Cum să creați ferestre pop-up mobile care convertesc (fără a afecta SEO)
Publicat: 2022-10-20Doriți să utilizați ferestre pop-up mobile pe site-ul dvs. web?
Ferestrele pop-up mobile pot fi foarte eficiente pentru generarea de clienți potențiali, creșterea vânzărilor și obținerea mai multor descărcări de aplicații, dar trebuie să le proiectați în mod corect. În caz contrar, ați putea ajunge să dăunați clasamentului site-ului dvs. în motoarele de căutare.
În acest ghid, vă vom împărtăși cum să creați pop-up-uri mobile care au o conversie ridicată fără a vă afecta clasamentul SEO.

Cum ar putea pop-up-urile mobile să vă rănească SEO?
Ferestrele pop-up mobile ar putea dăuna eforturilor dvs. de SEO WordPress dacă contravin regulilor Google. Google afirmă că site-urile pot fi clasate mai jos în căutarea mobilă pentru utilizarea interstițiale intruzive sau ferestre pop-up intruzive.
Dacă pagina dvs. are o fereastră pop-up care apare imediat, atunci Google poate penaliza pagina respectivă. Aceasta înseamnă că pagina dvs. nu se va clasa la fel de sus în rezultatele căutării Google pe cât ar fi avut-o altfel.
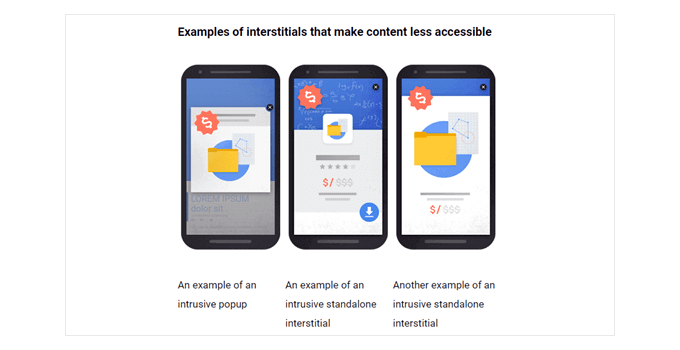
Google nu vrea ca pop-up-ul dvs. să acopere toată sau cea mai mare parte a paginii înainte ca utilizatorul să poată vedea conținutul. Acestea sunt câteva exemple de la Google despre ceea ce vor să eviți.

Deci s-ar putea să vă întrebați, atunci de ce să riscați să creați ferestre pop-up pe mobil?
Răspunsul scurt este că vă ajută să creșteți ratele de conversie, ceea ce are ca rezultat mai multe clienți potențiali și vânzări. Acesta este motivul pentru care mulți proprietari de afaceri și agenți de marketing inteligenti continuă să folosească ferestre pop-up atât pe dispozitive mobile, cât și pe desktop.
Partea importantă este că trebuie să vă creați ferestrele pop-up pentru mobil în modul CORECT, astfel încât să nu vă afecteze clasamentele SEO.
Cum să creați ferestre pop-up prietenoase cu dispozitivele mobile care nu vă vor afecta clasamentele SEO
Există mai multe moduri de a crea ferestre pop-up mobile care nu vă vor afecta clasamentul SEO. Ai putea:
- Creați o fereastră pop-up pe ecran complet care apare numai după o întârziere.
- Creați un banner sau un slide-in care acoperă doar o parte mai mică a ecranului.
- Utilizați numai ferestre pop-up imediate pe ecran complet pentru notificări legale. Exemple dintre acestea includ permisiunile cookie și ferestrele pop-up de verificare a vârstei. Acestea nu sunt penalizate de Google.
În exemplul nostru, vom aborda cum să creați o fereastră pop-up pe ecran complet care apare numai după ce utilizatorul a fost pe site-ul dvs. pentru o anumită perioadă de timp. Cu toate acestea, vom împărtăși, de asemenea, cele mai bune practici și tactici pe care le puteți utiliza pentru a adăuga reguli de afișare inteligentă pentru o optimizare suplimentară.
Crearea unei ferestre pop-up numai pentru mobil cu OptinMonster
OptinMonster este cel mai simplu mod de a crea o fereastră pop-up numai pentru dispozitive mobile. Este cel mai popular instrument de generare de clienți potențiali de pe piață și are un puternic generator de pop-up WordPress.
În primul rând, trebuie să vizitați site-ul web OptinMonster și să vă înregistrați pentru un cont. Pur și simplu faceți clic pe butonul „Obțineți OptinMonster acum” pentru a continua.

