Cum se creează ferestre pop-up în WordPress fără pluginuri?
Publicat: 2022-12-14Popup-urile sunt opțiuni utile în structura site-ului dvs. Ele vin în multe dimensiuni, forme și culori. Uneori, acestea sunt videoclipuri, imagini GIF, imagini JPIG sau simple texte cu un îndemn.
Oricare ar fi acestea, trebuie să le integrați cu site-ul dvs. web. Deci, haideți să vedem cum puteți crea ferestre pop-up în WordPress fără pluginuri.
O fereastră pop-up este o fereastră de pe ecranul vizitatorilor site-ului dvs. la un moment dat după ce aceștia au încărcat site-ul. Ele sunt de obicei folosite pentru servicii de marketing și îi cer utilizatorului să facă ceva.
Nu toți proprietarii de site-uri web doresc ca site-ul lor să aibă un pop-up. Acestea ar putea părea enervante pentru utilizator, iar unii nu vor să riște. Pe de altă parte, ferestrele pop-up au funcții specifice pentru site-ul dvs. web și eforturile dvs. de marketing.
Atragerea atenției publicului
Dacă aveți un produs nou pe care doriți să-l arătați sau un articol recent pe blogul dvs. pentru care aveți nevoie de mai multă atenție, îl puteți prezenta în pop-up. Utilizatorii nu au de ales decât să se uite la pop-up și să îl închidă. Este mult mai tentant să dai clic pe ceva chiar înaintea ta.
Obținerea adreselor de e-mail
E-mailurile sunt o modalitate excelentă de a comunica cu clienții. Marketingul prin e-mail este considerat una dintre cele mai profitabile metode din marketingul digital.
Când publicul dvs. introduce adresa de e-mail în caseta pop-up, o puteți utiliza în eforturile dvs. de marketing sau puteți trimite e-mailuri informative clienților dvs.
Încurajarea oamenilor să ia măsuri
Ai o campanie de reduceri? Este o ofertă limitată? Menționând acest lucru în fereastra pop-up, puteți transmite mesajul publicului mult mai rapid.
De asemenea, versiunea video sau GIF a ferestrelor pop-up poate crea un sentiment de urgență care îi determină și mai mult pe utilizatori să facă clic pe imagine.
Giveaways
O altă strategie de marketing eficientă este să pregătiți niște cadouri pentru publicul dvs. Puteți obține atât atenția lor, cât și adresele de e-mail folosind aceste cadouri.
Unele dintre aceste cadouri pot fi cărți electronice gratuite, coduri de reducere, oferte speciale și mostre de produse. Doar menționați cadourile în pop-up-ul dvs., iar restul se vor rula pe cont propriu.
Cărucioare abandonate
Un cărucior abandonat este una dintre cele mai enervante probleme cu care trebuie să se confrunte afacerile online. Oamenii doar adaugă articole în coșurile lor de cumpărături și apoi uită de asta.
Folosind o fereastră pop-up, le puteți reaminti oamenilor că le-ați rezervat acele articole, iar cardul va expira în scurt timp. Acest lucru va crea sentimentul de urgență de care au nevoie clienții pentru a-i împinge să facă o achiziție.
Promovare Social Media
Conectarea site-ului dvs. la platformele de socializare se face deja prin intermediul butoanelor din partea de sus sau de jos a paginii. Dar dacă doriți să subliniați mai mult cauza, puteți utiliza cu ușurință pop-up-ul pentru a vă promova cea mai recentă postare pe Instagram, Facebook, LinkedIn sau Twitter.
Efectueaza un studiu
Datele sunt blocul pe care îți poți construi afacerea. Prin urmare, cu cât aveți mai multe informații despre publicul și potențialii clienți, cu atât vă puteți planifica viitorul mai bine și vă puteți oferi serviciile. Ce zici să faci un scurt sondaj despre vârsta, ocupația sau preferințele clienților tăi cu privire la produsele tale?
Cea mai simplă modalitate de a crea un pop-up pentru site-ul dvs. este să utilizați un plugin nativ WordPress. Cu toate acestea, aceste plugin-uri sunt notoriu de grele și pot face ca site-ul dvs. să devină mai lent.
De aceea, mulți administratori de site-uri sunt reticenți să adauge astfel de plugin-uri pe platforma lor WordPress și să continue cât mai puțin posibil. Cu toate acestea, există două metode de a crea popup-uri în WordPress fără pluginuri. Hai să aruncăm o privire:
Utilizarea unei aplicații sau a unui site web terță parte
PopupSmart este un set de instrumente online care vă permite să proiectați un pop-up inovator și să îl adăugați pe site-ul dvs. web fără a afecta viteza sau timpul de încărcare. Rezultatul final pe care îl obțineți cu PopupSmart este o singură linie de cod pe care trebuie să o adăugați pe site-ul dvs. și acolo aveți pop-up-ul dvs.
Această platformă are mai multe planuri de plată, fiecare dintre ele vă oferă caracteristici specifice:
| Liber | Liber | · 1 pop-up · 1 site web · 5000 de afișări de pagină · Ferestre pop-up de anunț · Ferestre pop-up de colecție de e-mail · Ferestre pop-up de colecție de formulare · După x secunde · La intenția de ieșire · În Senzor de activitate · După derularea în jos · Navigarea în anumite pagini · Nou versus revenire · Limbi de navigare · Direcționare în funcție de valoarea cookie-urilor · Localizare geografică · Direcționare HTML · %99,99 Timp de funcționare prin Amazon AWS · AdBlock și GDPR sigur · SEO și reclamație Google · Asistență prin e-mail |
| De bază | 24 USD/luna | · Toate caracteristicile gratuite plus: · Ferestre pop-up nelimitate · Site-uri web nelimitate · 100.000 de afișări de pagină · Analytics · Modul inteligent cu AI · Sub-Conturi · Asistență prin chat în 15 minute · Asistență prin e-mail în termen de 8 ore · Ferestre pop-up pentru cupon · Ferestre pop-up pentru consimțământul cookie-urilor · Popup-uri de recomandare · Ferestre pop-up pentru reamintirea coșului de abandon · Ferestre pop-up de gamification · Campanii de apeluri telefonice · Surse de trafic · Frecvența de afișare · Sistem de operare · Asistență clienți prioritară |
| Pro | 66 USD/luna | · Toate caracteristicile de bază plus: · 500.000 de afișări de pagină |
| Avansat | 108 USD/luna | · Toate caracteristicile plus: · 1.000.000 de afișări de pagină · Consultanta CRO · Expert CRO dedicat |
Pașii pentru a crea un pop-up în WordPress folosind PopupSmart:
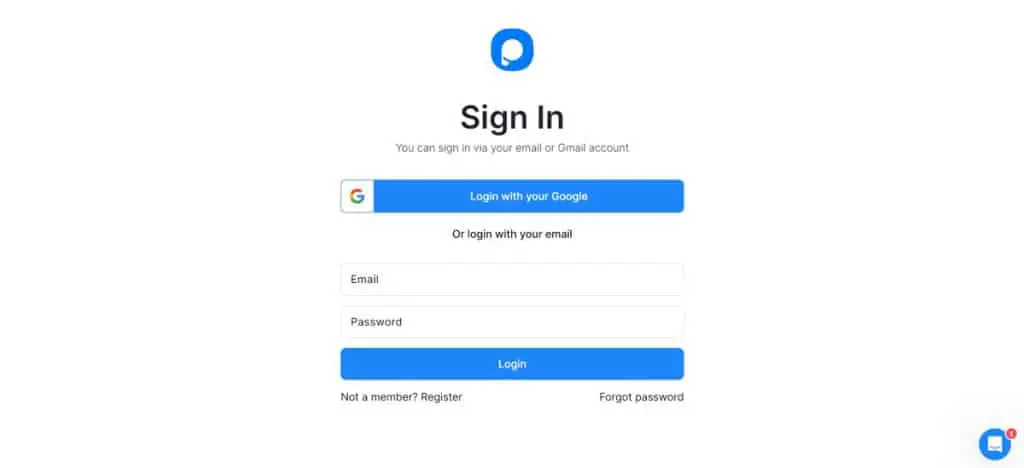
- Înscrieți-vă pe site-ul PopupSmart. Puteți trece prin procesul de înregistrare sau pur și simplu vă puteți conecta prin contul dvs. Google.

