Cum să creezi un divizor de formă personalizat în WordPress (2 moduri)
Publicat: 2023-04-04Doriți să adăugați separatoare de formă personalizate pe site-ul dvs. WordPress?
Divizoarele de formă vă pot organiza conținutul într-un mod captivant și atrăgător. De asemenea, pot evidenția conținutul cel mai important al site-ului dvs., astfel încât vizitatorii și clienții să nu piardă informații esențiale.
În acest articol, vă vom arăta cum să creați un divizor de formă personalizat în WordPress.

De ce să creați un divizor de formă personalizat în WordPress?
Un divizor de formă este un tip de divizor de secțiune pe care îl adăugați între blocuri de conținut.
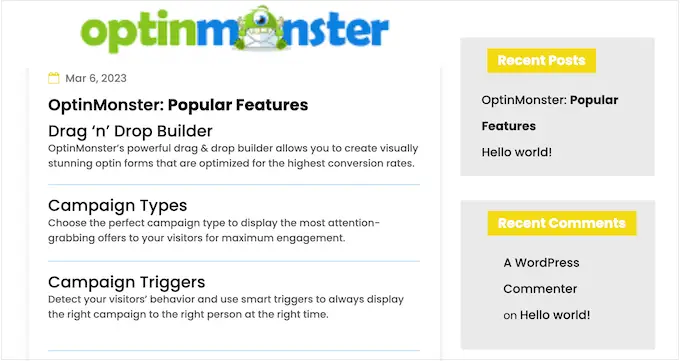
Aceste separatoare pot fi simple, cum ar fi o linie orizontală creată cu blocuri WordPress încorporate.

Puteți folosi aceste separatoare de bază pentru a organiza și separa conținutul, ceea ce este deosebit de util în paginile care acoperă o mulțime de subiecte diferite.
De asemenea, puteți crea divizoare de forme mai avansate folosind plugin-uri pentru generatorul de pagini și alte software-uri de web design. Acestea pot evidenția conținutul cel mai important al site-ului dvs., astfel încât să iasă în evidență pentru vizitatori și clienți.

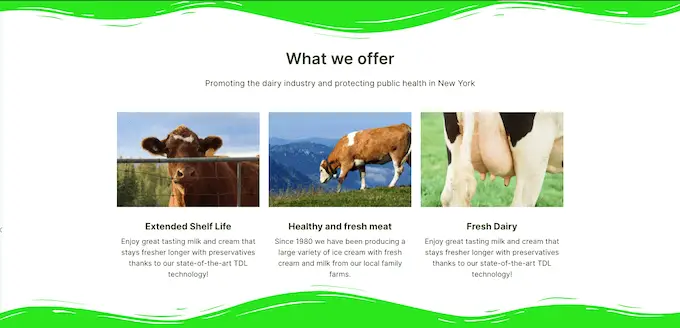
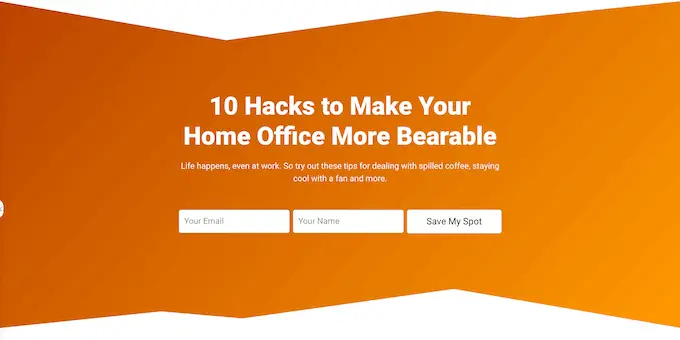
Un separator de forme cu aspect profesional poate face o pagină mai interesantă și mai captivantă.
De exemplu, le puteți folosi pentru a crea un fundal unic pentru formularul de înscriere la buletinul informativ prin e-mail.