Deși toate șabloanele lor sunt adaptabile pentru dispozitive mobile, aveți nevoie de contul Pro pentru a debloca regulile de direcționare a display-ului specifice pentru dispozitive mobile.
După înregistrare, trebuie să instalați și să activați pluginul OptinMonster pe site-ul dvs. WordPress. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
La instalare, ar trebui să vedeți ecranul de bun venit și expertul de configurare. Continuați și faceți clic pe butonul „Conectați-vă contul existent” și urmați instrucțiunile de pe ecran.

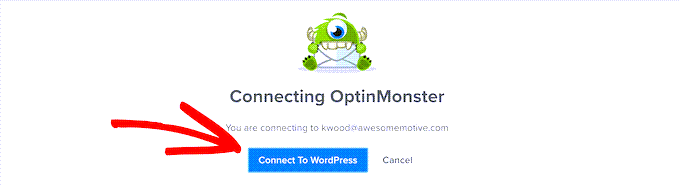
În continuare, se va deschide o nouă fereastră care vă va cere să vă conectați site-ul WordPress la OptinMonster.
Puteți face clic pe butonul „Conectați-vă la WordPress” pentru a continua.

Odată ce contul dvs. OptinMonster este conectat, sunteți gata să creați o fereastră pop-up mobilă.
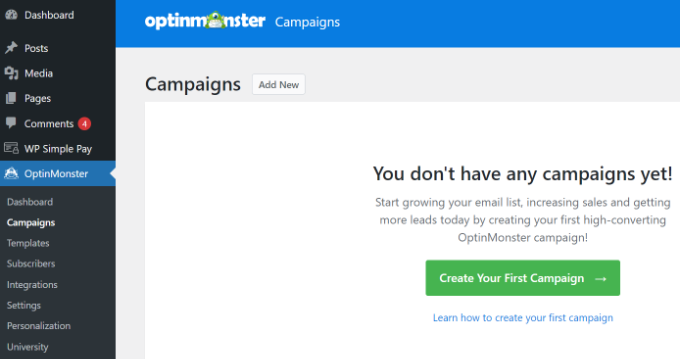
Puteți merge la OptinMonster » Campanii în administratorul WordPress și faceți clic pe butonul „Creați prima campanie”.

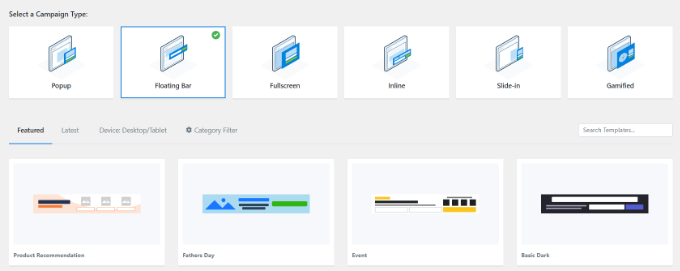
Veți fi dus la generatorul de campanii OptinMonster, unde puteți alege un tip de campanie și un șablon.
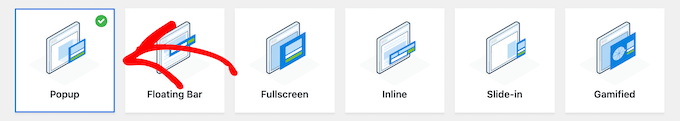
Pur și simplu lăsați tipul de campanie setat la „Popup”.

