Cum se creează imagini grafice vectoriale scalabile (SVG) folosind un stilou
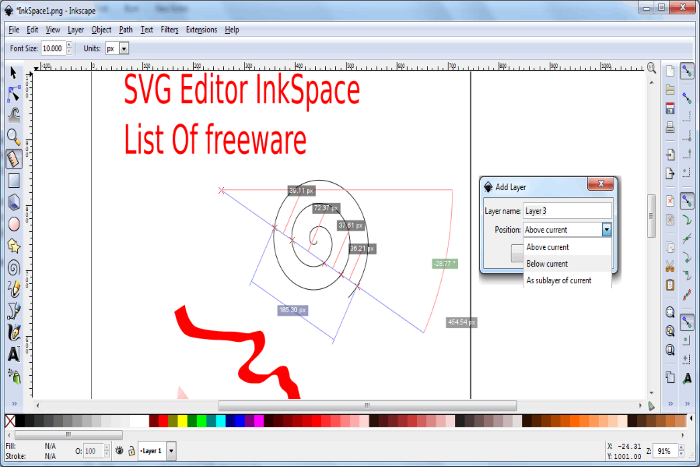
Publicat: 2023-02-26Presupunând că doriți o introducere despre cum să creați imagini cu grafică vectorială scalabilă (SVG) folosind un stilou, mai jos este o modalitate posibilă de a proceda: imaginile SVG sunt create folosind un editor de grafică vectorială , care permite forme, linii și text. pentru a fi adăugat la imagine. Inkscape este un astfel de program care poate fi folosit pentru a crea o imagine SVG. Odată ce Inkscape este instalat, deschideți programul și creați un fișier nou. Pentru a face acest lucru, accesați Fișier > Nou. Va apărea o pânză. Apoi, selectați instrumentul stilou din bara de instrumente din stânga. Cu instrumentul stilou, faceți clic și trageți pentru a desena conturul formei pe care doriți să o creați. Odată ce conturul este complet, instrumentul de umplere poate fi folosit pentru a adăuga culoare formei. După ce imaginea SVG este completă, aceasta poate fi salvată ca fișier .svg și deschisă într-un browser web.
Ce program va deschide un fișier Svg?

Puteți reda imaginile vega în Google Chrome, Firefox, IE și Opera, precum și în oricare dintre celelalte browsere populare. Un fișier SVG poate fi folosit și cu un editor de text de bază sau cu un editor grafic high-end.
Grafica vectorială scalabilă (SVG) se referă la un tip de grafică care poate fi redusă. Formatul de fișier SVG este un fișier de computer care utilizează standardul pentru a afișa o imagine. Ele pot fi scalate fie într-o formă mai mare, fie într-o formă mai mică, fără a pierde calitatea sau claritatea. Deoarece evenimentul poate avea loc la orice dimensiune, acestea sunt autonome. Pentru a crea sau edita un fișier SVG, veți avea nevoie de o aplicație care acceptă formatul acestuia. Silueta poate fi salvată sub formă de. Fișierele VSCA, precum și. Fișiere VG folosind Adobe Illustrator, Inkscape și GIMP. Alternativ, puteți converti un SVL într-un format raster folosind un convertor online gratuit precum SVGtoPNG.com.
Cu toate acestea, un plugin terță parte poate fi folosit pentru a converti un fișier SVG într-un fișier Photoshop în câteva secunde. Pluginul este disponibil gratuit de pe site-ul GraphicRiver și poate fi descărcat aici. După instalarea Photoshop, selectați fișierul svg pe care doriți să îl convertiți. Opțiunea SVG în PNG poate fi selectată din bara de instrumente și convertită făcând clic pe butonul Conversie. De asemenea, puteți edita un fișier convertit la fel ca orice alt fișier Photoshop, selectând SVG în PNG. După ce terminați editarea, puteți salva fișierul într-un PNG sau SVG sau puteți închide Photoshop și vă puteți bucura de fișierul nou convertit. Un fișier SVG poate fi editat folosind capacitățile de editare vectorială ale Photoshop, chiar dacă nu doriți să utilizați un plugin terță parte. Înțelegând cum să faceți modificări simple în structura și conținutul fișierului, puteți face acest lucru cu ușurință în editarea vectorială. Când editați un SVG în Photoshop, trebuie să aveți în vedere câteva lucruri. Primul avantaj al folosirii fișierelor SVG este că acestea se bazează pe un format vectorial, ceea ce înseamnă că elementele pot fi editate și redimensionate fără a-și pierde forma sau aspectul original. Photoshop folosește un număr de straturi pentru a obține efectul dorit, așa că este esențial să înțelegeți cum funcționează fiecare strat și cum să le ștergeți. În cele din urmă, chiar și fișierele SVG mari pot fi editate prea repede, așa că este esențial să faceți acest lucru, astfel încât să nu ajungeți la un fișier prea mare pentru a fi încărcat pe un site web sau pentru a le partaja colegilor. Dacă aveți doar câteva rânduri de cod, puteți converti cu ușurință un fișier .sva în Photoshop. Dacă nu aveți acces la un plugin terță parte sau trebuie să faceți modificări rapide în fișier, funcțiile Adobe de editare vectorială sunt disponibile. Deoarece fișierele SVG sunt fișiere vectoriale, ele nu își vor pierde aspectul original atâta timp cât nu modificați structura sau conținutul. Photoshop folosește, de asemenea, un număr mare de straturi, așa că fiți conștienți de modul în care funcționează fiecare și cum să le ștergeți. În cele din urmă, deoarece fișierele SVG pot fi mari, ar trebui să fiți atenți când le editați, astfel încât să nu devină prea mari pentru a fi încărcate sau partajate.
