Cum se creează un glisor utilizând Flatsome Theme UX Builder
Publicat: 2022-04-18Glisorul este o caracteristică comună care este folosită frecvent pe site-uri web. Dacă utilizați o temă Flatsome pentru a vă construi site-ul web, puteți crea un glisor utilizând generatorul UX de temă Flatsome.
UX Builder este un editor de pagini frontale ușor de utilizat, ușor de utilizat. Permite adăugarea unui glisor pe site-ul web bazat pe tema Flatsome în cel mai simplu mod. Puteți obține ajutor cu orice plugin de glisare din WordPress pentru a vă face munca cu ușurință.
De ce ai nevoie de un glisor pe site-ul tău?
Slider este o caracteristică care vă permite să adăugați o prezentare de diapozitive pe site-ul dvs. Acest element de diapozitiv poate fi imagine/logo/text. Adăugarea acestora va face site-ul dvs. atractiv, primitor și captivant pentru clienți. Este o oportunitate de a intra în legătură cu vizitatorii pe care nu trebuie să-i ratați.
Ce ar trebui să adaugi la glisorul tău?
Opțiunile sunt deschise. Puteți adăuga orice doriți să adăugați pe site-ul dvs. web alimentat de Flatsome. Pe lângă asta, există câteva lucruri comune pe care le puteți adăuga la glisor. Dacă doriți o idee despre ce ar trebui să adăugați, puteți urma lista de mai jos
- Ofertă sau actualizare legată de vânzare
- Galerie foto pentru a vă prezenta fotografiile
- Orice fel de notificare etc.
Pentru optimizarea imaginilor poți folosi și pluginuri de galerie foto WordPress pe care fotografi le folosesc, care vor fi cele mai bune pentru tine.
Cum se creează un glisor utilizând generatorul UX de temă Flatsome?
Aici, vă arăt procesul pas cu pas pentru a crea un glisor utilizând generatorul UX de temă Flatsome.
Pasul 1: Accesați pagina magazinului dvs. și plasați cursorul pe pagina Editați.

Pasul 2: va apărea o opțiune numită Editare cu UX Builder, faceți clic pe aceasta.

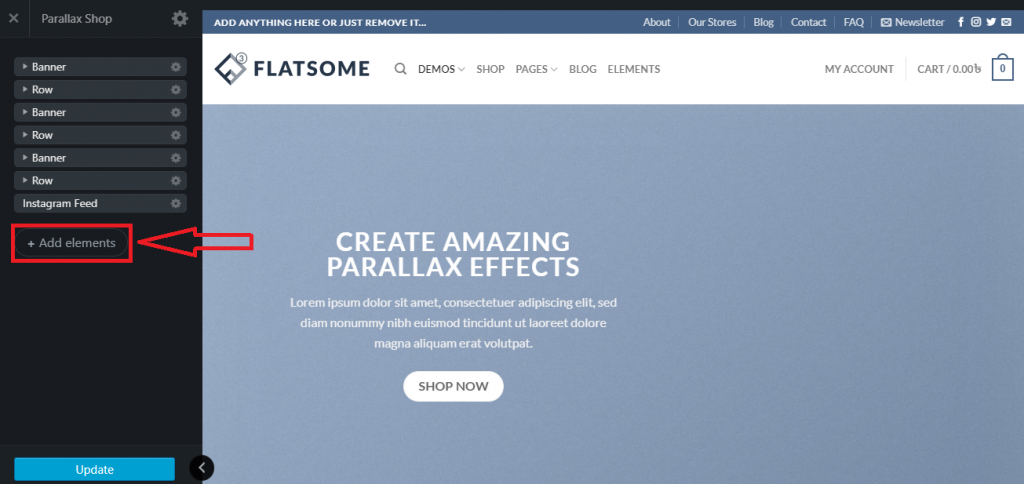
Pasul 3: În stânga, va apărea o bară laterală numită Parallax Shop . Puteți găsi mai multe elemente acolo, iar sub toate elementele veți găsi Adăugați elemente. Faceți clic pe asta.

