Cum să creați o pagină de produs unică WooCommerce cu Elementor: un ghid pas cu pas
Publicat: 2024-09-03Introducere: În această postare, vom vedea cum puteți crea cu ușurință o pagină de produs unică WooCommerce complet personalizată cu Elementor – fără să vă încurcați cu niciun cod!
Crearea unei singure pagini personalizate de produs poate îmbunătăți experiența de cumpărare a site-ului dvs. web. Cu Elementor și WooCommerce Builder by PowerPack Addons, puteți crea o pagină de produs uimitoare, funcțională, care se potrivește cu stilul și designul site-ului dvs. Acest ghid vă va ghida prin întregul proces, de la configurarea șablonului de pagină de produs unic până la personalizarea fiecărui detaliu.
Să începem!
Ce este o singură pagină de produs în WooCommerce?
O pagină de produs unic este o pagină dedicată de pe site-ul dvs. de comerț electronic care afișează un anumit produs în detaliu. Această pagină este crucială în călătoria cumpărătorului, deoarece oferă toate informațiile de care clientul are nevoie pentru a lua o decizie de cumpărare.
Iată o detaliere a ceea ce include de obicei o singură pagină de produs și de ce este importantă:
- Titlul produsului: numele produsului este afișat vizibil în partea de sus a paginii. Este primul lucru pe care un vizitator îl observă și pregătește scena pentru ceea ce este produsul.
- Imaginea produsului: sunt prezentate imagini de înaltă calitate a produselor, adesea cu posibilitatea de a mări sau de a vizualiza din diferite unghiuri. Elementele vizuale sunt esențiale în cumpărăturile online, deoarece clienții nu pot interacționa fizic cu produsul.
- Prețul produsului: costul produsului este clar indicat, inclusiv orice reduceri sau prețuri de vânzare. Prețul este afișat de obicei lângă titlul produsului sau imaginea, făcându-l ușor vizibil.
- Descrierea produsului: această secțiune oferă informații detaliate despre produs, cum ar fi caracteristici, specificații și beneficii. O descriere bine scrisă poate ajuta să convingă clientul de valoarea produsului.
- Butonul Adaugă în coș: Acesta este îndemnul (CTA) care permite clienților să adauge produsul în coșul de cumpărături. Butonul este de obicei plasat lângă preț și imaginea produsului pentru a încuraja acțiunea imediată.
- Variante de produs: dacă produsul vine în diferite dimensiuni, culori sau stiluri, aceste opțiuni sunt afișate, permițând clienților să aleagă variația preferată.
- Recenzii și evaluări ale produselor: recenziile și evaluările clienților oferă dovezi sociale și ajută la construirea încrederii. Cumpărătorii pot citi despre experiențele altora cu produsul înainte de a lua o decizie.
- Produse înrudite: sugestiile pentru produse similare sau complementare sunt adesea afișate pentru a încuraja achizițiile suplimentare.
Cum să creați o pagină de produs unică WooCommerce cu Elementor și PowerPack
Dacă preferați să vizionați un tutorial video, verificați linkul de mai jos:
Pasul 1: Conectați-vă la site-ul dvs. WordPress
Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord. Acesta este centrul dvs. de control, unde veți gestiona conținutul și designul site-ului dvs.
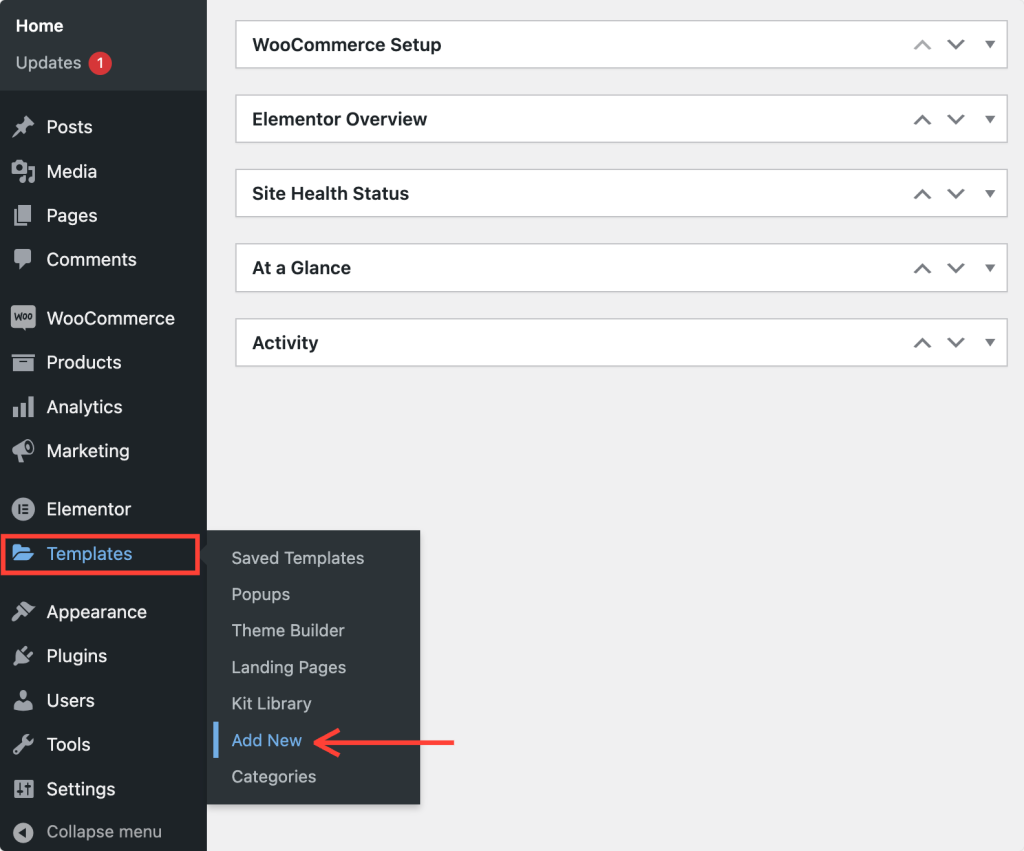
- Adăugați un șablon nou: în tabloul de bord, faceți clic pe șablon >> Adăugați nou . Aceasta deschide o fereastră în care va trebui să selectați tipul de șablon.

