Cum să creezi un meniu WordPress în 5 pași
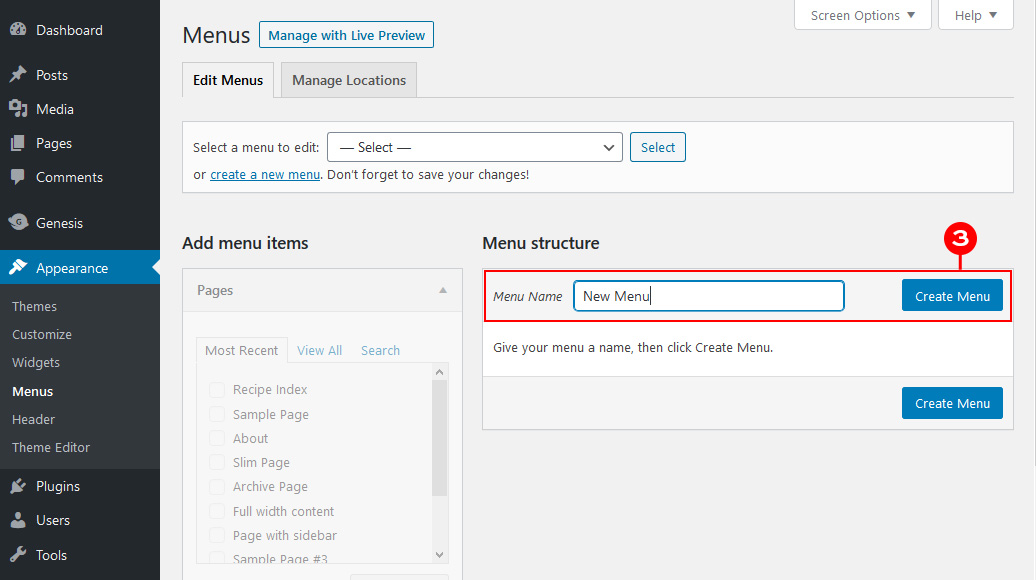
Publicat: 2022-09-14Conectați-vă la tabloul de bord WordPress. Accesați Aspect > Meniuri. Faceți clic pe butonul „creați un meniu nou”. Introduceți un nume pentru noul meniu în caseta Nume meniu , apoi faceți clic pe butonul „Creați meniu”. Adăugați paginile, postările, categoriile sau linkurile personalizate dorite în meniul dvs. Trageți și plasați elementele pentru a le rearanja.
Ar trebui să acordați prioritate creării unui meniu bine organizat ca prioritate de top. În plus, un meniu bine conceput îmbunătățește experiența utilizatorului și, după cum probabil ați ghicit, se convertește mai târziu în viața utilizatorului. Un site care este extrem de ineficient nu poate fi compensat printr-un design grozav. Când utilizați Visual Composer, veți avea mai mult timp să vă concentrați asupra meniurilor site-ului dvs. Creați machete uimitoare cu peste 500 de elemente de conținut, șabloane de designer și alte plugin-uri, cum ar fi creatorii de teme. Alegeți dintr-o varietate de elemente de meniu gata de utilizare (meniuri de bază, sandwich și bară laterală pentru un aspect mai unic) sau selectați unul dintre acestea pentru a vă crea propriul design.
Cum adaug un buton de meniu în WordPress?
 Credit: www.designerblogs.com
Credit: www.designerblogs.comFăcând clic pe Aspect > Meniuri sau Personalizare > Meniuri, puteți accesa panoul de administrare WordPress. Dacă aveți mai multe meniuri, selectați din listă pe cel pe care doriți să îl editați. Setați elementul de meniu să se afișeze ca buton. Pur și simplu apăsați butonul Salvare dacă doriți să vă salvați sarcina.
Cum adaug un buton la antetul meu WordPress? Meniul de navigare din antet poate fi acum utilizat pentru a evidenția un îndemn la acțiune mai proeminent. În mod implicit, WordPress vă permite să adăugați butoane la postările și paginile WordPress folosind blocul Buttons. Toate linkurile din meniul de navigare WordPress pot fi convertite într-un buton urmând acești pași simpli. Accesați Aspect Puteți personaliza tema WordPress utilizând elementul de personalizare. Acum puteți vedea o previzualizare live a site-ului dvs. în coloana din dreapta și o listă de setări ale temei în coloana din stânga. Pentru a-l extinde, trebuie să faceți clic dreapta pe fila CSS suplimentară.
Veți vedea o casetă în care puteți adăuga propriul cod CSS personalizat. Acest truc poate fi folosit pentru a adăuga butoane în meniul antet , precum și pentru a evidenția orice link în meniul de navigare WordPress; pur și simplu faceți clic pe link pentru a-l evidenția. Pot fi adăugate un chenar, o culoare de fundal, o culoare pentru link și o culoare pentru textul linkului. Dacă doriți ca modificările dvs. să fie salvate, faceți clic pe butonul Publicare.
În WP Admin, pur și simplu trageți orice element la dreapta pentru a crea un meniu drop-down. Puteți inversa acest lucru trăgându-le din nou la stânga.
Cum adaug un buton la antetul meu în WordPress?
Accesând Aspect > Personalizare, puteți accesa personalizarea temei WordPress, care poate fi accesată făcând clic pe butonul CSS suplimentar. Făcând clic pe Publicare, puteți adăuga propriul cod CSS personalizat pe site-ul dvs. web.
Cum creez mai multe meniuri în WordPress?
Când accesați Tabloul de bord WordPress, sub Aspect, sub Meniuri, creați un nou Meniu pentru Pagina de Contact (sau orice alt nume dorit); și apoi faceți clic pe el. Adăugați elemente de meniu pentru fiecare pagină sau link personalizat, faceți clic pe Publicare și apoi repetați procesul pentru toate celelalte meniuri de care aveți nevoie.
