Cum se creează un acordeon de imagine cu Elementor
Publicat: 2022-05-05A deține un site web și a obține interacțiuni mai bune cu utilizatorii necesită multe eforturi creative. Dar crezi sau nu, 90% dintre vizitatori își fac păreri despre site-ul tău în câteva secunde.
Adăugarea mai multor imagini va avea ca rezultat un site web excepțional de bine structurat, care vă ajută să obțineți o mai bună implicare a utilizatorilor.
Există multe modalități de a afișa imagini pe site-ul dvs. web, oferind un aspect atrăgător; Image Accordion este unul dintre ele.
În acest articol, vă vom arăta cum să creați o secțiune de acordeon imagine pe site-ul dvs. WordPress folosind Elementor și widgetul pentru acordeon imagine PowerPack.
Ce este un acordeon de imagine?
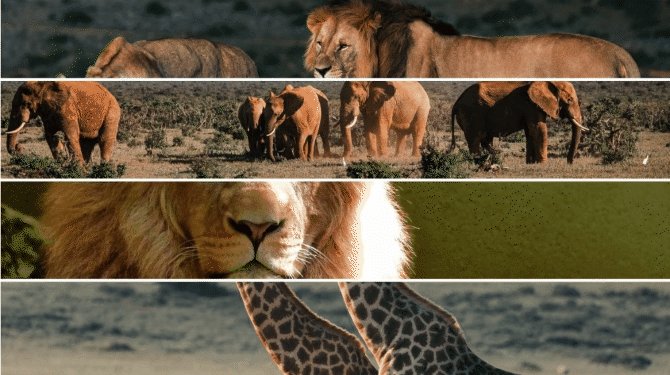
Image Accordion este un instrument uimitor și unic pentru a afișa galerii de imagini în stil compact și bannere cu animație pentru interacțiunea utilizatorului, cum ar fi efectele de trecere cu mouse-ul sau clic.
Este modalitatea perfectă de a prezenta mai multe imagini într-un mod atrăgător, oferind site-ului dvs. un aspect nou. Mai multe imagini pot fi adăugate simultan într-un acordeon de imagine, unde imaginea se extinde atunci când este declanșată de utilizatori.
Aceste versiuni scurtate de imagini pot fi afișate în două direcții de acordeon; verticală sau orizontală.

Cum se creează un acordeon de imagine cu suplimente Elementor și PowerPack
PowerPack Addons este unul dintre cele mai bune suplimente pentru generatorul de pagini Elementor.
Cu PowerPack Elementor Addon, primești peste 80 de widget-uri creative și peste 150 de șabloane pre-proiectate pentru a adăuga o notă frumoasă site-ului tău WordPress. Și cea mai bună parte a utilizării widget-urilor PowerPack este că este special conceput pentru non-codatori.
Widgetul PowerPack Image Accordion permite opțiuni puternice de personalizare în modele verticale și orizontale. În plus, afișează mai multe imagini cu clicuri interactive și efecte de hover.
Folosind toate caracteristicile avansate ale widget-ului PowerPack Image Accordion, puteți crea acordeoane imagine uimitoare pentru site-ul dvs. WordPress.
Pentru a crea o secțiune Image Accordion pe site-ul dvs. web, mai întâi trebuie să instalați și să activați Elementor și PowerPack Elementor Addon.
Dacă preferați să vizionați un videoclip, iată un tutorial video despre cum să creați un acordeon de imagine folosind Elementor.
Așa că, fără alte prelungiri, să trecem la tutorial.
Trageți și plasați widgetul PowerPack Image Accordion
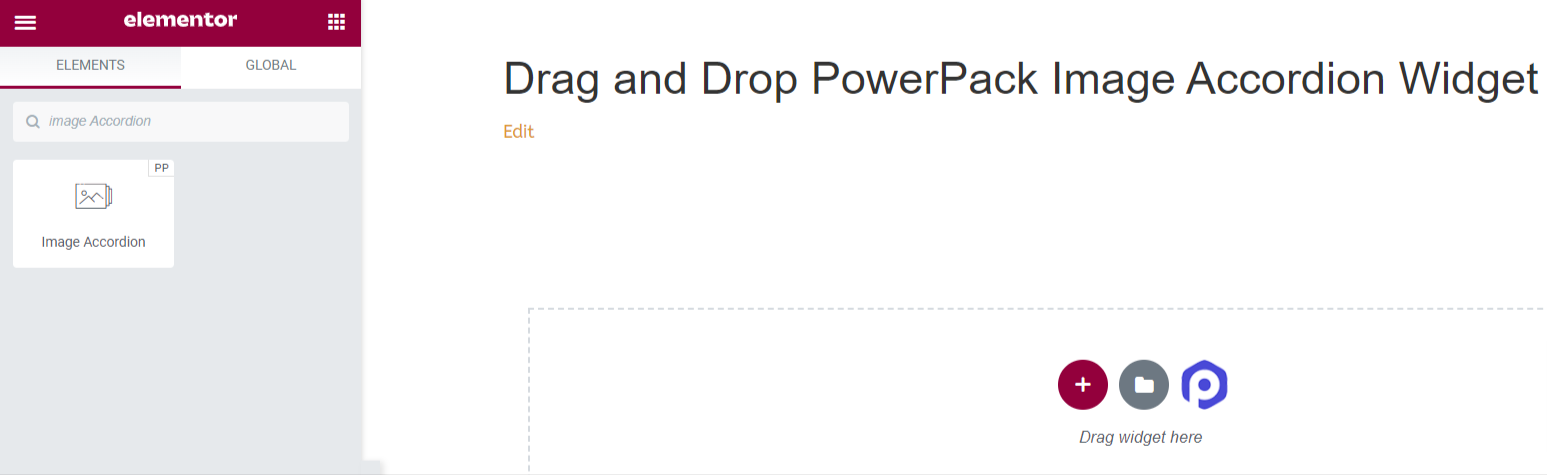
Mai întâi, deschideți pagina în editorul Elementor, apoi tastați „Image Accordion” în bara de căutare și trageți și plasați widgetul pe pagină.
Asigurați-vă că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widget-ului.

