Cum să creezi un formular WordPress cu opțiuni de plată (Easy Way)
Publicat: 2023-01-12Căutați o modalitate ușoară de a crea un formular WordPress cu o opțiune de plată?
Adesea, proprietarii de afaceri mici trebuie să creeze o modalitate ușoară de a accepta plăți pe site-ul lor web, fără a configura un coș de cumpărături complex. Un formular de plată simplu vă permite să acceptați sume de plată personalizate, să configurați plăți recurente și să colectați cu ușurință detalii personalizate.
În acest articol, vă vom arăta cum puteți crea cu ușurință formulare cu o opțiune de plată.

De ce să creați formulare WordPress cu o opțiune de plată?
Dacă doriți să creați un formular simplu cu opțiuni de plată personalizate, atunci nu trebuie să creați un magazin online complet. În timp ce pluginurile de comerț electronic precum Easy Digital Downloads și WooCommerce sunt foarte puternice, este posibil să nu aveți nevoie de ceva atât de cuprinzător dacă vindeți doar câteva articole, servicii sau trebuie să acceptați sume personalizate de la fiecare client.
În unele cazuri, crearea unui formular de plată simplu este o soluție mult mai bună decât utilizarea unui plugin dedicat pentru comerțul electronic.
De exemplu, pe un site web non-profit, poate doriți să oferiți vizitatorilor opțiunea de a face o donație în timp ce completează un formular de cerere de voluntariat.
Unii proprietari de site-uri le place să accepte sfaturi opționale de la vizitatori care solicită ajutor.
Sau, poate doriți să oferiți o descărcare digitală cu un sistem „plătiți ceea ce vă place”, în care vizitatorii aleg cât doresc să plătească pentru un produs sau serviciu. Am văzut chiar că site-urile web WordPress oferă produse ca descărcare gratuită, oferind în același timp vizitatorilor opțiunea de a plăti pentru un upgrade premium sau conținut suplimentar.
Acestea fiind spuse, haideți să vedem cum puteți crea forme de plată opționale. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Metoda 1. Utilizarea WP Simple Pay (Cea mai bună opțiune gratuită)
Cel mai simplu mod de a crea un formular simplu de plată WordPress este să folosești WP Simple Pay.
WP Simple Pay este cel mai bun plugin de plată Stripe pentru WordPress, care vă permite să acceptați plăți cu cardul de credit, Apple Pay, Google Pay și multe altele, fără a fi nevoie să instalați pluginuri speciale de comerț electronic.

Acest plugin gratuit este perfect pentru organizații non-profit, întreprinderi mici, voluntari și oricine dorește să colecteze plăți fără a fi nevoit să investească în pluginuri avansate de comerț electronic.
Pentru acest ghid, vom folosi versiunea gratuită a WP Simple Pay, deoarece are tot ce aveți nevoie pentru a începe să acceptați plăți online. Există, de asemenea, o versiune pro care vă permite să acceptați plăți folosind debit direct ACH, să configurați un plan de plată recurent, să adăugați un plan Cumpărați acum, plătiți mai târziu la WordPress și multe altele.
În primul rând, va trebui să instalați și să activați pluginul WP Simple Pay. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
La activare, pluginul va lansa automat asistentul de configurare. Continuați și faceți clic pe butonul „Să începem”.

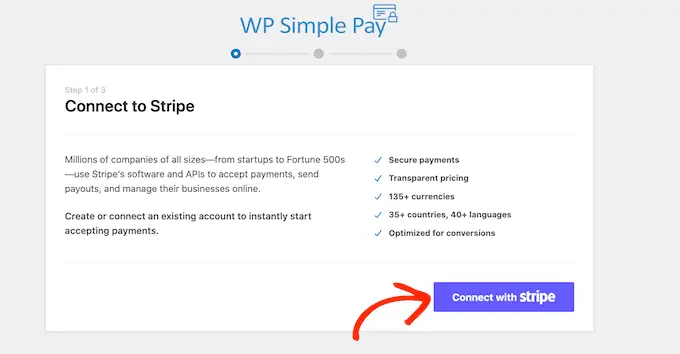
În pasul următor, va trebui să conectați un cont Stripe la WP Simple Pay. Stripe este un procesor de plăți prietenos pentru începători pentru proprietarii de site-uri web.
Pentru a începe, faceți clic pe butonul „Conectați-vă cu Stripe”.

După aceea, puteți fie să vă conectați la un cont Stripe existent, fie să creați unul nou.
Dacă v-ați înregistrat deja la Stripe, introduceți pur și simplu adresa de e-mail și parola pentru acel cont.

WP Simple Pay vă va arăta acum cum să vă conectați contul Stripe la WordPress.
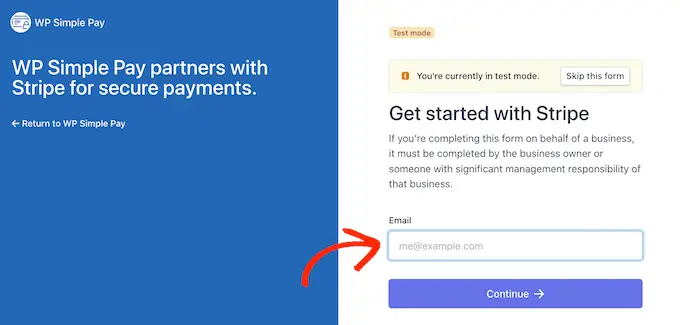
Dacă nu sunteți deja înregistrat la Stripe, introduceți adresa dvs. de e-mail și apoi urmați instrucțiunile de pe ecran pentru a vă crea contul Stripe gratuit.
După ce v-ați conectat la un cont Stripe, continuați și faceți clic pe „Creați un formular de plată”.
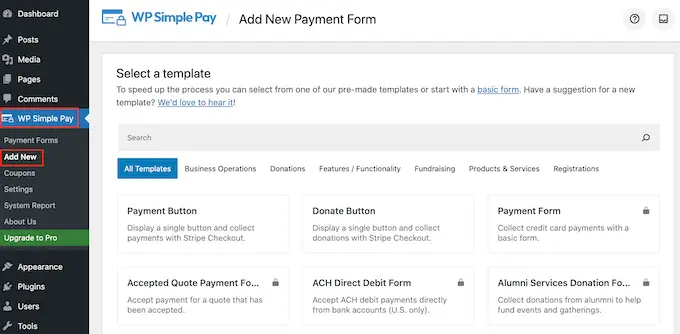
Dacă ați făcut clic din greșeală din acest ecran, nu vă faceți griji. Puteți ajunge la același ecran accesând WP Simple Pay » Adăugați nou în tabloul de bord WordPress.

Pluginul gratuit WP Simple Pay are câteva șabloane de plată diferite care vă pot ajuta să creați diferite tipuri de formulare de plată în câteva minute. Puteți debloca șabloane suplimentare făcând upgrade la WP Simple Pay Pro, inclusiv un șablon care adaugă un buton de donare Stripe în WordPress.
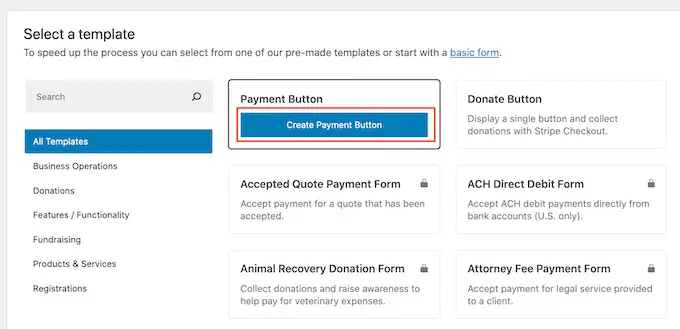
Deoarece dorim să creăm un formular simplu de plată WordPress, plasați cursorul peste șablonul „Buton de plată” și apoi faceți clic pe „Creați butonul de plată” când apare.

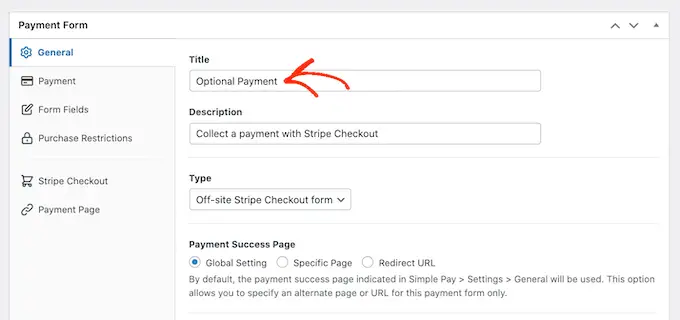
În câmpul „Titlu”, introduceți un nume pentru formularul de plată.
Acest titlu este doar pentru referință, astfel încât să puteți folosi orice doriți.

De asemenea, puteți utiliza câmpul „Descriere” pentru a adăuga câteva informații despre formularul dvs. de plată. Din nou, WordPress nu va arăta acest lucru vizitatorilor site-ului dvs., dar poate fi util pentru propria dvs. referință sau pentru oricine altcineva care vă împărtășește tabloul de bord WordPress.
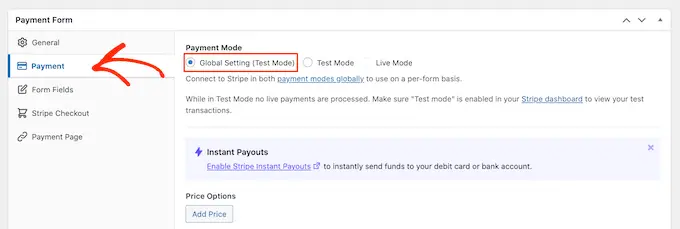
După aceea, faceți clic pe fila „Plată”.
În mod implicit, WP Simple Pay va crea formularul de plată în modul de testare, ceea ce înseamnă că nu puteți accepta plăți de la vizitatori.
Vă recomandăm să lăsați selectat butonul radio „Setări globale (mod de testare)”, astfel încât să puteți testa modul în care funcționează formularul înainte de a începe să acceptați plăți de la vizitatori.