Care este cea mai bună aplicație pentru a deschide fișiere Svg?
Încărcarea și salvarea fișierelor în format SVG este acceptată nativ de Adobe Illustrator, care este binecunoscut pentru crearea de ilustrații bazate pe vectori. Inkscape și GIMP, două programe gratuite care pot salva fișiere ca SVG, pot face același lucru.
Puteți converti Svg în Jpg?

Da, puteți converti svg în jpg. Există câteva modalități de a face acest lucru, dar cea mai comună este utilizarea unui instrument de conversie. Există un număr dintre acestea disponibile online și sunt de obicei foarte ușor de utilizat. Pur și simplu încărcați fișierul svg și alegeți opțiunea de ieșire jpg, iar convertorul se va ocupa de restul.
Fișierele Illustrator și grafice sunt utilizate pe scară largă pentru o varietate de scopuri, inclusiv ilustrații, grafică și grafică web. Datorită capacității sale de a rămâne clare și clare la orice rezoluție sau dimensiune, compresia imaginii este o alegere excelentă pentru a crea imagini de înaltă calitate. În plus, datorită transparenței și suportului pentru animație, este un instrument fantastic pentru crearea de grafice captivante și interactive.
De ce ar trebui să vă convertiți imaginile în format Svg
Marcarea XML este folosită pentru a marca o imagine în format SVG. Imaginea poate fi convertită folosind instrumente online pentru JPG, PNG și GIF. Spre deosebire de formatele PNG și GIF, JPG acceptă transparența. De asemenea, va trebui să specificați culoarea de fundal pentru imaginea de ieșire. De asemenea, puteți selecta un raport de dimensiune/calitate JPG.
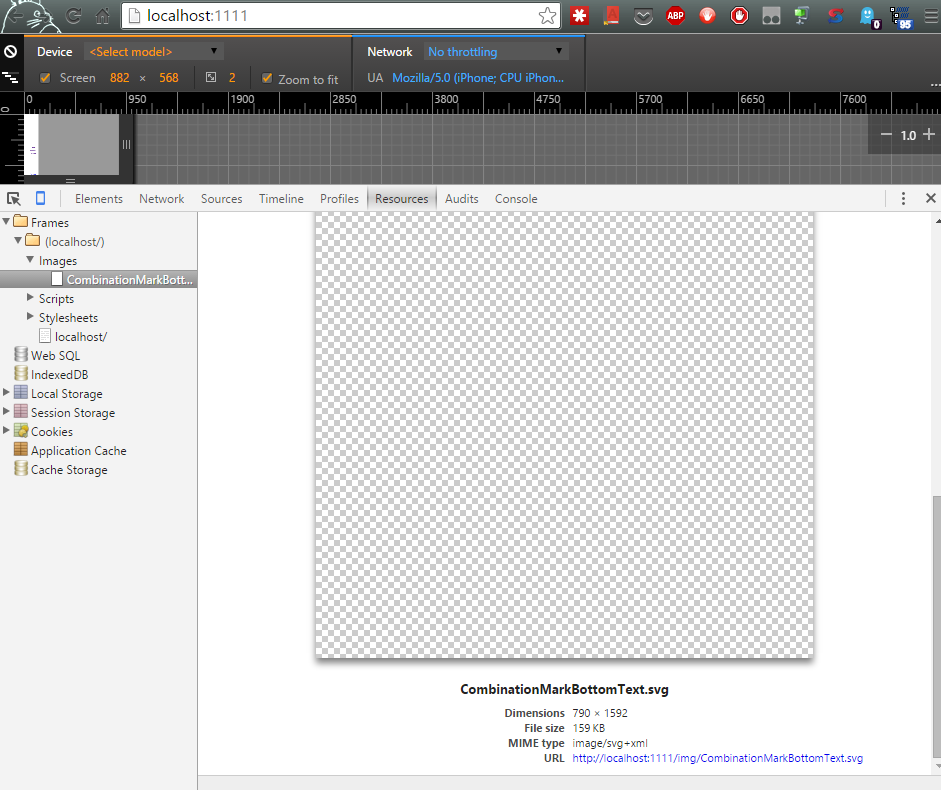
Cum deschid un fișier Svg în Chrome?

