Cum să personalizați o temă WordPress? (Ghid pentru începători)
Publicat: 2023-02-13Doriți să aflați cum să personalizați o temă WordPress? Noi te putem ajuta!
Dacă ați instalat o temă pentru site-ul dvs. WordPress, dar doriți totuși să-i faceți modificări, atunci o puteți personaliza.
Chiar și după ce ați găsit cea mai bună temă, este posibil să doriți să schimbați unele părți ale acesteia pentru a se potrivi cerințelor site-ului dvs.
Și când personalizați o temă pentru site-ul dvs., puteți seta un ton și o identitate pentru a vă diferenția site-ul de alții.
Deci, în acest articol, vom învăța cum puteți personaliza o temă WordPress prin patru metode. Dar, înainte de asta, să discutăm pe scurt de ce să personalizăm o temă WordPress.
De ce să personalizați o temă WordPress?
Temele WordPress au diverse nișe pentru a se potrivi stilului particular al site-ului web. Dar, chiar și după ce ați ales o temă bazată pe nișa site-ului dvs., este posibil ca unele elemente să nu se potrivească site-ului dvs.
Prin urmare, puteți modifica tema după preferințele dvs.
Personalizarea unei teme poate beneficia site-ul dvs. în următoarele moduri:
Îți face site-ul să iasă în evidență față de alții
După cum am menționat mai devreme, nu toate, dar unele teme sunt create pentru a se potrivi unei anumite nișe.
Dar chiar și astfel de teme tind să arate și să se simtă similare între ele. Deci, îl puteți personaliza pentru a vă diferenția site-ul de concurenți.
Oferă site-ului dvs. mai multă structură
Pentru a face site-ul dvs. cel mai bine cotat, acesta trebuie să aibă o experiență de utilizator excelentă și o structură gestionată din punct de vedere al designului. Acest lucru este posibil atunci când vă personalizați site-ul pentru a îmbunătăți experiența utilizatorului.
Deci, personalizarea unui site poate crește eficiența site-ului și, de asemenea, adaugă mai multă structură!
Atrage vizitatori
În timp ce personalizați o temă, puteți modifica culorile, fonturile, aspectul și multe altele pentru a se potrivi cu marca site-ului dvs. Deci, cu personalizarea adecvată a elementelor, puteți influența publicul site-ului dvs. și puteți atrage mai mulți vizitatori.
Puteți chiar să setați o marcă comercială pentru a lăsa un impact pe baza imaginilor site-ului dvs.!
Cum să personalizați o temă WordPress?
Puteți personaliza tema WordPress folosind diferite metode. Aici, vom discuta cele mai comune și eficiente patru metode.
Poți folosi oricare dintre metodele explicate mai jos, în funcție de care ți se potrivește cel mai bine!
1. Folosind Full Site Editor
Editarea completă a site-ului (FSE) este o caracteristică nouă și magnifică a WordPress care vă permite să vă creați și să editați întregul site web folosind blocuri.
Este un tip complet nou de editor introdus în versiunea WordPress 5.9. Aveți nevoie de versiunea 5.9 sau mai recentă a WordPress și de o „temă blocată” pentru a utiliza aceasta.
Temele bloc sunt un nou tip de temă WordPress care permite editarea completă a site-ului și sunt complet personalizabile cu blocuri.
Acestea fiind spuse, haideți să învățăm cum să vă personalizați tema cu Full Site Editor.
Deci, asigurați-vă că ați instalat o temă de blocare.
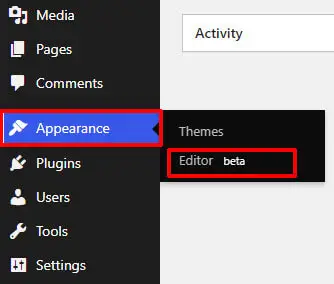
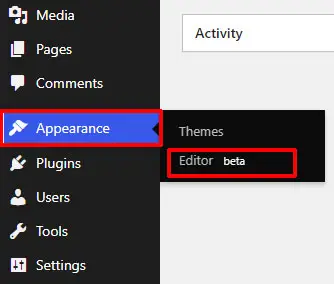
Mai întâi, conectați-vă la administratorul WordPress și navigați la Aspect >> Editor .

Făcând clic pe acea filă, se va deschide Editorul complet de site .

FSE vă permite să personalizați aspectul paginilor WordPress în blocuri. De asemenea, toate părțile paginii sunt sub elemente de bloc.
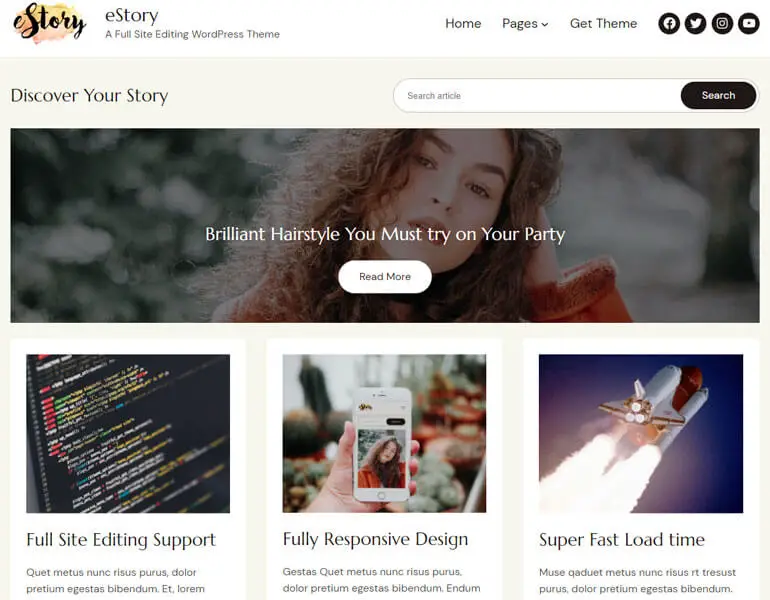
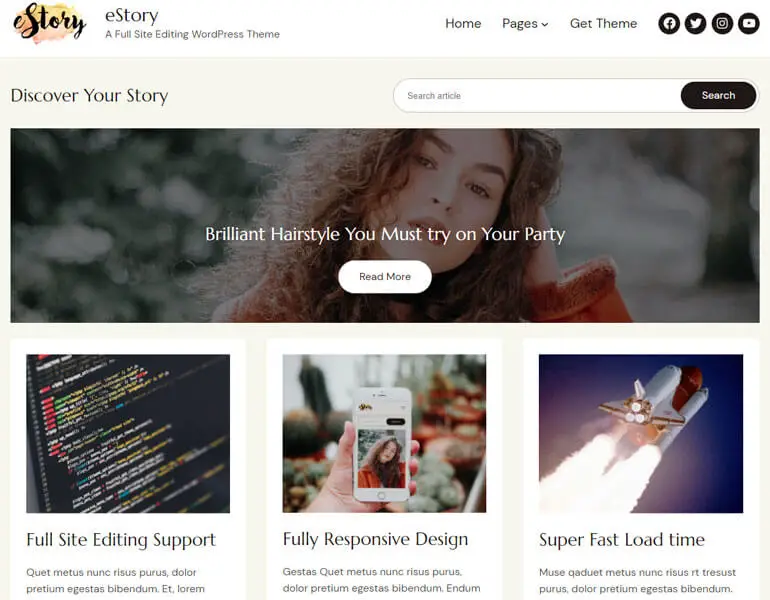
Aici, vom personaliza una dintre cele mai bune teme de bloc eStory. Această temă modernă de blog vă permite să vă personalizați site-ul folosind Editorul complet de site.

eStory are o versiune gratuită și premium. Cu toate acestea, în acest tutorial, îl vom folosi pe cel premium pentru a personaliza un site!
i) Personalizarea culorilor cu FSE
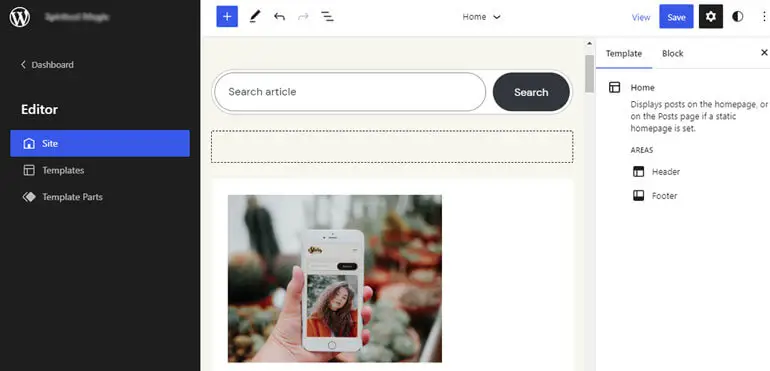
Navigarea la Editor va deschide Editorul site-ului de unde vă puteți personaliza site-ul.
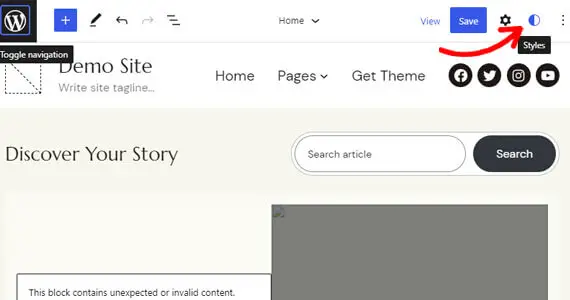
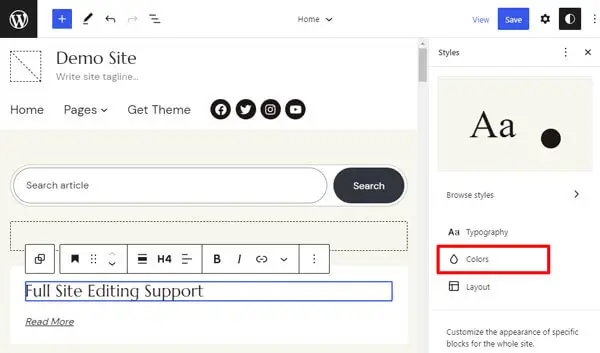
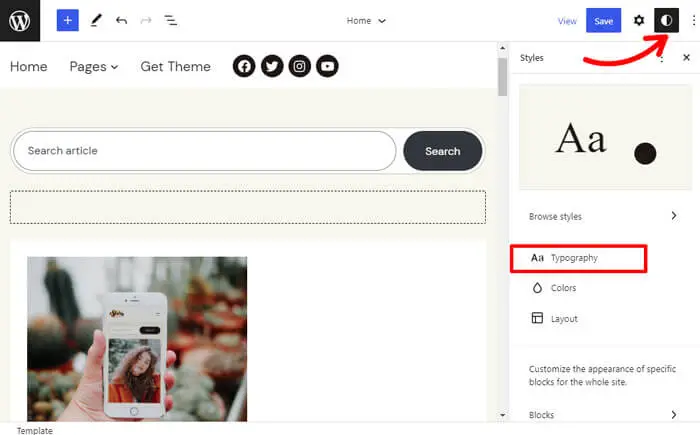
Puteți personaliza culorile și tipografia prin Stiluri din Editorul site-ului. Faceți clic pe pictograma Stiluri din colțul din dreapta sus, care deschide setările Stilurilor .

