Cum se creează o diagramă SVG
Publicat: 2023-01-25Crearea unei diagrame SVG poate fi o mică provocare, dar cu instrumentele potrivite și un pic de cunoștințe, poate fi realizat cu ușurință. Iată pașii pe care va trebui să-i faceți pentru a vă crea propria diagramă SVG: 1. Alegeți datele pe care doriți să le reprezentați în diagrama. Acesta ar putea fi orice, de la rezultatele unui sondaj până la suma de bani pe care ați cheltuit-o pe produse alimentare luna trecută. 2. După ce aveți datele dvs., va trebui să creați un cerc. Cercul va fi baza diagramei dvs. circulare, așa că este important să vă asigurați că are dimensiunea potrivită. Puteți face acest lucru utilizând instrumentul Elipse din software-ul dvs. de editare vectorială. 3. Cu cercul creat, acum puteți începe să adăugați pene care vor alcătui diagrama dvs. circulară. Pentru a face acest lucru, va trebui să utilizați instrumentul Wedge. 4. După ce ați pus toate penele, puteți adăuga etichetele. Acest lucru este important pentru ca spectatorii să știe ce reprezintă fiecare secțiune a diagramei circulare. 5. Și atât! Cu diagrama SVG completă, acum o puteți exporta ca fișier imagine și o puteți utiliza oriunde doriți.
Dacă scrieți în editorul HTML, orice cod pe care îl introduceți va fi afișat în capul și corpul șablonului HTML5. CSS poate fi aplicat stiloului dvs. folosind orice foaie de stil de pe Internet. Pentru a asigura cel mai bun suport între browsere, este o practică obișnuită să aplicați prefixe de furnizor proprietăților și valorilor. Este la fel de simplu ca să trageți un script în Pen din orice locație de pe web. Pur și simplu introduceți o adresă URL aici și o vom adăuga când le aveți în ordine, înainte de JavaScript în Pen. Vom încerca să procesăm scriptul pe care îl conectați înainte de a aplica dacă acesta conține o extensie de fișier care este fie aceeași, fie are o extensie diferită.
Cum fac o diagramă circulară în Css?

A:
Pentru a realiza o diagramă circulară în CSS, va trebui să utilizați pseudo-elementele ::before și ::after și proprietatea border-radius . Pseudoelementele ::before și ::after vor fi folosite pentru a crea cele două jumătăți ale diagramei circulare, iar proprietatea border-radius va fi folosită pentru a da diagramei circulare forma sa rotundă.
Iată un exemplu despre cum să faci o diagramă circulară în CSS:
HTML:
<div class="pie-chart"></div>
CSS:
.pie-chart {
width: 200px;
height: 200px;
border-radius: 50%;
background: #eee;
position: relative;
}
.pie-chart::before,
.pie-chart::after {
content: "";
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
.pie-chart::before {
background: red;
}
.pie-chart::after {
background: blue;
transform: rotate(180deg);
}
În exemplul de mai sus, ::before și ::after sunt folosite pentru a crea cele două jumătăți ale diagramei circulare. Proprietatea border-radius este utilizată pentru a da diagramei circulare forma sa rotundă.
Iată un exemplu live al codului de mai sus: https://jsfiddle.net/w3w7L6s4/
Unele dintre aceste proprietăți ale stilului sunt folosite în CSS pentru a crea diagrame și diagrame circulare care utilizează HTML. Următorul articol va descrie cel mai elementar exemplu de stil HTML pentru construirea unei diagrame circulare pe pagina noastră web HTML. Va trebui să furnizăm valorile și culorile pentru direcțiile x, y și z ale diagramei circulare în aceste secțiuni. Codul HTML afișat în acest exemplu arată un singur titlu, precum și o diagramă circulară pe ecranul paginii web HTML. Primul container div cu ID-ul „my-pie-chart-container” este folosit pentru a crea o diagramă circulară în formă de cerc. Un al doilea div care conține ID-ul „containerului” conține alte 8 containere. Fiecare container din container poate fi clasificat pe baza propriei sale clase, iar stilul inline adaugă culoarea de fundal fiecărui container.
