Cum se creează un tabel de comparație în WordPress
Publicat: 2023-04-25Cuprins
A avea un tabel de comparație în WordPress face o diferență semnificativă? Cu 2,14 miliarde de oameni care fac cumpărături online , dintre care 65% caută comparații online chiar și în magazin și 24% dintre cumpărătorii online compară produsele înainte de a face o achiziție... răspunsul este un „Da”.
Crearea unui tabel de comparație în WordPress este o modalitate esențială pentru companii și bloggeri de a prezenta datele într-un mod organizat și ușor de digerat, oferind clienților exigenți toate informațiile de care au nevoie pentru a face o achiziție fără a fi nevoiți să meargă în altă parte.
Tabelele de comparație permit cititorilor să compare și să contrasteze rapid diferite produse, servicii sau caracteristici, făcându-le mai ușor să ia decizii informate.
În acest articol, vă vom arăta cum să vă faceți conținutul mai captivant și mai informativ, adăugând un tabel de comparație în WordPress.
Crearea unui tabel de comparație
Deși ai putea petrece o mulțime de ani proiectând și construind un tabel de comparație folosind cod HTML, o metodă mult mai ușoară și mai rapidă este să folosești foarte popularul plugin WordPress AAWP .
- Folosind un bloc Gutenberg
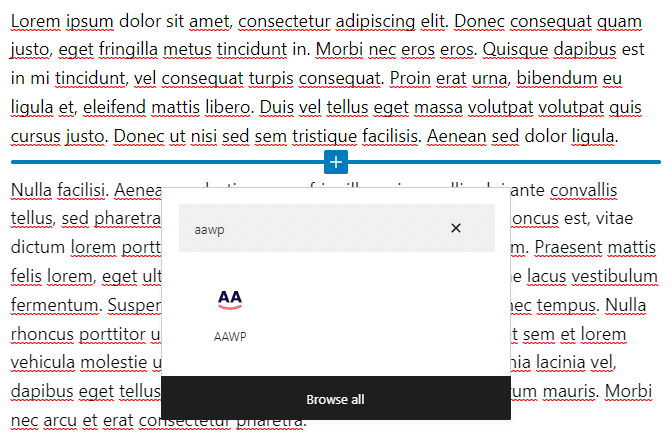
Cea mai simplă metodă este utilizarea blocurilor Gutenberg pentru a include tabelul de comparație. Faceți clic pe pictograma „+” pentru a crea un bloc nou și căutați „AAWP”.

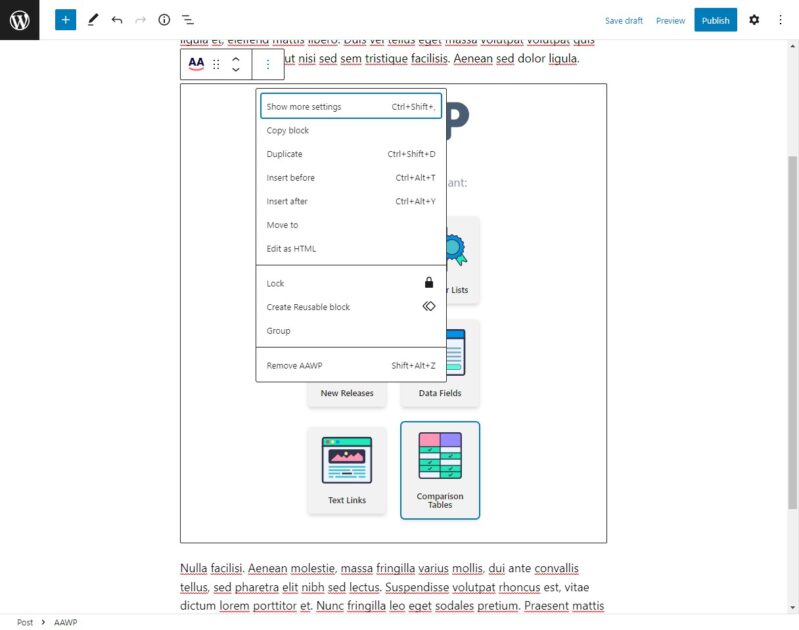
Faceți clic pe sigla AAWP, aceasta va încorpora blocul Gutenberg în pagină. Acum alegeți opțiunea „Tabele de comparație” pentru a încorpora tabelul. Faceți clic pe opțiunea „Afișați mai multe setări” pentru a dezvălui submeniul de setări.