Cu toate acestea, dacă doriți să începeți să acceptați plăți reale imediat, atunci puteți selecta butonul „Mod live”.
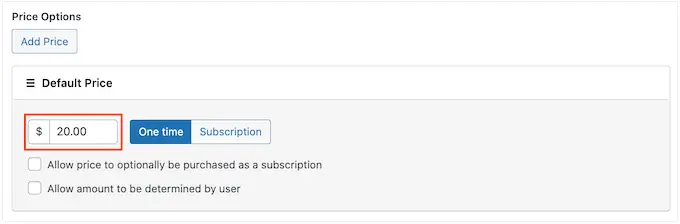
Apoi, puteți decide cât veți percepe vizitatorii introducând un număr în câmpul „Suma unică”.

Notă: În mod implicit, WP Simple Pay utilizează moneda dolarului. Dacă doriți să acceptați plăți în orice altă monedă, atunci mergeți la WP Simple Pay » Setări . Puteți selecta apoi fila „Monedă” și alege o nouă monedă.
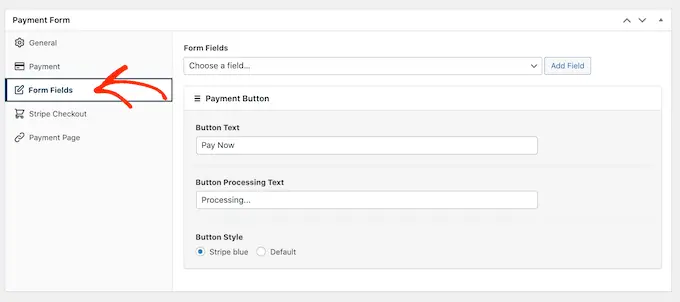
După ce ați făcut asta, selectați fila „Câmpuri de formular”.

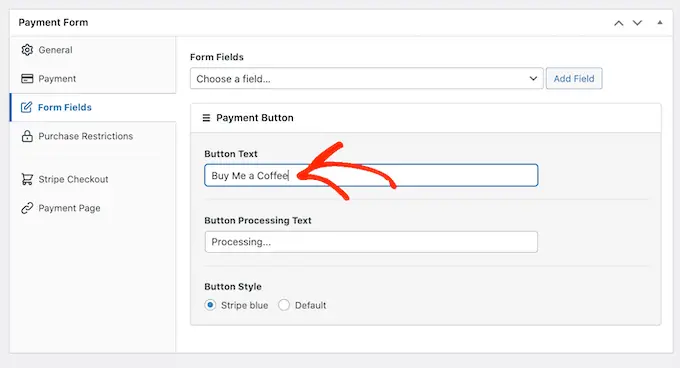
În mod implicit, butonul dvs. va avea eticheta „Plătiți acum”, dar puteți schimba acest lucru în orice doriți, introducând în câmpul „Text butonului”.
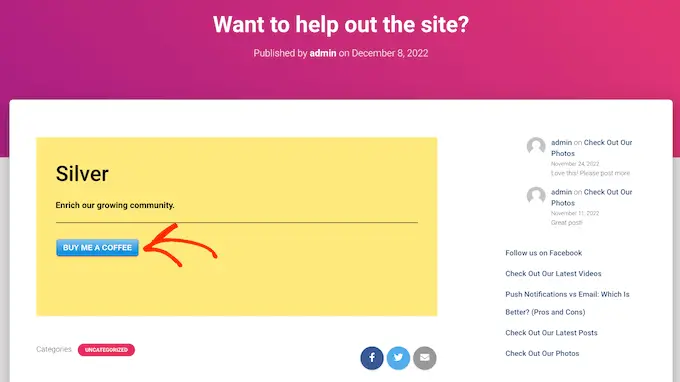
Deoarece creăm un formular de plată opțional, vă recomandăm să utilizați ceva precum „Trimite-ne un bacșiș” sau „Cumpără-mi o cafea”.

De asemenea, puteți modifica „Textul de procesare a butonului”, care este mesajul pe care WP Simple Pay îl va afișa cumpărătorilor în timp ce procesează plata.
Din nou, deoarece acesta este un formular de plată opțional, puteți utiliza ceva care reflectă acest lucru, cum ar fi „Vă procesăm donația”.
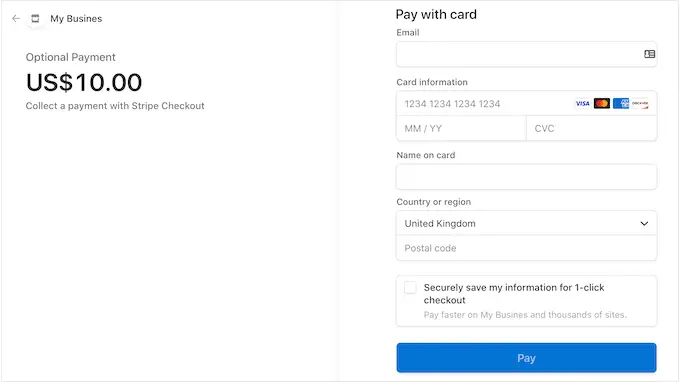
În mod implicit, WP Simple Pay va folosi același stil de buton ca și tema dvs. WordPress. Are, de asemenea, un stil „Stripe blue” pe care îl puteți folosi, așa cum puteți vedea în imaginea următoare.

Dacă doriți să utilizați acest stil de buton, atunci pur și simplu selectați butonul radio „Stripe blue” din secțiunea „Buton de plată”.
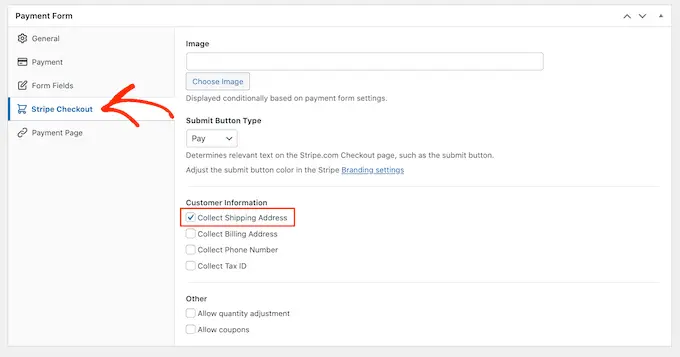
După aceea, selectați fila Stripe Checkout și alegeți informațiile pe care WP Simple Pay le va colecta de la vizitatori la finalizare.
De exemplu, dacă vindeți un produs fizic, atunci veți dori să bifați caseta „Colectați adresa de expediere”.

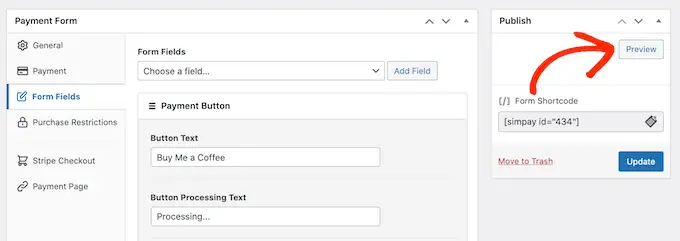
Pe măsură ce lucrați la formularul de plată, puteți previzualiza cum arată acesta în orice moment, făcând clic pe butonul „Previzualizare”.
Aceasta deschide formularul de plată într-o filă nouă, exact în același mod în care previzualizați postările și paginile în editorul standard WordPress.

Când sunteți mulțumit de modul în care arată formularul de plată, mergeți mai departe și puneți-l live făcând clic pe butonul „Publicați”.
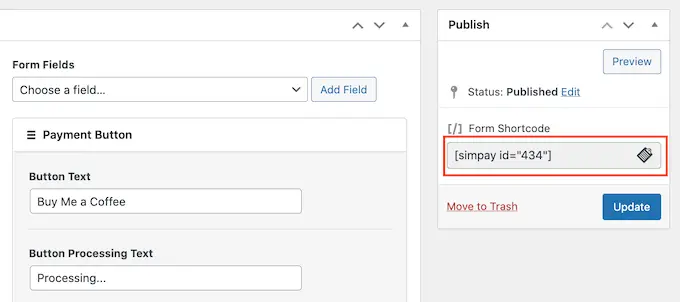
Acum puteți adăuga formularul de plată în orice pagină, postare sau zonă pregătită pentru widget-uri folosind valoarea din „Form Shortcode”.