Acestea fiind spuse, haideți să vedem cum puteți crea un divizor de formă personalizat în WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Metoda 1. Creați un divizor de formă simplă (nu este necesar un plugin)
Cel mai simplu mod de a adăuga un divizor de formă personalizat la WordPress este prin utilizarea blocului Separator încorporat.
Această metodă vă permite să adăugați un separator de linii orizontale între orice blocuri WordPress și apoi să personalizați culoarea și stilul liniei.

Această metodă nu vă permite să adăugați diferite forme la WordPress și are setări limitate de personalizare. Cu toate acestea, nu va trebui să instalați un plugin WordPress suplimentar, așa că acesta este cel mai simplu mod de a adăuga un simplu divizor de formă pe site-ul dvs.
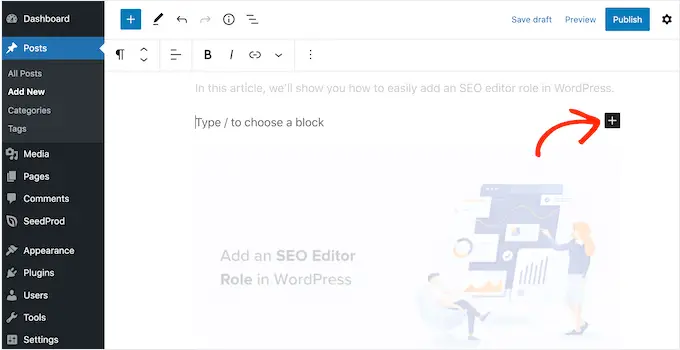
Pentru a începe, pur și simplu deschideți postarea sau pagina în care doriți să adăugați un separator orizontal în editorul de conținut. Apoi, faceți clic pe butonul „+” unde doriți să plasați acel separator.

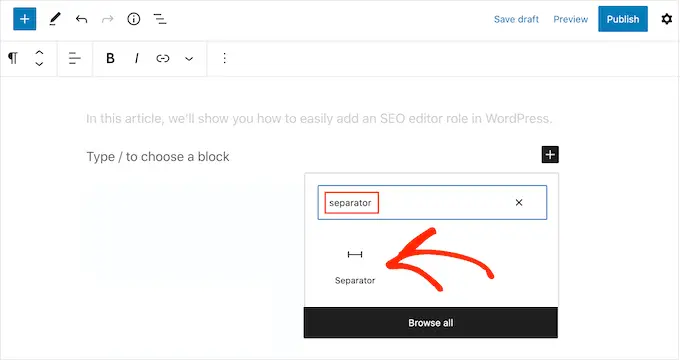
În fereastra pop-up, tastați „Separator”.
Când apare blocul din dreapta, faceți clic pentru a-l adăuga la pagină sau postare.

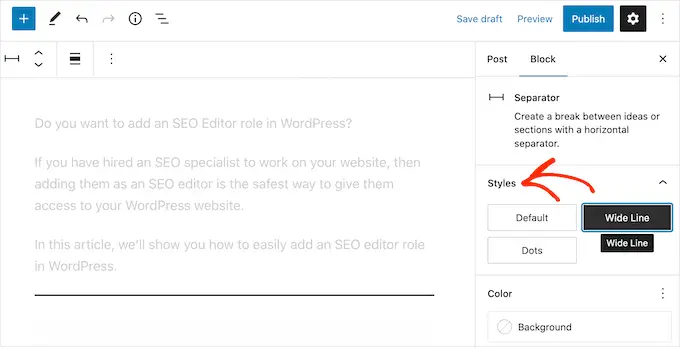
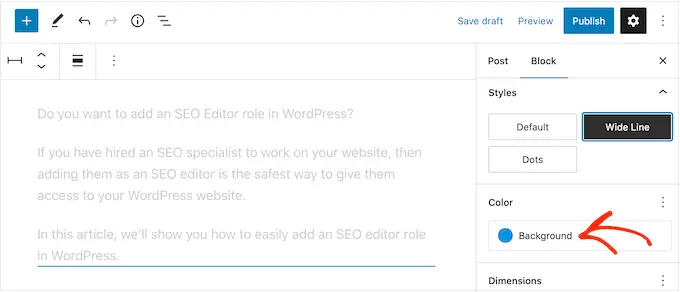
Pentru a personaliza blocul Separator implicit, dă-i clic și apoi folosește setările din meniul din dreapta.
Puteți comuta între linie implicită, linie largă și puncte folosind butoanele din secțiunea „Stiluri”.

