Cum se creează un acordeon folosind Elementor? [Ghid Ușor 2024]
Publicat: 2024-04-10Căutați o modalitate simplă de a crea un acordeon folosind Elementor? Această postare te-a acoperit!
Acordeoanele sunt cel mai bun element pentru a afișa informații pe paginile dvs. web dacă aveți spațiu limitat.
În acest articol, vă vom arăta cum să adăugați acordeoane interactive pe WordPress utilizând suplimente Elementor și PowerPack.
Asadar, haideti sa începem!
Ce este acordeonul?
Accordion este un panou de conținut pliabil care permite utilizatorilor să extindă și să restrângă în mod independent mai multe secțiuni de conținut. De obicei, constă din panouri pliabile stivuite vertical, fiecare panou conținând propriul său conținut și un buton de comutare sau un link pentru a extinde sau restrânge acea secțiune.
În funcție de setările acordeonului, atunci când o secțiune este extinsă, altele se restrâng automat. Acordeoanele sunt cele mai bune instrumente pentru organizarea și prezentarea conținutului structurat, cum ar fi întrebări frecvente sau informații clasificate, într-un format compact și ușor de navigat.
Creați un acordeon utilizând Elementor cu ajutorul widgetului PowerPack Advanced Accordion
Să începem să creăm un acordeon utilizând widgetul Elementor și PowerPack Advanced Accordion.
Widgetul PowerPack Advanced Accordion face exact ceea ce spune numele său: vă permite să adăugați acordeoane interactive și avansate în paginile dvs. web. Și nu vă faceți griji - nu trebuie să scrieți o singură linie de cod pentru a efectua funcțiile în acordeonul dvs.
Cea mai bună caracteristică a widget-ului PowerPack Accordion este că vă permite să comutați cu ușurință între elementele Comutare și Accordion afișate pe pagina dvs. Deci, într-un widget, obțineți funcționalitățile a două instrumente - impresionant... nu-i așa?
În plus, aveți multe opțiuni de stil care vă ajută să vă personalizați acordeonul. Aceste opțiuni includ totul, de la margine și umplutură până la tipografie și culoare!

Deci, fără alte discuții, să învățăm cum să creați un acordeon pentru site-urile dvs. Elementor.
1. Instalați și activați suplimentele PowerPack
Înainte de a începe, asigurați-vă că aveți instalate și activate suplimentele Elementor Builder și PowerPack Elementor.
2. Creați o pagină nouă
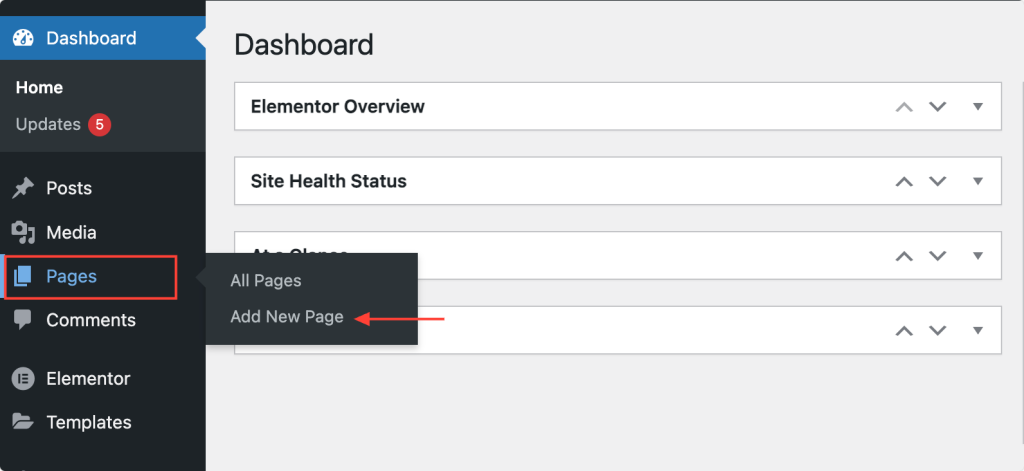
Odată ce ați instalat și activat aceste plugin-uri, trebuie să creați o pagină nouă mergând la Tabloul de bord WordPress > Pagini > Adăugați nou.

