Cum se creează arhive compacte în WordPress (pas cu pas)
Publicat: 2023-02-25Doriți să creați arhive compacte pe site-ul dvs. WordPress?
Dacă ai blogging de câțiva ani, atunci lista postărilor tale ar fi putut deveni prea lungă pentru a se potrivi în bara laterală WordPress. Acest lucru va face bara dvs. laterală să arate aglomerată, ceea ce nu va fi bun pentru prezentarea site-ului dvs
În acest articol, vă vom arăta cum să creați cu ușurință arhive compacte în WordPress.

De ce aveți nevoie de arhive compacte în WordPress?
Adăugarea unei arhive în WordPress vă permite să afișați cu ușurință conținutul publicat anterior pe site-ul dvs. pentru ca utilizatorii să-l parcurgă.
În mod implicit, WordPress oferă un bloc și un widget „Arhive” care pot fi adăugate în bara laterală a blogului dvs. WordPress.
Cu toate acestea, blocul „Arhive” vă permite să afișați arhivele numai ca o listă lungă sau un meniu vertical.
O listă va face site-ul dvs. să pară aglomerat, în timp ce un meniu drop-down poate fi ușor trecut cu vederea de către utilizatori, deoarece nu este la fel de vizibil.

Prin crearea de arhive compacte, vă puteți afișa cu ușurință arhivele în bara laterală WordPress, fără a ocupa mult spațiu. De asemenea, le puteți afișa pe pagina despre despre sau chiar crea o secțiune dedicată Arhive.
Acestea fiind spuse, să aruncăm o privire la cum să adăugați cu ușurință arhive compacte în WordPress.
Cum să adăugați arhive compacte în WordPress
Puteți crea cu ușurință arhive compacte în WordPress folosind pluginul Compact Archives.
Mai întâi, trebuie să instalați și să activați pluginul Compact Archives. Pentru instrucțiuni suplimentare, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Acum, pluginul oferă trei stiluri pentru a afișa arhive compacte pe site-ul dvs.
Stil 1. Inițiale relaxate ale lunii de trei litere

Stil 2. Inițiale lunare compacte

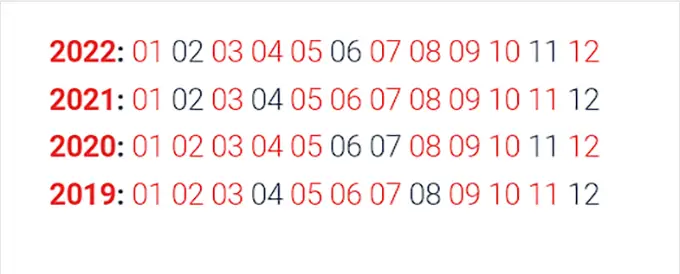
Stil 3. Bloc numeric

Există mai multe moduri de a afișa cu ușurință arhive compacte pe site-ul dvs. web.
În acest tutorial, vă vom arăta toate cele patru metode și o puteți alege pe cea care vă place cel mai mult.
Metoda 1. Adăugați arhive compacte în postări sau pagini WordPress
Este foarte ușor să adăugați arhive compacte la pagina sau postarea dvs. WordPress, deoarece pluginul vine cu un bloc ușor de utilizat pe care îl puteți adăuga la postarea sau pagina dvs.
Pentru acest tutorial, vom crea o nouă pagină pentru arhive compacte.
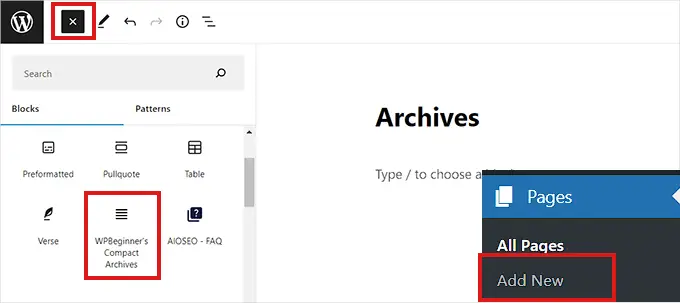
Mergeți pur și simplu la Pagini » Adăugați pagina nouă din bara laterală de administrare. Odată ce o pagină nouă se deschide în editorul de blocuri, puteți începe prin a introduce un nume pentru pagina dvs.
Apoi, trebuie să faceți clic pe butonul „Adăugați bloc” (+) din partea de sus și să căutați blocul „WPBeginner’s Compact Archvies”.
După ce îl localizați, faceți clic pe bloc pentru a-l adăuga pe pagina dvs.

