Cum să creezi un feed personalizat de fotografii Instagram în WordPress
Publicat: 2023-08-26Doriți să creați un feed personalizat Instagram în WordPress?
Un feed Instagram vă poate menține site-ul proaspăt și captivant, oferind, de asemenea, mai multe aprecieri, distribuiri și urmăritori Instagram.
În acest articol, vă vom arăta cum să creați un feed personalizat de fotografii Instagram pentru site-ul dvs. WordPress.

De ce să includeți un feed Instagram pe site-ul dvs. WordPress?
Adăugarea unui feed Instagram pe site-ul dvs. WordPress vă permite să afișați conținut proaspăt vizitatorilor dvs. fără multă muncă suplimentară. De asemenea, încurajează cititorii să vă urmărească pe Instagram.
În loc să adăugați manual imagini în editorul de blocuri WordPress, puteți crea pur și simplu un flux care se actualizează automat de fiecare dată când postați fotografii noi pe Instagram. Puteți chiar să afișați fotografiile altor persoane pe site-ul dvs. creând un feed de hashtag.
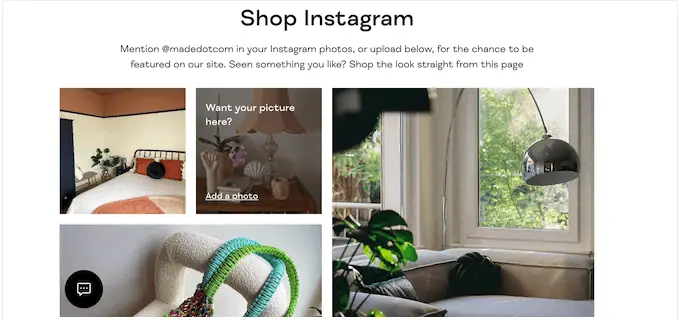
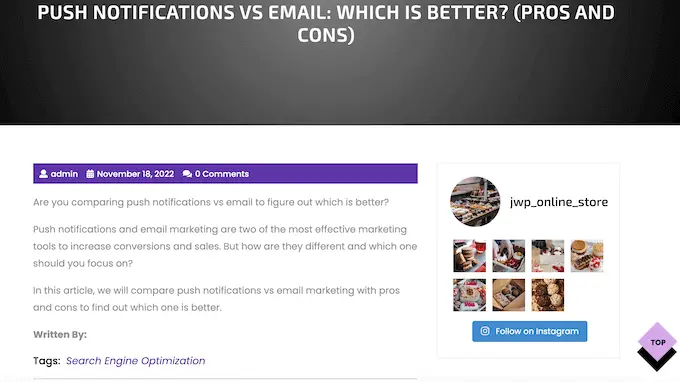
În imaginea următoare, puteți vedea un exemplu de marcă care utilizează un feed personalizat Instagram pentru a afișa conținutul generat de utilizatori.

În acest fel, puteți folosi un feed personalizat Instagram pentru a oferi dovezi sociale valoroase și pentru a câștiga mai mulți bani online.
Acestea fiind spuse, haideți să vedem cum puteți crea un flux personalizat de fotografii Instagram în WordPress.
Cum să creezi un feed personalizat de fotografii Instagram în WordPress
Cea mai simplă modalitate de a adăuga un feed de fotografii Instagram pe site-ul tău este să folosești pluginul Smash Balloon Instagram Feed. Este cel mai bun plugin Instagram pentru WordPress care vă permite să afișați conținut din contul dvs. de Instagram într-o clipă.
Este, de asemenea, cel mai simplu mod de a remedia problema Facebook și Instagram oEmbed în WordPress.
Vom acoperi mai mulți pași în tutorialul nostru și puteți folosi linkurile rapide de mai jos pentru a trece la diferitele secțiuni:
Cum să conectați un cont Instagram la WordPress
Mai întâi, va trebui să instalați și să activați pluginul Smash Balloon Instagram Feed. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: În ghid, folosim versiunea premium a Smash Balloon, deoarece vă permite să creați un feed Instagram complet personalizat. cu feeduri de hashtag și imagini de cumpărături. Dacă tocmai ați început sau aveți un buget mic, atunci există și un plugin gratuit Smash Balloon Social Photo Feed.
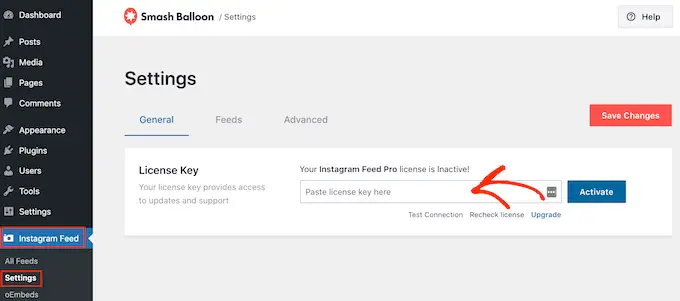
După ce ați instalat pluginul, mergeți la Feed Instagram » Setări .
Acum puteți introduce cheia de licență Smash Balloon în câmpul „Cheie de licență”.

Puteți găsi aceste informații în e-mailul de confirmare pe care l-ați primit când ați achiziționat Smash Balloon și, de asemenea, în contul dvs. Smash Balloon.
După ce ați adăugat cheia de licență, continuați și faceți clic pe butonul „Activare”.
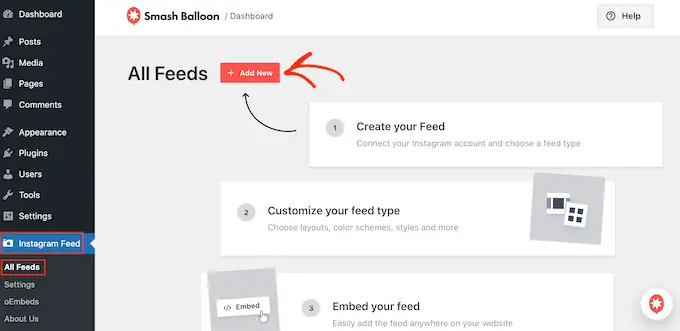
Odată ce ați făcut asta, sunteți gata să creați un feed personalizat Instagram. Pentru a începe, selectați Instagram Feed » Toate fluxurile și apoi faceți clic pe butonul „Adăugați nou”.

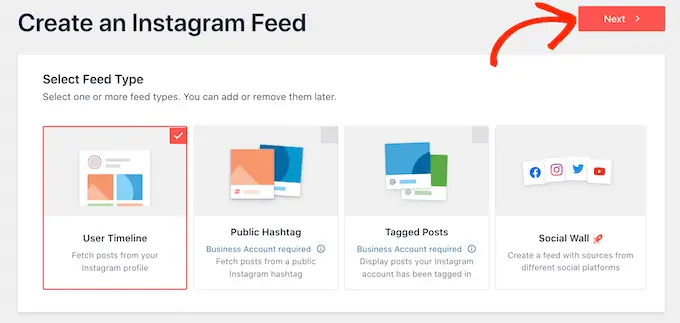
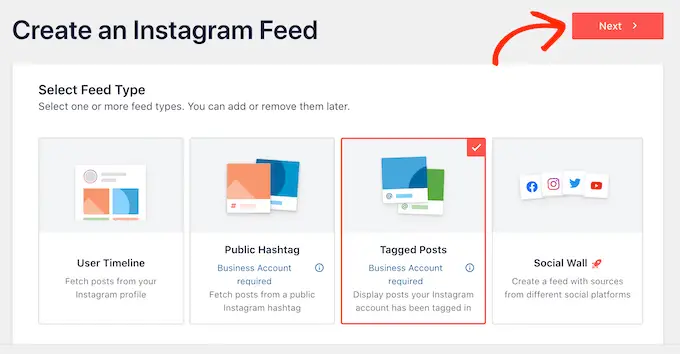
Smash Balloon va afișa acum toate tipurile diferite de fluxuri Instagram pe care le puteți crea.
Pur și simplu selectați tipul de feed pe care doriți să îl adăugați la WordPress și faceți clic pe „Următorul”.

