Cum se creează o temă pentru copii în WordPress
Publicat: 2022-08-28Personalizarea unui site WordPress este un proces destul de simplu, dar ascunde și unele riscuri. De obicei, persoanele care nu sunt foarte familiarizate cu modul în care funcționează temele WordPress, încep să personalizeze tema principală a site-ului direct, în loc să creeze o temă copil .
Ce este o temă de copil?
Pe scurt, tema copil este un substituent de rezervă al temei dvs. principale. Funcționează simultan și exact în același mod ca tema principală și puteți face toate personalizările și modificările acolo, în loc să le faceți direct la baza temei dvs. principale.
De ce să nu editezi tema direct?
Există anumite riscuri atunci când vă personalizați tema direct. Dacă modificați codul într-o temă terță parte, data viitoare când efectuați o actualizare, modificările dvs. se vor pierde. Nu numai că site-ul dvs. va reveni la modul în care a fost inițial, dar toată munca dvs. va dispărea. Există trei moduri principale de a vă personaliza site-ul:
Cum să personalizezi WordPress?
Editarea directă a temei
Dacă site-ul dvs. folosește o temă WordPress personalizată, dezvoltată special pentru dvs., o puteți edita în siguranță, fără riscul de a pierde toate modificările data viitoare când actualizați tema.
Dacă dvs. sau dezvoltatorul care lucrează pe site-ul dvs. faceți modificări viitoare, veți edita versiunea personalizată, nu cea originală înainte de modificări.
Acest lucru, desigur, nu înseamnă că nu există riscuri. Dacă nu aveți experiență în codificare, modalitatea mai sigură poate fi totuși să creați o temă copil.
Dacă decideți să editați tema direct, asigurați-vă că faceți o copie de rezervă a temei originale și nu editați pe site-ul live. Puteți utiliza doar un site de punere în scenă sau de dezvoltare. De asemenea, utilizați un control al versiunii pentru a urmări toate modificările făcute până acum.
Dacă lucrați cu o temă terță parte, nu o editați niciodată direct, ci creați o temă secundară sau utilizați un plugin.
Instalați un plugin
A doua opțiune atunci când personalizați un WordPress este să utilizați un cod sau să instalați un plugin.
Dacă sunteți mai interesat de mai multe modificări legate de funcționare, atunci probabil un plugin este cel mai bun mod de a face acest lucru.
Nu este nevoie ca pluginurile să fie prea complexe. Dacă tot ce aveți nevoie este să adăugați cod suplimentar în fișierul functions.php , puteți crea un plugin simplu pentru a adăuga câteva linii de cod pe site-ul dvs. Un bun exemplu în acest sens este înregistrarea unui tip de postare personalizat.
Adăugarea unui tip de postare personalizat este o modificare funcțională a site-ului dvs. web, nu una de design. Dacă decideți să schimbați temele în viitor, nu ați dori să pierdeți toate tipurile de postări și postările pe care le-ați creat. În schimb, instalați sau creați un plugin.
În unele cazuri, puteți găsi un plugin deja existent care să vă satisfacă nevoile, dar uneori ar trebui să codificați singur pluginul.
Dacă vă întrebați dacă ar trebui să personalizați tema sau să creați un plugin, întrebați-vă următoarele: Dacă aș vrea să fac modificări viitoare în designul site-ului meu web și să instalez o temă nouă, aș vrea ca modificările să rămână? Dacă răspunsul este da, atunci schimbarea dorită este funcțională și nu are legătură cu designul, ceea ce înseamnă că ar trebui făcută cu un plugin.
Teme pentru copii
A treia opțiune disponibilă atunci când personalizați o temă WordPress este crearea unei teme secundare.
Unele dintre cazurile în care ați folosi o temă copil sunt:
- Sunteți interesat să faceți modificări în ceea ce privește funcționalitatea, nu designul
- Site-ul rulează o temă terță parte sau o temă pe care doriți să o utilizați din nou în designul său actual.
- Este înțelept să nu editați tema curentă în cazul în care apar probleme.
- Site-ul dvs. web rulează o temă care este concepută pentru a fi o temă părinte. Există teme cu o mulțime de opțiuni de personalizare disponibile.
Prin urmare, temele pentru copii sunt o metodă sigură și eficientă de a vă personaliza site-ul web.
Ce este o temă copil WordPress?
O temă copil este practic o temă care funcționează cu o altă temă, denumită temă părinte.