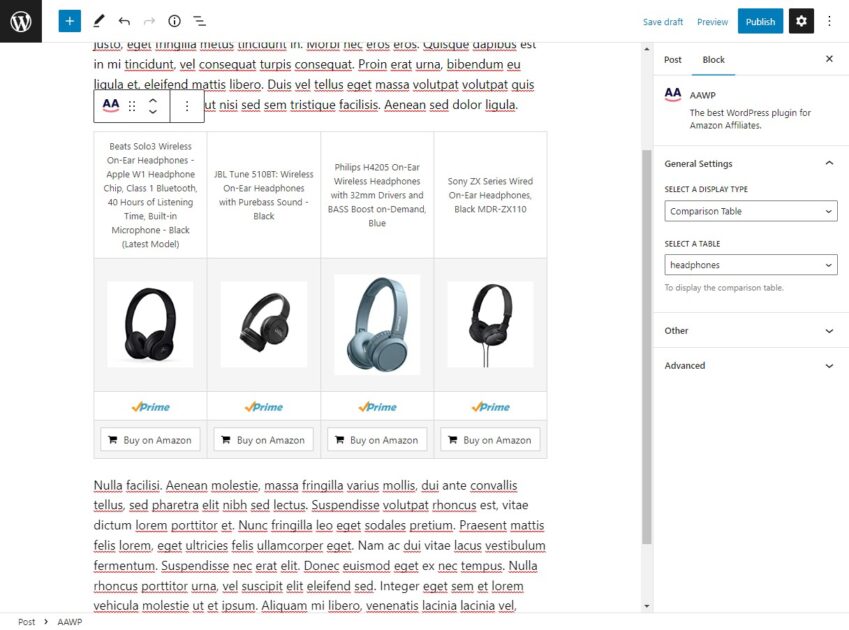
Treceți la fila „Blocați” și în meniul „Selectați un tabel”, alegeți tabelul de comparație pe care tocmai l-am creat. Dacă tabelul a fost configurat corect, aceasta ar trebui să arate o previzualizare a tabelului în articol.

Salvați orice modificări nesalvate și publicați articolul. Tabelul dvs. de comparație ar trebui să fie acum vizibil pentru vizitatorii noi. Accesați pagina blogului pentru a verifica dacă totul pare corect. Dacă nu puteți vedea încă tabelul, goliți memoria cache sau încercați să deschideți pagina într-o fereastră incognito.
Alternativa la blocurile Gutenberg
Dacă nu utilizați editorul Gutenberg, AAWP vă permite să creați și să personalizați un tabel de comparație folosind o metodă simplă.
Pasul 1 – Crearea unui nou tabel de comparație
După instalarea pluginului AAWP, începeți prin a deschide submeniul Tabele din fila AAWP din tabloul de bord WordPress. Faceți clic pe butonul „ Adăugați nou ” din partea de sus a ecranului pentru a crea un tabel nou.

