Cum să personalizați o pagină de produs WooCommerce cu câmpuri de text?
Publicat: 2021-12-29Dacă creați un magazin WooCommerce și sunteți un creator de site-uri web, probabil știți cât de frustrant ar putea fi dacă doriți să adăugați un anumit câmp de text și nu știți cum să personalizați pagina produsului WooCommerce sau ce plugin WordPress ar trebui să utilizați. În această postare voi încerca să vă ajut cu această problemă și vă voi spune cum să personalizați o pagină de produs WooCommerce cu câmpuri de text folosind pluginul Flexible Product Fields.
Cuprins
- Editați pagina produsului WooCommerce
- Câmpuri disponibile în versiunea gratuită a pluginului
- Câmpuri disponibile în versiunea pro a pluginului
- Adăugați un câmp de text la pagina unui produs
- Tipul câmpului paragraf
- Tip câmp de e-mail
- tipul câmpului URL
- Tipul câmpului HTML
În primul rând, dacă doriți să personalizați o pagină de produs WooCommerce, veți avea nevoie de un plugin WordPress adecvat pentru a începe cu el. Vă recomandăm pluginul Flexible Product Fields , care practic are tot ce aveți nevoie și toate caracteristicile principale sunt disponibile în versiunea gratuită. Acest supliment de produs personalizat WooCommerce a fost actualizat recent și au fost adăugate până la 10 noi tipuri de câmpuri la versiunea gratuită.
Câmpuri flexibile de produse pentru WooCommerce
Creați un expert pentru produse pentru a vinde gravuri, ambalaje pentru cadouri, mesaje cadou, cărți de vizită, ștampile și, opțional, să taxați pentru el (fix sau procentual).
Descărcați sau accesați WordPress.orgUrmărește acest videoclip și află la ce te poți aștepta de la acest plugin în versiunea sa gratuită:
După cum sa spus deja, recent acest plugin WooCommerce a fost actualizat și există o mulțime de câmpuri gratuite, care vă vor ajuta să vă personalizați pagina produsului WooCommerce în funcție de nevoile dvs. Vă voi explica pe scurt cum funcționează unele dintre ele și cum pot fi folosite pentru a personaliza o pagină de produs WooCommerce.
Editați pagina produsului WooCommerce
Să aruncăm o privire la toate câmpurile disponibile în pluginul Câmpuri de produse flexibile:
Câmpuri disponibile în versiunea gratuită a pluginului:
- E-mail (funcție nouă)
- URL (funcție nouă)
- HTML (funcție nouă)
- Titlu (funcție nouă)
- Paragraf (funcție nouă)
- Casetă de selectare multiplă (funcție nouă)
- Radio cu culori (funcție nouă)
- Ora (funcție nouă)
- Culoare (funcție nouă)
- Imagine (funcție nouă)
- Text
- Zona de text
- Număr
- Caseta de bifat
- Selectați
- Selectare multipla
- Radio
- Radio cu imagini
Câmpuri disponibile în versiunea pro a pluginului:
- Încărcare fișier (funcție nouă)
- Data cu opțiuni avansate de excludere a datei
Fără îndoială, există destul de multe din care să alegeți, mai ales în versiunea gratuită a acestui plugin WordPress.
Adăugați un câmp de text la pagina unui produs
Odată ce ai instalat și activat Câmpurile de produse flexibile (versiunea gratuită este suficientă), de aici începe adevărata distracție.