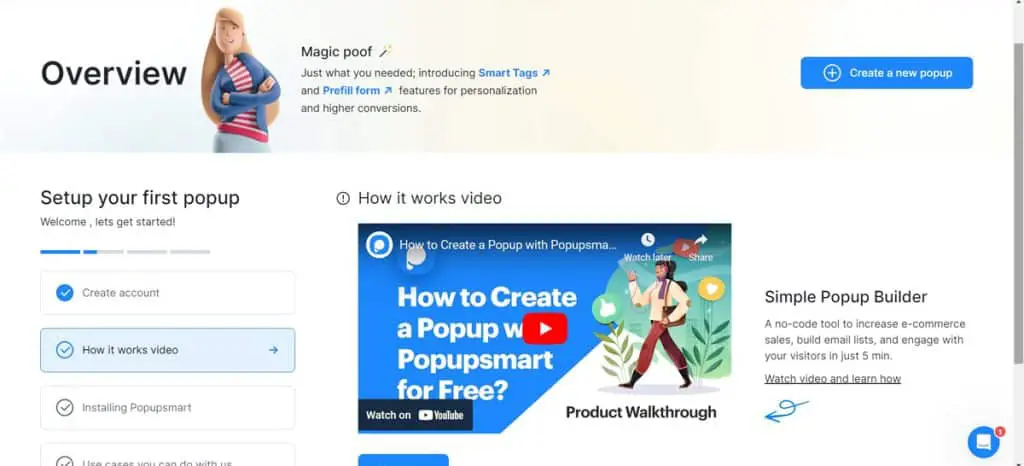
- Începeți procesul de creare a pop-up-ului făcând clic pe butonul Creați un pop-up nou .

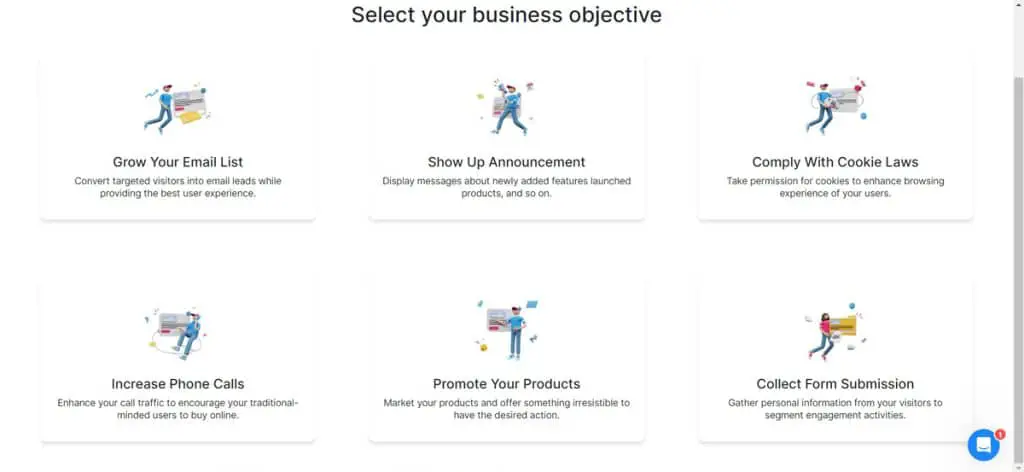
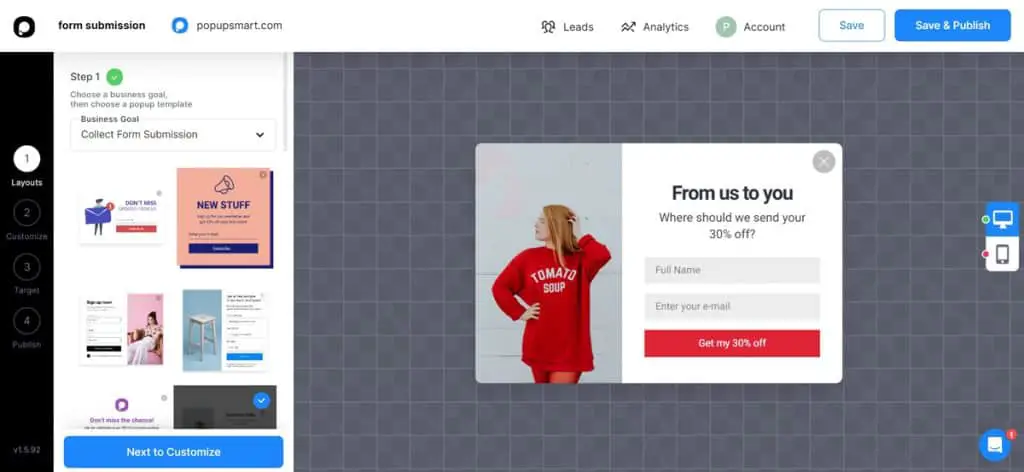
- În următoarea fereastră care se deschide, trebuie să alegeți scopul pe care îl aveți în vedere pentru pop-up. Iată opțiunile: creșteți lista de e-mailuri, afișați anunțuri, respectați legile privind cookie-urile, creșteți numărul de apeluri telefonice, promovați-vă produsele și colectați formularele trimise.