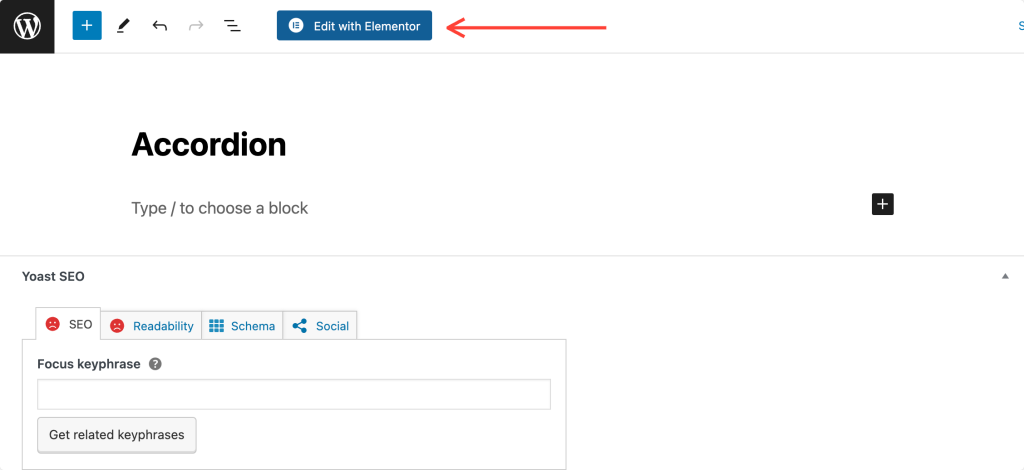
Apoi, faceți clic pe butonul „Editați cu Elementor” .

3. Trageți și plasați widgetul PowerPack Advanced Accordion
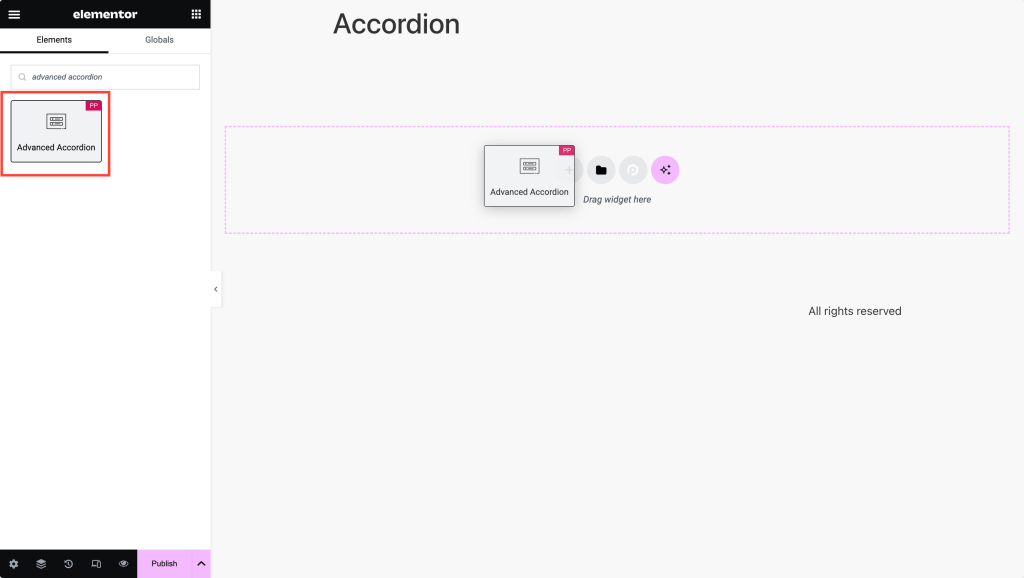
De îndată ce faceți clic pe „Editați cu Elementor”, se va deschide editorul Elementor. Apoi, căutați „acordeon avansat” în panoul widget.
Când apare widgetul, trageți și plasați widgetul avansat de acordeon în editorul Elementor. Asigurați-vă că verificați pictograma „PP” din colțul din dreapta sus al widget-ului.

