Cum să creați conținut accesibil: 10 sfaturi utile
Publicat: 2022-07-02Crearea de conținut accesibil este vitală pentru un site web de succes. Vă va ajuta să includeți persoane cu deficiențe în publicul dvs., să vă faceți site-ul mai ușor de utilizat pentru toată lumea, să creșteți satisfacția clienților, să îmbunătățiți SEO și să îndepliniți standardele de accesibilitate web. Să aflăm mai multe despre aceste standarde și modalități de a crea conținut accesibil pe site-ul dvs. web.
O notă privind standardele de accesibilitate a conținutului
Cel mai recent standard de accesibilitate a conținutului este Ghidul de accesibilitate a conținutului web 2.1. Este cunoscut și ca WCAG 2.1. Standardul a fost creat de Web Accessibility Initiative (WAI) a World Wide Web Consortium (W3C). Scopul său este de a face World Wide Web un loc accesibil pentru toată lumea.
Unele aspecte ale accesibilității web sunt de natură tehnică, așa că sunt încredințate dezvoltatorilor și designerilor web. Ei se ocupă de fonturi și culori, de raporturi de contrast, de crearea de etichete de formulare, de asigurarea accesibilității la tastatură și așa mai departe.
Totuși, oamenii care creează conținut pot (și ar trebui!) să îl facă accesibil direct la nivelul managementului conținutului. Iată câteva sfaturi pentru a face acest lucru.
Cum se creează conținut accesibil
1. Furnizați texte de linkuri semnificative
Textele de link-uri precum „dați clic aici” sau „citiți mai multe” nu sunt bune în ceea ce privește accesibilitatea – ar trebui să descrie clar despre ce este adresa URL. Acest lucru este util în special pentru persoanele care se bazează pe cititoare de ecran. Software-ul de asistență poate sări între legături prin generarea unei liste a acestora.
Iată câteva recomandări cu privire la link-uri:
- evitați adresele URL brute (cum ar fi https://website.com/page), deoarece cititorii de ecran le vor citi utilizatorilor, indiferent de cât de lungă este
- utilizați cuvinte cheie semnificative
- evitați multe cuvinte în plus și rămâneți concis
- să integreze textul linkului în mod natural în conținut
- asigurați-vă că se citește bine independent de restul textului
- dacă duce la descărcarea unui fișier, specificați tipul și dimensiunea acestuia („Eșantion de document (PDF, 5 MB).”
- evitați legăturile suplimentare care duc la aceeași destinație
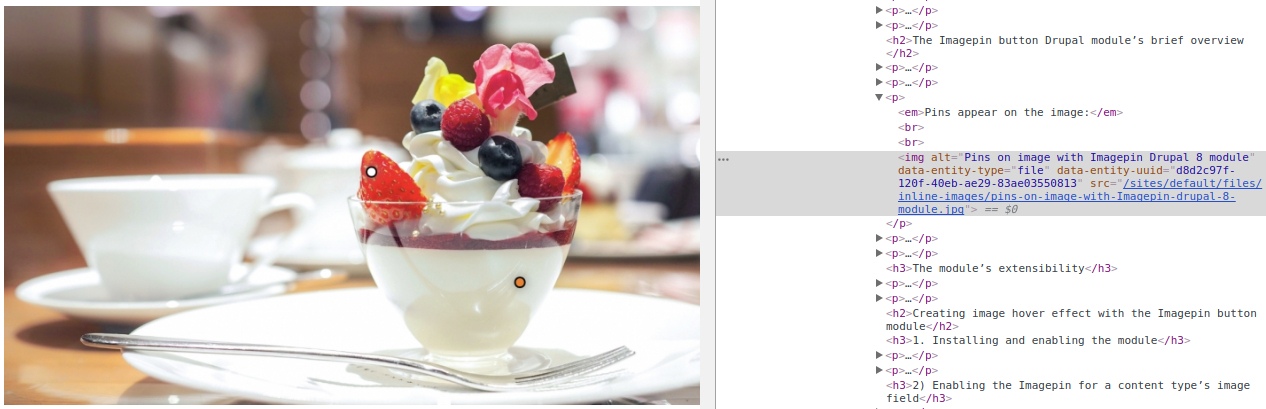
2. Furnizați text ALT pentru imagini
Textul alternativ, sau ALT, descrie despre ce este vorba în imagine. Acesta va fi citit de software-ul cititor de ecran. Descrierea ALT trebuie să fie clară, concisă și utilă. Dacă o imagine este folosită ca link, destinația link-ului trebuie menționată în ALT. Dacă există ceva text pe imagine, luați în considerare duplicarea acestuia.
Pe lângă faptul că sunt o regulă de bază pentru a face imaginile tale accesibile, descrierile alternative sunt, de asemenea, incredibil de utile în ceea ce privește SEO.
