Cum să creați un șablon de pagină WordPress personalizat
Publicat: 2022-06-28Un site WordPress cu adevărat profesional va conține aproape sigur șabloane de pagină personalizate. Într-adevăr, multe dintre cele mai comune site-uri web se vor baza pe șabloane. Un site web imobiliar va avea nevoie de un șablon pentru casele sale, un site de comerț electronic pentru produsele sale, un site de membru pentru membrii săi și așa mai departe.

Un șablon definește modul în care arată paginile și postările pe front-end. Planul spune cum și unde veți afișa tot conținutul de pe fiecare postare. De exemplu, orice modificare pe care o faceți șablonului pentru rețete de pe un site web de gătit va afecta modul în care toate rețetele apar pe front-end.
Există două tipuri de șabloane personalizate de pagini WordPress pe care le voi parcurge:
- Un șablon pentru pagini obișnuite
- Un șablon pentru pagini cu o singură postare
De ce veți avea nevoie de un șablon WordPress personalizat pentru pagini obișnuite
Un șablon este ușor pentru a vă asigura că pagini similare urmează aceeași structură. În loc să creați aspectul pentru fiecare pagină în mod individual, puteți crea șablonul o dată și îl puteți atribui oricăror pagini doriți. Aceste pagini vor urma apoi șablonul.
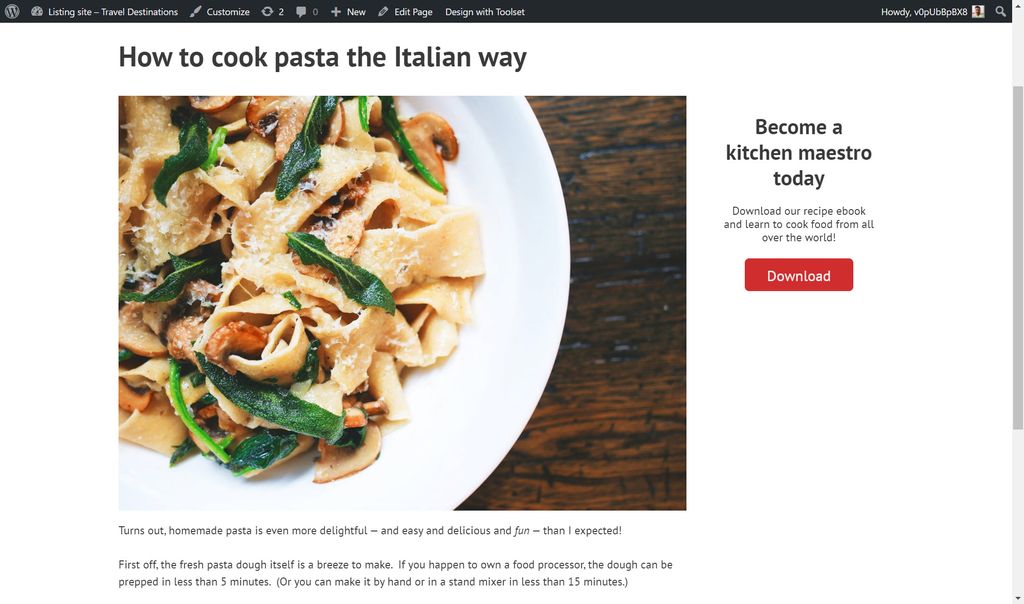
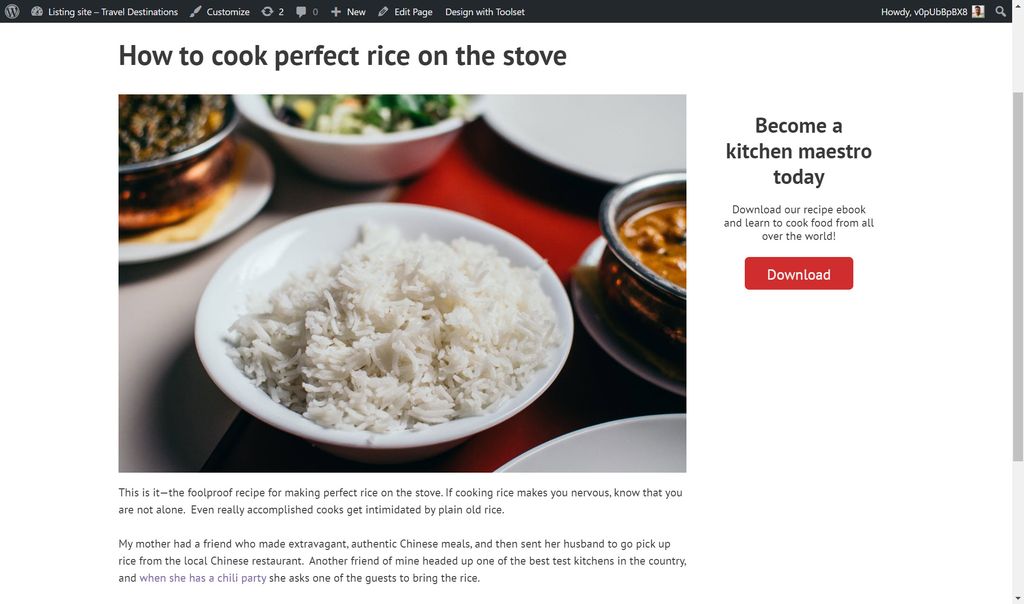
Să ne imaginăm un exemplu. Pe un site web de gătit este posibil să aveți multe pagini cu sfaturi de gătit, cum ar fi „Cum să faceți pastele perfecte”, „Cum să gătiți ouă” și așa mai departe.
Am o carte electronică despre gătit pe care vreau să o afișez pe toate aceste pagini. În loc să editez fiecare pagină cu același conținut (ceea ce ar dura mult timp), pot doar să creez un șablon o dată și să atribui șablonul paginilor. În acest fel, fiecare pagină va conține un îndemn pentru a descărca cartea mea electronică.