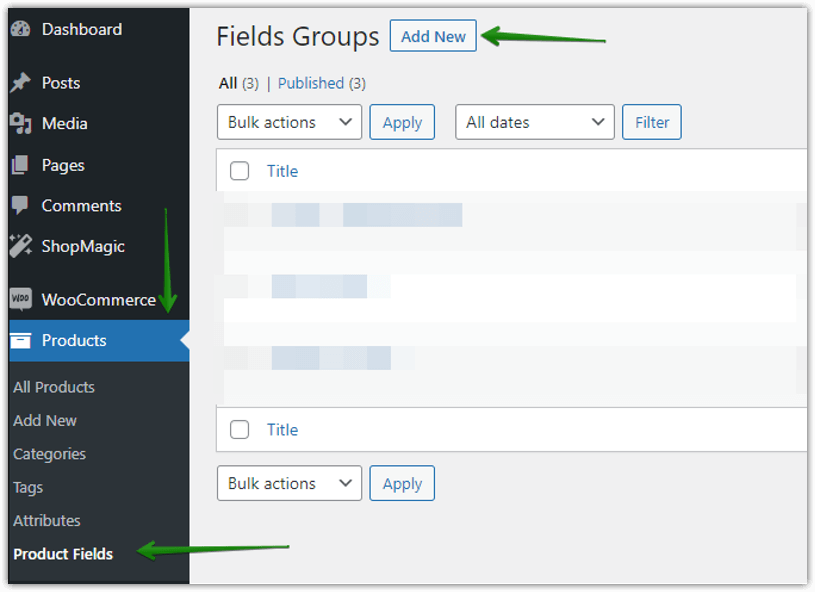
Pluginul va fi vizibil și gata de utilizare în Produse → Câmpuri flexibile de produse. Faceți clic pe el și adăugați „Adăugați nou” și atribuiți-l unui produs pe care l-ați creat deja înainte.

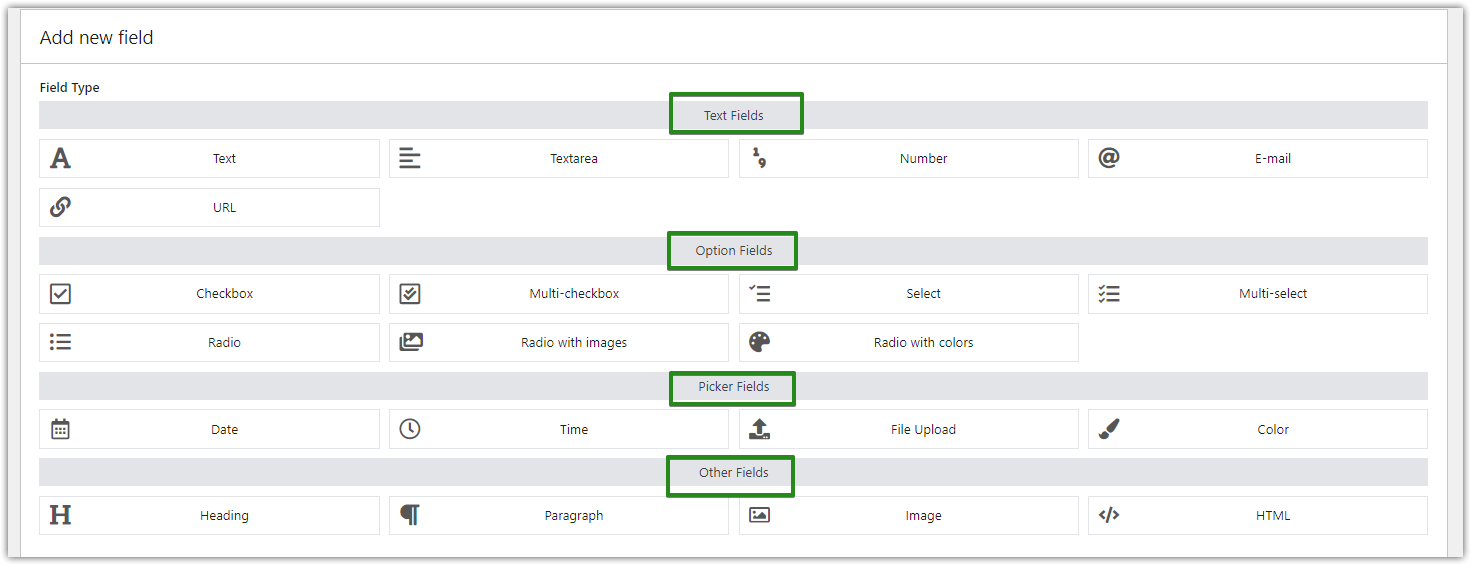
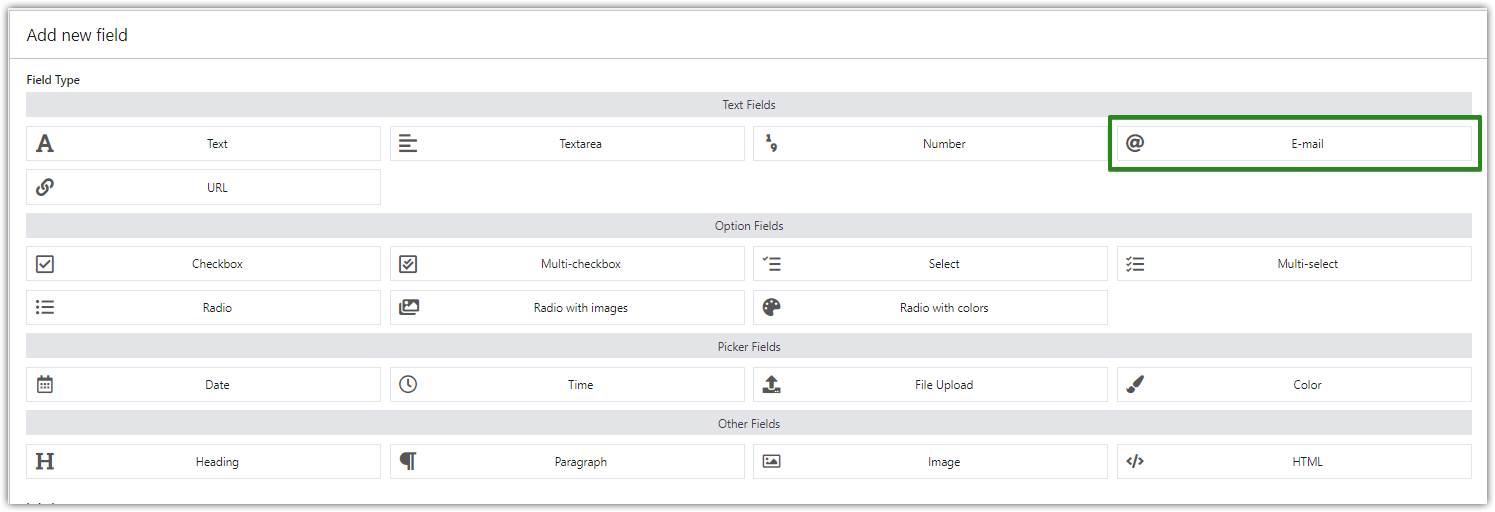
După aceea, veți vedea toate câmpurile pe care le puteți adăuga utilizând pluginul Câmpuri de produse flexibile, sortate pe categorii:

Să ne concentrăm asupra unor câmpuri create recent, care au fost adăugate ca funcții noi cu ceva timp în urmă.

