Cum să personalizați formularul de contact 7 cu Elementor
Publicat: 2022-04-07Căutați o modalitate simplă de a vă personaliza formularul de contact 7 cu Elementor?
Formularul de contact 7 este unul dintre cei mai vechi și mai populari generatori de formulare de contact disponibile pentru WordPress. Puteți măsura popularitatea acesteia văzând că versiunea simplă a Formularului de contact 7 are peste 5 instalări active până în prezent.
Deși Formularul de contact 7 a inclus toate funcțiile avansate și necesare necesare într-un plugin pentru generatorul de formulare, personalizarea setărilor sale de stil este dificilă pentru începători și nu vine cu nicio caracteristică de personalizare a stilului încorporată.
Deci, în acest articol, vă vom arăta cum să stilați Formularul de contact 7 cu generatorul de pagini Elementor – fără a adăuga niciun cod personalizat și HTML CSS.
Înainte de a începe, să obținem un răspuns la o întrebare de bază.
Puteți utiliza formularul de contact 7 cu Elementor?
Da, puteți utiliza cu ușurință Formularul de contact 7 cu generatorul de pagini Elementor folosind pluginuri terță parte.
Nu există nicio caracteristică încorporată a pluginului Contact Form 7 care să vă permită să-l integrați direct cu Elementor, dar utilizarea pluginurilor și suplimentelor terță parte, cum ar fi PowerPack Addons pentru Elementor , vă oferă flexibilitatea de a utiliza și stila Contact Form 7 în Elementor live. editor.
PowerPack Elements este unul dintre cele mai bune suplimente elementor prezente pe piață. Vine cu multe widget-uri creative și avansate, inclusiv widget-uri de stilare a formularelor pentru plugin-uri populare de formulare WordPress.
Widgetul de stilare a formularelor Contact Form 7 din PowerPack vă permite să personalizați formularele Contact Form 7 fără forfotă.
Acest widget de stil de formular este plin de funcții de stil uimitoare și funcționalități care vă permit să stilați fiecare element al formularului dvs. de contact în doar câteva clicuri.
Deci, haideți să vedem cum puteți utiliza widgetul de stilare PowerPack Contact Form 7 pentru a stila Contact Form 7 pe site-ul dvs. WordPress folosind Elemntor.
Cum să stilați Formularul de contact 7 cu Elementor
Înainte de a începe, asigurați-vă că ați instalat și activat aceste plugin-uri pe site-ul dvs. WordPress:
- Formularul de contact 7
- Elementor Pro sau Lite
- PowerPack Elements Pro
Dacă preferați să vizionați un ghid video, consultați videoclipul de mai jos pentru instrucțiuni detaliate despre tutorial.
Creați un formular utilizând pluginul Contact Form 7
Odată ce activați toate pluginurile menționate mai sus, trebuie să creați un formular folosind Formularul de contact 7.
Consultați documentul de început cu Formularul de contact 7 pentru mai multe informații.
Creați o pagină nouă sau editați o pagină existentă în Editorul Elementor
Acum că v-ați creat formularul, trebuie să adăugați o pagină nouă sau să o editați pe cea existentă și să o deschideți în editorul Elementor.
Trageți și plasați widgetul de stil PowerPack Contact Form 7
După ce ați deschis pagina, căutați „ formularul de contact 7 ” în bara de căutare și trageți și plasați widgetul pe pagină.

Asigurați-vă că verificați semnul PowerPack PP în colțul din dreapta sus al widget-ului.
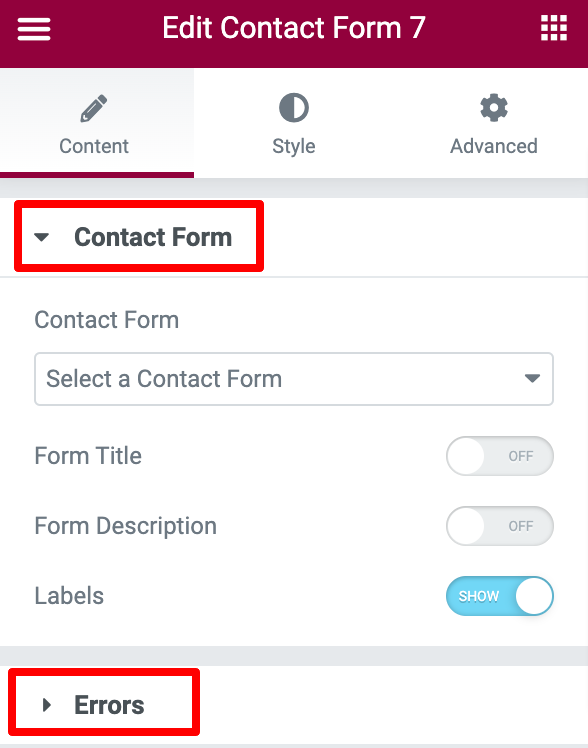
Personalizări în fila Conținut a widgetului Styler Formular de contact 7
Fila Conținut a widget-ului PowerPack Contact Form 7 este formată din 2 secțiuni: Formular de contact și erori .

