Cum se creează o pagină personalizată în WordPress
Publicat: 2022-10-29Doriți să creați o pagină personalizată în WordPress?
O pagină personalizată vă permite să utilizați un aspect diferit de restul site-ului dvs. web. Multe site-uri WordPress folosesc layout-uri personalizate de pagină pentru paginile lor de vânzare, paginile de destinație, paginile de webinar și multe altele.
În acest articol, vă vom arăta cum să creați cu ușurință o pagină personalizată în WordPress.

De ce să creați o pagină personalizată în WordPress?
De fiecare dată când creați o pagină nouă, tema dvs. WordPress controlează modul în care arată pagina respectivă folosind un fișier șablon.
Acest șablon page.php afectează toate paginile pe care le creați în WordPress. Cu toate acestea, este posibil să nu doriți să utilizați același design de fiecare dată.
Paginile de destinație au adesea conținut diferit față de paginile obișnuite, cum ar fi o imagine mare de erou sau un îndemn la acțiune (CTA). Aceasta înseamnă că adesea arată complet diferit de restul site-ului dvs.
Încercarea de a crea modele unice folosind șablonul de pagină standard poate dura mult timp.
De asemenea, sunteți limitat de șablon și este posibil să nu puteți realiza designul exact pe care îl doriți. Acest lucru poate face dificilă obținerea unor rezultate bune. De exemplu, dacă construiți o pagină de vânzări, este posibil să nu obțineți multe conversii.
Acestea fiind spuse, haideți să vedem cum puteți crea o pagină personalizată în WordPress, cu designul, aspectul și conținutul exact pe care doriți. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
- Metoda 1. Cum să creați o pagină personalizată în WordPress utilizând Editorul de blocuri (nu este necesar un plugin)
- Metoda 2. Cum să creați o pagină personalizată în WordPress folosind SeedProd (recomandat)
- Metoda 3. Utilizarea Beaver Builder pentru a crea o pagină personalizată în WordPress
- Metoda 4. Crearea manuală a unui șablon de pagină personalizată
Metoda 1. Cum să creați o pagină personalizată în WordPress utilizând Editorul de blocuri (nu este necesar un plugin)
Editorul de blocuri facilitează proiectarea propriilor șabloane folosind instrumentele cu care ești deja familiarizat.
Cu toate acestea, această metodă funcționează numai cu teme activate pentru blocuri. Dacă această metodă nu funcționează cu tema dvs., atunci vă recomandăm să utilizați un generator de pagini.
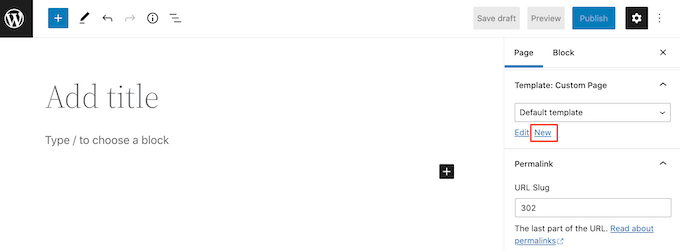
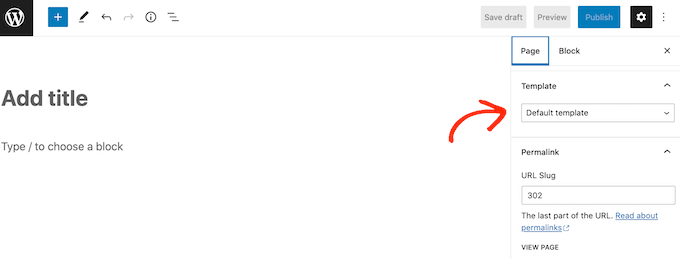
Pentru a începe, pur și simplu deschideți orice pagină sau postare. Apoi, faceți clic pe fila „Pagină” din meniul din dreapta și faceți clic pentru a extinde secțiunea „Șablon”.
Continuați și creați un șablon personalizat făcând clic pe linkul „Nou”.

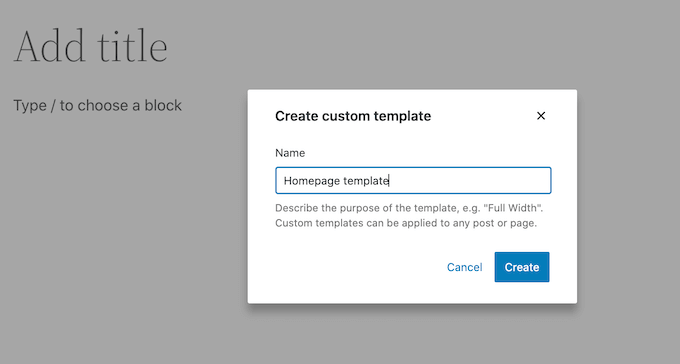
În fereastra pop-up care apare, introduceți un nume pentru șablonul dvs. și apoi faceți clic pe „Creați”.
Numele este doar pentru referință, astfel încât să puteți folosi orice doriți.

