Cum să creezi o pagină de contact pentru blogul tău WordPress
Publicat: 2019-08-03
Una dintre cele mai importante pagini ale unui blog după pagina de start și pagina despre este pagina de contact. Nu e nici o îndoială.
O pagină de contact este foarte importantă pentru a putea primi mesaje de la persoane care încearcă să te contacteze.
Cu toate acestea, crearea unei astfel de pagini și conectarea acesteia la e-mail poate dura mult timp. De asemenea, trebuie să aveți experiență în codificare pentru a crea un formular de contact funcțional și arătos pe blogul dvs.
Dar vestea bună este aici!
Nu trebuie să petreci mult timp și nici să ai experiență în codificare pentru a reuși.
Această postare vă va învăța cum să creați un formular de contact arătos și funcțional fără a vă pierde întreaga zi încercând să faceți acest lucru.
- De ce ai nevoie de o pagină de contact?
- Cum să creezi un formular de contact în WordPress
- Pasul #1: Instalați pluginul „Formular de contact 7”.
- Pasul 2: Creați un nou formular de contact
- Pasul #3: Configurați formularul
- Pasul #4: Editați setările de e-mail
- Pasul #5: Editați mesajele din formular (dacă este necesar)
- Pasul #6: Copiați codul scurt
- Cum să creezi o pagină de contact în WordPress
- Pasul #1: Creați o pagină nouă
- Pasul 2: Introduceți codul scurt
- Pasul 3: Testați formularul și ați terminat
- Alte pluginuri de formular de contact pentru WordPress
- Concluzie
Dar mai întâi, să vorbim despre motivul pentru care aveți nevoie de o pagină de contact.
De ce ai nevoie de o pagină de contact?
Poate părea mai ușor să-ți adaugi e-mailul în pagină și ești gata, nu? Dar una dintre problemele acestei abordări este spam -ul.
Spammerii vă pot scana cu ușurință întregul site pentru a găsi e-mailuri și îl pot folosi pentru a vă trimite spam cu oferte și promoții care vă vor umple căsuța de e-mail.
Dar nu vrei să fii pus în acea poziție și de aceea crearea unui formular de contact este esențială.
Prin simpla adăugare a unui formular de contact, spamul este redus cu peste 95%. Gmail se poate ocupa probabil de încă 4%, lăsându-vă cu restul de 1%, ceea ce este nimic.
Apoi, ești fără griji.
Un alt motiv pentru care trebuie să adăugați un formular de contact este că acesta vă permite să obțineți informațiile exacte pe care le doriți.
Poate doriți să le cereți oamenilor să împărtășească adresa URL, adresa sau sexul blogului lor, ceea ce vă va ajuta să le înțelegeți. De asemenea, puteți dori să clasificați întrebările.
Sunteți convins că aveți nevoie de un formular de contact? Acum, hai să-l construim pe al tău.
Cum să creezi un formular de contact în WordPress
WordPress este cunoscut pentru capacitatea de a adăuga plugin-uri care să vă ajute să faceți aproape orice fără să vă încurcați cu codul. Și crearea unui formular de contact este la fel.
Există o mulțime de pluginuri de formulare de contact care vă pot ajuta. Vom vorbi despre câteva dintre cele mai bune pluginuri aici în această postare, dar accentul principal va fi pe pluginul Contact Form 7 , deoarece poate fi cel perfect pentru majoritatea celor care citesc această postare.
Are peste 5 milioane de instalări active, actualizate constant și are majoritatea caracteristicilor de care aveți nevoie pentru a crea un formular de contact arătos și funcțional.
Deci, haideți să vedem cum puteți crea un formular de contact cu pluginul formularul de contact 7.
Pasul #1: Instalați pluginul „Formular de contact 7”.
Primul pas este evident să instalați pluginul pe site-ul dvs. Și sunt sigur că ai făcut asta deja de mai multe ori.
Dacă nu, iată cum să o faci:
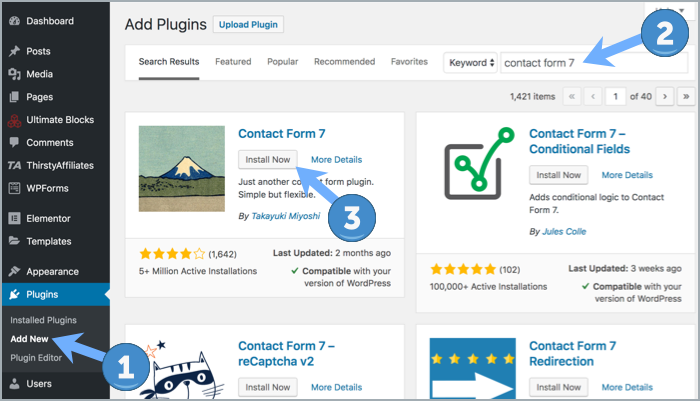
- Accesați WordPress Dashboard > Plugin-uri > Adăugați nou și apoi căutați numele pluginurilor „formular de contact 7”
- Primul rezultat va fi pluginul Contact Form 7. Pur și simplu faceți clic pe butonul „Instalare acum”.