Fila Conținut a widgetului PowerPack Image Accordion
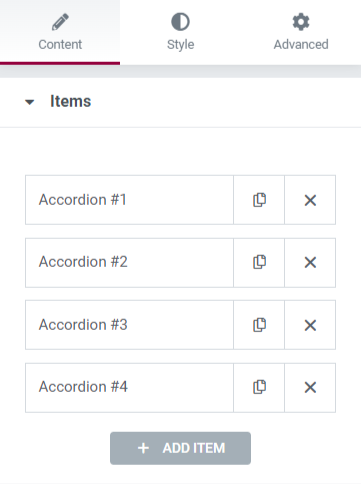
Navigați la fila Conținut a widget-ului Image Accordion. După ce navigați la fila Conținut, veți găsi două secțiuni:
- Articole
- Setări
Să vedem toate funcțiile disponibile în această filă:
Articole

Această secțiune include toate opțiunile de personalizare necesare pentru conținutul afișat în widget-ul Image Accordion.
Să vedem toate funcțiile personalizabile disponibile în această secțiune:
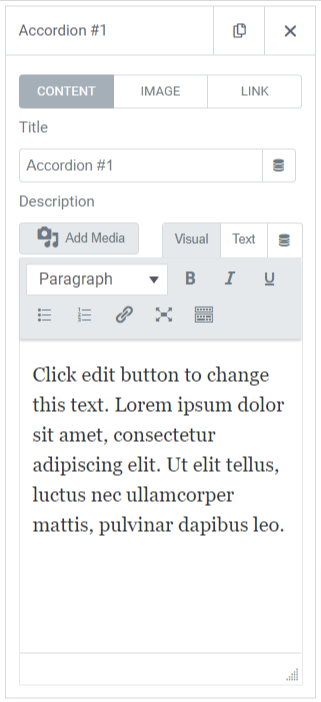
Conţinut

Această subsecțiune specifică include caracteristici precum:
- Titlu : Adăugați un titlu al conținutului de afișat în imagine.
- Descriere : Puteți adăuga o descriere a conținutului pe care doriți să-l afișați pe imagine. Aici sunt disponibile și funcții de personalizare a textului, cum ar fi eticheta HTML, bold, italic, subliniat, liste etc.
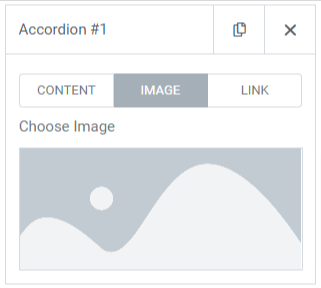
Imagine