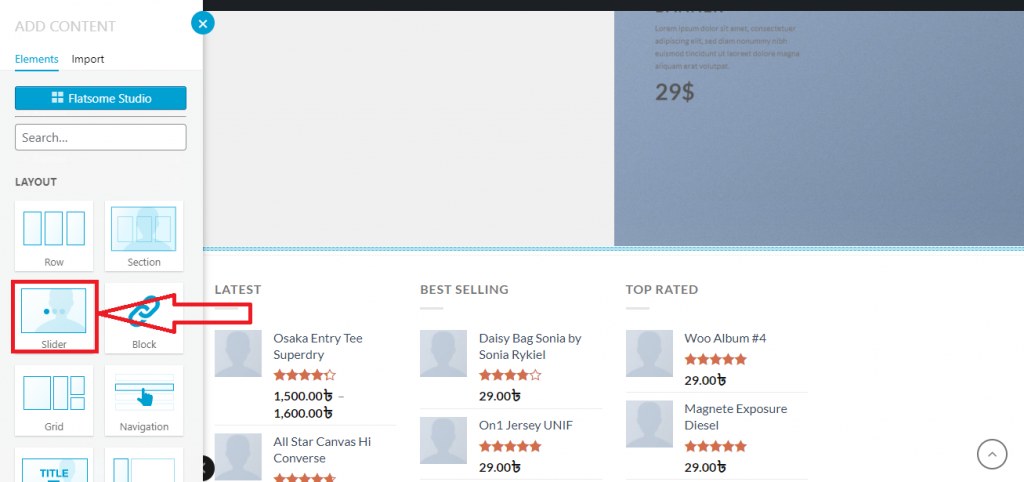
Pasul 4: Aici puteți adăuga un glisor făcând clic pe Slider .

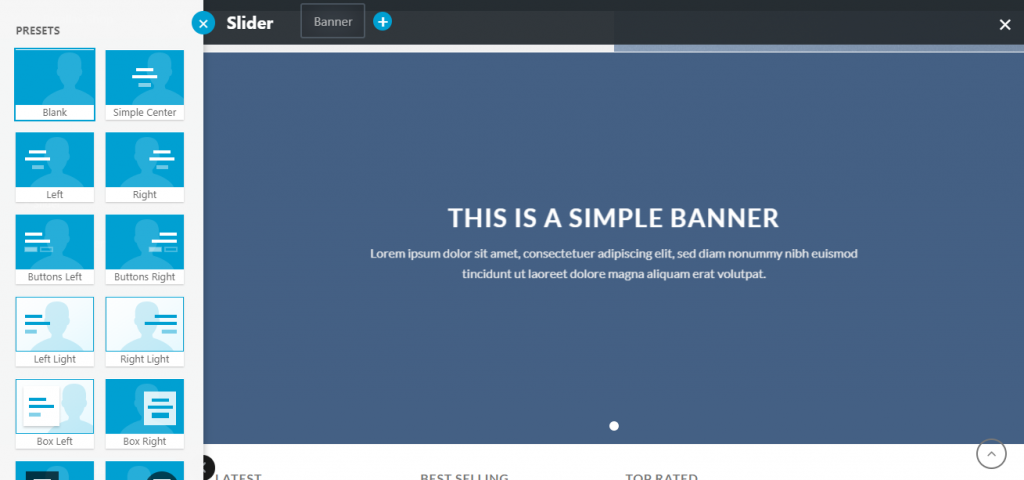
Pasul 5: Veți găsi diferite tipuri de șabloane de glisare. Derulați în jos , explorați și selectați oricare dintre ele.