Conține câteva linii directoare specifice care îi spun WordPress care este copilul și care este tema părinte. WordPress preia apoi codul din tema părinte și îl va suprascrie cu un cod din tema copil.
De ce ar trebui să utilizați o temă pentru copii
Deoarece tema copil preia caracteristicile de la o temă părinte sau principală, codul poate fi personalizat fără a se amesteca cu funcționalitatea originalului. În acest fel, toate modificările vor fi salvate după o actualizare.
Un alt motiv bun pentru a folosi o temă copil este că aveți o opțiune de siguranță în cazul în care veți încurca vreodată modificările pe care le-ați făcut. De asemenea, puteți urmări cu ușurință toate modificările, deoarece fișierele sunt separate de tema părinte.
Cum funcționează Tema Copilului?
După cum am menționat mai sus, tema copil este stocată separat de tema părinte, cu propriile fișiere functions.php și style.css . Altele pot fi adăugate dacă este necesar, dar acele două fișiere sunt minimul necesar pentru ca tema copil să funcționeze corect.
Cu ajutorul unor fișiere relevante .php și .css . Puteți modifica practic totul, de la parametrii de aspect, stil, până la codarea reală și scripturile utilizate de tema copil, chiar dacă respectivele atribute nu sunt prezente în tema părinte.
Când un utilizator vă vizitează site-ul, WordPress încarcă mai întâi subtema, apoi cu unele părți din tema principală, completează stilurile și funcțiile lipsă.
Crearea unei teme pentru copii
Pentru acest exemplu, vom folosi Twenty Seventeen ca temă de bază.
- Accesați hPanel și faceți clic pe File Manager
- Acum navigați către public_html – wp-content – theme
- Creați un dosar nou făcând clic pe pictograma meniului de sus
- Introduceți numele temei copilului și faceți clic pe Creare . Vă recomandăm să utilizați numele temei părinte și un sufix -copil .
- Odată ce vă aflați în dosar, creați un fișier style.css . Adăugați următorul cod pentru a-i popula conținutul:
/* Numele temei: Twenty Seventeen Child Theme URL: http://yourdomain.comDescriere: Twenty Seventeen Child Theme Autor: Your NameAuthor URL: http://yourdomain.comȘablon: twentyseventeen Versiune: 1.0.0 Text Domain: twentyseventeen-child
6. Modificați valorile în consecință. Șablonul este cel mai important câmp deoarece specifică pentru WordPress care este tema părinte pe care se bazează tema copil. Faceți clic pe Salvare și închidere.

7. Creați un fișier functions.php în folder, după care copiați și lipiți codul de mai jos în fișierul gol:
<!--?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );funcția enqueue_parent_styles() {wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css' );}?-->8. Acum accesați site-ul dvs. web și accesați Aspect – Temă. Activați tema copil - veți observa că arată la fel cu tema părinte.
Personalizarea unei teme pentru copii
O înțelegere de bază a regulilor CSS este necesară dacă doriți să personalizați tema copilului. De asemenea, trebuie să știți cum să inspectați elementele pentru a le localiza codul CSS și clasa căreia îi sunt alocate.