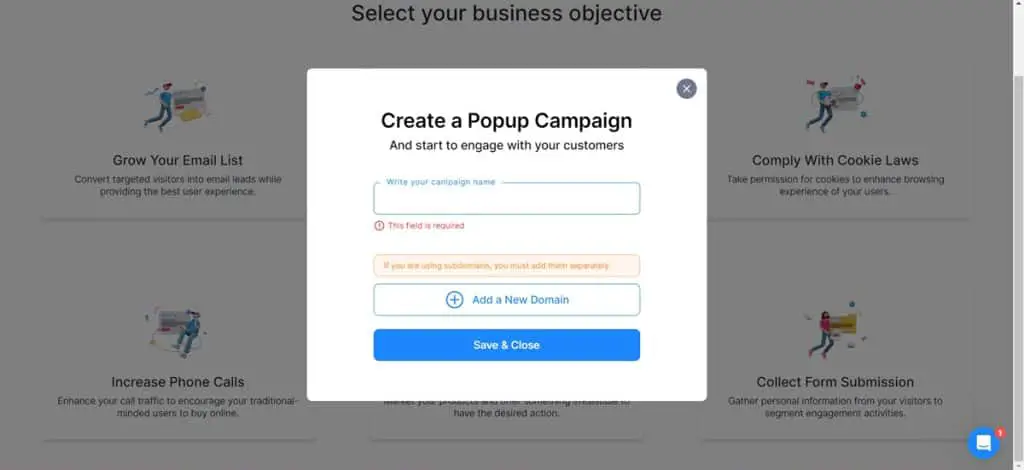
- În pasul următor, vi se va cere să furnizați un nume de campanie, un domeniu și subdomenii.

- Pe pagina de design, ești direcționat să alegi aspectul, tipul pop-up-ului, pop-up-ul de succes și teaser-ul anunțului.

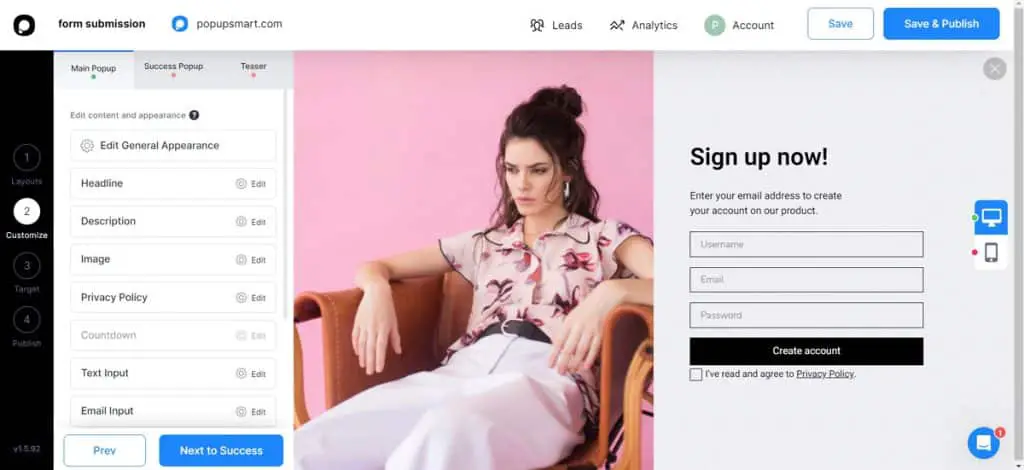
- În meniul de personalizare, alegeți titlul, descrierea, imaginea, politica de confidențialitate, introducerea textului, introducerea e-mailului și creați un cont.

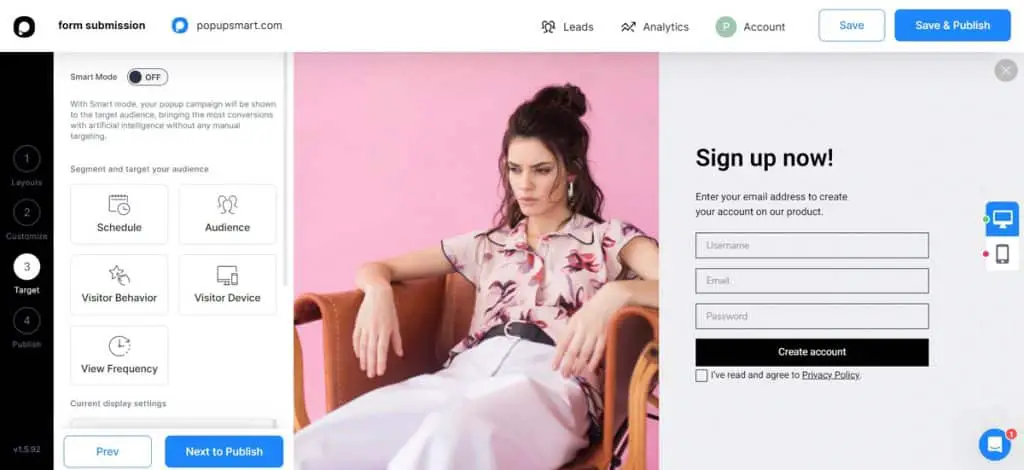
- În următorul meniu, puteți personaliza alte opțiuni, cum ar fi programarea, publicul, comportamentul vizitatorilor, dispozitivul vizitatorului și frecvența vizitelor.

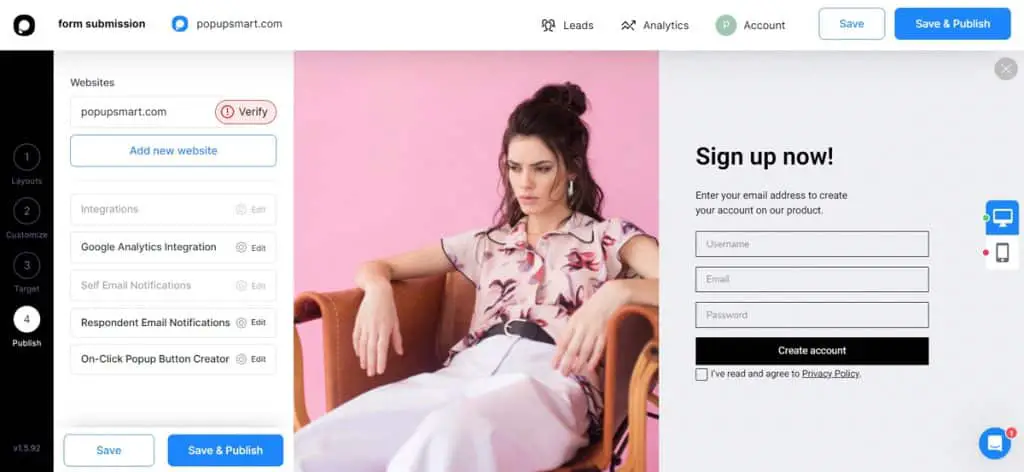
- În sfârșit, este timpul să vă publicați pop-up-ul. După ce verificați adresa URL pe care doriți să o utilizați pentru pop-up, veți primi codul de încorporare.