Tipul câmpului paragraf
Utilizați acest tip de câmp dacă trebuie să furnizați informații suplimentare sau descrierea produsului pe pagina produsului WooCommerce. Funcționează excelent dacă doriți să utilizați acest câmp de text pentru a descrie produsul sau serviciul pe care îl vindeți.
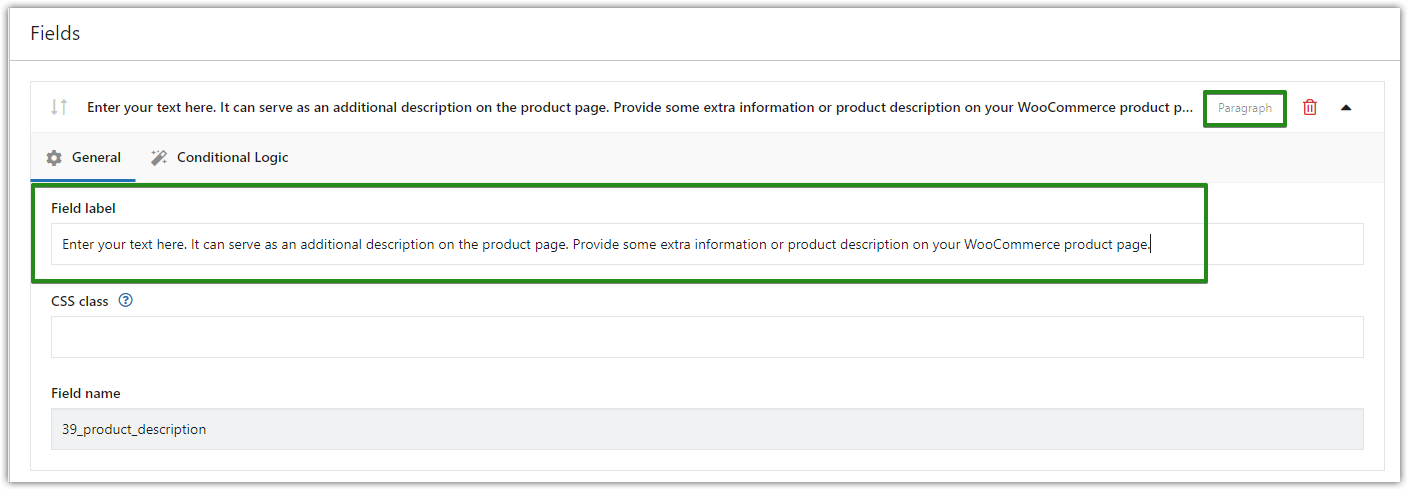
În eticheta câmpului introduceți textul pe care doriți să îl afișați:

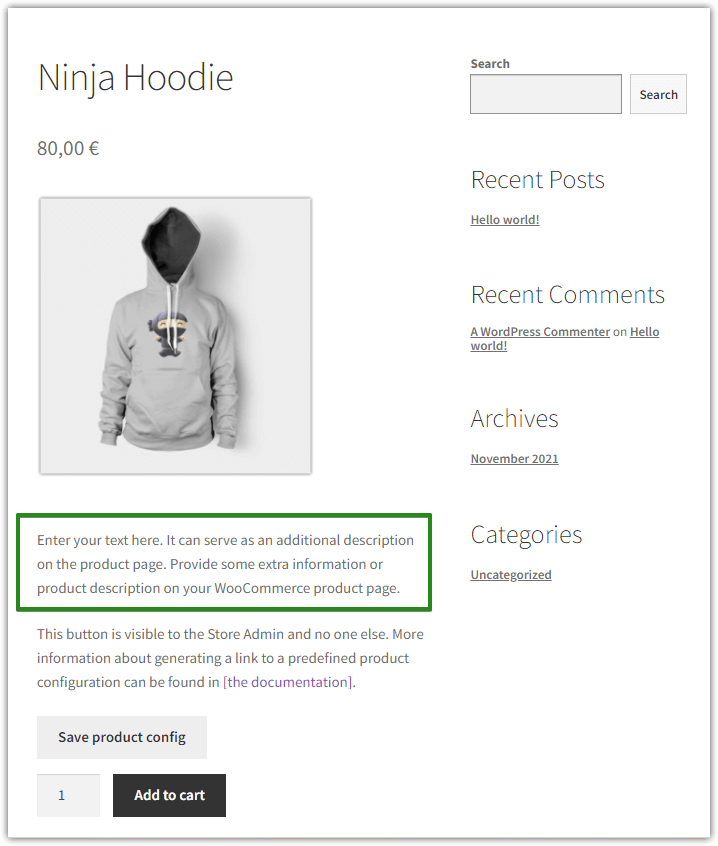
Apoi faceți clic pe Actualizare pentru a salva modificările. Iată cum va arăta pagina dvs. de produs după adăugarea câmpului paragraf:

Tip câmp de e-mail
Un alt tip de câmp interesant și util este câmpul de introducere a e-mail. Permite clienților să adauge informații despre adresa de e-mail la produs. În plus, verifică și dacă adresa de e-mail introdusă nu este eronată. Iată un scurt ghid despre cum să adăugați acest câmp personalizat la pagina unui produs:
Selectați tipul câmpului de e-mail:

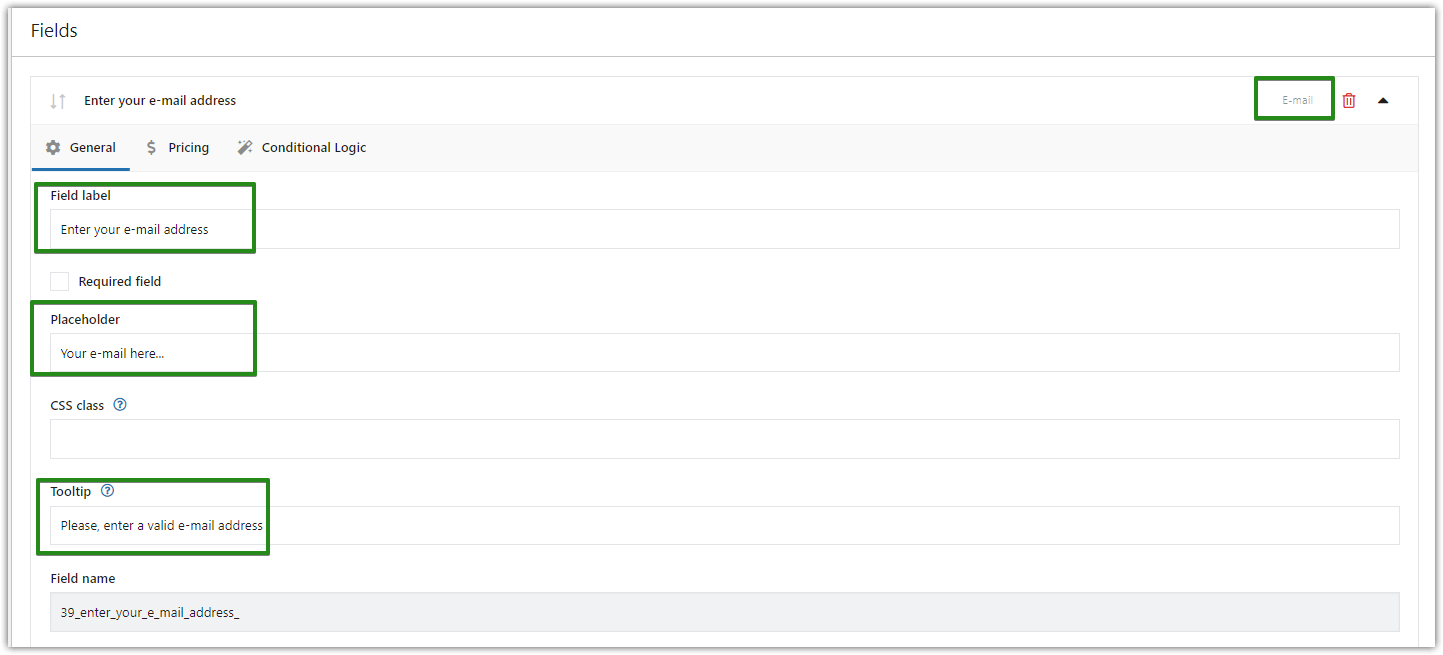
Și apoi, există 3 câmpuri pe care le puteți utiliza pentru a personaliza acest tip de