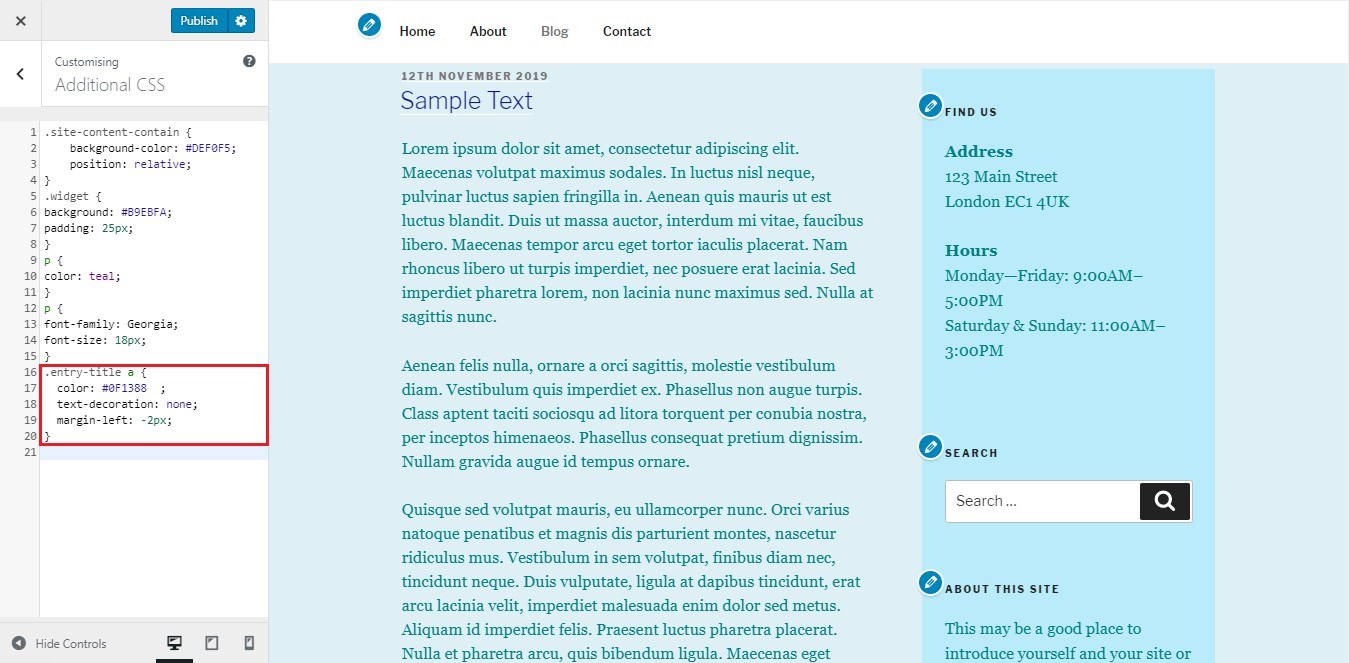
Faceți clic pe Personalizare – CSS suplimentar din tema copil activă.
Schimbați culoarea de fundal
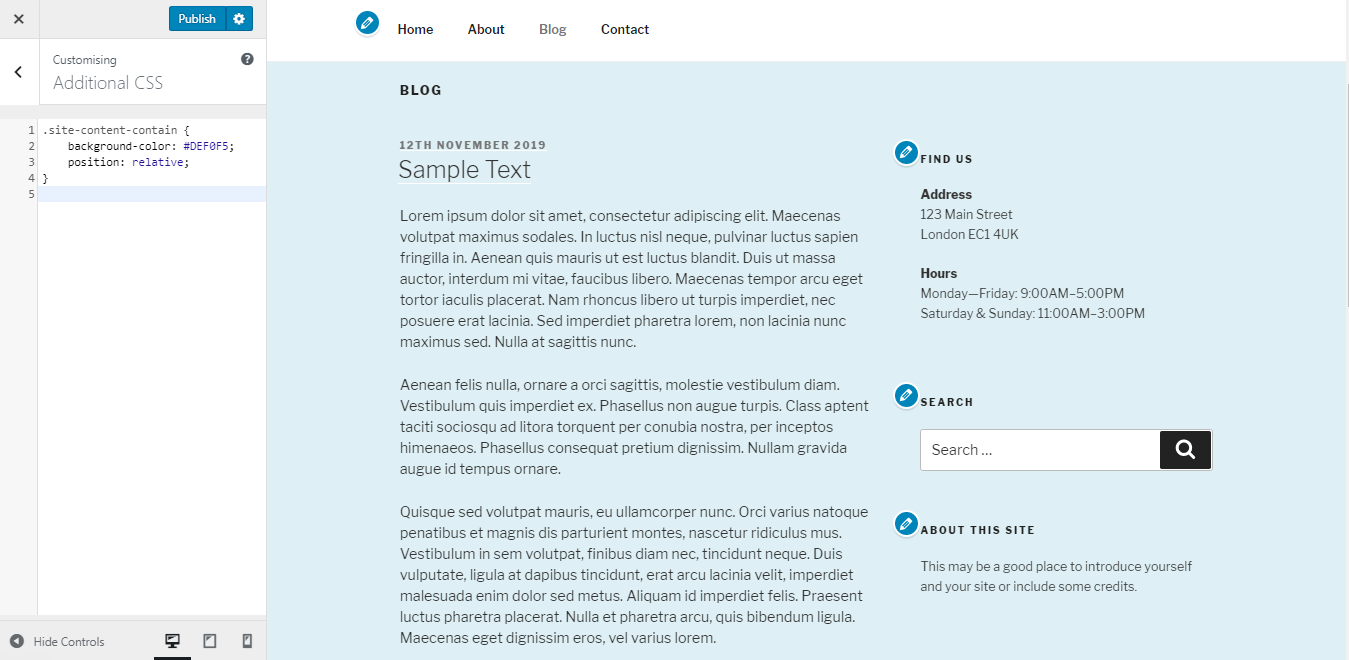
Când schimbați culoarea de fundal a temei dvs. copil WordPress, introduceți următoarele:
.site-content-contain {culoare-fond: #DEF0F5;poziție: relativ;}Valoarea care se află lângă culoarea de fundal: corespunde codului hexadecimal al culorii alese. De exemplu, când treceți de la alb la albastru, veți avea următorul rezultat:

Schimbarea culorii barei laterale
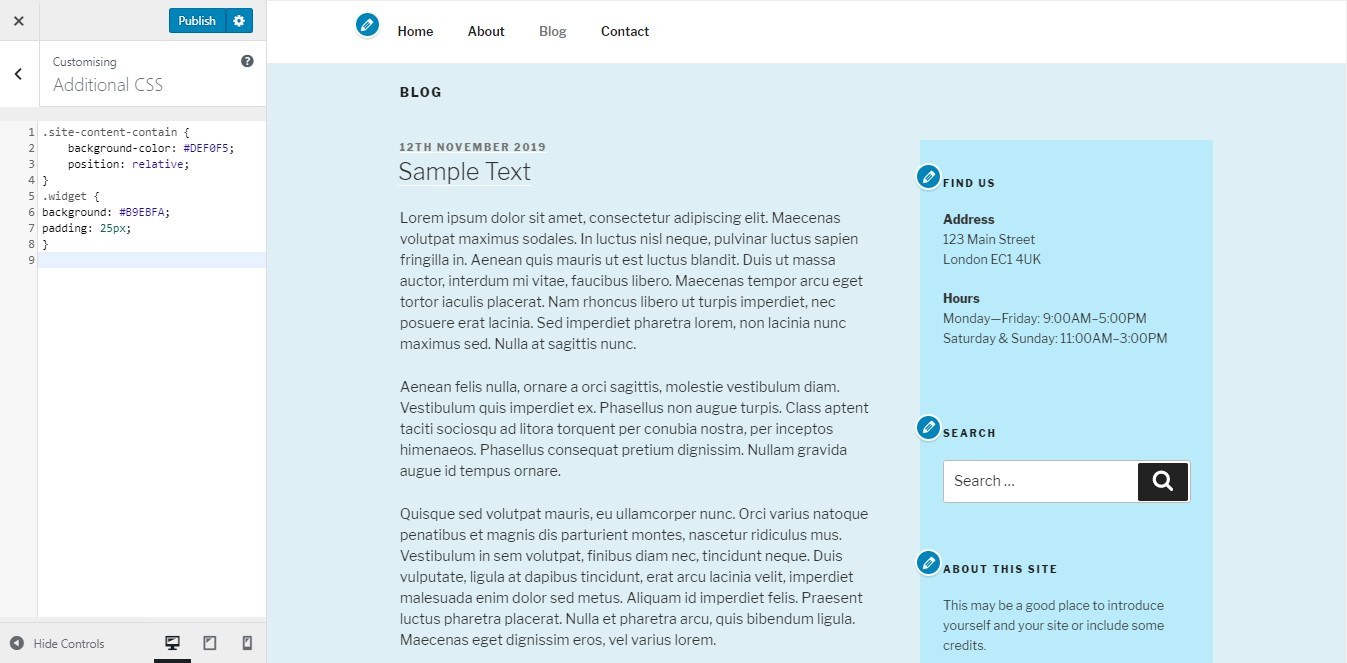
Reușiți acest lucru cu următorul cod CSS:
.widget {background: #B9EBFA;padding: 25px;Ar trebui să obțineți acest rezultat:

Schimbarea culorii, mărimii și tipurilor de font
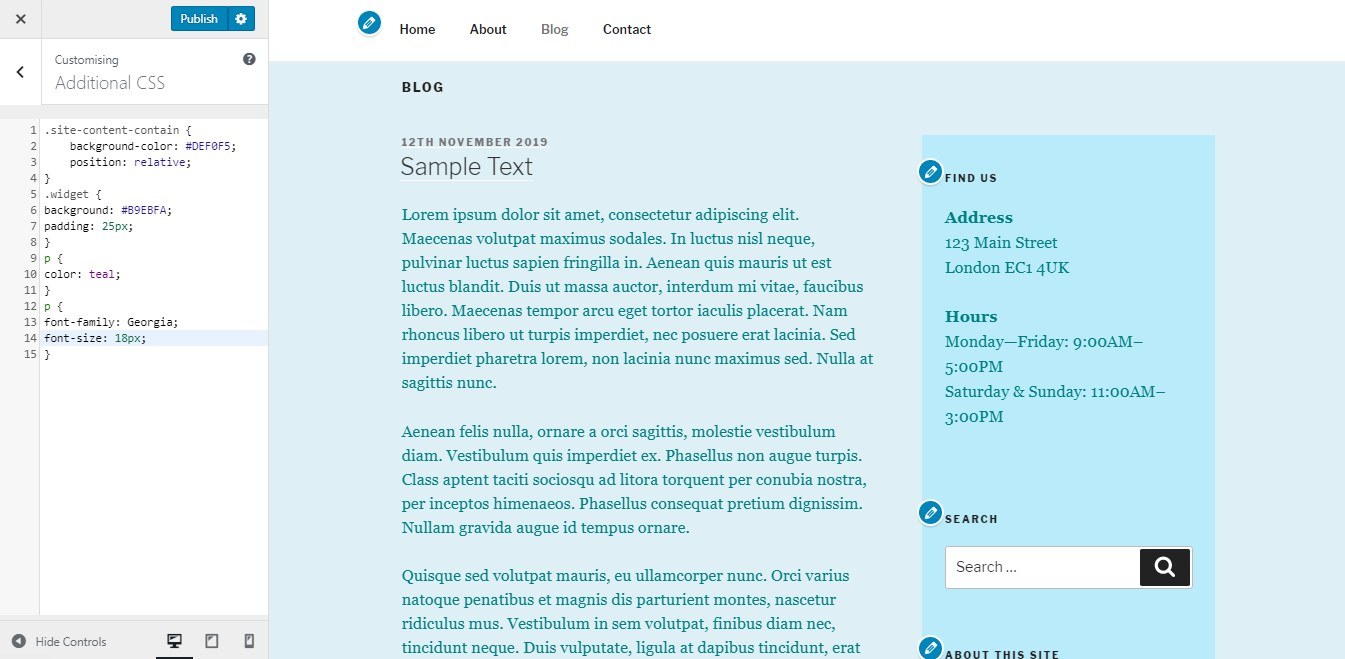
Introduceți următorul cod dacă doriți să modificați dimensiunea, culoarea și tipul fontului:
p {culoare: teal;}p {familie font: Georgia;dimensiune font: 18px;}P este pentru Paragraf. Regula a schimbat modul în care arată fonturile în funcție de valoarea specificată.