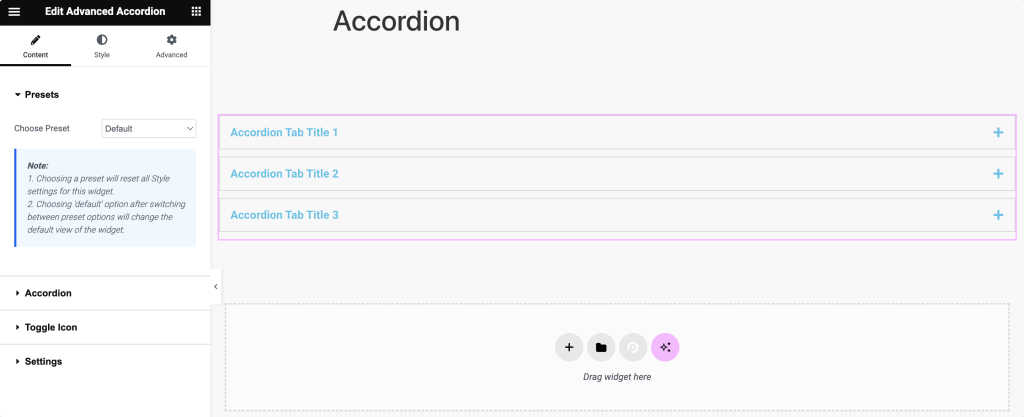
Captura de ecran de mai jos arată cum arată pagina dvs. după adăugarea widget-ului Advanced Accordion.

4. Definiți conținutul acordeonului
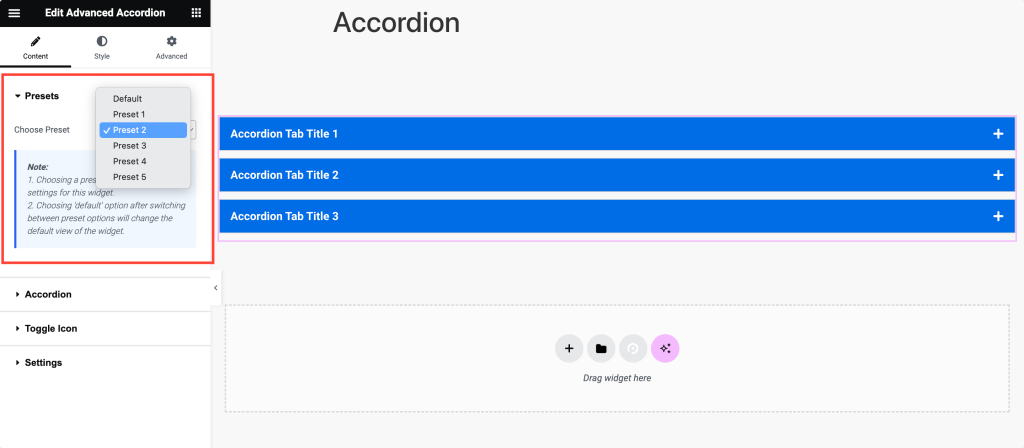
Prima filă pe care o veți vedea este Presets. De aici, puteți alege un design prestabilit dintre opțiunile disponibile care se potrivește cel mai bine stilului dorit pentru acordeonul dvs. Alternativ, vă puteți proiecta acordeonul de la zero.

