Cum se creează un glisor de card în Elementor folosind Powerack
Publicat: 2022-05-27Dacă căutați modalități de a prezenta conținut în imagini sau videoclipuri, luați în considerare utilizarea unui glisor pentru carduri .
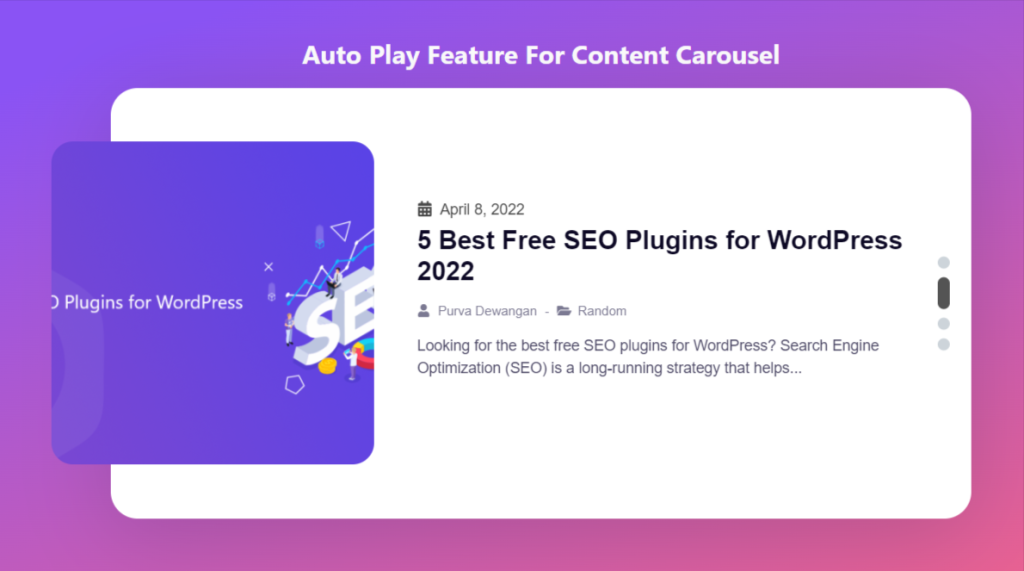
Un card Slider este un element de design dinamic care afișează o prezentare de imagini/videoclipuri și conținut într-un format atractiv de card. Afișează câte un card la un moment dat și, ulterior, se schimbă într-un alt diapozitiv fie automat dacă sunt aplicate tranziții, fie printr-un clic de mouse.
Dacă doriți să creați un Card Slider atrăgător folosind Elementor pe site-ul dvs. creat cu WordPress, trebuie să utilizați un widget Card Slider.
În acest articol, vă vom oferi un tutorial detaliat pas cu pas despre crearea unui Card Slider în Elementor folosind PowerPack.

PowerPack Card Slider Widget pentru Elementor
PowerPack Elementor Addons este unul dintre cele mai bune suplimente pentru Elementor. Este un pachet proiectat profesional de peste 80 de widget-uri premium, inclusiv widget-ul PowerPack Card Slider.
Widgetul PowerPack Card Slider oferă o selecție largă de funcții de înaltă calitate pentru a crea o secțiune de glisare a cardului complet receptivă. Include o funcție de animație cu redare automată, mai multe funcții de stil și multe altele.
Dar asteapta! Nu vă faceți griji, nu trebuie să atingeți nici măcar o singură linie de cod în timp ce îl utilizați.
Dacă preferați să vizionați un videoclip, puteți lua în considerare acest tutorial video despre cum să creați un Card Slider în Elementor.
Adăugați o secțiune Card Slider pe site-ul dvs. WordPress
Pentru a adăuga un Card Slider pe site-ul dvs. WordPress, trebuie să instalați Elementor și PowerPack Addons pentru Elementor.
Odată ce ați instalat ambele instrumente, le puteți utiliza pe ambele pentru a crea o secțiune impresionantă Card Slider pe site-ul dvs. WordPress.
Deci, fără alte prelungiri, să trecem la tutorial pentru a crea un glisor de card folosind Elementor.
