Cum să creați căi și animații SVG complexe
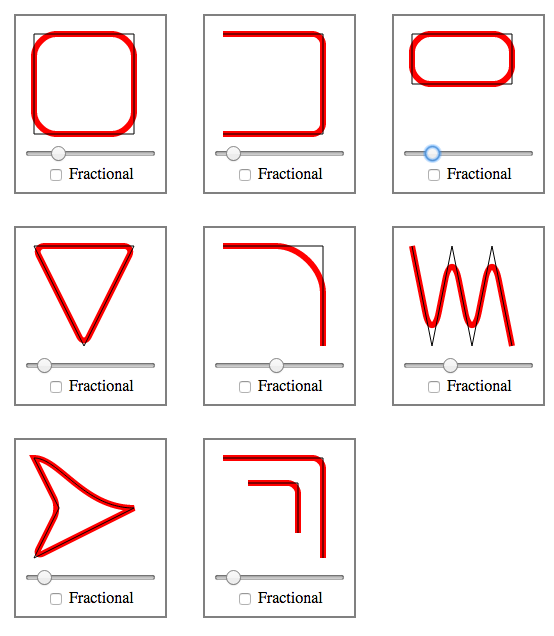
Publicat: 2022-12-26O cale SVG este un tip unic de grafică vectorială care poate fi folosită pentru a crea forme și desene complexe. Spre deosebire de alte grafice vectoriale , o cale SVG este definită de un set de puncte, mai degrabă decât de linii sau forme. Acest lucru le face ideale pentru crearea de ilustrații și animații detaliate. Căile SVG sunt create folosind elementul. Acest element are un singur atribut, d, care definește datele căii. Datele căii sunt un set de comenzi și parametri care îi spun browserului cum să deseneze calea. Cea mai comună comandă este M, care înseamnă moveto. Această comandă mută „pen-ul” într-o nouă locație. Parametrii acestei comenzi sunt coordonatele x și y ale noii locații. Alte comenzi comune includ L (lineto), care desenează o linie într-o nouă locație și C (curveto), care desenează o curbă. Căile SVG pot fi folosite pentru a crea forme simple, cum ar fi triunghiuri și cercuri, sau forme complexe, cum ar fi ilustrații complicate. Ele pot fi folosite și pentru a crea animații.
În esență, HTML înseamnă text ceea ce este SVG pentru grafică. Fișierele text XML conțin o definiție a comportamentului și a caracteristicilor acestor imagini, permițându-le să fie căutate, indexate, scriptate și comprimate. Ca rezultat, acestea pot fi create și editate cu orice editor de text sau software de desen.
Ce este un fișier sva ? Aceasta este grafica vectorială și este cunoscută sub denumirea de „grafică vectorială scalabilă”. A fost creat un format de fișier grafic bidimensional bazat pe XML. Consorțiul World Wide Web (W3C) a creat un format standard deschis cunoscut sub numele de SVG. Scopul principal al fișierelor SVG este de a distribui conținut grafic pe Internet.
Unii editori de text pot crea imagini SVG , dar Inkscape, de exemplu, poate fi folosit pentru a le crea.
Ce înseamnă SVG?

Este un format de fișier prietenos cu web care acceptă standardul Scalable Vector Graphics (SVG). fișierele vectoriale stochează imagini folosind formule matematice bazate pe puncte și linii pe o grilă, spre deosebire de fișierele raster bazate pe pixeli, cum ar fi JPEG.
Când vine vorba de a face imaginile să arate grozav, indiferent cât de mari sau mici ar fi, nu există un format digital mai bun decât. VNG. Motoarele de căutare pot fi optimizate pentru ele și sunt adesea mai mici și mai dinamice decât alte formate. Acest ghid va explica ce sunt aceste fișiere, când pot fi utilizate și cum să creați imediat un SVG. Deoarece imaginile astea au rezoluție fixă, dimensiunea imaginii îi reduce calitatea. O imagine este stocată într-un format grafic vectorial, care stochează puncte și linii între imagini. XML, un limbaj de marcare folosit pentru schimbul de informații digitale, este folosit pentru a crea aceste formate.
Codul XML pentru o imagine este definit într-un fișier SVG prin specificarea formelor, culorilor și textului care alcătuiesc o imagine. XPath nu este util doar pentru codul XML plăcut din punct de vedere vizual, ci și pentru un cod SVG extrem de puternic pentru site-uri web și aplicații web. Pe lângă faptul că poate fi mărită sau micșorat la orice dimensiune, dimensiunea unui SVG nu suferă din cauza comprimării acestuia. Dimensiunea și tipul de afișare al imaginii nu contează atunci când utilizați imagini sva. Conform designului, SVG-urilor le lipsesc detaliile imaginilor raster. Deoarece SVG-urile permit designerilor și dezvoltatorilor să aibă control complet asupra aspectului design-urilor lor, ei au mult control asupra personajelor lor. A fost dezvoltat ca format de fișier standard de către World Wide Web Consortium ca metodă de afișare a graficelor web.