- Apoi faceți clic pe „Activați” după ce este descărcat și sunteți gata.

De asemenea, puteți descărca fișierul zip de pe WordPress.org și îl puteți încărca.
Dar primul este evident mai ușor.
Pasul 2: Creați un nou formular de contact
Odată ce ați instalat pluginul, următorul pas este să creați pur și simplu formularul de contact.
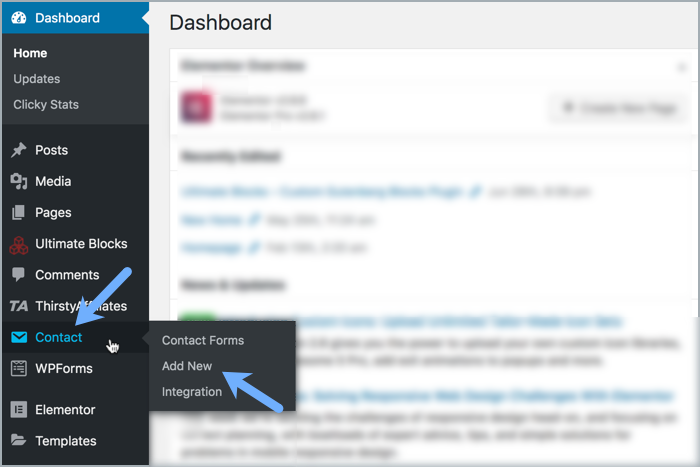
Puteți face acest lucru făcând clic pe „Adăugați nou” sub „Contact” din tabloul de bord WordPress.

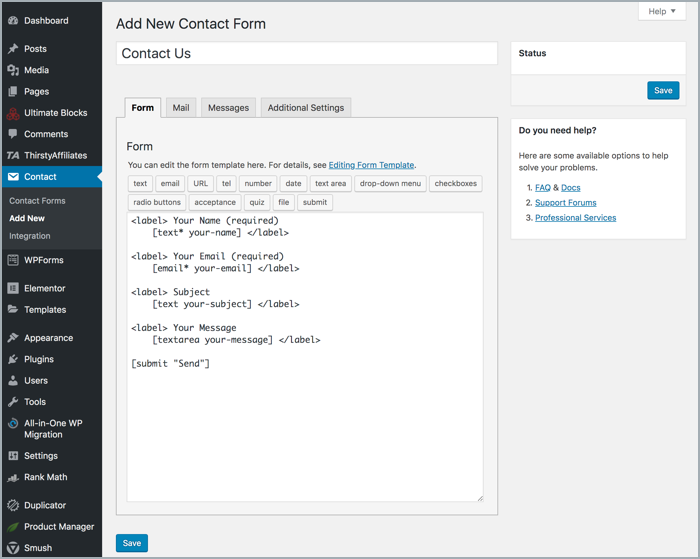
Odată ce ajungi pe pagină, s-ar putea să fii uimit la început, dar după aceea, vei realiza că este mai ușor de înțeles decât ai crezut.
Dar mai întâi permiteți-mi să vă spun acest lucru, formularele de contact constau din câmpuri diferite: unul pentru e-mail și unul pentru mesaj. Apoi, există numele și e-mailul. Puteți trece prin alte domenii, dar despre asta se va discuta mai târziu.

Pentru formularul de contact 7, o etichetă este un câmp. Mai întâi este textul care apare înaintea câmpului de introdus și apoi partea în care își adaugă textul.
Acum, uită-te din nou la editor și vei descoperi că este ușor de înțeles și știi ce este deja prezent în domeniu.
Dacă doriți să adăugați un simplu formular de contact, atunci aceste patru câmpuri sunt suficiente. Nu trebuie să adăugați câmpuri suplimentare.
Pasul #3: Configurați formularul
Următorul pas este să configurați formularul pentru a adăuga mai multe funcționalități și a profita la maximum de el.
Doriți să adăugați un meniu derulant pentru ca clienții să aleagă din scopul de a vă contacta sau poate să întrebați despre lucruri care ar putea fi benefice pentru ai ajuta?
Mai întâi, plasați cursorul unde doriți să fie meniul. Inaintea subiectului? După formular? Poti face orice doresti.