Pentru mai multe detalii despre cum să plasați codul scurt, puteți vedea ghidul nostru despre cum să adăugați un cod scurt în WordPress.
Dacă ați publicat formularul în modul de testare, tabloul de bord Stripe nu afișează nicio plată pe care o primiți în acest timp, ceea ce face dificilă testarea formularului de plată opțional.
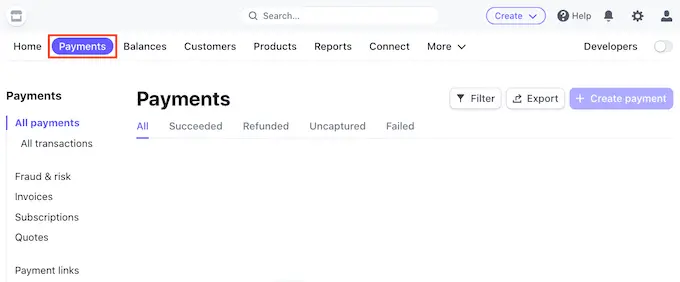
Pentru a vă vedea tranzacțiile, va trebui să activați modul de testare în Stripe, conectându-vă la tabloul de bord Stripe și apoi selectând fila „Plăți”.

Apoi, faceți clic pe comutatorul „Dezvoltatori” din colțul din dreapta sus.
După ce ați făcut acest lucru, toate plățile dvs. de testare vor apărea în tabloul de bord Stripe, astfel încât să puteți verifica dacă formularul funcționează corect.
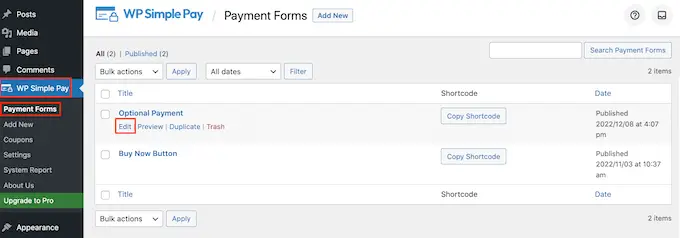
Când sunteți mulțumit de modul în care este configurat formularul, puteți începe să acceptați plăți reale accesând WP Simple Pay » Forme de plată din tabloul de bord WordPress.
Aici, pur și simplu treceți mouse-ul peste formularul de plată opțional și faceți clic pe linkul „Editați”.

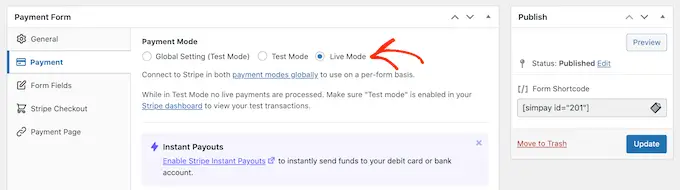
Acum puteți continua și selecta fila „Plată”, apoi faceți clic pe butonul radio de lângă „Mod live”.
În cele din urmă, faceți clic pe „Actualizare”. Formularul dvs. de plată este acum live și sunteți gata să începeți să acceptați bani de la publicul dvs.

Metoda 2. Utilizarea WPForms (Cel mai bun pentru plăți flexibile și opționale)
Uneori poate doriți să lăsați clienții să aleagă câți bani să trimită ca parte a unei plăți sau a unei donații. De exemplu, puteți crea un model „plătiți ceea ce doriți”.
Alteori, poate doriți să colectați detalii suplimentare ca parte a formularului sau chiar să permiteți utilizatorilor să trimită conținut plătit pe blogul sau site-ul dvs. web.
Dacă doriți să creați un formular de plată flexibil, atunci veți avea nevoie de un plugin avansat de generare de formulare.
WPForms este cel mai bun plugin de generare de formulare pentru WordPress. Îl puteți folosi pentru a crea rapid o mulțime de formulare diferite, inclusiv formulare de contact, formulare de rezervare și multe altele. Peste 5 milioane de proprietari de site-uri web folosesc WPForms.
Folosind acest plugin, puteți crea un formular care afișează câmpuri diferite în funcție de dacă clientul dorește să vă trimită sau nu o plată.
Pentru acest ghid, vom folosi WPForms Pro, deoarece vine cu suplimente care facilitează colectarea plăților folosind gateway-uri de plată populare, cum ar fi Stripe și PayPal. Există și o versiune WPForms Lite care este 100% gratuită, dar nu include suplimentele de plată.
Mai întâi, va trebui să instalați și să activați WPForms Pro. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
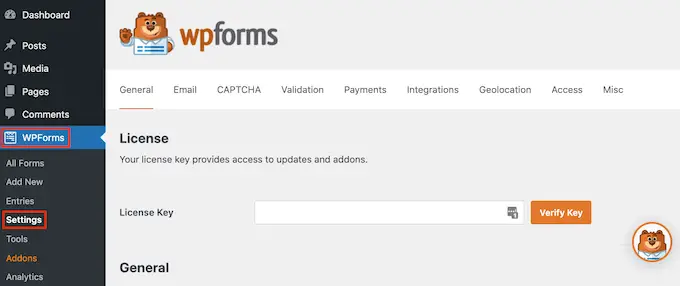
După activarea WPForms, mergeți la WPForms » Setări din tabloul de bord WordPress.

Acum puteți introduce cheia de licență în câmpul „Cheie de licență”. Veți găsi aceste informații în contul dvs. WPForms.
După activarea pluginului WPForms, va trebui să instalați cel puțin un supliment de plată.
Pentru a încuraja vizitatorii să plătească pentru produsul sau serviciul dvs., vă recomandăm să configurați mai multe suplimente, astfel încât vizitatorii să poată plăti folosind metoda lor preferată.
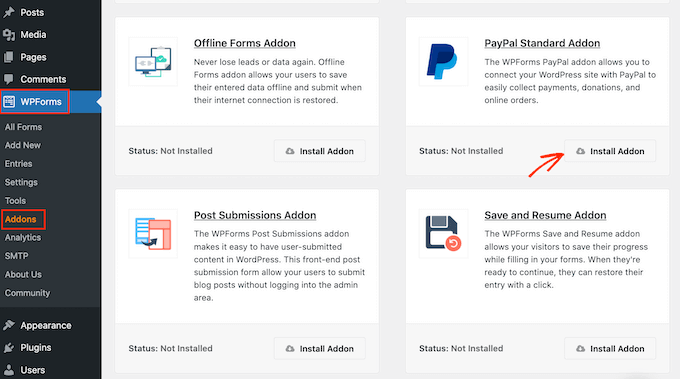
Pentru a instala unul sau mai multe suplimente de plată, pur și simplu accesați WPForms » Addons .
Acum puteți găsi suplimentul pe care doriți să-l utilizați și faceți clic pe butonul „Instalare supliment” al acestuia. WPForms vă permite să acceptați plăți folosind Stripe, Square, PayPal și Authorize.net.
De exemplu, dacă doriți să acceptați plăți folosind PayPal, atunci va trebui să instalați suplimentul standard PayPal.

După activarea unuia sau mai multor suplimente de plată, următorul pas este conectarea WPForms la contul de plată aferent. De exemplu, dacă ați instalat suplimentul Square, atunci va trebui să conectați WPForms la contul dvs. Square.
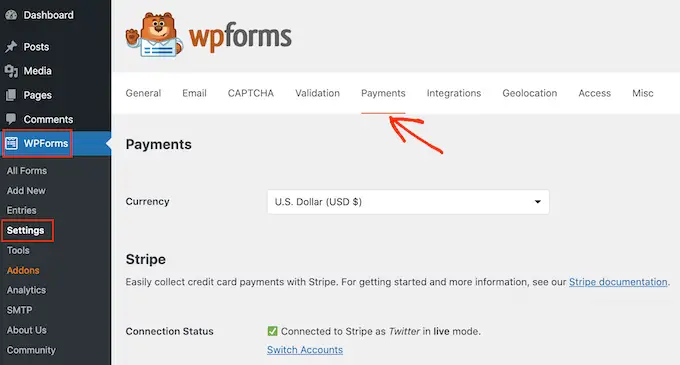
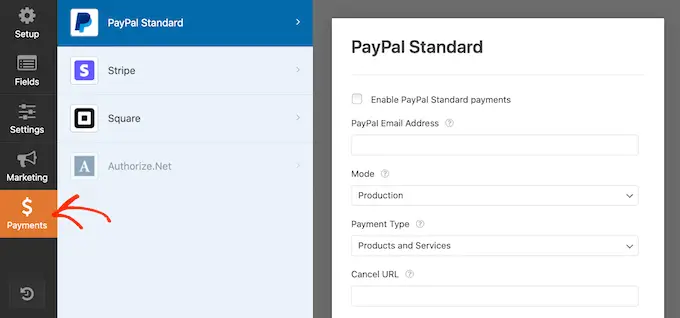
Pentru a realiza această conexiune, accesați WPForms » Setări . Apoi puteți face clic pe „Plăți”.

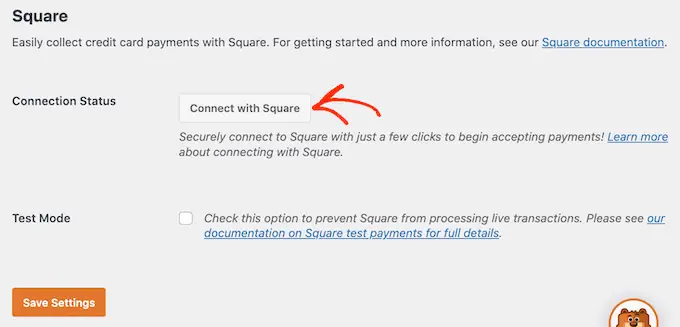
Pe acest ecran, veți vedea un buton „Conectați-vă cu…” pentru fiecare supliment de plată pe care l-ați instalat.
Aici, pur și simplu faceți clic pe butonul „Conectați-vă cu…”. Aceasta va lansa un expert de configurare, care vă va ghida prin procesul de conectare a WPForms la contul dvs. de plată.

