Cum să creați un meniu WordPress receptiv pentru dispozitive mobile
Publicat: 2023-10-26Doriți să creați un meniu WordPress receptiv pentru dispozitive mobile?
Mai mult de jumătate din tot traficul site-ului vine de pe dispozitive mobile. Dacă meniul dvs. de navigare nu funcționează bine pe smartphone și tablete, atunci o mare parte din publicul dvs. poate avea dificultăți să-și găsească drumul în jurul site-ului dvs.
În acest ghid, vă vom arăta cum să creați un meniu WordPress receptiv pentru dispozitive mobile.

De ce să creați un meniu WordPress adaptabil pentru dispozitive mobile?
Un meniu de navigare bine conceput îi va ajuta pe vizitatori să-și găsească drumul pe site-ul dvs. Cu toate acestea, doar pentru că meniul tău arată grozav pe computerele desktop, nu înseamnă automat că va arăta bine și pe smartphone-uri și tablete.
Utilizatorii de telefonie mobilă reprezintă aproximativ 58% din tot traficul de internet. Acestea fiind spuse, dacă meniul tău nu arată bine sau nu funcționează corect pe dispozitivele mobile, atunci riști să pierzi jumătate din audiență. Acest lucru va face dificilă atingerea obiectivelor cheie, cum ar fi creșterea listei de e-mail, obținerea de vânzări și creșterea afacerii.
Acestea fiind spuse, haideți să vedem cum puteți crea un meniu receptiv pregătit pentru mobil, care va arăta grozav pe smartphone-uri și tablete. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
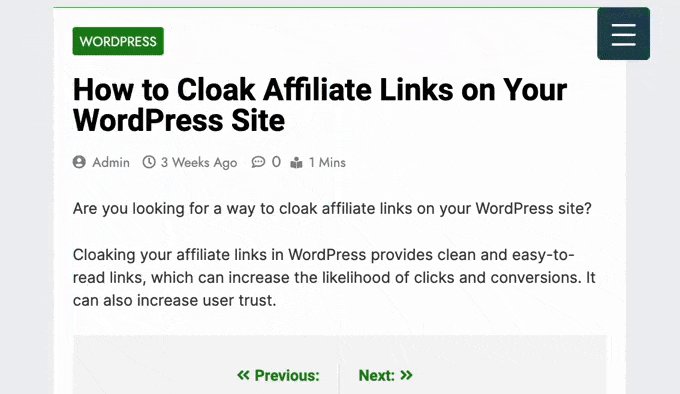
Un panou cu diapozitive receptiv este un meniu de navigare care alunecă pe ecran atunci când un vizitator atinge sau dă clic pe o comutare.

În acest fel, meniul este întotdeauna la îndemână, dar în mod implicit nu ocupă spațiu pe ecran. Acest lucru este deosebit de important, deoarece smartphone-urile și tabletele au ecrane mult mai mici în comparație cu computerele desktop.
Dacă meniul este extins în mod constant, atunci un utilizator mobil poate declanșa legăturile sale accidental folosind ecranul tactil al dispozitivului său. Acest lucru face ca panourile glisante să fie o alegere bună pentru un meniu receptiv pentru dispozitive mobile.
Cel mai simplu mod de a adăuga un panou de diapozitive pregătit pentru dispozitive mobile este să folosești Meniul Responsive.
Notă: Există o versiune premium a Meniului receptiv cu teme suplimentare și funcții suplimentare, cum ar fi logica condiționată. Cu toate acestea, în acest ghid, vom folosi pluginul gratuit, deoarece are tot ce aveți nevoie pentru a crea un meniu pregătit pentru mobil.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Responsive Menu. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
La activare, puteți utiliza pluginul pentru a personaliza orice meniu WordPress pe care l-ați creat anterior. Dacă trebuie să creați un meniu nou, vă rugăm să consultați ghidul nostru despre cum să adăugați un meniu de navigare în WordPress.
Dacă tema dvs. WordPress are deja un meniu mobil încorporat, atunci va trebui să știți clasa CSS a acelui meniu, astfel încât să o puteți ascunde. Dacă omiteți acest pas, utilizatorii de dispozitive mobile vor vedea două meniuri suprapuse pe site-ul dvs. Pentru instrucțiuni pas cu pas, consultați ghidul nostru despre cum să ascundeți un meniu mobil în WordPress.
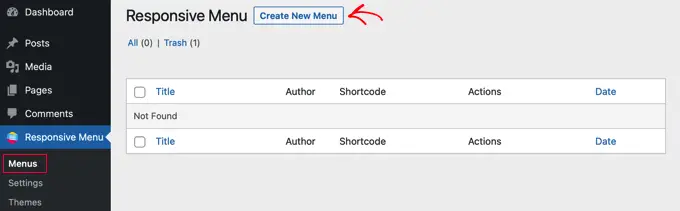
După ce ați făcut acest lucru, accesați pagina Meniu receptiv » Meniuri și faceți clic pe butonul „Creați un meniu nou”.