Dacă aveți un computer Windows, puteți deschide un fișier SVG cu aplicația Microsoft Photos. Dacă aveți un Mac, puteți deschide un fișier SVG cu aplicația Apple Preview. Dacă aveți un Chromebook, puteți deschide un fișier SVG cu browserul Google Chrome.
Chrome este singurul browser care nu afișează imagini care sunt trimise prin internet. În eticheta Object, trebuie să definiți lățimea și înălțimea așa cum ați face pentru orice altă funcție. Această adresă URL ar trebui să aibă un stil *img style *width: 100%. Chrome, Firefox, Opera, Safari și toate browserele moderne (cu excepția IE) acceptă nativ SVG, care nu necesită pluginuri.
Când codul sursă svg nu include un atribut cu o valoare, browserul Chrome nu va afișa imaginea svg. Trebuie să includeți un atribut de lățime în imaginea dvs. svg pentru ca acesta să apară în browserul Chrome. Dacă numele fișierului imagine svg este test.svg, trebuie adăugat următorul rând: [svg width[/200px]
Cum se deschide un fișier Svg
Când utilizați un editor de text sau un editor grafic precum CorelDRAW, puteți deschide fișiere SVG selectându-le din lista de fișiere și făcând clic pe butonul Deschidere în. Când utilizați un browser, puteți vizualiza fișiere SVG selectând fișierul pe care doriți să-l vizualizați și făcând clic pe elementul de meniu SVG din lista de fișiere. Dacă utilizați un browser, cum ar fi Google Chrome, există un element de meniu Vizualizare SVG. Meniul contextual din Firefox vă permite să faceți clic dreapta pe un fișier SVG și să selectați Deschide cu... dacă doriți să îl deschideți. În IE, puteți deschide un fișier SVG selectând Fișier, apoi Deschideți. Fișierul SVG poate fi deschis în Opera selectând Fișier | Deschide fișierul. Când deschideți un fișier .SVG în Safari, selectați Fișier> Deschideți și apoi alegeți fișierul SVG. Elementul de meniu Vizualizare SVG din Google Chrome vă permite să vizualizați fișiere SVG într-un mediu fără browser. Majoritatea editoarelor de text și de grafică au capacitatea de a deschide fișiere SVG.
Cum se deschide fișierul Svg în Linux

Există câteva moduri de a deschide un fișier SVG în Linux. O modalitate este să faceți dublu clic pe fișier, care îl va deschide în aplicația implicită pentru gestionarea fișierelor SVG (de obicei, Inkscape). O altă modalitate este să faceți clic dreapta pe fișier și să selectați „Deschide cu” din meniul contextual. Aceasta vă va oferi o listă de aplicații care pot deschide fișiere SVG. Alegeți-l pe cel pe care doriți să îl utilizați și fișierul se va deschide în acea aplicație.
Scalable Vector Graphics (SVG) este un format de fișier bazat pe XML pentru grafică bidimensională care permite interactivitate și animație. Importarea fișierelor este la fel de simplă ca și exportarea lor în formate precum Svg, AI, EPS, PDF, PS și PNG. Datorită naturii sale independente de rezoluție, formatul SVG permite scalarea oricărei dimensiuni fără a-și pierde calitatea. Grafica vectorială scalabilă (SVG) poate fi convertită în alte tipuri de fișiere folosind convertorul online SVG Autotracer. Generatoarele de diagrame și grafice sunt utilizate pe scară largă în proiectarea paginilor web, dar nu sunt necesare pentru fiecare tip de pagină. Fișierele HTML au toate aceleași funcții ca și fluxurile RSS. Nu este nevoie să învățați codificare pentru a proiecta și a construi site-uri web folosind o pereche de fișiere grafice vectoriale scalabile.
