Cum să convertiți chenarele SVG în căi
Publicat: 2023-01-19Când vine vorba de ilustrații vectoriale , unul dintre lucrurile cheie pe care trebuie să le știți este cum să vă convertiți opera de artă în diferite formate de fișiere. Unul dintre cele mai populare formate vectoriale este SVG, care este folosit de o varietate de aplicații și site-uri web. Cu toate acestea, uneori poate fi necesar să vă convertiți opera de artă SVG într-un format diferit, cum ar fi atunci când doriți să creați un chenar în jurul unei imagini. În acest articol, vă vom arăta cum să convertiți chenarele svg în căi, astfel încât să le puteți utiliza într-o varietate de aplicații diferite.
De ce are SVG-ul meu o chenar?
Un motiv obișnuit pentru care SVG-ul dvs. poate avea o chenar este că browserul afișează o foaie de stil CSS implicită care include o chenar pe SVG. Pentru a remedia acest lucru, puteți pur și simplu să adăugați următoarea regulă CSS la foaia de stil: svg { border: none; }
Cum să adăugați o chenar la SVG
Poate fi dificil să adăugați o chenar la ansvg, dar folosirea CSS sau magia javascript poate face mult mai ușor. Puteți utiliza o umbră de filtru sau o funcție de clonare pentru a crea un fișier svg , care este o modalitate simplă de a adăuga un element la un svg existent.
Este posibil să desenați orice cale în SVG?

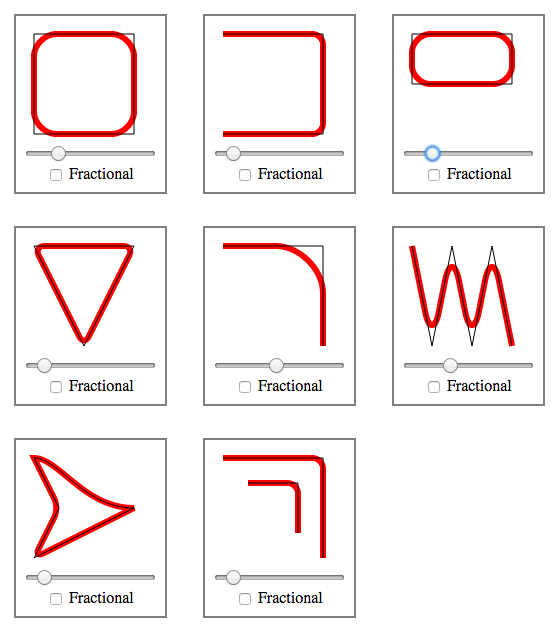
Da, este posibil să desenați orice cale în svg. Desenarea unei căi este modul în care creați majoritatea formelor în svg. Pentru a desena o cale, trebuie să specificați punctele de început și de sfârșit, precum și orice alte puncte prin care ar trebui să treacă calea.
Căi svg: cum să le definiți și ce să aveți în vedere
Când definiți o cale, țineți cont de câteva lucruri. Primul lucru pe care trebuie să-l faceți este să definiți atât punctele de început, cât și de sfârșit ale căii. A doua cerință este ca SVG să specifice lățimea căii. Al treilea pas este să specificați cum ar trebui să fie curbată calea. Pentru a face față căilor care se suprapun, un al patrulea trebuie să fie conștient de ele. Detaliile fiecăreia dintre aceste proprietăți sunt descrise mai departe în detaliile de mai jos. După ce ați stabilit cum să vă definiți calea, puteți începe să o desenați completând diferitele forme folosind API-ul de desen SVG. Punctele de început și de sfârșit ale romanului sunt *br*. Proprietățile „start” și „end” sunt folosite pentru a defini punctele de început și de sfârșit ale căii. Coordonatele punctelor de început și de sfârșit ale unei căi sunt coordonatele punctelor de început și, respectiv, de sfârșit ale unei căi. Există o pictogramă pentru această măsurătoare. Proprietatea „lățime” a SVG determină distanța dintre două puncte. Dacă nu specificați valoarea, elementul cale va avea aceeași lățime ca și elementul cale; această proprietate este opțională, dar va prelungi calea. Curbura este 0, cunoscută și sub numele de *br. Proprietatea „curbură” a SVG vă spune cum să curbați o cale. „Liniar”, „arc”, „pătratic” și „cubic” sunt cele patru valori posibile. Cea mai simplă curbă și ceea ce înseamnă de fapt este „linie dreaptă”. Curba este etichetată ca „a” deoarece este mai complexă, iar forma acesteia este specificată. O curbă excentrică este una care se mișcă în sus și în jos în sistemul liniar, în timp ce o curbă cubică este una care se mișcă dintr-o parte în alta în sistemul cuboid. Când se suprapune, are un chenar dublu. Proprietatea „suprapunere” permite SVG să determine ce căi se suprapun. „Imbinare”, „conservare” și „eliminare” sunt trei opțiuni pentru valori. Pe lângă păstrarea căilor, procesul „Merge” îmbină căile împreună, iar „Drop” plasează prima cale pe a doua pentru a elimina orice suprapuneri. După ce ați definit calea, puteți utiliza API-ul de desen SVG pentru a completa oricare dintre formele căii.