Pasul 2: Configurați un șablon nou
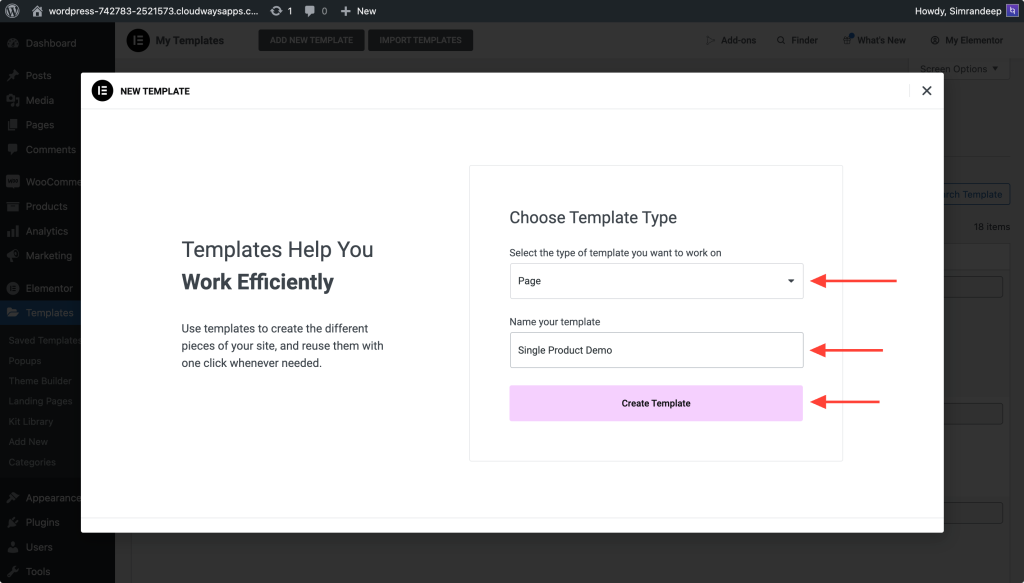
- Alegeți tipul șablonului: în noua fereastră, selectați tipul șablonului ca „Pagină” din meniul drop-down.
- Denumiți-vă șablonul: dați șablonului dvs. un nume clar, descriptiv. Acest lucru vă ajută să îl identificați mai târziu, mai ales dacă aveți mai multe șabloane.
- Creați șablonul: faceți clic pe butonul Creare șablon . Acest lucru vă va duce la editorul Elementor, de unde puteți începe să proiectați.