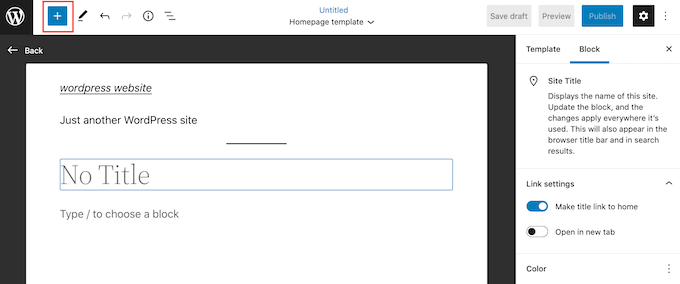
Aceasta lansează editorul de șabloane, care funcționează similar cu editorul de blocuri standard.
Pentru a adăuga blocuri la designul paginii dvs. personalizate, faceți clic pe butonul albastru „+”. Puteți apoi să glisați și să plasați pentru a adăuga blocuri.

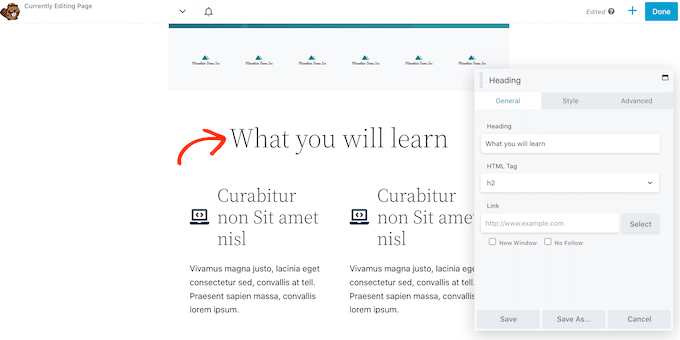
Puteți adăuga conținut la un bloc sau puteți modifica formatarea acestuia folosind instrumentele familiare de editare a postărilor WordPress. De exemplu, puteți să tastați text într-un bloc „Tit” și să aplicați formatare aldine sau să îl modificați de la H2 la H3.
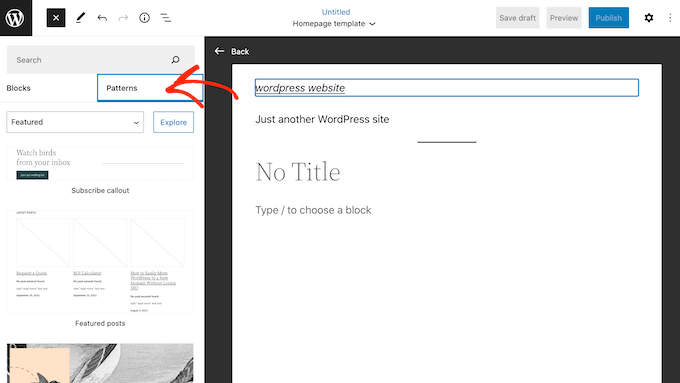
De asemenea, puteți crea o pagină personalizată folosind modele. Modelele sunt colecții de blocuri care sunt adesea folosite împreună, cum ar fi o listă de evenimente, o imagine cu o legendă sau un tabel de prețuri.
Modelele pe care le vedeți vor varia în funcție de tema dvs. WordPress, dar puteți vedea ce modele sunt disponibile făcând clic pe fila „Modele”.

Puteți fie să trageți și să plasați un model de bloc în aspectul dvs. sau să faceți clic pe model pentru a-l adăuga în partea de jos a șablonului. Când sunteți mulțumit de modul în care arată șablonul, faceți clic pe butonul „Publicați”, apoi faceți clic pe „Salvați”.
Acum puteți aplica acest șablon pe orice pagină. Deschideți pagina respectivă în editor și apoi în meniul din dreapta deschideți meniul drop-down „Șablon” și alegeți șablonul personalizat pe care tocmai l-ați creat.
Acum puteți adăuga conținut la pagină la fel ca orice altă pagină WordPress, pentru a crea o pagină complet personalizată în WordPress. Când salvați pagina, vă puteți vizita site-ul pentru a vedea noul șablon în acțiune.
Metoda 2. Cum să creați o pagină personalizată în WordPress folosind SeedProd (recomandat)
În trecut, creați o pagină personalizată scriind cod, care nu era foarte prietenos pentru începători. Dacă ați greșit cu codul HTML, CSS sau PHP, atunci s-ar putea chiar să provoace erori comune WordPress sau să vă distrugă complet site-ul.
Având în vedere acest lucru, vă recomandăm să utilizați un generator de pagini.
SeedProd este cel mai bun generator de pagini drag-and-drop pentru WordPress. Vine cu peste 180 de șabloane care vă permit să creați pagini personalizate fără a scrie niciun cod.
Dacă utilizați o pagină personalizată pentru a obține mai multe conversii, atunci SeedProd funcționează cu multe instrumente populare de la terțe părți pe care este posibil să le utilizați deja pentru a gestiona conversiile. Acestea includ cele mai bune servicii de marketing prin e-mail, WooCommerce, Google Analytics și multe altele.
Mai întâi, trebuie să instalați și să activați SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: Există, de asemenea, o versiune gratuită de SeedProd care vă permite să creați pagini personalizate dacă aveți un buget redus și abia începeți. Cu toate acestea, pentru acest ghid, vom folosi SeedProd Pro, deoarece are mult mai multe șabloane și se integrează cu toate cele mai bune servicii de marketing prin e-mail.
După activarea pluginului, SeedProd vă va cere cheia de licență.

Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd. După ce ați introdus cheia, faceți clic pe butonul „Verificare cheie”.
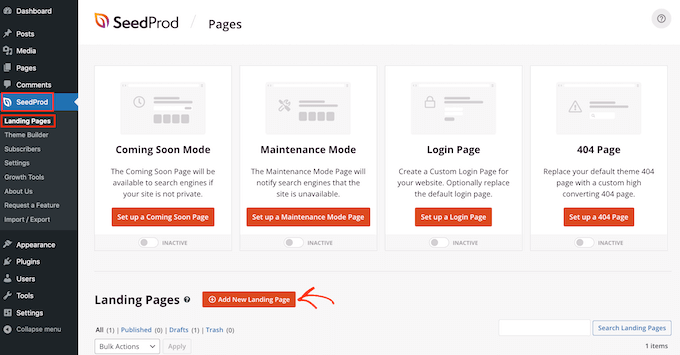
După ce ați făcut acest lucru, accesați SeedProd » Pagini de destinație și faceți clic pe butonul „Adăugați o pagină de destinație nouă”.

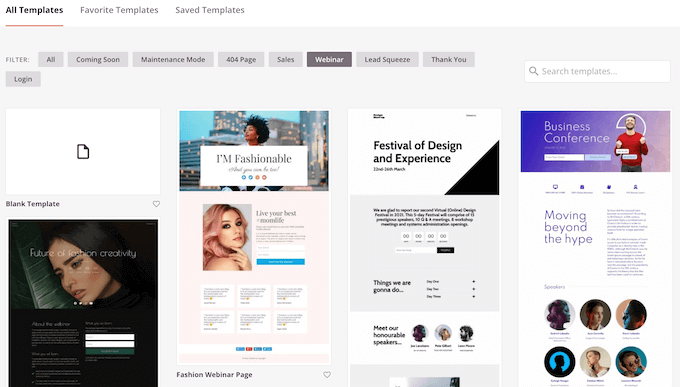
Acum puteți alege un șablon pentru pagina dvs. personalizată.
Șabloanele SeedProd sunt organizate în diferite tipuri de campanii, cum ar fi „lead”, „strângere” și „în curând”. Puteți face clic pe filele din partea de sus a ecranului pentru a filtra șabloanele în funcție de tipul de campanie.

Dacă doriți să începeți de la zero, atunci SeedProd are și un șablon gol pe care îl puteți utiliza.
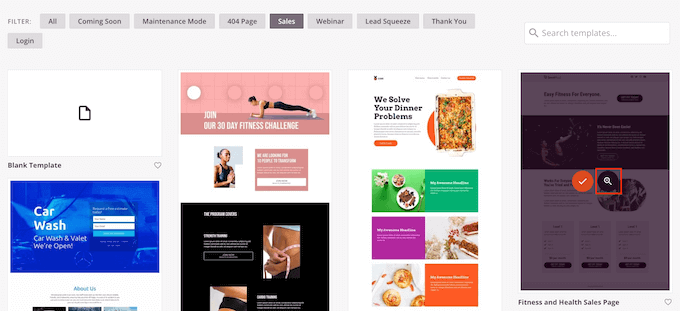
Pentru a arunca o privire mai atentă asupra oricărui design, pur și simplu plasați mouse-ul peste șablonul respectiv și apoi faceți clic pe pictograma lupă.