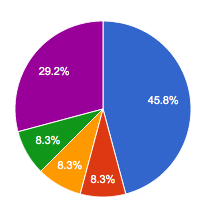
Ieșirea include un container în partea stângă care afișează titlurile pentru fiecare culoare a diagramei circulare; apar următoarele două diagrame circulare, cu titlul și diagrama circulară afișate. Cu excepția primei diagrame circulare , toate cele patru diagrame circulare au aceleași axe x, y și z. În cazul nostru, folosim același nume de clasă pentru toate cele 5 elemente div, adică class =pie. Primul element div este stilat folosind clasa plăcintă, care este 20% roșu închis. Grosimea chenarului, lățimea, raportul de aspect, stilul de afișare, marginile și alte proprietăți legate de font sunt, de asemenea, folosite pentru a crea o formă standard de diagramă circulară. Fiecare dintre cele cinci diagrame circulare este ilustrată cu cinci culori și procente diferite.
Modificați modul în care este afișată diagrama selectând tipul de diagramă. Diagrama cu bare trebuie schimbată cu noi etichete, culori și lățimi. Schimbați eticheta secțiunii, gaura sau culoarea chenarului diagramei circulare. Axa este afișată în următoarea ordine: Valorile datelor din axa x pot fi vizualizate. Punând o valoare procentuală pe axa y, puteți vedea valoarea procentuală în grafic. Puteți schimba fontul și etichetele textului pentru etichetarea datelor. Pe fiecare coloană, etichetați datele în felul următor: Configurația axei x: Modificați configurația axei. Există și axele y. Etichetele de text de pe axă trebuie modificate. Aceasta este reprezentată de literele y și x. Pe lângă titlurile axei, diagrama ar trebui să includă titlul axei.
Ce este o diagramă Svg?

O diagramă svg este un tip de diagramă care utilizează grafică vectorială pentru a reprezenta date. Grafica vectorială este un tip de grafică care utilizează ecuații matematice pentru a desena forme. Acest lucru le face ideale pentru utilizarea în diagrame și alte vizualizări de date, deoarece pot fi scalate la orice dimensiune fără a pierde calitatea.

Utilizarea HTML, JavaScript și CSS mai degrabă decât pur și simplu CSS este cea mai bună modalitate de a crea diagrame. HTML5 Canvas necesită de două ori mai multă întreținere decât o metodă echivalentă, cum ar fi HTML3, care utilizează un format de imagine. Dacă dorim să menținem acest lucru la zi, putem include încă două puncte cheie care pot fi utile pentru diagrame. Trebuie să încorporam acele informații în marcajul nostru pentru a maximiza valoarea acelor date. Dacă folosim linii spark în loc de SVG- uri inline , vom pierde o parte din interactivitate, deoarece SVG-urile inline sunt mai accesibile. Dacă dorim să folosim elementul polilinie, trebuie mai întâi să identificăm punctele de atribut. În acest exemplu, 0,120 indică zero din stânga și 120 din partea de sus.
Apoi putem începe procesul de organizare a datelor noastre privind populația. Pe măsură ce adăugăm fiecare punct din datele noastre ca o serie de cercuri în interiorul altui element g, putem vedea cum ar putea arăta ca un grafic de împrăștiere. Putem folosi această metodă pentru a adăuga o funcție cunoscută ca setPieChart() la fiecare dintre aceste butoane pentru a schimba valoarea strokeDasharray prin adăugarea unui ascultător de evenimente la fiecare. Dacă vrem să schimbăm coordonatele x sau y ale unui G, de exemplu (fără a folosi proprietatea de transformare CSS), va trebui să folosim JavaScript. Un SVS are trei forme de bază: o linie, un rect și un poligon. Chiar și diagramele simple pot fi plictisitoare și frustrante de editat manual. Vom discuta toate beneficiile (și problemele) ale utilizării unui cadru de diagrame într-un articol viitor pentru a facilita implementarea acestuia.
Ce este o diagramă Svg?
Un generator de diagrame SVG este un instrument care permite designerilor să creeze diagrame cu substituenți pentru interfețele lor cu utilizatorul. Este posibil să personalizați imaginea SVG și să selectați cele două tipuri de diagrame pe care le preferați, o linie și o bară (vezi detaliile de mai jos).
Cum creez un grafic cu bare Svg?