Pur și simplu repetați acești pași pentru fiecare supliment de plată pe care doriți să îl utilizați.
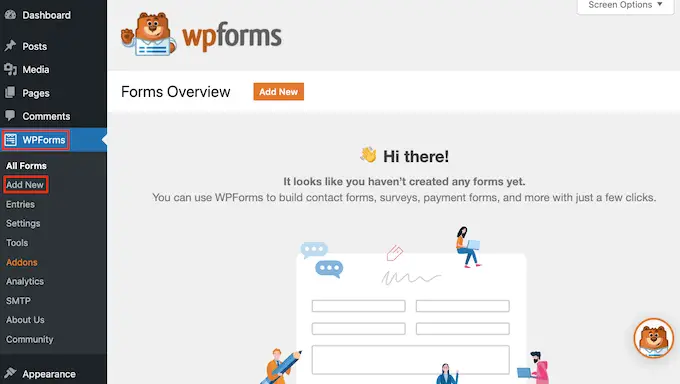
De îndată ce ați făcut acest lucru, faceți clic pe butonul „Salvați setările” din partea de jos a ecranului. Apoi, mergeți la WPForms » Adăugați nou .

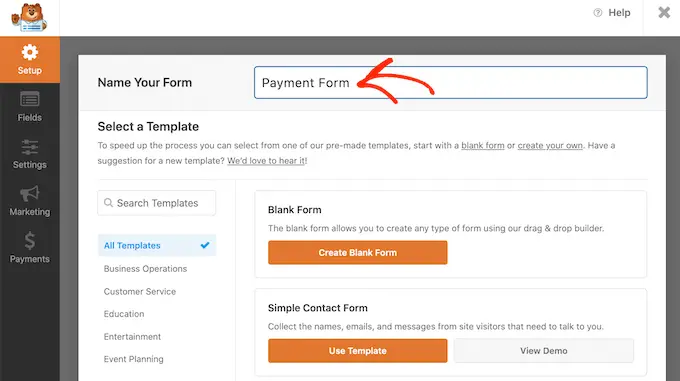
Aici, introduceți un nume pentru formularul dvs. în câmpul „Denumește formularul”.
Vizitatorii site-ului dvs. nu vor vedea numele, așa că este doar pentru referință.

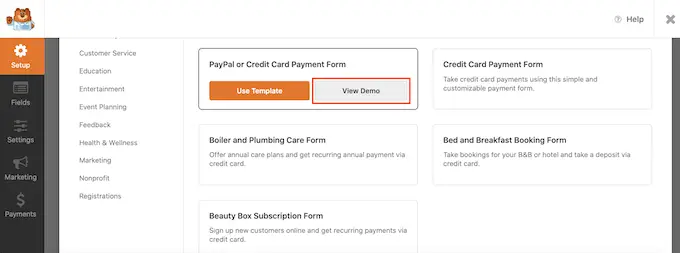
WPForms are diferite șabloane, astfel încât să puteți începe rapid și să creați tot felul de formulare.
Pentru a arunca o privire mai atentă asupra unui șablon, treceți pur și simplu mouse-ul peste șablon. Apoi, mergeți mai departe și faceți clic pe butonul View Demo.

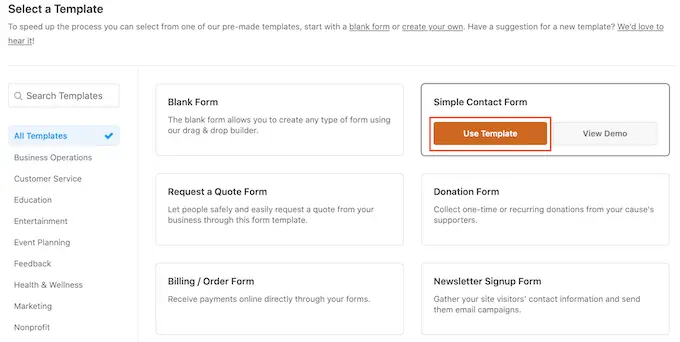
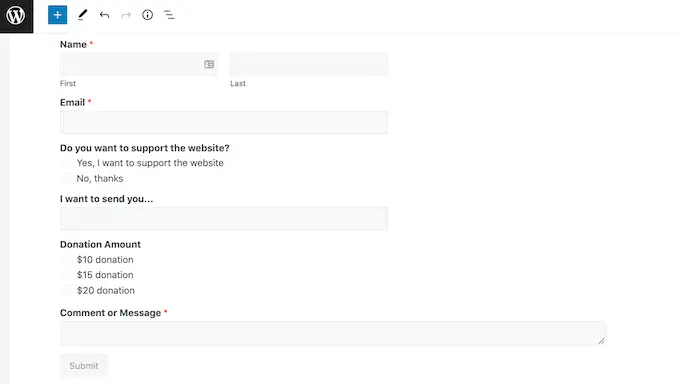
Pentru acest ghid, vom folosi șablonul Formular de contact simplu, dar puteți adăuga un câmp de plată la orice șablon WPForms.
Când găsiți un șablon pe care doriți să-l utilizați, faceți clic pe butonul Utilizați șablon. Aceasta va lansa WPForms drag and drop builder de formulare.

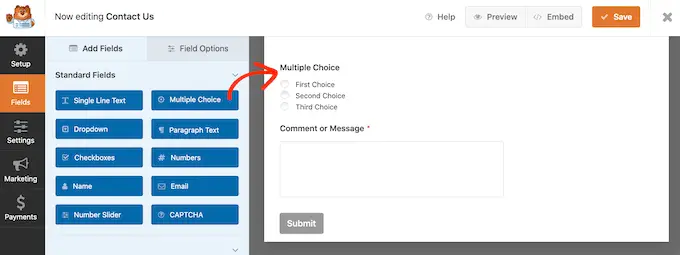
Șablonul Formular simplu de contact are deja câmpuri în care clienții își pot introduce numele, adresa de e-mail și mesajul.
Deci, în continuare, trebuie să adăugăm un câmp în care vizitatorii pot decide dacă vă trimit o plată. Cel mai simplu mod de a face acest lucru este folosirea unui câmp cu alegere multiplă.
În meniul din stânga, găsiți câmpul cu alegere multiplă și apoi adăugați-l în formular folosind drag and drop.

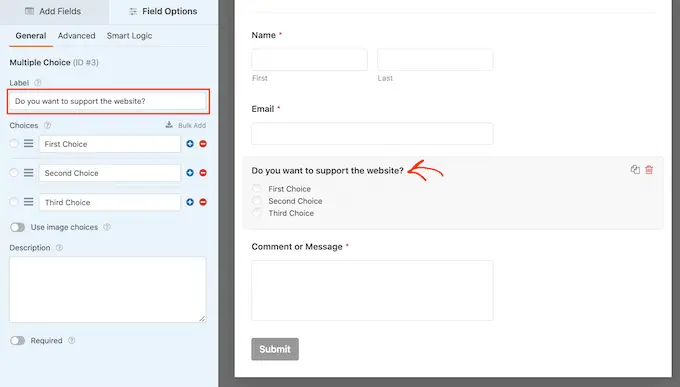
Pentru a începe, trebuie să schimbăm eticheta pe care WPForms o arată în partea de sus a secțiunii cu alegere multiplă.
Acesta este locul perfect pentru a întreba vizitatorii dacă doresc să vă trimită o plată. De exemplu, puteți folosi „Doriți să ne trimiteți o donație?” sau „Doriți să susțineți acest site web?”
Pentru a schimba eticheta implicită, faceți clic pentru a selecta secțiunea cu alegere multiplă din formular. Meniul din stânga va afișa acum toate setările pe care le puteți utiliza pentru a personaliza această secțiune.
În meniul din stânga, ștergeți substituentul „Alegere multiplă” din câmpul „Etichetă”. Puteți apoi să tastați noul text pe care doriți să îl utilizați.

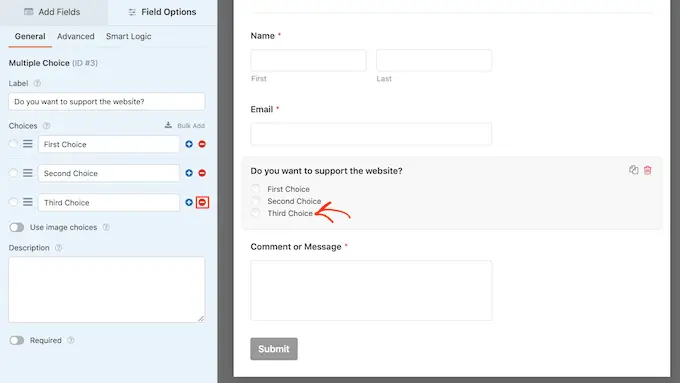
În mod implicit, secțiunea Multiple Choice are trei opțiuni, dar avem nevoie doar de două opțiuni.
Pentru a elimina una dintre aceste opțiuni, continuați și faceți clic pe butonul – de lângă ea.

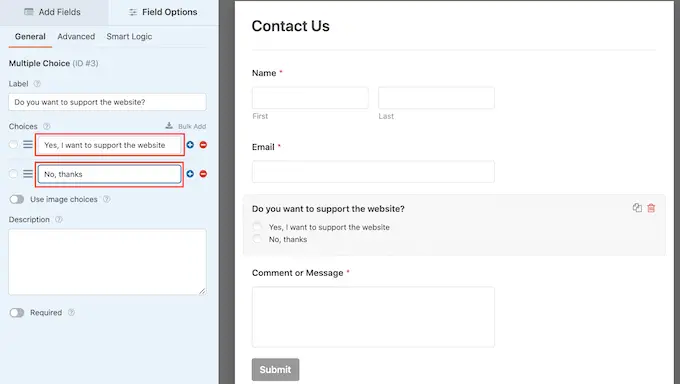
Următorul pas este personalizarea textului pentru „Prima alegere” și „A doua alegere”.