De asemenea, puteți schimba culoarea liniei, astfel încât să se potrivească cu restul temei sau a mărcii dvs.
Pentru a face acest lucru, faceți clic pe „Background” și apoi alegeți o culoare din fereastra pop-up care apare.

Când sunteți mulțumit de modul în care arată separatorul, puteți fie să dați clic pe butonul „Publicați” sau „Actualizați” pentru a activa divizorul de formă.
Metoda 2. Creați un divizor de formă personalizat în WordPress utilizând un generator de pagini (recomandat)
Dacă doriți să utilizați forme diferite și să personalizați fiecare parte a separatoarelor dvs., atunci vă recomandăm să utilizați pluginul SeedProd.
SeedProd este cel mai bun plugin pentru crearea de pagini WordPress de pe piață și vă permite să adăugați un divizor de formă personalizat la orice secțiune, rând sau coloană folosind un simplu editor drag-and-drop.

De asemenea, vine cu peste 180 de șabloane proiectate profesional și peste 90 de blocuri pe care le puteți folosi pentru a crea pagini de pornire, pagini de destinație și multe altele.
Notă: Există o versiune gratuită de SeedProd disponibilă pe WordPress.org, dar vom folosi versiunea Pro, deoarece vine cu o gamă largă de separatoare de formă.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
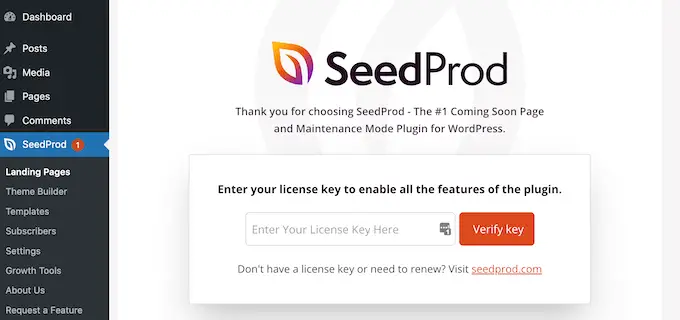
La activare, trebuie să introduceți cheia de licență.

Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd. După ce ați introdus cheia de licență, faceți clic pe butonul „Verificare cheie”.
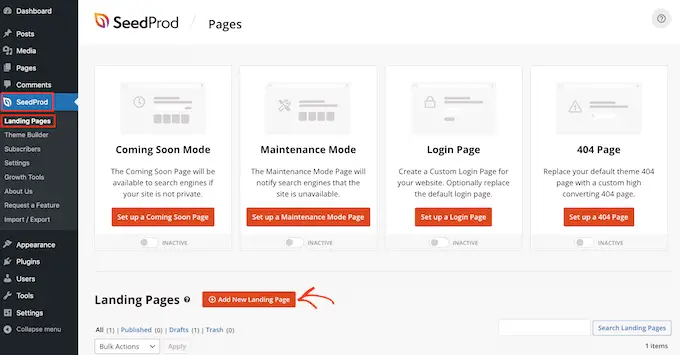
După ce ați terminat, accesați SeedProd » Pagini și faceți clic pe butonul „Adăugați o nouă pagină de destinație”.