Dacă doriți doar să vă afișați fotografiile Instagram, atunci puteți utiliza un cont personal de Instagram. Cu toate acestea, veți avea nevoie de un cont Business Instagram dacă doriți să creați un feed de hashtag sau să afișați postările în care este etichetat contul dvs.
Sfat: nu aveți un cont de afaceri? Pentru a vă converti contul personal de Instagram într-un cont de afaceri, pur și simplu urmați instrucțiunile pas cu pas ale Smash Balloon.
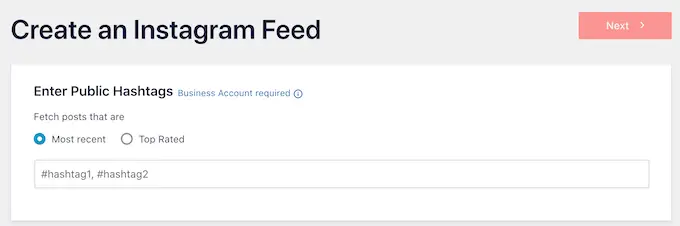
Dacă selectați „Publicare hashtag”, atunci va trebui să introduceți hashtag-urile pe care doriți să le utilizați. Pentru a afișa mai multe hashtag-uri în același flux, pur și simplu separați fiecare hashtag cu o virgulă.

După ce ați făcut acest lucru, faceți clic pe „Următorul”.
Doriți să afișați postările în care este etichetat contul dvs.? În schimb, va trebui să selectați „Postări etichetate” și apoi să faceți clic pe „Următorul”.

Indiferent de tipul de feed pe care îl creați, va trebui să conectați WordPress la contul dvs. de Instagram.
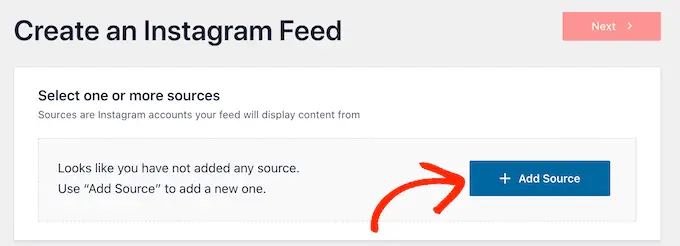
Pentru a începe, faceți clic pe butonul „Adăugați sursă”.

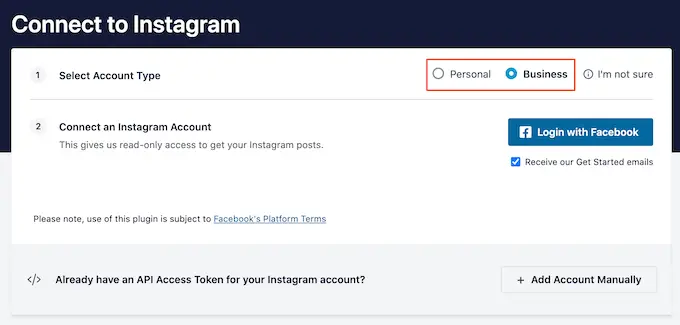
După aceea, alegeți dacă doriți să afișați imagini dintr-un cont personal sau de afaceri.
Dacă selectați butonul de lângă „Personal”, atunci Smash Balloon nu va include avatarul Instagram și biografia în antet în mod implicit. Cu toate acestea, puteți adăuga oricând manual avatarul Instagram și biografia în setările pluginului.

După ce ați ales „Personal” sau „Afaceri”, trebuie doar să faceți clic pe „Conectați-vă cu Facebook”.
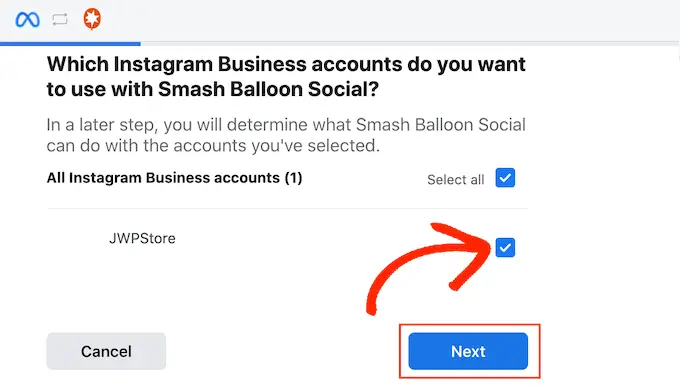
Acum puteți selecta contul de Instagram pe care doriți să îl prezentați pe site-ul dvs. WordPress și să faceți clic pe „Următorul”.

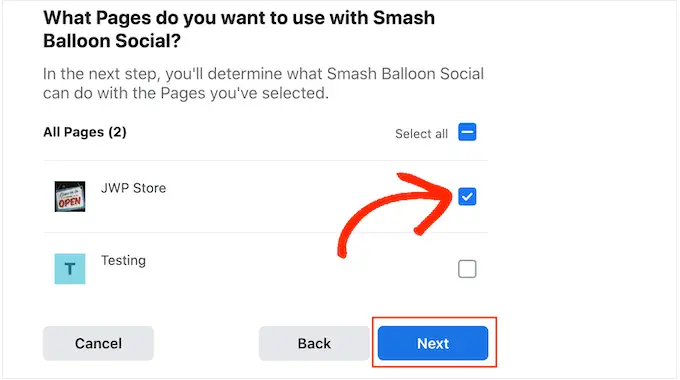
După aceea, bifați caseta de lângă pagina de Facebook care este legată de contul de Instagram pe care doriți să îl utilizați.
După ce ați terminat, trebuie să faceți clic pe butonul „Următorul”.

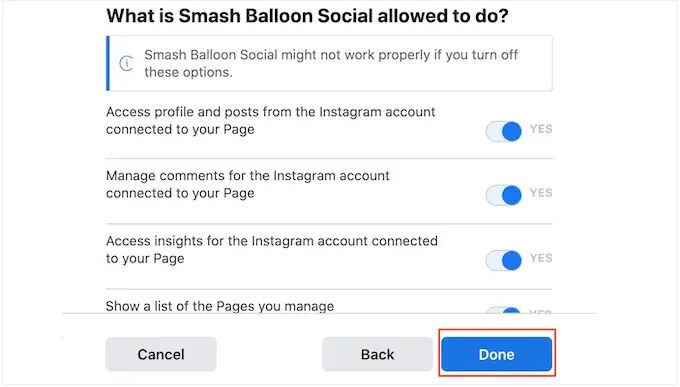
Veți vedea acum o fereastră pop-up cu toate informațiile la care va avea acces Instagram Feed Pro și acțiunile pe care le poate efectua.
Pentru a restricționa accesul pluginului la contul dvs. de Instagram, faceți clic pe oricare dintre comutatoare pentru a-l schimba de la „Da” la „Nu”. Trebuie doar să știți că acest lucru poate afecta fotografiile care apar pe blogul sau site-ul dvs. WordPress.
Având în vedere acest lucru, vă recomandăm să lăsați toate comutatoarele activate. Când sunteți mulțumit de modul în care este configurat feedul, continuați și faceți clic pe „Terminat”.

