Cum să creați un formular HTML care vă trimite un e-mail
Publicat: 2022-09-01Ați configurat vreodată un formular pe site-ul dvs., doar pentru a uita să verificați intrările care au fost trimise? Crearea unui formular HTML care trimite un e-mail după trimitere este una dintre cele mai simple și mai eficiente modalități de a rezolva această problemă.
Aici, vă vom prezenta cum să creați un formular care vă trimite un e-mail, precum și clientului, pentru a vă asigura că formularul a fost primit.

Cum să faci un formular HTML care trimite e-mail
HTML nu oferă o opțiune de a crea un formular care trimite un e-mail după trimitere. Cu toate acestea, puteți utiliza elementul de acțiune din formular pentru a seta o adresă mailto: (în acest caz, propria dvs.), declanșând deschiderea clientului de e-mail al expeditorului. Aceasta este o opțiune de ultimă oră dacă nu puteți crea un formular bazat pe PHP.
În mod ideal, browserele v-ar permite să direcționați trimiterile de formulare direct către o adresă de e-mail. Cu toate acestea, motivul pentru care nu o fac este că trimiterea de e-mail direct dintr-un formular web HTML ar dezvălui adresa de e-mail a vizitatorului, făcând utilizatorul vulnerabil la activități rău intenționate, cum ar fi phishingul.
Adăugarea unei adrese mailto: la formular poate fi o modalitate potențială de a evita această provocare. Această opțiune activează clientul de e-mail implicit pe computerul utilizatorului, solicitându-i acestuia să trimită formularul prin e-mail. Browserul web trimite o solicitare furnizorului de servicii de e-mail, nu la adresa specificată.
Există câteva probleme cu opțiunea mailto:. De exemplu, nu este 100% compatibil cu toate browserele, nu este foarte ușor de utilizat și este imposibil de controlat formatarea datelor atunci când formularul este trimis de browser.
În plus, un mesaj de avertizare va apărea când utilizatorul trimite formularul, informându-l că informațiile pe care urmează să le trimită nu vor fi criptate pentru confidențialitate.
Mai jos, trecem peste câteva opțiuni pentru crearea unui formular HTML care vă trimite e-mail atunci când este trimisă o nouă intrare.
Opțiunea pe care o alegeți depinde de modul în care lucrați și de ce platformă utilizați. Aceasta înseamnă că lucrurile sunt puțin diferite dacă planul este de a folosi un amestec de HTML și scripturi diferite. Mai jos, trecem peste diferitele opțiuni disponibile.
Metoda 1: Creați un formular de trimitere prin e-mail folosind HTML (nu este recomandat)
Folosind doar HTML? De la începutul proaspăt, iată un exemplu de cod pentru utilizare:
Vedeți Creionul Cum să creați un formular HTML care vă trimite un e-mail prin HubSpot (@hubspot) pe CodePen.
Acest cod va crea un formular care solicită numele contactului, mesajul și include un buton de trimitere (nu este vizibil în CodePen). Rețineți că acest cod este de bază - nu va arăta super elegant. Pentru unul mai frumos, va trebui să adăugați mai multe linii de cod specifice nevoilor dvs.
Deși puteți utiliza doar HTML de bază, aceasta nu este opțiunea ideală. Acest formular nu trimite direct la adrese de e-mail, ci mai degrabă deschide un client de e-mail sau o fereastră de instrumente pentru a trimite formularul. Acest lucru îl poate speria pe utilizator să nu trimită formularul.
Deci, ce cod HTML vă permite să trimiteți trimiteri de formulare direct la o adresă de e-mail?
Pentru ca formularul să funcționeze cu serverul dvs. de e-mail și să îl trimiteți într-o cutie poștală, PHP este răspunsul - haideți să explorăm această opțiune acum.
Metoda 2: Creați un formular de trimitere prin e-mail folosind PHP (avansat)
Pentru a crea un formular cu care te pot contacta abonații, scriptul PHP va fi cel mai bun prieten al tău. Știu, un alt acronim. Acesta înseamnă Hypertext Preprocessor, iar acest limbaj colaborează cu HTML pentru a procesa formularul.
Înainte de a intra în proces, să dezvăluim câteva elemente de bază ale formularului.
Un formular web are două laturi: front-end, văzut de vizitatori în browser și un script backend care rulează pe server.
Browserul web al vizitatorului folosește codul HTML pentru a afișa formularul. Când formularul este trimis, browserul trimite informațiile către backend folosind link-ul menționat în atributul „acțiune” al etichetei formularului, trimițând datele formularului la adresa URL respectivă.
De exemplu: <form action=https://yourwebsite.com/myform-processor.php> .
Serverul transmite apoi datele către script-ul specificat în adresa URL a acțiunii — myform-processor.php în acest caz. Folosind aceste date, scriptul backend poate crea o bază de date cu trimiteri de formulare, poate direcționa utilizatorul către o altă pagină (de exemplu, plata) și poate trimite un e-mail.
Există și alte limbaje de scripting pe care le puteți utiliza în programarea backend, cum ar fi Ruby, Perl sau ASP pentru Windows. Cu toate acestea, PHP este cel mai popular și este folosit de aproape toți furnizorii de servicii de găzduire web.
Dacă creați un formular de la zero, iată pașii pe care îi puteți urma.
Pasul 1: Utilizați PHP pentru a crea o pagină.
Pentru acest pas, va trebui să aveți acces la cPanel-ul site-ului dvs. de pe platforma dvs. de găzduire.
Când creați o pagină web, în loc să utilizați extensia „.html”, introduceți „.php”. Acest lucru este similar cu ceea ce se întâmplă când salvați o imagine ca „jpg” versus „png”.
Făcând acest lucru, serverul va ști să găzduiască PHP-ul pe care îl scrieți. În loc să salvați pagina HTML goală ca atare, salvați-o ca așa: „subscriberform.php”. După ce pagina dvs. este creată și salvată, veți putea crea formularul.
Pasul 2: Faceți formularul folosind codul.
În acest pas, veți scrie codul pentru a crea formularul.
Dacă nu sunteți sigur cum să creați formulare în HTML, consultați resursa HTML Dog pentru o notă de bază.
Următorul cod este ceea ce este necesar pentru un formular de bază:
<form method="post" action="subscriberform.php">
<textarea name="message"></textarea>
<input type="submit">
</form>
Deoarece aceasta este similară cu scrisul numai HTML, aceste rânduri vor crea, de asemenea, un nume pentru formular și o zonă pentru abonații să tastaze un mesaj personalizat și să vi-l trimită.
O diferență importantă este partea action="subscriberform.php". Această porțiune de cod este ceea ce va face pagina să trimită formularul atunci când este trimis. Amintiți-vă că, în primul exemplu, aceasta nu era o opțiune.
Pasul 3: Faceți ca formularul să trimită un e-mail.
După ce creați formularul și adăugați toate fixările adecvate în funcție de preferințele dvs. de design, este timpul să creați porțiunea de e-mail.