În meniul din stânga, pur și simplu ștergeți textul substituent și introduceți textul pe care doriți să îl utilizați. De exemplu, poate doriți să tastați „Da, vreau să susțin site-ul” și „Nu, mulțumesc”.

Când creați formulare WordPress cu o opțiune de plată, poate doriți să lăsați vizitatorii să decidă câți bani să vă trimită.
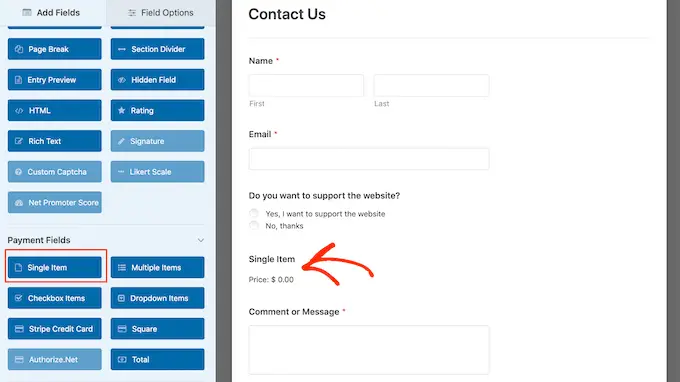
Pentru a face acest lucru, faceți clic pe fila „Adăugați câmpuri” din meniul din stânga. Apoi, trageți și plasați un câmp „Articol unic” în formular.

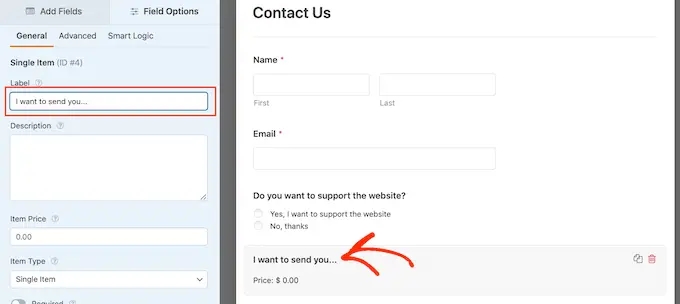
Pentru a personaliza acest câmp, dă-i doar un clic.
În mod implicit, câmpul arată o etichetă „Articol unic”. Puteți înlocui această etichetă cu propriul text, tastând în câmpul „Etichetă” din meniul din stânga.
De exemplu, poate doriți să introduceți text precum „Vreau să vă trimit…” sau „Suma donației”.

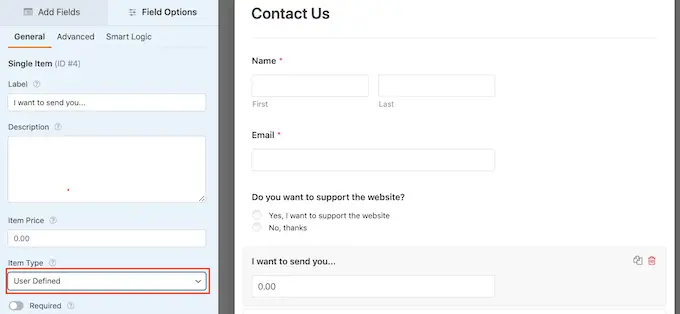
Apoi, deschideți meniul derulant „Tip de articol” și faceți clic pe Definit de utilizator.
Vizitatorii vor putea acum să introducă orice valoare în acest câmp și să vă trimită această sumă de bani.

De asemenea, poate doriți să sugerați suma de bani pe care doriți să o obțineți. Acest lucru poate face mai ușor pentru vizitatori să completeze formularul dvs., deoarece aceștia pot face clic pentru a alege o sumă, în loc să fie nevoiți să ia singuri această decizie.
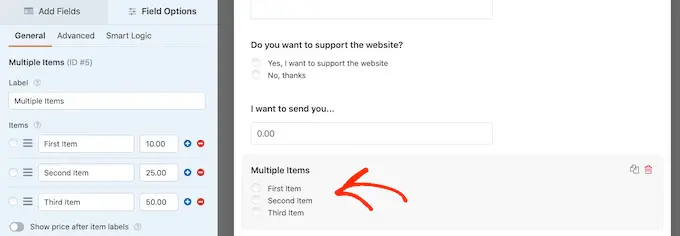
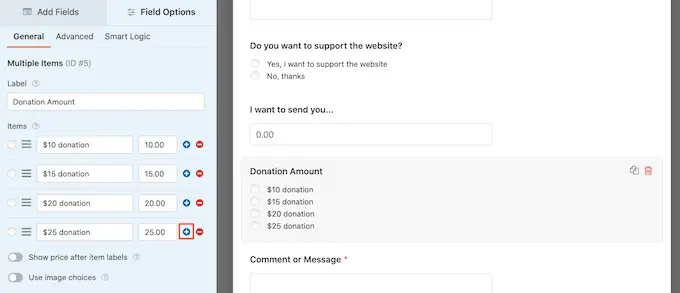
Pentru a adăuga câteva sugestii în formularul dvs., pur și simplu trageți și plasați un câmp „Elemente multiple” în formularul dvs. WordPress.

Apoi, continuați și personalizați eticheta secțiunii și textul opțiunii urmând același proces descris mai sus.
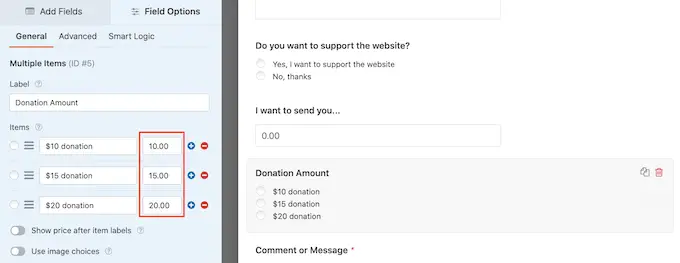
După ce ați făcut asta, va trebui să setați un preț pentru fiecare opțiune introducând valoarea în câmpul de lângă ea.

În mod implicit, secțiunea Articole multiple are trei opțiuni. Pentru a adăuga mai multe opțiuni, faceți clic pe pictograma „+”.
Apoi, puteți personaliza textul noii opțiuni și introduceți o valoare urmând același proces descris mai sus.

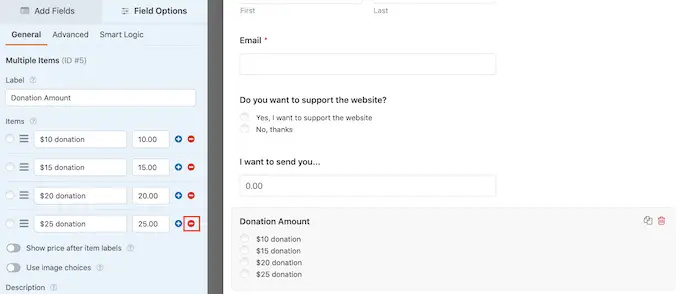
În schimb, doriți să eliminați o opțiune din secțiunea Elemente multiple?
Pentru a face acest lucru, faceți clic pe butonul „-”.

După adăugarea unor câmpuri, puteți schimba ordinea în care aceste câmpuri apar în formularul dvs. prin glisarea și plasarea lor.
După ce ați făcut toate acestea, va trebui să adăugați cel puțin o opțiune de plată în formular.
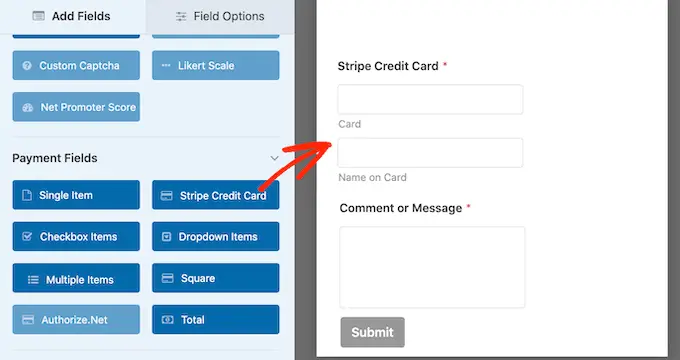
În meniul din stânga, derulați la secțiunea „Câmpuri de plată”. Aici veți găsi câmpuri pentru toate suplimentele de plată diferite pe care le-ați instalat.
Pentru a adăuga o opțiune de plată în formularul dvs., faceți doar un clic.

După ce adăugați un câmp pentru opțiunea de plată, este o idee bună să faceți clic pe el. WPForms va afișa acum toate setările pe care le puteți utiliza pentru a configura acest câmp.
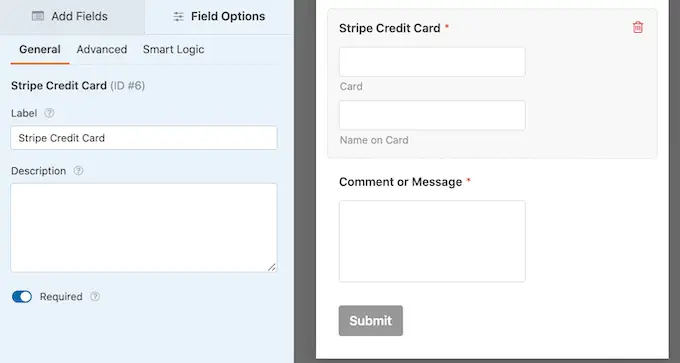
De exemplu, dacă faceți clic pe câmpul „Carte de credit Stripe”, veți putea edita eticheta și adăuga o descriere.