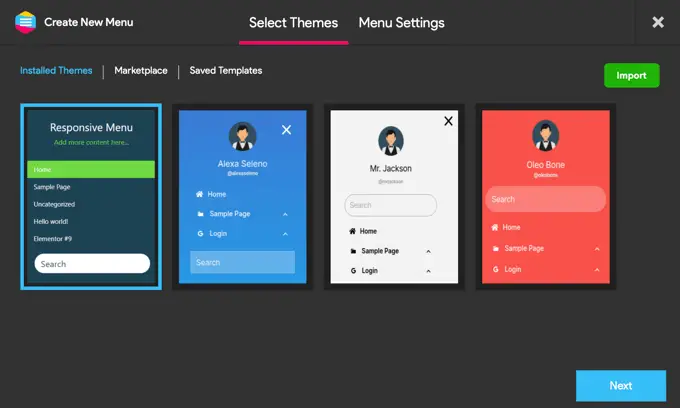
Veți vedea acum câteva teme diferite pe care le puteți utiliza pentru meniul dvs.
Folosim „Tema implicită” în imaginile noastre, dar puteți folosi orice temă doriți. După ce ați luat decizia, faceți clic pe „Următorul”.

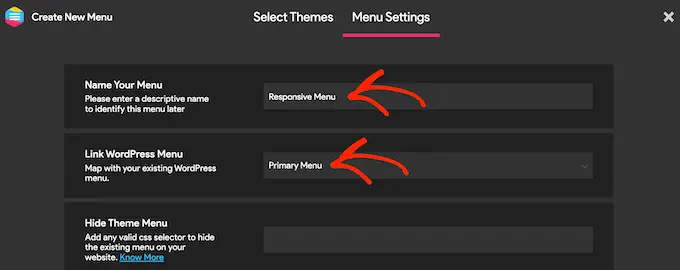
Acum puteți introduce un nume pentru meniu. Acesta este doar pentru referință, astfel încât să puteți folosi orice doriți.
După ce ați terminat, faceți clic pe „Conectați meniul WordPress” și alegeți meniul pe care doriți să îl utilizați.

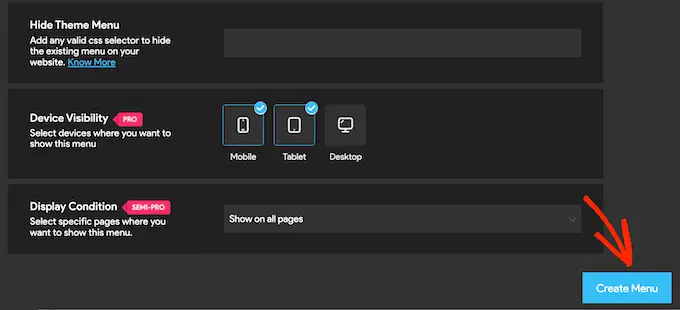
După cum sa menționat deja, dacă tema dvs. are deja un meniu mobil încorporat, atunci va trebui să adăugați clasa sa CSS în câmpul „Ascunde meniul temei”.
Dacă faceți upgrade la pluginul premium, atunci veți primi câteva setări suplimentare. De exemplu, utilizatorii Pro pot ascunde meniul pe anumite pagini sau dispozitive.
Când sunteți mulțumit de modul în care este configurat meniul, faceți clic pe „Creați meniul”.

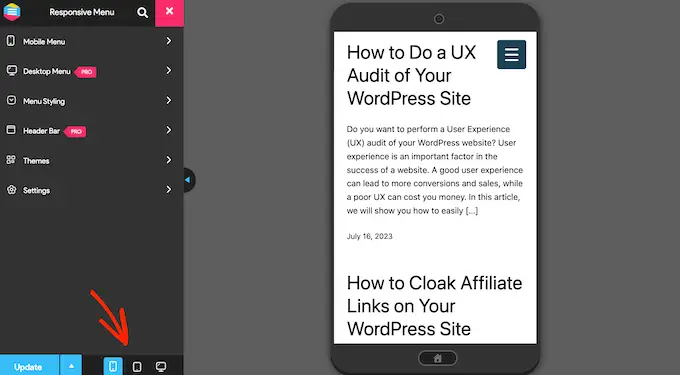
Veți vedea acum o previzualizare a site-ului dvs. WordPress în partea dreaptă a ecranului și câteva setări în partea stângă.
Pentru a vedea cum arată site-ul dvs. pe mobil, faceți clic pe pictograma pentru mobil sau tabletă din stânga jos a ecranului.

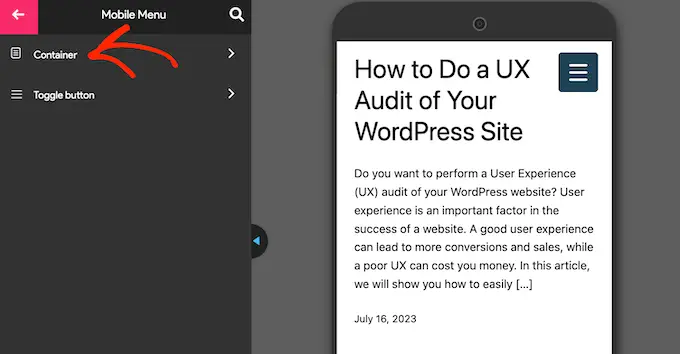
Pentru a personaliza modul în care arată meniul și acționează pe dispozitivele mobile, selectați „Meniu mobil”.
Apoi, faceți clic pe „Container”.