Aici puteți edita paletele de culori și fonturile temei. Faceți clic pe opțiunea Culori pentru a începe să personalizați culorile temei dvs.

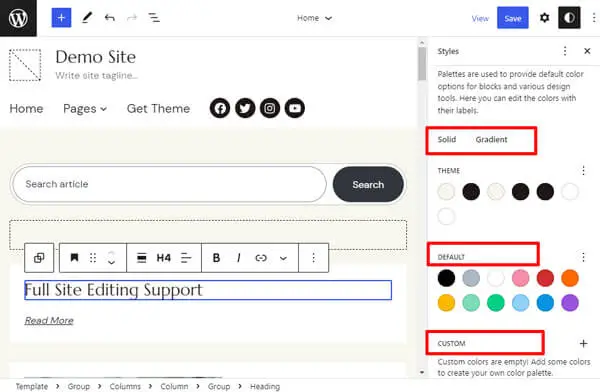
Acum, puteți edita paletele de Culoare, Duoton și Gradient ale temei. De asemenea, puteți adăuga o paletă de culori personalizată.

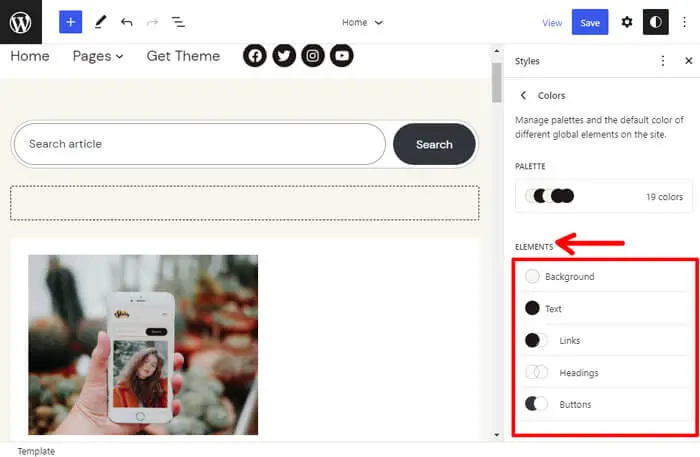
Ca să nu mai vorbim, puteți personaliza și culorile pentru diferite elemente, cum ar fi fundal, text, legături, titluri și butoane.

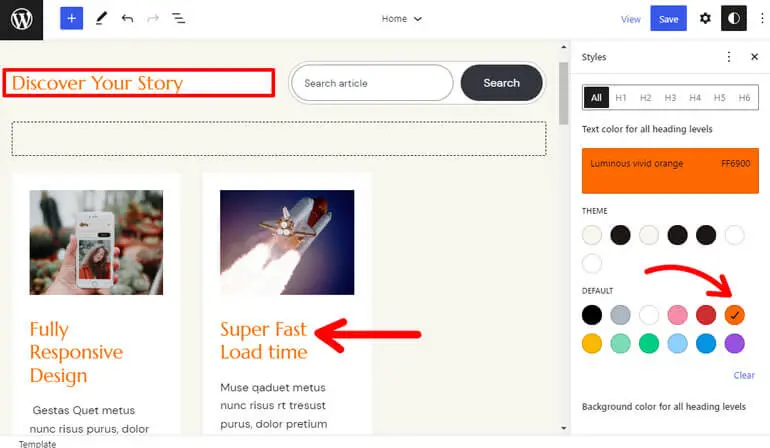
Aici, am selectat o culoare pentru un titlu din paleta de culori, așa cum se arată mai jos.

De asemenea, modificările din Stiluri se vor reflecta automat în modele care utilizează culori. În plus, se va reflecta oriunde ați folosit deja culoarea.
Deci, ar trebui să utilizați culorile din paletele de culori, mai degrabă decât culori personalizate, atunci când personalizați culorile pe blocurile paginii și postați.
ii) Personalizarea tipografiei
Apoi, pentru a personaliza fonturile, faceți clic pe opțiunea Tipografie de sub Stiluri .

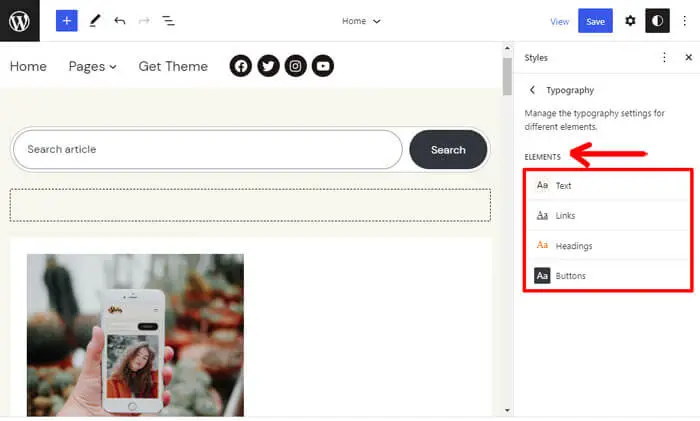
Acum puteți seta fonturi pentru text, linkuri, titluri și butoane .

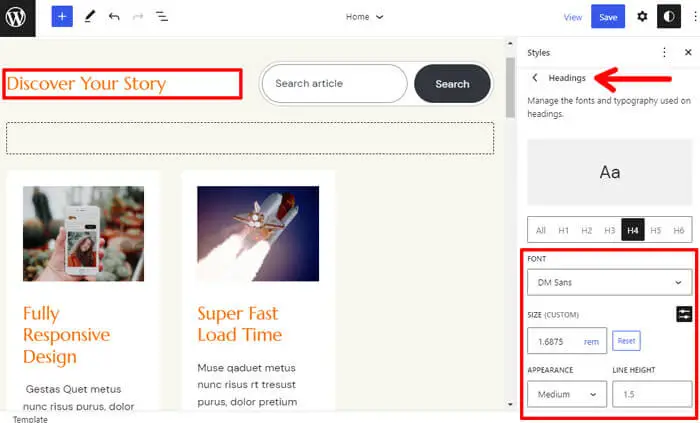
Aici, schimbăm fontul pentru un titlu , așa cum se arată mai jos. Puteți seta fontul dintre opțiunile disponibile și puteți alege dimensiunea, aspectul și înălțimea liniei conform cerințelor dvs.

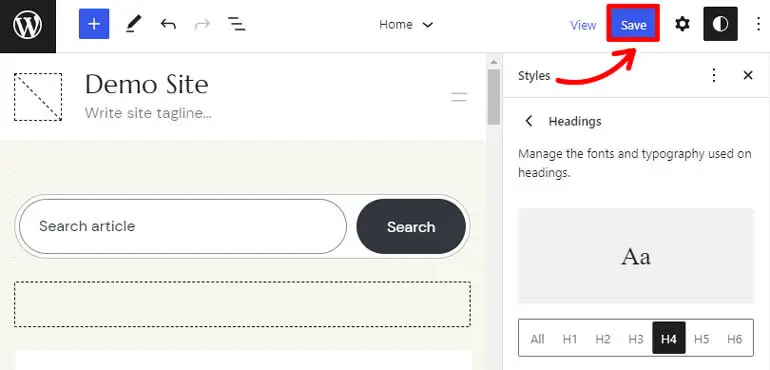
După personalizarea culorilor și a tipografiei, nu uitați să apăsați butonul Salvare pentru a salva modificările.

iii) Personalizarea antetului site-ului dvs. cu FSE
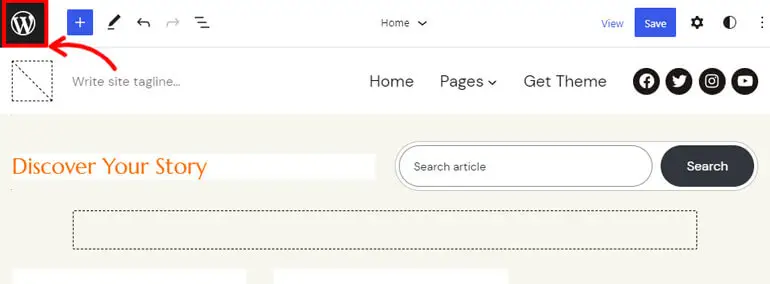
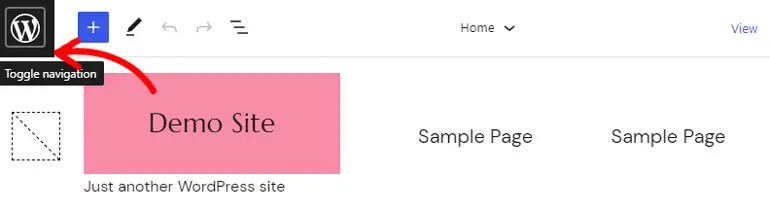
Acum, puteți vedea butonul sigla WordPress în colțul din stânga sus.

Faceți clic pe el pentru a deschide Editorul .