Pasul 3: Schimbați aspectul paginii
Odată ajuns în editorul Elementor, veți vedea aspectul implicit al paginii. Iată ce trebuie făcut în continuare:
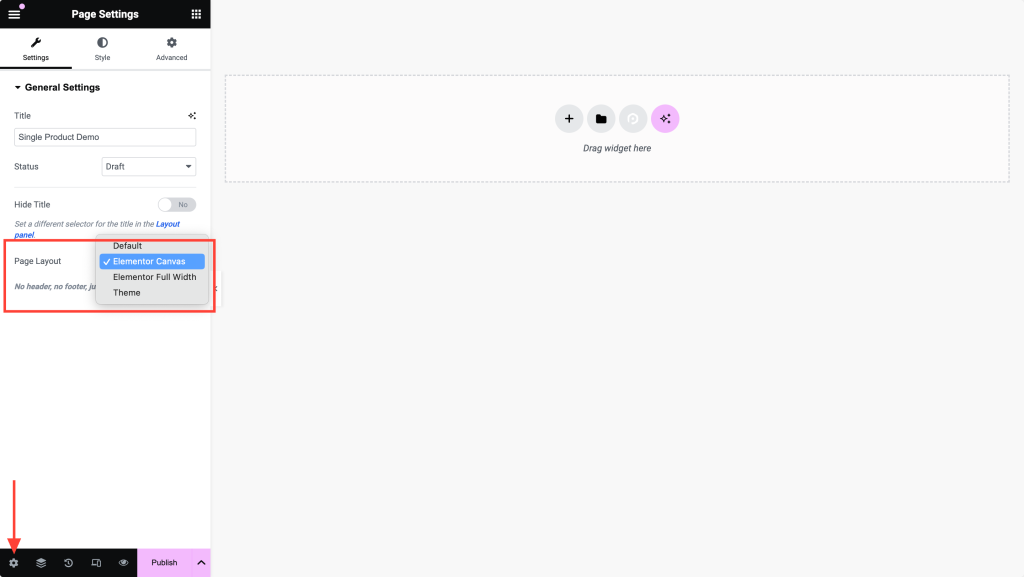
- Schimbați aspectul (opțional): dacă doriți să schimbați aspectul paginii, faceți clic pe pictograma setări din partea stângă jos a panoului. De acolo, puteți alege un aspect de pânză sau orice alt aspect care se potrivește nevoilor dvs. de design.
Dacă sunteți mulțumit de aspectul actual, puteți începe să adăugați elemente la șablon.

Pasul 4: Publicați șablonul
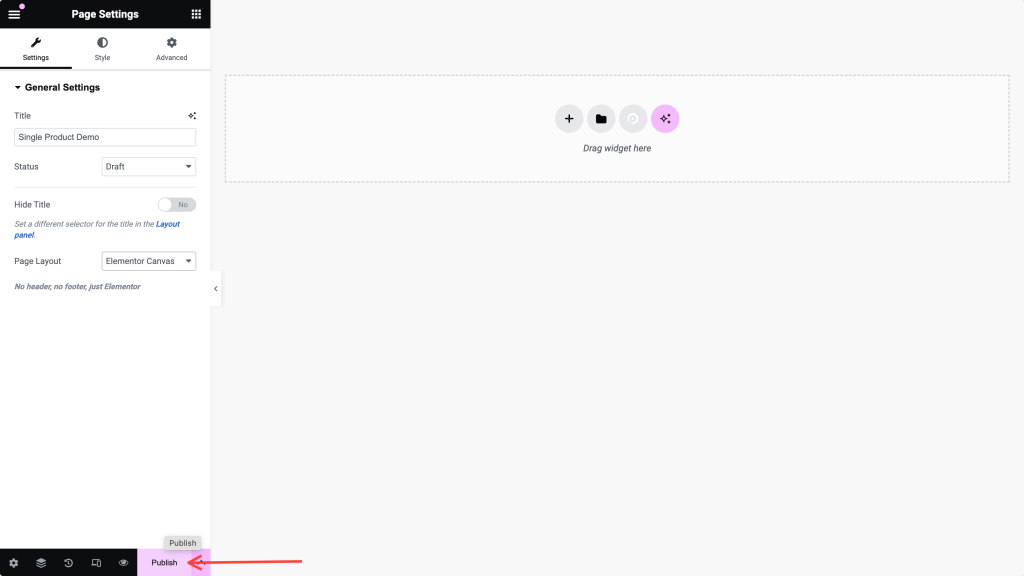
Înainte de a continua, publicați șablonul făcând clic pe butonul Publicați din partea de jos a panoului Elementor. Veți reveni la acest șablon mai târziu pentru mai multe personalizări, așa că nu vă faceți griji dacă nu este încă perfect.