Pentru aceasta, veți derula la începutul paginii (începutul, chiar înainte de a defini HTML Doctype). Pentru a permite trimiterea datelor în e-mail, trebuie să adăugăm un cod care va procesa datele. Copiați acest cod sau creați ceva similar:
<?php
if($_POST[„mesaj”])
mail("[email protected]", "Aici este subiectul",
$_POST["introduceți mesajul dvs. aici"]. „De la: [email protected]”);
?>
Totul din primele și ultimele rânduri va spune paginii web să facă aceste funcții să funcționeze ca PHP. Acest cod verifică și dacă un abonat folosește formularul. De acolo, verifică dacă formularul a fost trimis.
În continuare, „mail” trimite formularul completat ca un e-mail la „[email protected]”, iar linia de subiect este cea care urmează. În rândul următor, puteți scrie o copie a mesajului de e-mail în interiorul ghilimelor, pentru a fi trimis de la orice adresă de e-mail pe care o alegeți.
Odată ce formularul este trimis, pagina își trimite datele către ea însăși. Dacă datele au fost trimise cu succes, pagina le trimite ca e-mail. Browserul încarcă apoi codul HTML al paginii — formularul inclus.
Cu asta, aveți codul de bază de care aveți nevoie pentru a crea formularul.
Rețineți că aceasta este doar o modalitate de a face acest lucru - alternativ, puteți crea și un formular folosind un generator și apoi îl puteți încorpora pe site-ul dvs. web.
Metoda 3: Creați un formular de trimitere prin e-mail folosind un generator de formulare
Dacă nu utilizați WordPress pentru a vă construi site-ul web și nu sunteți priceput la codificare, este posibil să vă pierdeți cum puteți crea un formular, mai ales dacă CMS-ul dvs. nu oferă un editor de pagini drag-and-drop.
(Sfat important: un editor de tip drag-and-drop poate face mult mai ușoară și mai simplă crearea unui formular de trimitere a e-mailului. Încercați CMS Hub - este 100% gratuit.)
Fiecare dintre instrumentele de mai jos vă permite să creați un formular care trimite un e-mail fără a fi nevoie de codificare din partea dvs. Cea mai bună parte este că nu trebuie să schimbați sistemele de gestionare a conținutului dacă nu doriți. În schimb, puteți încorpora formularul pe site-ul dvs. web folosind codul de încorporare al fiecărui instrument.
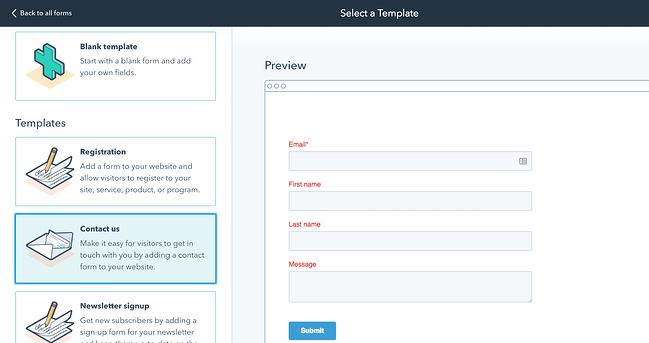
1. HubSpot: Cel mai bun generator de formulare de e-mail în general