Această subsecțiune vă permite să adăugați imagini frumoase la secțiunea dvs. de acordeon de imagini. Pur și simplu faceți clic pentru a „alege imaginea” și inserați media din biblioteca media.
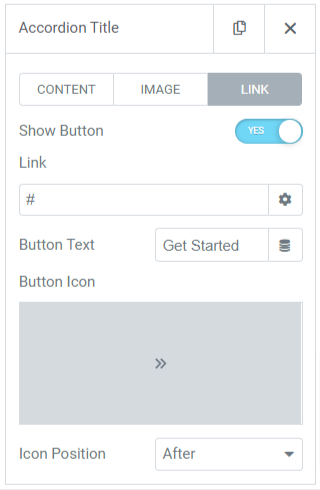
Legătură

Dacă doriți să legați imaginea la cealaltă pagină, puteți adăuga un link la conținut. Deci, să vedem caracteristicile disponibile în această subsecțiune:
- Afișați butonul : comutați pe această funcție pentru a afișa un buton de îndemn pentru link.
- Link : aruncați linkul către locul în care doriți să redirecționați utilizatorul prin imagine.
- Text : adăugați conținutul pe care doriți să-l afișați pe butonul de îndemn .
- Pictogramă buton : alegeți o pictogramă buton din biblioteca de pictograme.
- Poziția pictogramei : puteți alege poziția pictogramei după sau înainte de textul butonului.
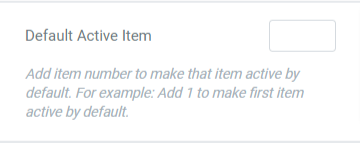
Element activ implicit

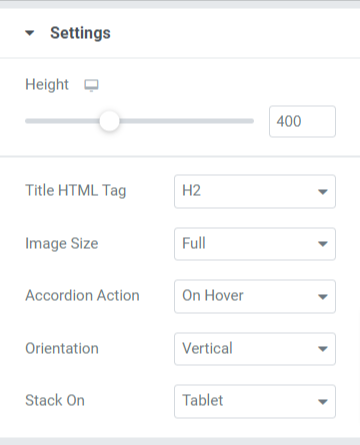
Setări
Această secțiune include toate opțiunile personalizabile pentru imaginile afișate în widget-ul acordeon.


Să descoperim toate caracteristicile disponibile în această secțiune:
- Înălțime : Puteți regla înălțimea acordeonului de imagine aici.
- Etichetă HTML pentru titlu : Alegeți aici eticheta HTML pentru titlu.
- Dimensiunea imaginii : Veți avea o gamă largă de opțiuni de dimensiune a imaginii aici; selectați unul dintre acestea pentru imaginea dvs.
- Acțiunea acordeonului : personalizați aici opțiunea de acțiune a acordeonului, cum ar fi „la trecerea cu mouse-ul” sau „la clic”.
- Orientare : Selectați orientarea imaginii din verticală sau orizontală.
- Stack-On : De asemenea, puteți selecta stiva dintre tabletă, mobil sau „niciunul”.
Fila Stil a widgetului PowerPack Image Accordion
În fila Stil a widget-ului PowerPack Image Accordion, veți obține toate opțiunile de stil pentru a vă personaliza secțiunea Image Accordion.
Această filă include trei secțiuni.
- Articole
- Conţinut
- Buton
Să vedem toate funcțiile disponibile în această secțiune:
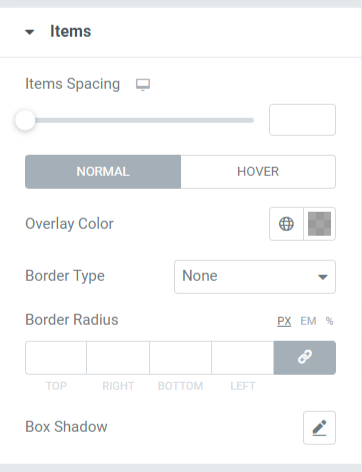
Articole