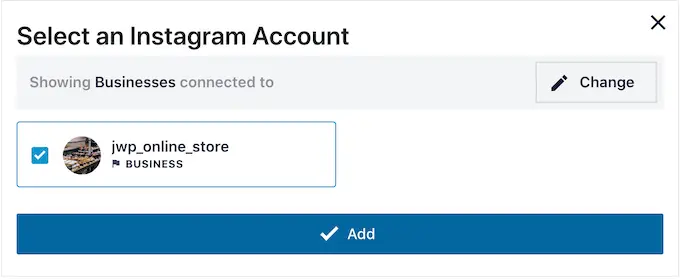
Acum veți vedea o fereastră pop-up cu contul Instagram pe care tocmai l-ați adăugat pe site-ul dvs. web.
Pur și simplu bifați caseta de lângă acel cont și apoi faceți clic pe „Adăugați”.

Instagram Feed Pro vă va duce acum înapoi la ecranul Instagram Feeds » All Feeds .
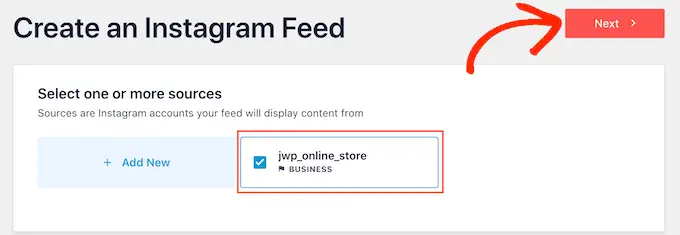
Pentru a crea un feed Instagram personalizat, trebuie doar să bifați caseta de lângă contul Instagram pe care doriți să îl utilizați. Apoi, faceți clic pe „Următorul”.

Pluginul va crea acum un feed de fotografii Instagram pe care îl puteți adăuga la orice pagină, postare sau zonă pregătită pentru widget-uri.
Cum să vă personalizați feedul foto Instagram
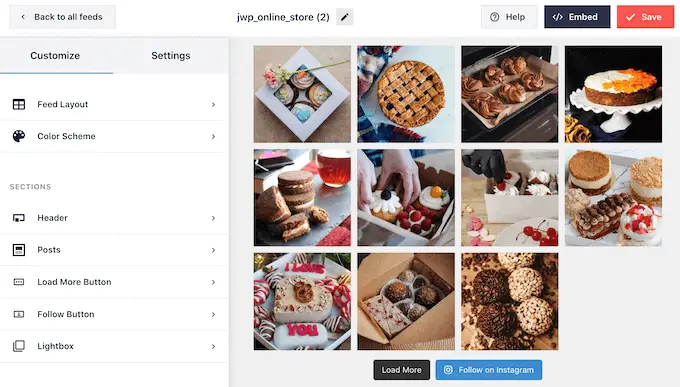
În mod implicit, Smash Balloon vă va deschide feedul în editorul său, gata pentru personalizare.
În partea dreaptă, veți vedea o previzualizare a fluxului dvs. de fotografii Instagram. În partea stângă sunt toate setările pe care le puteți utiliza pentru a personaliza fluxul de rețele sociale.

Majoritatea acestor setări se explică de la sine, dar vom acoperi rapid câteva domenii cheie.
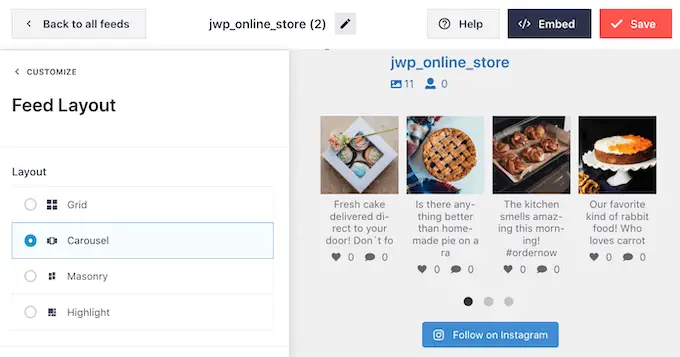
Pentru a schimba aspectul, faceți clic pe „Aspect feed” din meniul din stânga. Acum puteți alege dintr-un aspect Grid, Masonry sau Carusel.

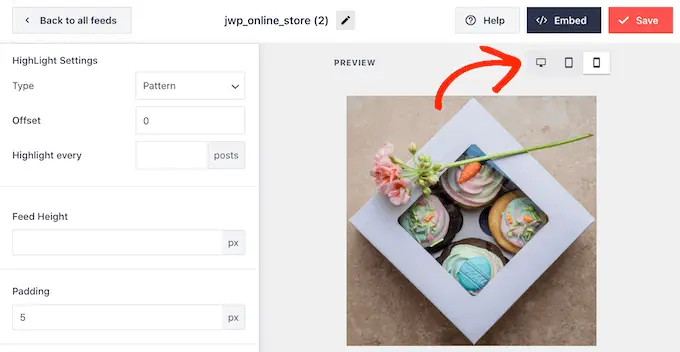
Există, de asemenea, un aspect Evidențiat care evidențiază fiecare a treia fotografie în mod implicit.
Pe măsură ce faceți clic pe diferitele opțiuni, previzualizarea live se va actualiza automat pentru a afișa noul aspect. Acest lucru face ușor să încercați diferite modele și să găsiți pe cel pe care îl preferați.
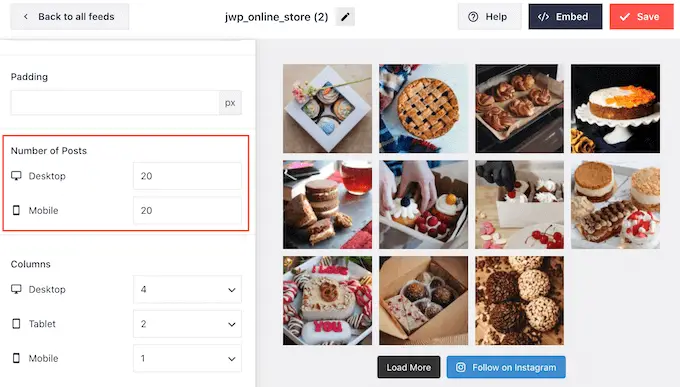
În mod implicit, Smash Balloon arată același număr de fotografii pe computere desktop și dispozitive mobile. Puteți previzualiza cum va arăta feedul Instagram pe computere desktop, tablete și smartphone-uri folosind rândul de butoane din colțul din dreapta sus.

Smartphone-urile și tabletele au de obicei ecrane mai mici și o putere de procesare mai mică, așa că vă recomandăm să afișați mai puține fotografii și videoclipuri Instagram pe dispozitivele mobile.
Pentru a face acest lucru, trebuie doar să tastați un alt număr în câmpul „Mobil” sub „Număr de postări”.