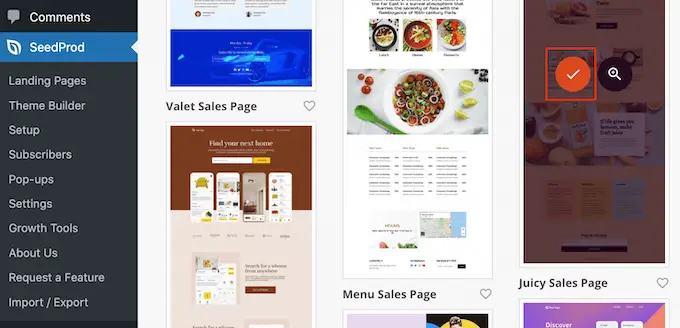
După aceea, este timpul să alegeți un șablon de design de pagină. SeedProd are o mulțime de șabloane proiectate profesional pe care le puteți ajusta pentru a se potrivi perfect site-ului dvs. WordPress.
Pentru a selecta un șablon, pur și simplu treceți mouse-ul peste el și apoi faceți clic pe pictograma „Bifă”.

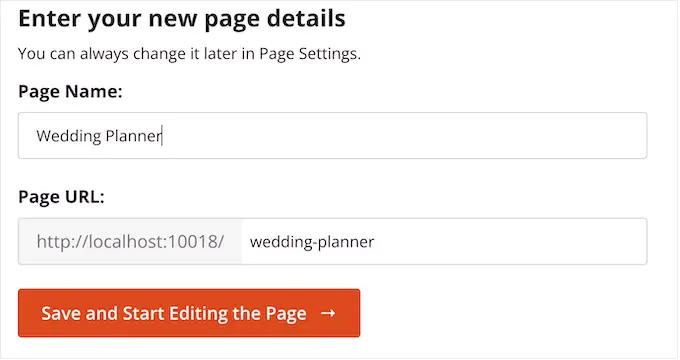
Apoi, mergeți mai departe și introduceți un nume pentru pagină. SeedProd va crea automat o adresă URL pe baza titlului paginii, dar puteți schimba adresa URL cu orice doriți.
De exemplu, este posibil să doriți să adăugați câteva cuvinte cheie relevante, care vor ajuta motoarele de căutare să înțeleagă despre ce este vorba în pagină și vă pot îmbunătăți SEO WordPress.
Când sunteți mulțumit de informațiile pe care le-ați introdus, faceți clic pe butonul „Salvați și începeți editarea paginii”.

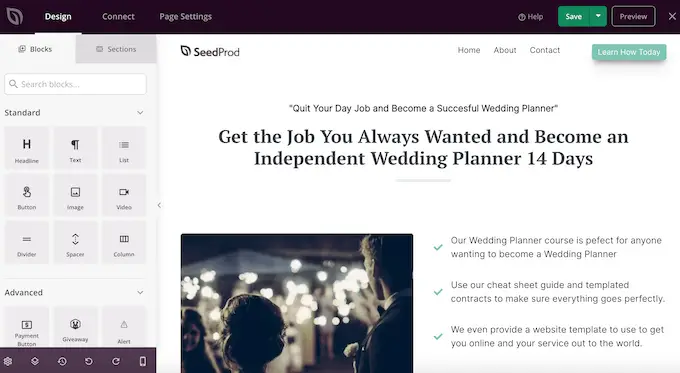
În continuare, veți fi direcționat către generatorul de pagini glisați și plasați, gata să personalizați șablonul.

Editorul SeedProd arată o previzualizare live a designului dvs. în dreapta și câteva setări de bloc în stânga.