- Copiați acest cod și accesați editorul de teme al contului dvs. WordPress. Găsiți footer.php în bara de navigare.
- Lipiți codul de încorporare înainte de eticheta </body> și actualizați codul.
- Dacă doriți să vă asigurați că procesul a fost efectuat corect, reveniți la fereastra PopupSmart și apăsați pe următorul.
- Noua fereastră verifică dacă codul a fost adăugat pe site-ul dvs. și vă arată o previzualizare a modului în care ar arăta publicului.
2. Elementor

Elementor este un creator web care împarte elementele unei pagini de site web în segmente și vă permite să editați și să personalizați fiecare element (secțiune) separat. O altă caracteristică excelentă a Elementor este că vă puteți proiecta pagina web folosind un simplu gest de glisare și plasare. În plus, Elementor are un plan pro cu funcții exclusive, cum ar fi un creator de pop-up.

| Temă + Editor + Gazduire | 79 USD/an | · Găzduire oferită de Google Cloud Platform · SSL și CDN de la Cloudflare · Vizite lunare: 100K · Lățime de bandă/lună: 100 GB · Stocare: 20 GB · Conexiune gratuită la domeniu personalizat · Peste 100 de site-uri web pre-proiectate · Tema Hello și WP preinstalate · Drag-and-drop, fără editor de cod · Asistență premium |
După cum am menționat, Elementor are un creator de pop-up încorporat care poate crea un pop-up pentru site-ul dvs. fără un plugin. Iată pașii pentru a o face.
- Pentru a crea o fereastră pop-up folosind Elementor, trebuie să deschideți orice pagină de pe site-ul dvs. și să apăsați CTRL + E . aceasta deschide instrumentul de căutare Elementor.
- În caseta de căutare, tastați adăugare pop-up nouă. Trebuie să deschideți generatorul pop-up într-o filă nouă, așa că trebuie să apăsați CTRL și să faceți clic pe creator.
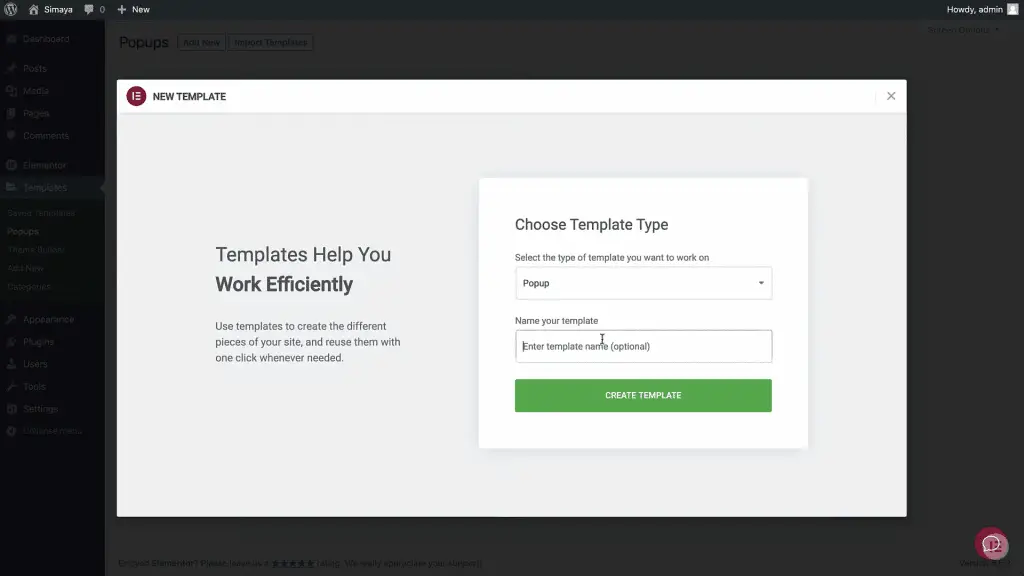
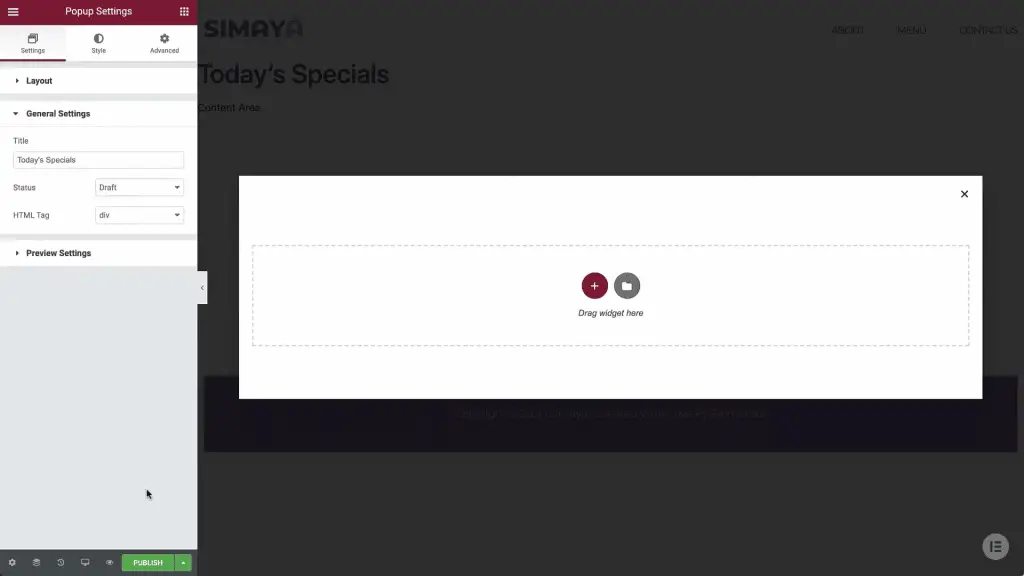
- Aceasta este fereastra în care vă puteți crea șablonul pop-up. Acest șablon are nevoie de un nume, așa că introduceți numele.

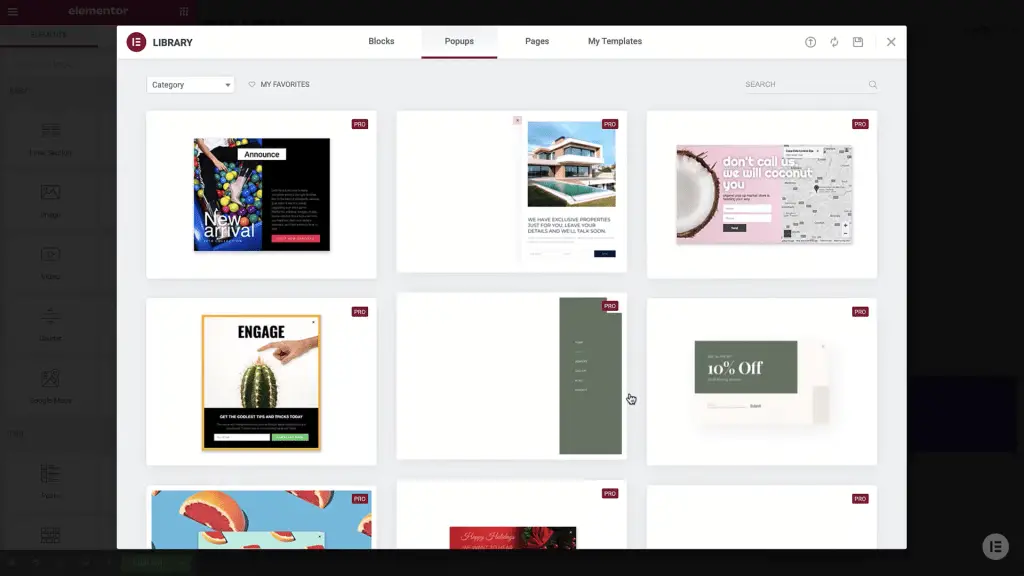
- Elementor are o bibliotecă de șabloane pop-up gata făcute pe care le puteți folosi. Dacă găsiți un șablon care se potrivește nevoilor dvs., puteți face clic pe Instalare pentru a-l obține.