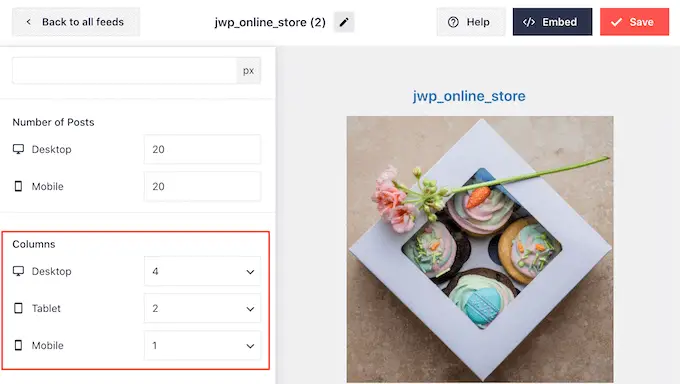
În mod implicit, Smash Ballon vă va împărți fotografiile în 4 coloane pe desktop, 2 coloane pe tablete și o singură coloană pe mobil.
Doriți să utilizați un număr diferit de coloane? Apoi derulați la secțiunea „Coloane” din meniul din stânga.
Acum puteți introduce un număr nou în câmpurile Desktop, Tablet sau Mobile.

Pentru a vă asigura că feedul dvs. Instagram arată bine pe dispozitivele mobile, este inteligent să vizualizați versiunea mobilă a site-ului dvs. WordPress.
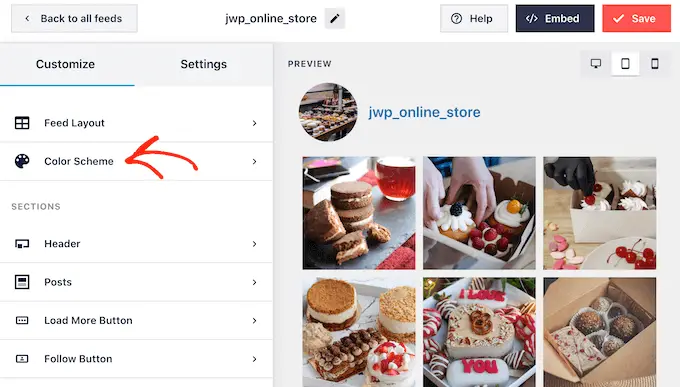
După ce ați făcut modificările, faceți clic pe linkul „Personalizați”. Acest lucru vă va duce înapoi la editorul principal Smash Balloon, gata pentru a explora următorul ecran de setări, care este „Schema de culori”.

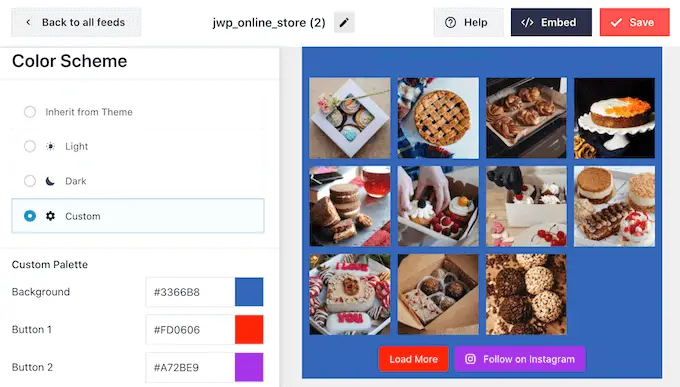
În mod implicit, Smash Balloon folosește o schemă de culori moștenită de la tema dvs. WordPress, dar are și teme „Light” și „Dark” pe care poate doriți să le utilizați pentru feedul Instagram.
Puteți chiar să vă creați propria schemă de culori selectând „Personalizat” și apoi folosind setările pentru a schimba culoarea linkului, culoarea de fundal, culoarea textului în WordPress și multe altele.

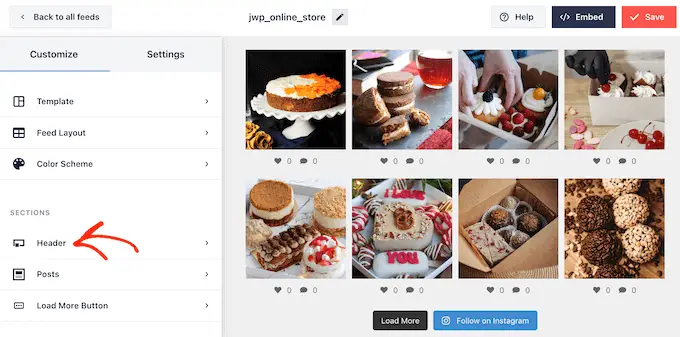
În mod implicit, Smash Balloon adaugă un antet la feedul Instagram, care este fotografia ta de profil și numele paginii tale. Acest lucru poate oferi un context suplimentar util, astfel încât vizitatorii să înțeleagă de unde provin aceste imagini.
Pentru a schimba modul în care arată această secțiune, reveniți la ecranul principal de setări și apoi selectați „Header”.

Pe acest ecran, puteți schimba culoarea de fundal, puteți afișa biografia Instagram, puteți schimba dimensiunea antetului și multe altele.
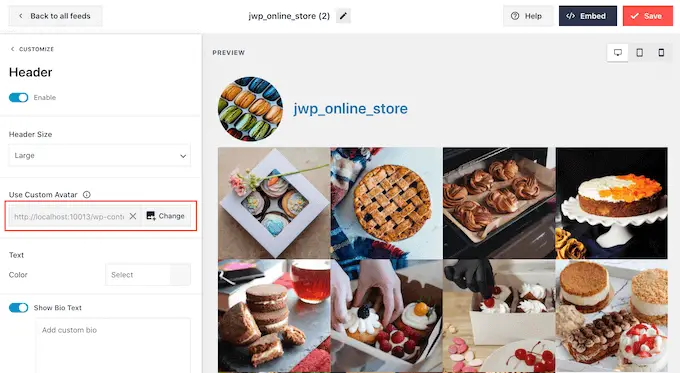
În mod implicit, antetul include fotografia de profil Instagram. Cu toate acestea, poate doriți să afișați o altă imagine, cum ar fi sigla personalizată a site-ului dvs.
Pentru a schimba fotografia de profil, faceți clic pe „Adăugați imagine” sub „Afișați avatarul personalizat”. Apoi puteți fie să alegeți o imagine din biblioteca media WordPress, fie să încărcați o fotografie nouă.

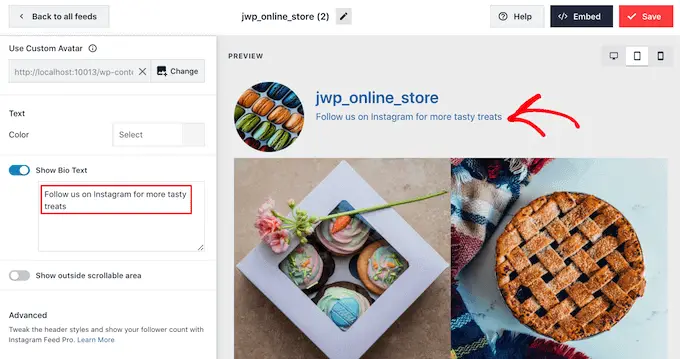
De asemenea, puteți adăuga o altă biografie. De exemplu, puteți adăuga un îndemn la acțiune care încurajează oamenii să vă viziteze pagina Instagram.
Pentru a crea o biografie unică pentru Instagram, introduceți pur și simplu în caseta „Adăugați o biografie personalizată”.

