Cum să creați o opțiune Da/Nu pentru site-ul dvs. WordPress
Publicat: 2023-08-04Căutați o modalitate de a crea ferestre pop-up cu butoanele Da/Nu pe site-ul dvs.?
Poate ați văzut aceste ferestre pop-up folosite ca opțiune pentru listă de e-mail sau altă ofertă specială pe un site mare. Campaniile cu mai multe etape Da/Nu vă pot îmbunătăți rata de conversie, încurajând utilizatorii să facă clic pe promoția dvs.
În acest articol, vă vom arăta cum să creați o opțiune Da/Nu pentru site-ul dvs. WordPress.

Ce este o opțiune Da/Nu și de ce ar trebui să utilizați una?
O opțiune Da/Nu este un formular pop-up care are 2 opțiuni, care sunt fie butoane, fie link-uri. Puteți face clic pe „Da” pentru a vă înscrie sau „Nu” pentru a refuza oferta.
Uneori, acestea se numesc opțiuni în 2 pași sau optiuni în mai mulți pași, deoarece necesită ca utilizatorul să facă 2 pași în loc de 1.
Iată un exemplu de opțiune Da/Nu din Cupoanele avansate care oferă o ofertă de reducere. Utilizatorii pot face clic fie pe butonul „Revendicați-vă reducerea”, fie pe opțiunea „Poate data viitoare”.

Notă: opțiunile nu necesită neapărat etichetele „Da” și „Nu”.
Ar putea părea ciudat să-i convingi pe utilizatori să treacă printr-un pas suplimentar înainte de a se putea înscrie în buletinul tău informativ prin e-mail sau de a întreprinde alte măsuri.
Cu toate acestea, ferestrele pop-up Da/Nu pot fi foarte eficiente. Acest lucru se datorează faptului că folosesc o tactică psihologică numită Efectul Zeigarnik.
Efectul Zeigarnik spune că atunci când cineva începe un proces, este probabil să-l termine. În acest caz, înseamnă că cineva care dă clic pe „Da” probabil va continua și va introduce adresa de e-mail.
În plus, o opțiune Da/Nu oferă vizitatorilor tăi posibilitatea de a alege. Acel sentiment de libertate este puternic. Este mai probabil ca vizitatorii tăi să facă alegerea pozitivă de a se înscrie în lista ta de e-mail.
Și mai bine, puteți folosi și opțiunea „Nu” eficient.
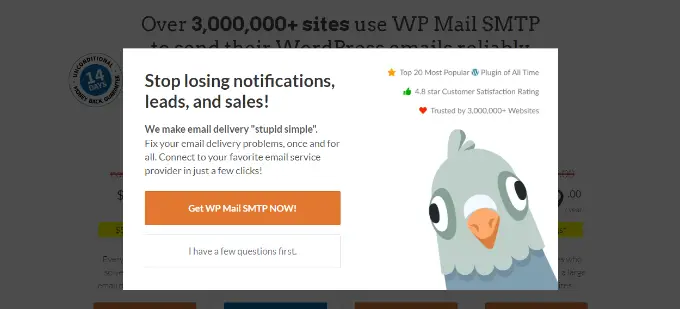
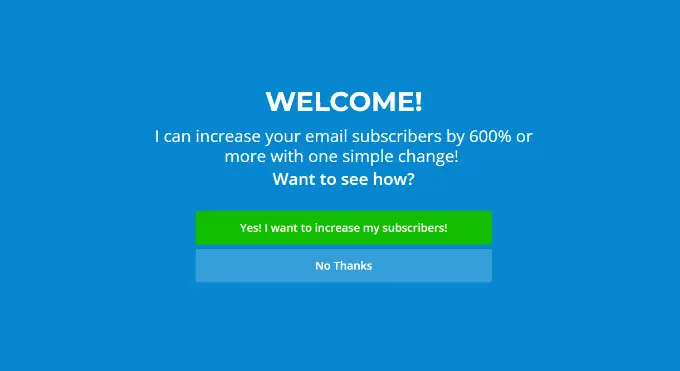
De exemplu, puteți crea o opțiune ca aceasta din WP Mail SMTP. Se pare că un utilizator pare că este pe cale să părăsească pagina de prețuri a site-ului WP Mail SMTP.