Deși acest tip de imagine nu se pixelează pe măsură ce se scalează în sus sau în jos, este de obicei mai ușoară decât imaginile JPEG. Înainte de a încărca un fișier Svg în WordPress, trebuie mai întâi să învățați cum să îl deschideți. Un fișier Svg (grafică vectorială scalabilă) este un fișier vectorial, în timp ce un fișier PNG este un fișier raster. Deschideți, editați și apoi convertiți fișierul într-un format de imagine, cum ar fi JPG, PNG, svg, TIFF, GIF sau WMP folosind Inkspace. Fișierele SVG pot fi găsite în toate browserele majore, inclusiv în Google Chrome, Firefox, Internet Explorer și Opera. În plus față de grafica vectorială, este utilizat pe scară largă pentru a crea și afișa imagini pe internet folosind formatul standard deschis. Dacă doriți să accesați fișierul Svg, va trebui să utilizați browserul Safari pe Mac.
GIMP, Inkscape și Vectornator sunt toate programe gratuite care pot deschide fișiere Svg. Cum deschid un. Fișier SVG pe un Mac? Puteți adăuga fotografii trăgând și plasând fișierele SVG în interfața Adăugați fotografii. Există numeroase avantaje și dezavantaje în utilizarea atât Jpeg, cât și Svg. Pentru a deschide un fișier Svg pe un dispozitiv Android, va trebui să descărcați aplicația terță parte Adobe Illustrator Draw sau Inkscape. Cu ajutorul unui editor SVG pentru Linux, puteți edita, crea și manipula cu ușurință și rapid imagini vectoriale.

Inkscape este o aplicație gratuită care poate fi descărcată din App Store sau Windows Store și utilizată pentru a edita fișiere Svg pe un computer Mac, Windows sau Linux. Acest software este alegerea ideală pentru crearea de elemente grafice, cum ar fi postere, logo-uri și ilustrații vectoriale . Un element html și un atribut href pot fi folosite pentru a lega două documente. Deoarece XML nu are atributul magic href, linkurile nu sunt create folosind XML sau Spellcasting. XLink va fi folosit în locul său. Alternativ, puteți crea un link către fișier folosind un serviciu online, cum ar fi SVG-Coordinates.com. Grafica vectorială, spre deosebire de fișierele text, poate fi accesată prin fișiere XML.
SVG poate fi folosit pentru a crea logo-uri care pot fi folosite ca anteturi de site-uri web, e-mailuri și imprimate pe hanorace, pălării și panouri publicitare. Dacă o imagine nu este prea adâncă, formatul SVG este mai eficient decât formatul raster. Grafica vectorială poate fi redată într-o varietate de rezoluții și dimensiuni și poate fi chiar pixelată la o rezoluție diferită. O imagine vectorială este un fișier de date mic, cu doar câteva linii și curbe, spre deosebire de imaginile bitmap, care pot fi mai mari. Când utilizați SVG-uri, puteți genera ilustrații și grafice de înaltă calitate cu o aplicație de desen vectorial .
Fișierul SVG, un fișier de grafică vectorială, poate fi mărit sau mic pentru a obține rezoluția dorită fără a-și pierde rezoluția. Acest lucru vă permite să creați cu ușurință logo-uri, pictograme și alte elemente grafice, care pot fi utilizate pe o varietate de dispozitive, de la smartphone-uri la desktop-uri. Puteți insera un SVG într-un document deschizând Panglica și selectând Inserare. Selectați acest dispozitiv... din lista de dispozitive disponibile, apoi navigați la categoria Imagini, unde veți găsi fișiere SVG. Fișierul SVG poate fi inserat selectându-l și apoi făcând clic pe Inserare.
Cel mai bun mod de a vizualiza fișiere Svg
Fișierul SVG poate fi deschis de mai multe platforme, inclusiv Windows, macOS și Linux. Pe Linux, Vizualizatoarele foto încorporate pot fi folosite și pentru a vizualiza fișiere sva. Browserele web pot vizualiza și fișiere SVG native . Dacă sunteți în căutarea unui vizualizator SVG bun, Inkscape este o alegere excelentă. Este disponibil atât pentru Linux, cât și pentru Windows, precum și pentru MacOS și macOS și este interactiv și animat.