Trageți și plasați widgetul glisor al cardului PowerPack
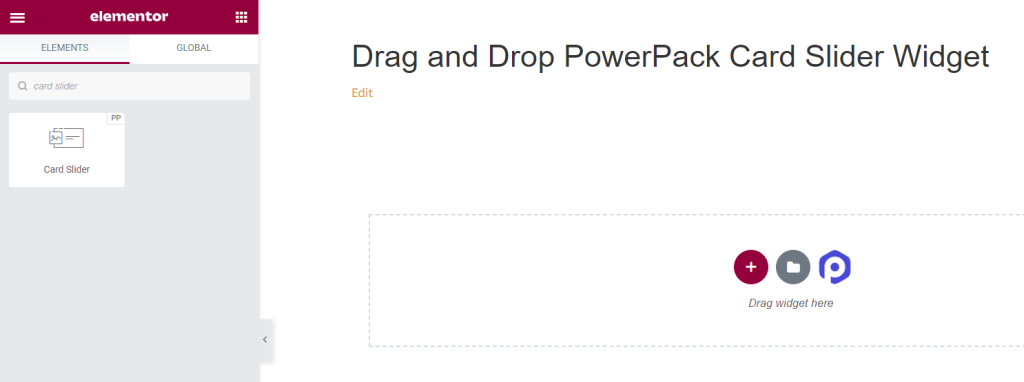
Mai întâi, deschideți pagina în editorul Elementor, apoi tastați „card slider” în bara de căutare și trageți și plasați widgetul pe pagină.
Asigurați-vă că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widget-ului.

Fila Conținut a widget-ului Slider Card PowerPack
Navigați la fila Conținut a widget-ului PowerPack Card Slider. Acolo vei găsi patru secțiuni:
- Card
- Interogare (doar dacă alegeți sursa „Postează” în secțiunea Card)
- Postări (doar dacă alegeți sursa „Postează” în secțiunea Card)
- Opțiuni suplimentare
Să discutăm în detaliu funcționalitățile tuturor acestor secțiuni.
Card
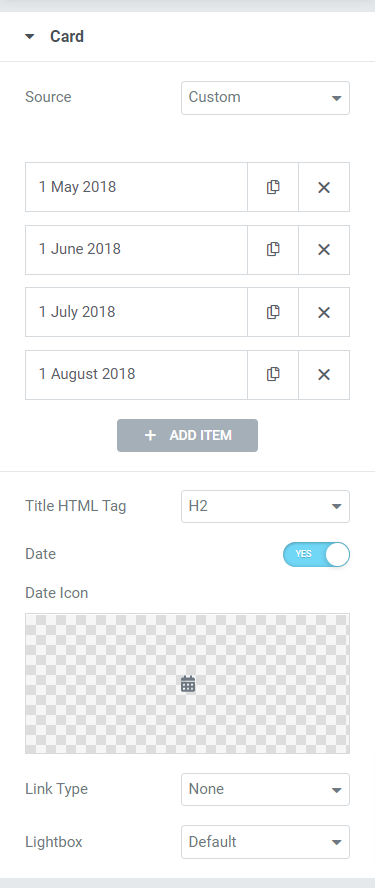
Secțiunea Card din fila Conținut a widget-ului Card Slider vă permite să adăugați conținut la widget.

Secțiunea Card oferă șase subsecțiuni pentru a adăuga conținut la widget.
Să le discutăm în detaliu:
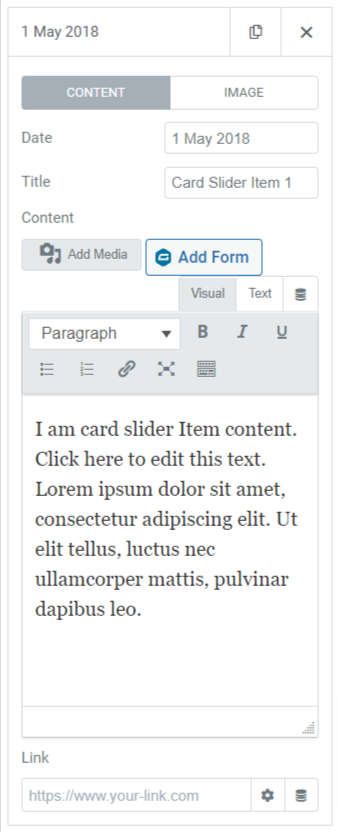
- Sursă: Aici puteți selecta sursa cardului, fie personalizată, fie postări. Apoi, adăugați conținutul cardului dvs., cum ar fi data, titlul, descrierea, linkul etc. făcând clic pe „Adăugați articole”.