Să discutăm despre funcțiile disponibile în această secțiune:
- Spațierea elementelor : Aceasta permite distanța dintre elementele afișate în acordeonul de imagine.
- Culoare de suprapunere : Puteți utiliza această opțiune pentru a adăuga o culoare de suprapunere.
- Tip de chenar : Adăugați chenare la imaginile afișate în Image Accordion din opțiunile oferite aici, cum ar fi solid, dublu, punctat, punctat și groove.
- Raza chenarului: Puteți ajusta raza chenarului de aici dacă ați aplicat chenarul. Folosirea unei raze de margine va oferi margini moi elementelor afișate în acordeonul de imagine.
- Umbră casetă : Pentru a aplica o umbră casetă, puteți utiliza această caracteristică.
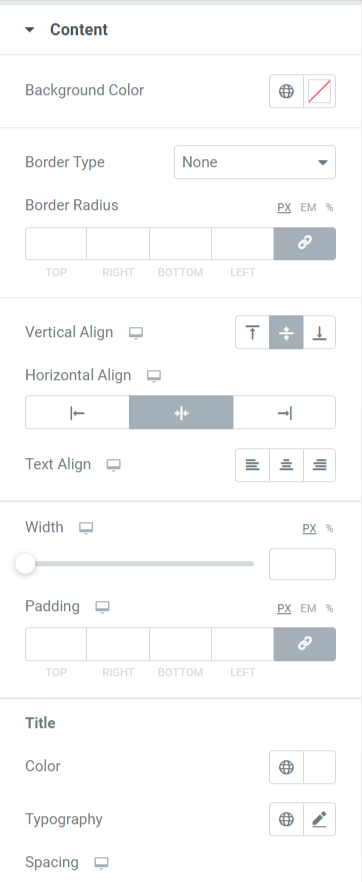
Conţinut
Această secțiune include toate caracteristicile de stil ale părții de conținut a acordeonului de imagine.

Să discutăm despre funcțiile disponibile în această secțiune:
- Spațierea elementelor : Aceasta permite distanța dintre elementele afișate în acordeonul de imagine.
- Culoare de suprapunere : Puteți utiliza această opțiune pentru a adăuga o culoare de suprapunere.
- Tip de chenar : Adăugați chenare la imaginile afișate în Image Accordion din opțiunile oferite aici, cum ar fi solid, dublu, punctat, punctat și groove.
- Raza chenarului : Puteți ajusta raza de aici dacă ați aplicat chenarul. Folosirea unei raze de margine va oferi margini moi elementelor afișate în acordeonul de imagine.
- Umbră casetă : Pentru a aplica o umbră casetă, puteți utiliza această caracteristică.
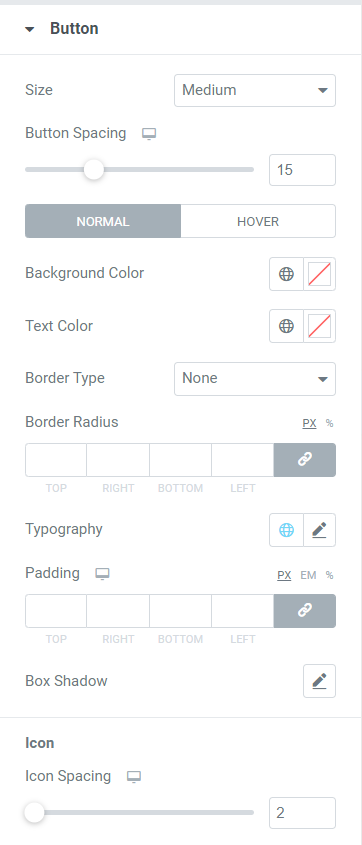
Buton
Această secțiune oferă flexibilitatea de a personaliza complet butonul.