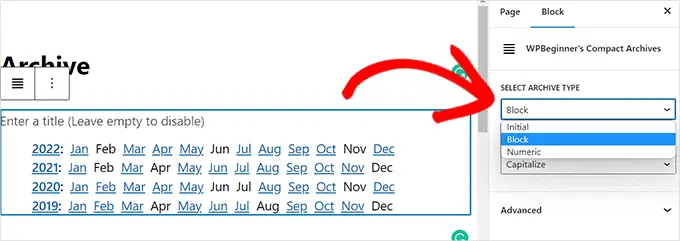
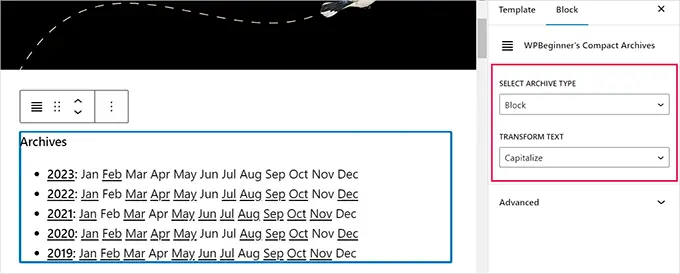
Apoi, trebuie să alegeți un stil pentru arhivele dvs. din panoul Setări bloc din colțul din dreapta al ecranului.
Pur și simplu alegeți un stil care vă place din meniul derulant de sub opțiunea „Selectați tipul de arhivă”.

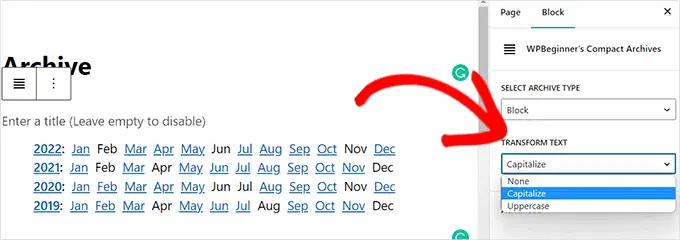
De asemenea, puteți alege dacă doriți ca textul dvs. de arhivă să fie scris cu majuscule sau majuscule.
Pentru aceasta, trebuie să deschideți meniul drop-down de sub opțiunea „Transformare text”.

După ce sunteți mulțumit de alegerea dvs., faceți clic pe butonul „Publicați” sau „Actualizați” din partea de sus.
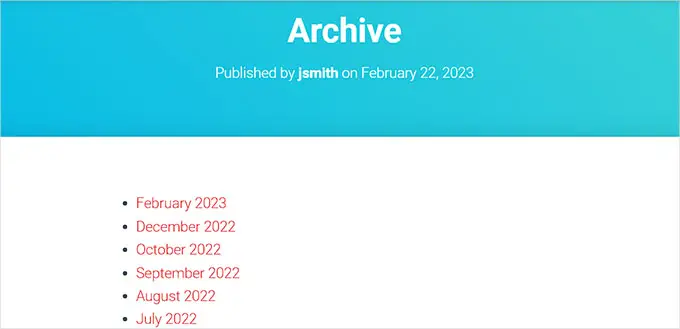
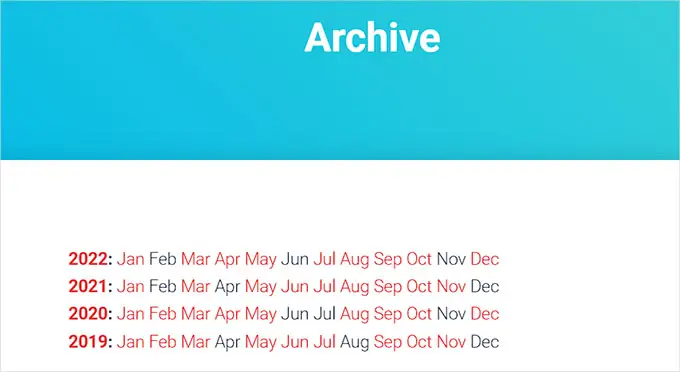
Așa va arăta pagina dvs. de arhive.