- Etichetă HTML de titlu: Selectați eticheta HTML pentru titlul pe care l-ați dat în card.
- Data: Comutați la această funcție dacă doriți să afișați data.
- Pictograma dată: selectați pictograma dată din biblioteca de pictograme sau încărcați-o din biblioteca media făcând clic pe „încărcați SVG”.
- Tip link: Aici puteți selecta o opțiune în care doriți să plasați un link direct, cum ar fi titlu, imagine, buton sau casetă. De asemenea, puteți alege „niciunul” dacă nu doriți să puneți niciun link către card.
- Lightbox: selectați opțiunile lightbox din implicit, da sau nu.
Interogare
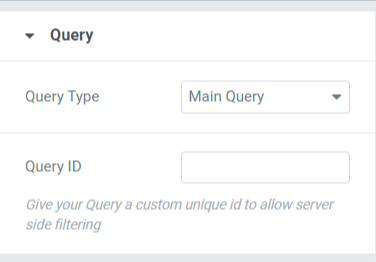
Dacă alegeți Interogare principală ca tip de interogare, atunci aveți opțiunile de adăugat:
- ID de interogare: aici puteți adăuga un anumit ID de interogare.

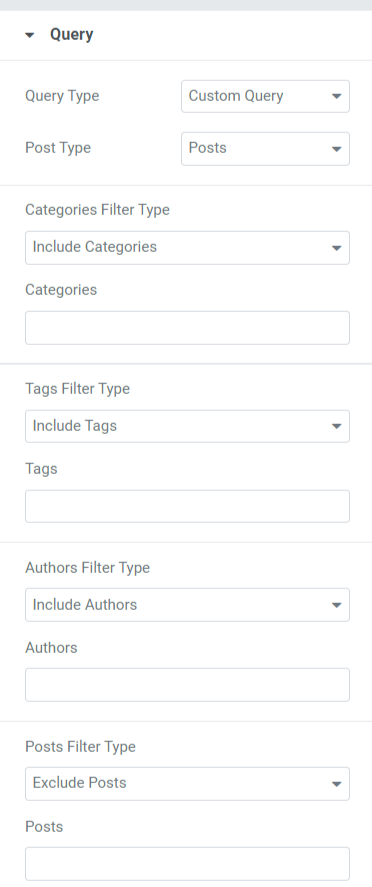
Dacă alegeți Interogare personalizată ca tip de interogare, veți avea numeroase opțiuni pentru a personaliza manual interogarea.

Să vedem opțiunile incluse în secțiunea Interogare:
- Tipul postărilor: Selectați tipul postării pe care doriți să îl afișați pe card.
- Include/Exclude: folosind această opțiune, puteți include sau exclude tipurile de filtre de categorii, etichete, autori și postări.
- Data: Puteți alege formatul datei aici.
- Ordine: Selectați între crescător sau descendent pentru a ordona animația post.
- Ordonați după: ordonați postarea în funcție de opțiunile oferite: data, data ultimei modificări, aleatoriu, număr de comentarii, titlu, ID postare, autor postare, ordinea meniului sau relevanță.
- Postări lipicioase: Comutați pe această funcție pentru a afișa postări lipicioase în glisorul cardului.
- Offset: Ajustarea poziției offset va ajuta la afișarea posturilor în poziția offset furnizată.
- Excludeți postarea curentă: activați această opțiune pentru a elimina postările curente.
Notă: Această opțiune este disponibilă numai când selectați sursa „Postează” în secțiunea Card din fila Conținut.
Postări
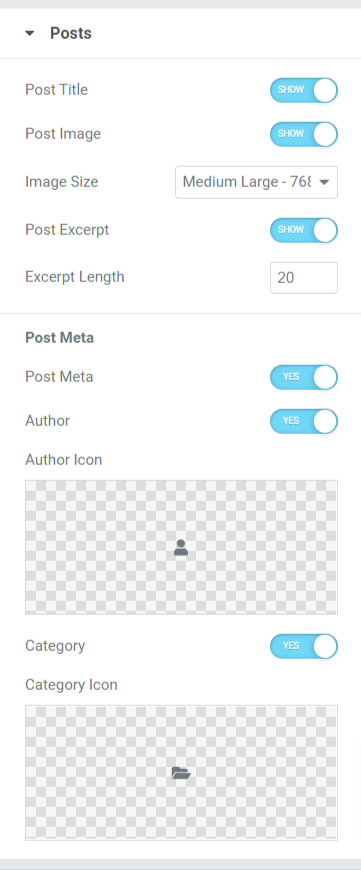
În această secțiune, veți obține numeroase opțiuni pentru a personaliza postările afișate pe card.