Când găsiți un design care vă place, faceți clic pe „Alege acest șablon”. Folosim șablonul „Pagină de vânzare curs” în toate imaginile noastre, dar puteți folosi orice șablon doriți.
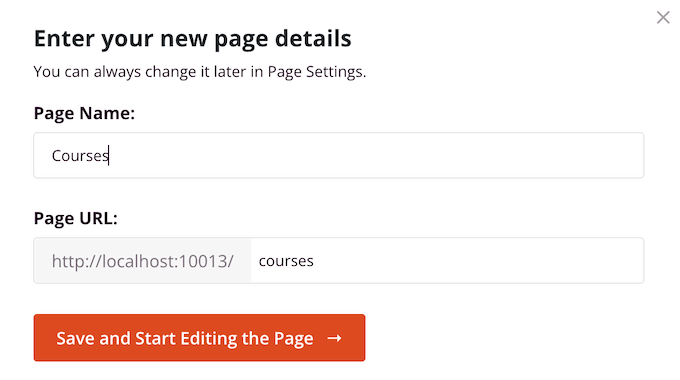
Apoi, continuați și introduceți un nume pentru pagina personalizată. SeedProd va crea automat o adresă URL pe baza titlului paginii, dar puteți schimba această adresă URL cu orice doriți.
O adresă URL descriptivă va ajuta motoarele de căutare să înțeleagă despre ce este pagina, astfel încât să o poată afișa utilizatorilor potriviți.
Când sunteți mulțumit de informațiile pe care le-ați introdus, faceți clic pe butonul „Salvați și începeți editarea paginii”.

Pentru a oferi paginii dvs. personalizate cele mai bune șanse de a apărea în rezultatele de căutare relevante, vă recomandăm să adăugați orice cuvinte cheie care lipsesc din adresa URL. Pentru mai multe detalii, consultați ghidul nostru despre cum să faceți cercetarea cuvintelor cheie.
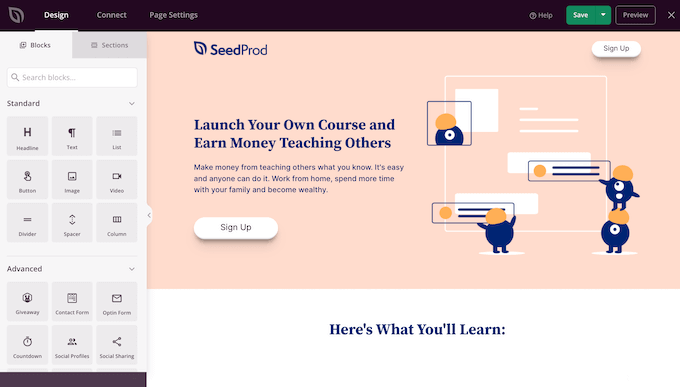
Aceasta va încărca interfața SeedProd page builder. Este un simplu generator de glisare și plasare și arată o previzualizare live a paginii dvs. în dreapta. Veți vedea, de asemenea, setările de bloc în partea stângă.

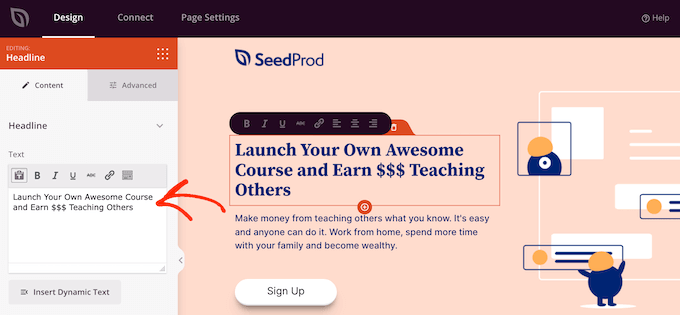
Pentru a personaliza un bloc, faceți clic pentru a-l selecta în editorul de pagini. Bara de instrumente din stânga va afișa apoi toate setările pentru acel bloc.
De exemplu, aici schimbăm textul dintr-un bloc „Titlu”.

Puteți formata textul, îi puteți modifica alinierea, puteți adăuga linkuri și multe altele folosind setările din meniul din stânga.
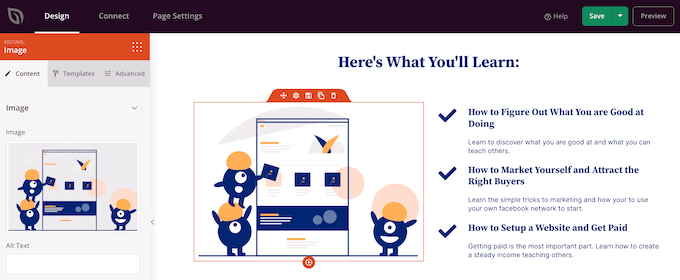
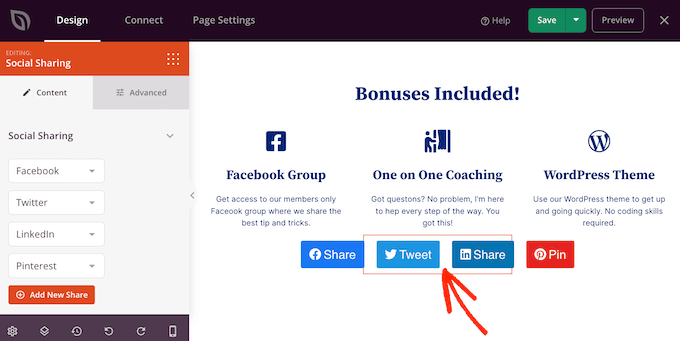
De asemenea, este ușor să editați imagini folosind generatorul de pagini SeedProd. Pur și simplu faceți clic pe orice bloc „Imagine” și utilizați setările pentru a adăuga text alternativ, pentru a încărca o nouă imagine sau pentru a face orice alte modificări.