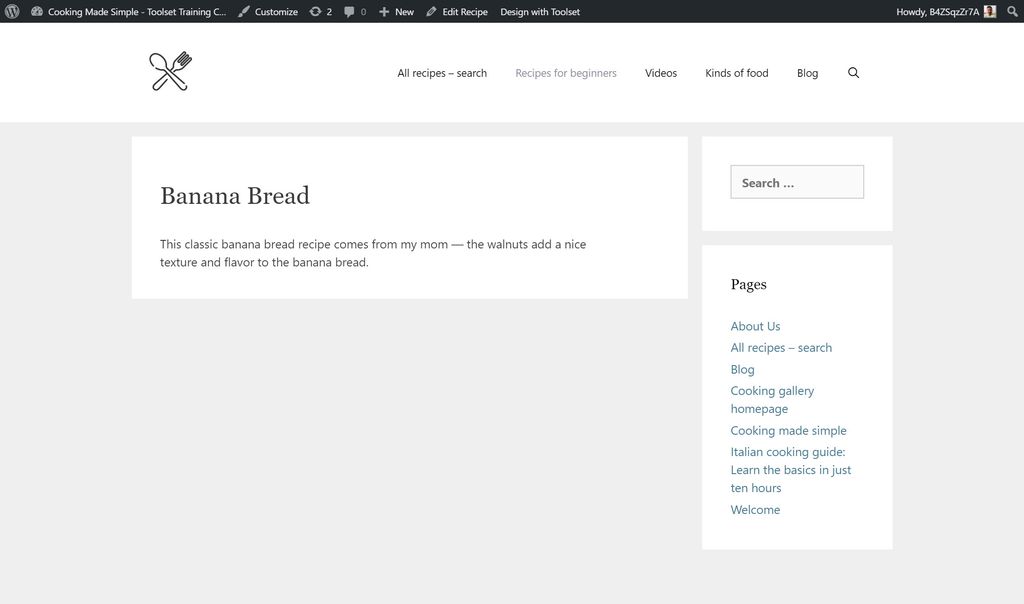
Pe ambele pagini de mai sus puteți vedea îndemnul meu în partea dreaptă. Asta pentru că am atribuit același șablon ambelor pagini.
Cele două moduri în care puteți crea un șablon de pagină WordPress personalizat
Există două moduri prin care vă puteți crea șablonul personalizat de pagină WordPress:
- Pe calea grea . Temele furnizează automat fișierele PHP care definesc șabloanele în WordPress. Când creați un tip de postare personalizat (cum ar fi rețete), va trebui fie să editați aceste câmpuri PHP, fie să creați altele noi pentru a vă asigura că site-ul dvs. web afișează postările dvs.
- Calea ușoară. Puteți utiliza un plugin WordPress, cum ar fi Toolset, pentru a vă crea șabloanele. Toolset creează șabloane în câteva minute și fără nicio codificare. În plus, cu Toolset Blocks puteți adăuga blocuri la editorul WordPress Gutenberg cu conținut dinamic.

Mai jos vă voi arăta calea ușoară.
Mai întâi voi crea un șablon pentru pagini obișnuite care va conține un îndemn la acțiune în partea dreaptă.
În al doilea rând, voi crea un șablon pentru tipul de postare personalizat pentru rețetele mele.
Cum să creați un șablon de pagină WordPress personalizat pentru pagini obișnuite
Pasul 1: Crearea structurii șablonului de conținut
Mai întâi trebuie să creați șablonul de conținut pentru paginile dvs. Cu Toolset instalat, puteți deschide un nou șablon de conținut și puteți adăuga blocurile dvs.
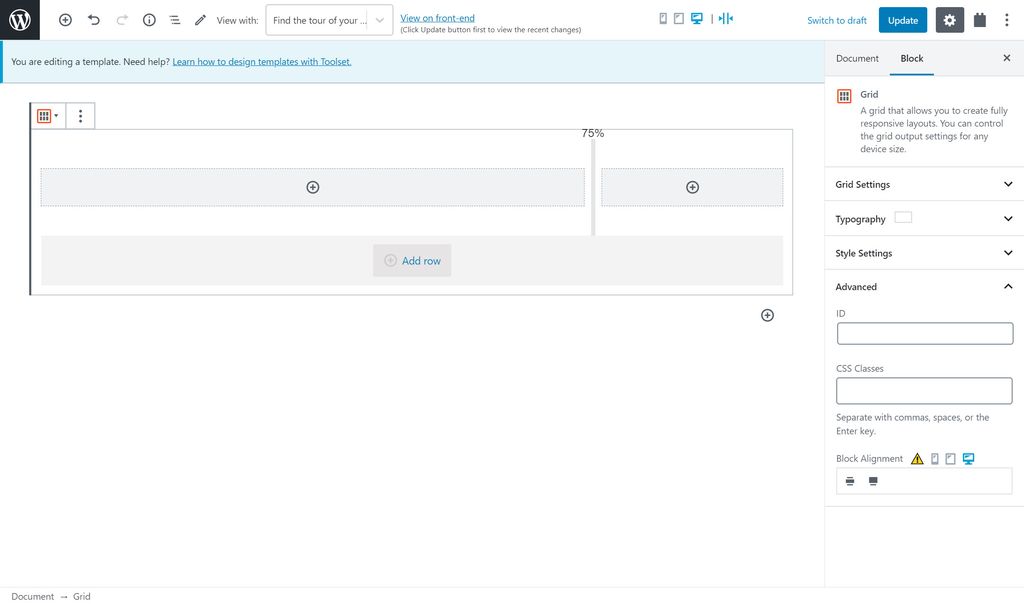
Mai întâi, aranjez structura șablonului. Mai jos puteți vedea că am adăugat blocul grilă al Toolset, permițându-mi să-mi împart șablonul în secțiuni. Am împărțit șablonul în două și am extins secțiunea din stânga pentru a ocupa 75% din pagină.