Asigurați-vă că dați un titlu descriptiv tabelului. Acesta este doar pentru referință și nu va fi vizibil pentru cititorii dvs.
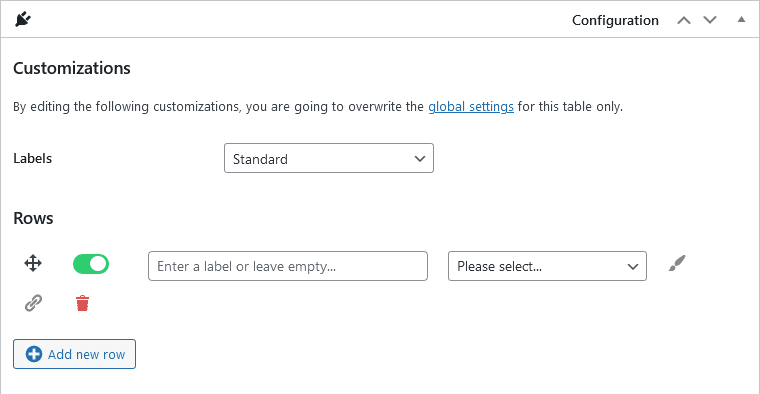
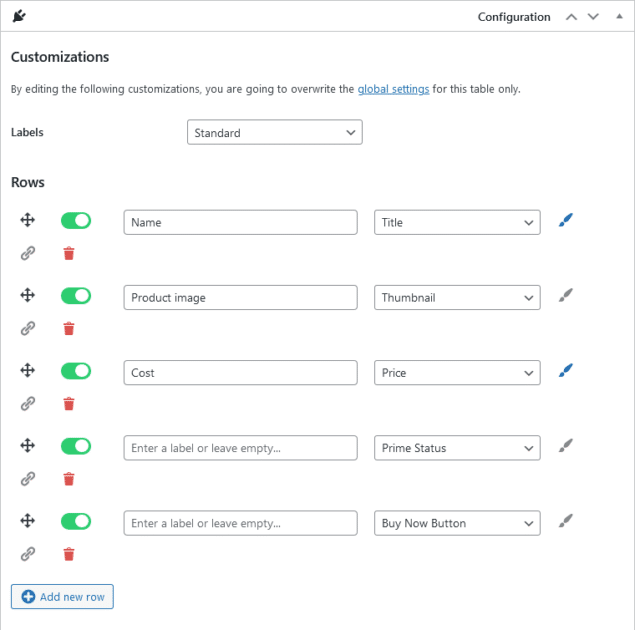
Pasul 2 – Adăugarea rândurilor de date despre produs
Fiecare element de date din lista de produse va trebui inclus pe propriul rând. De exemplu, aceasta ar putea include titlul produsului, o imagine, prețul și o scurtă descriere. Va trebui să adăugați un rând pentru fiecare element de date pe care doriți să îl includeți. Faceți clic pe „ + Adăugați un rând nou ” pentru a adăuga un rând gol la sfârșitul tabelului.

Puteți adăuga o etichetă pentru fiecare rând; aceste etichete sunt afișate într-o coloană separată în tabelul final. Dacă lăsați acest câmp necompletat pentru toate rândurile, atunci coloana de etichetă va fi omisă.

Pentru fiecare rând, selectați tipul de conținut din meniul drop-down. Meniul conține câteva valori predefinite, cum ar fi titlul produsului și imaginile. Cu toate acestea, va trebui să utilizați text personalizat și câmpuri HTML pentru a adăuga manual specificații specifice produsului în tabel.
Continuați să adăugați mai multe rânduri la tabel. Puteți trage și plasa fiecare rând în locul său potrivit pentru a restructura tabelul și faceți clic pe simbolul coș pentru al șterge.