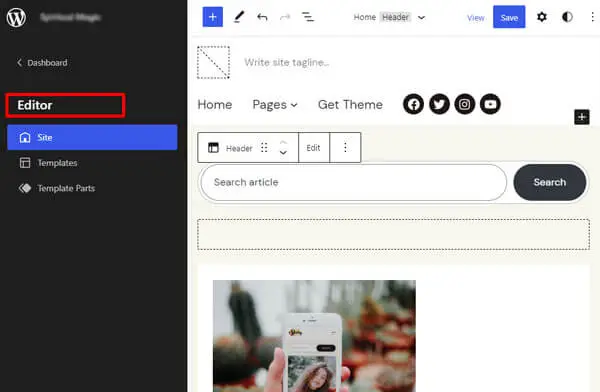
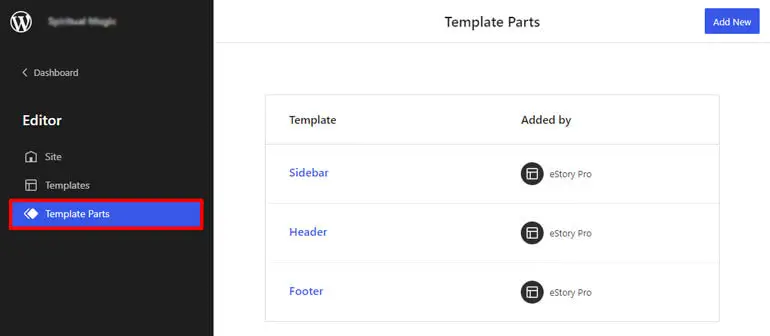
Aici, puteți vedea trei file: Site, Templates și Template Parts . Așadar, faceți clic pe Părțile șablonului pentru a personaliza antetul site-ului dvs.

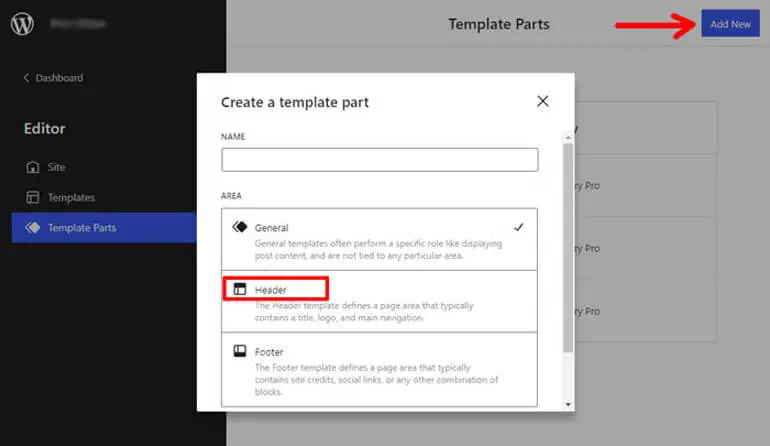
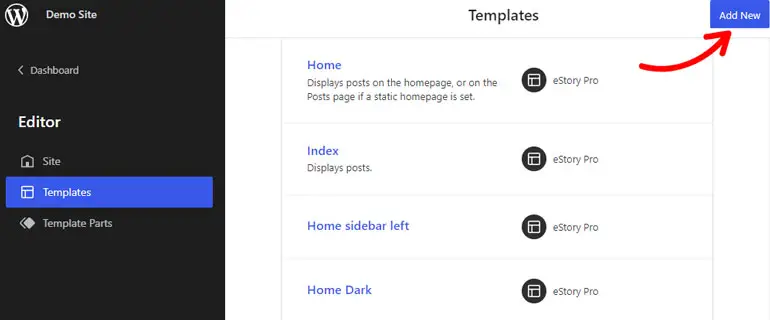
Aici, puteți vedea opțiunea Antet . Apoi, faceți clic pe Adăugare nou pentru a edita antetul existent sau pentru a crea unul nou.

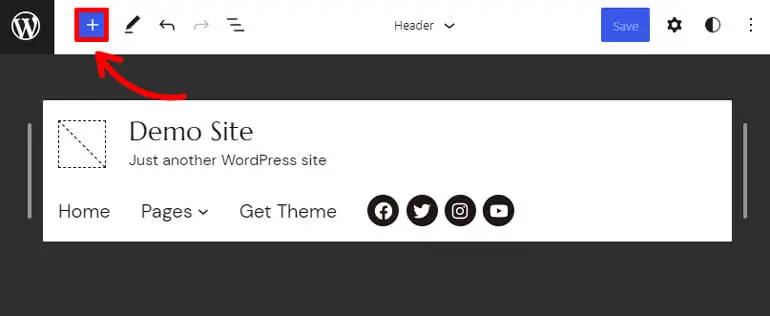
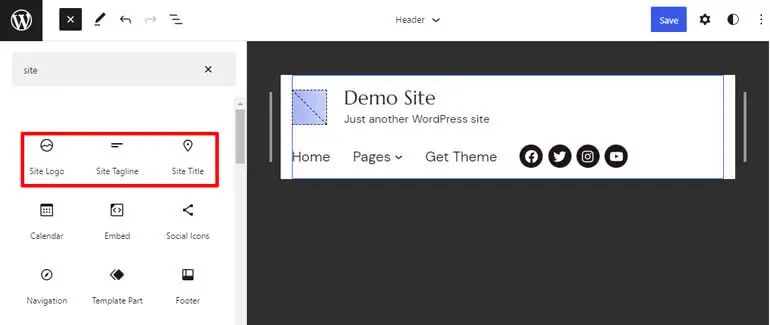
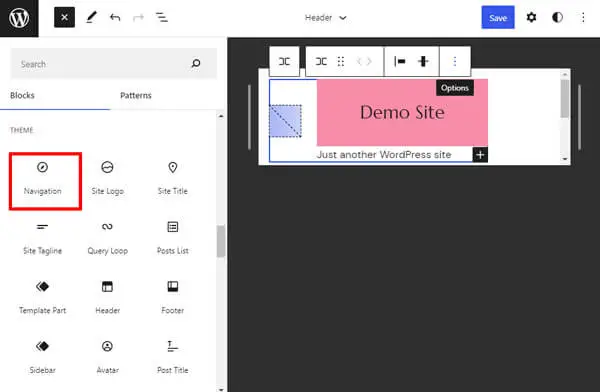
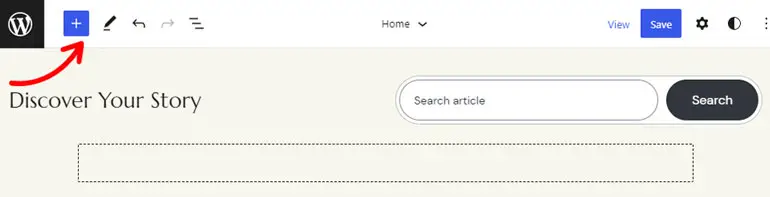
Acum, puteți proiecta aspectul și aspectul antetului. Puteți personaliza antetul cu ajutorul blocurilor. Faceți clic pe butonul „+” pentru a căuta și alege blocurile pe care le doriți în antet.

În zona antetului, puteți adăuga blocuri precum Titlul site-ului, Logo-ul site-ului, Sloganul site-ului etc.

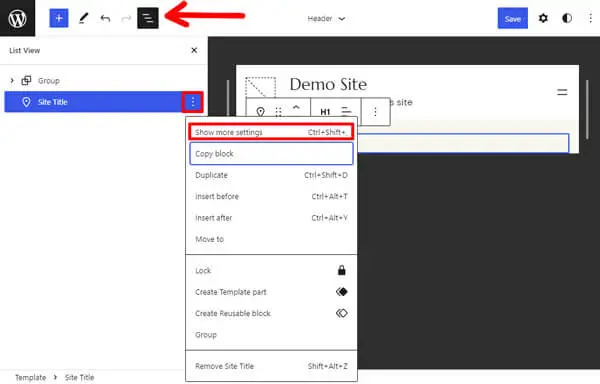
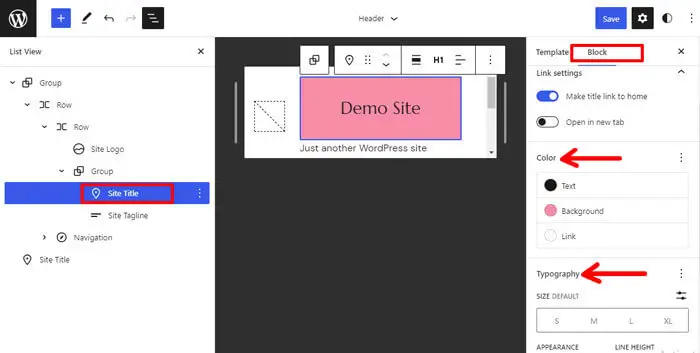
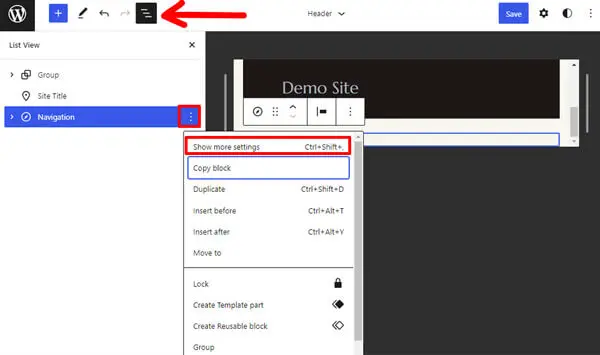
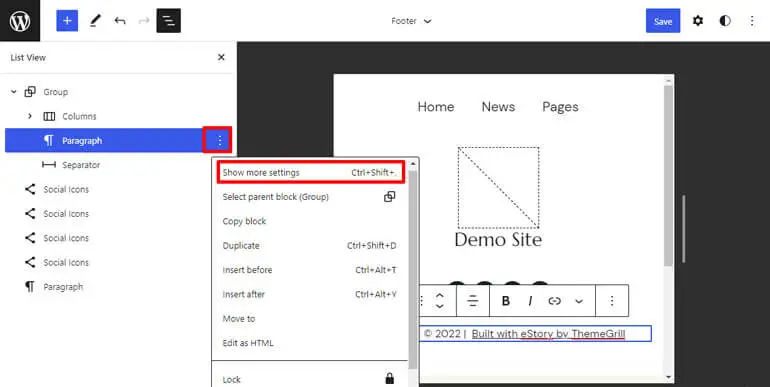
După ce ați adăugat blocul dorit, îl puteți personaliza cu setările din bara laterală. Faceți clic pe butonul afișat mai jos pentru a deschide bara laterală și faceți clic pe Afișați mai multe setări .

De exemplu, am adăugat titlul site-ului și l-am personalizat conform preferințelor noastre.

Un alt bloc esențial din antet este blocul Navigare . Se datorează faptului că blocurile ajută la configurarea meniului site-ului dvs.