Pasul 2: Adăugați conținut șablonului dvs
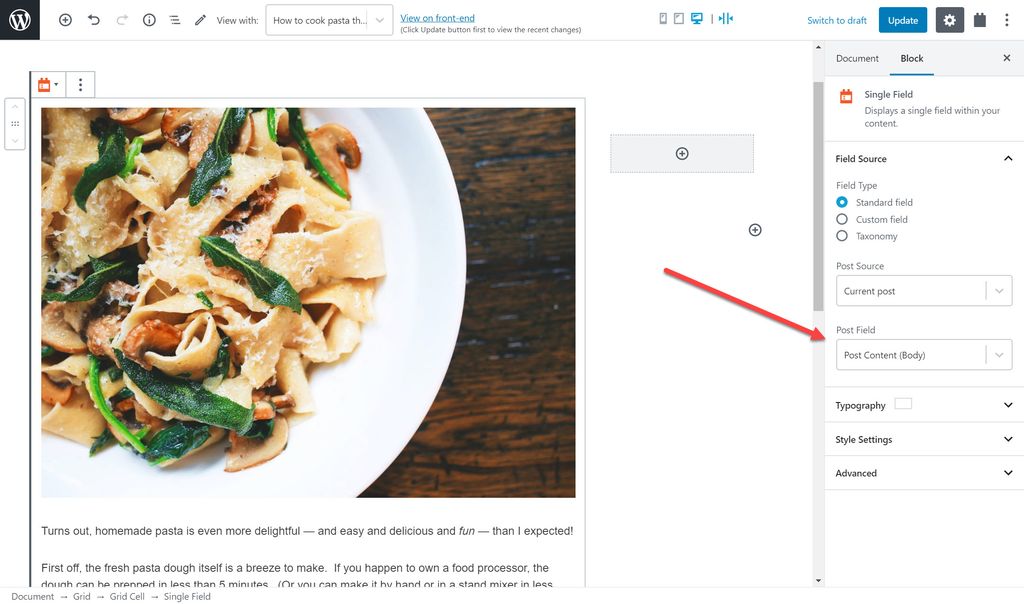
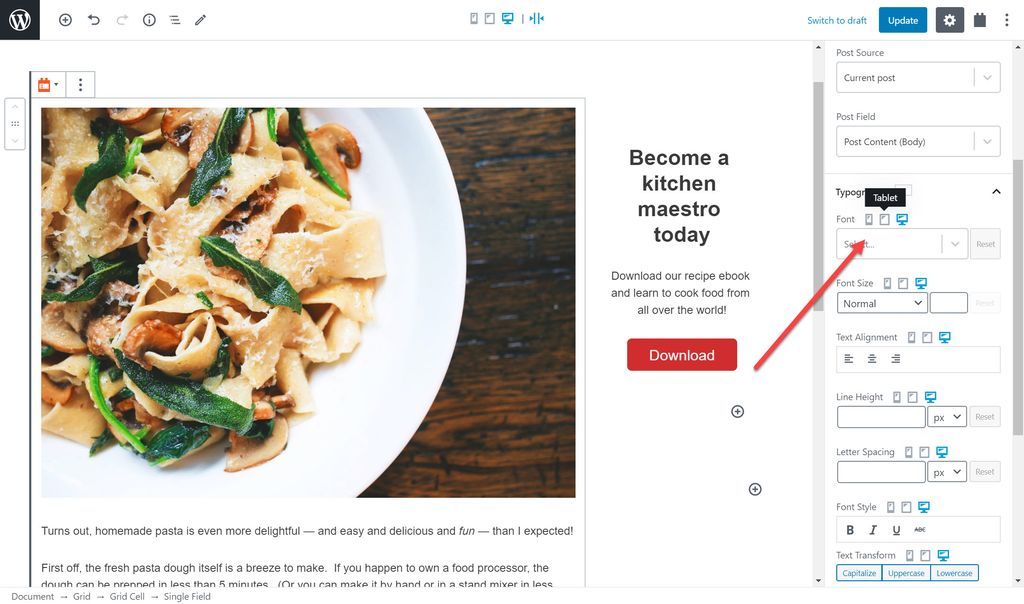
Acum că am structura trebuie să inserez blocurile cu conținutul pe care vreau să-l afișez. În stânga, adaug conținutul postării. Tot ce trebuie să fac este să inserez blocul unic de câmp al Toolset, care îmi permite să selectez orice sursă îmi place pentru conținut.
Mai jos selectez conținutul postării din partea dreaptă ca sursă a blocului.