Să aruncăm o privire asupra subsecțiunilor pe care le include această secțiune:
- Titlul postării: comutați la această funcție dacă doriți să afișați un titlu al postării în glisorul cardului.
- Postați imaginea: activați această opțiune dacă doriți să afișați o imagine împreună cu postarea.
- Dimensiunea imaginii: alegeți o dimensiune a imaginii din gama largă de opțiuni de dimensiune oferite în această subsecțiune.
- Postați un extras: activați această funcție dacă doriți să afișați un extras din postarea dvs.
- Lungimea extrasului: îi puteți ajusta lungimea dacă ați activat funcția de postare extras aici.
- Post Meta: Activarea acestei funcții vă va oferi opțiuni pentru a personaliza mai multe opțiuni precum autorul, pictograma autorului, categoria și pictograma categoriei.
- Autor: comutați la această funcție dacă doriți să afișați numele autorului pe postare.
- Pictograma autor: Selectați pictograma autorului din biblioteca de pictograme sau încărcați direct o imagine din biblioteca media.
- Categorie: Activați această funcție pentru a afișa categoria postării în glisorul cardului.
- Pictograma categorie: Selectați pictograma categoriei din biblioteca de pictograme sau încărcați direct o imagine din biblioteca media.
Notă: Această opțiune este disponibilă numai când selectați sursa „Postează” în secțiunea Card din fila Conținut.
Opțiuni suplimentare
Această secțiune va primi diferite opțiuni suplimentare pentru a personaliza glisorul cardului.


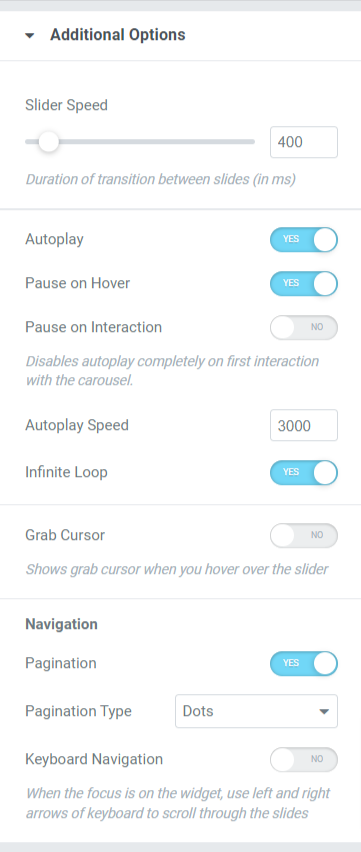
Să vedem toate opțiunile disponibile în secțiunea de opțiuni suplimentare:
- Viteza glisorului: reglați viteza animației cursorului aici.
- Redare automată: comutați la această funcție dacă doriți să activați redarea automată pentru postările afișate în glisorul cardului.
- Pauză la trecerea cu mouse-ul: comutați pe această funcție de animație pentru a menține sau întrerupe diapozitivele postării atunci când postarea se află pe focalizarea cursorului mouse-ului.
- Întrerupeți la interacțiune: activați această funcție pentru a întrerupe o anumită postare pe indicatorul mouse-ului sau pe interacțiunea utilizatorului.
- Viteza de redare automată: ajustați viteza de redare automată pentru postările dvs.
- Buclă infinită: Activați această funcție pentru a seta un ciclu de buclă pentru post slide-uri.
- Grab Cursor: Afișează cursorul de prindere atunci când treceți cu mouse-ul peste slide.
- Paginare: Activați această opțiune pentru a afișa puncte/fracție pentru glisor.
- Tipul de paginare: aici veți avea opțiuni pentru a alege din tipul de paginare, cum ar fi puncte sau fracții.
- Navigare prin tastatură: activați această funcție pentru a utiliza săgețile stânga sau dreapta de pe tastatură pentru a derula diapozitive.