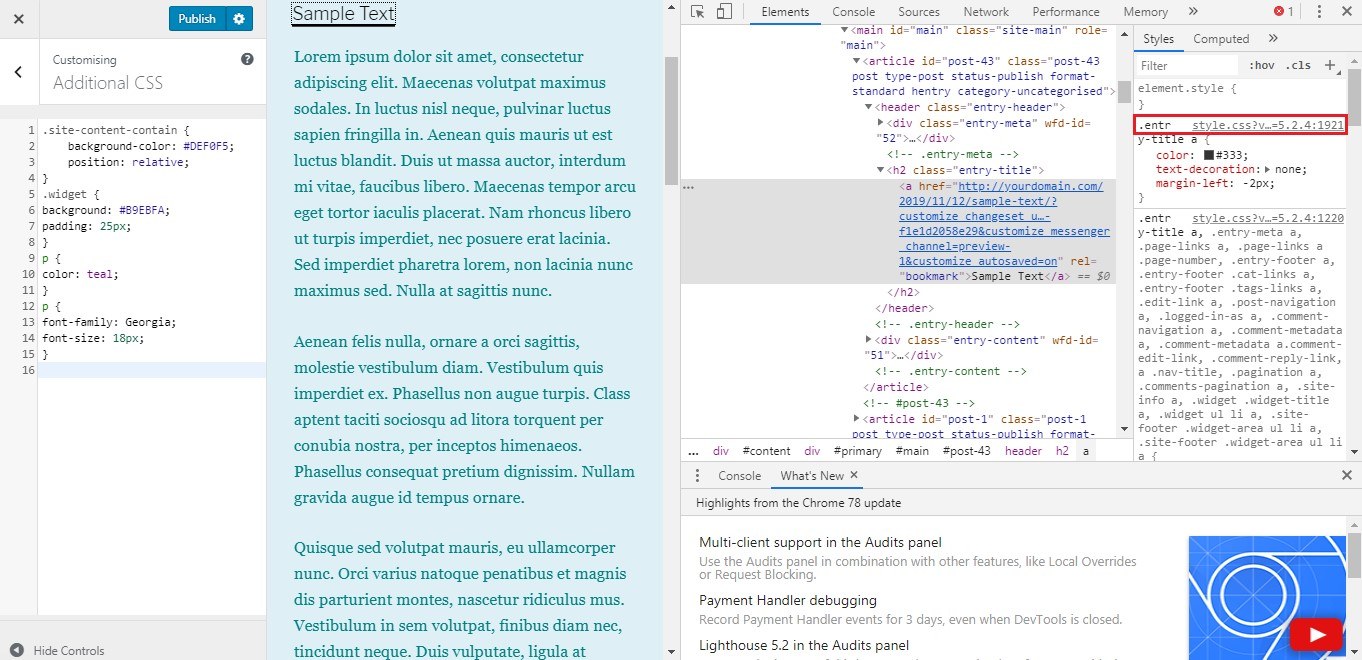
Dacă doriți să faceți modificări altor părți legate de text, cum ar fi antetul sau titlul, mai întâi inspectați elementul pentru a vedea mai întâi parametrii CSS ai acestora. În cazul nostru, vom schimba culoarea fontului titlului.
1. Faceți clic dreapta pe text și alegeți Inspectare. Găsiți linkul stilului CSS și deschideți-l.

2. Cu ajutorul CTRL+F localizați exact piesa pe care o căutați, după care copiați codul în fila CSS suplimentară. Modificați valorile necesare.

Același lucru se poate face cu orice alt element la care doriți să faceți modificări.
Modificarea aspectului postărilor și paginilor
Fișierele șabloane vă oferă opțiunea de a vă crea propriile machete prin revocarea celor implicite.
Noul șablon trebuie să aibă același nume de fișier și în folderul exact care corespunde cu originalul.