- Dacă nu, vă puteți crea propriul șablon, așa că ieșiți din bibliotecă și intrați în pagina creatorului.

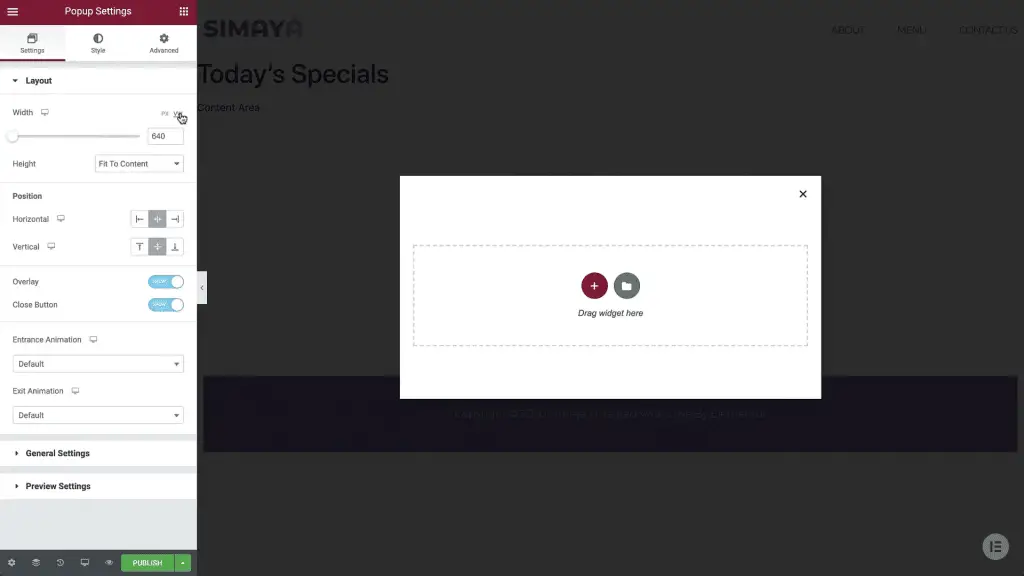
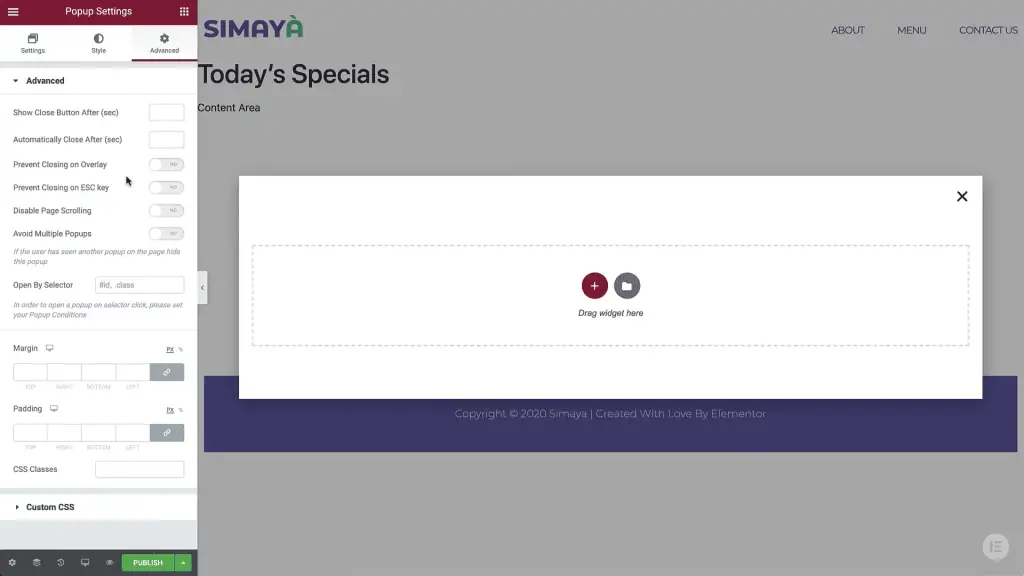
- Mai întâi, trebuie să setați setările pop-upului. În colțul din stânga jos, alegeți meniul de setări și alegeți lățimea și lungimea ferestrei pop-up.

- Următoarea opțiune de personalizat este poziția pop-up-ului, care poate fi orizontală sau verticală.

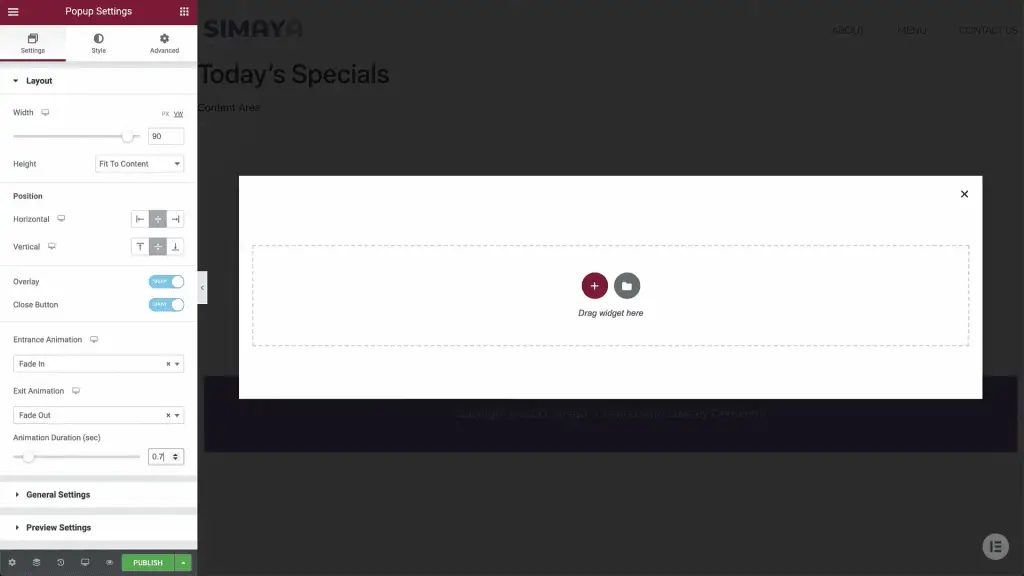
- Apoi alegeți dacă doriți să ascundeți sau să afișați suprapunerile și butonul de închidere. De asemenea, există opțiunea de a alege formularul de animație pentru ieșirea și intrarea textului.