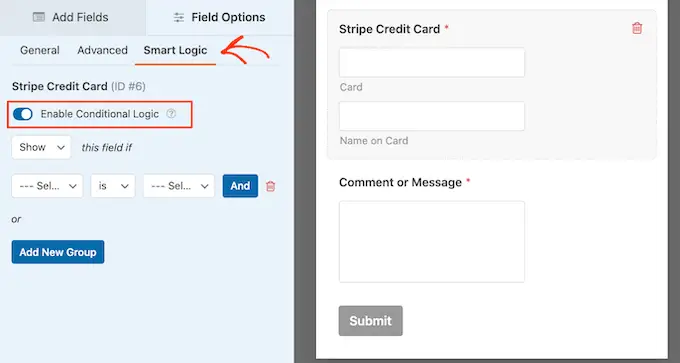
Dorim să arătăm câmpul de plată doar vizitatorilor care aleg să vă trimită o plată. Pentru a face acest lucru, trebuie să activați logica condiționată pentru câmpul dvs. de plată.
Dacă nu ați făcut-o deja, faceți clic pentru a selecta câmpul de plată din formularul dvs. Apoi, faceți clic pe fila „Smart Logic” din meniul din stânga.
Odată ce ați făcut asta, mergeți mai departe și faceți clic pe glisorul „Activați logica condiționată” pentru a-l transforma de la gri (inactiv) la albastru (activ).

Apoi, trebuie să spunem WPForms să afișeze câmpul de plată numai dacă vizitatorul selectează opțiunea „Da, vreau să accept site-ul”.
Pentru a face acest lucru, asigurați-vă că meniul drop-down „acest câmp dacă” este setat la „Afișați”.
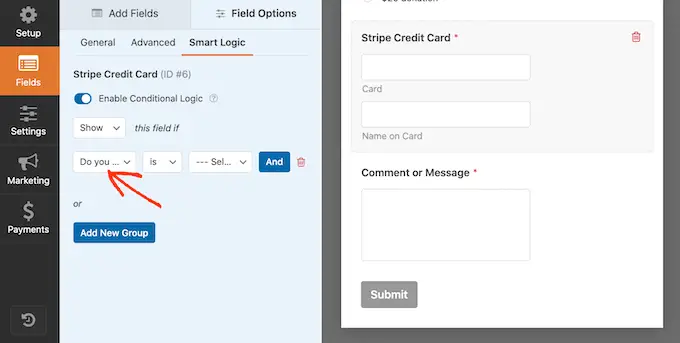
Apoi, deschideți câmpul care arată „Selectați câmpul” și alegeți „Doriți să susțineți site-ul web?” camp.

După ce ați făcut asta, deschideți următorul meniu derulant și faceți clic pe „este”.
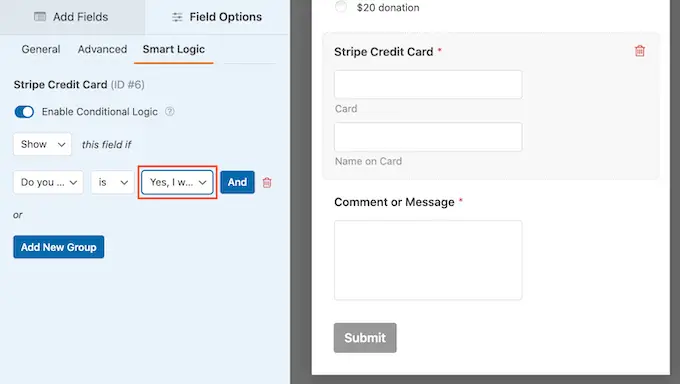
În cele din urmă, deschideți meniul derulant care arată „Selectați alegerea” în mod implicit și alegeți câmpul „Da, vreau să accept site-ul web”.

În imaginea de mai sus, îi spunem WPForms să arate câmpul de plată numai atunci când un vizitator confirmă că dorește să accepte site-ul web.
Adăugarea metodelor de plată la WPForms
Următorul pas este activarea plăților pentru formular. Pentru a face acest lucru, faceți clic pe fila „Plăți” din meniul din stânga.
Acum veți vedea toate opțiunile de plată diferite pe care le puteți activa pentru formular.

Pentru a începe, faceți clic pe opțiunea de plată pe care doriți să o configurați.
După aceea, bifați caseta de lângă „Activați….”
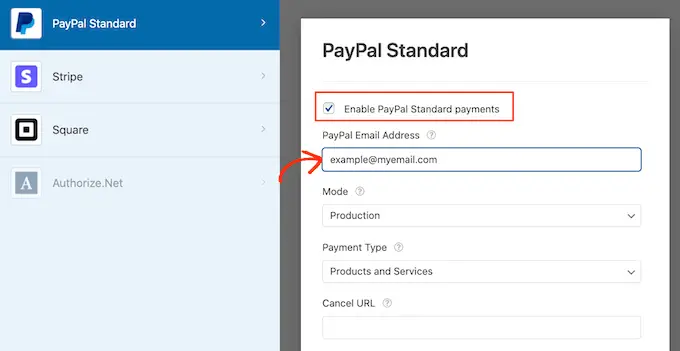
În funcție de opțiunea de plată, pot exista unele setări suplimentare pe care trebuie să le configurați. De exemplu, dacă activați PayPal, va trebui să introduceți adresa de e-mail la care doriți să primiți plățile.

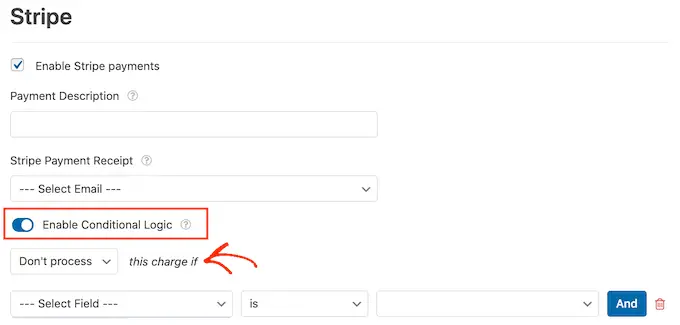
De asemenea, veți dori să utilizați reguli de logică condiționată cu setările de plată.
Pentru a utiliza logica condiționată, faceți clic pe glisorul „Activați logica condiționată”. Apoi, deschideți meniul derulant „Această taxă dacă” și selectați „Nu procesați”.

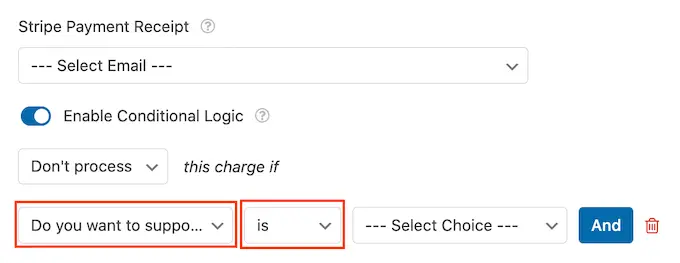
După ce ați făcut acest lucru, continuați și deschideți meniul drop-down care arată „Selectați câmpul” în mod implicit. Acum puteți alege opțiunea „Doriți să susțineți acest site web?” sau un domeniu similar.
Apoi, asigurați-vă că următorul meniu drop-down este setat la „este”.

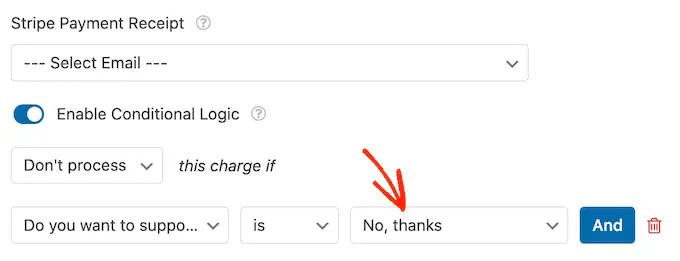
După ce ați făcut asta, sunteți gata să deschideți meniul derulant „Selectați alegerea” și să faceți clic pe câmpul „Nu, mulțumesc” sau pe câmpul similar.
Acum, site-ul dvs. va refuza să proceseze orice plată dacă vizitatorul alege opțiunea „Nu, mulțumesc”, indiferent de ce scrie în restul formularului.

Dacă oferiți o gamă de opțiuni de plată, repetați pur și simplu procesul de mai sus bifând caseta „Activați” și apoi configurați orice setări suplimentare. De asemenea, puteți activa logica condiționată.
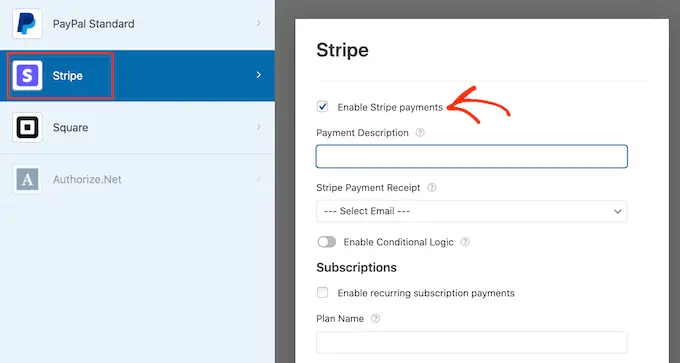
În următoarea captură de ecran, puteți vedea că Stripe are setări diferite în comparație cu PayPal, așa că merită întotdeauna să verificați cu atenție aceste setări suplimentare.