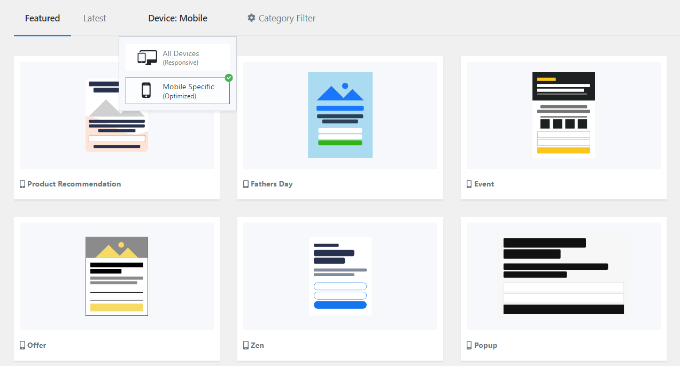
Apoi, OptinMonster vă va arăta mai multe șabloane pentru campania dvs. pop-up.
Mai întâi, faceți clic pe fila „Dispozitiv/Mobil” și selectați filtrul dispozitivului „Specific (optimizat) pentru dispozitive mobile”. De aici, puteți selecta orice șablon pentru campania dvs.

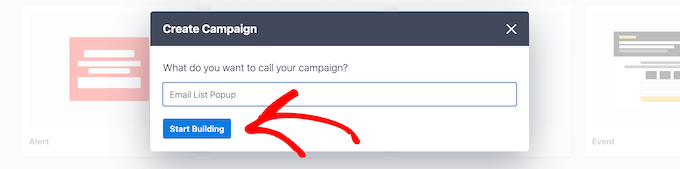
Când alegeți un șablon, se va deschide o fereastră.
Pur și simplu introduceți un nume pentru campania dvs. și faceți clic pe butonul „Începeți construirea”.

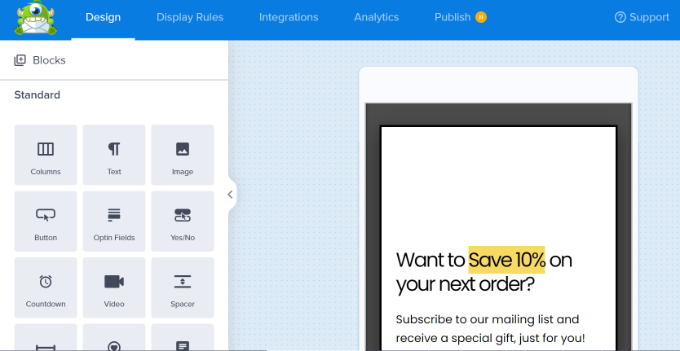
Șablonul va încărca automat vizualizarea optin a pop-up-ului în generatorul OptinMonster. Personalizarea conținutului sau adăugarea de elemente noi cu interfața drag & drop este ușoară.
Puteți trage orice bloc din meniul din stânga și îl puteți plasa pe șablon. De exemplu, puteți adăuga o imagine, un buton, un cronometru cu numărătoare inversă și multe altele.

În plus, conectorul vă permite să personalizați elementele existente pe șablon.
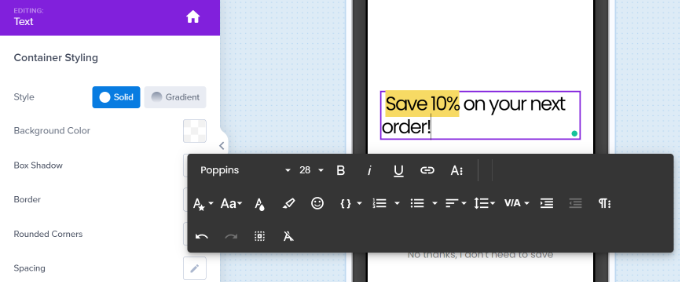
De exemplu, pentru a schimba textul implicit, trebuie doar să faceți clic pe el și să introduceți textul pe care doriți să îl utilizați.