Meniul din stânga are, de asemenea, blocuri pe care le puteți trage în aspect.
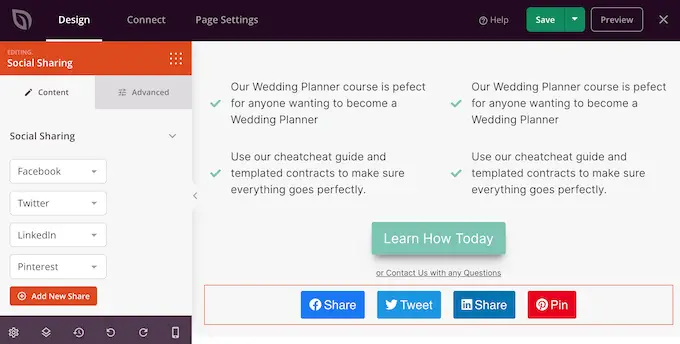
De exemplu, puteți trage și plasa blocuri standard, cum ar fi butoanele și imaginile, sau puteți utiliza blocuri avansate, cum ar fi cronometrul cu numărătoare inversă, formularul de contact, butoanele de partajare socială și multe altele.

Pentru a personaliza un bloc, faceți clic pentru a-l selecta în aspectul dvs.
Meniul din stânga va afișa apoi toate setările pe care le puteți utiliza pentru a configura acel bloc. De asemenea, puteți schimba culorile de fundal ale paginii, puteți adăuga imagini de fundal sau puteți modifica schema de culori și fonturile pentru a se potrivi mai bine cu marca dvs.

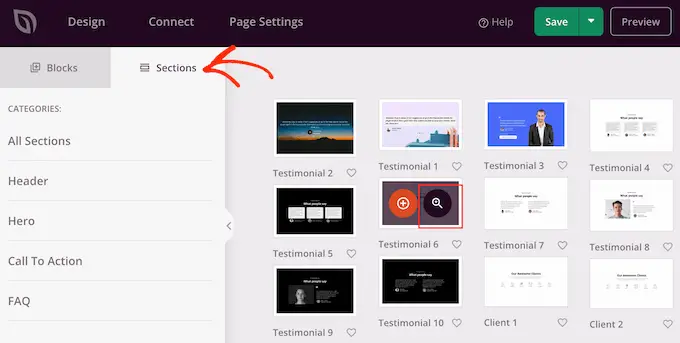
SeedProd vine și cu „Secțiuni”, care sunt colecții de blocuri care sunt adesea folosite împreună. De exemplu, SeedProd are o secțiune antet, imagine eroă, îndemn, mărturii ale clienților, întrebări frecvente, funcții, secțiuni de subsol și multe altele.
Pentru a căuta diferitele secțiuni, faceți clic pe fila „Secțiuni”.

Puteți muta secțiuni și blocuri în jurul aspectului folosind drag and drop.
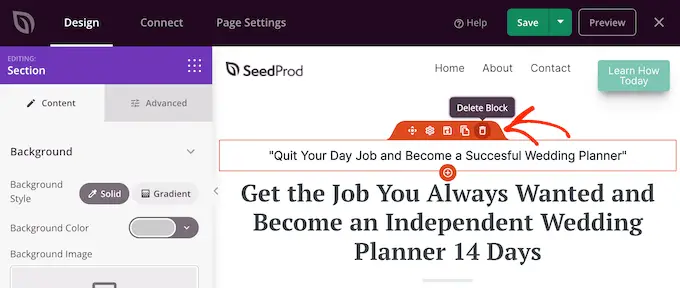
Dacă doriți să ștergeți un bloc, treceți pur și simplu peste el și apoi faceți clic pe pictograma coș de gunoi când apare.

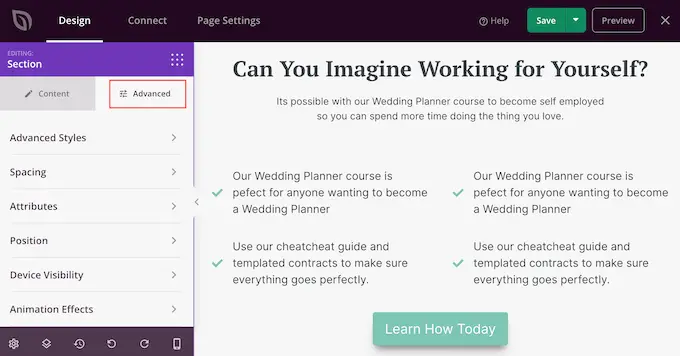
Indiferent dacă alegeți sau nu să utilizați o secțiune SeedProd, acum puteți crea un separator de formă personalizat. Pur și simplu faceți clic pentru a selecta secțiunea, rândul sau coloana în care doriți să adăugați separatorul.
Apoi, faceți clic pe fila „Avansat” din meniul din stânga.