Un fișier SVG este un fișier text, ceea ce înseamnă că programatorii pot înțelege rapid codul XML. Capacitățile CSS și JavaScript vă permit să schimbați în mod dinamic aspectul SVG-urilor. Există numeroase aplicații care utilizează grafică vectorială care poate fi scalată pentru a satisface nevoile diferiților utilizatori. Sunt flexibile, interactive și ușor de învățat într-un editor grafic. Fiecare program are propria curbă de învățare și limitări. Pentru a lua o decizie, alocați câteva minute pentru a testa câteva opțiuni și pentru a vă familiariza cu instrumentele disponibile.
Un fișier SVG, care este unul dintre cele mai versatile tipuri de fișiere, este extrem de simplu de editat într-o varietate de software de design grafic, permițându-vă să creați logo-uri, pictograme și alte elemente vizuale. În plus, deoarece este compatibil cu mai multe platforme, îl puteți utiliza cu orice browser web sau platformă. Când lucrați cu fișiere SVG, asigurați-vă că țineți cont de următoarele: Înainte de a continua, asigurați-vă că fișierul pe care doriți să-l utilizați este cel corect. Utilizați fișierul a.svg pentru a vă crea logo-urile și pictogramele. Dacă doriți să utilizați grafice mai detaliate, puteți utiliza un fișier.JPG sau.png. Ar trebui să știți că trebuie să utilizați proprietatea de transformare corectă atunci când scalați o imagine SVG. În acest fel, proporțiile și forma imaginii nu vor fi afectate. Dacă sunteți în căutarea unui mod versatil și eficient de a afișa grafică vectorială pe site-ul dvs. web, un fișier sva este ideal. Folosind editorul SVG simplu de înțeles, puteți proiecta site-uri web receptive cu o varietate de platforme.
Avantajele și dezavantajele imaginilor Svg și Png
În designul grafic, un format popular pentru producerea de imagini care pot fi reduse sau crescute fără a pierde calitatea este SVG. Fișierele PNG, pe de altă parte, sunt utilizate pe scară largă pentru a afișa imagini pe site-uri web și pentru a tipări imagini. Deoarece imaginile SVG sunt create folosind forme vectoriale, ele pot fi ușor editate și modificate cu programe software precum Cricut Design Space sau alte mașini de tăiat și programe software de proiectare. În schimb, o imagine PNG este o imagine bitmap, ceea ce înseamnă că este alcătuită din pătrate minuscule și nu poate fi editată singură. Crearea de grafice de înaltă rezoluție care poate fi mărită fără a pierde calitatea este o utilizare excelentă a imaginilor SVG. Imaginile PNG sunt cu mult superioare atunci când vine vorba de tipărirea la scară mică sau afișarea pe un site web.
Este posibil să desenați orice cale în SVG?

Da, este posibil să desenați orice cale în svg. Acest lucru se datorează faptului că svg permite crearea de grafică vectorială, care poate fi folosită pentru a crea orice tip de imagine, inclusiv căi.
Calea unui obiect specifică geometria acestuia, care include moveto, lineto, curveto (atât betaziers cubici, cât și pătratici), arce și trasee apropiate. O cale compusă (sau cale cu mai multe subcăi așa cum este cunoscută) poate permite efecte precum găurile de gogoși să apară în obiecte. În acest capitol, vom trece peste sintaxa, comportamentul și interfețele DOM ale căilor SVG. Când comanda path data este urmată de un singur caracter, este o serie de comenzi. Datele căii sunt concise și ușor de descărcat datorită sintaxei sale. Datele unei căi pot fi împărțite în mai multe linii pentru a-și îmbunătăți lizibilitatea dacă există caractere newline. În timp ce sunt analizate, liniile noi din interiorul atributelor din marcaj vor fi normalizate la caractere de spațiu.