Vizualizator SVG
Un vizualizator SVG este un vizualizator pentru fișiere Scalable Vector Graphics (SVG). Grafică vectorială scalabilă este un format de fișier cu grafică vectorială pentru grafică bidimensională cu suport pentru interactivitate și animație. Specificația SVG este un standard deschis dezvoltat de World Wide Web Consortium (W3C) din 1999.
Puteți deschide și personaliza fișiere SVG în browser cu vizualizatorul de fișiere Pixelied. Puteți vizualiza și edita fișierele SVG imediat cu procedura simplă în patru pași. Trageți și plasați fișierul în editor în stilul HTML5 sau încărcați-l și trageți și plasați-l. Oferim instrumente gratuite pentru editarea fișierelor SVG. Cu vizualizatorul gratuit SVG de la Pixelied, puteți exporta orice imagine într-o varietate de formate de înaltă rezoluție. Puteți personaliza cu ușurință fișierele SVG cu Pixelied, permițându-i să schimbe dimensiunea, culoarea, transparența, poziția și multe altele. Cu vizualizatorul nostru de imagini SVG online, puteți crea fișiere SVG uimitoare de la zero sau dintr-o varietate de șabloane adaptabile.
Pixelied este un cititor SVG online care este simplu de utilizat și poate fi folosit fără a utiliza software complicat precum Photoshop sau Gimp. Această aplicație vă permite să modificați și să vizualizați fișierele vectoriale. Aplicația permite utilizatorilor să adauge text, să personalizeze culorile de fundal și să creeze colaje.
CodePen (disponibil gratuit) este un instrument fantastic.
Deschideți Svg în Illustrator
Puteți importa un fișier sva în Illustrator selectând opțiunea de meniu Fișier > Import > SVG. Ca alternativă, utilizați Ctrl I (Mac) sau Cmd I (Windows) ca comandă rapidă de la tastatură. Odată ce fișierul SVG a fost importat în Illustrator, acesta trebuie convertit într-o grafică vectorială .
Înainte de a posta, asigurați-vă că conținutul dvs. este original, că creditați sursa originală și că căutați duplicate. Nu există o soluție rapidă pentru această problemă, în opinia mea. Mai multe articole sunt stocate ca combinații ciudate de grupuri knockout și amestecuri, astfel încât implementarea grupurilor și amestecurilor knockout activate AI va necesita o intervenție chirurgicală extinsă. Înainte de a posta, considerați conținutul dvs. ca fiind original, creditați sursa originală și nu utilizați conținut duplicat. Deoarece CS 3 nu acceptă conceptul de transparență în gradient, este posibil ca aceste zone transparente să nu aibă o transparență adevărată. Ca rezultat, trebuie să reduceți opacitatea căii pentru a obține o gamă reală a gradientului. Pot apărea probleme dacă utilizați salvarea pentru web pentru a salva acest lucru, dar ar trebui să salvați ca.
Dacă salvați un fișier .ai cu tăiere (măști de tăiere) în formatul mic .svg, veți pierde decuparea pe dus-întors. Dacă nu doriți să utilizați SVG-ul în format mic, utilizați un alt format, cum ar fi svg 1.2. Dacă utilizați formatul normal SVG , nu vă veți pierde masca de tăiere. Înainte de a posta, vă rugăm să verificați dacă există postări duble, fiți amabili și respectuoși, creditați sursa originală și asigurați-vă că includeți orice comentarii. Ori de câte ori deschid un computer, se întâmplă acest lucru: când deschid un computer, se întâmplă acest lucru. Fișierul Illustrator conține masca mea de tăiere și toate imaginile mele gradiente pe care le-am eliminat din el. Cred că mai multe dintre simbolurile mele au dispărut după ce programul meu a fost instalat din greșeală.
Opțiunea de scale și efecte trebuie bifată în Preferințe? Înainte de a posta, vă rugăm să luați în considerare următorii factori: fiți amabili și respectuoși; acordați credit sursei originale a conținutului; și verificați dacă există postări duplicate. Verificați dacă aveți instalat 17 (AICC) folosind aplicația de gestionare Creative Cloud. Ar trebui să treceți la Inkscape, deoarece oferă aceleași beneficii. Pentru a fi amabil și respectuos, postați conținut care a fost copiat dintr-o sursă originală și care îl merită pe proprietarul inițial. În ceea ce privește exportul, am întâmpinat probleme la rezolvarea aceleiași probleme cu umbrele și umbrele lungi din iunie 2020. Au fost raportate probleme în Adobe Photoshop și Zeplin. Ați deschis cu succes fișierul new.svg în illustrator.