Odată ce ați făcut asta, este o idee bună să activați trimiterea formularelor AJAX. Acest lucru permite utilizatorilor să trimită formularul de plată fără a reîncărca întreaga pagină.
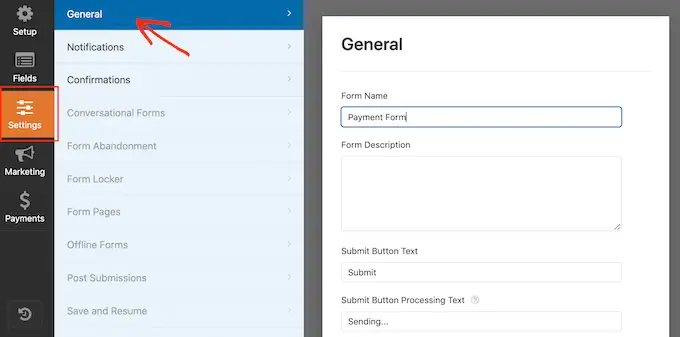
Pentru a activa trimiterile AJAX, pur și simplu accesați Setări » General .

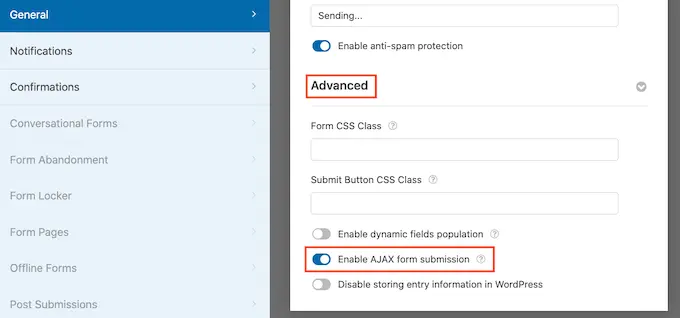
Apoi, faceți clic pentru a extinde secțiunea „Avansat”.
După aceea, puteți continua și bifați caseta „Activați trimiterea formularului AJAX”.

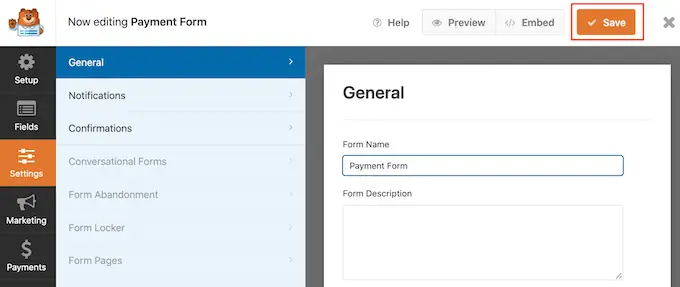
Când sunteți mulțumit de modul în care arată formularul dvs. WordPress, mergeți mai departe și salvați modificările.
Pentru a face acest lucru, trebuie doar să faceți clic pe butonul „Salvare” din partea de sus a ecranului.

În mod implicit, WPForms va trimite un e-mail administratorului dvs. WordPress de fiecare dată când cineva trimite acest formular. Cu toate acestea, este posibil să doriți să primiți o notificare numai atunci când cineva alege să vă trimită o plată.
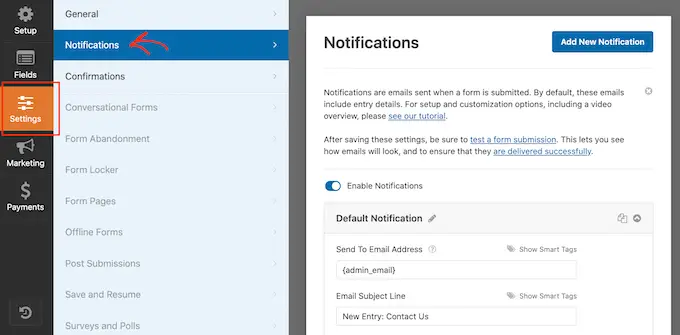
Pentru a modifica setările implicite de e-mail ale WPForms, faceți clic pe fila „Setări”. Apoi, mergeți mai departe și faceți clic pe „Notificări” în meniul din stânga.

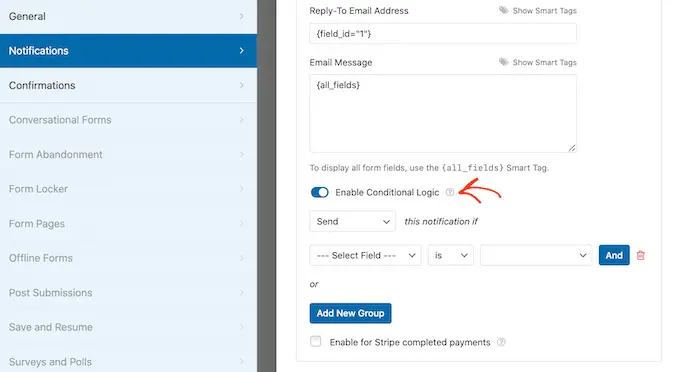
Acum, derulați în partea de jos a ecranului și faceți clic pe glisorul „Activați logica condiționată”.
De îndată ce activați glisorul, WPForms va afișa câteva setări suplimentare.

Apoi, asigurați-vă că meniul drop-down „această notificare dacă” este setat la „Trimite”.
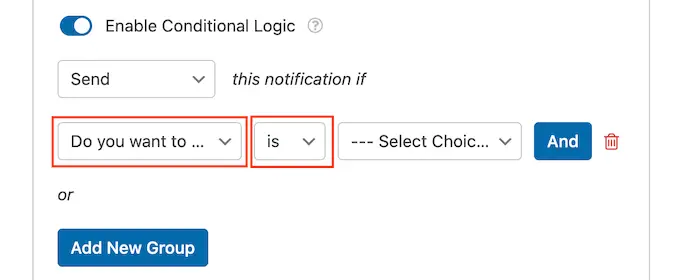
După ce ați făcut asta, deschideți meniul derulant care arată „Selectați câmpul” în mod implicit și faceți clic pe „Doriți să susțineți site-ul web?” sau un domeniu similar.
Apoi, asigurați-vă că meniul drop-down este setat la „este”.

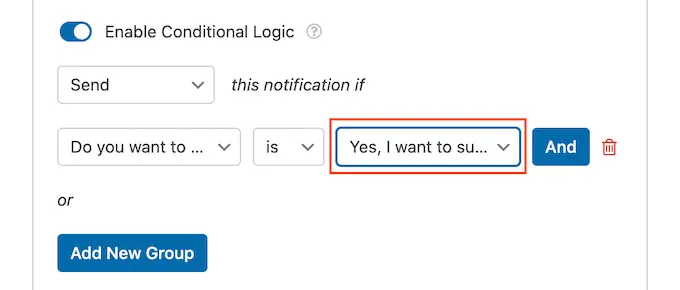
În cele din urmă, deschideți meniul derulant care arată „Selectați alegerea” în mod implicit.
Pasul final este alegerea câmpului „Da, vreau să susțin site-ul” sau un câmp similar.

Când sunteți mulțumit de aceste modificări, nu uitați să faceți clic pe butonul „Salvați”.
În mod implicit, WPForms va trimite e-mailul către e-mailul dvs. de administrator WordPress. Puteți trimite aceste mesaje la orice altă adresă de e-mail sau chiar la mai multe adrese.
Pentru a modifica setările implicite, găsiți câmpul „Trimiteți la adresa de e-mail”. În mod implicit, acesta este setat la admin_email. Aceasta este o valoare dinamică care îi spune WordPress să-și trimită e-mailurile administratorului WordPress.
Puteți înlocui acest text dinamic cu orice altă adresă de e-mail introducând noua adresă în câmpul „Trimiteți la adresa de e-mail”.
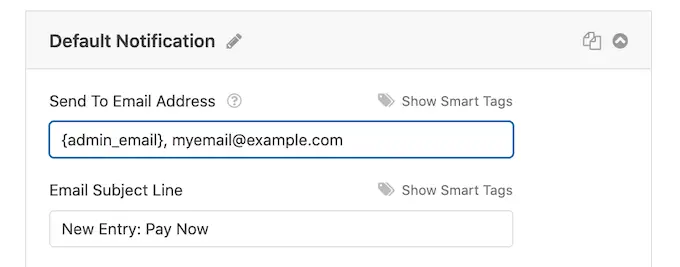
Dacă doriți să trimiteți e-mail mai multor persoane, separați pur și simplu fiecare adresă cu o virgulă, așa cum puteți vedea în următoarea captură de ecran.

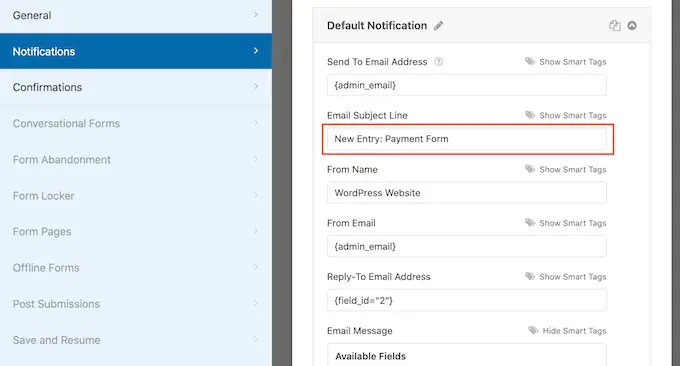
În mod implicit, WPForms folosește „Entrare nouă” și numele formularului pentru linia de subiect al e-mailului.
Dacă doriți să utilizați altceva, introduceți pur și simplu noul text în „Linia subiect e-mail”.