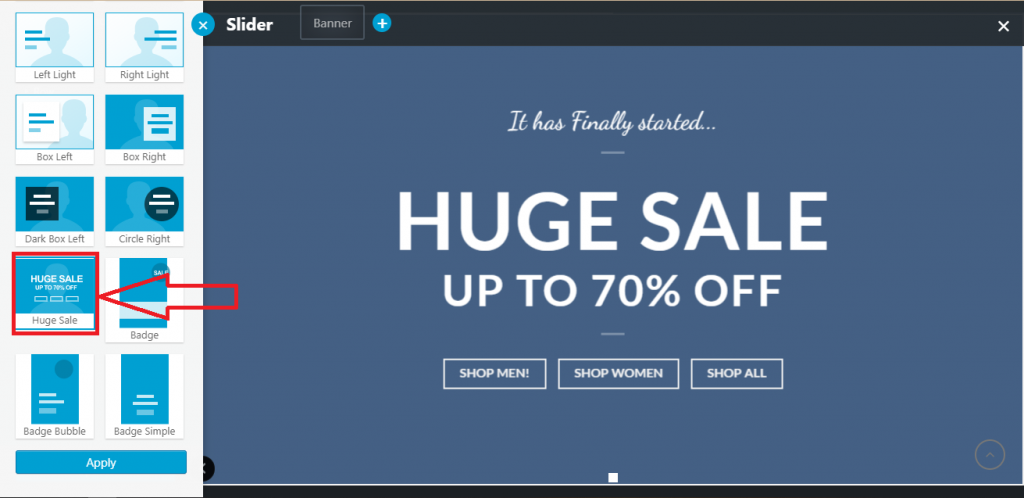
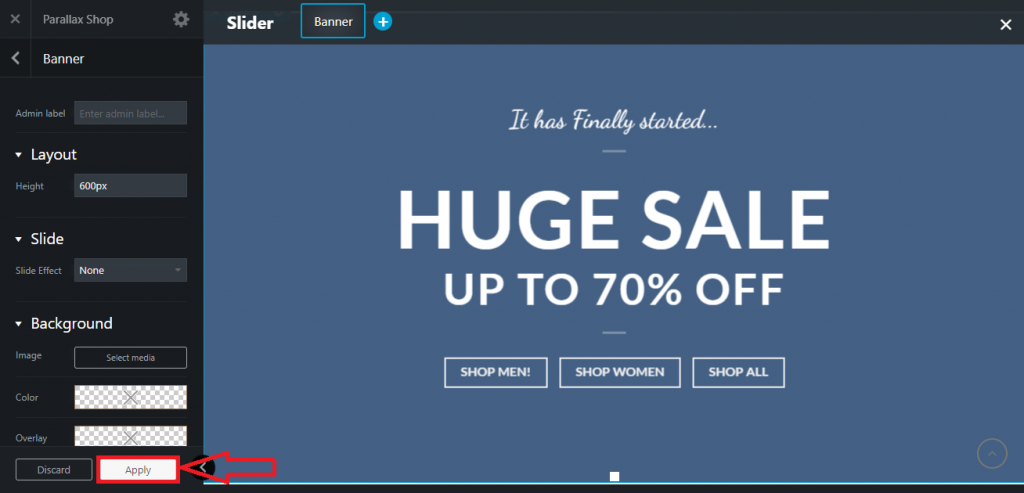
Pasul 6: Pentru demonstrație, mă gândesc la un șablon numit Huge Sale . Așa va arăta.

Pasul 7: Aici puteți edita întregul aspect și îl puteți personaliza în funcție de nevoile dvs. După personalizare, faceți clic pe Aplicare .

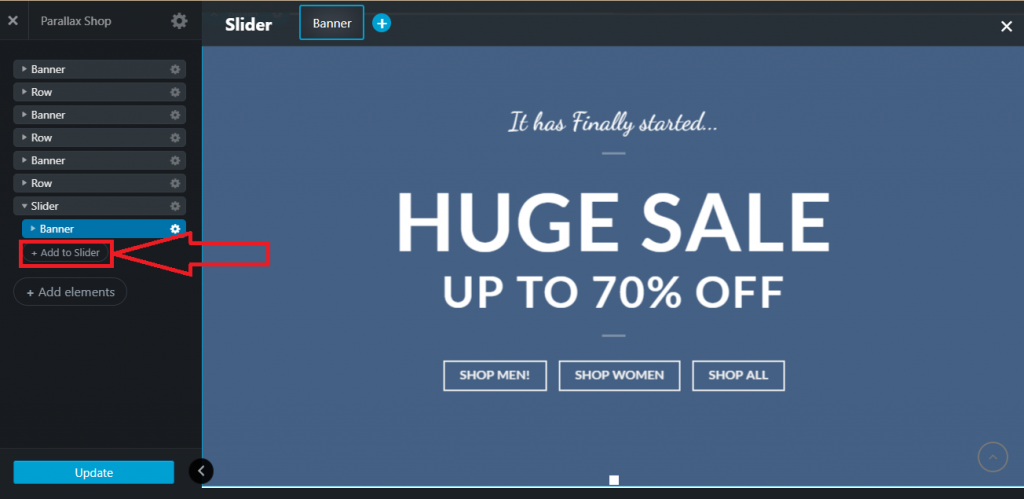
Pasul 8: Dacă doriți să adăugați mai multe elemente, puteți face clic pe Adăugare la glisor pentru a adăuga elemente noi.