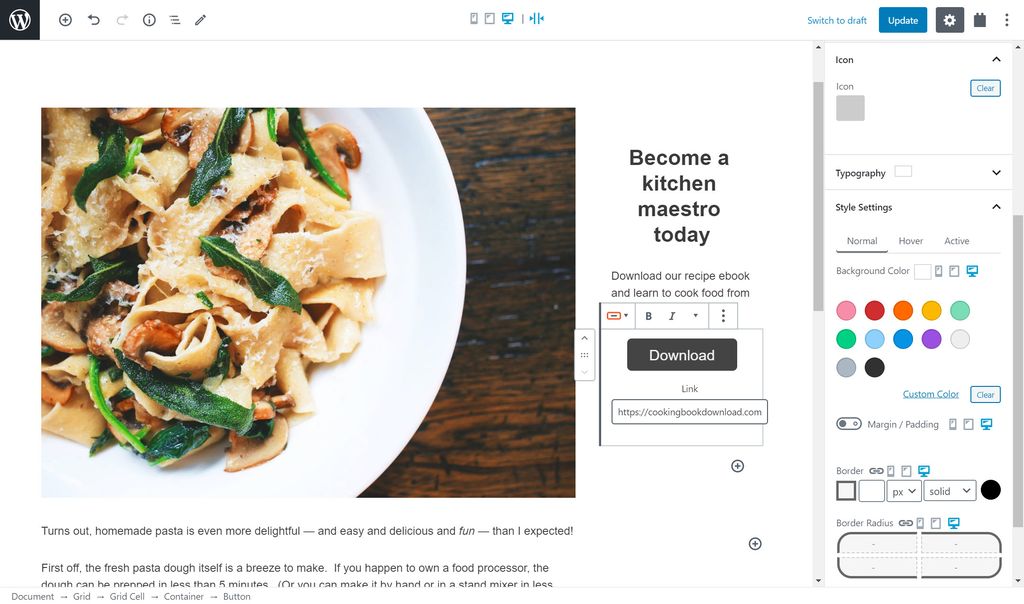
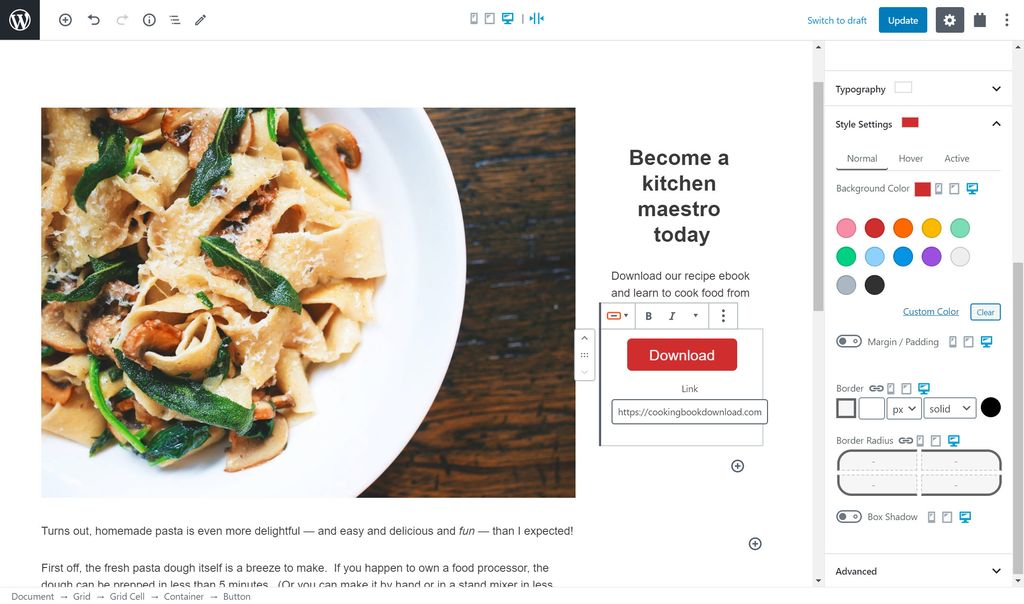
Voi adăuga îndemnul la acțiune pentru partea dreaptă a șablonului. Tot ce trebuie să fac este să selectez blocurile pe care le doresc, în funcție de conținut. Mai jos am folosit blocul de titlu și blocul de butoane al setului de instrumente. Pentru blocul de butoane, includ și un link către carte.

Pasul 3: Stilați blocurile
Când combinați WordPress cu Toolset, puteți stila blocurile pe care le adăugați șablonului. Dacă ați ales să creați blocuri „The hard way”, ar trebui să vă bazați pe abilitățile de codare pentru un stil bun.
Când faceți clic pe un bloc, veți vedea în partea dreaptă multe opțiuni pentru stilarea și îmbunătățirea șablonului.
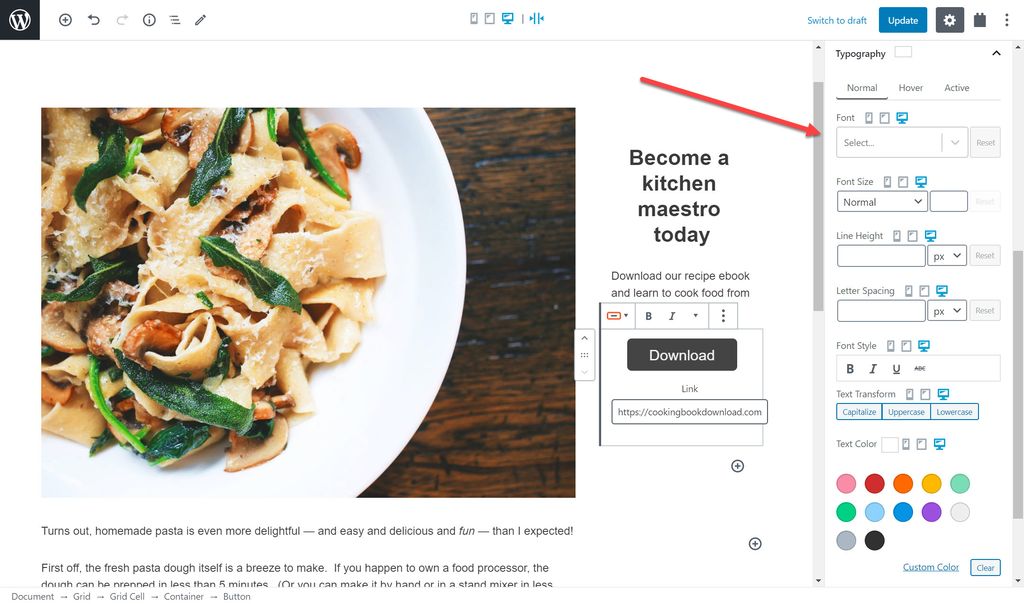
Sub „Tipografie” puteți modifica următoarele:
- Font
- Marimea fontului
- Spațiere
- Stil
- Culoarea textului