De asemenea, puteți afișa arhiva ca widget pe site-ul dvs. web.
Adăugarea blocului Compact Archives în Full Site Editor
Dacă utilizați o temă bazată pe blocuri pe site-ul dvs., atunci va trebui să adăugați blocul „Arhive compacte WPBeginners” folosind editorul complet al site-ului.
Mai întâi, trebuie să vizitați pagina Aspect » Editor din bara laterală admin pentru a lansa FSE.
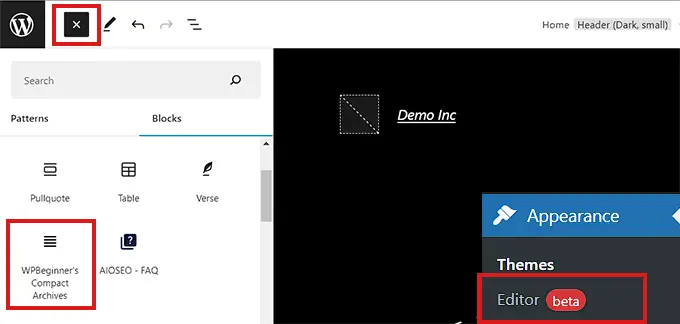
De aici, trebuie să faceți clic pe butonul „Adăugați bloc” (+) din colțul din stânga sus al ecranului pentru a deschide meniul de blocare.
Apoi, trebuie să localizați și să adăugați blocul „WPBeginner’s Compact Archvies” la locul preferat de pe site.

După ce adăugați blocul, puteți configura setările de stil și text din panoul Setări bloc din dreapta.
În cele din urmă, nu uitați să faceți clic pe butonul „Salvați” din partea de sus pentru a vă stoca setările.'

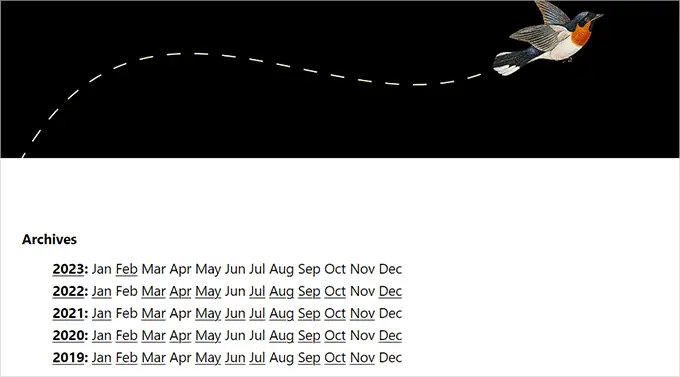
Arhivele dumneavoastră compacte vor arăta astfel.

Adăugarea blocului Arhive compacte folosind widget-uri

Dacă nu utilizați o temă bazată pe blocuri, atunci această metodă este pentru dvs.
Mai întâi, trebuie să vizitați pagina Aspect » Widgeturi din bara laterală de administrare.
Odată ajuns acolo, faceți clic pe fila „Bară laterală” pentru a o extinde.
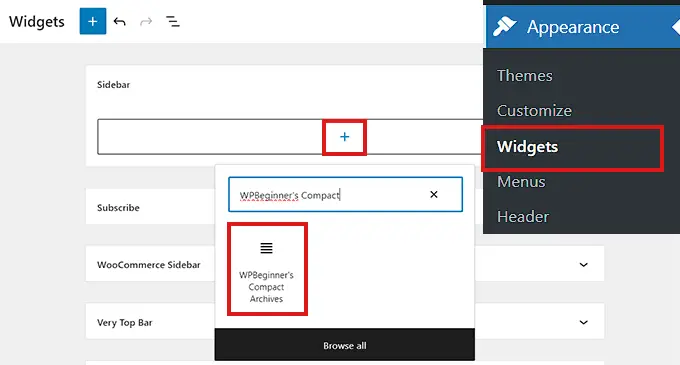
Acum, trebuie să faceți clic pe butonul „Adăugați bloc” (+) din fila barei laterale.
Aceasta va deschide „Meniul Blocuri widget”, unde trebuie să căutați blocul „Arhiva compactă a WPBeginner”.
După ce îl localizați, faceți clic pe bloc pentru a-l adăuga în secțiunea barei laterale.

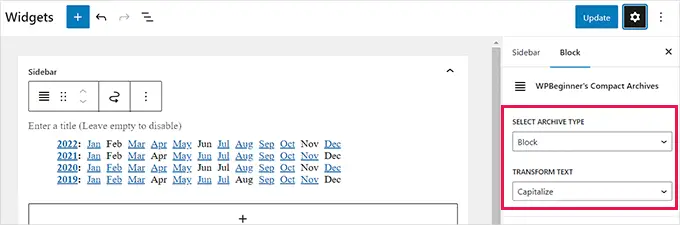
Odată ce blocul „Arhive compacte” este adăugat, puteți modifica stilul și textul arhivei dvs. configurând setările din panoul Setări bloc din dreapta.
Nu uitați să faceți clic pe butonul „Actualizare” din partea de sus pentru a salva modificările.