Când sunteți mulțumit de modul în care arată antetul, faceți clic pe linkul „Personalizați” pentru a reveni la ecranul principal de setări.
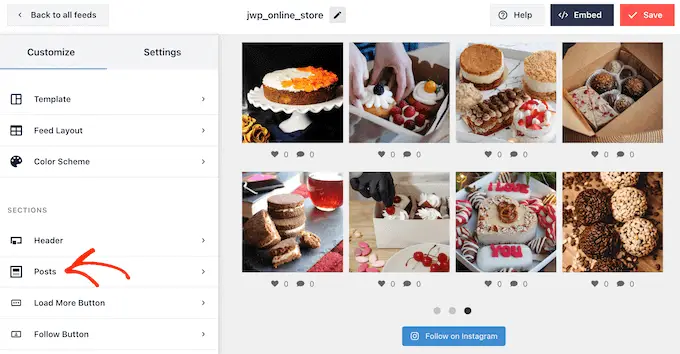
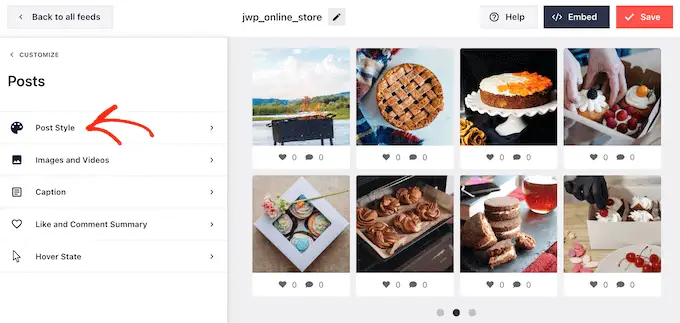
Acum, trebuie să faceți clic pe „Postări”.

Pentru a începe, puteți comuta între aspectele în casete și cele obișnuite pentru postările individuale din feedul Instagram.
Pentru a face acest lucru, selectați „Stil post”.

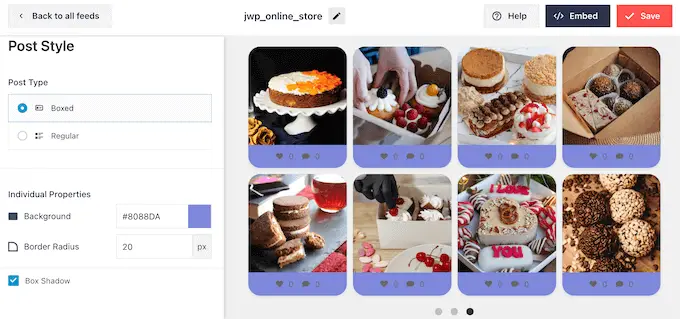
Acum puteți face clic pentru a selecta aspectul pe care doriți să îl utilizați.
Dacă selectați „În casetă”, atunci puteți schimba culoarea de fundal, puteți adăuga o umbră de casetă și puteți crește raza marginii pentru a crea colțuri curbate.


Când sunteți mulțumit de modificările dvs., faceți clic pe linkul „Postări” pentru a reveni la ecranul Smash Balloon anterior.
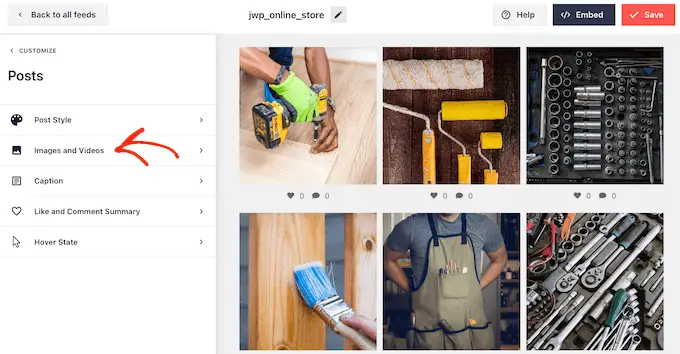
De data aceasta, selectați „Imagini și videoclipuri”.

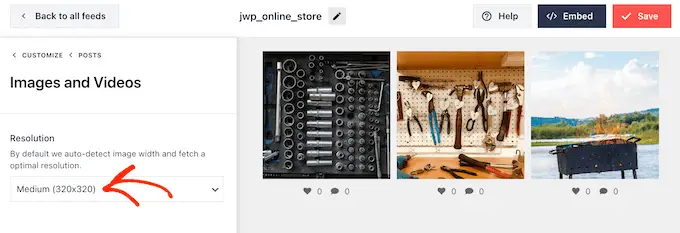
Smash Balloon analizează automat fotografiile tale de pe Instagram și le arată la cea mai bună rezoluție. Vă recomandăm să utilizați aceste setări implicite, deoarece sunt concepute pentru a vă crește viteza și performanța WordPress. Cu toate acestea, puteți face imaginile Instagram mai mari sau mai mici dacă este necesar.
Pentru a schimba dimensiunea imaginii, pur și simplu deschideți meniul derulant „Rezoluție” și alegeți una dintre dimensiunile implicite ale imaginii WordPress din listă.

Încă o dată, faceți clic pe linkul „Postări” pentru a reveni la ecranul anterior.
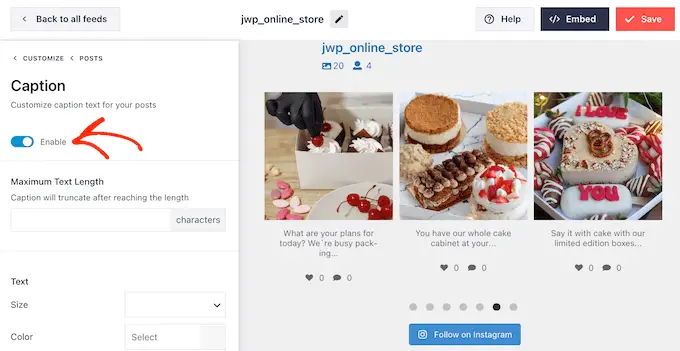
De data aceasta, selectați „Subtitrare”. Pe următorul ecran, puteți afișa legenda Instagram lângă fiecare imagine făcând clic pe glisorul „Activați”.

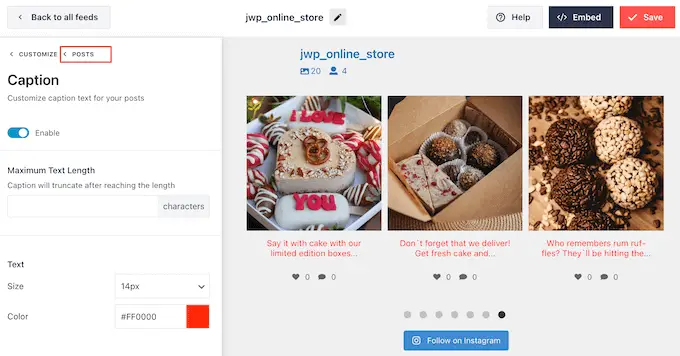
Dacă adăugați subtitrări Instagram în feed, atunci puteți modifica dimensiunea și culoarea textului și puteți seta o lungime maximă a textului.
După ce ați terminat, faceți clic pe linkul „Postări” pentru a reveni la ecranul anterior.

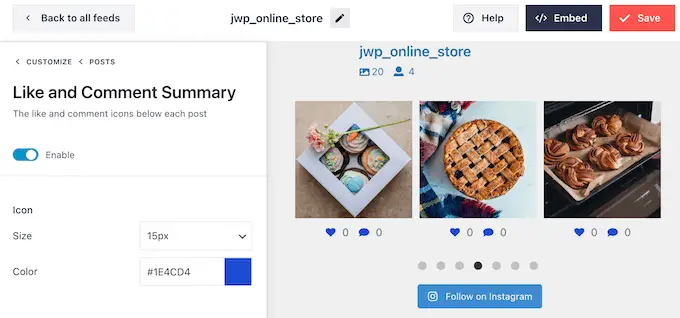
Următoarea setare este „Like and Comment Summary”.
Aici, puteți adăuga sau ascunde numărul total de aprecieri și comentarii pentru fiecare imagine. Dacă postările tale de pe Instagram au un nivel bun de implicare, atunci aceste numere pot încuraja oamenii să-ți viziteze pagina Instagram sau să înceapă să te urmărească pe rețelele sociale.