Pasul 3 – Evidențierea anumitor rânduri
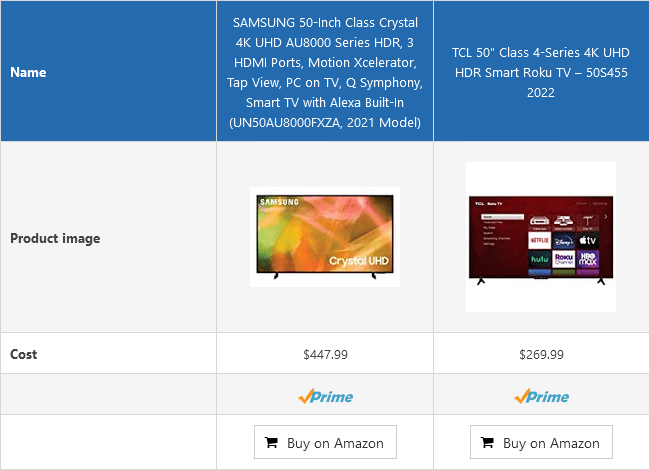
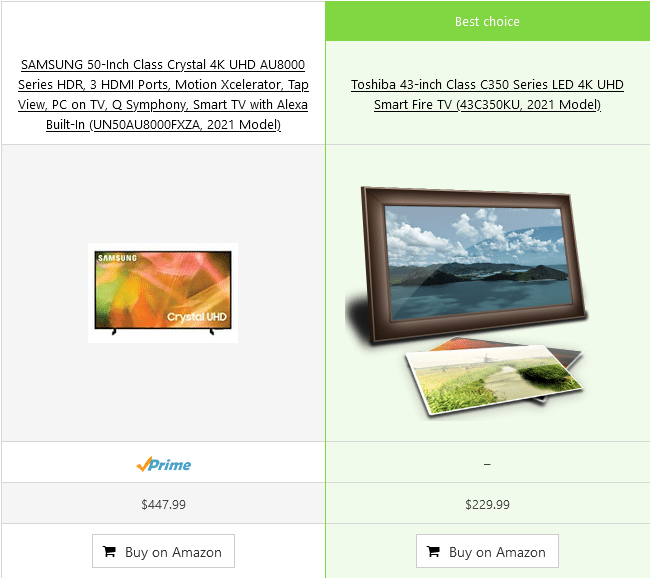
Pentru a evidenția un rând într-o anumită culoare, faceți clic pe pictograma pensulă de lângă rândul pe care doriți să-l evidențiați. Aceasta schimbă culoarea de fundal a rândului în rezultatul final, ceea ce îl face să iasă în evidență.


Pasul 4 – Adăugarea legăturilor de produse
Pe lângă butonul prestabilit „Cumpărați pe Amazon”, puteți, de asemenea, să vă conectați la lista Amazon în alte rânduri din tabelul dvs. de comparație. Acest lucru este util, deoarece unii utilizatori ar putea să nu deruleze până la capătul tabelului. Prin conectarea mai multor rânduri, cum ar fi imaginea produsului și titlul produsului, vă puteți aștepta la o creștere a ratei de clic. Faceți clic pe pictograma „link” din stânga rândului dorit pentru a adăuga un link.
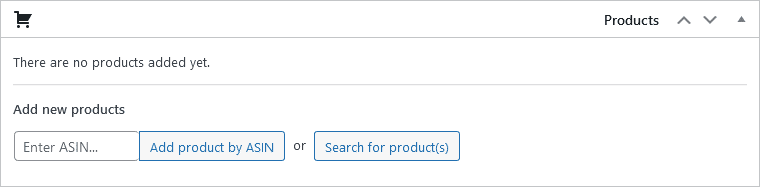
Derulați în jos la următoarea secțiune pentru a adăuga produse la masa dvs. Faceți clic pe butonul „ Căutare produs(e) ” pentru a căuta produse pe Amazon. De exemplu, căutarea termenului „televizor” vă va oferi o listă de produse populare din această categorie. Selectați produsele pe care doriți să le afișați și faceți clic pe „ Confirmați selecția ” pentru a le adăuga la tabelul dvs.

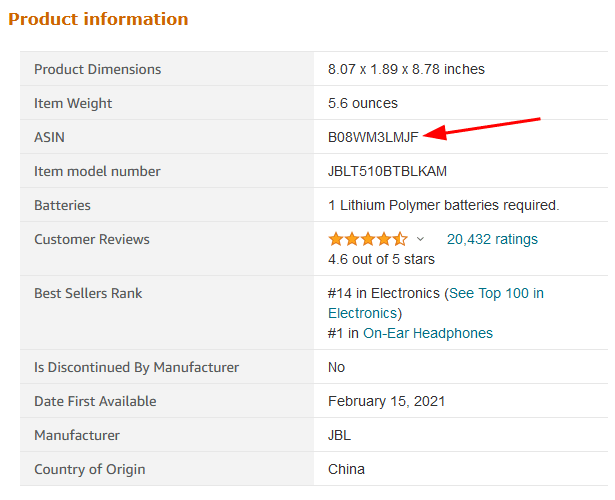
Dacă nu puteți găsi un anumit produs utilizând opțiunea de căutare, îl puteți adăuga manual adăugând ASIN- ul său. Puteți găsi aceste informații în secțiunea de informații despre produs din lista Amazon.