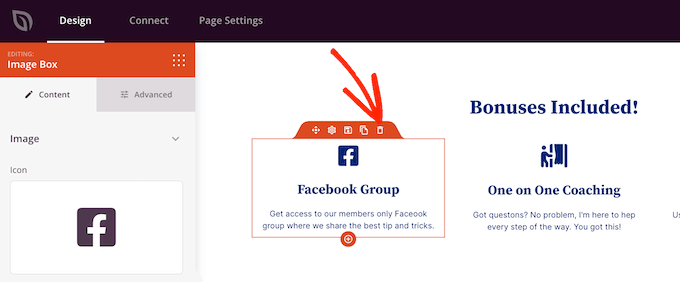
Dacă doriți să eliminați un blocaj din pagina dvs. personalizată, faceți clic pur și simplu pentru a selecta acel bloc.
Apoi, puteți face clic pe pictograma coș de gunoi din mini-bara de instrumente.

Pentru a adăuga blocuri noi în design, trebuie doar să găsiți un bloc în meniul din stânga și apoi să-l trageți în editor.
Apoi puteți face clic pentru a selecta blocul și pentru a face orice modificări în meniul din stânga.

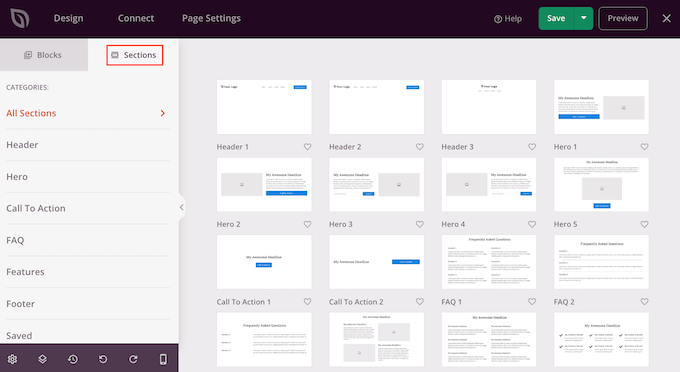
SeedProd vine și cu „Secțiuni”, care sunt rânduri și șabloane de bloc care vă pot ajuta să creați rapid o pagină personalizată. De exemplu, dacă proiectați o pagină de destinație Google Ad, atunci puteți utiliza secțiunile gata făcute Hero, Call To Action sau Funcții ale SeedProd.

Pentru a vedea toate secțiunile disponibile, faceți clic pe fila „Secțiuni”.

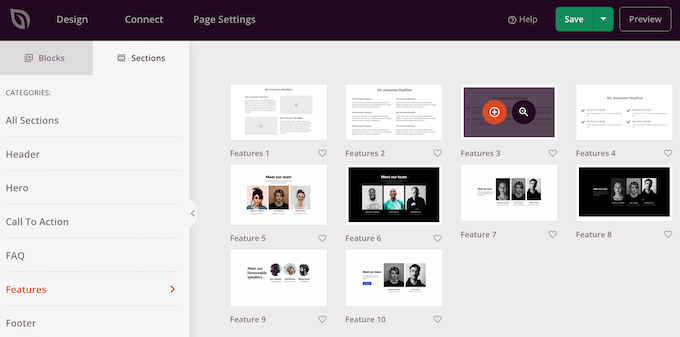
Pentru a arunca o privire mai atentă asupra unei secțiuni, plasați mouse-ul peste ea și apoi faceți clic pe pictograma lupă.
Când găsiți o secțiune pe care doriți să o adăugați la design, pur și simplu mutați mouse-ul peste ea și apoi faceți clic pe pictograma „+”.

Aceasta adaugă secțiunea în partea de jos a paginii dvs. Puteți muta atât secțiuni, cât și blocuri în jurul designului dvs. folosind glisare și plasare.
Dacă faci o greșeală sau te răzgândești, atunci nu-ți face griji. Puteți anula ultima modificare făcând clic pe butonul „Anulați” din partea de jos a barei de instrumente din stânga.
Aici veți găsi, de asemenea, un buton de refacere, istoricul revizuirilor, navigarea în aspect și setări globale.