Dacă utilizatorul face clic pe „Obțineți WP Mail SMTP acum”, atunci rămâne pe pagina de prețuri. Sau dacă fac clic pe „Am câteva întrebări mai întâi”, atunci sunt direcționați către pagina de contact. Aici, ei vă pot contacta cu ușurință echipa de vânzări sau de asistență, ceea ce poate duce în cele din urmă la o conversie de succes.
Cel mai simplu mod de a crea o fereastră pop-up da/nu în WordPress este prin utilizarea OptinMonster. Este cel mai bun software de generare de clienți potențiali care vă ajută să convertiți vizitatorii site-ului web în clienți și abonați.
Vă permite să creați ferestre pop-up frumoase, cronometre cu numărătoare inversă, formulare introductive și multe altele pentru a împinge utilizatorii în direcția corectă.
OptinMonster este cea mai bună soluție dacă sunteți în căutarea unor opțiuni de afișare puternice pentru pop-up-ul dvs. Oferă mai multe reguli de afișare care ajută la detectarea comportamentului utilizatorilor și la declanșarea campaniilor dvs.
De exemplu, puteți afișa opțiunea da/nu atunci când un utilizator este pe punctul de a părăsi site-ul dvs. sau când cineva face clic pe un link sau vizitează o anumită pagină.
Acestea fiind spuse, haideți să creăm o opțiune da/nu folosind OptinMonster.
Configurarea OptinMonster și crearea unei noi campanii
Mai întâi, va trebui să vă înscrieți pe site-ul OptinMonster. Pur și simplu vizitați site-ul web și faceți clic pe butonul „Obțineți OptinMonster acum”.

Pentru acest tutorial, vom folosi planul OptinMonster Pro deoarece include opțiunile Da/Nu.
Va trebui să instalați și să activați pluginul gratuit OptinMonster WordPress. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Acest lucru vă permite să vă conectați site-ul WordPress cu contul OptinMonster. Dacă nu aveți încă un cont premium cu OptinMonster, mergeți mai departe și obțineți-l.
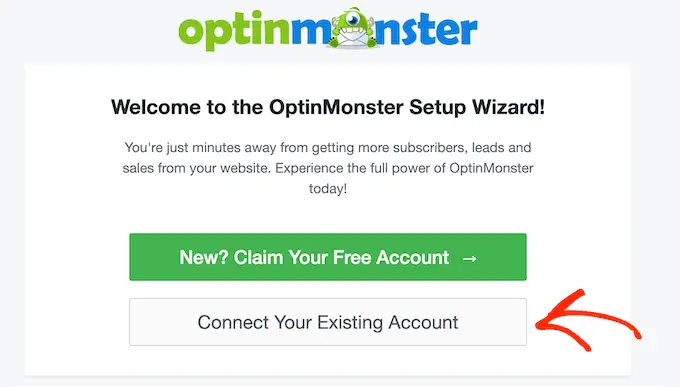
La activare, veți vedea ecranul de bun venit OptinMonster și un expert de configurare. Continuați și faceți clic pe butonul „Conectați-vă contul existent”.

Acum veți vedea o fereastră mică în care vă puteți conecta la contul dvs.
Pur și simplu faceți clic pe butonul „Conectați-vă la WordPress” pentru a adăuga site-ul dvs. WordPress cu OptinMonster.

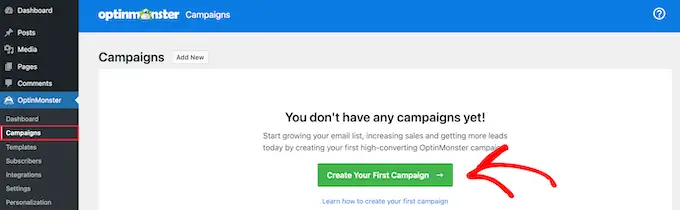
Acum, accesați pagina OptinMonster » Campanii din administratorul WordPress.
Pur și simplu faceți clic pe butonul „Creați prima campanie” pentru a crea o nouă campanie.