Asta nu e tot. Sub „Setări de stil” puteți modifica și următoarele:
- Culoare de fundal
- Marja/padding
- Frontieră
- Umbra cutie
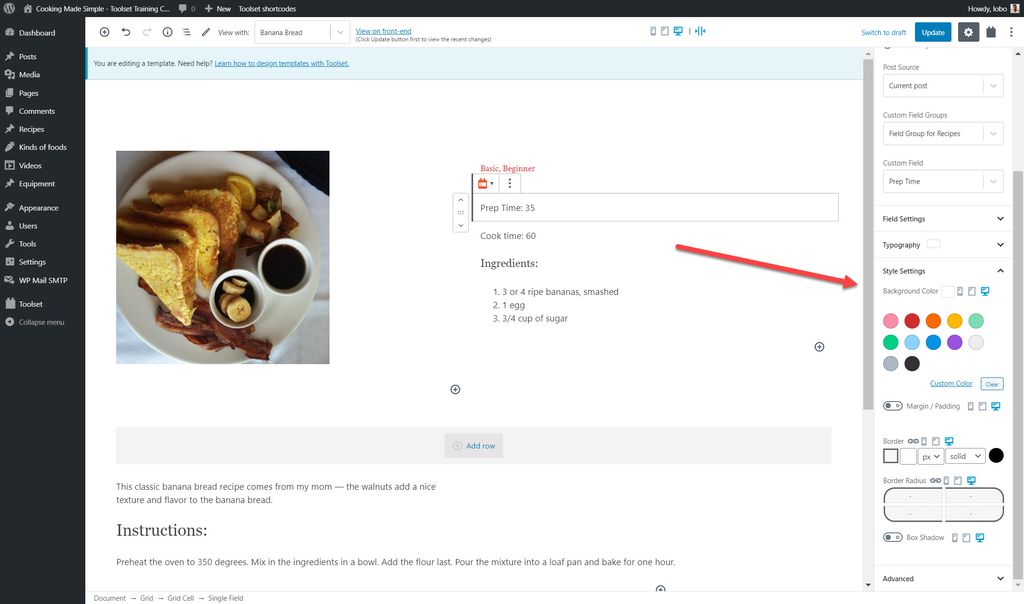
Mai jos am adăugat o nouă culoare de fundal pentru apelul la acțiune. Rețineți că nu trebuie să codificați nicio modificare, ci pur și simplu selectați culorile și orice alt stil dorit.

Pasul 4: Ajustați șablonul pentru diferite dimensiuni de ecran
Cel mai probabil vă construiți șablonul pe un laptop sau desktop, dar este important să rețineți că este posibil ca utilizatorii dvs. să nu vizualizeze site-ul pe aceeași dimensiune a ecranului. O majoritate tot mai mare va fi pe tableta sau dispozitivul lor mobil.
Prin urmare, ar putea fi necesar să ajustați șablonul pentru fiecare dimensiune de ecran. Acest lucru este destul de ușor de făcut cu Toolset și WordPress.
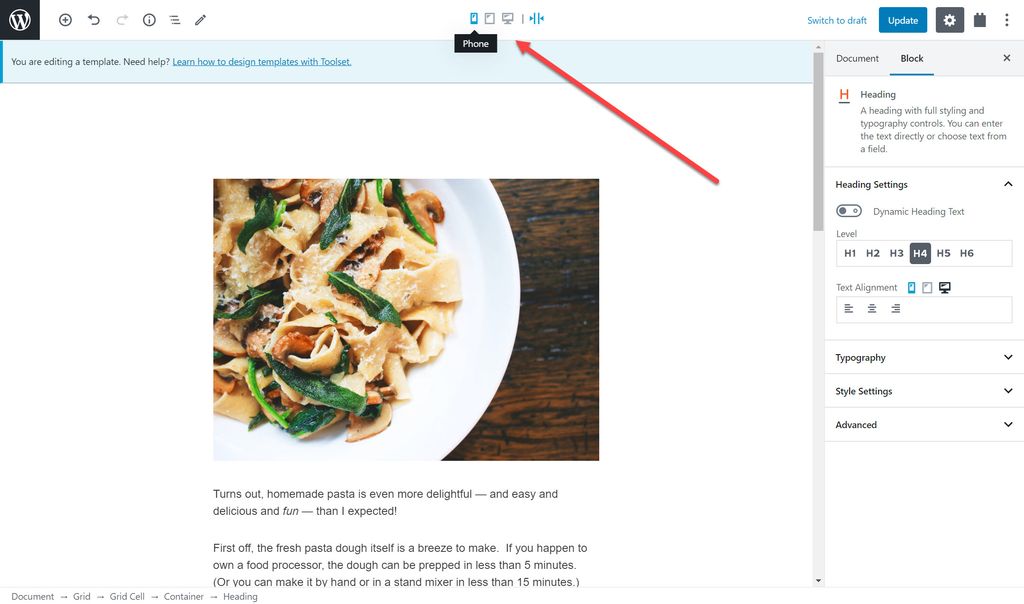
În bara laterală din dreapta, lângă fiecare element de stil, există o opțiune de a comuta între desktop, tabletă și mobil.

După cum puteți vedea, când comut între opțiuni, șablonul se ajustează singur, astfel încât să puteți verifica cum va arăta șablonul pe fiecare dispozitiv.

Pasul 5: Atribuiți șablonul paginilor dvs
Acum că am un șablon, trebuie doar să-l atribui paginilor corecte. Odată ce am făcut acest lucru, fiecare pagină va afișa același șablon.

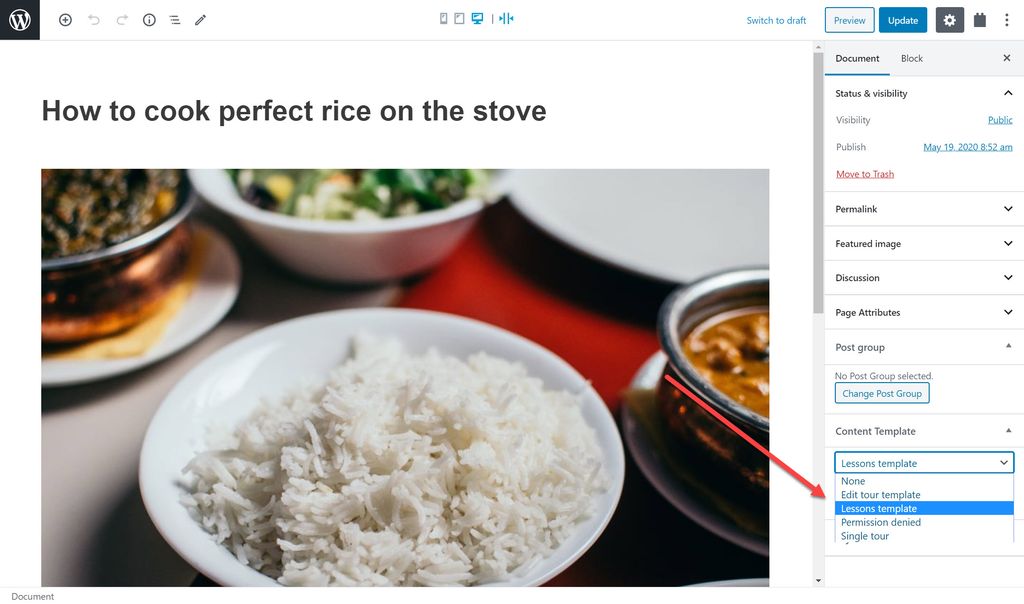
Tot ce trebuie să fac este să editez fiecare pagină și să selectez șablonul de conținut corect.