Pasul 5: Activați PowerPack WooCommerce Builder
Apoi, trebuie să activați caracteristica WooCommerce Builder oferită de PowerPack Addons.
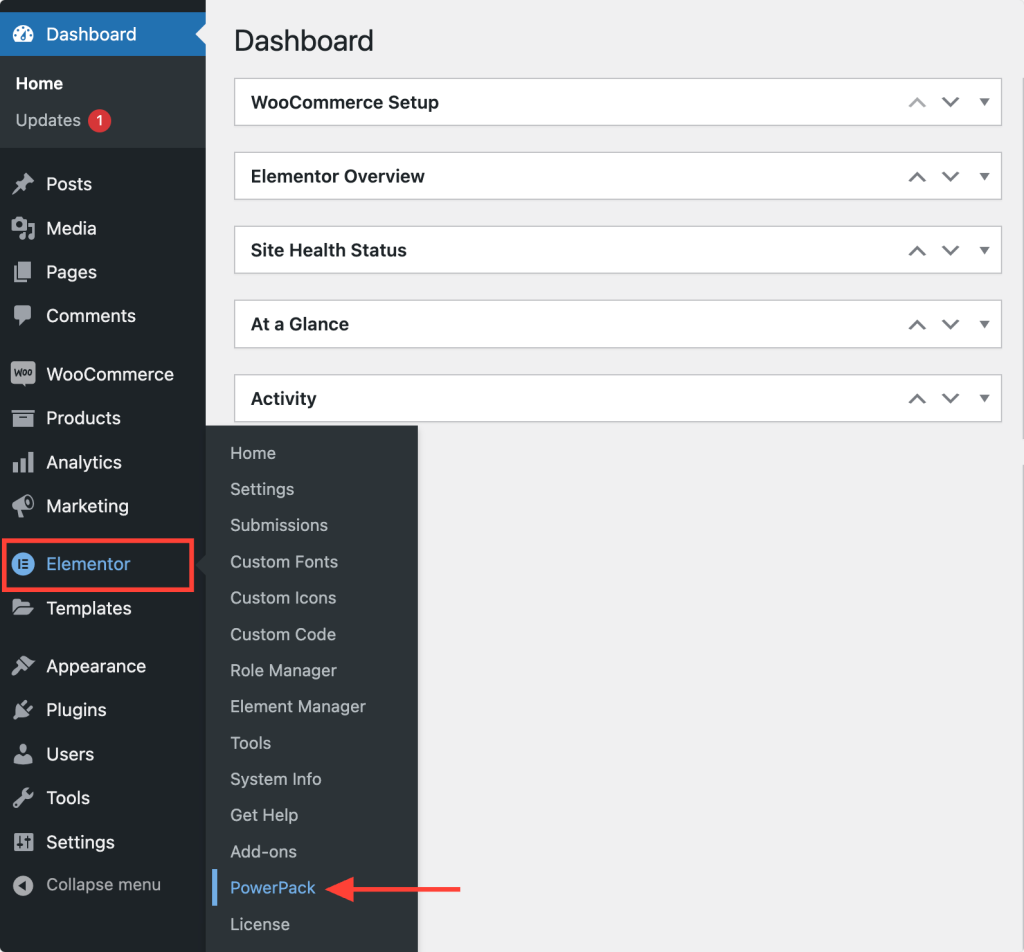
- Reveniți la tabloul de bord WordPress și navigați la Elementor >> PowerPack.

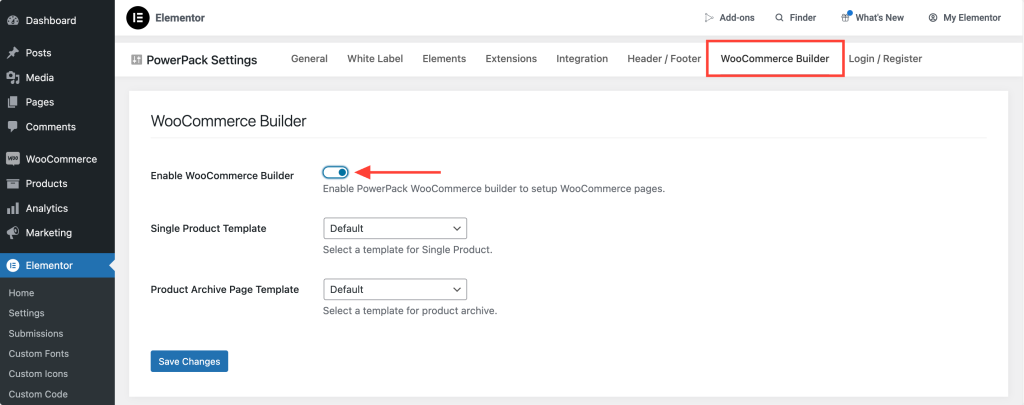
- Activați WooCommerce Builder: în setările PowerPack, găsiți fila WooCommerce Builder și comutați comutatorul pentru a-l activa.

Pasul 6: Selectați șablonul de produs unic
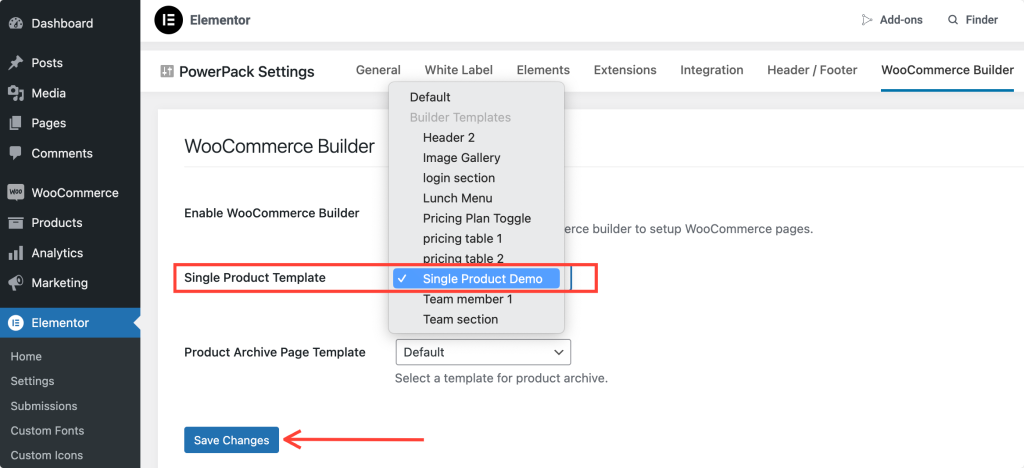
Odată ce WooCommerce Builder este activat, două noi opțiuni vor apărea în setări.
Deoarece creăm o singură pagină de produs, selectați șablonul pe care tocmai l-ați creat din meniul drop-down din opțiunea Șablon de pagină o singură dată .