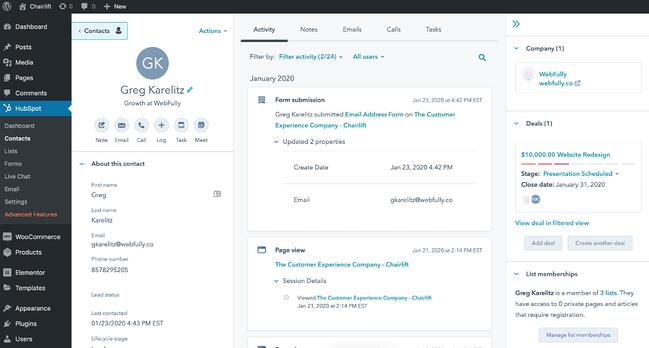
HubSpot include un generator de formulare în nivelul gratuit al tuturor produselor sale. Deoarece HubSpot are deja e-mailul dvs., vă va trimite automat un mesaj atunci când este trimisă o nouă intrare.
Generatorul de formulare HubSpot este conectat cu alte instrumente din platformă, inclusiv Marketing Hub și CMS Hub, și nu necesită cunoștințe tehnice anterioare. Dacă doriți să extindeți formularul pentru a include capabilități de marketing, puteți face și acest lucru.
De exemplu, puteți crea formulare personalizate care se conectează la lista dvs. de contacte. De asemenea, puteți personaliza acele formulare și puteți declanșa e-mailuri automate pe baza completării formularelor dvs. Rețineți că acesta din urmă necesită un upgrade premium.
Dacă doriți să aflați cum să primiți un e-mail după trimiterea unui formular, aruncați o privire la articolul din baza noastră de cunoștințe.
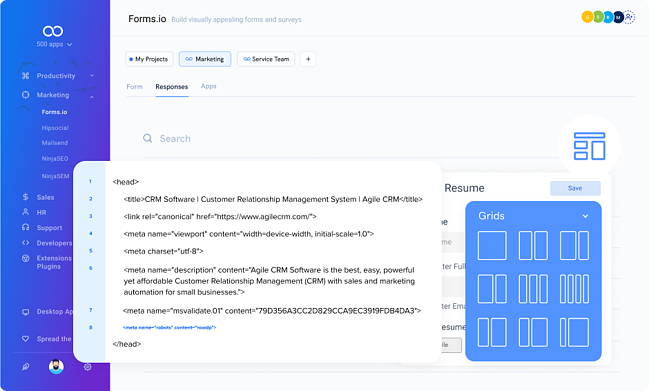
2. Forms.io: Cel mai bun generator rapid de formulare de e-mail

Forms.io vă permite să creați rapid un formular în interfața sa de tip drag-and-drop, apoi să îl încorporați pe site-ul dvs. folosind codul de încorporare HTML. Veți primi o alertă sau o notificare și apoi puteți gestiona răspunsurile în backend-ul instrumentului. Este gratuit pentru 10 utilizatori, dar dacă compania ta va avea nevoie de mai multe locuri, poți avea acces pentru 14,99 USD/lună.
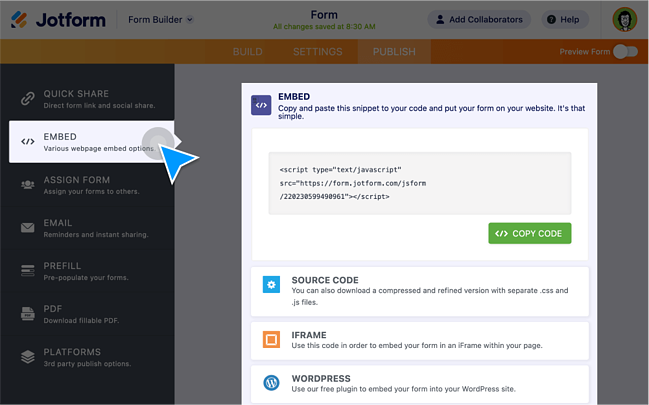
3. Jotform: Cel mai bun e-mail pentru Builder pentru mai multe formulare