Pe front-end, voi vedea acum șablonul pe orice pagină căreia îl atribui.

De ce veți avea nevoie de un șablon de pagină WordPress personalizat pentru postări individuale
Pe lângă crearea de șabloane pentru postări obișnuite, cel mai probabil veți avea nevoie și de șabloane pentru fiecare dintre postările dintr-un tip de postare personalizat.
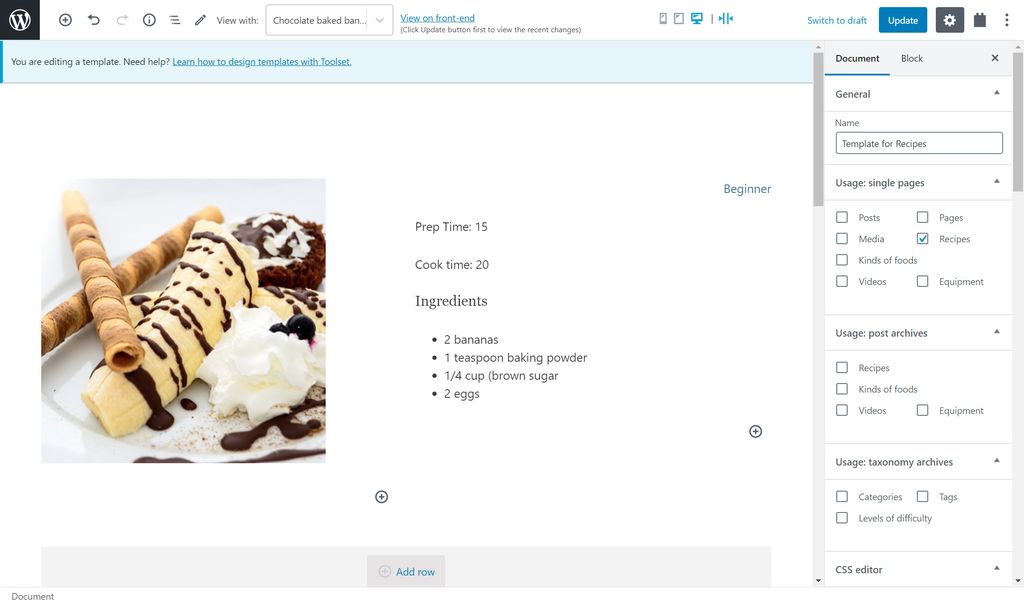
Pentru site-ul meu de gătit, am creat un tip de postare personalizat pentru rețetele mele. Mai jos puteți vedea una dintre rețetele mele pe back-end. Observați toate câmpurile personalizate pe care le-am creat pentru el, cum ar fi Timpul de pregătire, Timpul de gătire și Imaginea rețetei.

Încă nu am atribuit un șablon rețetelor mele. Vedeți ce se întâmplă când aruncăm o privire la rețeta fără șablon pe front-end.