Șirul de date cale este utilizat pentru a specifica o formă cu valoarea >șir>. Șirul este gestionat de secțiunea Erori, bazată pe secțiunea Gestionarea erorilor datelor de cale. Trebuie să existe cel puțin un segment de date de cale (dacă există unul) și trebuie utilizată o comandă moveto pentru a începe acest proces. Se bazează pe o linie dreaptă trasată de la punctul de pornire al unei căi secundare curente până la punctul curent. Este posibil ca acest segment al căii să fie complet gol. Closepaths sunt similare cu „stroke-linejoins”, prin aceea că sfârșitul ultimului segment al subcalei este unit cu începutul segmentului inițial atunci când valoarea „stroke-linejoin” este curentă. Căile secundare închise, spre deosebire de căile secundare deschise, se comportă diferit, primul și ultimul segment neunându-se.
Operațiunile de închidere a căii nu sunt suportate în prezent de Python ca comandă. Există mai multe comenzi diferite care desenează linii drepte de la punctul curent la alt punct:. Dacă specificați o comandă l relativă, punctul final al liniei (cpy x) este același cu punctul său de început. O linie orizontală este trasată de-a lungul axei x pozitive dacă comanda h relativă este x pozitivă. Un segment cubic al traseului este ilustrat în fiecare dintre primele cinci exemple. Următoarele comenzi sunt utilizate în arcele eliptice. Când un arc este relativ la o comandă, punctul final al arcului este Cpy y, care este cpx x. Primele două steaguri indică care dintre cele patru arce este desenat, după cum urmează: steagul-arc-larg și steagul de măturare. EBNF trebuie procesat cât mai mult posibil pentru a ajunge la finalul producției personajului.

Când nu există nicio valoare atribuită proprietății d, redarea este dezactivată. Când se calculează o formă de capac și se realizează marcatori, direcția implicită la granițele segmentului este ignorată. Dacă ry sau rx este 0, acest arc este tratat ca un segment de linie dreaptă (lineto) care unește punctele finale. Pentru a afla mai multe despre operația de scalare, faceți clic pe secțiunea de apendice pentru o formulă matematică. Segmentele de cale cu lungimi zero nu vor fi invalide, iar randarea lor va fi afectată dacă nu există. Deoarece atributul „pathLength” permite autorului să calculeze lungimea totală a căii, este simplu pentru agentul utilizator să scaleze calculele distanței de-a lungul căii. Operația de mutare a unui element „cale” este de lungime zero dacă nu există niciun element în el. Lungimea căii este calculată cu doar câteva comenzi, și anume lineto, curveto și arcto.
Căi în Svg
Este posibil să manipulați calea folosind câțiva factori. Atributul „d” specifică lungimea căii, „m” specifică mișcarea căii (cât de mult va fi mișcat de fiecare dată când este desenat), iar „stroke” specifică conturul acesteia.
Toate aceste atribute pot fi folosite pentru a crea „căi”, indiferent dacă sunt pe un anumit element sau pe un nod. Cu alte cuvinte, dacă doriți să creați o linie simplă, puteți utiliza atributul „d” la „1”, atributul „m” la „0” și atributul „stroke” la „negru”.
Umplere este o comandă care poate fi utilizată pentru a specifica ce culoare urmează să fie aplicată unei căi. Puteți folosi orice culoare doriți dacă este o culoare validă în sva.
Calea în sine nu are limită la ceea ce poți crea. forme precum linii și cercuri sau puteți crea forme mai complexe combinând mai multe căi. Nu există limitări pentru culorile pe care le puteți utiliza.
Pentru ce este folosită eticheta Svg?
Ca container, grafica SVG poate fi folosită cu *svg Scalable Vector Graphics (SVG) este un limbaj grafic bidimensional care folosește XML ca bază pentru animație și interactivitate. Figurile geometrice simple (cercuri, linii, forme de poligoane și așa mai departe) sunt folosite pentru a desena imagini.
Crearea de imagini la scară web este posibilă prin utilizarea formatului de imagine XML (Extensible Markup Language), cunoscut și sub numele de SVG. Spre deosebire de formatele de imagine bazate pe pixeli, SVG-urile sunt un format grafic bazat pe vector, permițând scalarea la orice aspect fără a pierde calitatea. Acestea pot fi scalate pentru a se adapta la diferite densități de afișare, pot imprima mai clar și pot răspunde mai rapid la modificările densității afișajului. Valoarea proprietății viewBox reprezintă patru valori diferite: min-x, min-y, lățime și înălțime. ViewBox este definit folosind metoda preserveAspectRatio, care specifică modul în care un element cu un anumit raport de aspect trebuie să se potrivească într-o fereastră de vizualizare cu un raport de aspect diferit. Un limbaj de foaie de stil este definit de contentStyleType în cazul unui fragment de document. Există trei tipuri de obiecte grafice disponibile în SVG: transformări imbricate, trasee de tăiere, măști alfa, efecte de filtrare și șabloane.