Fișierele șablon principale se află în folderul principal al temei. De exemplu, șablonul pentru o singură postare este single.php, în timp ce șablonul pentru pagini este page.php.
În cazul temei Twenty Seventeen, șabloanele sunt împărțite în părți șablon, la care se face referire în șablonul principal cu funcția get_template_part (). Dacă doriți să editați page.php, începeți prin a găsi părțile șablonului pentru a verifica dacă există părți care trebuie editate. În cazul nostru, avem rândul 28 care spune:
get_template_part('template-parts/page/content', 'page');.Template-parts/pages/ este calea folderului. Pe de altă parte, „conținut” se referă la caracterul dinaintea cratimei, în timp ce „pagina” este după cratime.
Ele formează calea wp-content/themes/twentyseventeen/template-parts/page/content-page.php.
Dacă urmați această structură, atunci când schimbați aspectul conținut-page.php, pur și simplu copiați-l în folderul cu tema copilului și lipiți-l aici: wp-content/themes/twentyseventeen-child/template-parts/page/content-page. php.
Adăugarea sau eliminarea caracteristicilor
Unul dintre avantajele utilizării unei teme copil este abilitatea de a avea un fișier functions.php separat, care foarte asemănător cu pluginurile, este folosit pentru a adăuga sau elimina unele caracteristici în timp ce utilizați codul PHP.
Următoarele linii de cod vor elimina funcțiile de clic dreapta din tema dvs.:
function your_function() {?><script>jQuery(document).ready(function(){jQuery(document).bind(„contextmeniu”,function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'Your_function');Concluzie
Temele copil pentru site-urile WordPress oferă o modalitate de a crea un nou proiect de la zero, bazat pe o temă părinte deja existentă, fără a rupe funcția sa de bază. Cu ajutorul unor coduri simple și a unei gestionări a directoarelor, puteți face orice modificări doriți la tema copil, ceea ce vă oferă o mulțime de opțiuni pentru designul dvs.
Nu ezitați să lăsați un comentariu mai jos și să ne gândiți!