Aici veți găsi o mulțime de setări diferite.
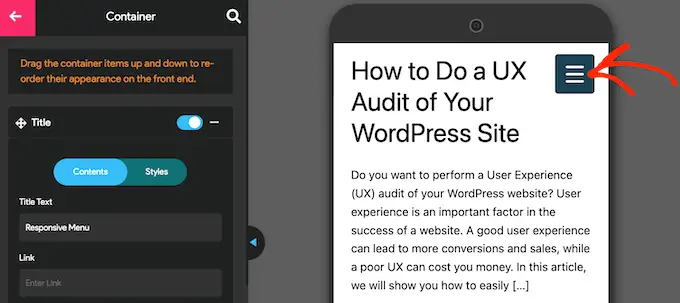
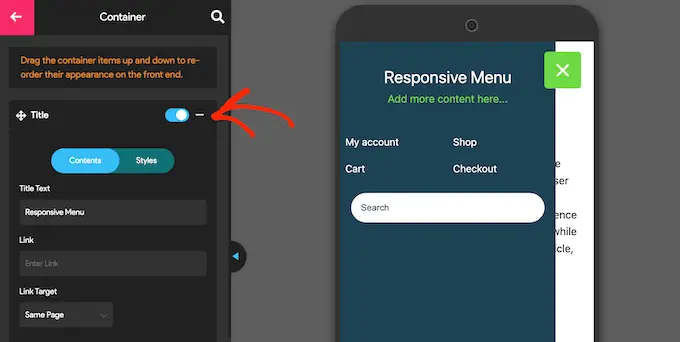
Pe măsură ce faceți modificări, previzualizarea live se va actualiza adesea automat. Având în vedere acest lucru, este o idee bună să extindeți meniul, astfel încât să puteți monitoriza cum va arăta meniul mobil. Pentru a face acest lucru, faceți clic pe butonul de comutare a meniului.

În mod implicit, pluginul adaugă un titlu și un text „Adăugați mai mult conținut...”.
Puteți înlocui acest lucru cu propria dvs. mesaje sau chiar puteți elimina complet textul. Pentru a edita titlul, faceți clic pentru a extinde secțiunea „Titlu”.

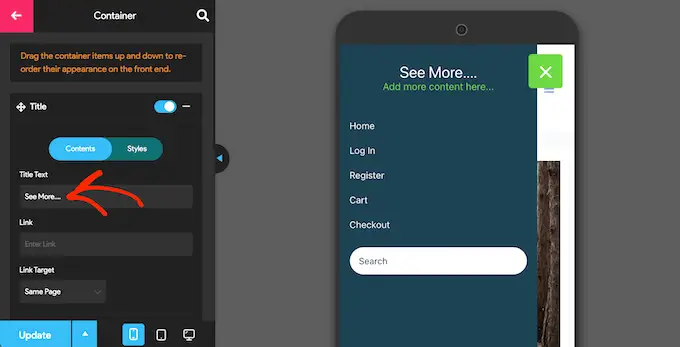
Acum vă puteți introduce propriul mesaj în câmpul „Text titlu”.
De asemenea, puteți adăuga un link la titlu sau puteți adăuga fonturi și imagini pentru pictograme.

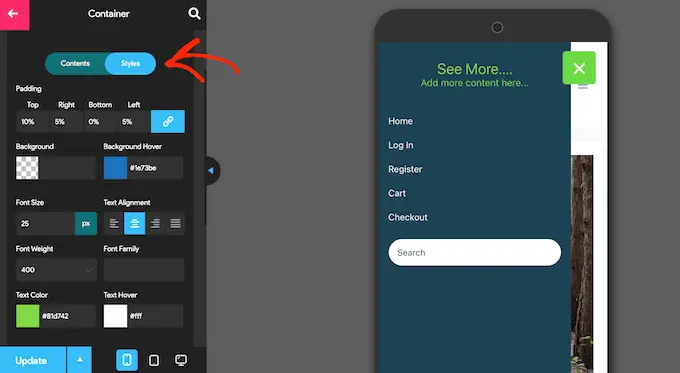
Pentru a personaliza modul în care arată titlul, faceți clic pe fila „Stiluri”.
Aici puteți schimba culoarea de fundal, culoarea textului, dimensiunea fontului și multe altele.

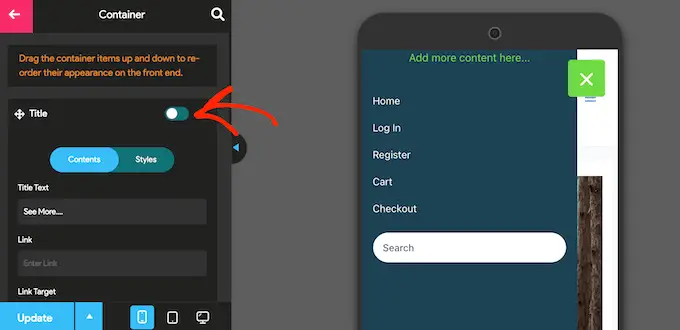
Dacă nu doriți să afișați niciun text pentru titlu, faceți clic pentru a dezactiva comutatorul de lângă „Titlu”.
Dacă titlul nu este esențial, atunci eliminarea acestuia va crea mai mult spațiu pentru link-uri și alt conținut în meniul de navigare mobil.