Ca întotdeauna, trebuie să faceți clic pe „Postări” pentru a reveni la ecranul anterior.
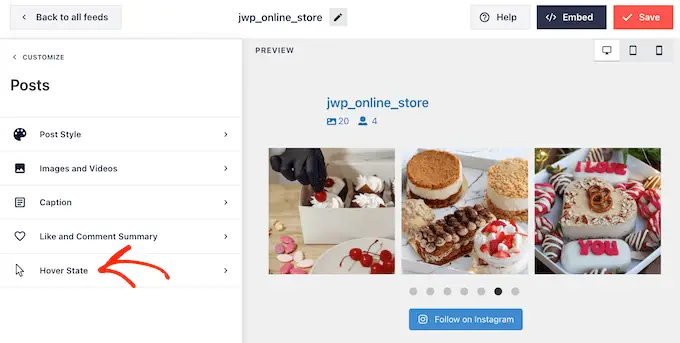
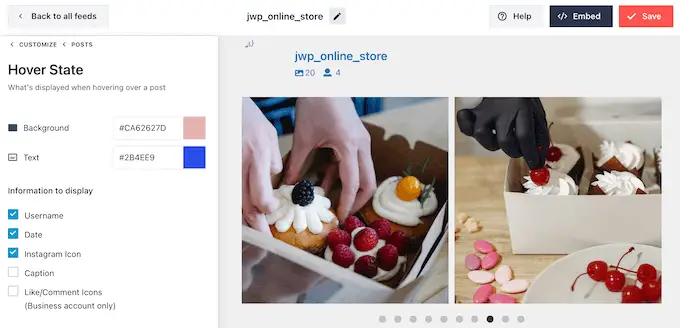
Opțiunea finală este „Hover State”, care este suprapunerea pe care Smash Balloon o adaugă la o postare atunci când treceți mouse-ul peste ea.

Aici, puteți alege informațiile pe care Smash Balloon le afișează atunci când cineva trece cu mouse-ul peste o postare folosind setările din „Informații de afișat”.
De asemenea, puteți schimba culoarea suprapunerii cu mouse-ul.

Când sunteți mulțumit de modificările pe care le-ați făcut, faceți clic pe linkul „Personalizați”.
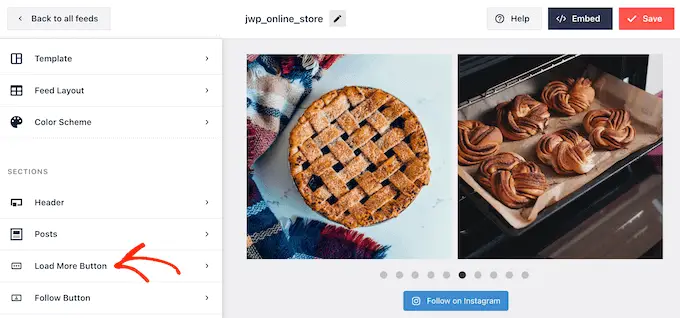
Aceasta vă duce înapoi la pagina principală de setări Smash Balloon, unde puteți face clic pe „Butonul Încărcați mai multe”.

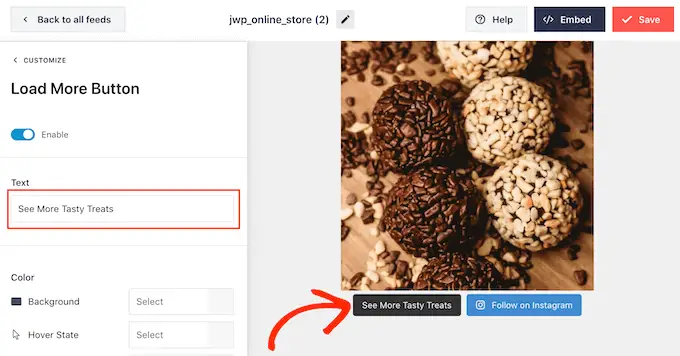
Aici, puteți ajuta butonul „Încărcați mai multe” să iasă în evidență schimbându-i culoarea de fundal, culoarea textului și starea de trecere cu mouse-ul.
De asemenea, puteți încerca să adăugați propriile mesaje la buton introducând în câmpul „Text”.

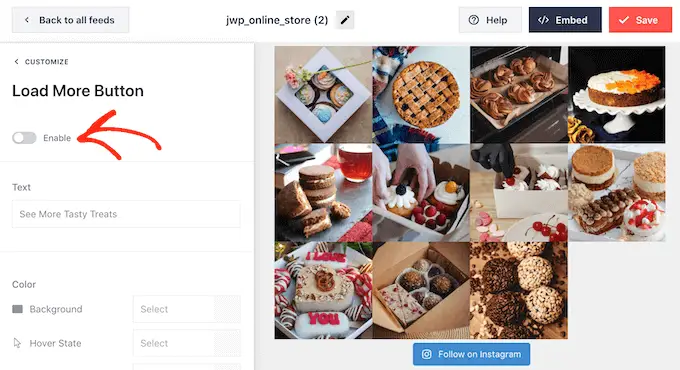
Deși vă recomandăm să lăsați acest buton activat, îl puteți elimina. De exemplu, puteți încuraja oamenii să vă viziteze Instagram limitând numărul de fotografii pe care le pot vedea pe site-ul dvs.
Pentru a elimina butonul, dezactivați pur și simplu glisorul „Activare”, astfel încât să devină gri.

Dacă vizitatorilor le place ceea ce văd, pot decide să se aboneze folosind butonul „Urmărește pe Instagram” care apare sub feedul încorporat.
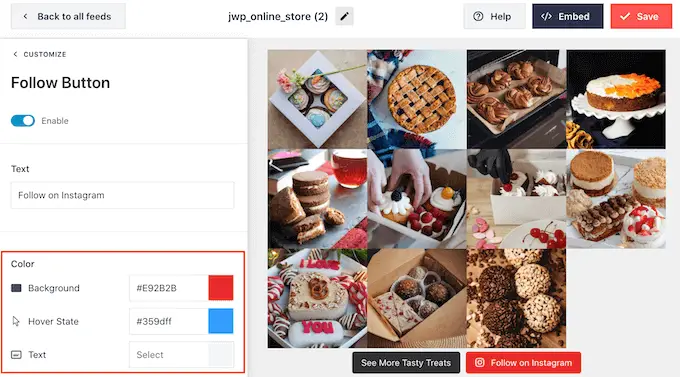
Deoarece este un buton atât de important, este posibil să doriți să adăugați un stil personalizat pentru a-l ajuta să iasă în evidență. Pentru a face acest lucru, selectați „Personalizare” pentru a reveni la ecranul principal de setări. Apoi, selectați „Butonul de urmărire” din meniul din stânga.
Aici, puteți schimba culoarea de fundal a butonului, starea de trecere cu mouse-ul și culoarea textului.

În mod implicit, butonul arată o etichetă „Urmărește pe Instagram”.
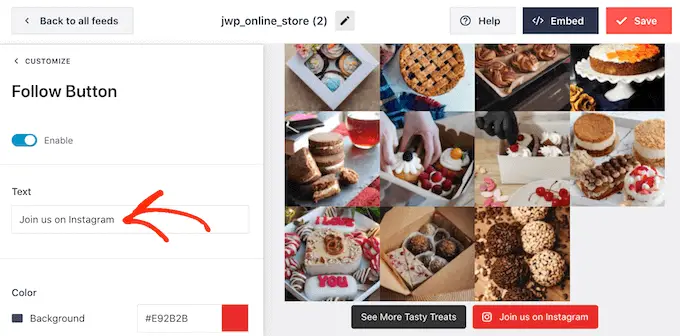
Puteți înlocui acest mesaj cu propria dvs. mesaje introducând în câmpul „Text”.