După aceea, faceți clic pe butonul drop-down din bara de instrumente. Acum, îl puteți personaliza astfel încât să apară așa cum doriți.
Câmpurile deja disponibile sunt:

- Tip câmp : o casetă de selectare pentru a confirma dacă acesta este un câmp obligatoriu sau nu.
- Nume : acesta va fi numele folosit în etichetă. Nu va apărea pentru vizitatori, ci doar pentru tine.
- Opțiuni : aici, adăugați opțiunile care ar trebui să fie disponibile pentru persoană odată ce face clic pe meniul derulant. Fiecare opțiune într-o linie.
- Id și atributul clasei : acesta poate fi folosit pentru a vă stila formularul folosind CSS. Nu este neapărat necesar.
După ce ați terminat, faceți clic pe butonul Inserați etichetă .
Mai rămâne un pas, și anume adăugarea etichetei care ar trebui să apară înaintea câmpului. Odată adăugat, ați terminat.
Puteți edita apoi oricare dintre lucrurile din câmpul în sine odată ce vă obișnuiți cu pluginul. Este foarte ușor de înțeles ce este în câmp.
Odată ce ați terminat cu acest pas, următorul pas este.
Pasul #4: Editați setările de e-mail
Evident, doriți să configurați unde ar trebui să fie trimise e-mailurile.
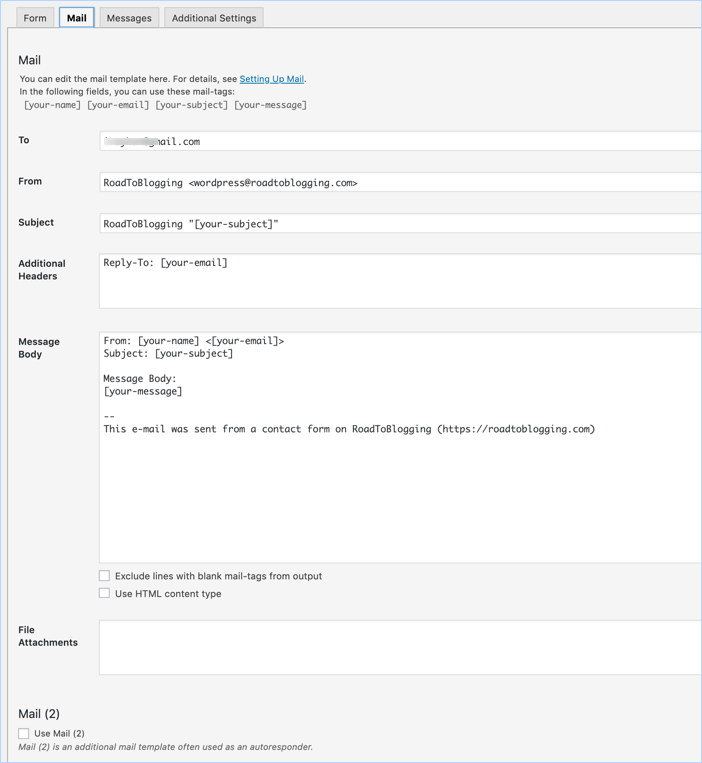
După ce ați terminat cu formularul, accesați fila de e-mail. Veți găsi câmpuri care sunt deja precompletate cu etichete care vă pot suna familiare, deoarece au fost deja folosite în formularul de contact. Puteți personaliza modul în care primiți mesajele.

Iată ce înseamnă fiecare câmp:
- Către: adresa de e-mail la care este trimis mesajul.
- De la: Expeditorul e-mailului. În mod implicit, numele și e-mailul expeditorului sunt incluse aici.
- Anteturi suplimentare: Folosit pentru a adăuga câmpuri de antet suplimentare. Acesta poate fi folosit pentru a pune adrese la CC sau BCC acolo, așa cum se arată în acest articol.
- Subiect: Ce este inclus în subiect. Poate fi titlul + oricare dintre formulare, cum ar fi scopul de a vă trimite un e-mail și așa mai departe.
- Corpul mesajului: Acesta vă va arăta ce este inclus în corpul e-mailului pe care îl primiți.
- Excludeți liniile cu etichete de e-mail goale din ieșire: această casetă de selectare, atunci când este bifată, se va asigura că oricare dintre etichetele care nu sunt utilizate nu vor fi incluse în acest mesaj.
- Utilizați tipul de conținut HTML: această opțiune, când este bifată, va trimite mesajul în HTML. Nu ceea ce majoritatea dintre voi ar putea avea nevoie.
- Fișiere atașate: dacă ați adăugat fișiere încărcate în formularele dvs., atunci acestea vor fi adăugate în această parte.