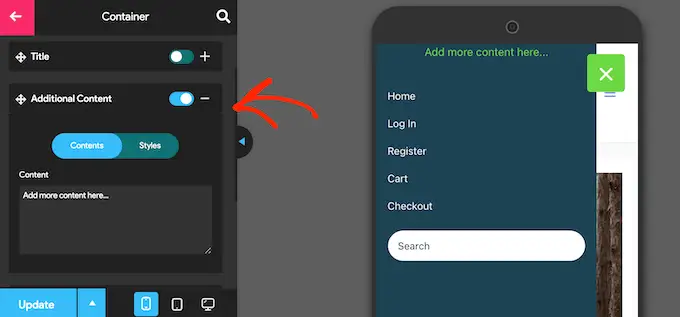
Pentru a înlocui „Adăugați mai mult conținut aici….” text cu propriile mesaje, faceți clic pentru a extinde zona „Conținut suplimentar”.
Acum puteți să tastați propriul text, să schimbați culoarea textului, să schimbați alinierea textului și multe altele folosind setările din meniul din stânga.

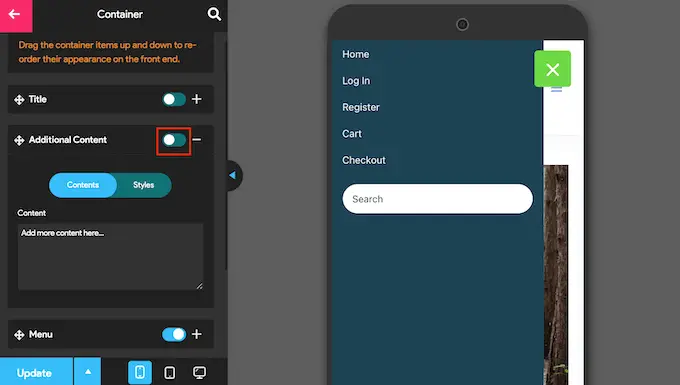
Pentru a elimina complet textul, faceți clic pentru a dezactiva comutatorul.
Încă o dată, acest lucru poate crea mai mult spațiu pentru restul conținutului meniului. Acest lucru este util în special pe smartphone-uri și tablete, care au de obicei ecrane mai mici.

În mod implicit, Meniul Responsive va afișa toate elementele din meniu ca o singură listă. Cu toate acestea, este posibil să preferați să afișați aceste linkuri în mai multe coloane. Acest lucru poate funcționa bine dacă etichetele meniului sunt mai scurte, deoarece vă permite să afișați mai multe articole într-un spațiu mai mic, fără ca meniul să pară aglomerat.
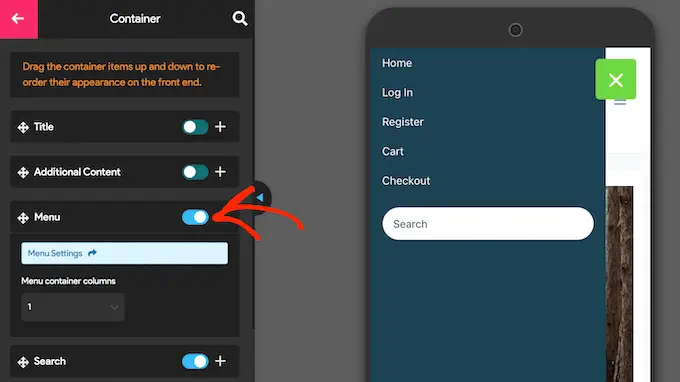
Pentru a încerca diferite aspecte de coloane, faceți clic pentru a extinde secțiunea „Meniu”.

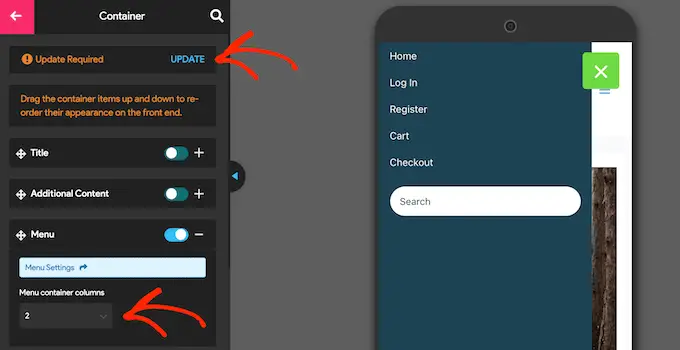
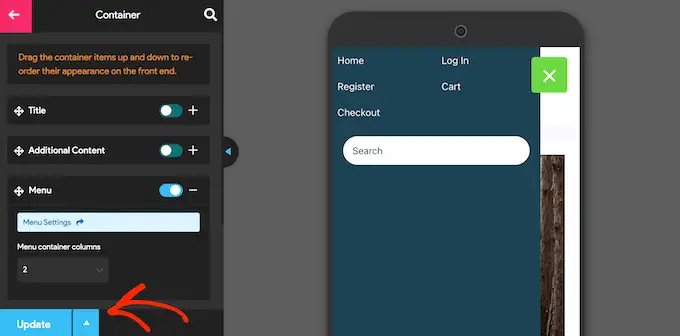
Acum puteți deschide meniul derulant „Coloane container de meniu” și puteți alege numărul de coloane pe care doriți să le utilizați.
În acest moment, este posibil să vedeți un text „Actualizare necesară”. Dacă vedeți acest mesaj, dă-i clic pentru a actualiza previzualizarea live cu noile setări ale coloanei.