Aceste butoane suplimentare facilitează crearea unei pagini personalizate în WordPress.
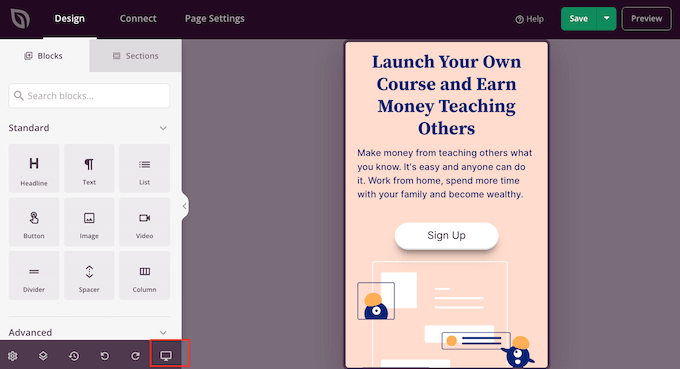
În partea de jos a barei de instrumente, veți găsi, de asemenea, un buton de previzualizare mobilă care vă permite să vizualizați versiunea mobilă a paginii personalizate.

Acest lucru vă poate ajuta să proiectați o pagină personalizată care arată la fel de bine pe dispozitivele mobile ca și pe computer.
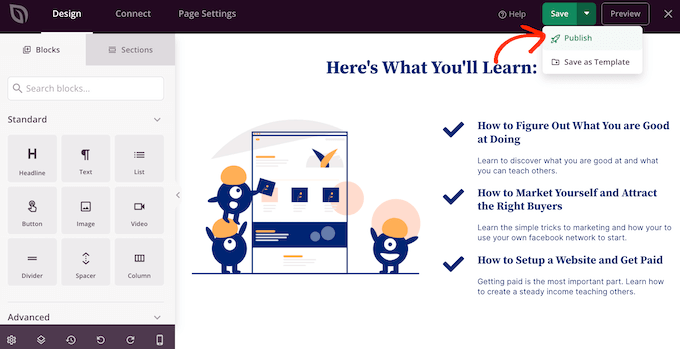
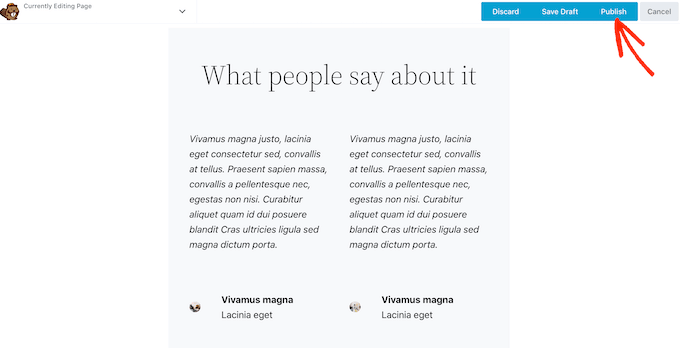
Când sunteți mulțumit de pagina personalizată, este timpul să o publicați făcând clic pe săgeata drop-down de lângă „Salvați” și apoi selectați opțiunea „Publicați”.

Pagina ta personalizată va fi acum live pe blogul tău WordPress.
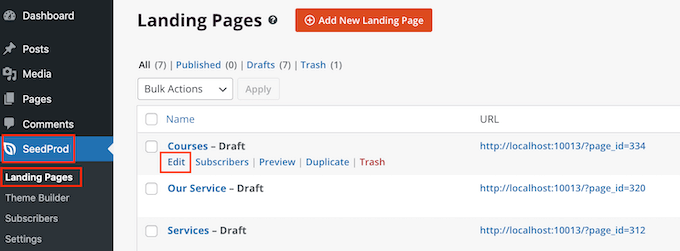
Dacă doriți să editați pagina personalizată în orice moment, atunci mergeți la SeedProd » Pagini de destinație din tabloul de bord WordPress. Apoi puteți găsi pagina pe care doriți să o modificați și faceți clic pe linkul „Editați”.

Aceasta va deschide designul în editorul SeedProd, gata pentru a vă face modificările.
Metoda 3. Utilizarea Beaver Builder pentru a crea o pagină personalizată în WordPress
De asemenea, puteți crea o pagină personalizată folosind Beaver Builder. Vă recomandăm să utilizați versiunea profesională, dar există și o versiune gratuită a Beaver Builder care are funcții limitate.
Mai întâi, trebuie să instalați și să activați pluginul. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
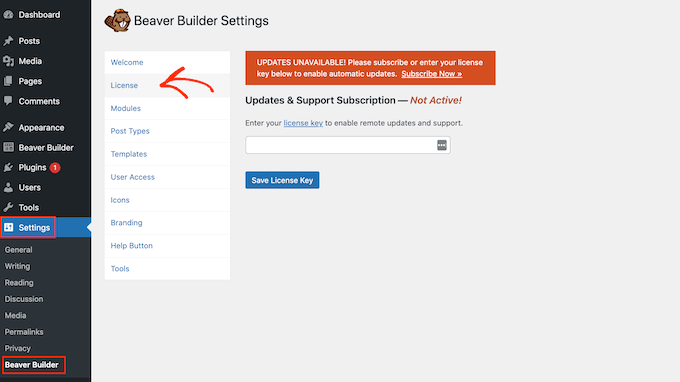
După activare, accesați Setări » Beaver Builder . Apoi, faceți clic pe fila „Licență”.