- Mail (2): Acest lucru vă ajută să creați șablon de e-mail suplimentar. Poate fi folosit ca răspuns automat. Activat doar după ce îl verificați.
Un sfat ascuns este să utilizați scopul ca filtru în clientul dvs. de e-mail, cum ar fi Gmail, astfel încât să acorde o prioritate mai mare unor scopuri specifice. Deci, vă asigurați că ajungeți la aceste mesaje.
Pasul #5: Editați mesajele din formular (dacă este necesar)
După ce ați terminat cu fila de e-mail, următoarea este fila Mesaje .
Aici, puteți edita mesajele care vor apărea vizitatorilor dvs. atunci când utilizați formularul. De cele mai multe ori, nu va trebui să editați niciuna dintre acestea.
Deci, aruncați o privire dacă doriți să editați ceva. Dacă nu, lăsați-l așa cum este și salvați formularul.
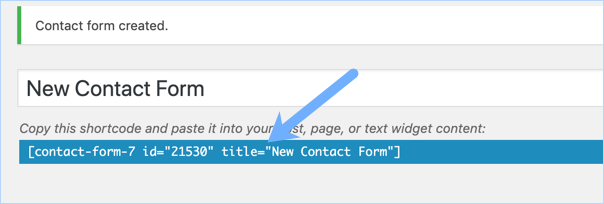
Pasul #6: Copiați codul scurt
Odată ce ați salvat formularul, va apărea un cod scurt, copiați-l și inserați unde doriți să apară. Este atât de simplu.

Dacă doriți să o plasați pe o pagină nouă, trebuie doar să creați noua pagină, să adăugați codul scurt în ea și sunteți gata.
Dacă doriți să îl adăugați ca widget pe site-ul dvs. în bara laterală, de exemplu, accesați Aspect > Widgeturi. Adăugați un widget text în oricare dintre zonele widgetizate de pe pagina în care doriți să plasați formularul de contact. Deschideți-l și inserați codul scurt. Aia este.
Cum să creezi o pagină de contact în WordPress
Acum că ați creat formularul și aveți codul scurt, următorul pas este să aveți în sfârșit formularul de contact. Iată cum să faci asta:
Pasul #1: Creați o pagină nouă
Deoarece nu aveți încă o pagină de contact, trebuie doar să creați o pagină nouă și să-i denumiți pagină de contact sau orice doriți. Plasați orice text pe care doriți să îl plasați, cum ar fi numărul de e-mailuri pe care le primiți și durata în care răspundeți la e-mailuri.
Pasul 2: Introduceți codul scurt
După ce adăugați textul, plasați codul scurt după aceea. La fel, și formularul ar trebui să apară când verificați pagina respectivă.
Pasul 3: Testați formularul și ați terminat
Evident, doriți să verificați dacă totul funcționează bine sau nu. Acest lucru este mai important decât crezi. Ultimul lucru pe care îl doriți este un formular de contact spart.
Alte pluginuri de formular de contact pentru WordPress
Formularul de contact 7 este unul dintre cele mai populare pluginuri și este folosit de multe bloguri WordPress. Dar iată și alte opțiuni pe care le puteți distra.
- WPForms : Deținut de echipa din spatele WPBeginner, W Forms este un alt plugin de top pentru formulare de contact de pe piață. Este un excelent generator de formulare WordPress drag and drop, care are multe caracteristici interesante.
- Ninja Forms : Ninja Forms este creat de faimoasa echipă The WP Ninjas, iar acesta este un plugin de calitate ca toate celelalte plugin-uri ale lor. Poate fi folosit pentru mai mult decât un formular de contact.
- Formulare Jetpack: Acesta este cel disponibil deja de echipa WordPress. Este unul grozav, dar nu are multe caracteristici de personalizare
- Gravity Forms: Unul dintre primele plugin-uri premium disponibile pe piață. Are mult mai multe funcții interesante decât ați avea nevoie într-un formular de contact. Există multe suplimente pe care le puteți adăuga pentru a accepta plăți și pentru a face mult mai mult din formular.
Concluzie
Crearea unui formular de contact nu ar trebui să mai fie o problemă pentru dvs. Este foarte important pentru tine și afacerea ta. O mulțime de oportunități sunt conduse din formularul de contact.
Este, de asemenea, o modalitate excelentă de a auzi de la publicul tău și de a ajuta la construirea încrederii mai profunde, astfel încât să devină mai loiali față de tine.
Și aveți mai multe opțiuni de luat în considerare, dar știți cum să profitați la maximum de pluginul Contact Form 7.
Distribuie mai jos pagina ta de contact și ce plugin ai folosit și de ce.