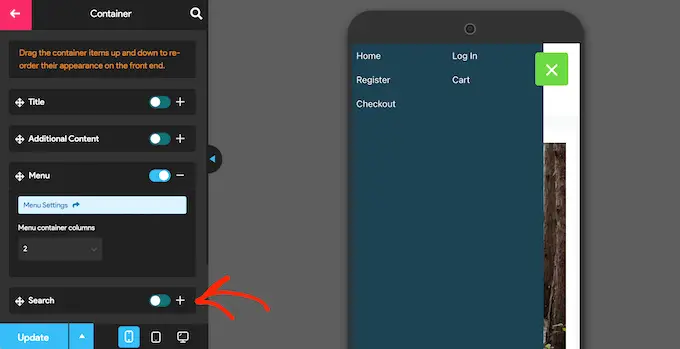
În mod implicit, Responsive Menu adaugă o bară de căutare în meniul WordPress. Acest lucru poate ajuta vizitatorii să găsească conținut interesant, dar poate ocupa și spațiu prețios pe ecran.
Dacă preferați, puteți elimina bara de căutare pentru utilizatorii de telefonie mobilă dezactivând comutatorul de lângă „Căutare”.

Există mult mai multe setări pe care le puteți configura, așa că poate doriți să petreceți ceva timp căutând celelalte opțiuni. Cu toate acestea, acest lucru este suficient pentru a crea un meniu bine conceput, pregătit pentru mobil.

Când sunteți mulțumit de modul în care este configurat meniul de navigare, faceți clic pe „Actualizare”.

Acum, pur și simplu vizitați blogul dvs. WordPress folosind un dispozitiv mobil, pentru a vedea noul meniu în acțiune. De asemenea, puteți vizualiza versiunea mobilă a site-ului dvs. WordPress de pe desktop.
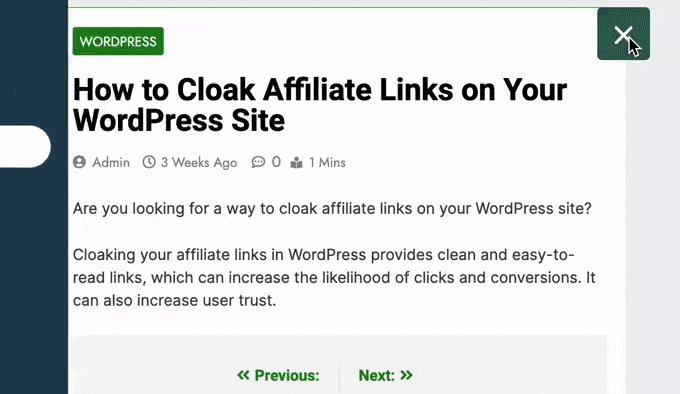
O altă opțiune este să adăugați un meniu receptiv pe ecran complet. Acesta este un meniu care se adaptează automat la diferite dimensiuni de ecran, astfel încât meniul de navigare va arăta întotdeauna bine, indiferent de dispozitivul pe care îl folosește vizitatorul.
Deoarece meniul ocupă tot spațiul disponibil, este mai ușor să navigați pe smartphone-uri și tablete, oricât de mic ar fi ecranul.
Cea mai simplă modalitate de a crea un meniu pe ecran complet este prin utilizarea Meniului FullScreen – Mobile Friendly and Responsive. Acest plugin vă permite să creați un meniu pe ecran complet numai pentru dispozitivele mobile sau puteți afișa același meniu pe smartphone-uri, tablete și computere desktop, astfel încât toți vizitatorii să aibă aceeași experiență.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul FullScreen Menu. Puteți consulta ghidul nostru pas cu pas despre cum să instalați un plugin WordPress pentru mai multe detalii.
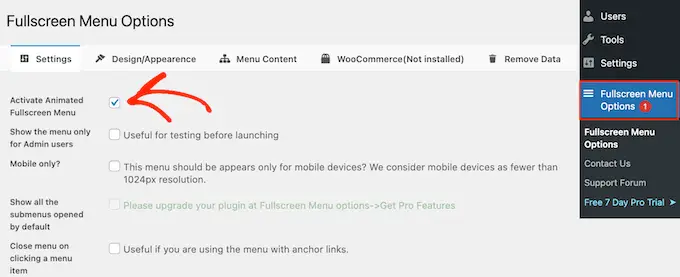
După activare, selectați Opțiuni meniul pe ecran complet din meniul WordPress și bifați următoarea casetă: „Activați meniul animat pe ecran complet”.