Acesta este modul în care va arăta bara laterală a site-ului dvs. la adăugarea blocului „Archivii compacte”.

Metoda 3. Afișarea arhivelor compacte în fișiere șablon
Dacă creați o temă WordPress personalizată sau doriți să afișați arhive într-un fișier șablon de temă, Compact Archives vine cu etichete de șablon la îndemână pe care le puteți utiliza.
Pur și simplu adăugați următoarea etichetă șablon la codul dvs.
<ul> <?php compact_archive(); ?> </ul>
După adăugarea etichetei, arhivele compacte vor fi adăugate în pagina dvs.
Cu toate acestea, dacă doriți să adăugați un stil arhivei dvs., puteți face acest lucru adăugând următoarea etichetă șablon în cod.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
De exemplu, $style == 'initial' va afișa doar inițialele lunii și ar trebui să se potrivească chiar în interiorul unei bare laterale. Folosind $style == 'block' , se va potrivi în coloana principală a unei pagini. Folosind $style == 'numeric' , va afișa luni numerice.
Metoda 4. Adăugați arhive compacte pe harta dvs. HTML de site
Dacă doriți să creați o pagină de hartă de site HTML pentru dvs. în WordPress, atunci puteți afișa și arhive compacte pe pagina de hartă de site HTML.
În primul rând, va trebui să instalați și să activați pluginul All in One SEO pentru WordPress. Pentru mai multe detalii, consultați articolul nostru despre cum să instalați un plugin WordPress.
All in One SEO este cel mai bun plugin WordPress SEO de pe piață. Vă permite să vă optimizați cu ușurință site-ul web pentru motoarele de căutare.
De asemenea, vine cu o funcție HTML sitemap care vă permite să adăugați cu ușurință un sitemap HTML pe site-ul dvs. WordPress.
Este un plugin premium, dar puteți folosi și versiunea gratuită numită All in One SEO Lite. Versiunea gratuită are mai puține funcții, dar include sitemap-uri HTML.
La activare, pluginul va lansa asistentul de configurare. Pur și simplu urmați instrucțiunile de pe ecran pentru a configura pluginul sau consultați ghidul nostru despre cum să configurați corect All in One SEO pentru WordPress.
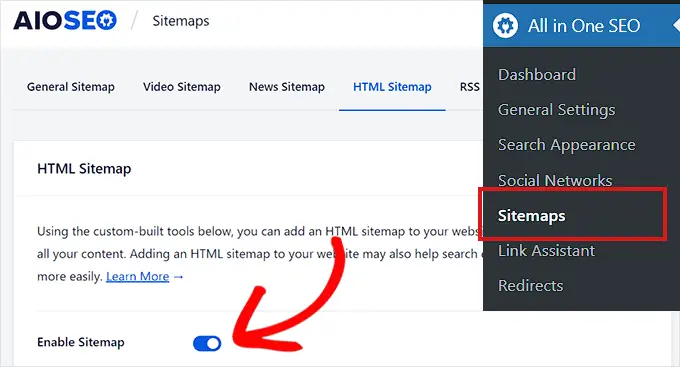
Odată terminat, acum trebuie să vizitați pagina All in One SEO » Sitemaps din bara laterală de administrare.
De aici, trebuie să faceți clic pe fila „HTML Sitemap” și să vă asigurați că comutatorul „Activare Sitemap” este activat.

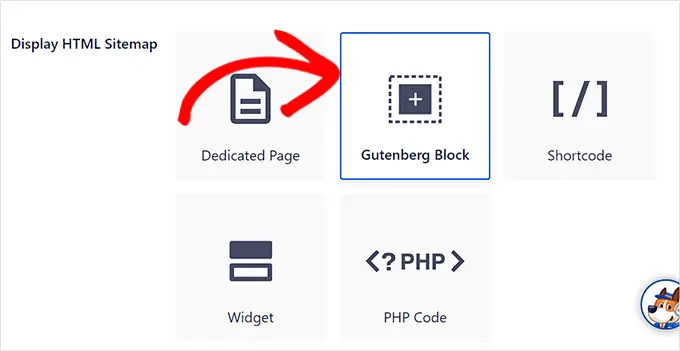
Apoi, trebuie să alegeți cum doriți să afișați sitemap-ul dvs. HTML.
Pentru acest tutorial, vom alege opțiunea „Blocul Gutenberg”.
Dacă alegeți această metodă, atunci va trebui să adăugați blocul „AIOSEO – HTML Sitemap” la orice pagină în care doriți să afișați sitemap-ul HTML.