Mergând înainte, faceți clic pe fila „Acordeon” pentru a începe configurarea conținutului și aspectul secțiunilor dvs. de acordeon.
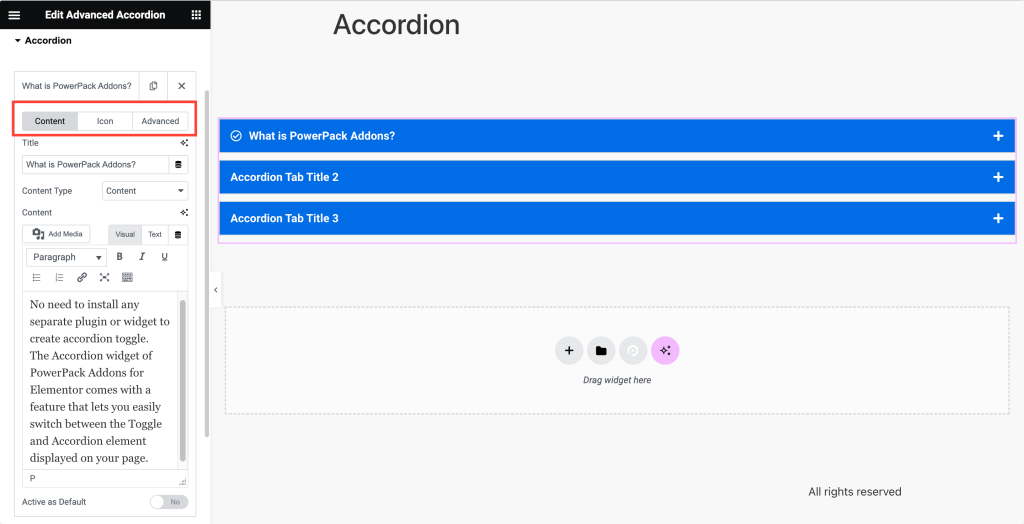
În „Subfila Conținut”, primul lucru pe care trebuie să-l faceți este să introduceți titlurile pentru fiecare secțiune de acordeon. Aceste titluri vor servi ca antete pe care se poate face clic pentru a extinde și a restrânge conținutul.
Apoi, selectați tipul de conținut pe care doriți să îl afișați în fiecare secțiune de acordeon din meniul derulant „Tip de conținut” . Puteți alege între text, imagini sau chiar secțiuni salvate, widget-uri sau șabloane de pagină .
După aceea, treceți la „Subfila Pictogramă”, unde veți alege pictogramele pentru secțiunile de acordeon.
Selectați o pictogramă din meniul derulant pentru a reprezenta fiecare secțiune de acordeon. Această pictogramă va indica vizual dacă secțiunea este extinsă sau restrânsă.
Opțional, dacă trebuie să aplicați stiluri sau scripturi personalizate, puteți trece la „Subfila avansată” și puteți atribui ID-uri CSS personalizate anumitor secțiuni de acordeon.

5. Selectați Comutare pictogramă
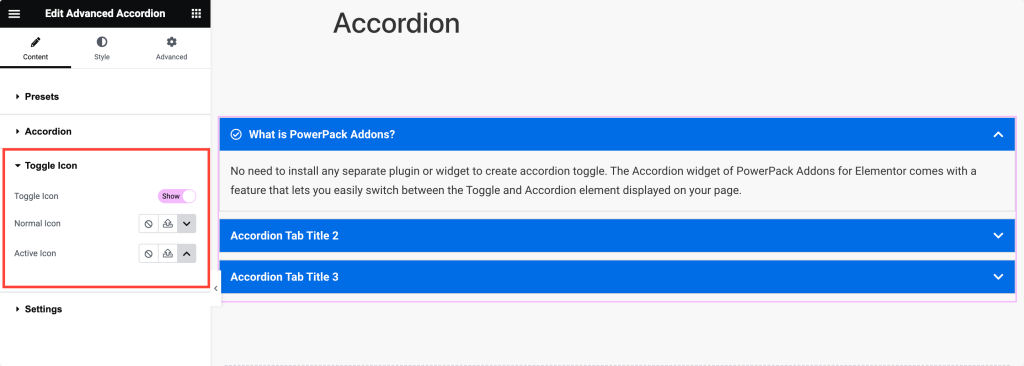
Mergând mai departe, navigați la „Fila Pictogramă Comutare” pentru a configura aspectul pictogramelor de comutare utilizate pentru extinderea și restrângerea secțiunilor de acordeon.
Activați pictogramele de comutare dacă doriți ca acestea să apară alături de titlurile acordeonului. Apoi, alegeți pictograma de afișat în starea sa implicită (nerestrânsă) din meniul derulant „Pictogramă normală”.
În mod similar, selectați pictograma de afișat atunci când secțiunea de acordeon este extinsă (activă) din meniul derulant „Pictogramă activă”.