Ca rezultat, diagrama cu bare va apărea mai centrată și mai clară ca urmare a marjelor SVG. svg = d3. svg, apoi marginea (200), lățimea (200) și stilul (svg). Attr (lățime) – margine, înălțime = svg și attr (lățime) – margine, înălțime
Cum fac o formă de plăcintă în Inkscape?
Pentru a crea o formă de plăcintă în Inkscape, utilizați instrumentul „elipse” pentru a crea un cerc. Apoi, utilizați instrumentul „nod” pentru a selecta nodul superior al cercului, apoi trageți-l în sus pentru a crea un punct. În cele din urmă, utilizați instrumentul „selectați” pentru a selecta întregul cerc, apoi faceți clic pe „Obiect” > „Transformare” > „Forfecare...”. În caseta de dialog Shear, introduceți „45” pentru Unghi și faceți clic pe butonul „Obiect”. Acest lucru va crea o formă de plăcintă perfectă !
Structura circulară a unei diagrame circulare permite spectatorului să vizualizeze un procent din plăcintă. Forma poate fi creată în incremente bidimensionale sau tridimensionale. În acest tutorial, vă vom ghida prin pașii necesari pentru a crea o diagramă circulară în Inkscape. Vom folosi instrumentul Bezier pentru a crea linii directoare pentru cercuri și linii. Mânerele de rotație ale diagramei circulare sunt folosite pentru a o orienta. Dacă doriți să schimbați porțiunea de schimbare a diagramei circulare , decupați porțiuni pentru aceasta și apoi alegeți dreptunghiurile. Al treilea pas este să rotiți dreptunghiuri prin rotirea lor cu Instrumentul de transformare.
Graficul circular poate fi redat în trei dimensiuni. Pentru a schimba culoarea, separați porțiunile diagramei circulare . Pentru a obține aspectul complet al unei opere de artă, trebuie să închidem golurile. În partea dreaptă a instrumentului Bezier, căutați Ghidul de aprindere și faceți clic pe el. Snap paths pot fi activate făcând clic pe Snap to Paths. Pentru a începe, trebuie mai întâi să editați straturile diagramei circulare în Inkscape. Apoi, făcând clic dreapta pe duplicat și selectând duplicat, puteți schimba culoarea. Duplicatul poate fi mutat de la baza de culoare mai deschisă la cea mai închisă prin apăsarea tastelor săgeți. Imaginea va fi completată prin adăugarea de text și rotunjirea liniilor curbei Bezier.
Svg Pie Chart Stroke-dasharray
Atributul SVG stroke -dasharray este folosit pentru a crea linii întrerupte. Sintaxa pentru stroke-dasharray este o listă de lungimi separate prin virgulă și/sau spațiu alb, care sunt lungimile liniuțelor. Dacă este furnizat un număr impar de valori, atunci lista de valori se repetă pentru a produce un număr par de valori.
Mi-am dat seama cum să construiesc o diagramă de bază de gogoși folosind stroke-dasharray din SVG după ce am citit articolul lui Lea. Circumferința unui cerc este definită de o anumită poțiune, care trebuie colorată într-o anumită culoare. După cum sa menționat anterior, calculul din exemplul următor nu trebuie să fie executat în timpul de execuție; prin urmare, voi înlocui calculul cu SCSS și îl voi face mai lizibil. Deoarece valoarea procentuală este dinamică, este de preferat să folosiți JavaScript (chiar dacă se face calculul circumferinței). Cu toate acestea, dacă sunteți familiarizat cu variabilele personalizate CSS, acestea sunt câteva exemple: Elementele fundamentale pentru realizarea unei singure plăcinte în diagrama donut sunt acoperite în articolul următor. Pentru a afișa a doua plăcintă, trebuie să o rotim cu 60% (adică prima plăcintă%) sau 270o (a doua plăcintă%), adică toate cercurile încep cu o schimbare de 90o.
Atributul Stroke-dasharray
Atributul stroke-dasharray este un atribut de proprietate care definește contururile formelor cu liniuțe și goluri. Poate fi folosit ca proprietate CSS pentru a furniza un atribut de prezentare. Puteți utiliza acest atribut ca an.VGI utilizând următoarele elemente SVG : *altGlyph *cerc *elipse *cale *line *poligon *poligon *rect *