De asemenea, vă recomandăm să bifați caseta „Afișați meniul numai pentru utilizatorii administratori”. Acest lucru vă permite să vedeți modificările pe măsură ce configurați meniul, dar vizitatorii nu vor vedea meniul mobil până când îl veți activa.
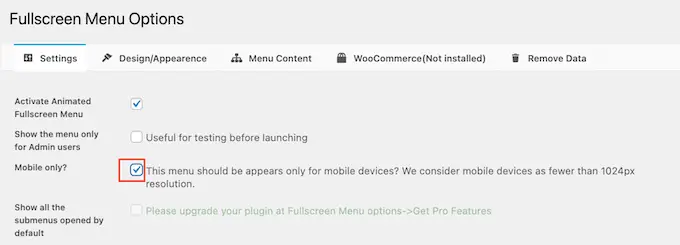
În mod implicit, pluginul va afișa meniul pe ecran complet pe toate dispozitivele. Dacă doriți să afișați meniul pe ecran complet numai pe smartphone-uri și tablete, atunci bifați caseta de lângă „Numai pe mobil”.

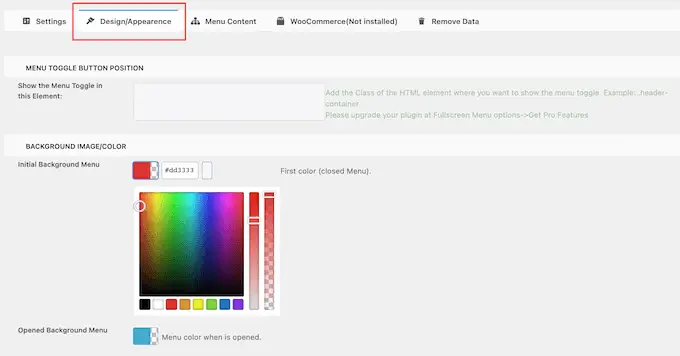
După ce ați terminat, sunteți gata să reglați fin meniul făcând clic pe fila „Design / Aspect”.
Aici, puteți alege setările de culori, font și animație pentru meniul pe ecran complet.

Când faceți aceste modificări, rețineți că „Meniu inițial de fundal” este pictograma de comutare a meniului. Între timp, „Meniu de fundal deschis” este culoarea meniului mobil extins, pe ecran complet.
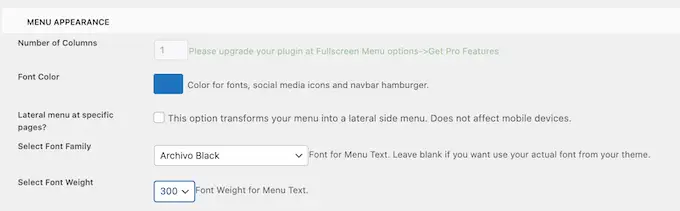
După ce ați ales culorile meniului, derulați la secțiunea „Aspect meniu”. Aici puteți schimba culoarea fontului meniului, familia de fonturi și dimensiunea fontului.

Trebuie doar să știți că încărcarea fonturilor suplimentare ar putea afecta performanța și viteza site-ului dvs. WordPress. Aceasta nu este întotdeauna o alegere bună pentru dispozitivele mobile, care au de obicei o putere de procesare mai mică în comparație cu computerele desktop. Unii vizitatori pot avea, de asemenea, o conexiune slabă la internet mobil, ceea ce va face site-ul dvs. să se încarce și mai lent.
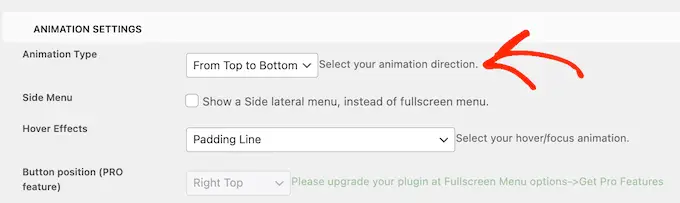
După ce ați terminat, derulați la „Setări de animație”.
Pentru a începe, puteți alege cum se va extinde meniul atunci când un vizitator face clic pe pictograma de comutare. Pur și simplu deschideți meniul drop-down „Tipul de animație” și alegeți o opțiune din listă, cum ar fi De sus în jos sau De la stânga la dreapta.

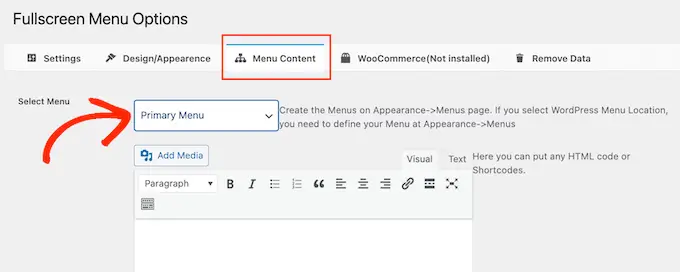
Când sunteți mulțumit de modul în care este configurat meniul, este timpul să adăugați conținut făcând clic pe fila „Conținut meniu”.
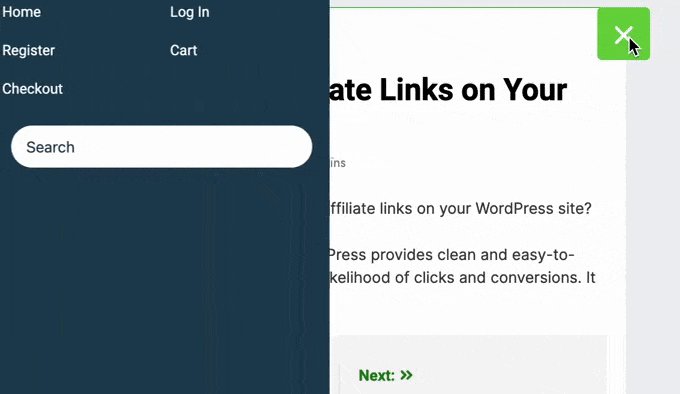
Aici, mergeți mai departe și deschideți meniul derulant „Selectați meniul” și alegeți meniul pe care doriți să îl afișați pe tot ecranul.