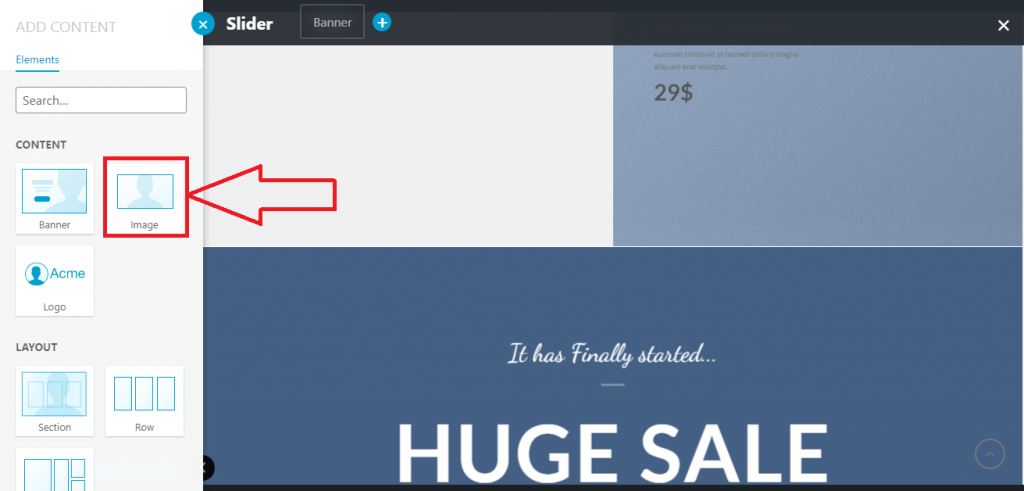
Pasul 9: Puteți adăuga 3 tipuri de elemente. Acestea sunt bannere, imagini și logo-uri. Faceți clic pe oricare dintre aceste trei casete pentru a adăuga un element.

Pasul 10: În partea stângă, magazinul Parallax va apărea. Pentru a adăuga un conținut media, faceți clic pe Selectare media .

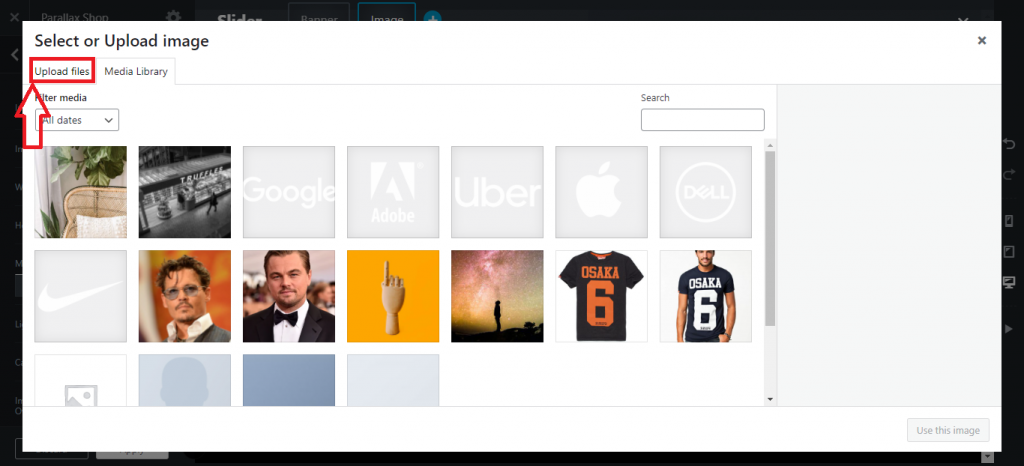
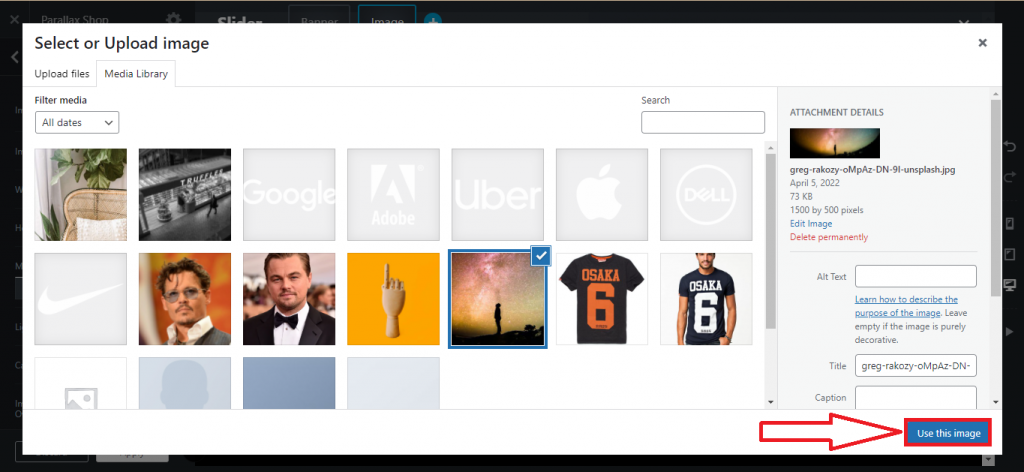
Pasul 11: Va apărea o fereastră pop-up. Poti alege media din mediateca, sau il poti incarca de pe calculator, sau daca ai alt site si stii sa exporti media media din WordPress poti sa faci si asa ceva.

Pasul 12: După încărcarea sau selectarea conținutului media, trebuie să faceți clic pe Utilizați această imagine .