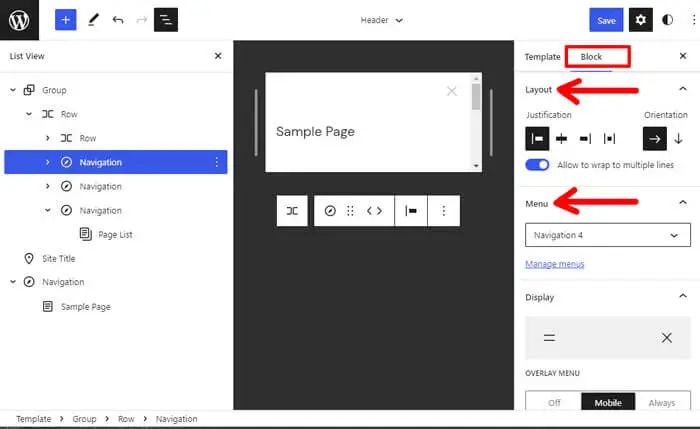
După adăugarea blocului Navigare , puteți selecta meniuri și le puteți personaliza pe bara de instrumente. De asemenea, puteți vedea o opțiune cu trei puncte lângă fiecare meniu. Faceți clic pe el pentru a vedea o opțiune numită Afișați mai multe setări .

Făcând clic pe Afișează mai multe setări, se va deschide un alt set de opțiuni de personalizare. Aici, puteți personaliza aspectul și meniul pe care doriți să le prezentați în navigare.

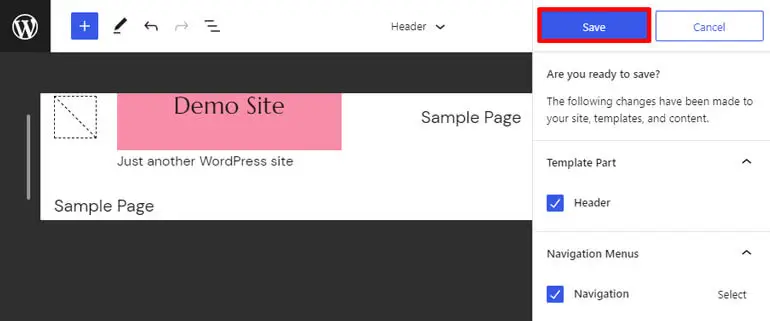
Deci, când ați terminat de proiectat antetul, îl puteți salva pur și simplu făcând clic pe butonul Salvare .

iv) Personalizarea subsolului site-ului dvs. cu FSE
Puteți personaliza subsolul site-ului dvs. similar cu antetul. Faceți clic sub aceeași filă Template Parts din Editor și acum puteți vedea o opțiune pentru a personaliza subsolul.

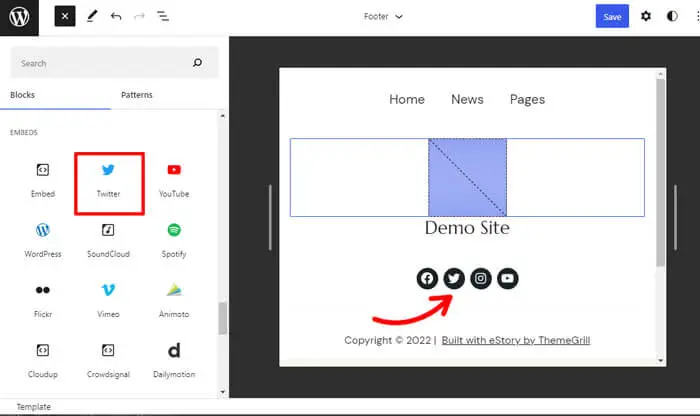
Pentru a adăuga blocurile, faceți clic pe butonul „+” și adăugați blocurile pe care le doriți în subsol.

Puteți adăuga blocuri, cum ar fi pictogramele sociale, pe subsolul dvs.

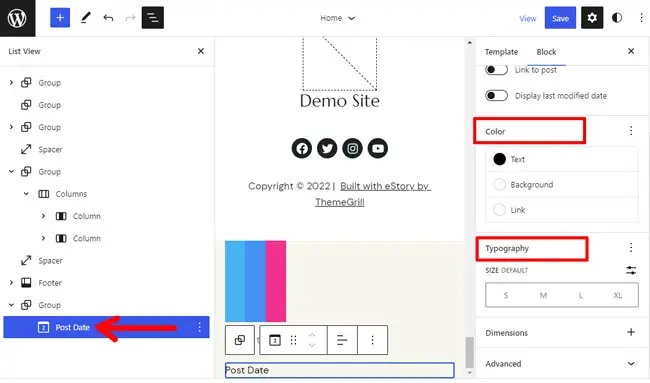
Aici, am adăugat blocul Paragraf pentru a adăuga un mesaj privind drepturile de autor pentru un site.

În mod similar, faceți clic pe opțiunea cu trei puncte din bara laterală a blocului pentru a afișa sau a ascunde mai multe opțiuni de setări.

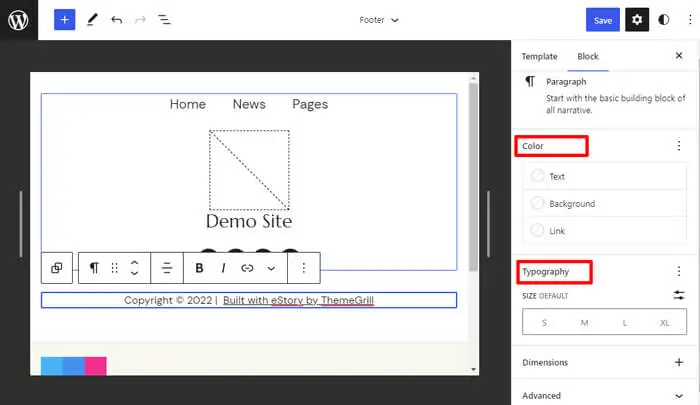
Puteți modifica și personaliza culoarea, tipografia, dimensiunile etc. ale blocurilor de aici.

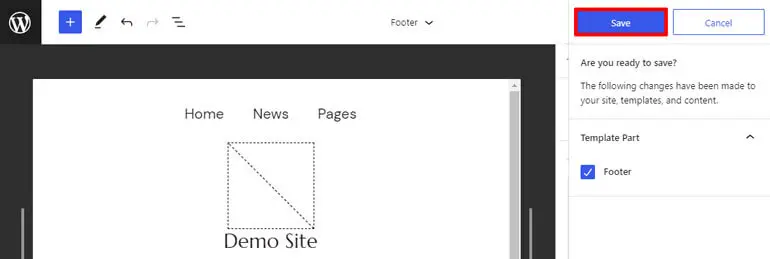
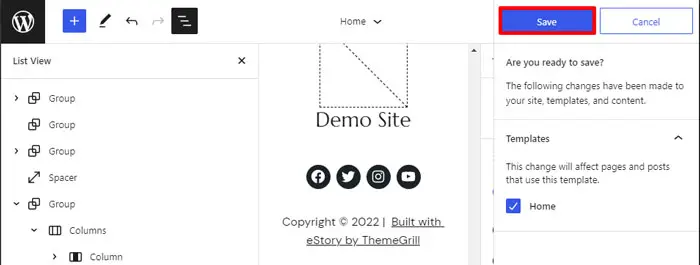
Și, în sfârșit, nu uitați să faceți clic pe butonul Salvare de sus pentru a salva modificările în subsol.

v) Personalizarea paginii dvs. de pornire cu FSE
Pagina ta de pornire este primul lucru pe care îl văd vizitatorii când ajung pe site-ul tău. Așadar, înainte de a vă personaliza pagina de pornire, trebuie să alegeți opțiunea de pagină de pornire între Ultimele postări sau Pagina statică .
Mai simplu spus, dacă alegeți Ultimele postări , pagina dvs. de pornire va afișa toate cele mai recente postări. Deci, de fiecare dată când postezi o nouă postare pe blog, aceasta va fi afișată pe pagina ta de pornire alături de postările anterioare.
Și în ceea ce privește Pagina Statică , dacă alegeți această opțiune, vă va permite să creați și să afișați conținut specific, cum ar fi adăugarea de butoane pentru a redirecționa vizitatorii către o altă pagină, informații suplimentare etc.
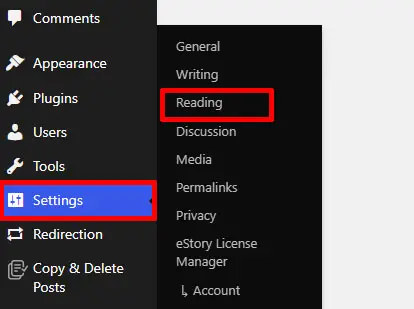
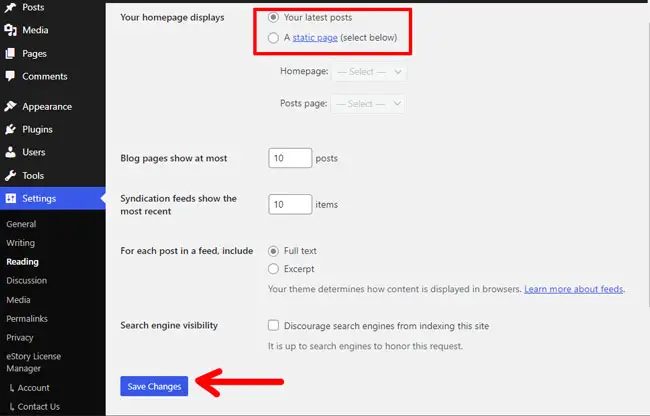
Deci, pentru a alege între Ultimele postări și Pagina statică , accesați Setări și navigați la Citire pe tabloul de bord. Veți vedea o opțiune numită „Pagina dvs. de pornire se afișează”.

Alegeți între „Cele mai recente postări” sau „O pagină statică” după preferință și apăsați butonul Salvați modificări.

Apoi, accesați Aspect>>Editor .

În Editor , faceți clic pe pictograma WordPress din stânga sus.

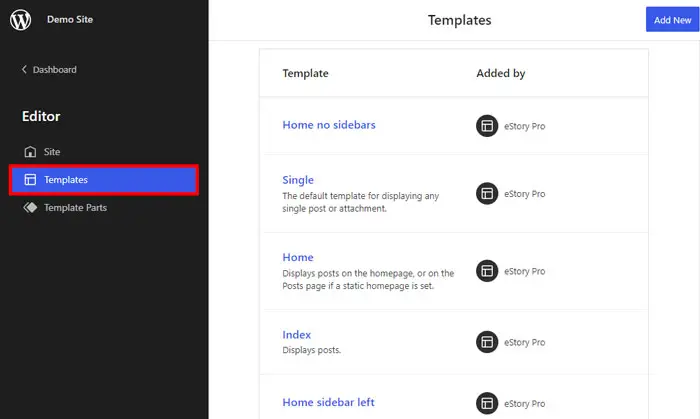
Și faceți clic pe Șabloane .