6. Alegeți Din Setări Opțiuni
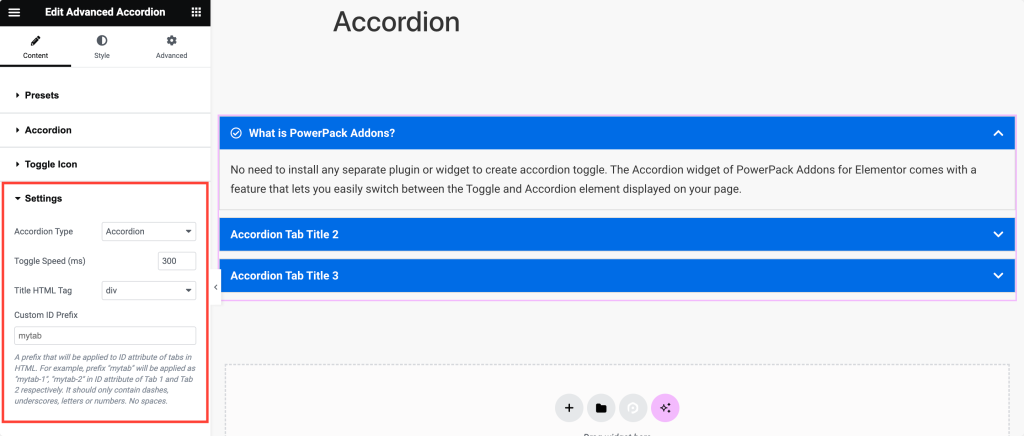
În cele din urmă, mergeți la „Fila Setări” pentru a ajusta setările generale și comportamentul acordeonului.
Selectați „Tipul de acordeon” dorit – fie „Acordeon” , fie „Comutare”, în funcție de dacă doriți ca o singură secțiune să fie deschisă la un moment dat sau mai multe secțiuni să rămână deschise simultan.
Setați „Viteza de comutare” pentru a specifica cât de repede se extind și se restrâng secțiunile acordeonului pentru tranziții mai fine.
Pentru a asigura SEO și accesibilitate adecvate, selectați eticheta HTML utilizată pentru titlurile acordeonului din meniul derulant „Etichetă HTML de titlu” .
Opțional, dacă aveți nevoie de ID-uri personalizate pentru stiluri sau scripturi, introduceți un „Prefix ID personalizat” pentru a genera automat ID-uri personalizate pentru secțiunile de acordeon.

7. Stilați-vă acordeonul
După ce ați terminat personalizarea conținutului, treceți la fila Stil.
În fila Stil, veți găsi fiecare opțiune ingenioasă pentru a vă aranja acordeonul. Permiteți-mi să despart opțiunile fiecărei secțiuni, astfel încât să le puteți explora cu ușurință:
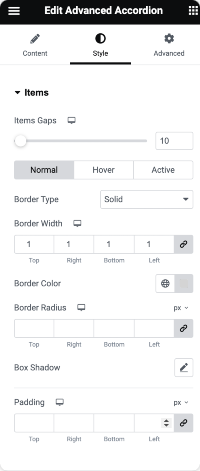
Fila Articole:

- Distanța articolului: mai întâi, ajustați distanța dintre fiecare element de acordeon. Acest lucru asigură că există suficient spațiu între fiecare secțiune.
- Tipul chenarului, lățimea, culoarea și raza: Apoi, determinați aspectul chenarului în jurul articolelor acordeon. Alegeți tipul, lățimea, culoarea și curbura colțurilor pentru a se potrivi preferințelor dvs. de design.
- Box Shadow: Aplicați un efect de umbră articolelor de acordeon dacă doriți să adăugați adâncime și dimensiune acordeonului dvs.
- Umplutură: specificați umplutura în jurul conținutului din fiecare articol acordeon. Aceasta controlează distanța dintre conținut și marginea articolului acordeon.
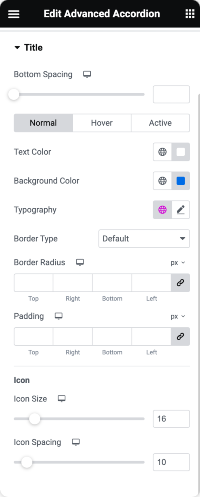
Fila Titlu:

- Spațiere de jos: setați distanța dintre titlul acordeonului și conținutul de mai jos pentru o mai bună separare vizuală.
- Culoarea textului și culoarea fundalului: alegeți culoarea textului și a fundalului din spatele titlurilor acordeonului pentru a se potrivi cu schema de culori a site-ului dvs. web.
- Tipografie: personalizați stilul fontului, dimensiunea, greutatea și alte setări de tipografie pentru titlurile acordeonului pentru a asigura coerența cu designul dvs. general.
- Tipul de chenar, raza și umplutura: similar cu fila articole, puteți, de asemenea, să adăugați chenare în jurul titlurilor acordeonului, să ajustați curbura acestora și să specificați umplutura pentru o spațiere mai bună.
- Dimensiunea și spațierea pictogramelor: dacă utilizați pictograme după titlurile acordeonului, ajustați dimensiunea și spațierea acestora pentru a vă asigura că completează corect textul.
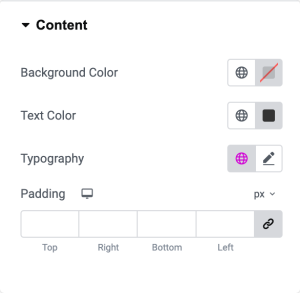
Fila Conținut:

- Culoare de fundal: Setați culoarea de fundal a zonei de conținut de acordeon pentru a o distinge de restul paginii.
- Culoarea textului și tipografie: puteți alege culoarea textului din conținutul acordeonului și puteți personaliza setările de tipografie pentru lizibilitate și coerență.
- Umplutură: specificați umplutura în jurul conținutului din fiecare secțiune de acordeon pentru a asigura spațierea și alinierea corespunzătoare.
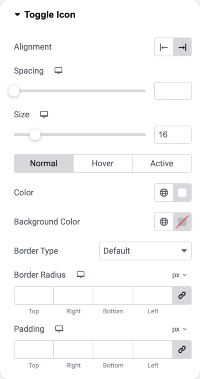
Comutați fila Pictogramă:

- Aliniere și spațiere: pentru un echilibru vizual optim, aliniați pictogramele de comutare din titlurile acordeonului și ajustați distanța dintre ele și text.
- Dimensiune și culoare: puteți personaliza dimensiunea și culoarea pictogramelor de comutare pentru a le face să iasă în evidență sau să se integreze cu titlurile acordeonului.
- Culoare de fundal, tip de chenar, rază și umplutură: pentru a adăuga un stil suplimentar pictogramelor de comutare, le puteți seta culoarea de fundal, tipul de chenar, curbura și umplutura, după cum este necesar.
Folosind widget-ul Advanced Accordion din Elementor, puteți crea acordeoane atrăgătoare din punct de vedere vizual și bine proiectate, configurând fiecare opțiune de stil în funcție de preferințele dvs.
Încheierea!
Suntem siguri că acest tutorial v-a ajutat să creați cu ușurință acordeoane pe Elementor. Suplimentele PowerPack pentru Elementor vă permit să faceți mult mai mult. Există mai mult de 70 de widget-uri creative pe care le puteți folosi pentru a vă personaliza paginile Elementor.
Dacă întâmpinați dificultăți în urma pașilor menționați în acest articol, vă rugăm să nu ezitați să vă conectați cu noi sau să trimiteți întrebările dvs. în secțiunea de comentarii.
Ce părere aveți despre acest tutorial? Distribuie dacă ai găsit acest ghid util! De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