Folosind pluginul Meniuri condiționate, puteți crea o varietate de meniuri pentru diferite pagini din WordPress. Vizitatorii pot găsi cu ușurință paginile de care au nevoie făcând clic pe meniu, care este minimul strict al fiecărui site web. Dacă site-ul dvs. este complex, vă recomandăm să includeți meniuri separate pentru fiecare grup de pagini. Această postare vă va învăța cum să o faceți în câteva minute. Schimbați secțiunea Aspect la Gestionați locații, apoi Condițional. Alegeți un element de meniu Apple din listă (eu am ales meniul Apple). Puteți specifica unde doriți să fie afișat făcând clic pe fila Condiție. Va apărea o nouă fereastră pop-up din care veți putea selecta. Puteți afișa meniul în diferite categorii, tipuri de postări, taxonomie, roluri de utilizator sau pagini de start pe 404 pagini, de exemplu.

Plugin de meniu ierarhic: creați un al doilea meniu la un alt nivel
Pluginul Meniu ierarhic poate fi folosit pentru a crea un al doilea meniu la un alt nivel decât meniul principal.
Cum să adăugați file în WordPress
Adăugarea de file în WordPress este o modalitate excelentă de a vă organiza conținutul și de a-l face mai ușor de utilizat. Filele pot fi adăugate la orice postare sau pagină și pot fi folosite pentru a grupa conținut similar.
Pentru a adăuga file în WordPress, creați mai întâi o postare sau o pagină nouă. În editorul de conținut, faceți clic pe pictograma „T” pentru a insera o filă.
Va apărea o fereastră pop-up cu diferite opțiuni de file. Selectați numărul de file pe care doriți să le inserați, apoi faceți clic pe „OK”.
Apoi, adăugați conținutul în fiecare filă. Pentru a face acest lucru, faceți clic pe fila pe care doriți să o editați și apoi introduceți conținutul în editor.
După ce ați terminat, faceți clic pe „Publicați” sau „Actualizați” pentru a salva modificările. Conținutul dvs. va fi acum organizat în file și va fi mai ușor de utilizat!
Filele HTML, cum ar fi folderele de fișiere cu file bazate pe web, pot fi accesate folosind etichete HTML. Puteți schimba cu ușurință conținutul apucând una dintre file. configurațiile filelor pot fi adăugate în patru moduri diferite la site-urile WordPress. Pentru a rezuma, prefer seria Gutenberg Tabs Blocks. Dacă acest lucru nu este posibil, utilizați un plugin precum blocul Gutenberg. Shortcode-urile sunt o alternativă excelentă la editarea blocurilor în epocile întunecate ale editorilor de blocuri. Deoarece puteți utiliza filele pentru generatorul de pagini, obțineți control complet asupra designului dvs.
Cu toate acestea, pluginurile de file independente nu pot crea file în postările și paginile pe care le editați. Pentru a face din fiecare aspect al „file” o postare personalizată, utilizați editorul de file al pluginului. Cum adaug file la un shortcode? Tabs nu are un singur shortcode, deoarece codul conține un număr de coduri imbricate. Primul pas este să împărțiți codurile scurte în grupuri logice. Deoarece controalele de stil vizual nu sunt de obicei prezente în codurile scurte, ele sunt mai dificil de stilat decât blocarea filelor. Widgeturile cu file sunt de obicei limitate la cele mai elementare pagini din anumiți creatori de pagini.
Puteți folosi acest hack pentru a insera un cod scurt de șablon în widget-ul de file (care funcționează, dar este puțin ciudat). De asemenea, este posibil să implementați funcționalitatea widget cu file imbricate folosind o extensie Elementor. Pluginurile de file autonome nu au un caz de utilizare bun, așa că nu recomand să le folosiți.
Cum să adăugați un meniu în antetul WordPress
Adăugarea unui meniu la antetul WordPress este o modalitate excelentă de a îmbunătăți navigarea pe site-ul dvs. web. Există două metode pe care le puteți folosi pentru a adăuga un meniu la antetul dvs.: 1. Folosiți un plugin WordPress: Există o serie de pluginuri disponibile care vă vor permite să adăugați un meniu la antetul dvs. Pur și simplu instalați și activați pluginul, apoi urmați instrucțiunile pentru a vă adăuga meniul. 2. Utilizați o temă WordPress: multe teme WordPress vin cu suport încorporat pentru meniuri din antet. Pur și simplu navigați la pagina Meniuri din tabloul de bord WordPress și urmați instrucțiunile pentru a vă adăuga meniul.
Antetul fiecărui site și meniul de navigare de sus vor fi create într-un mod ușor diferit în WordPress. Pentru că îmi place să folosesc cadrul de temă Genesis, îl folosesc aici. În acest caz, vom include link-uri Twitter și Facebook ca parte a widget-ului nostru. Nemesisul meu au fost meniurile de navigare, cunoscute și sub numele de bare de navigare. Folosind meniurile Genesis și WordPress, am creat o metodă simplă de a le crea. Folosind Chrome Developer Tools sau suplimentul Firebug pentru Firefox, puteți determina ce selectoare sunt utilizate pentru stilarea meniului, trăgându-le prin HTML. Genesis oferă o modalitate convenabilă de a adăuga un meniu derulant pentru subpagini (sau pagini secundare) și un meniu derulant pentru fiecare pagină. În plus, linkurile de pagină curente, linkurile de trecere cu mouse-ul și linkurile de subpagini pot fi modificate. Pur și simplu glisați și plasați-le în poziția dorită pentru a le afișa în meniul de navigare.