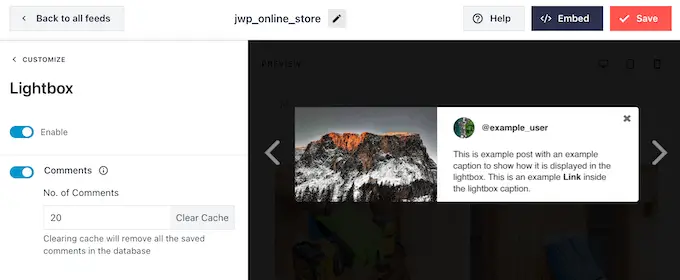
Smash Balloon vine cu o casetă de lumină încorporată care permite vizitatorilor să deschidă fotografiile și videoclipurile tale de pe Instagram fără a părăsi site-ul tău.
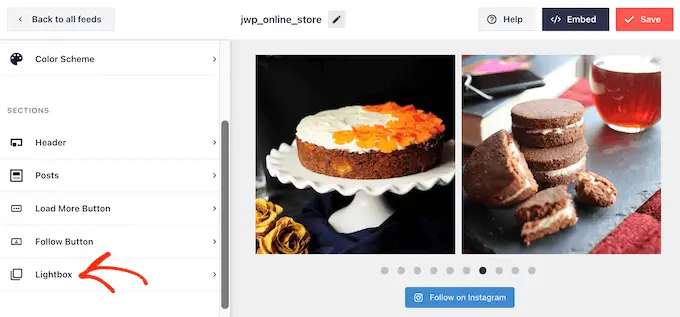
Pentru a configura această caracteristică, reveniți la ecranul principal de setări Smash Balloon și apoi faceți clic pe „Lightbox”.

Aici, puteți modifica câte comentarii va afișa Smash Balloon în caseta de lumină.
Dacă nu doriți să utilizați funcția lightbox, atunci o puteți dezactiva folosind glisorul „Activare”.

Când sunteți mulțumit de modul în care arată feedul Instagram, nu uitați să faceți clic pe „Salvați” pentru a vă stoca modificările.
Acum sunteți gata să adăugați feedul Instagram pe site-ul dvs. WordPress.
Afișarea unui flux al fotografiilor dvs. de Instagram în WordPress
Puteți adăuga feed personalizat Instagram pe site-ul dvs. folosind un bloc, un widget sau un shortcode.
Dacă ați creat mai multe fluxuri folosind Smash Balloon, atunci va trebui să cunoașteți codul feedului pentru a utiliza un widget sau un bloc.
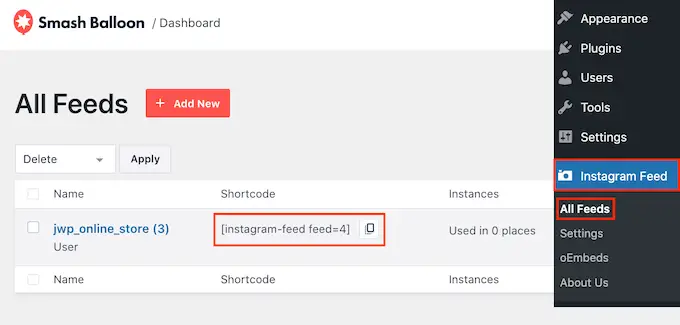
Pentru a obține acest cod, trebuie să accesați Instagram Feed » Toate fluxurile și apoi să copiați textul de sub „Shortcode”.
În imaginea următoare, va trebui să folosim instagram-feed feed=4 .

Dacă doriți să încorporați feedul Instagram într-o pagină sau postare, atunci puteți utiliza blocul Instagram Feed.
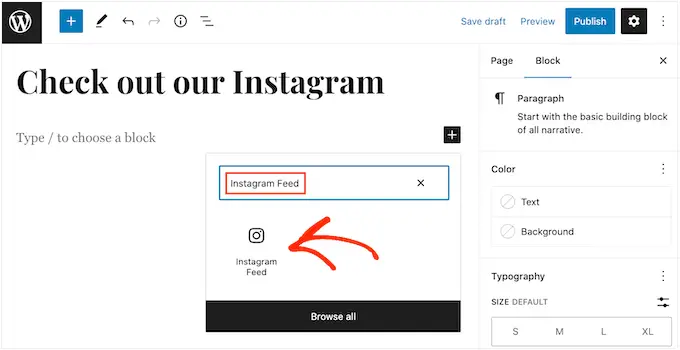
Doar deschideți pagina sau postarea în care doriți să încorporați feedul personalizat Instagram. Apoi, faceți clic pe pictograma „+” pentru a adăuga un nou bloc și începe să tastați „Feed Instagram”.
Când apare blocul din dreapta, faceți clic pentru a-l adăuga la pagină sau postare.

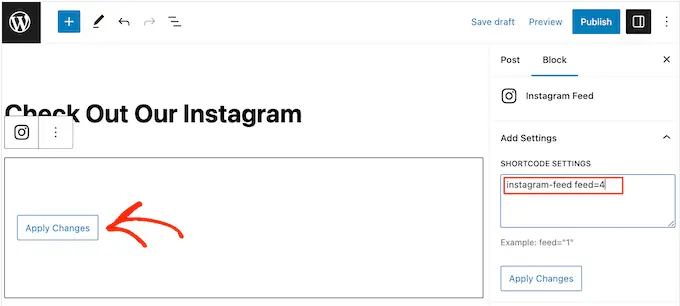
Blocul va afișa implicit unul dintre fluxurile tale Instagram. Dacă doriți să afișați un alt flux Smash Balloon, atunci găsiți „Setări pentru coduri scurte” în meniul din dreapta.
Aici, pur și simplu adăugați codul scurt și apoi faceți clic pe „Aplicați modificări”.

Dacă sunteți mulțumit de modul în care arată feedul personalizat Instagram, atunci puteți continua și publica sau actualiza pagina.
O altă opțiune este să adăugați widgetul Instagram Feed pe site-ul dvs. web. Aceasta este o modalitate excelentă de a afișa un feed Instagram pe fiecare pagină a site-ului tău. De exemplu, puteți adăuga widget-ul Instagram la bara laterală sau subsolul temei WordPress.
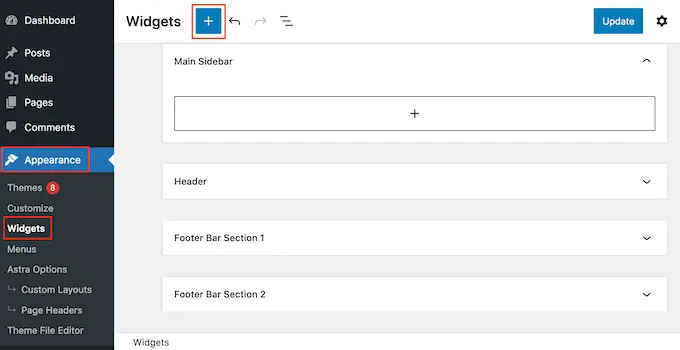
Pentru a adăuga widgetul Instagram Feed pe site-ul dvs., accesați Aspect » Widgeturi . Apoi puteți face clic pe pictograma albastră „+” în partea de sus a ecranului.