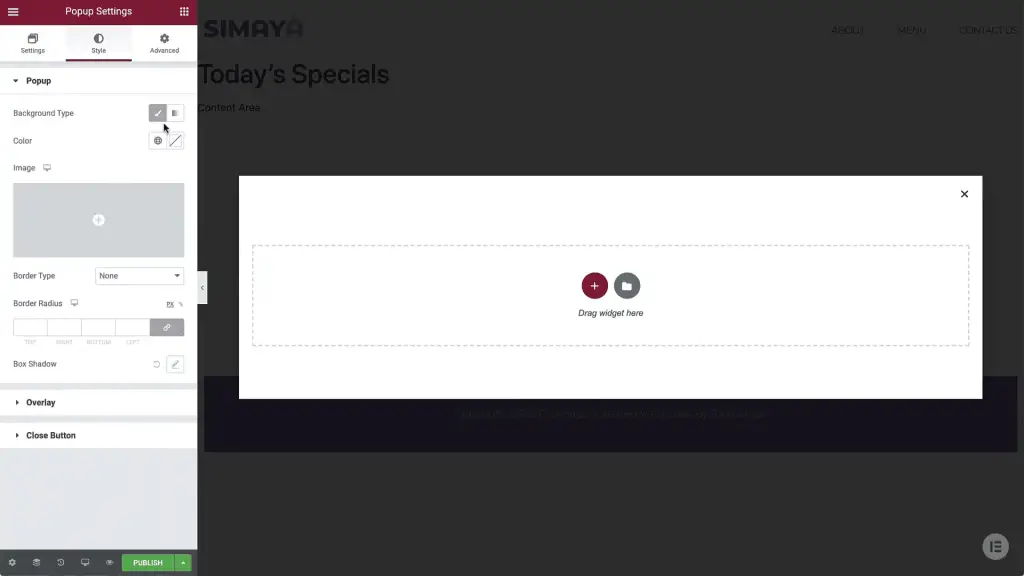
- În fila de stil, puteți face următoarele personalizări ale designului pop-up-ului dvs.: culoarea de fundal, marginile, raza chenarului, umbra casetei, opacitatea suprapunerii și poziția, dimensiunea și culoarea butonului de ieșire.

- Apoi accesați fila avansată. Această filă vă oferă câteva opțiuni suplimentare de comportament pop-up, inclusiv dezactivarea derulării.

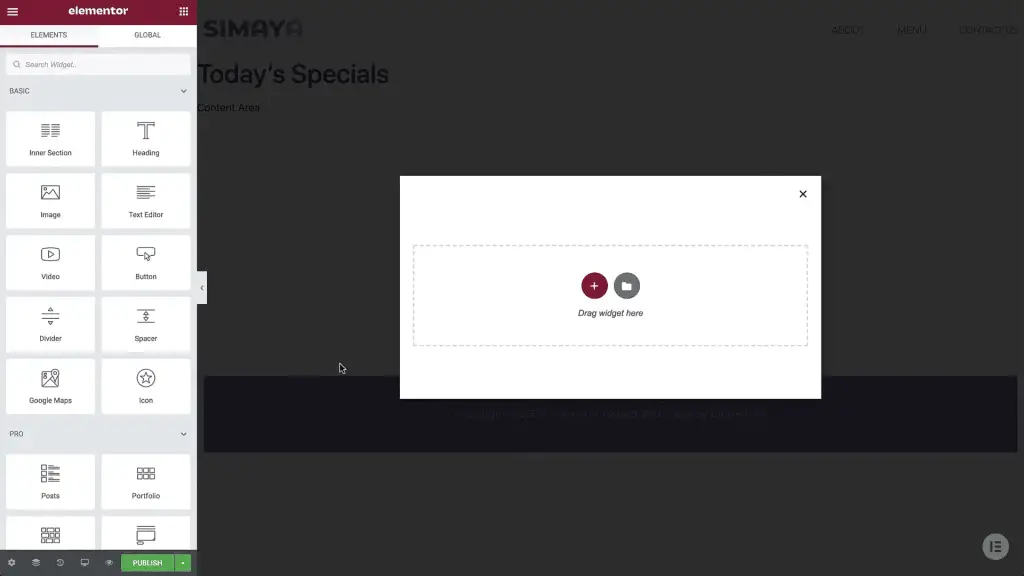
- Acum este timpul să proiectați pop-up-ul. Faceți clic pe semnul plus din centrul paginii pentru a selecta structura pop-upului.
- Din meniul widget-uri, adăugați un titlu în fereastra pop-up și introduceți titlul dorit.
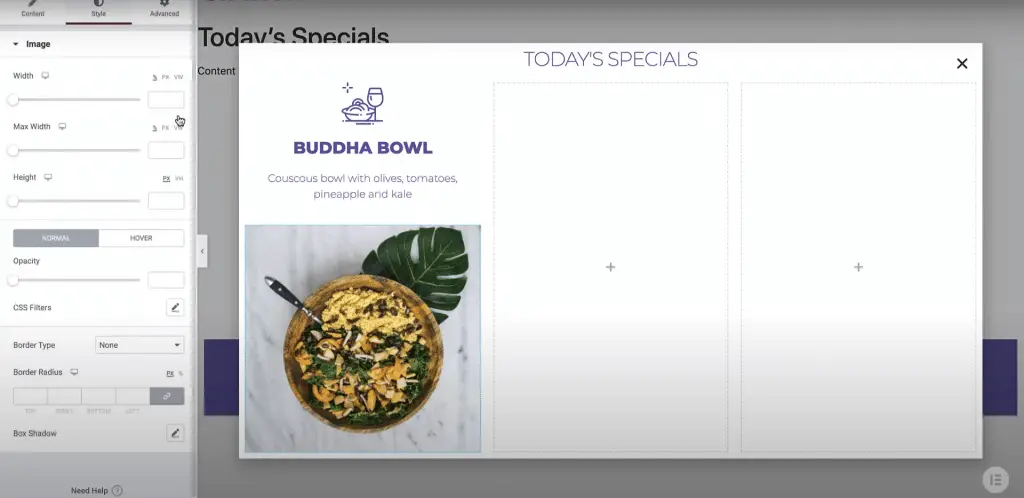
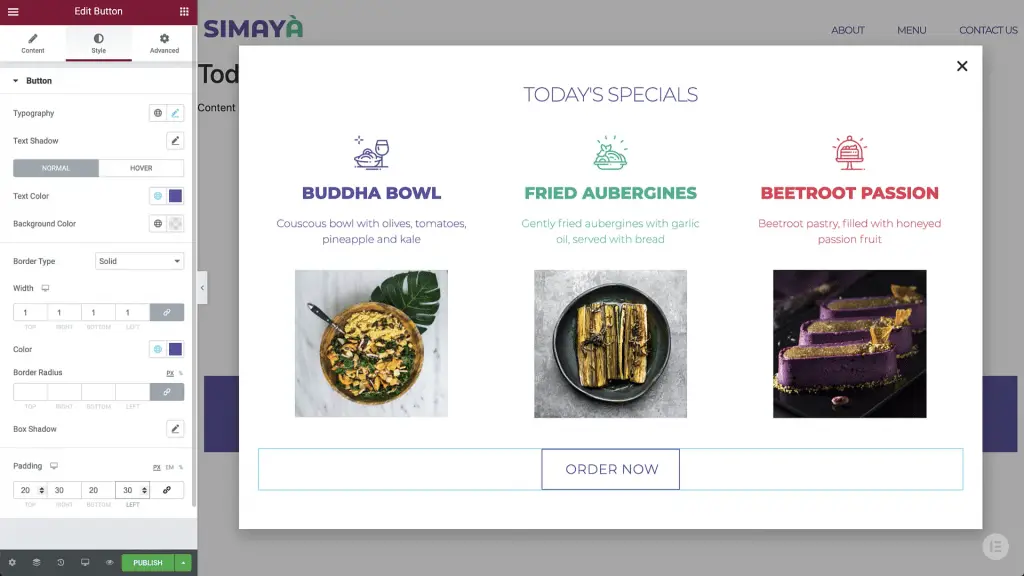
- Puteți adăuga diverse secțiuni, imagini, titluri și descrieri și puteți personaliza toate dimensiunile și fonturile după cum doriți.