De asemenea, trebuie să știți că, în cele mai multe cazuri, șabloanele de pagină de pornire se încarcă implicit în Editorul site-ului.
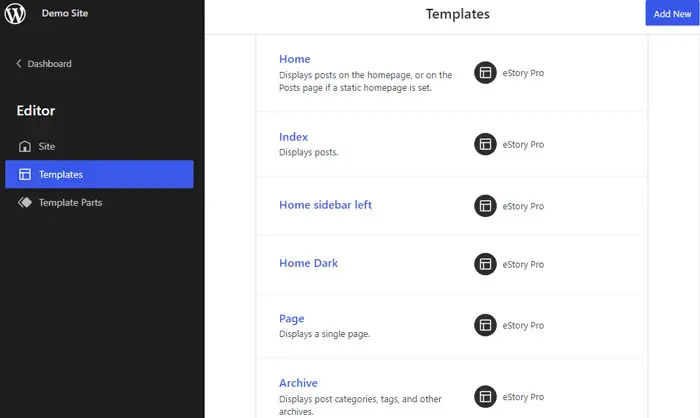
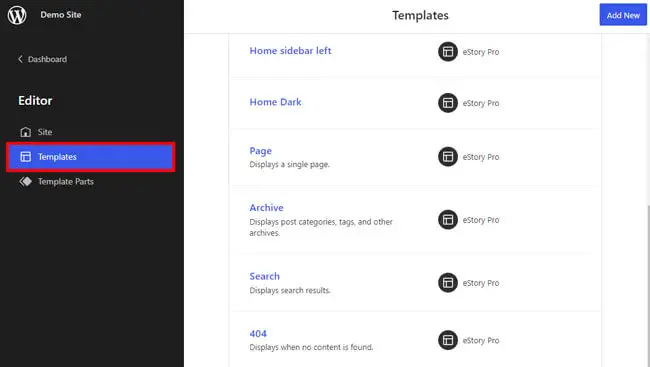
După ce faceți clic pe Șabloane, puteți vedea opțiuni de șablon precum Pagina, Căutare, Pagina de pornire, Index etc.

Și dacă nu vedeți șabloanele necesare, puteți oricând să faceți clic pe Adăugare nou și să adăugați șabloanele.

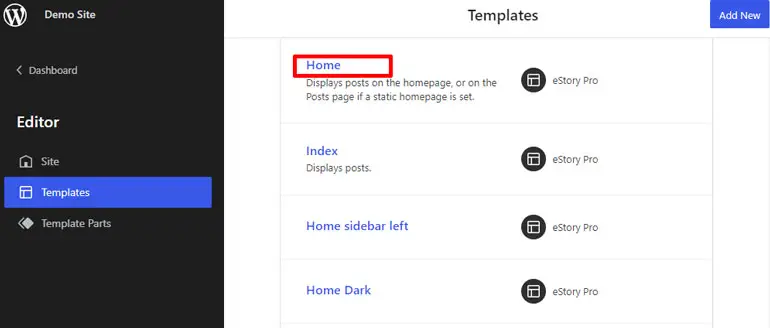
Înapoi la Șabloane , deschideți opțiunile de pornire pentru a vă personaliza pagina de pornire.

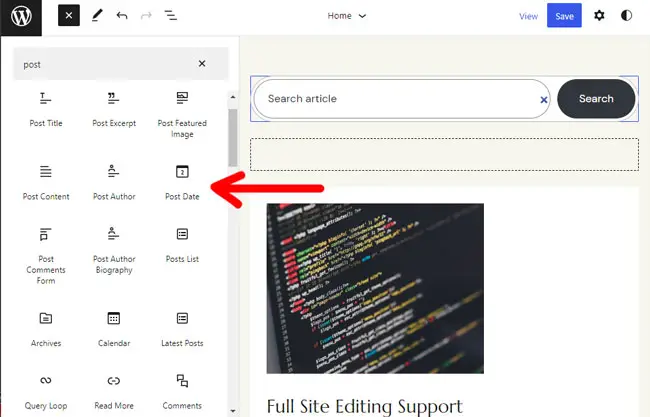
Acum, pentru a adăuga un nou bloc pe pagina de pornire, faceți clic pe pictograma „+” din stânga sus și derulați în jos pentru a găsi blocul tematic.

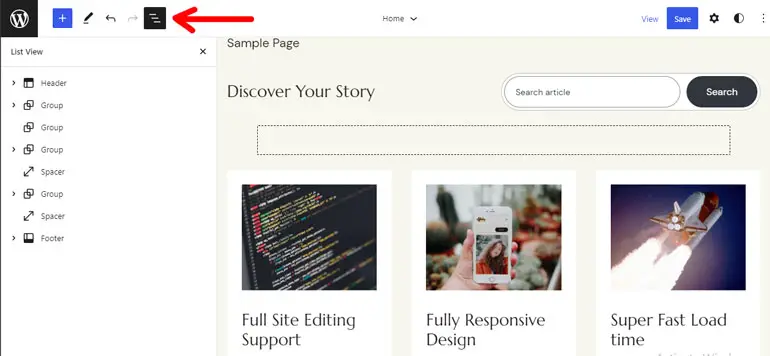
Apoi, faceți clic pe pictograma cu 3 rânduri pentru a deschide vizualizarea Listă . Aici, puteți modifica alinierea antetului, subsolului, imaginii, etc. ale paginii dvs. de pornire.

Aici puteți găsi blocuri cum ar fi Data postării, Listele postărilor, Conținutul postării, Postarea imaginii prezentate etc., care pot fi utile pe pagina de pornire Cele mai recente postări a site-ului dvs.

Aici, am adăugat acele blocuri pentru a crea o pagină de pornire și culori personalizate, tipografie, imagini etc.

Adăugați blocul pe care doriți să vă personalizați pagina de pornire și apăsați butonul Salvare pentru a salva modificările în Editor.

vi) Personalizarea aspectului paginilor interne
În continuare, paginile interne sunt, de asemenea, la fel de importante ca pagina de pornire a site-ului.

Prin urmare, paginile tale interne includ elemente precum Pagina cu rezultatele căutării, pagina de eroare 404, o singură pagină etc.
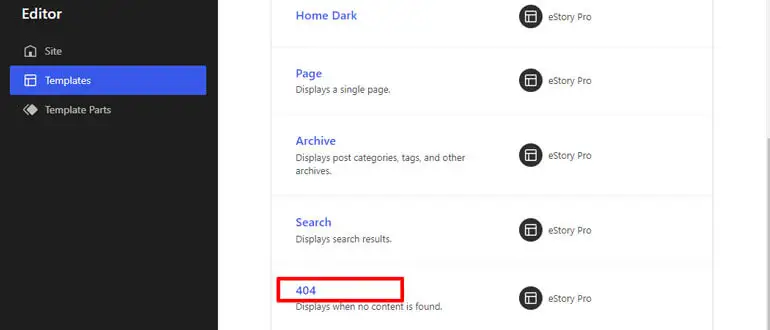
Deschideți fila Șabloane din Editor pentru a vă personaliza pagina internă cu tema eStory. Puteți vedea șablonul pentru Căutare, 404 și multe altele aici, pe paginile interne ale site-ului dvs.

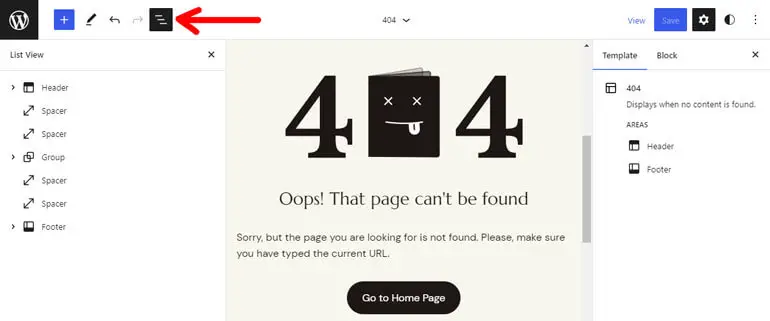
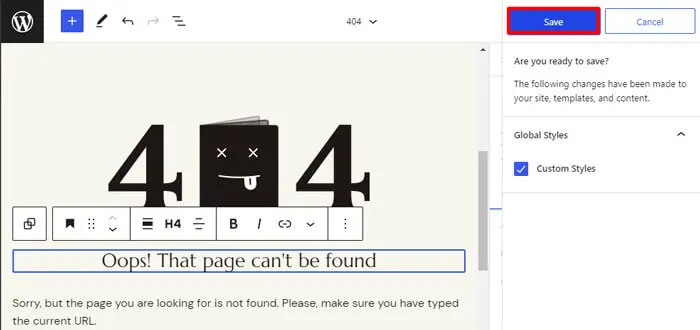
De exemplu, vom deschide pagina 404 pentru personalizare.

În Vizualizarea Listă , puteți vedea diferite blocuri precum Antet, Distanțiere, Subsol etc. Puteți adăuga mai multe blocuri pentru a le afișa pe pagina 404 sau puteți personaliza blocurile existente în șablon.

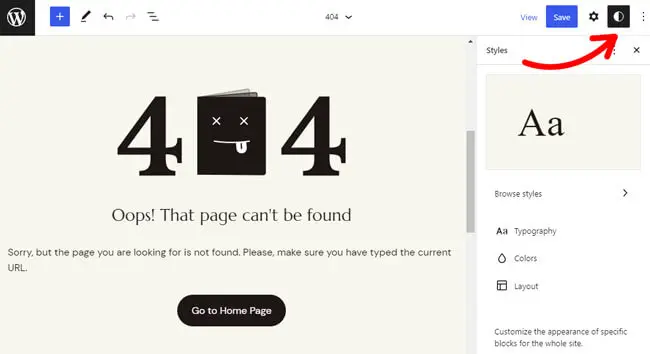
Puteți modifica culorile, tipografia și aspectul paginii prin intermediul Stilurilor din colțul din dreapta sus.

În mod similar, puteți personaliza alte pagini interne și puteți salva modificările făcând clic pe butonul Salvare .