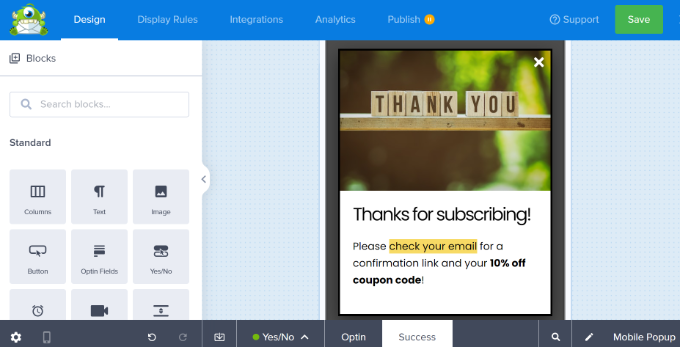
De asemenea, trebuie să editați vizualizarea „Succes”. Acesta va fi ceea ce vor vedea utilizatorii după ce își introduc adresele de e-mail.

Pentru a edita vizualizarea Succes, faceți clic pe fila Succes din partea de jos a ecranului.

Odată ce sunteți mulțumit atât de vizualizarea optin, cât și de vizualizarea de succes, nu uitați să faceți clic pe butonul „Salvare” din partea de sus a ecranului.
Setarea regulilor de afișare pentru popup-ul mobil
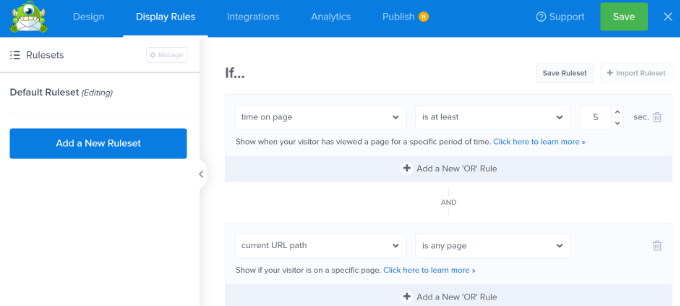
Acum, este timpul să setați regulile de afișare pentru pop-up. Mai întâi, trebuie să faceți clic pe fila „Afișați reguli” din partea de sus a ecranului.
Regula implicită este ca fereastra pop-up să apară după ce utilizatorii au fost pe site-ul tău timp de 5 secunde. Puteți mări această perioadă de timp dacă doriți.

De asemenea, puteți adăuga și alte reguli de direcționare sigure pentru dispozitive mobile pentru a debloca optimizări suplimentare, cum ar fi:
- Exit Intent for Mobile – aceasta va afișa fereastra pop-up numai dacă utilizatorul apasă butonul Înapoi sau este pe cale să închidă fila.
- Senzor de inactivitate – acesta va afișa fereastra pop-up numai după ce utilizatorul a încetat să fie activ pe site pentru un anumit număr de secunde.
- Scroll Trigger Popups – aceasta va afișa popup-ul numai după ce utilizatorul derulează în jos un anumit procent din pagină.
- Button Click by MonsterLinks – aceasta va afișa fereastra pop-up numai dacă utilizatorul face clic pe un anumit buton.
Fereastra pop-up folosește un șablon optimizat pentru mobil. Aceasta înseamnă că se va afișa automat numai pe dispozitivele mobile.
Apoi, puteți selecta paginile pe care va apărea pop-up-ul.
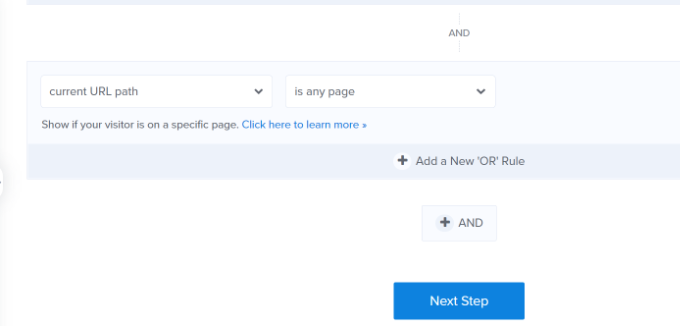
În mod implicit, regula va fi setată la „calea URL curentă este orice pagină”. Aceasta înseamnă că pop-up-ul tău va apărea pe toate postările și paginile site-ului tău.