câmp, în timp ce Placeholder și Tooltip nu sunt obligatorii, dar sunt destul de utile.

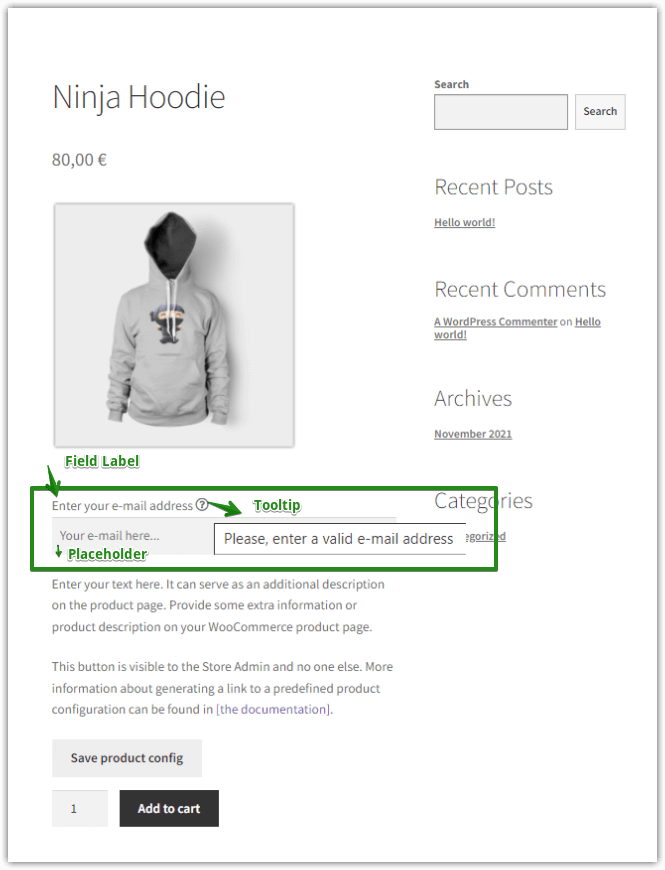
Și acesta este exemplul de rezultat final:

tipul câmpului URL
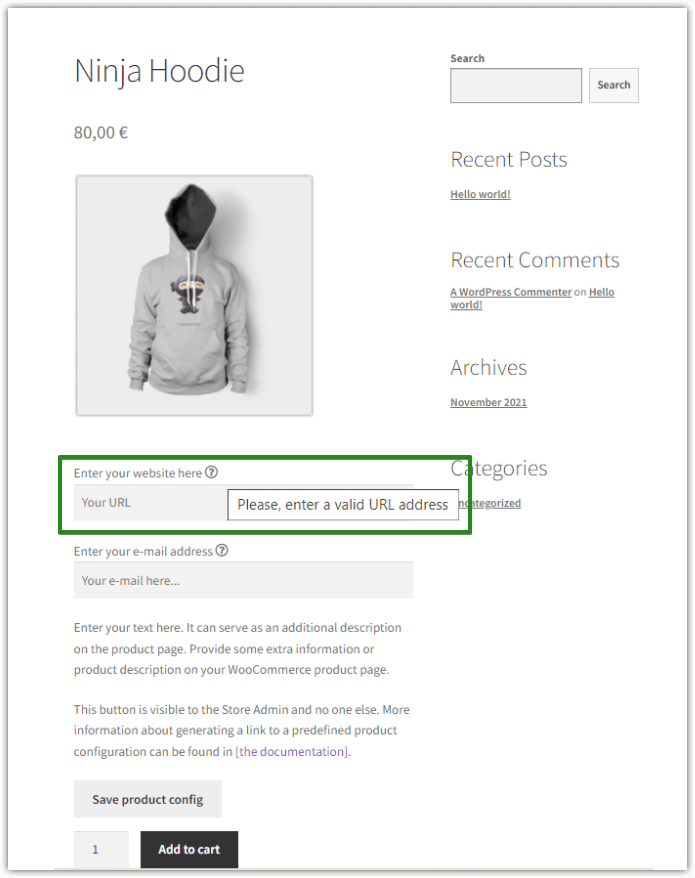
Un proces analog poate fi aplicat tipului de câmp URL. Doar selectați câmpul URL din lista de câmpuri disponibile și adăugați textul pe care doriți să-l afișați în timp ce vă personalizați pagina produsului WooCommerce. Și gata, este gata!

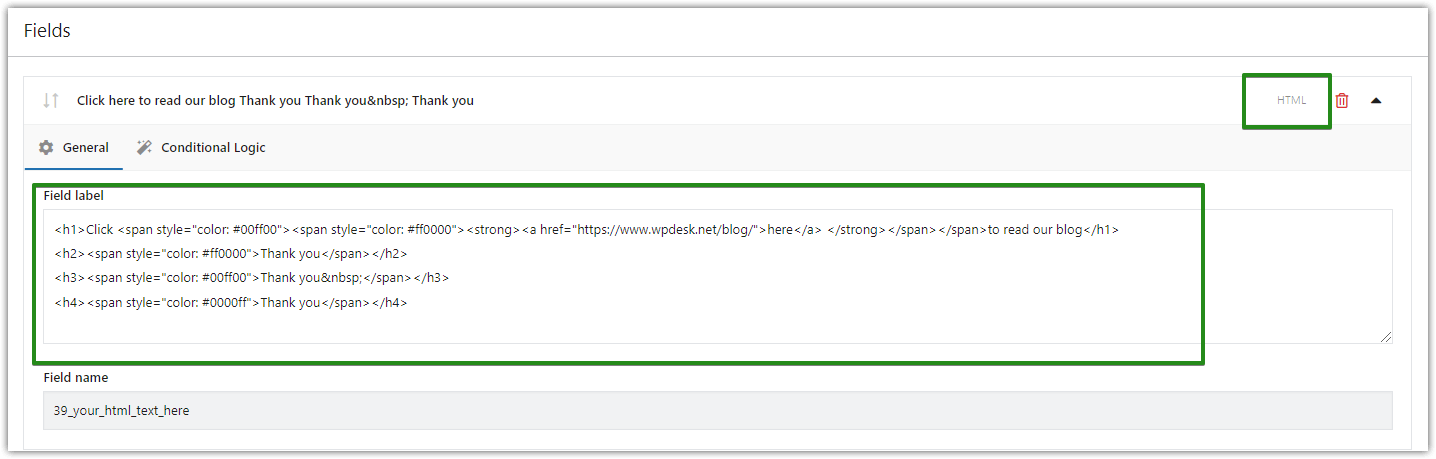
Tipul câmpului HTML