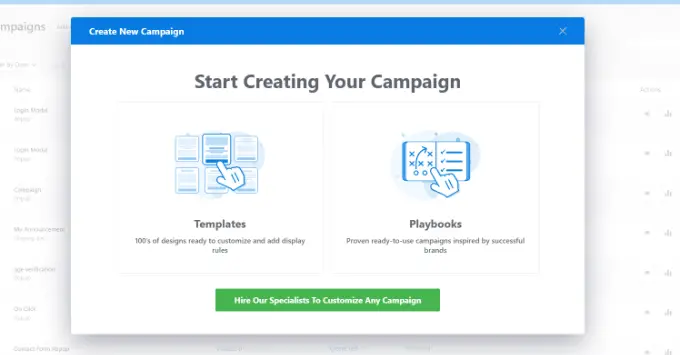
OptinMonster vă va cere acum să selectați un șablon sau să utilizați un manual. Dacă selectați opțiunea șablon, atunci puteți crea pop-up da/nu și o puteți personaliza. OptinMonster are și campanii gata de utilizare inspirate de mărci de succes.
Puteți continua și selecta opțiunea „Șabloane”.

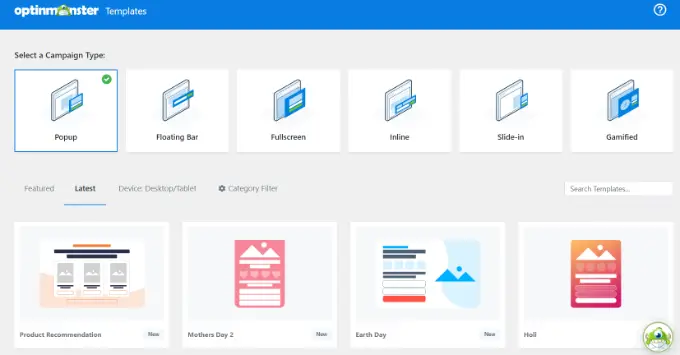
După aceea, OptinMonster vă va arăta diferite tipuri de campanii din care să alegeți.
Vom folosi un tip de campanie Popup și șablonul Split pentru acest tutorial.

În continuare, vi se va cere să dați un nume campaniei dvs.
După ce ați terminat, faceți clic pe butonul „Începe construirea”.
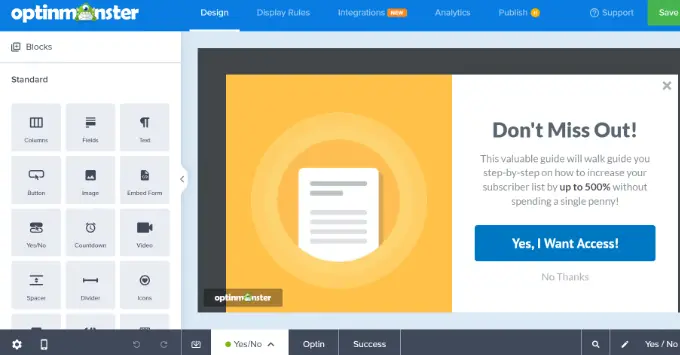
Șablonul ales de dvs. se va deschide acum în editorul de campanie OptinMonster drag-and-drop.
Aici veți găsi diferite opțiuni pentru a vă personaliza campania. Puteți adăuga diferite blocuri, cum ar fi imagini, videoclipuri, butoane, bare de progres, pictograme pentru rețelele sociale și multe altele din meniul din stânga și să le plasați pe șablon.

Editarea opțiunii Da/Nu în OptinMonster
În mod implicit, OptinMonster va avea opțiunea de optin Da/Nu activată.
Cu toate acestea, unele șabloane nu vor avea o vizualizare Da/Nu încorporată. Cu acestea, veți obține o pânză goală pentru a vă proiecta opțiunea.
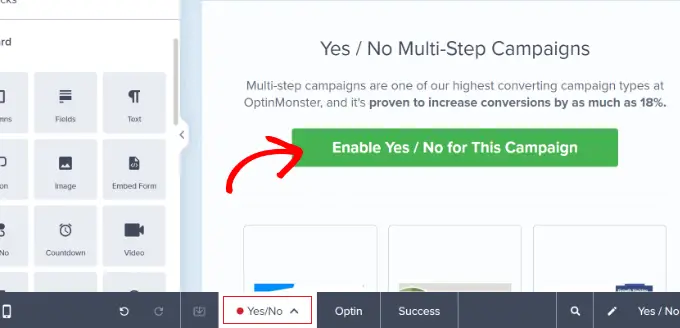
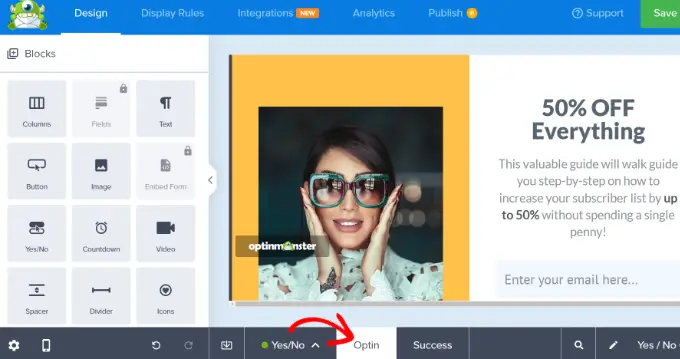
Pentru a activa opțiunea, faceți clic pe fila „Da/Nu” din partea de jos a ecranului. De aici, trebuie să faceți clic pe butonul „Activați Da/Nu pentru această campanie”.