Nu uitați să faceți clic pe butonul Salvare modificări pentru a vă asigura că șablonul este legat corect.
Pasul 7: Editați șablonul de produs unic
Acum că șablonul dvs. este conectat, este timpul să editați și să vă proiectați Pagina de produs unic.
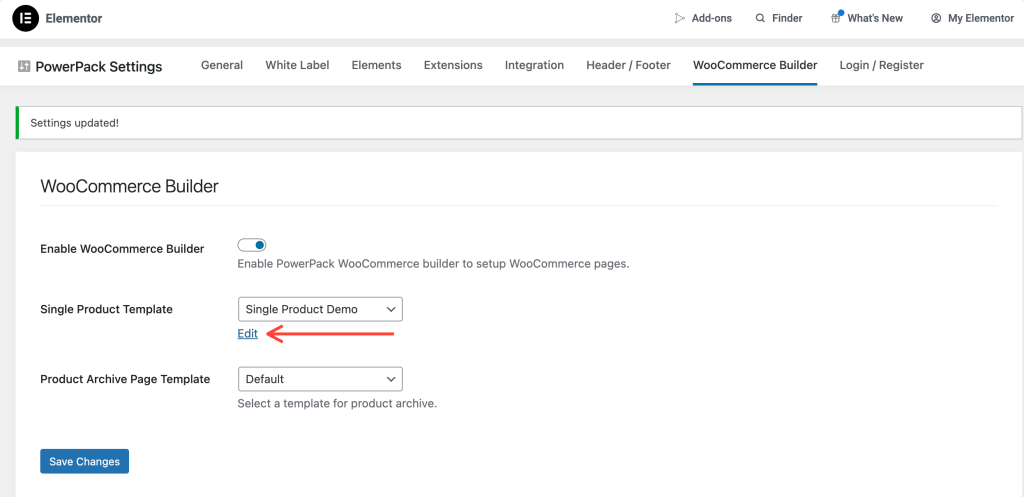
Faceți clic pe butonul Editați sub opțiunea Șablon o singură pagină. Acest lucru vă va duce direct înapoi la editorul Elementor, unde puteți începe personalizarea.

Pasul 8: Proiectarea unui aspect al paginii de produs unic
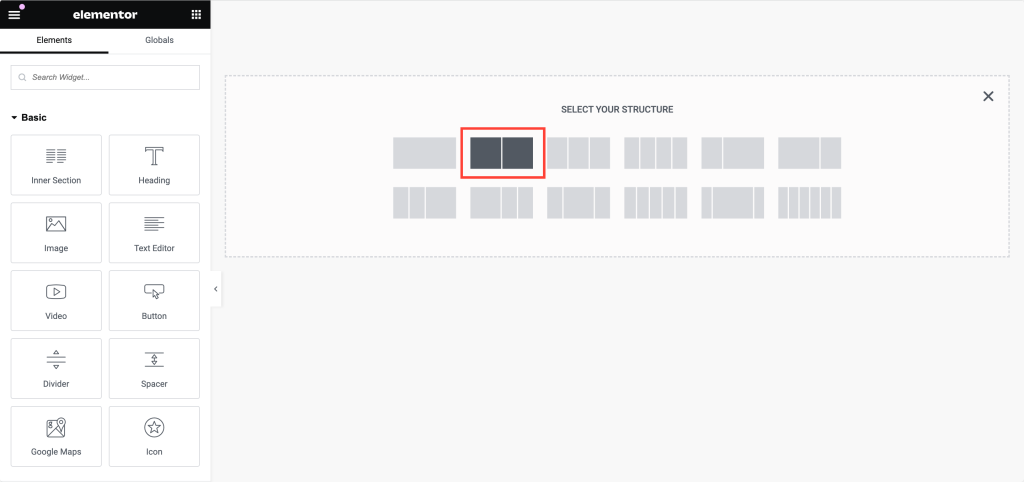
Vom începe prin a adăuga o structură cu două coloane. Acest aspect este ideal pentru afișarea imaginilor produselor pe o parte și a detaliilor produsului pe cealaltă.