După cum puteți vedea, niciunul dintre câmpurile personalizate nu apare pe front-end. Tot ce puteți vedea este conținutul postării principale, cum ar fi titlul și corpul postării. Acesta este motivul pentru care un șablon este atât de important pentru postările dvs. unice, deoarece vă permite să afișați tot conținutul, inclusiv câmpuri personalizate.
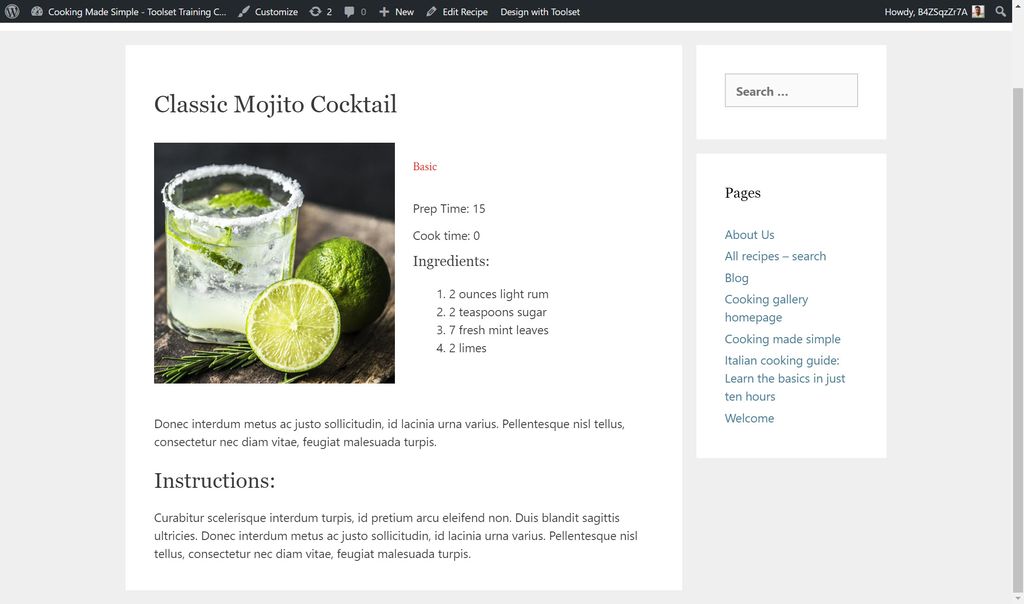
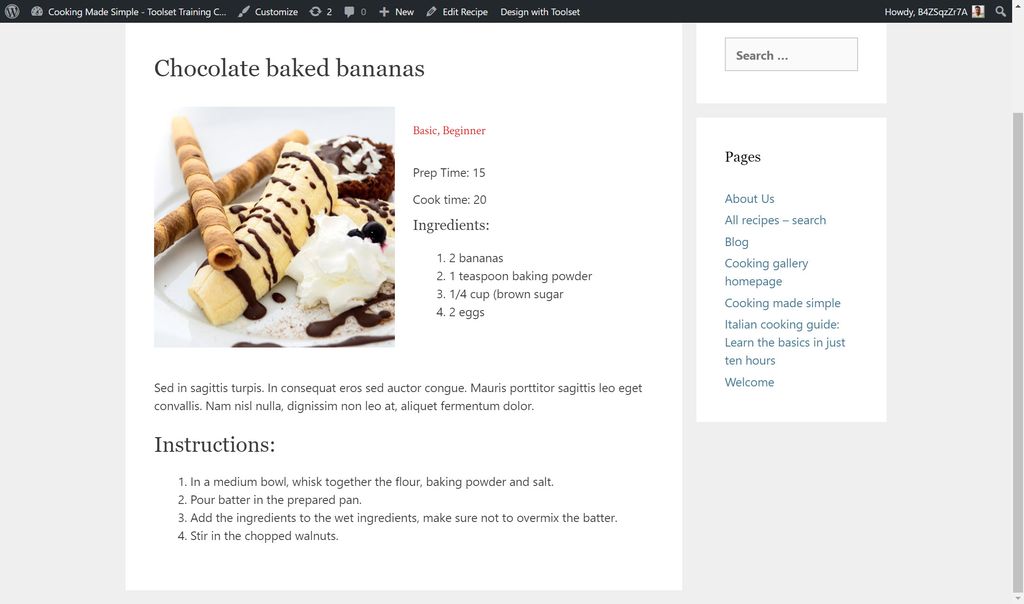
Mai jos puteți vedea două dintre rețetele mele pe front-end. Acum puteți vedea câmpurile personalizate, deoarece le-am atribuit un șablon.


Mai jos vă voi arăta cum am creat acest șablon pentru rețetele mele.
Pasul 1: Crearea șablonului
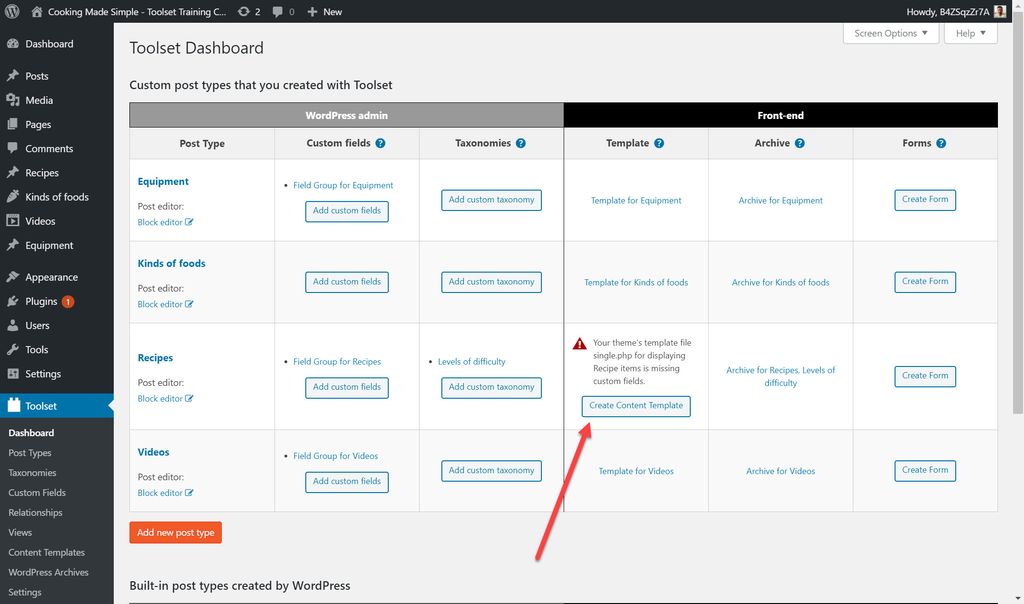
Primul lucru pe care trebuie să-l fac este să creez șablonul în care îmi voi adăuga conținutul. Pot face acest lucru din tabloul de bord Toolset din back-end-ul WordPress.

Asignez automat șablonul tuturor rețetelor pe care le-am creat selectând șablonul în acest fel. Prin urmare, nu trebuie să mă întorc la fiecare rețetă și să atribui manual șablonul.
Pasul 2: Adăugarea conținutului la șablon
Acum, pe șablonul de conținut, pot începe să adaug și să structurez conținutul așa cum am făcut pentru șablonul anterior pentru postările mele obișnuite.
Încă o dată, pot adăuga blocul Toolset Grid pentru a crea structura șablonului.

Acum pot începe să adaug blocurile pentru conținutul meu. De exemplu, pe rețetele mele, am o imagine în coloana din stânga. Din setul de blocuri al lui Gutenberg pot adăuga blocul de imagine al Toolset. Am nevoie de versiunea blocului Toolset pentru că îmi permite să adaug conținut dinamic.