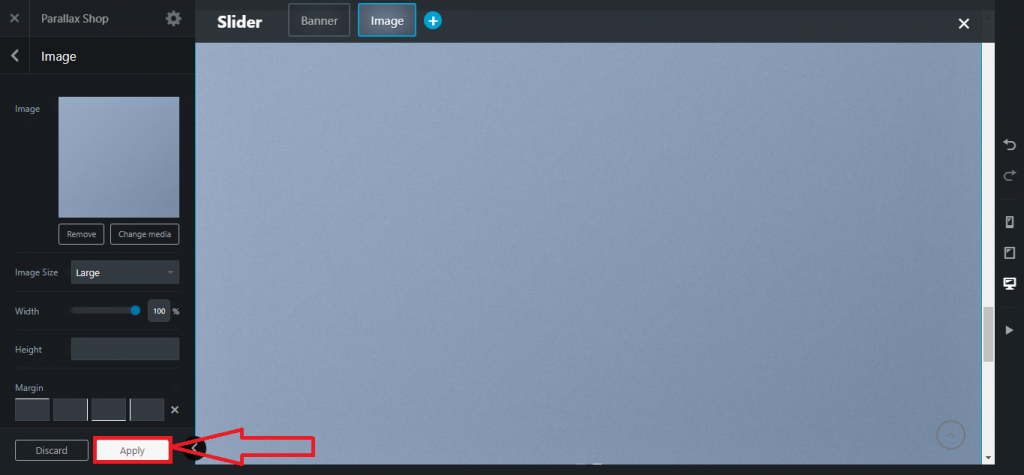
Pasul 13: Media va fi încorporată și puteți adăuga acest conținut media pe site-ul principal făcând clic pe Aplicare pe pagină.

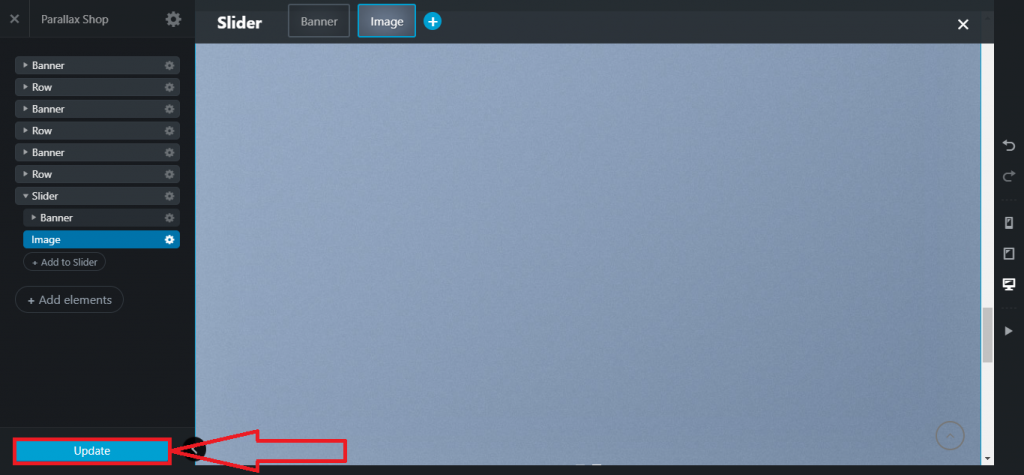
Pasul 14: După ce faceți clic pe Aplicare , va apărea o opțiune de actualizare. Trebuie să faceți clic pe butonul Actualizare pentru a activa întregul proces pe site-ul live.

După finalizarea întregului proces, glisorul va arăta astfel.

Felicitări! Ați creat un glisor utilizând generatorul UX de temă Flatsome. Există multe opțiuni pentru a personaliza glisorul, cum ar fi schimbarea culorii de fundal, personalizarea sincronizarii cursorului, schimbarea gradului de glisare, schimbarea tipului de glisor etc.
Să facem cunoștință cu alte setări de personalizare ale glisorului temei Flatsome.
Cum se schimbă culoarea de fundal a unui glisor utilizând generatorul UX de temă Flatsome?
Pasul 1: Accesați pagina magazinului dvs. și plasați cursorul pe pagina Editați.

Pasul 2: va apărea o opțiune numită Editare cu UX Builder, faceți clic pe aceasta.

Pasul 3: Va apărea un magazin Parallax , unde puteți găsi opțiunea Slider . Faceți clic pe setare. După aceea, veți găsi o listă derulantă. Din acea listă, faceți clic pe Opțiuni .