Pasul 9: Adăugarea unei imagini de produs
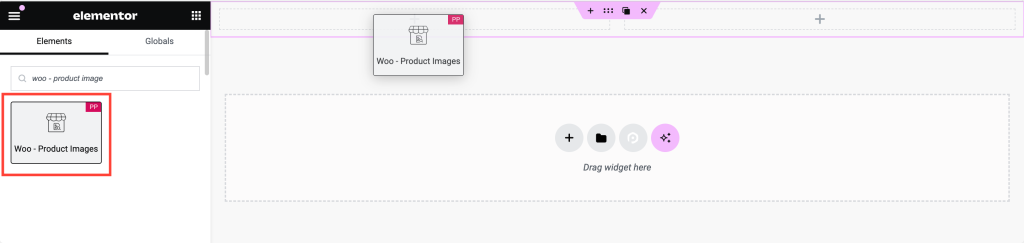
- Inserați Woo – Widget imagine produs: în coloana din stânga, căutați „ woo – imagine produs ”. Asigurați-vă că widgetul are pictograma „PP” în colț, indicând că este din PowerPack.
- Trageți și plasați: trageți widgetul în coloana din stânga. Widgetul va afișa automat imaginea produsului.

- Personalizați imaginea: în fila Stil, puteți personaliza setările imaginii. Opțiunile includ:
- Afișarea unei etichete Flash de vânzare
- Setarea marjelor și umplutura pentru eticheta de vânzare
- Ajustarea culorii, a culorii de fundal, a tipografiei și a spațierii pentru eticheta de vânzare
- Personalizarea imaginilor principale și a imaginilor în miniatură
Pasul 10: Adăugarea titlului produsului
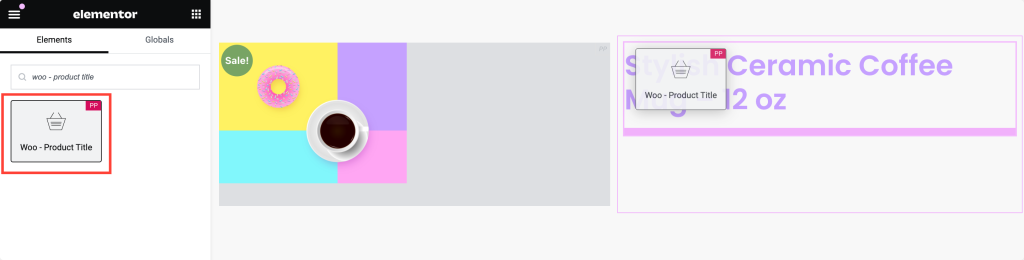
- Inserați Widget Woo – Titlul produsului: deplasați-vă în coloana din dreapta și căutați „ woo – titlul produsului ”.
- Trageți și plasați: adăugați widget-ul în coloana din dreapta. Acest widget va trage automat titlul produsului.
- Stilați titlul: puteți personaliza titlul cu diverse opțiuni, inclusiv:
- Culoarea textului
- Tipografie
- Modul text (de exemplu, majuscule, minuscule)
- Modul de amestecare pentru efecte de text creative

Pasul 11: Afișarea evaluărilor produselor
Dovada socială este crucială pentru orice pagină de produs. Adăugarea evaluărilor produselor poate ajuta la construirea încrederii cu potențialii cumpărători.
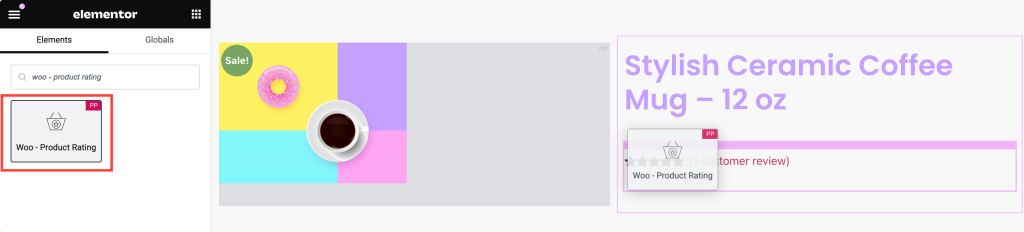
- Inserați widgetul de evaluare a produsului: căutați „woo – evaluarea produsului” și trageți widgetul în designul dvs.
- Personalizați evaluările: acest widget va afișa automat evaluările produsului. Puteți ajusta:
- Culoare stea
- Culoarea stea goală
- Culoare link
- Tipografie
- Dimensiunea stelelor și distanță
- Aliniere pentru a se potrivi cu designul dvs

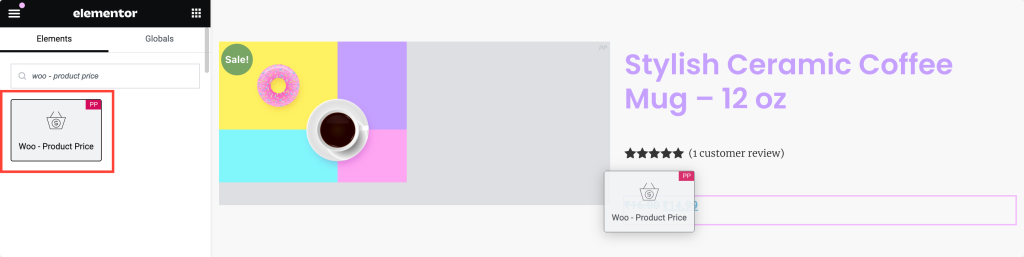
Pasul 12: Adăugarea prețului produsului
Pretul produsului este unul dintre cele mai importante elemente de pe pagina ta.