Cum definește SVG calea?

SVG definește calea în mai multe moduri. Cea mai comună modalitate este de a folosi atributul „d”. Aceasta definește calea folosind o serie de comenzi și coordonate.
Chenar cale svg
O cale SVG este folosită pentru a crea o formă în spațiu bidimensional. Proprietatea chenar este folosită pentru a specifica culoarea chenarului din jurul căii.
Trei moduri de a adăuga margini la SVG
Puteți adăuga margini la un SVG într-o varietate de moduri. Filtrele CSS sunt o alegere bună în acest scop. În plus, puteți elimina atributele de umplere și contur din SVG folosind o funcție javascript. Adăugarea stroke=„black” și stroke-width=“5 la *cercul/elementul din SVG vă va permite, de asemenea, să adăugați un chenar.
Convertiți calea Svg în fișier Svg
Există câteva modalități de a converti o cale svg într-un fișier svg. O modalitate este să utilizați un program de editare vectorială precum Adobe Illustrator sau Inkscape. O altă modalitate este să utilizați un convertor online ca acesta: http://www.svg2swf.com/
Generator de căi Svg
Un generator de căi SVG este un instrument care poate fi folosit pentru a crea o cale unică pentru o imagine SVG. Aceasta poate fi folosită pentru a crea o cale personalizată pentru o anumită imagine sau pentru a crea o cale care este optimizată pentru o anumită aplicație.
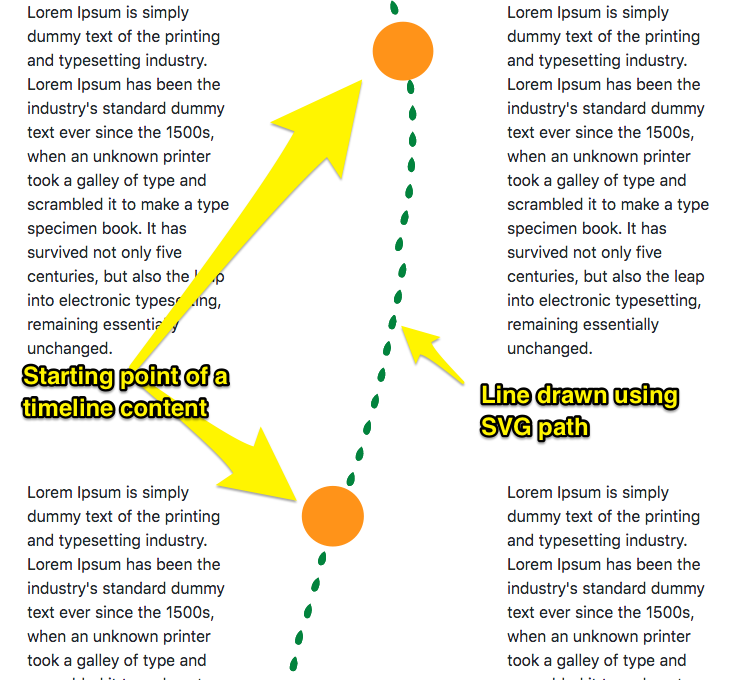
Cum pun text într-o cale Svg?
Pentru a reda textul, este folosit elementul [textPath]). Când este specificată o cale, textul ar trebui să fie inclus într-un element cu un atribut href și o referință la elementul cale pentru a-l reda de-a lungul căii. Un atribut href este definit ca adresa URL către calea sau forma de bază pe care va fi afișat textul.
Umplere SVG în interiorul căii
Dacă doriți să umpleți o cale cu o culoare solidă, puteți utiliza atributul „umplere”. Atributul de umplere acceptă o valoare de culoare CSS, care poate fi un cod hexadecimal, un cod rgb sau o culoare numită. De exemplu, dacă doriți să umpleți o cale cu roșu, puteți utiliza „fill="#FF0000″".
Obiecte tridimensionale în Css
Proprietățile de umplere și de contur, precum și alți factori, trebuie să fie luate în considerare atunci când redați o piesă de artă tridimensională. Cu contur, puteți completa un chenar în jurul obiectului, în timp ce cu umplere, puteți completa o umbră.
Căi Svg
O cale SVG este un identificator unic folosit pentru a descrie o anumită formă grafică sau geometrică într-o imagine SVG. Elementul de cale SVG este cel mai puternic și mai flexibil dintre toate elementele de formă SVG. Poate fi folosit pentru a crea linii, curbe, arce și multe altele.