2. Folosind Theme Customizer
Personalizatorul WordPress este cea mai simplă soluție pentru a personaliza orice temă WordPress. Dacă tema dvs. nu acceptă încă Editorul complet de site , puteți utiliza această metodă pentru a vă personaliza tema.
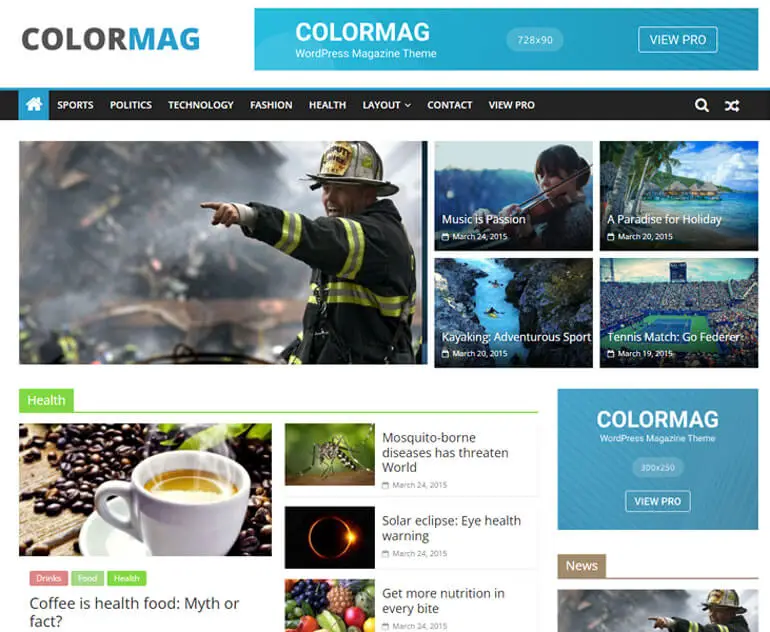
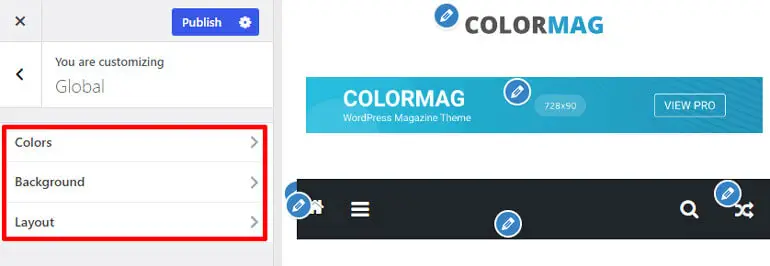
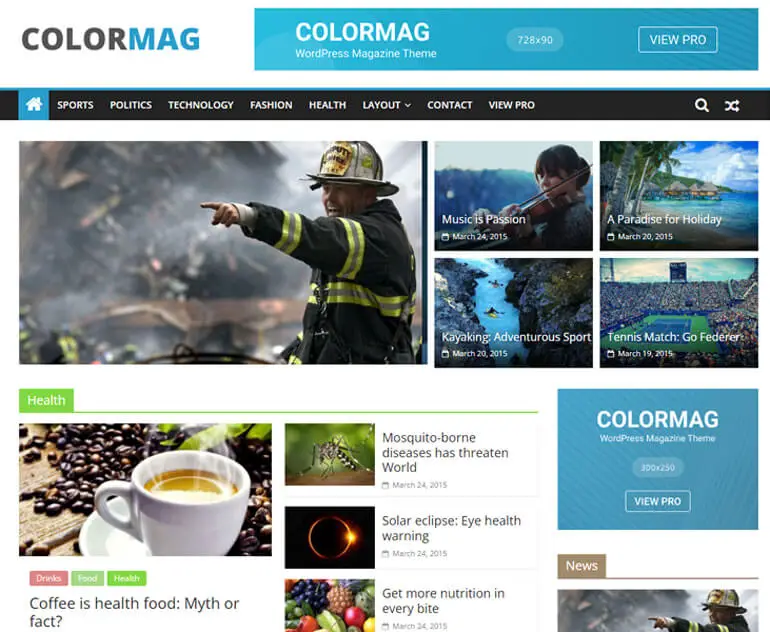
Aici, vom personaliza cea mai bună temă WordPress pentru revistă – ColorMag.

În primul rând, navigați la Aspect >> Temă .

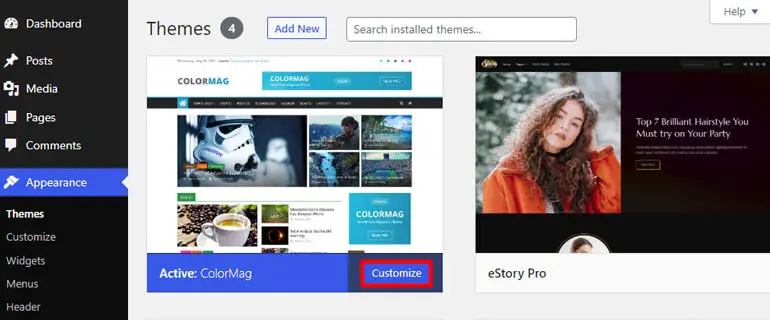
Apoi, faceți clic pe butonul Personalizare al temei active pe care doriți să o personalizați.

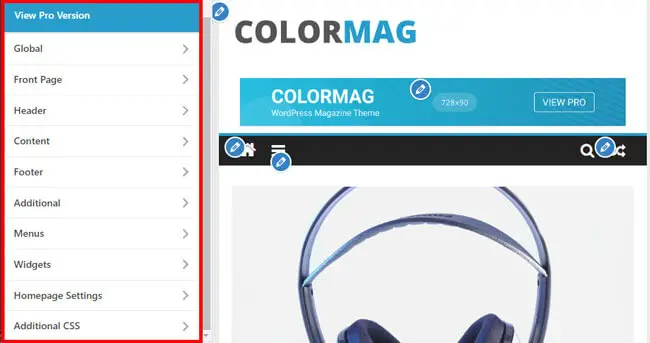
Acum veți fi redirecționat către Personalizatorul . În bara laterală din stânga, puteți vedea mai jos diverse opțiuni de personalizare:

- Global: Cu setările globale, puteți personaliza lățimea zonei de conținut a site-ului dvs., puteți modifica culorile primare și ale titlului site-ului și puteți modifica culoarea textului link-ului.
- Prima pagină: puteți activa sau dezactiva cele mai recente postări de blog sau conținutul paginii static de aici. De asemenea, puteți seta un sistem unic de postare și puteți personaliza lățimea primei pagini!
- Antet: vă permite să schimbați sigla site-ului, pictograma, titlul și sloganul alături de media antetului. De asemenea, puteți personaliza data și tickerul de știri din antet.
- Conținut: puteți seta aspectul, puteți include imagini caracteristice pentru o singură postare și multe altele din setarea Conținut.
- Subsol: vă permite să personalizați designul, tipografia și, de asemenea, bara de jos a subsolului. În plus, puteți adăuga butoane precum derularea în partea de sus din setarea subsolului.
- Adițional: setarea suplimentară vă permite să personalizați mai mult, cum ar fi adăugarea de pictograme sociale, integrarea API-ului extern și multe altele.
- Widgeturi: puteți adăuga diferite reclame pe site-ul dvs. utilizând setările widgetului. Este cel mai potrivit pentru zone precum antet, subsol și bară laterală.
Deci, acestea fiind spuse, vom arăta un exemplu simplu despre cum puteți personaliza setările Header ale temei.
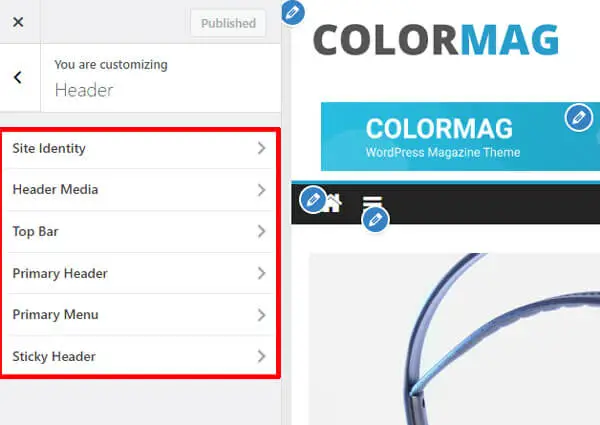
Trebuie să navigați la Aspect >> Personalizare >> Antet . În setările Antetului , puteți personaliza media antetului, meniul principal, sigla site-ului, pictograma, titlul, antetul lipicios și multe altele.

De exemplu, să vedem cum puteți personaliza aspectul și stilul antetului.
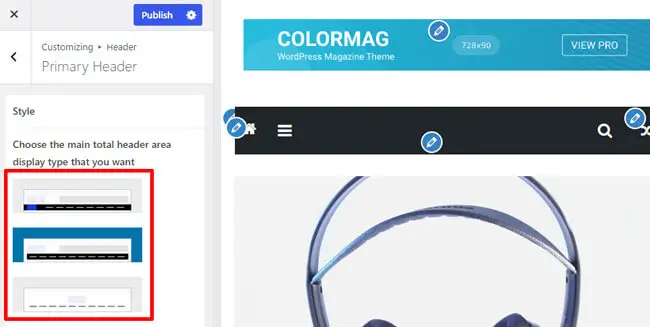
După ce navigați la Antet , trebuie să deschideți opțiunea Antet principal . Deci, obțineți 3 stiluri de antet cu versiunea gratuită a ColorMag.

Diferitele stiluri includ elemente precum lățimea completă a meniului principal/containerului cu fundal deschis/întunecat alături de plasarea diferită a identității site-ului.
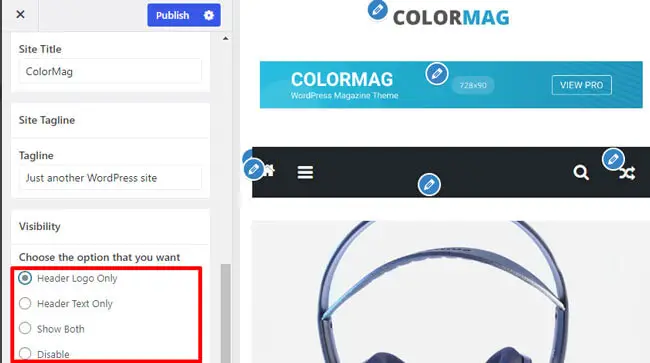
De asemenea, puteți modifica elementele antetului, cum ar fi Site Identity . Puteți alege dintre 3 tipuri, inclusiv diferite plasări ale textului antetului, siglei și barei laterale ale antetului.