Pasul 5 – Personalizarea listelor
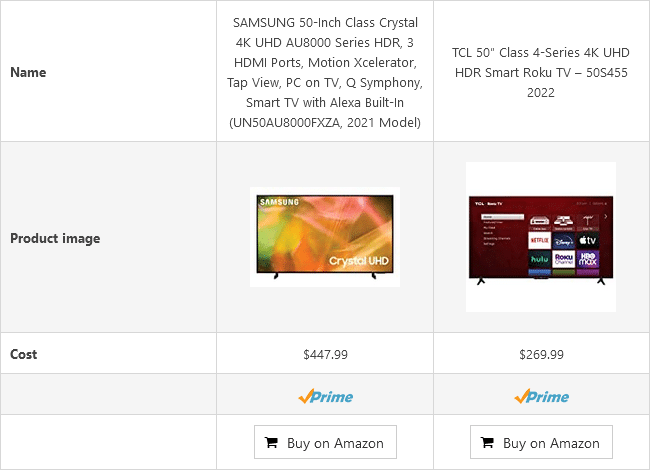
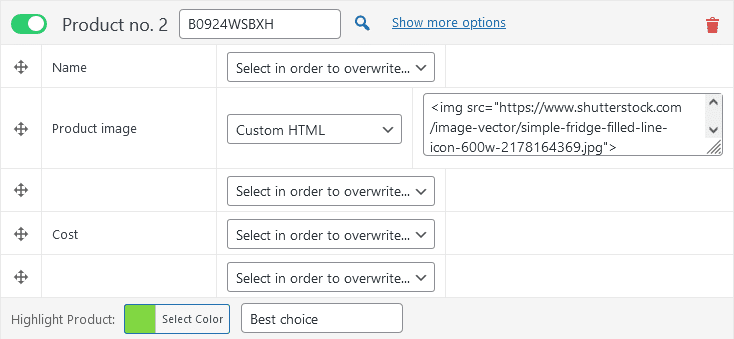
Dacă doriți, puteți personaliza lista fiecărui produs. De exemplu, dacă doriți să adăugați o imagine personalizată în loc să o utilizați pe cea implicită oferită de Amazon, puteți face acest lucru adăugând o etichetă HTML personalizată.
De asemenea, puteți evidenția o coloană . Pentru a face acest lucru, faceți clic pe „ Afișați mai multe opțiuni ” pe produsul pe care doriți să îl evidențiați. Faceți clic pe „ Selectare culoare ” pentru a alege culoarea de accent și introduceți textul pe care doriți să-l afișați peste listă.