Aici, pur și simplu introduceți cheia de licență, pe care o veți găsi în contul dvs. pe site-ul web Beaver Builder. Apoi puteți continua și faceți clic pe „Salvați cheia de licență”.
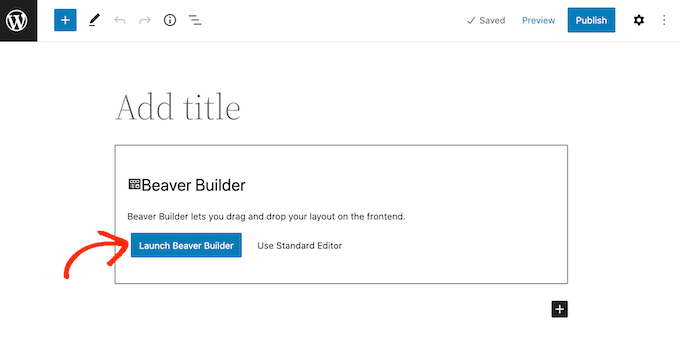
Pentru a crea o pagină personalizată, mergeți la Pagini » Adăugați nou în tabloul de bord WordPress. Apoi, faceți clic pe butonul „Launch Beaver Builder”.

Aceasta va deschide editorul Beaver Builder.
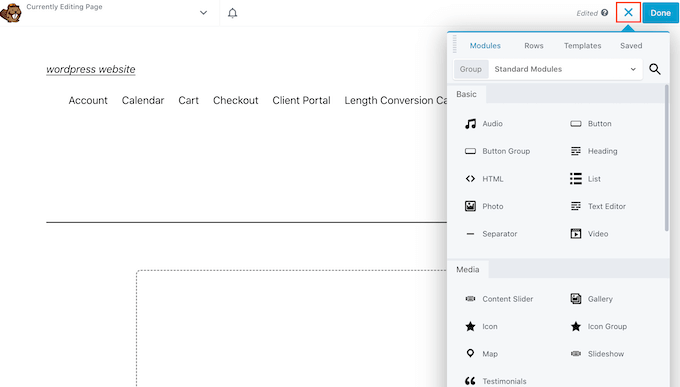
Dacă meniul din dreapta nu se deschide automat, faceți clic pe „+” din colțul din dreapta sus pentru a-l deschide.

Acest meniu are toate modulele și rândurile diferite pe care le puteți adăuga la pagina personalizată. Similar cu blocurile SeedProd, acestea sunt părțile centrale ale oricărei pagini Beaver Builder.
Când găsiți un bloc sau un modul pe care doriți să îl utilizați, trageți și plasați-l în editorul de pagini.
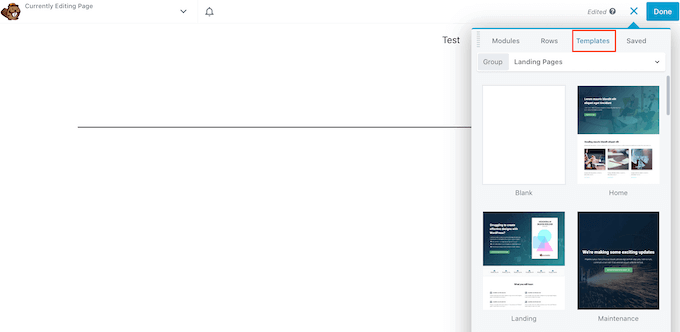
O altă opțiune este să începeți cu un șablon. Pentru a vedea toate diferitele modele Beaver Builder, faceți clic pe fila „Șabloane”.
Puteți apoi să faceți clic pe orice șablon pentru a-l adăuga pe pagină.

Pentru a edita orice parte a unui șablon, faceți clic pe el. De exemplu, puteți modifica textul, imaginile, culorile și multe altele.
În imaginea următoare, edităm titlul paginii. Procesul de editare al lui Beaver Builder nu este chiar atât de simplu ca al lui SeedProd, așa că va trebui să faceți modificările în caseta pop-up separată care apare.

Când sunteți mulțumit de modul în care arată pagina personalizată, faceți clic pe butonul „Terminat”.
Puteți apoi să salvați postarea ca schiță sau să o publicați astfel încât să apară pe site-ul dvs. WordPress.