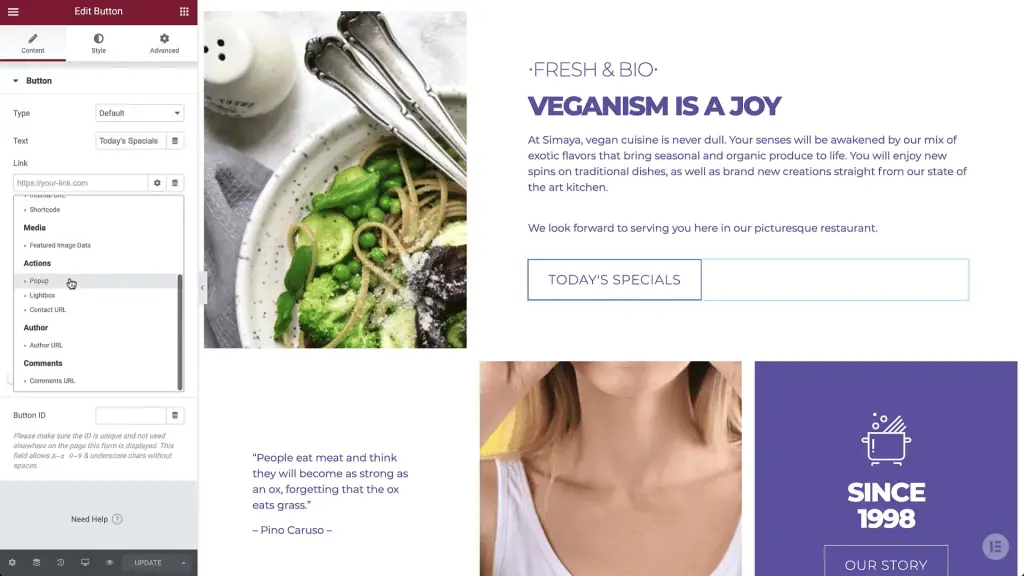
- Când designul dvs. este gata, adăugați un buton de îndemn la acțiune în fereastra pop-up și conectați-l la pagina către care doriți să vă redirecționați publicul. Puteți chiar să modificați opțiunile de trecere cu mouse-ul pentru a afișa un fundal diferit atunci când utilizatorul trece cu mouse-ul peste el.

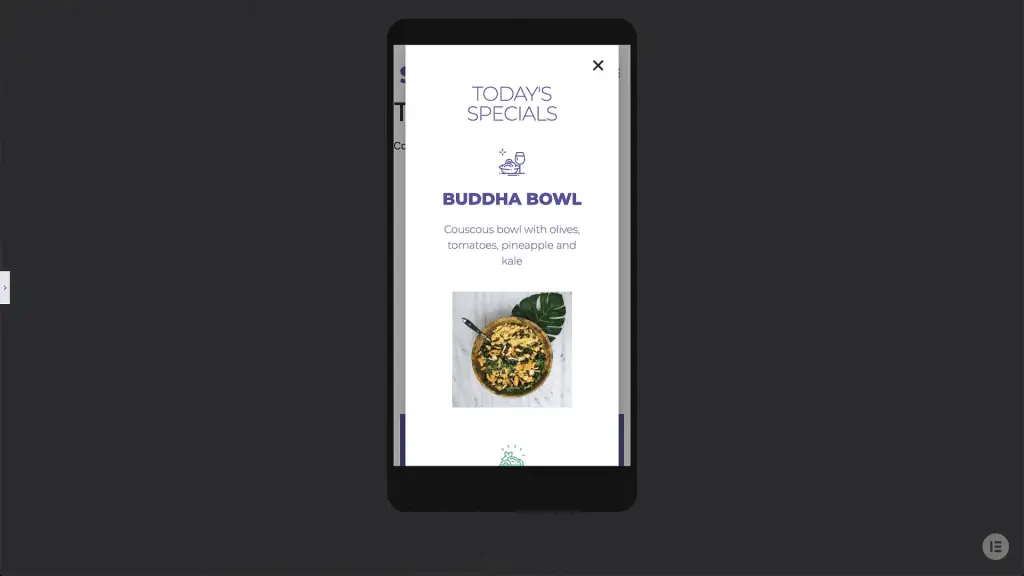
- Pentru a verifica dacă pop-up-ul dvs. este compatibil cu dispozitivele mobile, puteți să faceți clic pe meniul de răspuns din colțul din stânga jos al ecranului și să selectați mobil. Dacă ascundeți panoul, puteți avea o previzualizare completă a versiunii mobile a ferestrei pop-up.

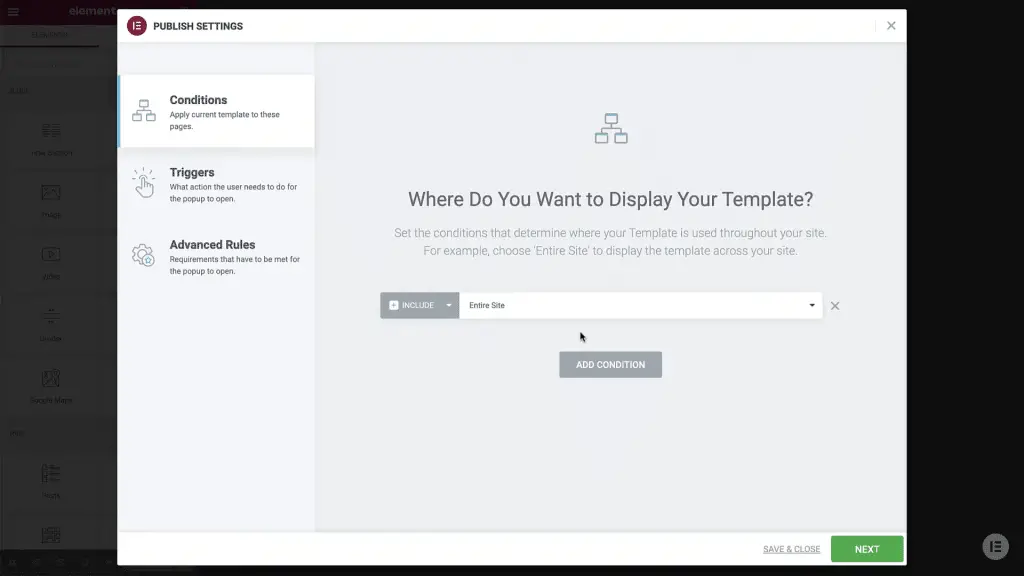
- Când totul este gata, faceți clic pe Publicați și setați condițiile. Aceste condiții determină ce secțiuni ale site-ului web vor afișa pop-up-ul. Puteți să îl setați doar să se afișeze pe pagina de pornire sau să alegeți să îl afișați pe mai multe pagini.