Pasul 6 – Publicarea tabelului de comparație
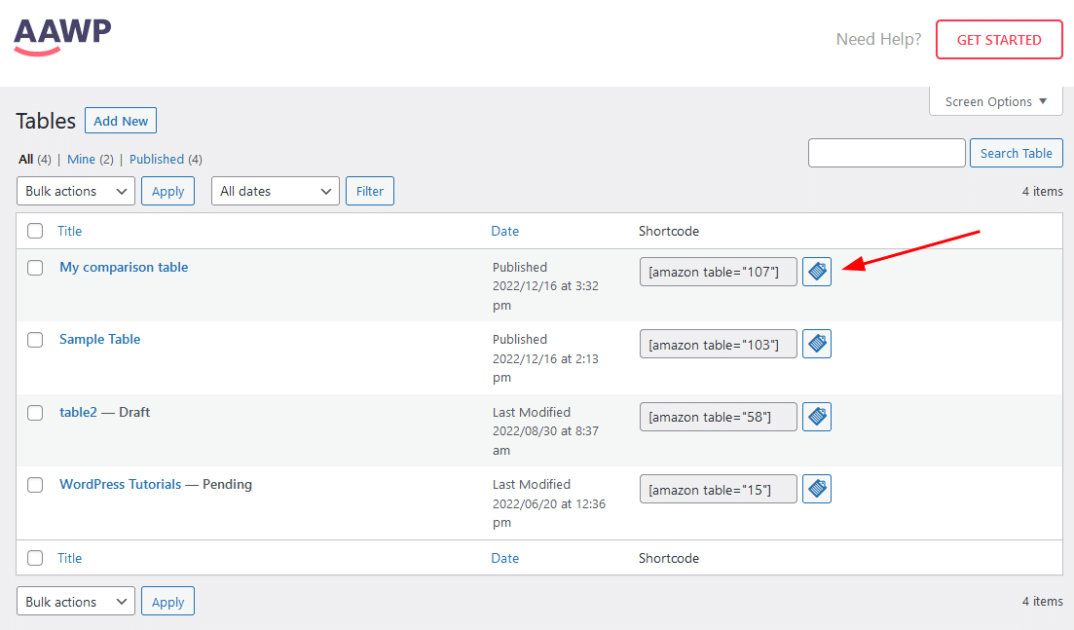
După ce ați creat tabelul, faceți clic pe butonul „ Publicare ” din fila din dreapta pentru a salva modificările. Acest lucru vă va permite să utilizați acest tabel în postările dvs. După publicarea tabelului, acesta ar trebui să fie vizibil în submeniul Tabele , împreună cu orice alte tabele pe care le-ați creat.
Există două moduri principale de a include tabele în postările dvs.:
- Folosind coduri scurte
Notați codul scurt al tabelului; îl puteți copia făcând clic pe pictograma clipboard plasată convenabil lângă ea.

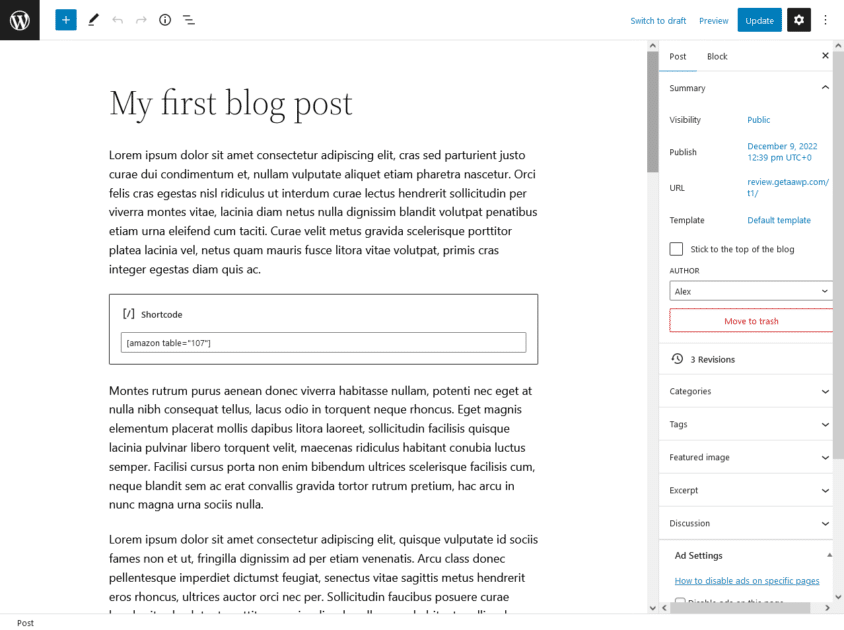
Acum puteți lipi acest cod scurt în postările de pe blog pentru a afișa tabelul pe site-ul dvs. web. Salvați postarea pe blog după adăugarea codului scurt și asigurați-vă că este vizibilă pentru public.

Gânduri de închidere
AAWP facilitează crearea și personalizarea tabelelor și oferă o gamă largă de caracteristici care vă pot ajuta să prezentați în mod eficient informațiile de comparare a produselor. Începeți să utilizați AAWP astăzi pentru a vă face conținutul mai interactiv și mai captivant.