- Inserați widgetul pentru prețul produsului: căutați „woo – prețul produsului” și adăugați widgetul la designul dvs.
- Personalizați prețul: widgetul va prelua automat prețul produsului. Îl poți personaliza prin:
- Setarea alinierii
- Schimbarea culorii și a tipografiei
- Personalizarea opțiunilor de preț de vânzare, inclusiv culoare, tipografie și spațiere

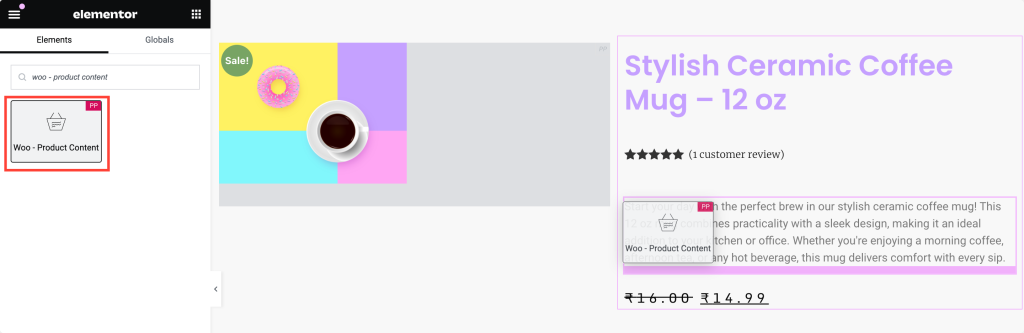
Pasul 13: Adăugarea conținutului produsului
Conținutul produsului îi ajută pe clienți să înțeleagă detaliile și beneficiile produsului.
- Inserați widgetul pentru conținutul produsului: căutați „woo – conținutul produsului” și adăugați widgetul pe pagina dvs.
- Personalizați conținut: în fila Stil, puteți ajusta:
- Aliniere
- Culoarea textului
- Tipografie care să se potrivească cu designul site-ului dvs

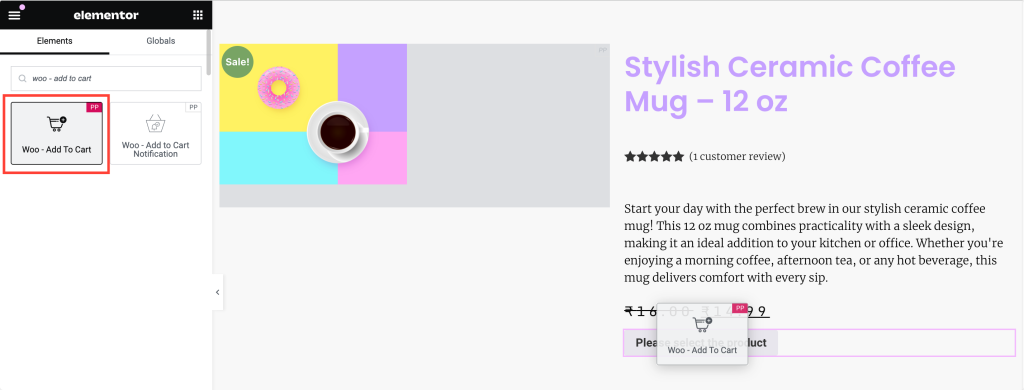
Pasul 14: Adăugarea butonului Adăugați în coș
Butonul Adaugă în coș este cel mai important element pentru transformarea vizitatorilor în clienți.
- Inserați widgetul Adăugați în coș: căutați „woo – adăugați în coș” și trageți widgetul pe pagina dvs.

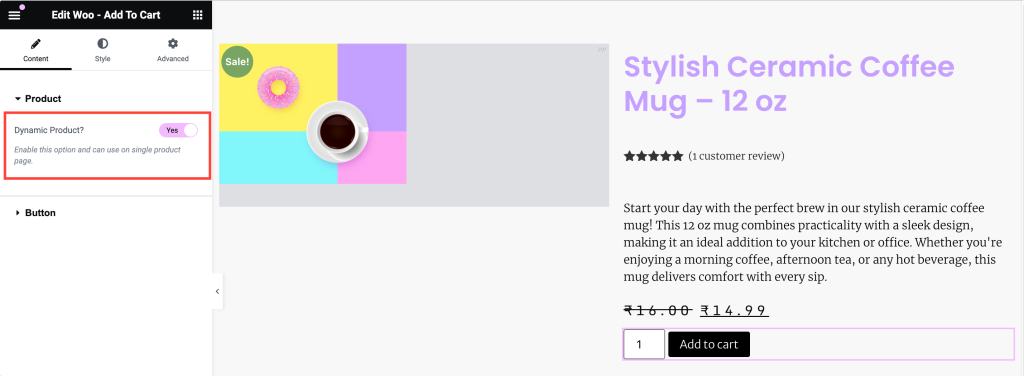
- Activați opțiunea de produs dinamic: deoarece aceasta este o pagină de produs unic, asigurați-vă că activați opțiunea de produs dinamic . Acest lucru asigură actualizările prețurilor în funcție de produsul pe care îl vizionează utilizatorul.
- Stilați butonul: personalizați aspectul butonului ajustând:
- Tipografie
- Culoarea textului
- Tip de fundal (de exemplu, solid, gradient)
- Raza chenarului pentru colțurile rotunjite