HTML poate folosi imagini derivate dintr-un fișier sva într-o varietate de moduri. HTML este tratat ca XHTML de către browserele moderne, care are constrângeri de sintaxă mai puțin stricte decât XML. Elementul din formă conține elementele. Parametrii care sunt utilizați pentru a descrie dimensiunea și poziția acelor forme sunt exprimați diferit. Poliliniile sunt formate din segmente care sunt legate printr-o legătură; structurile poligonale sunt similare cu poliliniile prin faptul că sunt alcătuite din segmente care sunt legate printr-o legătură. Pe măsură ce SVG-urile devin mai populare, este probabil să se producă imagini mai bune. În cazul imaginilor de pe site-ul dvs., utilizarea SVG-urilor va accelera încărcarea, deoarece fișierele sunt mai mici. CSS și/sau JavaScript pot fi folosite pentru a edita și anima rapid și ușor SVG-uri. În loc să folosească JPG, JPEG sau PNG, acestea permit timpi mai rapidi de încărcare a paginii (și, prin urmare, modele receptive).
XML include grafică 2D descrisă în format vectorial folosind limbajul vectorial. Canvas folosește JavaScript pentru a genera grafică 2D din mers. Fiecare element al unui fișier SVG este disponibil în cadrul acestuia folosind o structură bazată pe XML. Puteți adăuga manevre de evenimente la un element prin JavaScript. Cu acest tip de interactivitate, puteți schimba animația graficelor, precum și puteți controla aspectul și senzația generală a acestora. Majoritatea browserelor web acceptă afișarea SVG, la fel cum acceptă PNG, GIF și JPG. Graficele sunt desenate folosind JavaScript pe elementul HTML canvas. Deoarece SVG permite crearea atât de grafică animată, cât și interactivă, este un instrument fantastic pentru crearea de logo-uri, pictograme sau alte elemente grafice. Dacă trebuie să creați grafică care să funcționeze în toate browserele, folosirea sva este o opțiune excelentă. Dacă trebuie să creați grafică care poate fi accesată numai printr-un anumit browser, ar trebui să utilizați limbaje bazate pe vectori, cum ar fi Illustrator sau Inkscape.
Imaginile Svg sunt viitorul graficelor web
Am încărcat această imagine cu alt=SVG-ul meu.
Exemplu de cale Svg
Un exemplu de cale svg ar fi un grafic care conține o serie de coordonate care creează o linie. Această linie poate fi folosită pentru a crea o formă sau un design.
Un element cale este elementul de desen final în sine. D este singurul atribut necesar pentru a descrie ceea ce desenează. Această valoare este tot ceea ce este necesar pentru a părea indescifrabil. Are o mini sintaxă. Cel mai bine ar fi să-l reformatați astfel încât să devină mai ușor de înțeles (codul este încă valabil). O cale este o modalitate relativ ieftină de a trage o linie dreaptă înapoi la locul exact în care a fost plasat stiloul. Calea este închisă de comanda Z (sau z, dacă contează), dar este complet opțională.
Comanda A este probabil cea mai dificil de stăpânit din grup. Îi oferă informații despre dimensiunea, lățimea, înălțimea și rotația unui oval, precum și un indiciu despre calea pe care ar trebui să o urmeze pe acea cale. Fiecare dintre cele patru căi posibile are două elipse care pot fi folosite pentru a parcurge calea, cu două elipse diferite pe fiecare cale.
Comenzi de cale în Adobe Illustrato
Calea este trasă în jos de la începutul comenzii după cum urmează litera de comandă, care reprezintă începutul căii. Când se folosește „M”, calea începe la primul număr din listă și continuă până când ajunge în partea de jos a documentului, apoi trece la al doilea număr.
Calea Svg Html
Calea svg html este un element html care permite crearea unei grafice vectoriale. Acest element poate fi folosit pentru a crea o varietate de forme, inclusiv linii, curbe și poligoane. Elementul cale svg este, de asemenea, capabil să creeze forme mai complexe, cum ar fi cele care sunt compuse din mai multe căi deconectate.
Tipurile de fișiere, cum ar fi SVG, sunt de obicei servite ca fișiere PNG, dar pot fi servite și ca fișiere SVG dacă serverul cunoaște bine ceea ce sunt. Când serverul dvs. difuzează fișierul cu tipul de conținut incorect, browserul dvs. nu va putea analiza și afișa SVG-ul.
Dacă fișierul SVG este difuzat cu tipul de conținut corect, puteți testa dacă browserul îl afișează deschizându-l într-un browser web și verificând bara de stare. Dacă browserul afișează corect fișierul, este cel mai probabil să fi fost servit corect.