Apoi, continuați și editați vizualizarea Da/Nu după cum doriți.
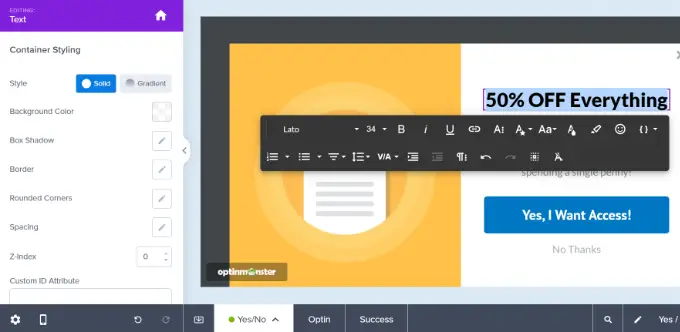
Pur și simplu faceți clic pe partea din șablon pe care doriți să o modificați. De exemplu, puteți modifica textul din titlu.

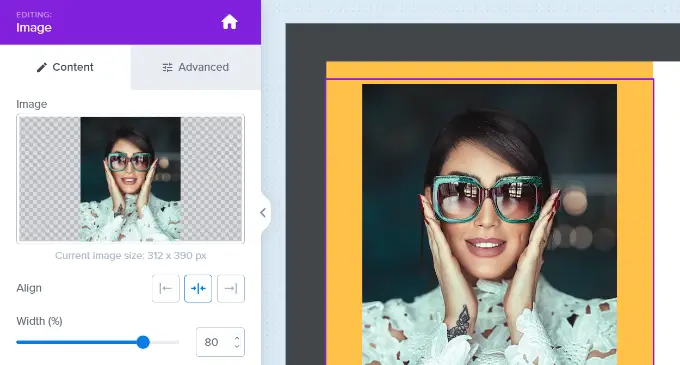
De asemenea, este ușor să editați imaginea în generatorul de campanii. Doar faceți clic pe el și apoi încărcați imaginea pe care doriți să o utilizați.
Puteți încărca o imagine din biblioteca media WordPress sau puteți utiliza o imagine de stoc.

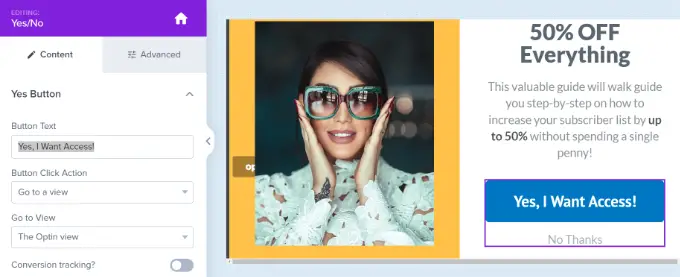
De asemenea, poate doriți să schimbați butoanele Da și Nu. Pur și simplu faceți clic pe ele pentru a edita butoanele. Este foarte ușor să le schimbi textul, culoarea și multe altele.
Doar faceți modificările în panoul din stânga, iar previzualizarea opțiunii dvs. se va actualiza automat în partea dreaptă.

În mod implicit, făcând clic pe butonul „Da” va duce utilizatorul la vizualizarea optin a campaniei. Făcând clic pe butonul „Nu”, campania va fi pur și simplu închisă.