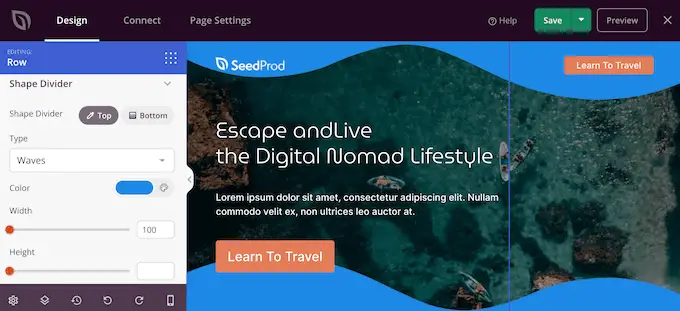
Acum, faceți clic pentru a extinde secțiunea „Shape Divider”.
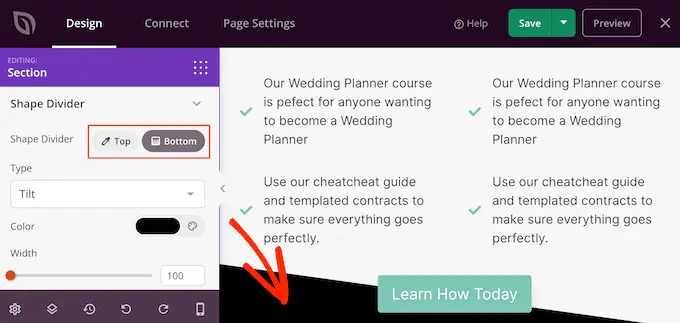
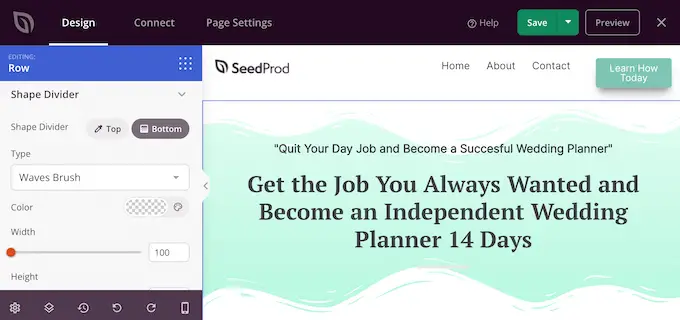
Pentru a începe, puteți alege unde să afișați divizorul de formă selectând fie butonul „Sus”, fie „Jos”.

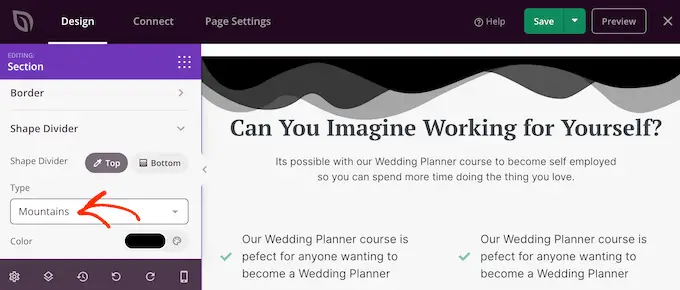
Acum puteți deschide meniul „Tip” și puteți alege divizorul de formă pe care doriți să îl utilizați.
Pe măsură ce selectați diferite forme, previzualizarea live se va actualiza automat, astfel încât să puteți încerca diferite stiluri pentru a vedea ce arată cel mai bine.