Metoda 4. Crearea manuală a unui șablon de pagină personalizată
De asemenea, puteți crea manual un șablon de pagină personalizat în WordPress. Similar cu fișierul page.php, acest șablon vă permite să controlați modul în care arată pagina.
Această metodă necesită să scrieți ceva cod, așa că nu este cea mai prietenoasă opțiune pentru începători. Cu toate acestea, vă permite să creați o pagină personalizată fără a fi nevoie să instalați un nou plugin.
Dacă doriți să creați doar un număr mic de pagini personalizate, atunci este posibil să preferați să scrieți cod în loc să configurați un plugin de generare de pagini.
Pentru a începe, deschideți un editor de text simplu, cum ar fi Notepad, pe computer. În fișierul gol, adăugați această linie de cod în partea de sus:
<?php /* Template Name: CustomPageT1 */ ?>
Acest cod îi spune pur și simplu WordPress că acesta este un fișier șablon numit „CustomPageT1”. Puteți denumi șablonul orice doriți.
Acum, adăugați tot codul pentru aspectul personalizat al paginii. Acest șablon este exact același cu orice alt fișier temă din WordPress, astfel încât să puteți adăuga HTML, etichete de șablon și cod PHP.
Pentru a vă ajuta să codificați fișierul șablon, poate doriți să copiați șablonul page.php existent furnizat de tema dvs. Acest lucru vă poate economisi timp și ajută pagina personalizată să se integreze cu restul site-ului dvs. WordPress.
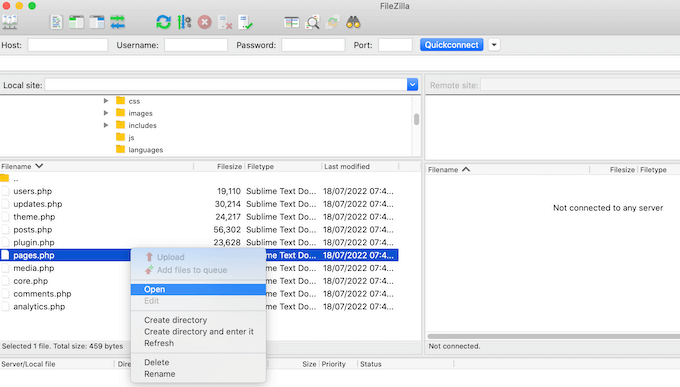
Cel mai simplu mod de a copia codul page.php este conectarea la server folosind un client FTP, cum ar fi FileZilla, sau puteți utiliza managerul de fișiere al platformei dvs. de găzduire WordPress, cum ar fi cPanel sau SiteGround's Site Tools.
Dacă este prima dată când utilizați FTP, atunci puteți vedea ghidul nostru complet despre cum să vă conectați la site-ul dvs. folosind FTP.
După ce v-ați conectat, accesați /wp-content/themes/ și deschideți folderul pentru tema curentă. În acest folder, găsiți fișierul page.php și deschideți-l în orice editor de text.

Puteți utiliza acest cod ca bază pentru șablonul dvs. personalizat și puteți chiar să lipiți codul în noul fișier șablon.
Dacă lipiți codul, atunci nu copiați textul antetului page.php, care este partea care este comentată în partea de sus a fișierului.
Puteți crea orice aspect doriți, dar iată un exemplu de aspect simplu de pagină personalizat pe care îl vom folosi pe site-ul nostru:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Acum puteți salva fișierul. Puteți folosi orice nume doriți, dar asigurați-vă că încheiați fișierul cu extensia .php.
Deși puteți adăuga acest fișier la orice temă WordPress, este o idee bună să creați o temă copil bazată pe tema dvs. actuală. În acest fel, vă puteți actualiza tema WordPress fără a pierde personalizarea.
În clientul FTP sau managerul de fișiere, pur și simplu încărcați șablonul personalizat în directorul temei curente. Odată ce ați făcut asta, este timpul să creați o nouă pagină în tabloul de bord WordPress sau să deschideți orice pagină în care doriți să utilizați șablonul.
În meniul din dreapta, faceți clic pe fila „Pagină” și apoi faceți clic pentru a extinde secțiunea „Șabloane”, dacă nu este deja extinsă.

Apoi puteți deschide meniul drop-down și selecta șablonul pe care l-ați creat.
Pentru a adăuga conținut real la pagina personalizată, pur și simplu editați pagina ca de obicei. Când sunteți mulțumit de modul în care arată totul, puteți fie să dați clic pe „Actualizați”, fie pe „Publicați” pentru a-l trimite live pe site-ul dvs.
Sperăm că acest articol v-a ajutat să învățați cum să creați o pagină personalizată în WordPress. De asemenea, puteți parcurge ghidul nostru despre pluginurile WordPress obligatorii pentru site-ul dvs. și despre cum să vă creșteți traficul pe blog.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum se creează o pagină personalizată în WordPress a apărut pentru prima dată pe WPBeginner.