În plus, puteți modifica culoarea, fundalul și aspectul în setarea Global.

În mod similar, puteți personaliza alte opțiuni pentru tema ColorMag folosind personalizarea!
3. Utilizarea pluginului Page Builder
De asemenea, vă puteți personaliza tema WordPress cu pluginuri de generare de pagini. Există diverse pluginuri pentru crearea de pagini, cum ar fi Elementor, Brizy etc.
Una dintre cele mai populare este Elementor. Este un plugin de editor vizual drag-and-drop cu un design avansat pentru a construi orice site. Deci, pentru acest tutorial, vom folosi Elementor.

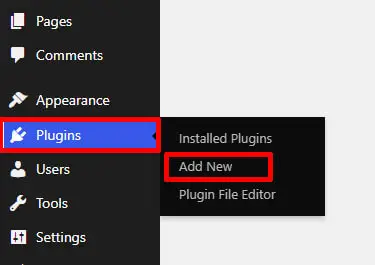
Primul pas este să instalați și să activați Elementor. Pentru asta, accesați Pluginuri și faceți clic pe Adăugare nou din bara laterală a tabloului de bord WordPress.

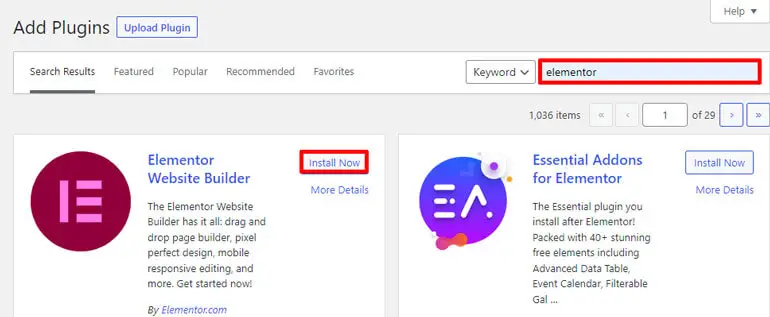
Acum căutați Elementor în bara de căutare și acesta va apărea în rezultatele căutării. Faceți clic pe butonul Instalare .

Și, în sfârșit, Activați pluginul.

Prin urmare, pagina principală a site-ului dvs. este pagina dvs. de pornire pe care utilizatorii o văd atunci când ajung pe site-ul dvs. Este o pagină de destinație, așa că este esențială crearea unei pagini de pornire cu aspect grozav pentru site-ul dvs.
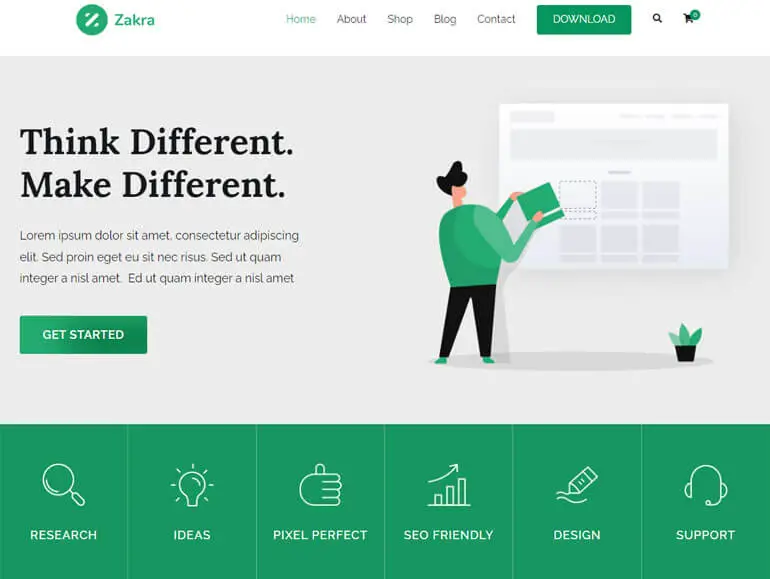
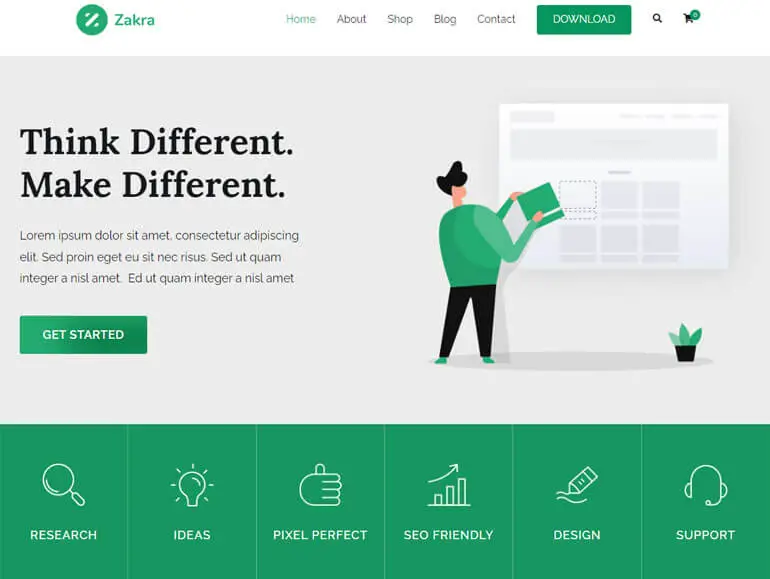
Zakra este cea mai bună temă multifuncțională care oferă mai multe demonstrații pentru a crea orice site web de nișă. Deci, în acest tutorial, vă vom arăta cum vă puteți personaliza pagina de pornire cu tema Zakra și Elementor.

În tabloul de bord WordPress, deschideți Pagini și faceți clic pe Toate paginile. Aici, veți fi direcționat către o pagină cu diferite titluri.

Căutați „Acasă”, dacă ați importat un demo creat cu Elementor , puteți vedea o opțiune numită „Editați cu Elementor”. Faceți clic pe el pentru a începe să vă personalizați pagina de pornire.

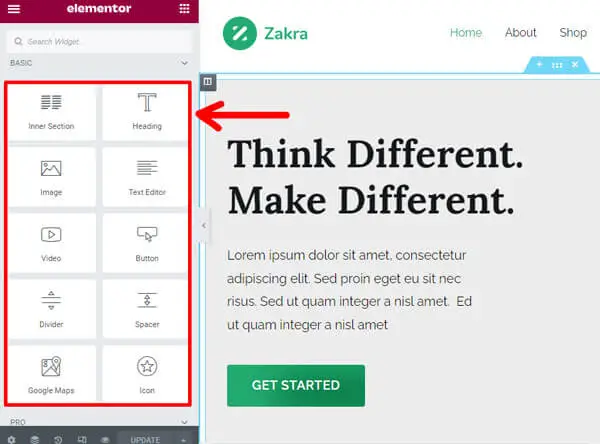
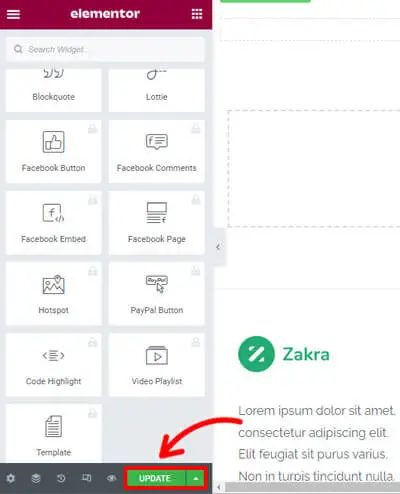
Acum, în partea stângă, puteți vedea widget-uri precum Text, Butoane, Imagini, Social Media etc. În plus, puteți utiliza widget-urile WooCommerce ale Elementor dacă sunteți un site de magazin online.

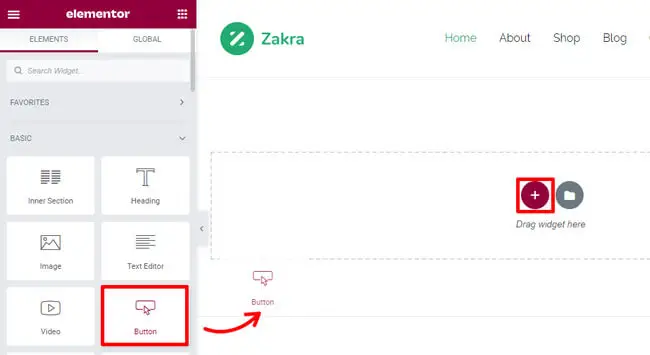
Faceți clic pe pictograma „+” pentru a adăuga widget-uri noi și trageți și plasați widgetul dorit în partea dreaptă. Elementor vă permite să adăugați câte widget-uri doriți.

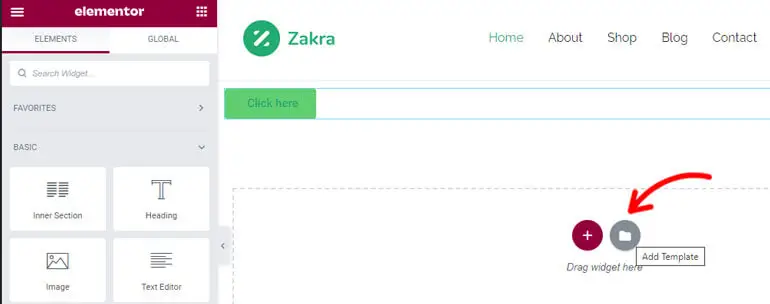
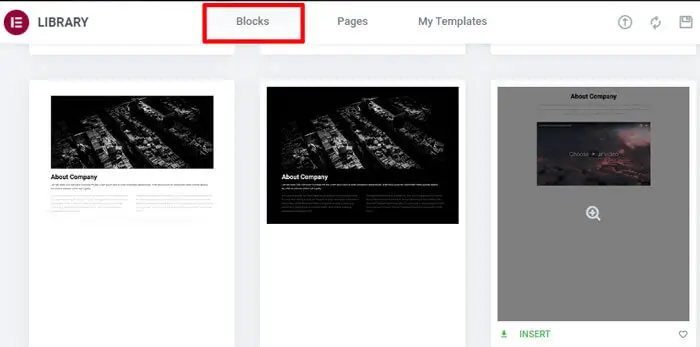
De asemenea, puteți importa șabloane și blocuri de pagină prestabilite. Pentru a face acest lucru, faceți clic pe butonul Adăugați șablon .