Este posibil ca atributul ALT să fie obligatoriu, astfel încât să nu fie niciodată omis de un editor de conținut sau de un utilizator cu drepturi de publicare. De exemplu, ALT-ul este necesar out-of-box pe site-urile web construite cu Drupal 8. De asemenea, puteți automatiza crearea ALT pe site-uri mari, iar toate acestea se pot face cu ajutorul echipei noastre de dezvoltare.

3. Folosiți un limbaj clar și simplu
Pentru a crea conținut accesibil, utilizați propoziții clare și simple. Acronimele (cum ar fi WCAG) ar trebui extinse (cum ar fi Ghidul de accesibilitate a conținutului web). Termenii tehnici ar trebui fie evitați, fie explicați. Totuși, depinde de nivelul profesional al publicului țintă al conținutului.
Utilizarea unui limbaj simplu și clar este importantă într-o mare varietate de cazuri:
- unii utilizatori pot avea tulburări cognitive
- unii pot vorbi engleza ca a doua limbă
- unii trebuie să se bazeze pe cititoare de ecran și au nevoie să fie mai simplu
- unii vor doar să vă înțeleagă rapid ideea și să nu aibă timp suplimentar
4. Structurați-vă bine conținutul
Iată un sfat de accesibilitate care continuă pe cel precedent. Pentru a face conținutul ușor de înțeles pentru oricine, vă puteți baza pe:
- paragrafe mai scurte
- titluri
- liste cu marcatori
si asa mai departe.
Acest lucru permite utilizatorilor să își concentreze rapid atenția asupra punctelor dvs. cheie. Cititoarele de ecran vor naviga cu ușurință prin conținutul dvs., vor trece de la secțiune la secțiune etc.
Și, ca toate celelalte reguli de accesibilitate, structurarea bună a conținutului crește gradul de utilizare și pentru clientul obișnuit, deoarece toată lumea apreciază și înțelege rapid conținutul bine structurat.
5. Folosiți titluri reale
Autorii își structurează adesea conținutul făcând unele fraze mai mari, mai îndrăznețe sau cu o culoare diferită. Pentru utilizatorii medii, acesta atrage atenția.

Dar acest lucru nu funcționează cu oamenii care se bazează pe cititoare de ecran. Textul accesibil va fi citit de sus în jos fără structură și fără șansa de a naviga între secțiuni semnificative.
Deci, ar trebui să utilizați titluri reale care sunt elemente structurale ale documentului și să definiți ierarhia acestuia. Cel mai important titlu de pe o pagină este H1, care este urmat de H2, H3 și așa mai departe. Când un cititor de ecran vede un titlu, îl va citi „Tittul nivelul unu”.
Acest sfat nu se aplică numai accesibilității. Fiecare site decent are nevoie de o structură de titluri adecvată, care ar trebui să fie organizată, de preferință, de un manager SEO bun.
6. Faceți titlurile paginilor dvs. semnificative și unice
Unul dintre sfaturile pentru a crea conținut accesibil este să aveți grijă de titlurile paginilor. Ele sunt situate în cadrul elementului structurii HTML a paginii. Titlurile paginilor ar trebui să ofere cele mai relevante informații despre pagină, să fie concise și unice.
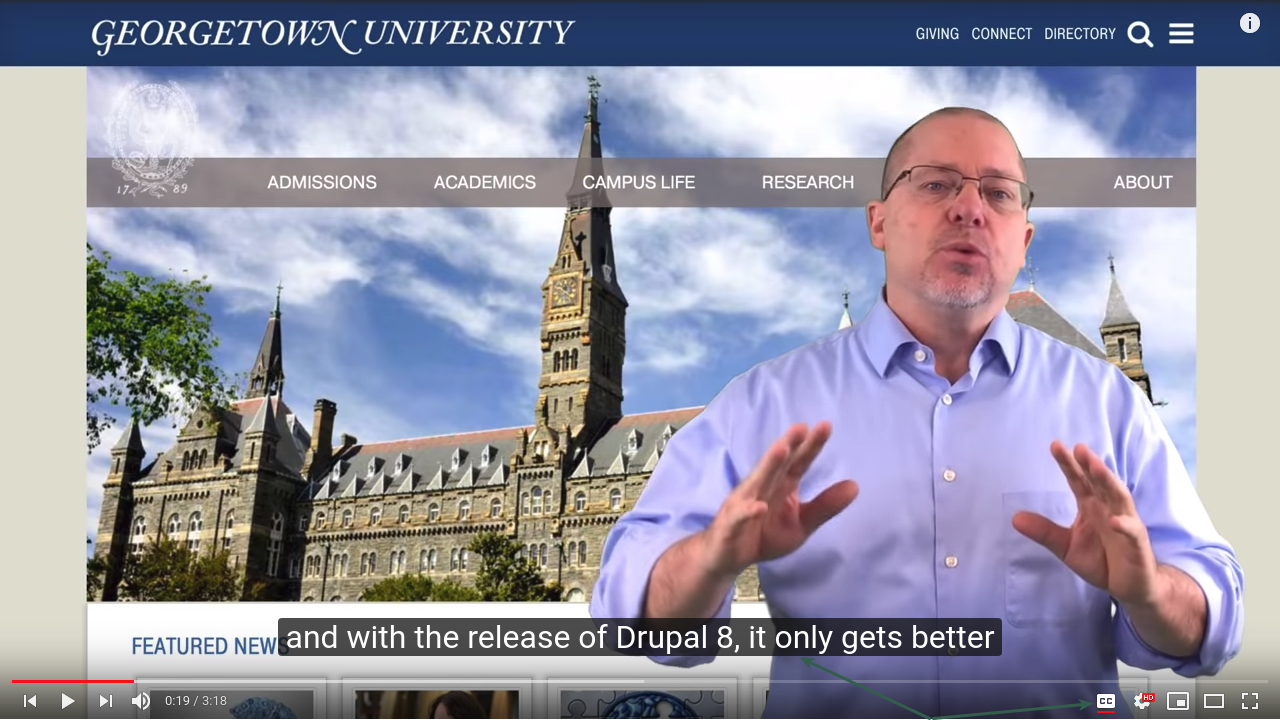
7. Furnizați videoclipuri și audio cu transcrieri sau subtitrări
Transcrierile și legendele prezintă conținutul vorbit ca text scris. Subtitrările apar pe ecran ca bucăți de text simultan cu conținutul rostit. Transcrierile sunt versiuni textuale ale conținutului într-un document separat.