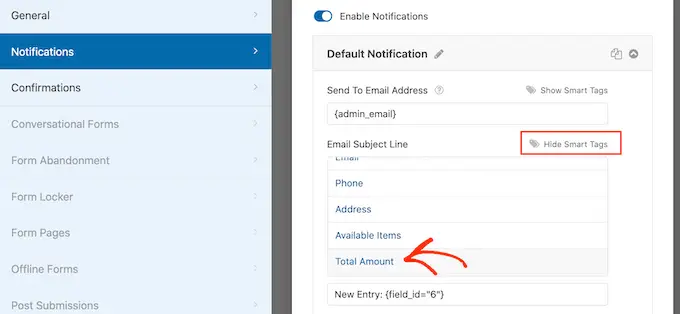
O altă opțiune este să utilizați text dinamic în subiectul e-mailului. Pentru a face acest lucru, faceți clic pe linkul „Afișați etichete inteligente”, apoi alegeți o etichetă din lista „Câmpuri disponibile”.
Acum, când WPForms își creează e-mailurile, va înlocui automat etichetele inteligente cu valori preluate din formularul trimis. De exemplu, dacă faceți clic pe „Suma totală”, atunci WPForms va afișa plata totală în subiectul e-mailului.

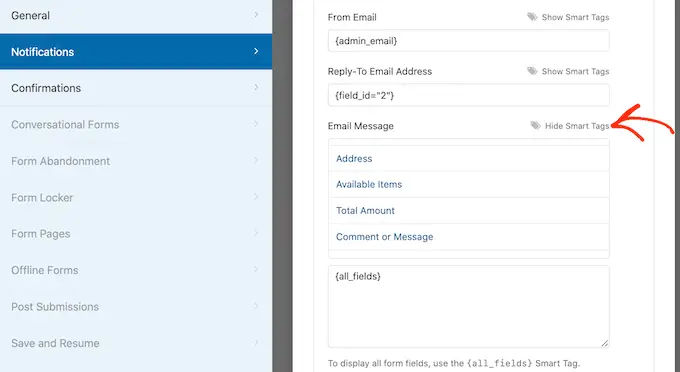
De asemenea, puteți modifica textul care este inclus în corpul e-mailului.
Încă o dată, aveți opțiunea de a utiliza etichete inteligente pentru a crea un e-mail mai informativ.

După ce ați creat notificările personalizate prin e-mail, veți dori să vă asigurați că acestea sunt trimise în căsuța de e-mail a destinatarului și nu în dosarul de spam.
Cel mai bun mod de a face acest lucru este folosirea unui furnizor de servicii SMTP împreună cu WP Mail SMTP pentru a îmbunătăți capacitatea de livrare a e-mailului. Pentru mai multe detalii, consultați ghidul nostru despre cum să remediați problema cu WordPress care nu trimite e-mailuri.
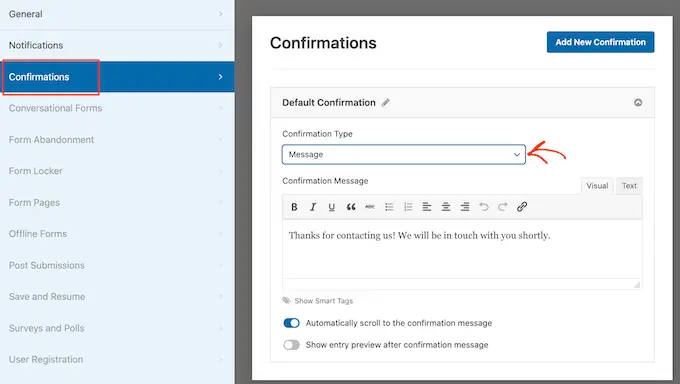
De asemenea, este posibil să doriți să afișați un mesaj de confirmare clienților dvs. De exemplu, puteți confirma că ați primit formularul lor în siguranță sau le puteți afișa un mesaj personalizat „Mulțumesc”. WPForms va afișa acest mesaj automat ori de câte ori un client trimite formularul WordPress.
Pentru a configura acest mesaj, faceți clic pe fila „Confirmări”. Apoi, deschideți meniul drop-down „Tip de confirmare” și alegeți „Mesaj”.

Dacă doriți să afișați același text tuturor vizitatorilor, puteți pur și simplu să introduceți textul în caseta „Mesaj de confirmare”.
O altă opțiune este crearea unui mesaj personalizat prin adăugarea de etichete inteligente, urmând același proces descris mai sus.
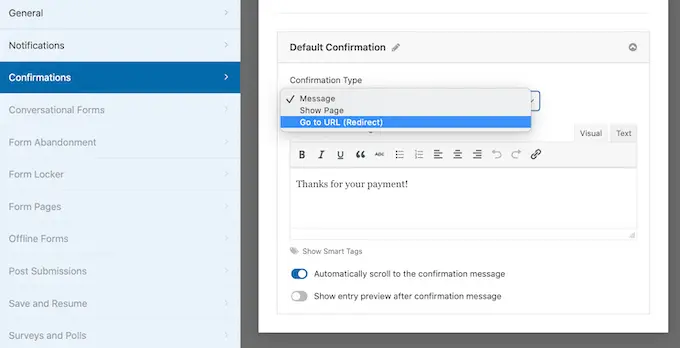
În loc să afișați un mesaj, este posibil să preferați să afișați o anumită pagină sau să redirecționați vizitatorii către o altă adresă URL. Pentru a face acest lucru, pur și simplu deschideți meniul drop-down „Tip de confirmare”.
Acum puteți alege dintre „Afișați pagina” sau „Accesați adresa URL”.

După aceea, puteți utiliza setările pentru a configura pagina sau adresa URL pe care WPForms o va afișa după ce clientul trimite formularul.
Când sunteți mulțumit de aceste setări, nu uitați să salvați modificările făcând clic pe butonul „Salvare”.
După toate acestea, sunteți gata să adăugați acest formular pe site-ul dvs. web.
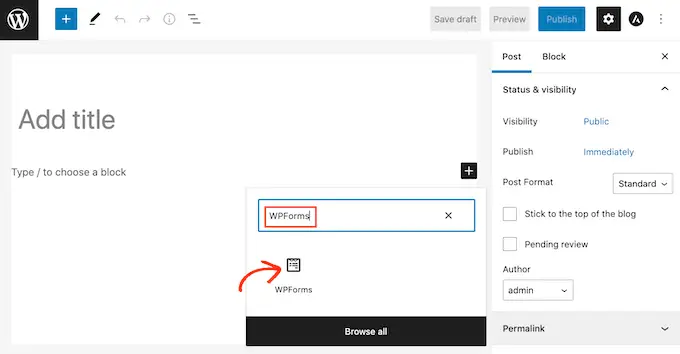
Pentru a face acest lucru, pur și simplu deschideți pagina sau postarea în care doriți să afișați formularul. Apoi faceți clic pe pictograma plus „+”.
În fereastra pop-up care apare, tastați „WPForms” pentru a găsi blocul potrivit. De îndată ce faceți clic pe blocul WPForms, acesta va adăuga blocul pe pagina dvs.

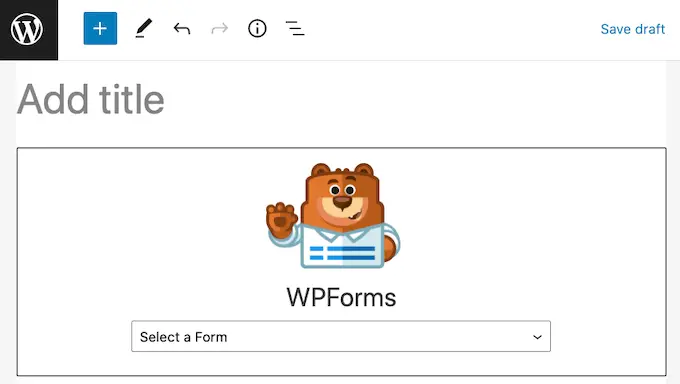
În noul dvs. bloc, continuați și faceți clic pentru a deschide meniul drop-down.
Veți vedea acum o listă cu toate formularele pe care le-ați creat folosind WPForms. Pur și simplu faceți clic pentru a selecta formularul WordPress cu o opțiune de plată.

WPForms va afișa acum o previzualizare a modului în care va arăta formularul dvs. direct în editorul WordPress.
De asemenea, puteți previzualiza întreaga pagină făcând clic pe butonul „Previzualizare” din bara de instrumente.

Când sunteți mulțumit de modul în care arată formularul dvs., puteți fie să publicați, fie să actualizați această pagină ca de obicei. Acum, dacă vizitați această pagină sau postați, veți vedea formularul de plată opțional live pe site-ul dvs. WordPress.
Sperăm că acest articol v-a ajutat să învățați cum să creați formulare WordPress cu o opțiune de plată. De asemenea, vă recomandăm să consultați ghidul nostru despre cum să creați și să vindeți cursuri online cu WordPress și comparația noastră cu cel mai bun software de chat live pentru întreprinderile mici.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