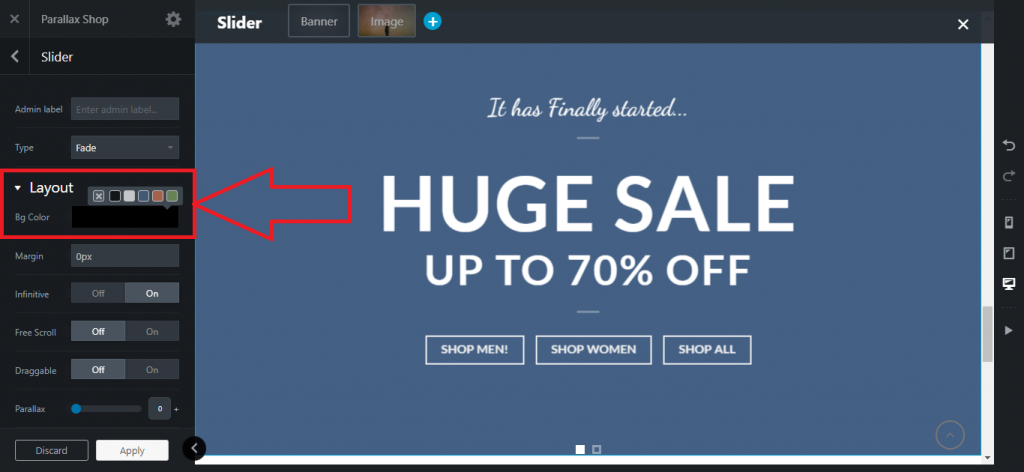
Pasul 4: vă va duce la pagina de personalizare a Sliderului . Veți vedea mai multe opțiuni de unde trebuie să găsiți secțiunea Aspect. În selecția Aspect, veți găsi Bg Color , faceți clic pe acea culoare. Vă va afișa culorile de fundal disponibile, selectați oricare dintre ele.

Pasul 5: După selectarea unei culori, puteți găsi butonul Aplicați în partea de jos a paginii Parallax Shop , faceți clic pe aceasta pentru a aplica o nouă culoare de fundal.

Pasul 6: Apoi, Parallax Shop vă va aduce o nouă pagină unde trebuie să faceți clic pe Actualizare pentru a vă actualiza site-ul curent. După aceea, fundalul va fi setat cu noua culoare.

Cum se schimbă opțiunea de glisare a unui glisor utilizând generatorul UX de temă Flatsome?
Pasul 1: Accesați pagina magazinului dvs. și plasați cursorul pe pagina Editați.


Pasul 2: va apărea o opțiune numită Editare cu UX Builder, faceți clic pe aceasta.

Pasul 3: Va apărea un magazin Parallax , unde puteți găsi opțiunea Slider . Faceți clic pe setare. După aceea, veți găsi o listă derulantă. Din acea listă, faceți clic pe Opțiuni .

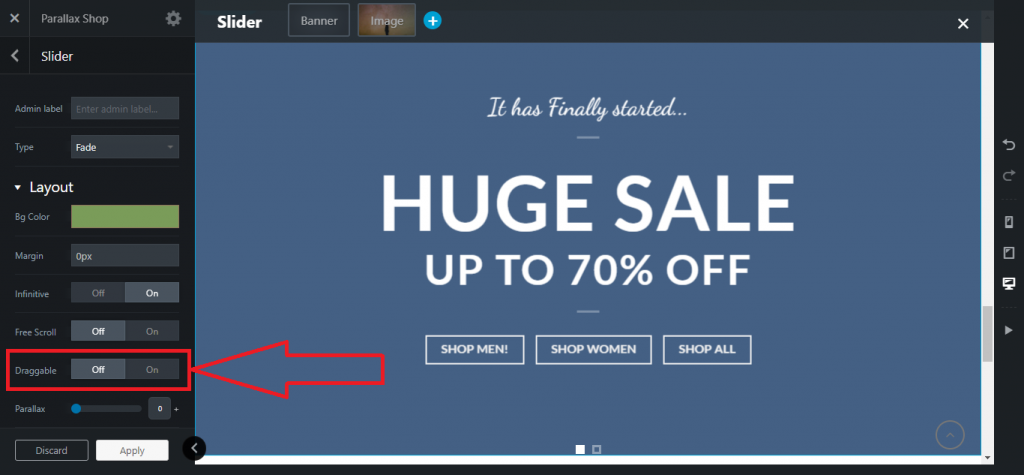
Pasul 4: În Parallax Shop , veți găsi opțiunea numită Draggable . Puteți activa /dezactiva funcția.

Pasul 5: După ce ați selectat pornit/dezactivat, puteți găsi butonul Aplicați în partea de jos a paginii Parallax Shop , faceți clic pe acesta pentru a aplica o nouă culoare de fundal.