Un alt tip de câmp al pluginului Flexible Product Fields WordPress adăugat recent este HTML. Utilizați acest câmp, de exemplu, pentru a crea hyperlinkuri, pentru a adăuga culori textului sau pentru a-i schimba formatul. Ca și în exemplele anterioare, mai întâi trebuie să alegeți tipul câmpului HTML din listă și apoi să scrieți textul în codul HTML. Acestea sunt doar câteva exemple pentru ce îl puteți folosi:

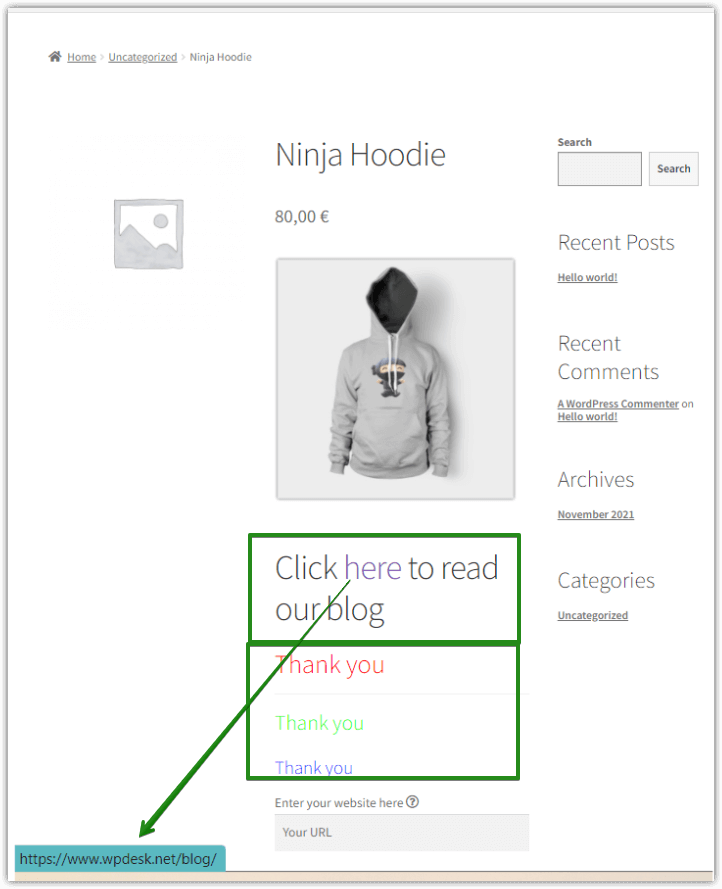
Și voilà, așa ar arăta pe pagina de produs WooCommerce:

De acum înainte și tipul de câmp Heading este disponibil în versiunea gratuită a pluginului. Acest lucru înseamnă, practic, că puteți adăuga o mulțime de câmpuri personalizate la o pagină de produs, fără a cheltui un ban pe aceasta.
În afară de aceste tipuri de câmpuri explicate în această postare, există mai multe, care vor fi discutate și explicate în postările viitoare de pe blog, așa că mai bine rămâneți la curent cu articolele noastre și vă înscrieți la newsletter-ul nostru din partea de jos a paginii. Și nu uitați să comentați și să distribuiți această postare dacă v-a plăcut!