Pasul 15: Finalizarea și publicarea paginii dvs. unice de produs
Parcurgeți pagina dvs. și asigurați-vă că totul este aliniat și stilat conform mărcii dvs. Și odată ce sunteți mulțumit de design, faceți clic pe butonul Actualizare din Elementor.
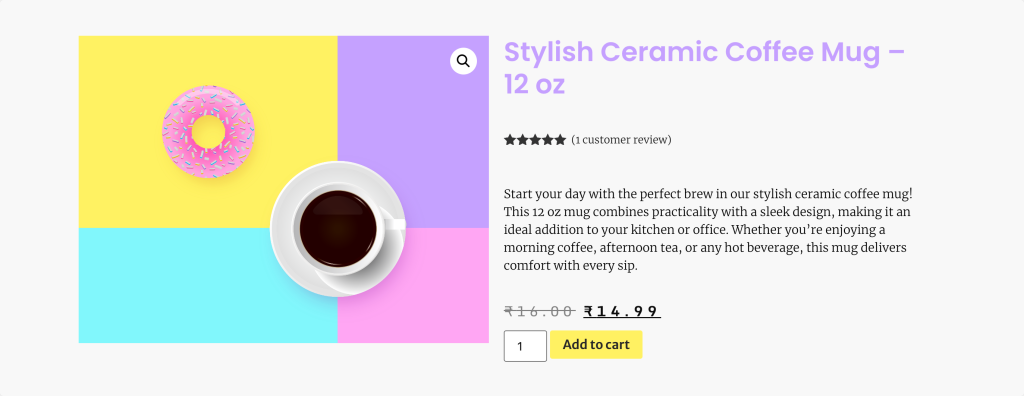
Iată cum arată pagina noastră unică de produs:

Dacă mai aveți îndoieli, dacă PowerPack WooCommerce Builder este alegerea potrivită, am organizat o secțiune dedicată mai jos:
De ce să alegeți PowerPack WooCommerce Builder?
PowerPack WooCommerce Builder pentru Elementor este instrumentul suprem pentru crearea unui magazin online complet personalizat și uimitor din punct de vedere vizual. Integrat perfect cu WooCommerce și Elementor, PowerPack oferă o gamă extinsă de widget-uri specifice WooCommerce care vă permit să proiectați cu ușurință șabloane unice de produs și pagină de arhivă.
Unele dintre caracteristicile cheie ale PowerPack WooCommere Builder sunt:
- Personalizare completă: Cu widget-urile WooCommerce de la PowerPack, puteți personaliza fiecare aspect al produsului și al paginilor de arhivă. De la aspect și tipografie la culori și spațiere, aveți libertatea de a proiecta pagini care sunt atât funcționale, cât și plăcute din punct de vedere estetic.
- Simplitate drag-and-drop: Utilizând interfața intuitivă drag-and-drop a Elementor, PowerPack facilitează construirea de layout-uri complexe fără a scrie o singură linie de cod. Puteți crea modele de calitate profesională într-o fracțiune din timpul necesar cu metodele tradiționale.
- Experiență îmbunătățită a utilizatorului: prin prezentarea paginilor de produse dedicate și complet personalizate care evidențiază caracteristicile produselor dvs., puteți crea o experiență de cumpărături captivantă și ușor de utilizat.
Încheierea!
Iată-l! Urmând acești pași detaliați, puteți proiecta o pagină de produs unică complet personalizată folosind Elementor și PowerPack WooCommerce Builder.
Dacă întâmpinați dificultăți în urma pașilor menționați în acest articol, vă rugăm să ne contactați sau să trimiteți întrebările în secțiunea de comentarii.
Ce părere aveți despre acest tutorial? Distribuie dacă ai găsit acest ghid util! De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
Mai multe de pe blog:
- Cum să adăugați un mini coș WooCommerce folosind Elementor
- Cum să personalizați pagina de plată WooCommerce cu Elementor
- Cum să personalizați pagina contului meu WooCommerce folosind Elementor
- Cum să creezi un carusel de produse WooCommerce folosind Elementor

Lasă un comentariu Anulează răspunsul