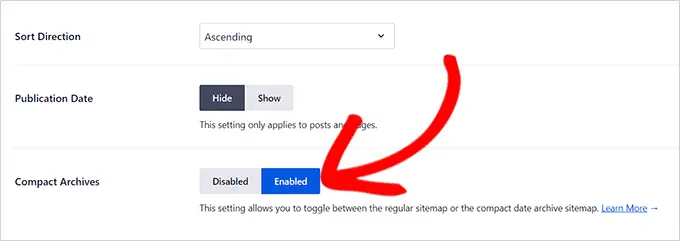
Apoi, trebuie să derulați în jos la opțiunea „Arhive compacte” din secțiunea „Setări HTML Sitemap”.
Aici, trebuie să comutați pur și simplu comutatorul „Arhive compacte” la „Activat”.
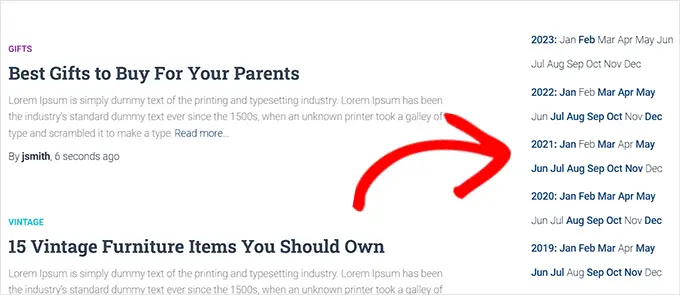
Acum sitemap-ul dvs. HTML va fi afișat într-un format compact de arhivă de date.

În cele din urmă, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Apoi, deschideți o pagină în care doriți să afișați harta site-ului HTML din bara laterală a administratorului.
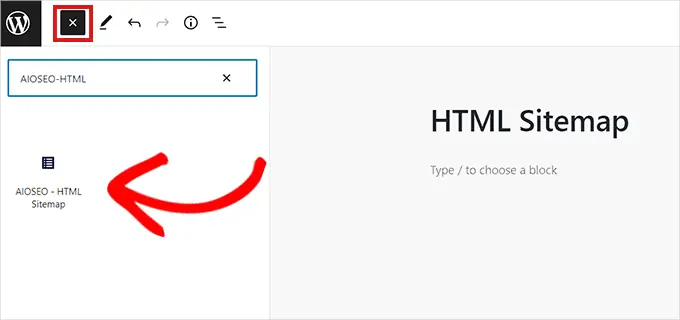
De aici, pur și simplu faceți clic pe butonul „Adăugați bloc” (+) din partea de sus și apoi adăugați blocul „AIOSEO-HTML Sitemap” la pagina dumneavoastră.

În cele din urmă, nu uitați să faceți clic pe butonul „Publicați” sau „Actualizați” pentru a salva modificările.
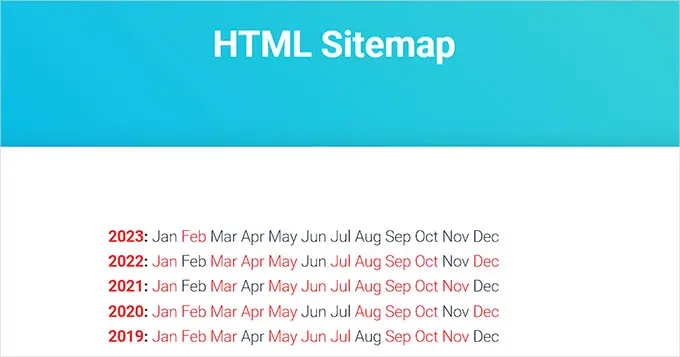
Sitemap-ul HTML al arhivelor dvs. compacte va arăta astfel.

Sperăm că acest articol v-a ajutat să învățați cum să creați cu ușurință arhive compacte în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să creați cu ușurință un buletin informativ prin e-mail în WordPress și alegerile noastre de top ale celor mai bune pluginuri de rețele sociale pentru a vă ajuta să vă promovați site-ul.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