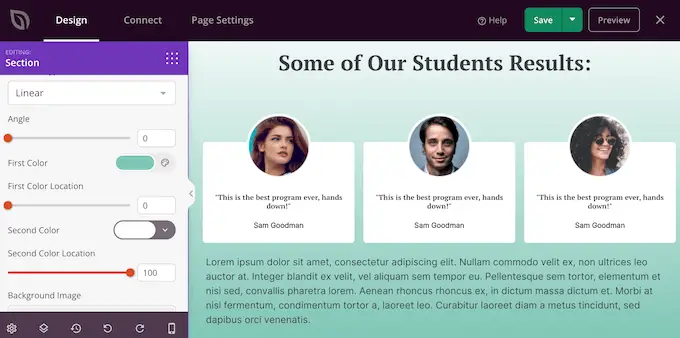
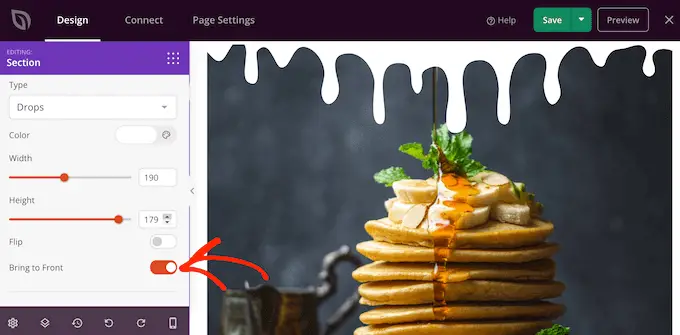
După ce ați ales un separator de formă, îl puteți modela folosind noile setări.
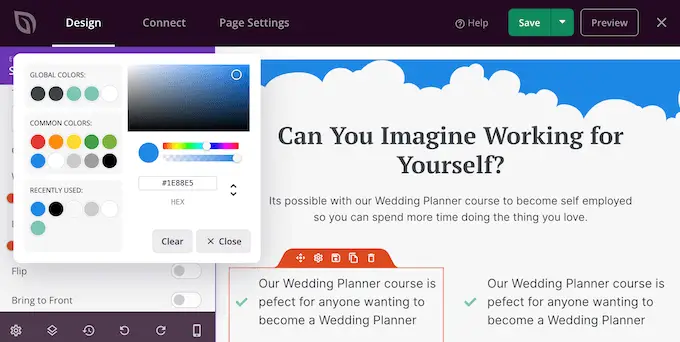
Pentru a începe, puteți face clic pe „Culoare” și apoi alegeți o nouă culoare din fereastra pop-up care apare.

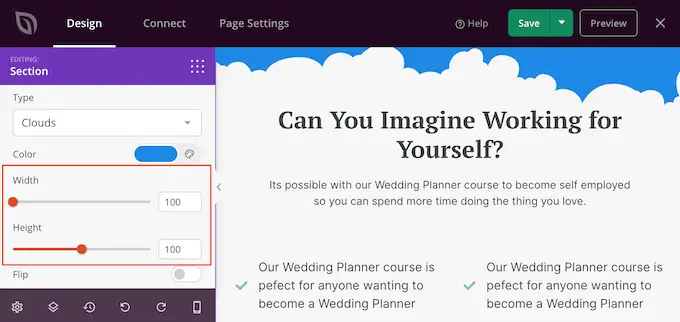
Odată gata, puteți mări sau mai mic separatorul trăgând glisoarele „Lățime” și „Înălțime”.
Dacă aveți deja în minte o anumită dimensiune, atunci puteți introduce acele numere în casete.