Dacă nu ați creat încă un meniu de navigare, consultați ghidul nostru despre cum să adăugați meniuri de navigare în WordPress.
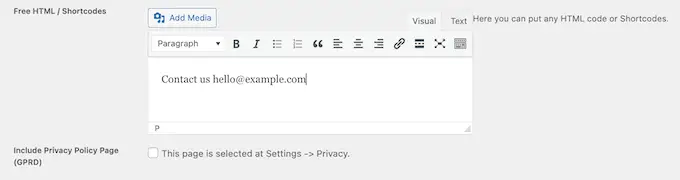
Dacă doriți să afișați conținut suplimentar în meniu, îl puteți adăuga în caseta „HTML gratuit/Coduri scurte”. Acesta acționează ca un mini editor de pagini, astfel încât să puteți introduce text, să schimbați formatarea, să adăugați marcatori și liste numerotate și multe altele.

Există, de asemenea, o casetă de selectare care va adăuga un link către pagina cu politica de confidențialitate.
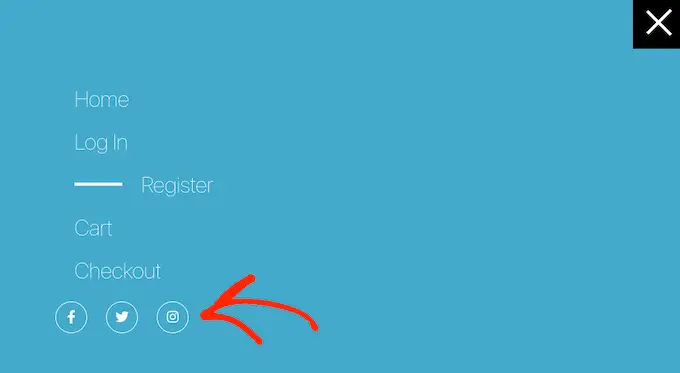
Apoi, s-ar putea să doriți să adăugați pictograme pentru rețelele sociale în meniul dvs. WordPress. Aceste pictograme vor apărea într-un rând în partea de jos a meniului pe ecran complet.

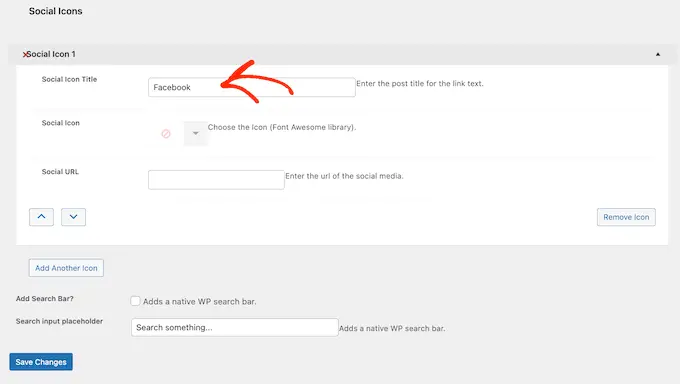
Pentru a adăuga aceste pictograme, faceți clic pur și simplu pentru a extinde caseta „Pictogramă socială 1”.
Acum puteți introduce un titlu pentru pictogramă, cum ar fi „Facebook”.

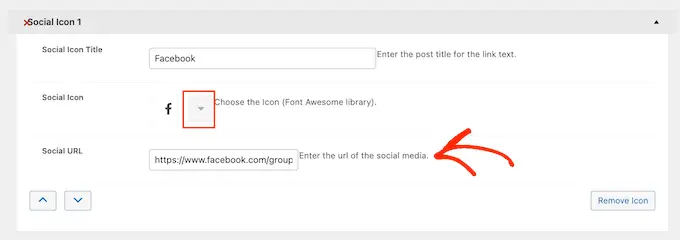
După aceea, faceți clic pe săgeata de lângă „Pictogramă socială” și alegeți pictograma pe care doriți să o afișați vizitatorilor de pe mobil.
În cele din urmă, introduceți adresa pe care doriți să o utilizați în câmpul „Adresa URL socială”.

Pentru a adăuga mai multe pictograme, faceți clic pe butonul „Adăugați o altă pictogramă”.
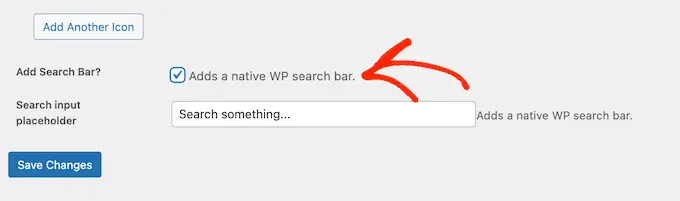
În cele din urmă, poate doriți să adăugați o bară de căutare WordPress pentru a ajuta vizitatorii să găsească ceea ce caută. Pentru a face acest lucru, bifați pur și simplu caseta de lângă „Adăugați bara de căutare”.