Fila Stil a widget-ului Slider Card
Fila Stil conține toate părțile de stil ale widget-ului Card Slider. Această filă include trei secțiuni:
- Card
- Imagine
- Puncte
Să ne uităm la aceste secțiuni în detaliu:
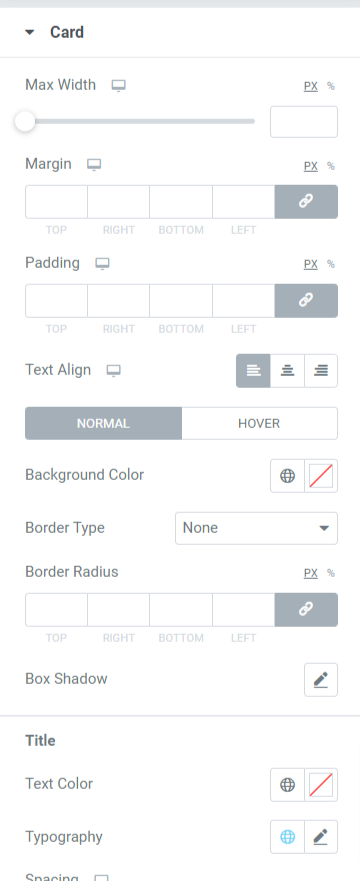
Card
Această secțiune conține toate părțile de styling necesare pentru personalizarea cardului.

Să vedem toate caracteristicile disponibile în această secțiune:
- Lățimea maximă: Reglați lățimea glisorului cardului folosind această opțiune.
- Marja: Folosind această opțiune, puteți ajusta marja pentru glisorul cardului.
- Umplutură: Aceasta permite spațiu între margini și conținut. Reglați umplutura folosind această opțiune pentru a afișa conținut organizat fără probleme pe glisorul cardului.
- Aliniere text: alegeți alinierea textului afișat în glisorul cardului.
- Culoare de fundal: Cu această opțiune, puteți personaliza culoarea de fundal a postării.
- Tip de fundal: Aici puteți seta un tip de fundal pentru imagini. Alegeți dintre „gradient” sau „clasic” pentru a aplica un tip de fundal.
- Raza chenarului: Puteți alege orice tip de chenar din opțiunile oferite în această subsecțiune, cum ar fi solid, dublu, punctat, punctat și canal.
- Umbra chenar: Puteți personaliza umbra chenar folosind această opțiune.
- Titlu: Opțiunile de personalizare pentru titlul afișat în postare sunt disponibile aici:
- Culoare text : alegeți o culoare de text pentru titlu folosind această opțiune.
- Tipografie: Aici puteți personaliza fontul textului, dimensiunea textului, spațierea cuvintelor, spațierea literelor și multe altele.
- Spațiere: Aceasta permite spațierea dintre texte folosind această opțiune.
- Data: Personalizarea pentru conținutul datei afișat în postare se poate face aici:
- Culoare: alegeți culoarea pentru conținutul datei afișat pe postare folosind această opțiune.
- Tipografie: Aici puteți personaliza fontul textului, dimensiunea textului, spațierea cuvintelor, spațierea literelor etc.
- Spațiere: permiteți spațierea între texte folosind această opțiune.
- Conținut: Puteți personaliza conținutul afișat în postare aici:
- Culoare text: Puteți alege culoarea textului conținutului aici.
- Tipografie: personalizați tipografia părții de conținut.
- Post Meta: Personalizarea post meta se poate face aici:
- Culoare: Aceasta vă permite să alegeți culoarea meta post.
- Tipografie: în această opțiune este disponibilă o gamă largă de funcții de tipografie pentru meta postare.
- Spațiere: Aceasta permite distanța dintre textele postului meta.
Imagine
Această secțiune vă permite să personalizați partea de imagine a glisorului cardului în toate aspectele posibile.

Să discutăm despre toate funcționalitățile pe care le include această secțiune:
- Direcție: Folosind această opțiune, puteți selecta direcția imaginii.
- Tipul de chenar: Puteți alege orice tip de chenar din opțiunile oferite aici, cum ar fi solid, dublu, punctat, punctat și canelura.
- Raza chenarului: puteți ajusta raza acesteia aici dacă ați aplicat chenarul.