De asemenea, puteți încerca să răsturnați separatorul făcând clic pentru a activa sau dezactiva comutatorul „Întoarcere”.
În mod implicit, separatorul va apărea în spatele restului conținutului, astfel încât utilizatorii să poată vedea clar orice text, imagini sau alt conținut care se suprapune pe divizor.
Cu toate acestea, mutarea formei în față poate crea unele efecte interesante. Dacă doriți să vedeți cum arată, faceți clic pur și simplu pentru a activa comutatorul „Aduceți în față”.

Pentru a adăuga mai multe separatoare, pur și simplu urmați același proces descris mai sus.
Puteți chiar să adăugați un divizor de formă în partea de sus și de jos a unei zone, ceea ce creează adesea rezultate impresionante și atrăgătoare.

Puteți continua să lucrați la pagină adăugând mai multe blocuri și personalizând acele blocuri în meniul din stânga.
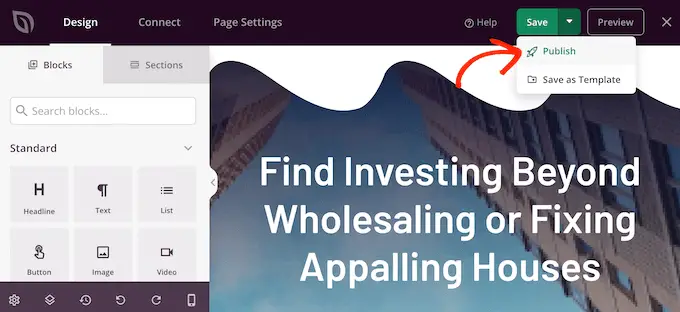
Când sunteți mulțumit de modul în care arată pagina, faceți clic pe butonul „Salvați”. Apoi puteți selecta „Publicați” pentru a activa pagina respectivă.

Cum să adăugați divizoare de formă la o temă WordPress
Editorul drag-and-drop de la SeedProd vă oferă libertatea de a adăuga un separator de formă unic oricărei pagini. Cu toate acestea, uneori este posibil să doriți să utilizați aceleași divizoare de formă pe mai multe pagini sau chiar pe întregul blog sau site web WordPress.
Acest lucru vă va ajuta să creați un design consistent și, de asemenea, vă poate economisi o mulțime de timp. În acest caz, vă recomandăm să adăugați un divizor de formă la tema dvs. folosind generatorul de teme SeedProd.
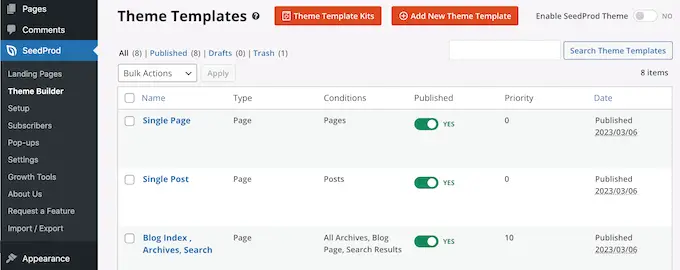
Cu SeedProd, puteți crea o temă WordPress personalizată fără a scrie niciun cod. Acesta creează toate fișierele care compun tema dvs., inclusiv bara laterală, antetul, subsolul, postările individuale și multe altele.

Puteți personaliza apoi aceste fișiere folosind generatorul familiar de drag-and-drop. Aceasta include adăugarea divizoarelor de formă urmând același proces descris mai sus.
Când activați noua temă folosind SeedProd, aceasta va suprascrie tema WordPress existentă, așa că ar trebui să utilizați această metodă numai dacă doriți să înlocuiți tema actuală.
Pentru instrucțiuni detaliate pas cu pas, vă rugăm să consultați ghidul nostru despre cum să creați cu ușurință o temă WordPress personalizată.
Sperăm că acest tutorial v-a ajutat să învățați cum să creați un divizor de formă personalizat în WordPress. De asemenea, poate doriți să aflați cum să vă creșteți traficul pe blog sau să vedeți selecția noastră de experți a celor mai bune pluginuri de verificare socială pentru WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