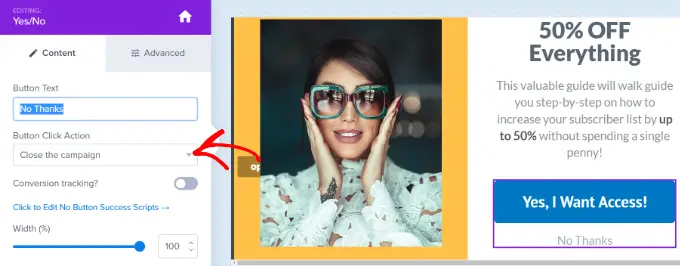
Puteți modifica aceste acțiuni selectând butonul și apoi făcând clic pe meniul drop-down „Button Click Action”.
De exemplu, puteți redirecționa utilizatorii către o adresă URL, reîncărcați pagina, deschideți un client de e-mail, copiați textul, faceți clic pentru a apela și multe altele.

Apoi, acum trebuie să editați vizualizarea optin a campaniei dvs. Aceasta este ceea ce utilizatorii dvs. vor vedea când fac clic pe butonul „Da”.
Pur și simplu faceți clic pe fila „Optin” din partea de jos a ecranului pentru a edita vizualizarea optin. Apoi, editați textul, imaginea și orice altceva doriți să schimbați.

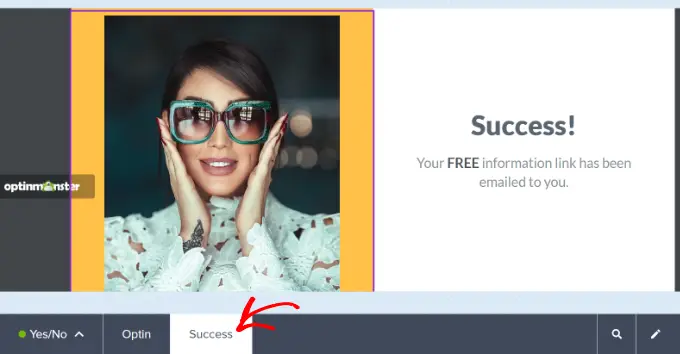
În cele din urmă, trebuie să modificați vizualizarea „Succes” a campaniei. Acesta este ecranul pe care îl vor vedea utilizatorii după introducerea adreselor lor de e-mail.
Mai întâi, faceți clic pe fila „Succes” din partea de jos a ecranului. Apoi, continuă și schimbă designul până când ești mulțumit de el.

După ce ați terminat de creat opțiunea, asigurați-vă că faceți clic pe butonul „Salvați” din partea de sus a ecranului.
Conectarea opțiunii dvs. la lista dvs. de e-mail
Dacă utilizați optiunea pentru a aduna adrese de e-mail, atunci trebuie să o conectați la serviciul dvs. de marketing prin e-mail.
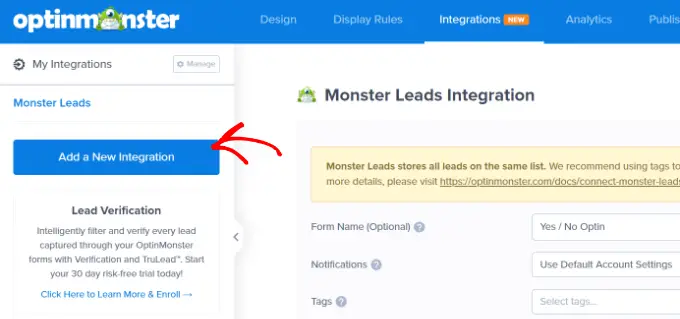
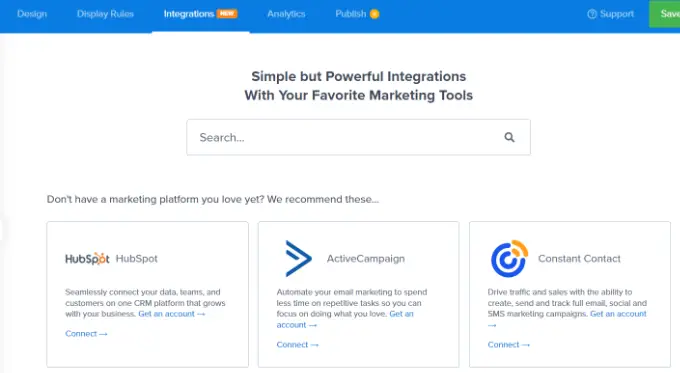
Pentru a face acest lucru, trebuie să deschideți fila „Integrații” din partea de sus și apoi să faceți clic pe butonul „Adăugați o nouă integrare”.