Pasul 6: Apoi, Parallax Shop vă va aduce o nouă pagină unde trebuie să faceți clic pe Actualizare pentru a vă actualiza site-ul curent. După aceea, glisorul va fi setat cu capacitatea de glisare.

Cum să activezi diapozitivul automat folosind generatorul UX de temă Flatsome?
Pasul 1: Accesați pagina magazinului dvs. și plasați cursorul pe pagina Editați.

Pasul 2: va apărea o opțiune numită Editare cu UX Builder, faceți clic pe aceasta.

Pasul 3: Va apărea un magazin Parallax , unde puteți găsi opțiunea Slider . Faceți clic pe setare. După aceea, veți găsi o listă derulantă. Din acea listă, faceți clic pe Opțiuni .

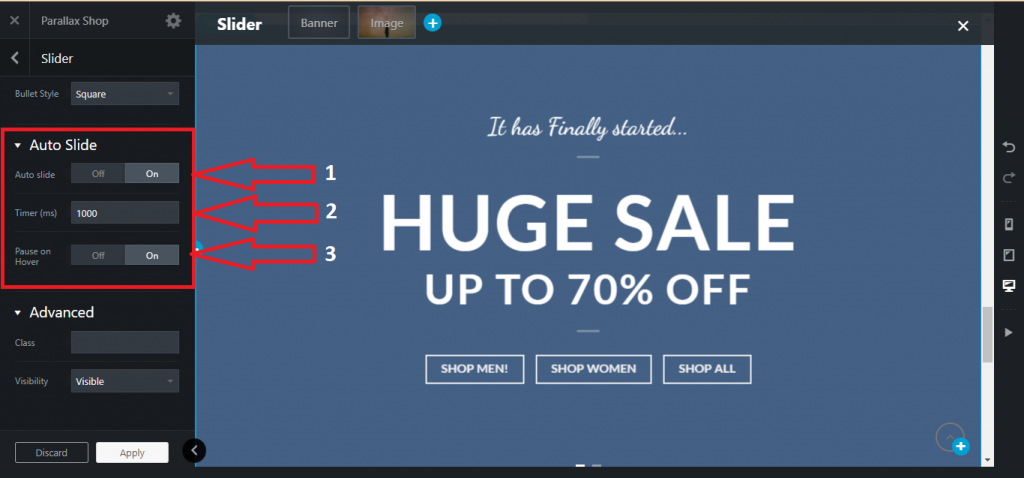
Pasul 4: veți găsi o secțiune numită Auto Slide , unde puteți activa /dezactiva opțiunea Auto Slide . De asemenea, puteți personaliza timpul de interval de alunecare utilizând Timer și puteți activa /dezactiva starea Pauză la Hover .

Pasul 5: După ce ați selectat pornit/dezactivat, puteți găsi butonul Aplicați în partea de jos a paginii Parallax Shop , faceți clic pe acesta pentru a aplica o nouă culoare de fundal.

Pasul 6: Apoi, Parallax Shop vă va aduce o nouă pagină unde trebuie să faceți clic pe Actualizare pentru a vă actualiza site-ul curent. După aceea, glisorul va fi setat cu personalizarea glisorului.

Cum se schimbă stilul săgeții folosind generatorul UX de temă Flatsome?
Pasul 1: Accesați pagina magazinului dvs. și plasați cursorul pe pagina Editați

Pasul 2: va apărea o opțiune numită Editare cu UX Builder, faceți clic pe aceasta.

Pasul 3: Va apărea un magazin Parallax , unde puteți găsi opțiunea Slider . Faceți clic pe setare. După aceea, veți găsi o listă derulantă. Din acea listă, faceți clic pe Opțiuni .

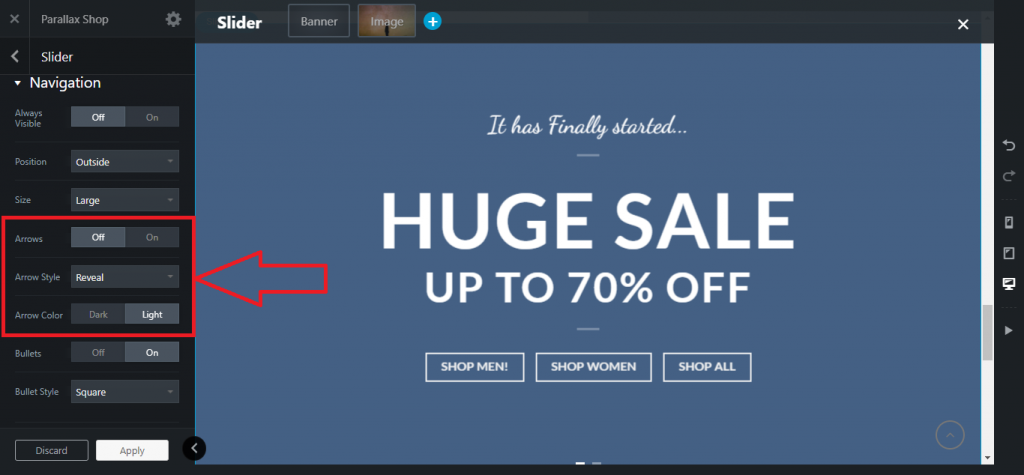
Pasul 4: Puteți găsi secțiunea Săgeți în Magazinul Parallax . Puteți activa /dezactiva săgețile , schimbând stilul săgeții și culoarea săgeții .