Conținutul dinamic înseamnă că puteți crea un element, cum ar fi o imagine, iar pentru fiecare postare, acesta va desena conținutul corect pentru respectiva postare. De exemplu, conținutul dinamic înseamnă că rețeta mea de prăjituri cu banane va afișa, ați ghicit, un tort cu banane. În caz contrar, conținutul ar fi static și în loc de tort cu banane, ai vedea orice imagine aș insera când am creat-o în șablon.
Folosind Toolset și WordPress, pot selecta sursa dinamică pentru fiecare bloc pentru a-i spune ce să afișeze.
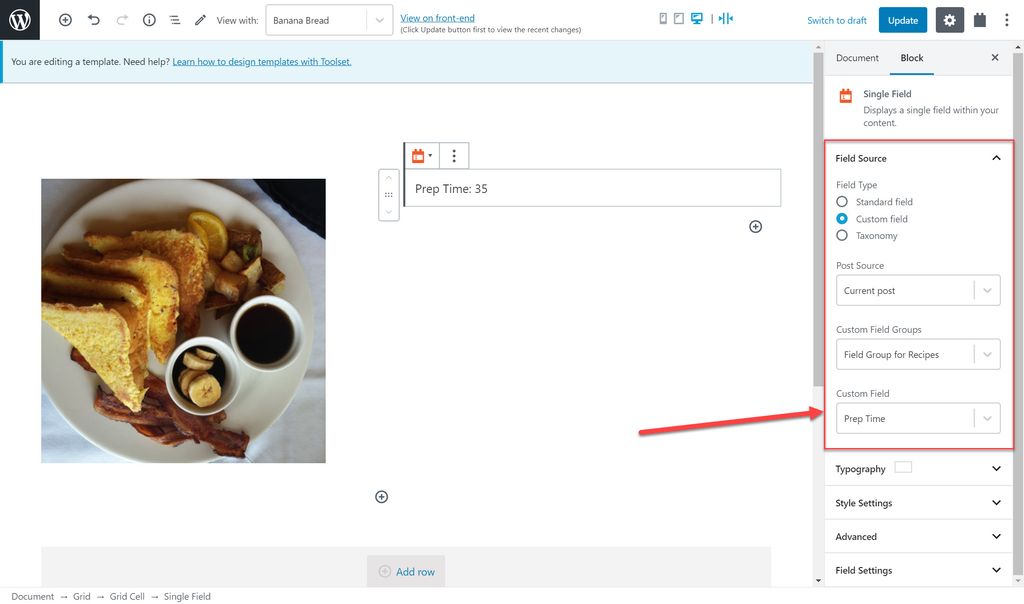
De exemplu, am creat un bloc nou pentru a adăuga unul dintre câmpurile mele personalizate, Timp de pregătire. Odată ce adaug blocul, pot selecta câmpul Timp de pregătire ca sursă pentru bloc din partea dreaptă. Acest bloc este, de asemenea, dinamic, deoarece timpul de pregătire va varia în funcție de cerințele rețetei.

Puteți adăuga multe tipuri diferite de blocuri, inclusiv un bloc de câmp repetat pentru a adăuga mai multe elemente (cum ar fi mai multe linii pentru o rețetă), un bloc de glisare a imaginii și un bloc YouTube.
Pasul 3: stilați-vă blocurile
Ca și în cazul primului șablon pentru postări obișnuite, pot stila fiecare bloc.
Pasul 4: Ajustați șablonul pentru diferite dimensiuni de ecran
Din nou, similar cu șablonul anterior, pot ajusta structura pentru diferite dimensiuni de ecran.

Pasul 5: Verificați cum arată șablonul cu fiecare dintre postările dvs
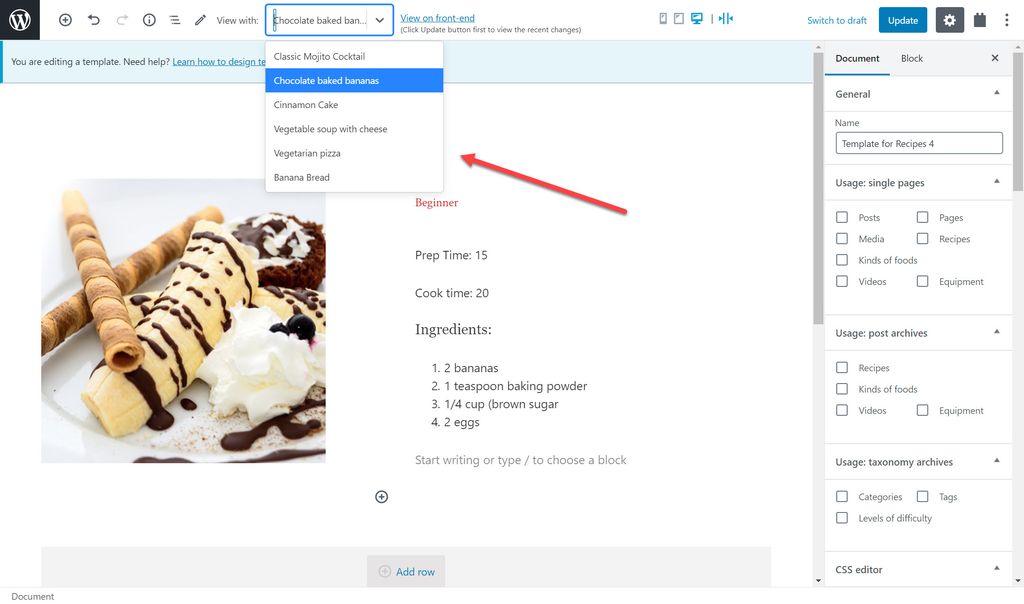
În cele din urmă, puteți alege și ce rețetă vedeți pe șablon pentru a vedea dacă se potrivește tuturor. Utilizați meniul drop-down din partea de sus a paginii pentru a comuta între postări.

Odată ce sunteți gata, puteți verifica șablonul pe front-end.

Și chiar așa, am un șablon pentru rețetele mele. Când creez o rețetă nouă, aceasta va urma imediat structura șablonului.
Începeți să vă creați propriul șablon personalizat de pagină WordPress astăzi
Acum este rândul tău să vezi cât de ușor este să creezi șablonul de pagină WordPress. Tot ce trebuie să faceți este să descărcați Toolset și să consultați documentația acestuia pentru a vedea cât de repede puteți crea un șablon pentru postările dvs. fără codare.
Spune-ne dacă ți-a plăcut postarea.