Apoi puteți face clic pe butonul „Pasul următor”.
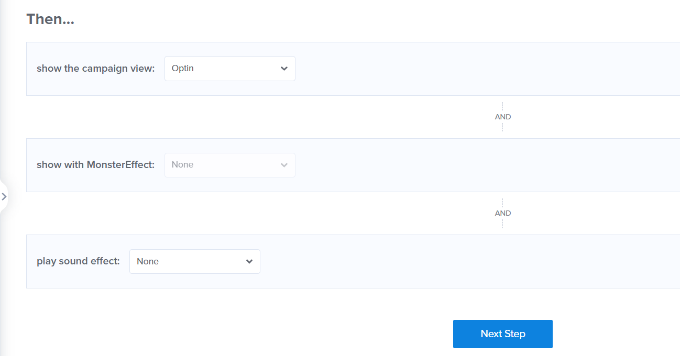
OptinMonster vă va permite apoi să adăugați o animație și un efect de sunet atunci când apare popup-ul mobil.

După aceea, puteți face clic pe butonul „Pasul următor”.
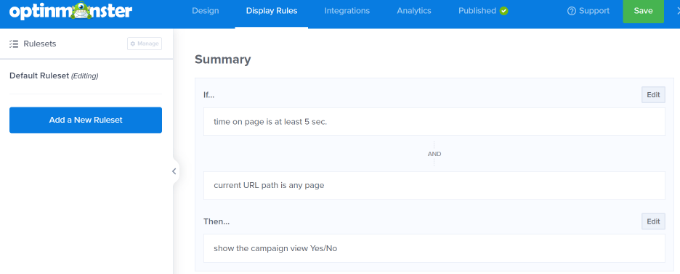
Veți vedea acum un rezumat al regulilor dvs. de afișare. În această etapă, puteți modifica setările și aduceți modificări campaniei.

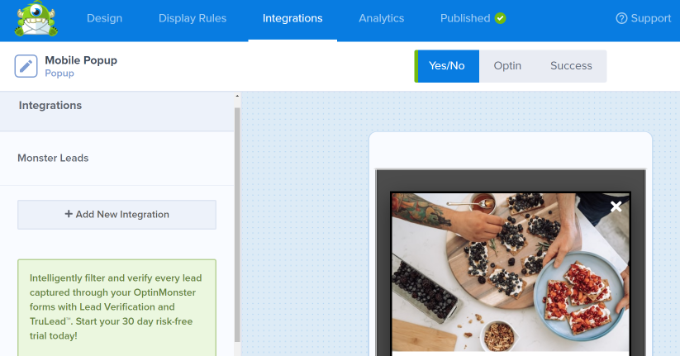
Apoi, puteți accesa fila „Integrații” și puteți adăuga un serviciu de marketing prin e-mail, cum ar fi Constant Contact. OptinMonster se integrează cu majoritatea platformelor majore, așa că va trebui doar să o selectați pe cea pe care o utilizați.
Dacă nu aveți unul, cititorii WPBeginner pot obține o reducere de 20% în primele 3 luni cu Constant Contact.
Pur și simplu faceți clic pe butonul „+ Adăugați o nouă integrare” din panoul din stânga și alegeți instrumentul de marketing prin e-mail.

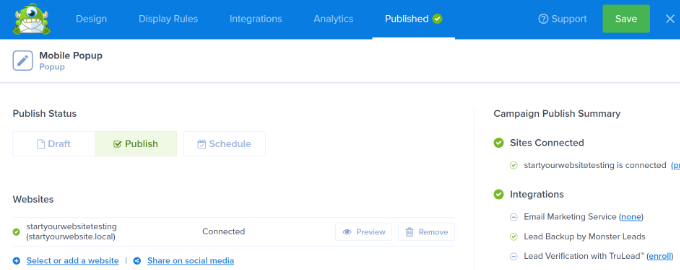
Apoi, puteți accesa fila „Publicat” din partea de sus.
După aceea, asigurați-vă că „Starea publicării” este schimbată din „Schiță” în „Publicare”.