- Lățimea: Reglați lățimea imaginii afișate în glisorul cardului utilizând această opțiune.
- Înălțime: Folosind această opțiune, puteți regla înălțimea imaginii.
- Marja: Această opțiune vă permite să reglați marginea imaginii.
- Umbră casetă: personalizați opțiunea umbră casetă pentru imaginea afișată în glisorul cardului.
- Tip de fundal: Aici veți avea opțiunea de a selecta un tip de fundal pentru partea de imagine afișată pe glisorul cardului.
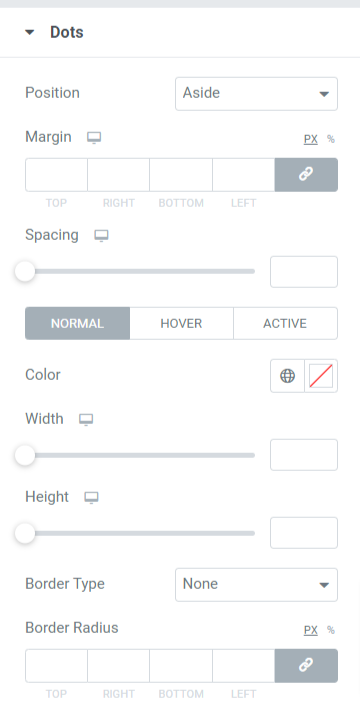
Puncte
Această secțiune va fi disponibilă numai dacă ați selectat puncte ca tip de paginare în secțiunea de opțiuni suplimentare din fila de conținut a glisorului cardului.

Să descoperim în detaliu caracteristicile disponibile în această secțiune:
- Poziție: alegeți tipul de poziție al paginii punctelor, cum ar fi deoparte sau de jos.
- Marja: Folosind această opțiune, puteți ajusta marginea chenarului pentru punctele de paginare.
- Spațiere: această caracteristică permite distanța dintre puncte.
- Culoare: Puteți alege o culoare pentru puncte aici.
- Lățimea: Reglați dimensiunea lățimii punctelor din această opțiune.
- Înălțime: puteți regla înălțimea punctelor aici.
- Tip de chenar: Selectați orice tip de chenar dintre opțiunile disponibile, cum ar fi solid, dublu, punctat, punctat sau canelurat.