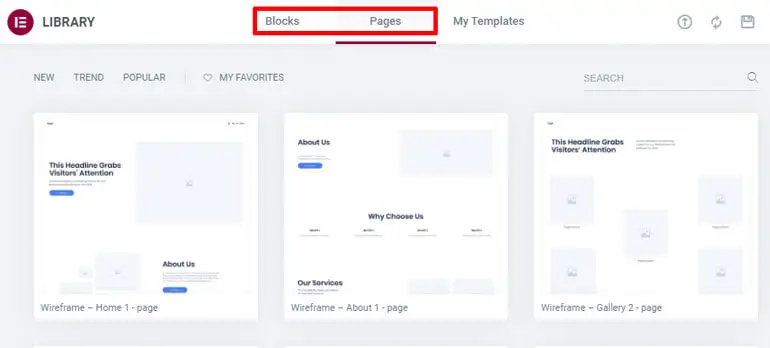
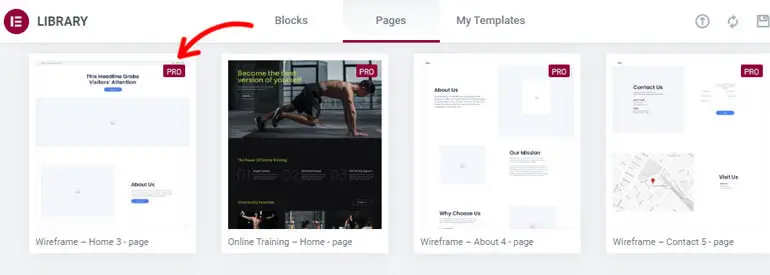
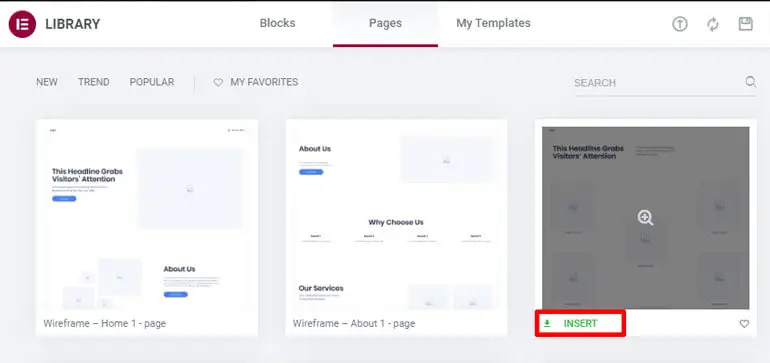
Când faceți asta, apare o fereastră pop-up în care puteți găsi pagini și blocuri încorporate.

De asemenea, puteți vedea șabloane premium aici. Pentru a-l accesa, puteți face upgrade la versiunea pro a Elementor.

Apoi, alegeți un șablon care vă place, plasați cursorul peste el și apăsați butonul Inserare .

În plus, puteți adăuga diferite blocuri pentru a vă proiecta pagina de pornire.

În cele din urmă, faceți clic pe butonul Actualizare pentru a salva modificările!

4. Utilizarea cadrului tematic și a unei teme pentru copii
Dacă nu doriți să utilizați un plugin pentru constructor de pagini, puteți utiliza și un cadru de temă pentru a vă personaliza tema WordPress.
Va exista o temă părinte care este considerată un cadru și o temă secundară care poate fi folosită pentru a personaliza tema principală.
Temele copil vă permit să vă personalizați tema fără a modifica fișierul temei părinte. Deci, în loc să modificați fișierele cu teme direct, puteți pur și simplu să le înlocuiți cu șabloanele din tema Child.
Puteți crea o temă copil dacă sunteți familiarizat cu Style.CSS și PHP . Sau, dacă doriți să evitați să vă implicați în codificare, puteți utiliza un plugin numit Child Theme Wizard care vă permite să creați o temă copil.

Cum se creează o temă pentru copii?
Vă vom învăța cum să creați o temă pentru copii folosind cea mai bună temă multifuncțională Zakra.
Puteți face acest lucru folosind o metodă manuală și o metodă de cod scurt .
Pentru a învăța metoda manuală, puteți urma tutorialul nostru simplu pentru crearea unei teme Child.
Metoda de comandă rapidă
Există o altă metodă de a crea o temă Copil în câțiva pași.
După cum sugerează și numele, crearea unei teme pentru copil este o comandă rapidă simplă.
Puteți descărca fișierul zip de pornire al temei Zakra Child de aici: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
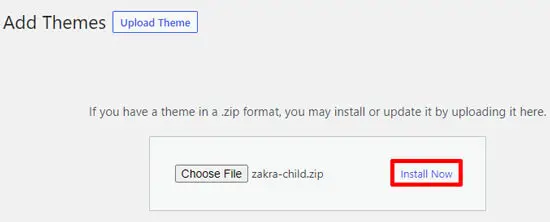
După ce îl descărcați, deschideți tabloul de bord WordPress și navigați la Aspect >> Temă. Apoi, faceți clic pe Adăugare nou și apăsați Încărcare temă pentru a încărca fișierul descărcat.

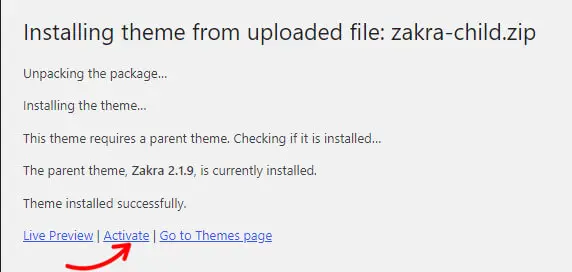
În cele din urmă, faceți clic pe Instalați acum pentru a-l instala.

Acum, apăsați butonul Activare pentru a utiliza tema copilului Zakra.

După ce ați creat și activat Tema Copilului, o puteți personaliza complet după preferințe!
Cele mai bune teme personalizabile
1. Zakra
Zakra este o temă modernă multifuncțională care este soluția supremă pentru a crea orice site. Puteți alege dintre cele peste 80 de șabloane de start de la Zakra pentru a construi orice site de nișă.

Obțineți șabloane de pornire pentru bloguri, comerț electronic, afaceri, agenție, portofoliu etc. Este o temă extrem de personalizabilă, cu multe opțiuni de personalizare, cum ar fi Antet, Subsol, Setări pagina de pornire, Meniu și multe altele.
Caracteristici cheie
- Integrat cu WooCommerce pentru a crea un magazin online.
- Demo-urile pre-construite pot fi importate cu un singur clic.
- Compatibil cu creatorii majori de pagini precum Elementor, Brizy etc.
- Oferă peste 100 de opțiuni de personalizare.
- Oferă peste 30 de opțiuni de setări de pagină.
Preț: Zakra are atât versiuni gratuite, cât și versiuni premium. Puteți descărca versiunea gratuită de pe WordPress.org. În ceea ce privește versiunea premium, Zakra are următoarele planuri:
- Personal: 58,65 USD pentru un singur site
- Personal Plus: 66,75 USD pentru licența pentru 3 site-uri
- Dezvoltator: 209,30 USD pentru licență pentru site-uri nelimitate
2. ColorMag
Dacă sunteți în căutarea unei teme de revistă extrem de personalizabilă, ColorMag este cea potrivită. Tema este cea mai bună pentru crearea de site-uri legate de știri, reviste și bloguri. Este o temă de top cu peste 1250 de evaluări de 5 stele cu peste 100.000 de instalări active.

Puteți alege dintre cele peste 25 de site-uri de pornire care pot fi importate cu un singur clic. Tema are tot ce aveți nevoie pentru a vă personaliza site-ul. Puteți personaliza tipografia, widget-urile și orice altceva cu ColorMag!
Caracteristici cheie
- Viteză super-rapidă cu rezultate dovedite în diferite instrumente de viteză.
- Site-uri de pornire pentru a se potrivi diferitelor tipuri de site-uri de reviste.
- Oferă un sistem de poștă unic.
- Integrat cu generatorii de pagini - Elementor, Gutenberg și multe altele.
- Cod curat pentru a menține securitatea în siguranță.
Preț: este o temă freemium. Puteți achiziționa versiunea premium pentru 59 USD pentru o licență pentru un singur site.
3. eStory
eStory este o temă de blocare WordPress pentru orice site WooCommerce. Este conceput în întregime având în vedere Editarea completă a site-ului. Cu eStory, puteți folosi peste 25 de modele de blocare alături de mai mult de cinci site-uri de pornire.

Pentru a adăuga mai multe, tema oferă peste 5 șabloane prefabricate cu diverse aspecte. Tema vă permite să o personalizați pe baza opțiunilor de culoare, widget-uri, tipografie și multe altele.
Caracteristici cheie
- Editor de site pentru personalizare.
- Oferă aspect de antet și subsol.
- Complet compatibil cu pluginurile WooCommerce și YITH WooCommerce Wishlist.
- Design receptiv pentru a se potrivi cu diferite dimensiuni de ecran.
- 100% compatibil cu creatorii de pagini precum Elementor, Brizy etc.
Pret: Gratuit
Concluzie
În cele din urmă, am ajuns la sfârșitul articolului despre cum să personalizați o temă WordPress. Sperăm că puteți alege una dintre cele patru metode pe care le-am descris, în funcție de site-ul și tema dvs.
În timp ce alegeți și căutați o temă, este posibil să vă placă tema unui alt site web și să vă întrebați cum să aflați tema site-ului.
De asemenea, vă putem ajuta cu acest lucru cu articolul nostru despre găsirea temei unui site WordPress. În plus, dacă sunteți în căutarea unor teme, vă putem ajuta să alegeți una cu lista noastră cu cele mai bune teme multifuncționale WordPress.
Vrei să citești mai multe? Consultați blogul nostru informativ care are tot ce are legătură cu WordPress.
De asemenea, dacă vrei să fii la curent, urmărește-ne pe Twitter și Facebook!
Lectura placuta.
Disclaimer: Unele dintre linkurile din postare pot fi link-uri afiliate. Deci, dacă cumpărați ceva folosind link-ul, vom câștiga comision de afiliat.