În mod implicit, pluginul va afișa un mesaj „Căutați ceva...”. Cu toate acestea, puteți înlocui acest mesaj cu propriul dvs. mesaj personalizat tastând în câmpul „Sustituent de introducere de căutare”.
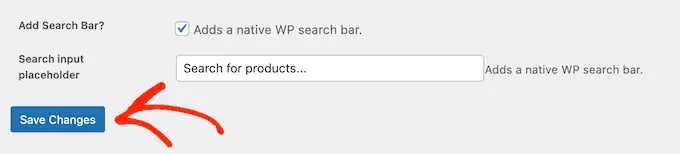
De exemplu, dacă conduceți un magazin WooCommerce, atunci este posibil să doriți să utilizați text precum „Începeți cumpărăturile” sau „Căutați produse”.
Când sunteți mulțumit de modul în care este configurat meniul, faceți clic pe butonul „Salvați modificările”.

Acum, pur și simplu vizitați site-ul dvs. folosind un dispozitiv mobil pentru a vedea meniul pe ecran complet în acțiune.
De asemenea, puteți previzualiza versiunea mobilă a site-ului dvs. web utilizând personalizarea temei WordPress.
Bonus: Cum să adăugați un meniu receptiv pentru dispozitive mobile la paginile de destinație
Dacă creați o pagină de destinație sau o pagină de vânzare, atunci veți dori ca designul să arate la fel de bine pe dispozitivele mobile ca și pe desktop.
Având în vedere acest lucru, vă recomandăm să creați pagina folosind SeedProd. SeedProd este cel mai bun plugin pentru crearea de pagini și vine cu peste 180 de șabloane proiectate profesional.

După ce ați creat un design utilizând SeedProd, puteți adăuga un meniu responsibil pentru dispozitive mobile în pagină folosind blocul gata creat Nav Menu al SeedProd. Acest bloc vă permite să creați meniuri separate atât pentru dispozitivele de meniu, cât și pentru desktop.
În acest fel, puteți utiliza un aspect diferit și chiar puteți afișa link-uri diferite în funcție de dispozitivul utilizatorului.
Pentru a afla mai multe, consultați ghidul nostru despre cum să adăugați meniuri de navigare personalizate în WordPress.
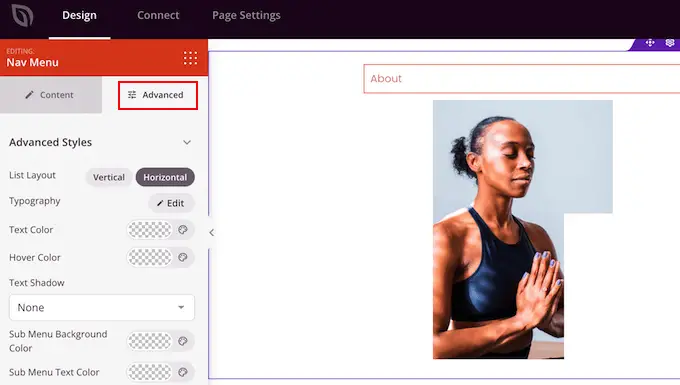
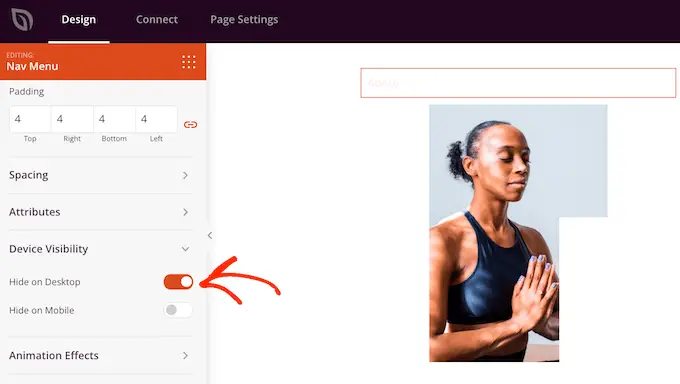
După ce ați adăugat blocul Nav la designul dvs., faceți clic pe fila „Avansat”.

Aici, faceți clic pentru a extinde secțiunea „Vizibilitatea dispozitivului”.
După aceea, faceți clic pe comutatorul „Ascunde pe desktop” pentru a-l activa. Acum, acest meniu va apărea doar pe dispozitivele mobile.

Acum puteți adăuga linkuri și puteți modifica aspectul meniului folosind setările din meniul din stânga.
Sperăm că acest articol v-a ajutat să învățați cum să creați un meniu WordPress adaptabil pentru dispozitive mobile. De asemenea, poate doriți să vedeți ghidul nostru despre cum să vă creșteți traficul pe blog sau să vedeți alegerea experților noștri a celor mai bune soluții de analiză pentru utilizatorii WordPress.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
