor CSS, JS și imagine. În WordPress, acest lucru se poate face cu un plugin precum W3 Total Cache.