- Raza chenarului: puteți ajusta raza acesteia aici dacă ați permis un chenar pentru punctele de paginare. Ajută la afișarea marginilor netede ale chenarului aplicat.
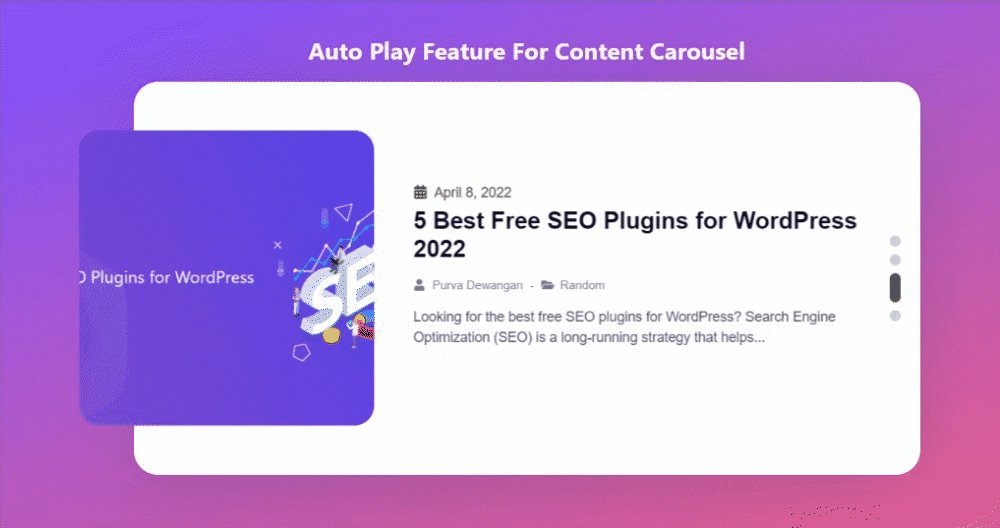
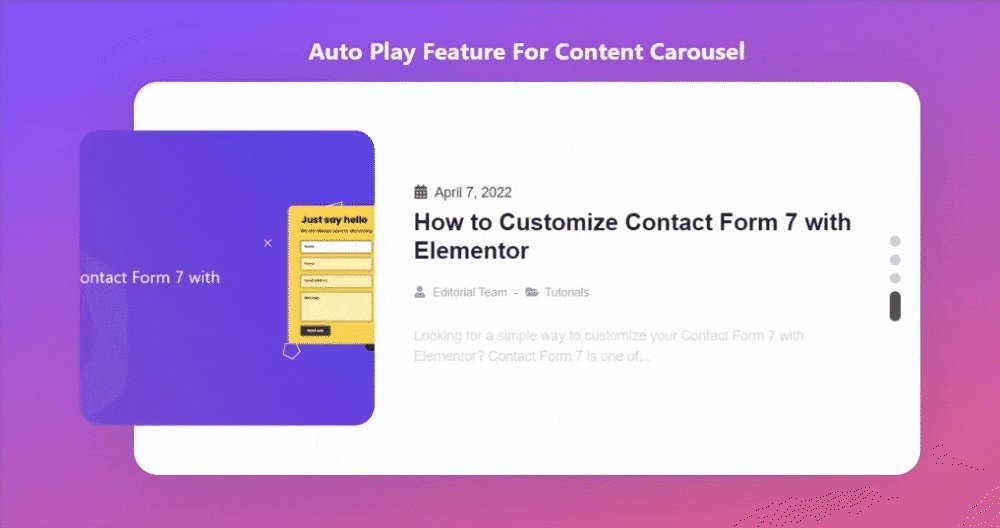
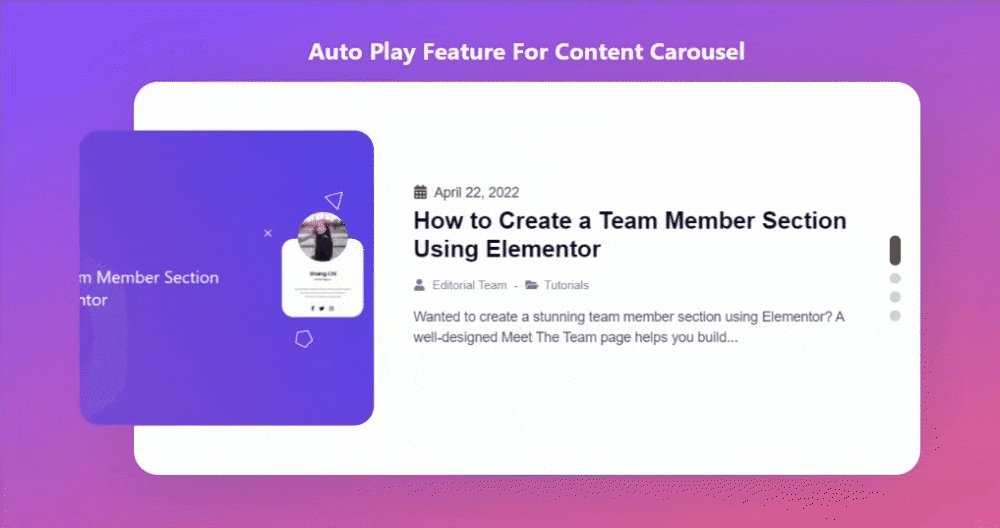
Să vedem cum arată glisorul cardului după aplicarea tuturor modificărilor din fila Conținut și fila de stil a widget-ului Glisorul cardului:

Obține PowerPack Card Slider Widget pentru Elementor
Folosind PowerPack Card Slider Widget, puteți obține o mulțime de funcții cu un singur clic de mouse. Prezentați-vă în mod interactiv conținutul și imaginile într-un format creativ Card Slider folosind PowerPack Card Slider Widget pentru generatorul de pagini Elementor.
Sperăm că acest tutorial vă va ajuta să creați un cursor de card uimitor folosind Elementor pentru site-ul dvs. Dacă ți-a plăcut să citești acest articol, suntem siguri că ți-ar plăcea să experimentezi și celelalte elemente PowerPack ale noastre.
Faceți clic aici pentru a obține widget-ul PowerPack Card Slider pentru Elementor.
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim feedback și răspunsuri de la dvs.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și Youtube.