Să discutăm despre toate caracteristicile disponibile în această secțiune:
- Dimensiune : selectați lungimea butonului dintre opțiunile date, mic, mediu, si mare.
- Spațiere butoane : permite distanța dintre textul butonului și pictograma butonului.
- Culoare de fundal : Dacă doriți să adăugați o culoare de fundal butonului, o puteți adăuga aici.
- Culoare text : Alegeți aici culoarea textului butonului.
- Tip de chenar : Puteți selecta un tip de chenar pentru buton.
- Raza chenarului: puteți stila butonul ajustând raza chenarului în această opțiune.
- Tipografie : Aici puteți stila textul butonului personalizând tipografia.
- Umplutură : puteți ajusta cu ușurință umplutura pentru a personaliza butonul de îndemn .
- Umbra casetei : Această opțiune vă permite să personalizați umbra casetei pe orizontală și verticală directii.
- Spațierea pictogramelor : puteți crea spațiere între textul butonului și pictograma butonului cu această opțiune.
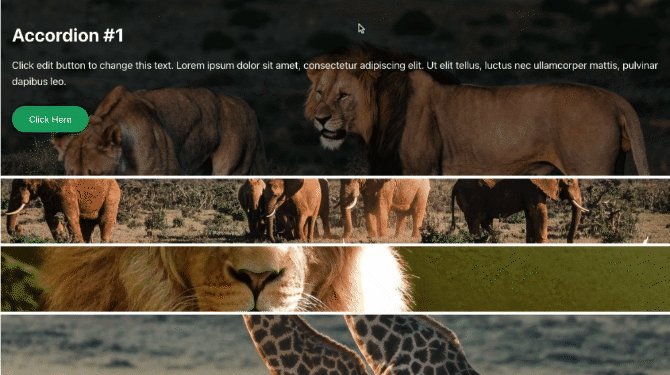
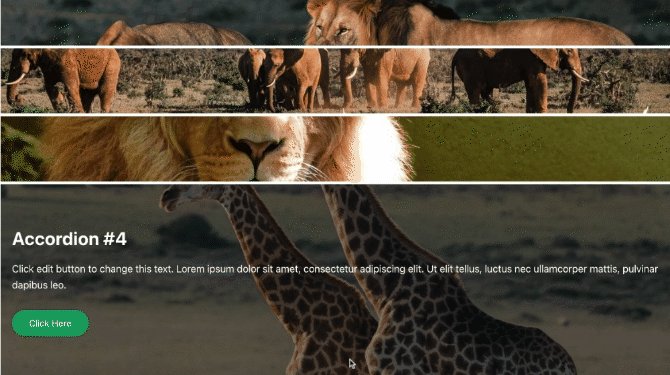
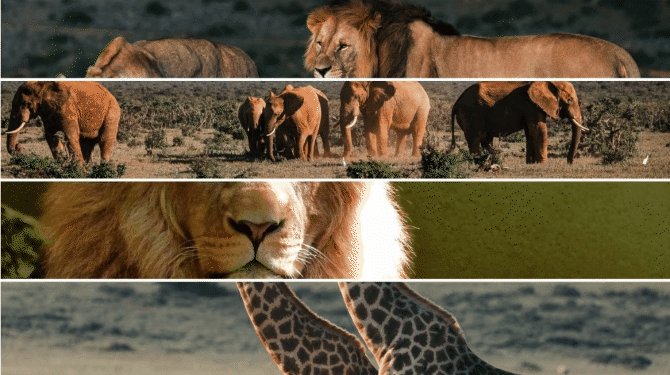
După ce aplicați toate aceste modificări, veți obține ceva de genul acesta:

Pregătiți-vă secțiunea de acordeon de imagine utilizând widgetul PowerPack Image Accordion
Afișarea unei secțiuni atractive de acordeon de imagine pe site-ul dvs. WordPress va adăuga o notă frumoasă aspectului general al site-ului dvs. În plus, utilizarea spațiilor compacte de pe site-ul dvs. va lăsa site-ul dvs. organizat și mai atractiv.
Sperăm că acest tutorial te-a ajutat să înveți cum să folosești PowerPack Image Accordion Widget pentru a crea o secțiune interactivă de imagini pentru site-ul tău WordPress. Faceți clic aici pentru a obține acum un widget pentru acordeon imagine pentru Elementor!
Dacă căutați modalități de a afișa cu ușurință oferte și alerte de vânzări pentru produsul dvs. de afaceri prin bannere promoționale, puteți verifica postarea noastră pentru a afla cum să creați o casetă promoțională în WordPress folosind Elementor .
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim răspunsurile dvs.
Urmărește-ne și pe Twitter, Facebook și YouTube.