Nu uitați să faceți clic pe butonul „Salvați” din partea de sus a ecranului și să închideți generatorul de campanii.
Puneți campania OptinMonster live pe site-ul dvs. web
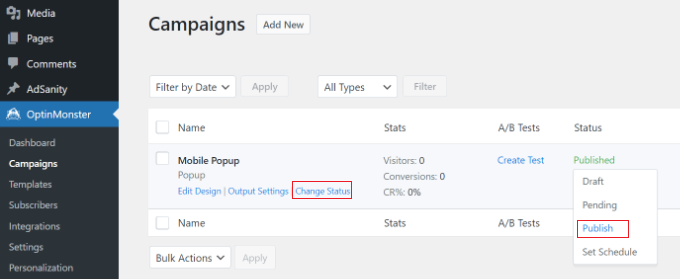
Campania dvs. OptinMonster nu va fi difuzată automat pe site-ul dvs. WordPress. În schimb, trebuie să vă conectați la administratorul WordPress și să accesați OptinMonster » Campanii .
Acum ar trebui să vedeți noua campanie pop-up pentru mobil listată aici. Apoi, faceți clic pe linkul „Schimbați starea” de sub numele campaniei și selectați opțiunea „Publicați” din coloana Stare.

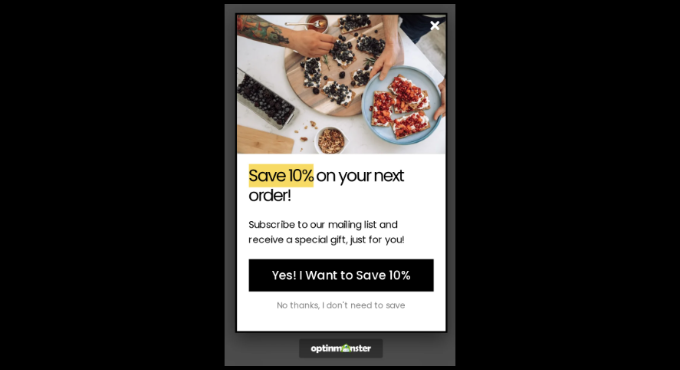
Acum, campania ta va fi live pe site-ul tău WordPress. Continuați și vizualizați-l accesând site-ul dvs. pe un dispozitiv mobil.
Pur și simplu așteptați perioada de timp specificată în regulile de afișare și ar trebui să apară pop-up-ul dvs. Iată pop-up-ul nostru live pe site-ul nostru demonstrativ.

Alte tipuri de ferestre pop-up mobile care nu vă vor dăuna clasamentelor dvs. SEO pe mobil
În afară de ferestrele pop-up întârziate și de interacțiune cu utilizatorul în OptinMonster, puteți crea o bară plutitoare, o opțiune glisabilă sau în linie. Google nu le va considera intruzive, așa că nu trebuie să vă faceți griji că SEO va fi afectat.
- O opțiune de bară plutitoare poate apărea în partea de sus sau de jos a ecranului utilizatorului, fără a acoperi conținutul.
- O fereastră pop-up poate aluneca din partea de jos sau din partea laterală a site-ului web, de obicei după o întârziere.
- O opțiune inline poate sta în conținutul însuși, parțial printr-o pagină sau postare.
Pur și simplu selectați unul dintre aceste tipuri atunci când începeți să vă creați campania. Veți vedea apoi șabloanele pe care le puteți utiliza.

Sperăm că acest articol v-a ajutat să învățați cum să creați ferestre pop-up mobile care nu vă vor afecta SEO. S-ar putea să vă placă și articolul nostru despre cele mai bune pluginuri WordPress pentru site-uri web de afaceri și despre cum să alegeți cea mai bună găzduire WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