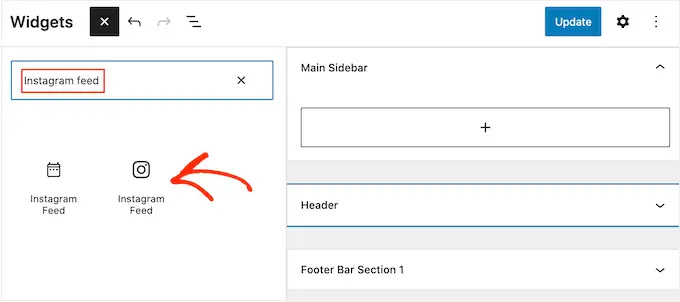
În panoul care apare, tastați „Feed Instagram” pentru a găsi widgetul potrivit.
După cum puteți vedea în imaginea următoare, există două widget-uri Instagram Feed, așa că asigurați-vă că îl utilizați pe cel potrivit.

Apoi, pur și simplu trageți widgetul în zona în care doriți să afișați feedul Instagram, cum ar fi bara laterală sau secțiunea similară.
Widgetul va afișa automat unul dintre fluxurile pe care le-ați creat folosind Smash Balloon. Dacă acesta nu este feedul personalizat Instagram pe care tocmai l-ați creat, atunci introduceți codul feedului în caseta „Setări cod scurt”.
După aceea, faceți clic pe „Aplicați modificări”.
Acum puteți activa widget-ul făcând clic pe butonul „Actualizare”. Pentru mai multe informații, consultați ghidul nostru pas cu pas despre cum să adăugați și să utilizați widget-uri în WordPress.

O altă opțiune este încorporarea fluxului Instagram pe orice pagină, postare sau zonă pregătită pentru widget-uri folosind un shortcode.
Pur și simplu accesați Instagram Feed » Toate fluxurile și copiați codul în coloana „Shortcode”. Acum puteți adăuga acest cod la orice bloc Shortcode. Pentru ajutor la plasarea codului scurt, consultați ghidul nostru despre cum să adăugați un cod scurt.
Folosiți o temă activată pentru blocare? Apoi puteți utiliza editorul complet de site pentru a adăuga blocul Instagram Feed oriunde pe site-ul dvs. WordPress.
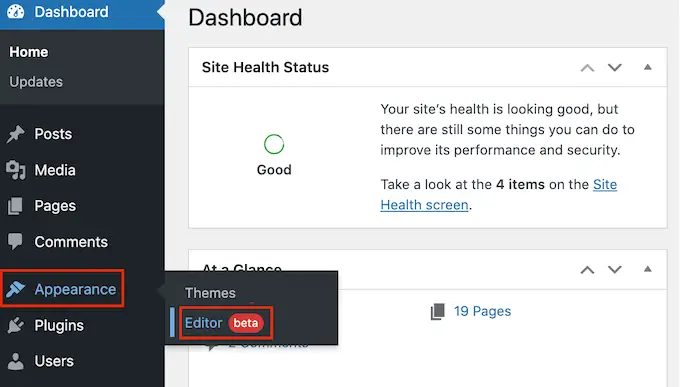
În tabloul de bord, accesați Aspect » Editor .

În mod implicit, editorul întregului site va afișa șablonul de pornire al temei.
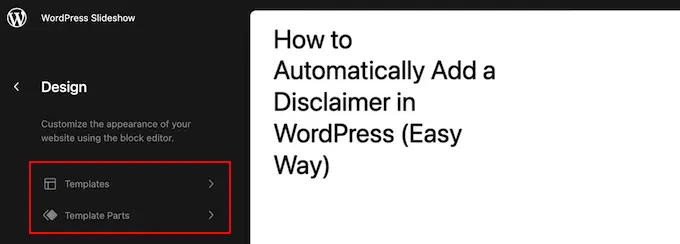
Dacă doriți să adăugați feedul Instagram într-o zonă diferită, atunci faceți clic pe „Șablon” sau pe „Părți șablon”.

Editorul va afișa acum o listă cu toate părțile șablonului care compun tema dvs. WordPress.
Pur și simplu faceți clic pe șablonul în care doriți să afișați feedul Instagram.

WordPress va afișa acum o previzualizare a designului.
Pentru a edita acest șablon, mergeți mai departe și faceți clic pe pictograma creion mică.

După ce ați ales un șablon, treceți cu mouse-ul peste zona în care doriți să adăugați feedul foto Instagram.
Apoi, faceți clic pe butonul albastru „+”.

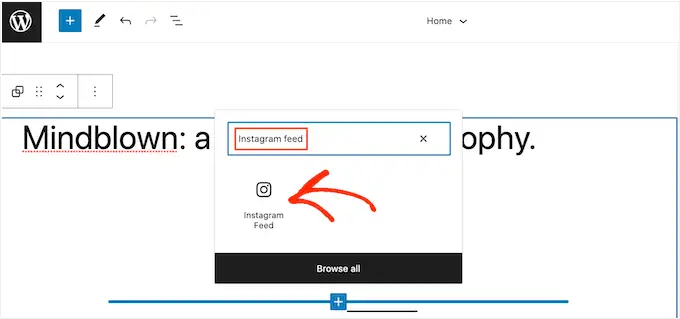
După ce ați făcut asta, trebuie să introduceți „Feed Instagram”.
Când apare blocul din dreapta, faceți clic pentru a-l adăuga la șablon.

Ca întotdeauna, Smash Balloon va afișa un flux implicit. Puteți modifica acest flux adăugând un cod scurt urmând același proces descris mai sus.
Bonus: permiteți clienților să vă cumpere produsele prin Instagram
Dacă aveți un magazin online, atunci puteți utiliza și feedul personalizat de Instagram pentru a vă vinde cu ușurință produsele.
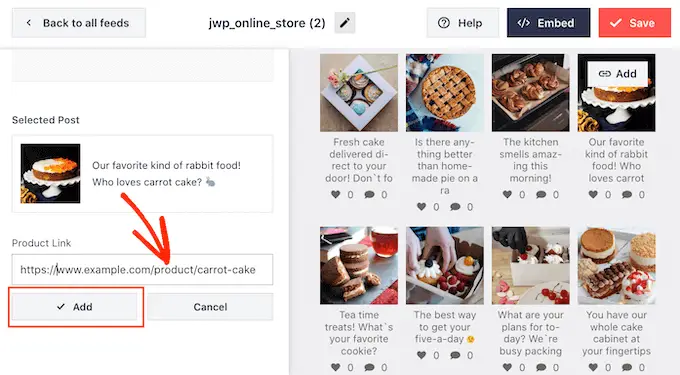
Smash Balloon Instagram Feed Pro vă permite să etichetați imaginile dvs. Instagram cu link-uri de produse, astfel încât utilizatorii să poată face clic pe ele și să le cumpere direct, în loc să navigheze prin paginile dvs. de produse. Acest lucru poate crește vânzările și crește profiturile în magazinul dvs.

Pentru mai multe detalii, puteți vedea ghidul nostru complet despre cum să adăugați imagini Instagram care pot fi cumpărate în WordPress.
Sperăm că acest articol te-a ajutat să înveți cum să creezi un feed personalizat Instagram în WordPress. De asemenea, s-ar putea să doriți să vedeți comparația noastră dintre cele mai bune plugin-uri de giveaway WordPress pentru a vă crește numărul de urmăritori sociale și pentru a afla cum să creați un buletin informativ prin e-mail.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