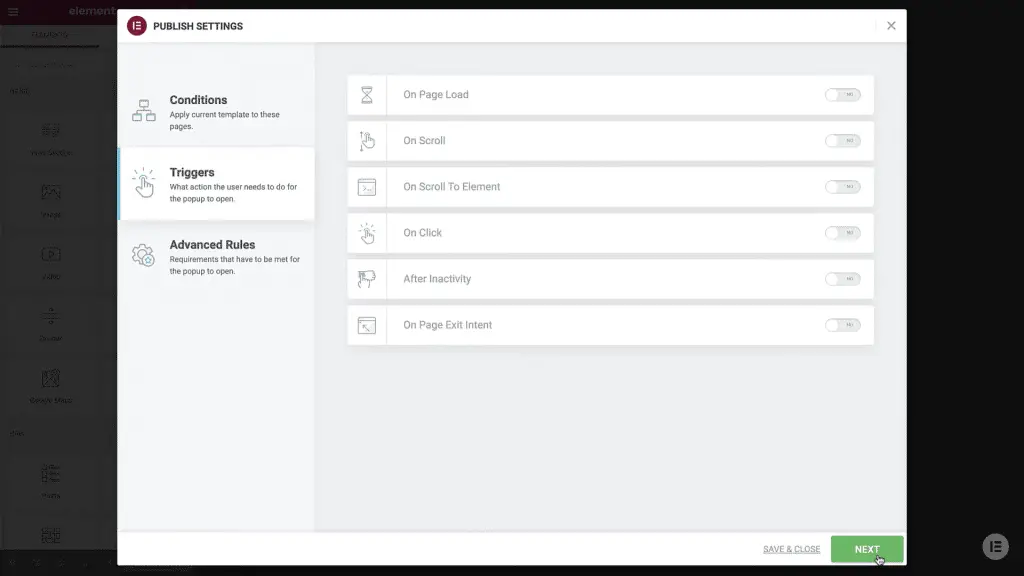
- În meniul declanșatoare, puteți alege timpul necesar pentru afișarea pop-up-ului și condițiile pentru a face clic pe pop-up sau pentru a-l închide.

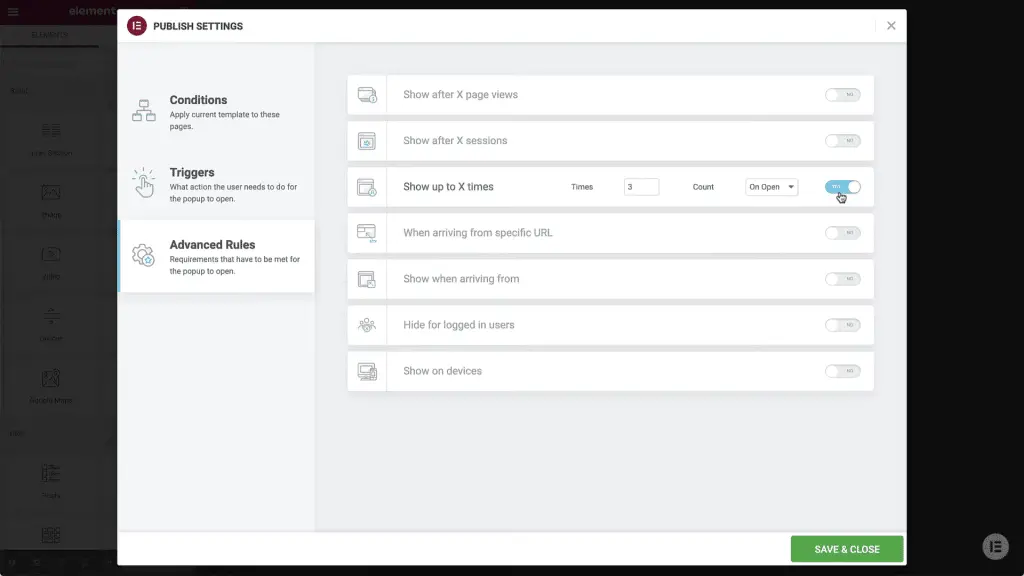
- Apoi, există opțiunile avansate care vă permit să alegeți de câte ori un singur public va vedea o fereastră pop-up. Când totul este așa cum doriți, puteți face clic pe salvare și ieșire.

- În cele din urmă, puteți alege să faceți opțională vizualizarea pop-up-ului păstrând un buton pe partea laterală a ecranului pentru publicul care dorește să vadă din nou pop-up-ul. Această funcție este setată în fila dinamică a link-ului.

Utilizarea Codului
Dacă sunteți un dezvoltator profesionist și aveți experiență de lucru cu coduri HTML, CSS și JavaScript, puteți crea ferestre pop-up în WordPress fără pluginuri folosind coduri și le puteți introduce în tema site-ului dvs. Apoi, când codul este gata, trebuie doar să deschideți fereastra WordPress Admin și să lipiți codul în blocul HTML din partea de jos a paginii.
Celălalt loc în care puteți introduce codul este editorul de teme al tabloului de bord WordPress. În acest caz, trebuie să lipiți codul în fișierul functions.php din partea de jos. Nu uitați să introduceți toate setările pop-up în codul dvs.
Aceste setări includ: de câte ori ar trebui să se afișeze fereastra pop-up? Cât timp de la intrarea în pagină apare? Care este imaginea și textul pop-up? Și care este adresa URL către care ar trebui să fie redirecționat utilizatorul?
Gânduri finale
Utilizarea unei ferestre pop-up pe paginile dvs. de destinație poate servi mai multor scopuri. Cu toate acestea, există o linie fină între a vă enerva publicul de pe site-ul dvs. și a le oferi ceea ce ar dori să vadă ca un pop-up. Prin urmare, trebuie să colectați cât mai multe date posibil despre publicul dvs. și despre gusturile și antipatiile acestora.
În plus, ar trebui să vă mențineți site-ul cât mai ușor și rapid posibil prin reducerea numărului de pluginuri. Acesta este motivul pentru care este esențial să știți cum să creați pop-up-uri în WordPress fără pluginuri. Folosind informațiile din acest articol, puteți proiecta și publica un pop-up cu aspect profesional pe site-ul dvs. web.
Spune-ne dacă ți-a plăcut postarea.