Dacă vă așteptați că veți avea nevoie de mai mult de un formular, Jotform este o alegere excelentă. Vă oferă mai multe opțiuni pentru încorporarea formularelor pe site-ul dvs.: JavaScript, iFrame sau întregul cod sursă al formularului. Aveți și opțiunea de a crea o casetă lightbox sau un formular pop-up.
Jotform este gratuit cu brandingul său. Prețul începe de la 24 USD/lună.
Consultați mai multe instrumente de generare de formulare aici.
Metoda 4: Creați un formular de trimitere prin e-mail folosind un plugin
Dacă rulați un site web WordPress, avem o veste bună: aveți la dispoziție o multitudine de plugin-uri pentru generarea de formulare, dintre care majoritatea vin la un cost excelent al gratuit. Toate aceste instrumente vor trimite un e-mail la primirea unei trimiteri.
1. Plugin HubSpot Form: Cel mai bun pentru generarea de clienți potențiali
 Dacă intenționați să vă folosiți formularul ca instrument de generare de clienți potențiali, vă recomandăm cu căldură să utilizați pluginul de formular HubSpot. Se conectează direct la contul tău HubSpot, permițându-ți să-l folosești împreună cu HubSpot CRM, Marketing Hub, Sales Hub și multe altele.
Dacă intenționați să vă folosiți formularul ca instrument de generare de clienți potențiali, vă recomandăm cu căldură să utilizați pluginul de formular HubSpot. Se conectează direct la contul tău HubSpot, permițându-ți să-l folosești împreună cu HubSpot CRM, Marketing Hub, Sales Hub și multe altele.
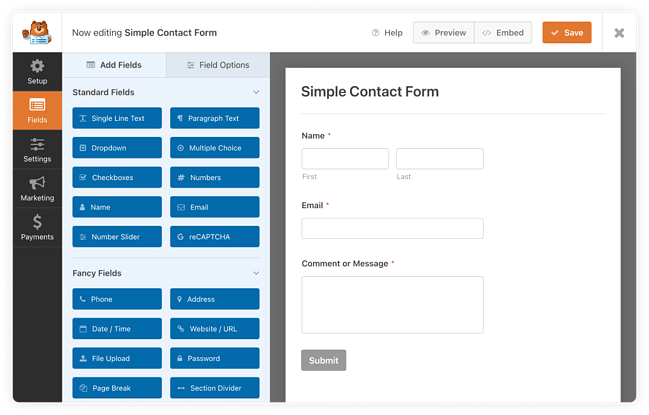
2. WPForms: Cel mai bun pentru încorporarea oriunde

WPForms este un generator de formulare drag-and-drop care vă permite să îl configurați pentru a vă e-mail la primirea unei trimiteri. De asemenea, puteți încorpora formularul oriunde pe site-ul dvs., inclusiv în bara laterală și subsol.
3. ARForms

ARForms vă permite să primiți notificări prin e-mail în funcție de condițiile pe care le-ați setat, dar puteți primi și notificări prin e-mail pentru toate trimiterile. De asemenea, îl puteți integra cu alte instrumente din stiva dvs. de tehnologie, inclusiv HubSpot, PayPal și Google Sheets.
Avantajele formularelor HTML care trimit e-mailuri
Indiferent dacă doriți să convertiți mai mulți vizitatori în clienți potențiali, să colectați informații pentru echipa dvs. de vânzări sau să creați mai mulți susținători fideli ai mărcii, formularele sunt imperative pentru o strategie de intrare. Dacă nu aveți un formular pe site-ul dvs. web, este posibil să pierdeți mai mulți clienți potențiali, conversii mai mari și clienți mai fericiți pe termen lung.
Problema este că este ușor să uitați să verificați răspunsurile și chiar mai ușor să obțineți trimiteri, dar nu aveți nicio înregistrare a acestora. Formularele care vă trimit un e-mail înapoi păstrează informații în căsuța de e-mail pentru referință și ușurință.
Nota editorului: această postare a fost publicată inițial în decembrie 2019 și a fost actualizată pentru a fi completă.