Cum se creează o galerie de imagini receptivă în Blogger?
Publicat: 2024-07-14Doriți să adăugați o galerie de imagini pe site-ul dvs. Blogger și să o faceți receptivă, astfel încât să se încarce corect pe desktop, tabletă și mobil?
Ei bine, urmați articolul Pentru a afla cum să creați o galerie de imagini responsive pe site-ul Blogger folosind HTML și CSS.
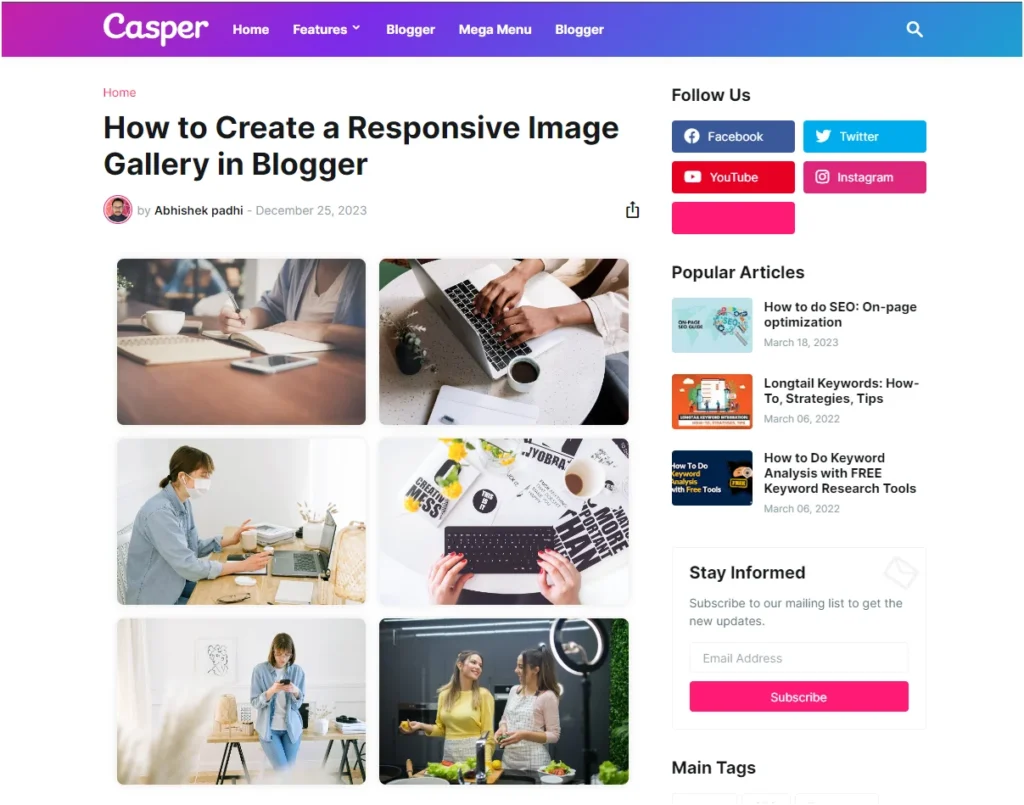
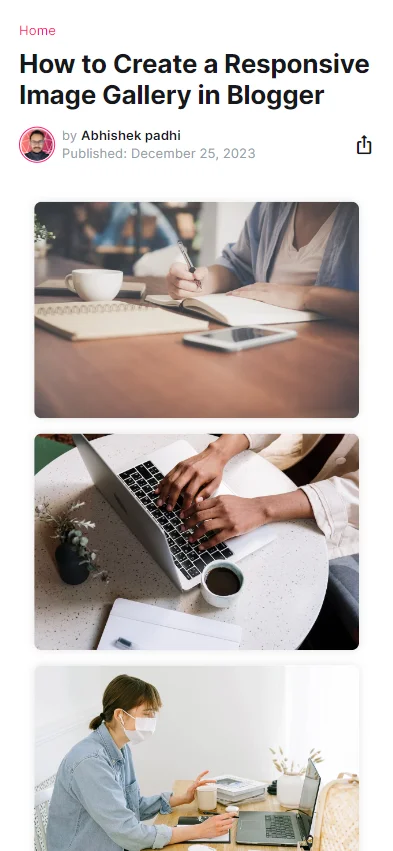
Această galerie de imagini este complet receptivă și afișează 2 imagini pe un singur rând pentru dispozitivele mari și arată automat 1 imagine pe un singur rând pentru dispozitivele mobile.
Puteți vedea mai jos vizualizarea Desktop a galeriei de imagini

Puteți vedea mai jos vizualizarea Mobile a galeriei de imagini.