Pasul 5: După ce ați selectat pornit/dezactivat, puteți găsi butonul Aplicați în partea de jos a paginii Parallax Shop , faceți clic pe acesta pentru a aplica o nouă culoare de fundal.

Pasul 6: Apoi, Parallax Shop vă va aduce o nouă pagină unde trebuie să faceți clic pe Actualizare pentru a vă actualiza site-ul curent. După aceea, glisorul va fi setat cu noul stil de săgeată.

Cum se schimbă stilul glonț folosind generatorul UX de temă Flatsome?
Pasul 1: Accesați pagina magazinului dvs. și plasați cursorul pe pagina Editați.

Pasul 2: va apărea o opțiune numită Editare cu UX Builder, faceți clic pe aceasta.

Pasul 3: Va apărea un magazin Parallax , unde puteți găsi opțiunea Slider . Faceți clic pe setare. După aceea, veți găsi o listă derulantă. Din acea listă, faceți clic pe Opțiuni .

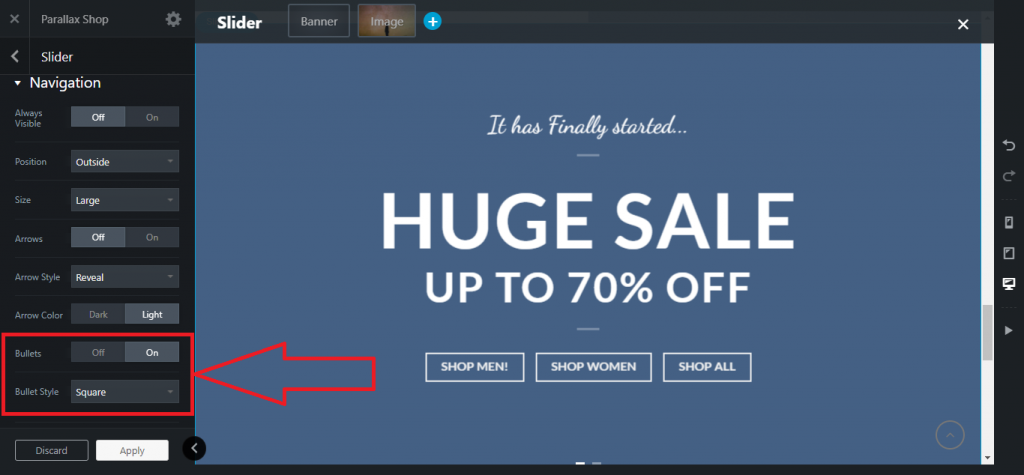
Pasul 4: Puteți găsi secțiunea Bullet în Magazinul Parallax . Puteți activa /dezactiva Bullets și schimba stilul Bullet .

Pasul 5: După ce ați selectat pornit/dezactivat, puteți găsi butonul Aplicați în partea de jos a paginii Parallax Shop , faceți clic pe acesta pentru a aplica o nouă culoare de fundal.

Pasul 6: Apoi, Parallax Shop vă va aduce o nouă pagină unde trebuie să faceți clic pe Actualizare pentru a vă actualiza site-ul curent. După aceea, glisorul va fi setat cu noul stil de marcatori .

Concluzie
În acest tutorial, aproape fiecare parte majoră a glisorului a fost discutată.
Dacă tutorialul vi se pare complex, aș dori să vă recomand să vă acordați timp și să urmați procesul de la început.
Flatsome este una dintre cele mai populare teme din WordPress . Deci, zona de personalizare este vastă și este nevoie de timp pentru a afla despre toate funcționalitățile.
Întâmpinați dificultăți? Simțiți-vă liber să lăsați un comentariu. Ne-ar plăcea să vă ajutăm. Dacă doriți să aflați mai multe despre tema Flatsome, puteți citi mai multe tutoriale despre tema Flatsome aici pentru a fi un expert în acest domeniu.