Apoi, puteți selecta furnizorul dvs. de e-mail din listă. De asemenea, puteți căuta un serviciu de e-mail utilizând bara de căutare.
OptinMonster va oferi apoi instrucțiuni pentru conectarea contului la furnizorul de e-mail preferat.

După ce v-ați conectat contul, continuați și faceți clic pe fila „Reguli de afișare” a campaniei dvs.
Stabilirea regulilor de afișare pentru campania dvs. Da/Nu
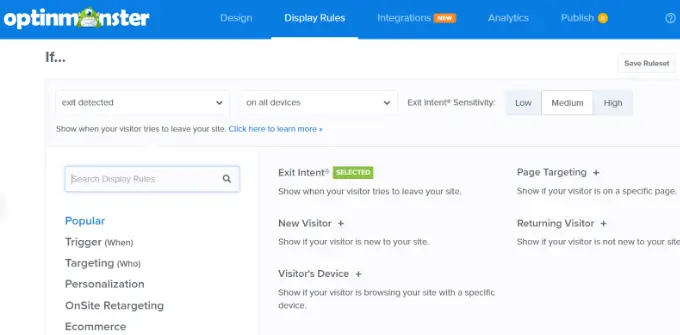
În mod implicit, optiunea dvs. va apărea după ce utilizatorul a fost pe orice pagină timp de 5 secunde. Cu toate acestea, puteți utiliza diferite tipuri de reguli de afișare.
De exemplu, puteți afișa opțiunea da/nu pe o anumită pagină, după distanța de defilare, în funcție de locația fizică a unui utilizator și multe altele.
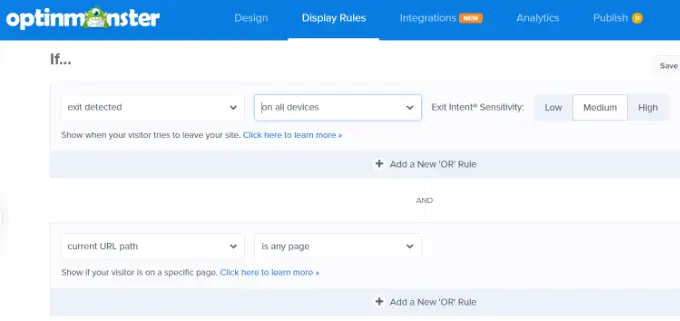
Pentru optiunea noastră, vom folosi regula de afișare „Exit Intent”. În acest fel, pop-up-ul nostru da/nu va apărea exact când un utilizator este pe cale să părăsească blogul nostru WordPress.

OptinMonster vă permite, de asemenea, să alegeți sensibilitatea tehnologiei Exit Intent.
În cele din urmă, puteți selecta unde va apărea campania pe site-ul dvs. web. OptinMonster va folosi opțiunea „calea URL curentă este orice pagină” în mod implicit. În acest fel, pop-up-ul va apărea pe întregul site web.

După ce ați setat regulile de afișare, faceți clic pe butonul „Salvați” din partea de sus a ecranului.
Faceți opțiunea dvs. da/nu live pe site-ul dvs
Acum, este timpul să vă faceți opțiunea live pe site-ul dvs.
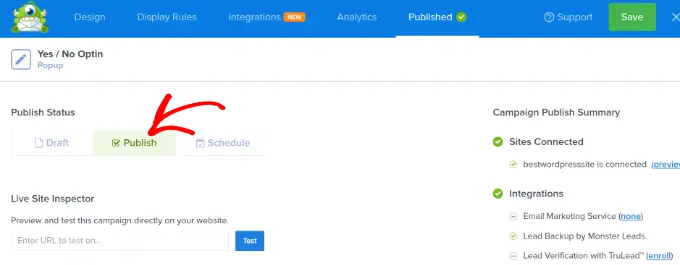
Mai întâi, trebuie să faceți clic pe fila „Publicare” din partea de sus a ecranului. Apoi, schimbați starea „Publicare” la „Publicare”.