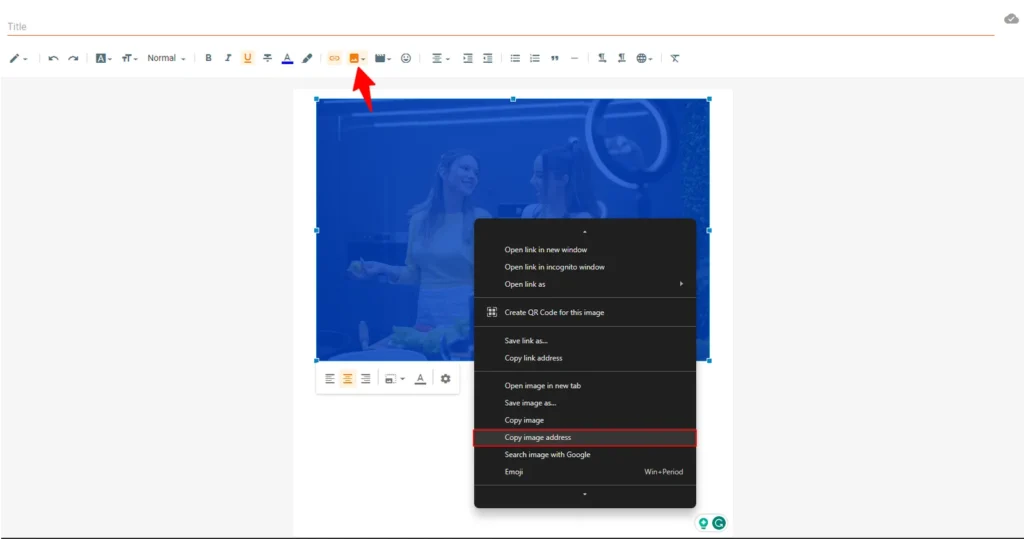
În primul rând, trebuie să încărcați imaginile și să luați URL-urile sursă ale acelor imagini.

Salvați linkurile undeva, astfel încât să le puteți utiliza în codul galeriei de imagini de mai jos.
Apoi deschideți editorul de postări sau pagini în vizualizarea HTML unde doriți să adăugați galeria de imagini.
Acum trebuie să copiați și să inserați codul de mai jos în editorul de postări.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>Acum trebuie să înlocuiți URL-urile sursei imaginii ale propriei imagini și să publicați pagina.
Ați adăugat cu succes o Galerie de imagini pe site-ul dvs. Blogger.
Acest cod creează o galerie de imagini receptivă de bază folosind CSS Grid . Proprietatea grid-template-columns este folosită pentru a crea un aspect flexibil al grilei, iar minmax(250px, 1fr) asigură că fiecare coloană are o lățime de cel puțin 250 de pixeli , dar se poate extinde dacă există spațiu suplimentar disponibil.
Simțiți-vă liber să personalizați HTML adăugând mai multe elemente div cu gallery-item de clasă pentru imagini suplimentare.
Galerie de imagini avansată cu funcționalitate Lightbox
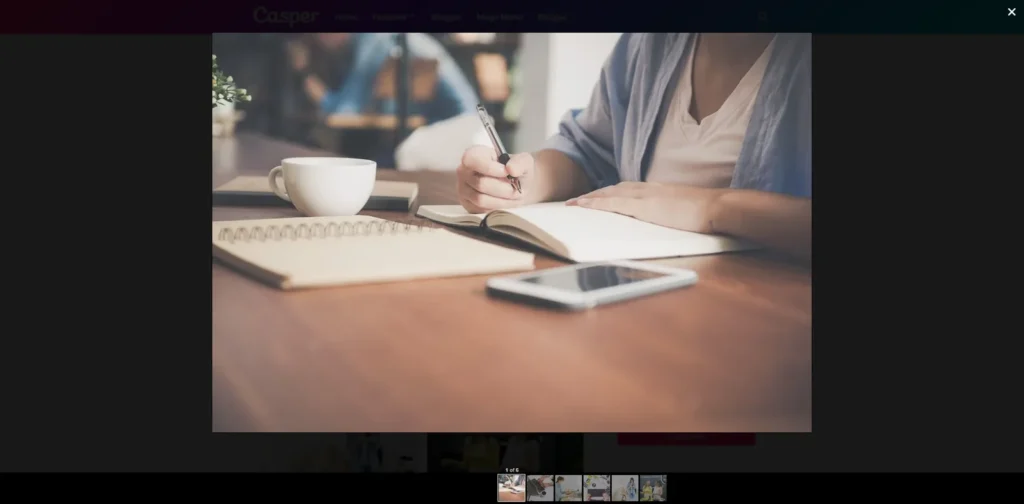
Dacă doriți să adăugați o casetă lightbox de imagine în galeria dvs., care afișează o versiune mai mare a imaginii pe care ați făcut clic, apoi urmați pașii de mai jos.

Aici, utilizatorul poate face clic cu ușurință pe imagine, o poate extinde pentru a se deschide într-o casetă de lumină și poate verifica restul imaginilor cu o vedere mai mare.

Va îmbunătăți experiența utilizatorului pe site și dacă rulați un site web cu imagini, atunci ar trebui să activați această funcționalitate.
Utilizați codul de mai jos pentru a activa Galeria de imagini cu Lightbox pe site-ul Blogger.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>Aici, folosim scriptul Lightbox pentru a deschide o imagine într-o lightbox.
Dacă sunteți îngrijorat de viteza de încărcare lentă după utilizarea acestei casete de lumină, atunci puteți întârzia încărcarea scriptului utilizând codul de mai jos în loc de cel original.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>Concluzie
Sper că ați învățat cum să creați o galerie de imagini responsive pe site-ul Blogger. dacă aveți îndoieli, spuneți-mi în secțiunea de comentarii.
- Citește și: Cum să obții un cont Adsense aprobat în 2024
Dacă ai acest articol, atunci abonează-te la canalul nostru YouTube.