Transcrierile și subtitrările pentru conținutul video și audio pot fi foarte importante în diferite scenarii. Acestea pot ajuta persoanele care:
- nu pot auzi
- nu aud bine
- folosi engleza ca a doua limbă
- doresc să înțeleagă conținutul mai rapid și mai eficient
- trebuie să evite sunetele puternice în cameră din anumite motive
și altele.
Există servicii gratuite și plătite care convertesc vorbirea în text. De exemplu, YouTube oferă subtitrări automate folosind tehnologia de recunoaștere a vorbirii. De asemenea, este adesea important să spuneți ce se întâmplă în video sau audio, nu numai ceea ce se spune.
Dacă nu puteți furniza tot conținutul dvs. video sau audio cu transcrieri sau subtitrări, puteți lua în considerare și furnizarea la cerere.

8. Faceți documentele accesibile
Este ușor să uiți de documentele atașate care sunt descărcate de pe site-ul tău web. Cele mai multe dintre documentele de acest fel întâlnite frecvent sunt în format PDF (Portable Document Format). PDF-ul trebuie să fie etichetat pentru ca structura sa să poată fi citită de tehnologiile de asistență. Instrumentele de creație PDF pot fi foarte utile aici.
În multe cazuri, totuși, este mai bine să luați în considerare oferirea unei alternative de text la documentul PDF.
9. Utilizați capacitățile rețelelor sociale
Rețelele sociale au diferite opțiuni de accesibilitate, așa că trebuie să vă asigurați că le utilizați. Exemplele includ:
- pe Twitter, puteți activa descrierea alternativă pentru imagini
- Instagram permite subtitrări nelimitate pentru imagini
- Facebook folosește recunoașterea feței
- după cum sa menționat deja, YouTube subtitră automat videoclipurile
si asa mai departe.
10. Faceți instrucțiunile site-ului web clare și fără ambiguitate
Toate instrucțiunile, mesajele de eroare și formatele de date necesare pe care utilizatorii trebuie să le introducă trebuie să fie înțelese și concise pentru a fi accesibile.
Nu uitați să fiți atenți la indicații precum „la dreapta”, „la stânga” sau cele care folosesc culori (de exemplu, „faceți clic pe butonul roșu”). Cititoarele de ecran absorb conținutul ca liniar - îl citesc de sus în jos, astfel încât nu există „stânga” sau „dreapta” în cazul lor.
Apropo, același lucru este valabil și pentru cea mai populară tehnică de design - designul web responsive. Elementele de aspect în design responsive pot fi reordonate pentru a obține o afișare perfectă pe dispozitivele mobile, ceea ce este un alt motiv pentru a scrie instrucțiunile cu atenție.
Lăsați-ne să vă ajutăm cu accesibilitatea site-ului dvs
Acestea fiind spuse, regulile de creare a conținutului accesibil arată ca regulile de aur ale web-ului de astăzi, în general. Îți fac site-ul mai bun în multe feluri.
Iar regulile de aur ale vieții sunt să te pui în locul altora – așa că imaginează-ți întotdeauna cum îți vor percepe publicul diferit conținutul.
Agenția noastră web este pregătită să vă ajute să vă faceți site-ul accesibil sub toate aspectele tehnice. Când vine vorba de conținut, vă putem oferi un fundal tehnic pentru a crea conținut accesibil în fluxurile dvs. de lucru zilnice. Să discutăm detaliile!