Sarcini de editare pentru fișierele Svg
Este similar cu modul în care orice alt fișier Illustrator este editat odată ce a fost creat. Decuparea, redimensionarea și rotirea sunt cele mai frecvente sarcini de editare care trebuie efectuate atunci când utilizați fișiere SVG. Este posibil ca unele funcții, cum ar fi efectele și filtrele, să nu funcționeze corect în fișierele .SVG. Pentru a vă ajuta cu aceste considerații, ar trebui să testați orice modificări aduse unui fișier SVG înainte de a-l salva.
Fișier Svg
Un fișier SVG este un fișier Scalable Vector Graphics. Fișierele SVG pot fi create cu orice editor de text, dar cel mai adesea sunt create cu programe de desen sau de proiectare grafică vectorială. Fișierele SVG sunt de obicei mai mici decât fișierele bitmap, deoarece conțin doar instrucțiuni pentru a desena o imagine, mai degrabă decât imaginea în sine.
.VNG-urile sunt un format digital care creează imagini frumoase în orice dimensiune, indiferent de dimensiunea imaginii. Motoarele de căutare le folosesc ca format principal, pe lângă faptul că sunt optimizate pentru motoarele de căutare, adesea mai mici și capabile de animații dinamice. În acest ghid, vă voi arăta cum să utilizați aceste fișiere, vă voi explica ce sunt și cum să începeți să le utilizați. Deoarece imaginile astea au o rezoluție fixă, dimensiunea imaginii îi reduce calitatea. Imaginile sunt stocate în formate grafice vectoriale ca un set de puncte și linii care există între ele. XML este un limbaj de marcare folosit pentru a descrie datele în aceste formate. Codul XML inclus cu un fișier SVG specifică toate formele, culorile și textul care alcătuiesc o imagine.
Când vine vorba de codul XML, beneficiile pe care le oferă nu pot fi exagerate și este, de asemenea, foarte puternic pentru site-uri web și aplicații web. Este posibil să extindeți sau să micșorați un SVG fără a afecta calitatea imprimării. Grafica vectorială scalabilă (SVG) nu face distincție între dimensiunea imaginii și tipul de afișare. SVG-urilor le lipsesc detaliile imaginilor raster în cea mai mare parte din cauza designului. Într-un SVG, dezvoltatorii și designerii pot avea control complet asupra aspectului fișierului. Consorțiul World Wide Web a dezvoltat formatul de fișier ca format standardizat pentru grafica web. Un SVG este un fișier text pe care un programator îl poate căuta și înțelege cu ușurință.
CSS și JavaScript pot fi valorificate pentru a transforma SVG-urile în imagini dinamice. Designul grafic poate fi realizat într-o varietate de moduri cu Scalable Vector Graphics. Este simplu de utilizat, interactiv și versatil pentru a crea cu aceste programe atunci când sunt utilizate într-un editor grafic. În fiecare program, există o curbă de învățare și limitări. Puteți experimenta câteva opțiuni înainte de a alege una care este gratuită sau plătită.
Utilizarea SVG ca șablon vă permite să creați grafică vectorială de înaltă calitate pentru pagini web. Marcajul bazat pe XML permite învățarea și utilizarea ușoară a SVG, care poate fi încorporat direct în HTML pentru afișare sau salvat. Trebuie să formatați fișierul svg și să îl introduceți în același mod în care ați face orice altă imagine.
PNG poate gestiona rezoluții foarte mari, dar nu poate fi extins dinamic. fișierele vectoriale, pe de altă parte, sunt formate dintr-o rețea matematică de linii, puncte, forme și algoritmi care sunt vectorizați. Ele pot crește în orice dimensiune, fără a-și pierde capacitatea de a obține o rezoluție.
Este o alegere excelentă atât pentru proiectarea paginilor web, cât și pentru crearea grafică, indiferent dacă doriți să o utilizați pentru o varietate de scopuri sau să creați grafice care sunt independente de rezoluție.
Avantajele fișierelor Svg
Crearea de imagini vectoriale scalabile este o modalitate excelentă de a utiliza fișierele SVG într-o varietate de aplicații. Majoritatea browserelor le acceptă și pot fi editate cu un editor de text simplu și un program de grafică de ultimă generație. Fișierele PNG pot avea o rezoluție mai mare decât fișierele SVG, dar sunt cele mai potrivite pentru utilizare pe site-uri web receptive și pregătite pentru retina.