Opțiunea dvs. Da/Nu nu va fi încă live pe site-ul dvs. Pur și simplu faceți clic pe butonul „Salvați” din partea de sus și ieșiți din generatorul de campanii.
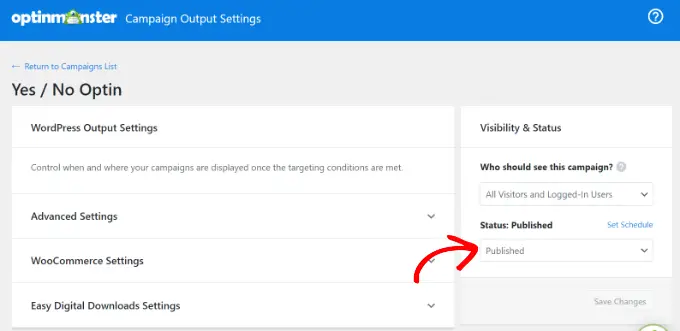
În continuare, veți vedea setările de ieșire WordPress pentru campania dvs.
Asigurați-vă că starea campaniei dvs. este „Publicata”. Dacă nu, atunci trebuie să faceți clic pe meniul drop-down și să selectați opțiunea „Publicat”.

Campania dvs. va fi acum live pe site-ul dvs. web.
Iată cum arăta al nostru pe site-ul nostru demonstrativ.

Asta este! Ați creat cu succes o opțiune da/nu pentru WordPress utilizând OptinMonster.
Metodă alternativă : O altă modalitate de a adăuga o fereastră pop-up da/nu pe site-ul dvs. este să utilizați Thrive Leads. Face parte din suita Thrive Themes și vă ajută să generați clienți potențiali, să vă creșteți lista de e-mail și să creșteți conversiile. Pluginul vă permite să creați ferestre pop-up lightbox, bare de alertă, ferestre pop-up glisante și multe altele.
Da/Nu Tipuri de pop-up de creat pentru a obține mai multe conversii
Acum că știți cum să faceți o fereastră pop-up da/nu, există diferite tipuri de campanii pe care le puteți crea pentru a obține mai multe conversii.
Să ne uităm la câteva exemple de ferestre pop-up da/nu pe care le puteți proiecta pentru site-ul dvs. WordPress.
1. Oferiți upgrade de conținut pentru a vă crește lista de e-mail
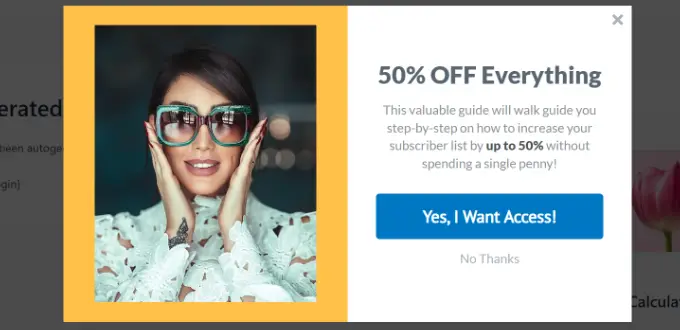
Un upgrade de conținut da/nu oferă utilizatorilor conținut bonus dacă se înscriu pentru lista dvs. de e-mail. De exemplu, puteți oferi foi de calcul, fișiere PDF, cărți electronice, videoclipuri și multe altele.

Acest lucru este excelent pentru a obține mai mulți clienți potențiali pe site-ul dvs. Puteți crește cu ușurință lista de e-mailuri oferind utilizatorilor conținut valoros gratuit.
Pentru a afla mai multe, consultați ghidul nostru despre cum să adăugați upgrade de conținut în WordPress.
2. Afișați oferte speciale și reduceri
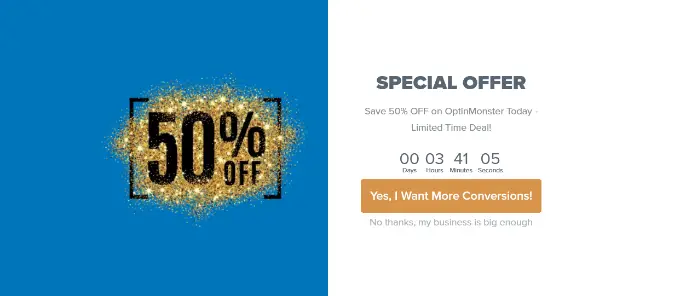
O altă modalitate de a utiliza ferestrele pop-up da/nu este oferind cupoane de reducere exclusive sau promovând oferte speciale vizitatorilor tăi.
Acest lucru va ajuta la informarea utilizatorilor despre o ofertă de care pot profita. În plus, va stimula conversiile și vânzările pe site-ul dvs.
Puteți asocia acest lucru cu tehnologia Exit Intent de la OptinMonster și puteți afișa o fereastră pop-up exact când utilizatorul este pe cale să părăsească site-ul web. De exemplu, OptinMonster afișează o opțiune da/nu pe site-ul lor, afișând o ofertă specială.

3. Ghidați utilizatorii noi cu un covor de bun venit
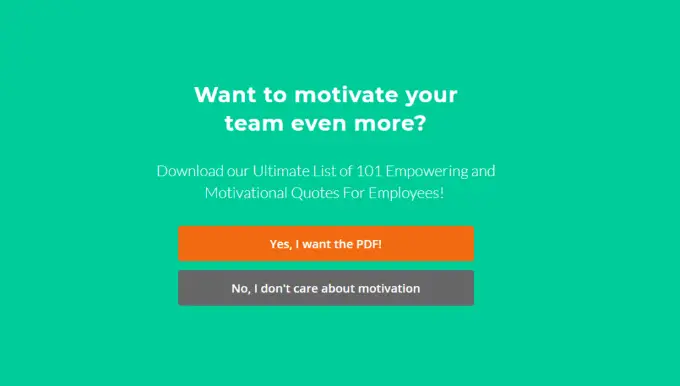
De asemenea, puteți afișa noilor site-uri un covor de bun venit sau un pop-up pe ecran complet cu opțiuni da/nu pentru a-i ajuta să vă înțeleagă mai bine marca.
Acest lucru este grozav pentru a indica oamenii în direcția corectă atunci când ajung pentru prima dată pe site-ul dvs. Îi puteți informa despre produsele și serviciile dvs. redirecționându-i către o anumită postare de blog sau o pagină de destinație.

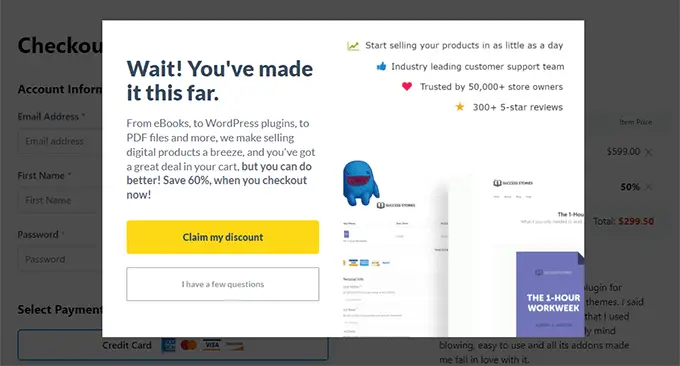
4. Convertiți vizitatorii care abandonează
În plus, puteți converti vizitatorii care abandonează afișând o fereastră pop-up da/nu. Pur și simplu afișați fereastra pop-up atunci când un utilizator adaugă articole în coș, dar nu verifică.
Puteți oferi diferite stimulente, cum ar fi reduceri sau conținut descărcabil gratuit, pentru a păstra vizitatorii pe site-ul dvs. și pentru a-i converti în clienți plătitori.
De exemplu, Easy Digital Downloads afișează o fereastră pop-up cu opțiuni da/nu atunci când un utilizator încearcă să renunțe la pagina de plată.

De asemenea, vă recomandăm să consultați ghidul nostru despre cum să creșteți cu 300% conversiile paginii de destinație.
Sperăm că acest articol te-a ajutat să înveți cum să creezi o opțiune Da/Nu pentru site-ul tău WordPress. De asemenea, s-ar putea să vă placă alegerile noastre de experți pentru cele mai bune pluginuri pentru sondaje WordPress pentru a vă spori implicarea utilizatorilor și ghidul nostru despre cum să obțineți mai mult trafic pe site-ul dvs.