Selectați formularul dvs. de contact
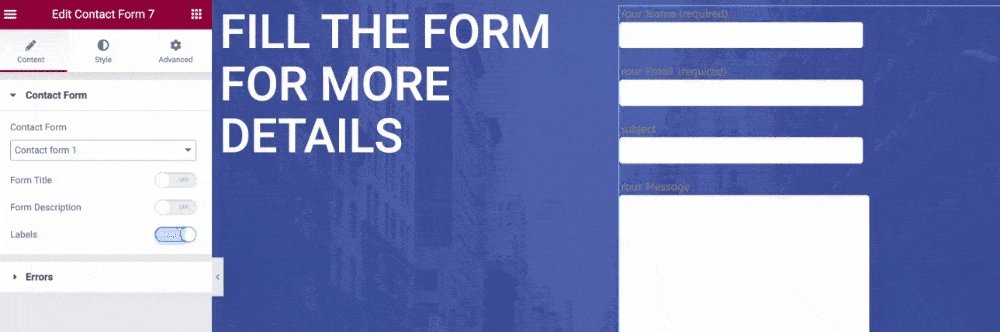
Primul lucru pe care trebuie să-l faceți este să selectați Formularul de contact 7 din meniul derulant. De îndată ce alegeți formularul, acesta va apărea imediat în editor.

Adăugați un titlu și o descriere personalizate a formularului
După cum puteți vedea în videoclipul de mai sus, formularul include câmpuri și opțiuni implicite. Cu widget-ul de stilare PowerPack Contact Form 7 pentru Elementor, aveți o mulțime de opțiuni pentru a stila și personaliza aceste opțiuni după cum doriți.
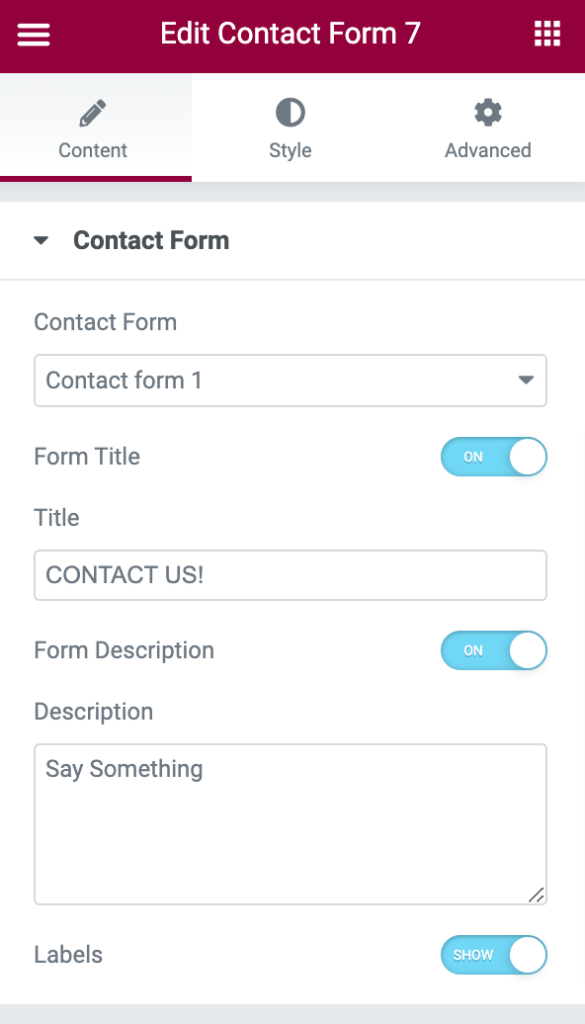
Puteți adăuga un titlu și o descriere atractive și personalizate formularului dvs. din fila Conținut.
De asemenea, dacă doriți, puteți ascunde sau afișa formularul Titlu, Descriere și Etichete făcând simplu clic pe butonul de comutare.

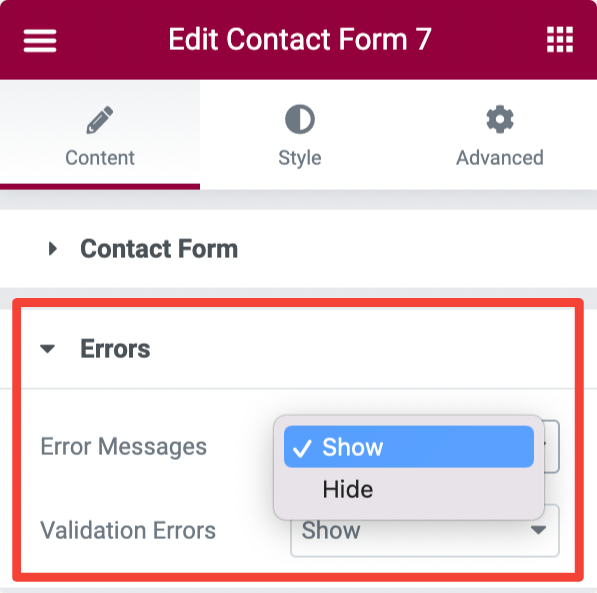
Afișați/Ascundeți mesajele de eroare și de validare
Folosind subsecțiunea Eroare, puteți afișa cu ușurință un mesaj de eroare și de validare pentru utilizatorii formularului.

Personalizări în fila Stil a widgetului Styler Formular de contact 7
Fila Stil a modelului Contact Form 7 include opțiuni de stil pentru a personaliza aspectul și aspectul formularului dvs. de contact.

Să vedem ce opțiuni de personalizare primești aici:
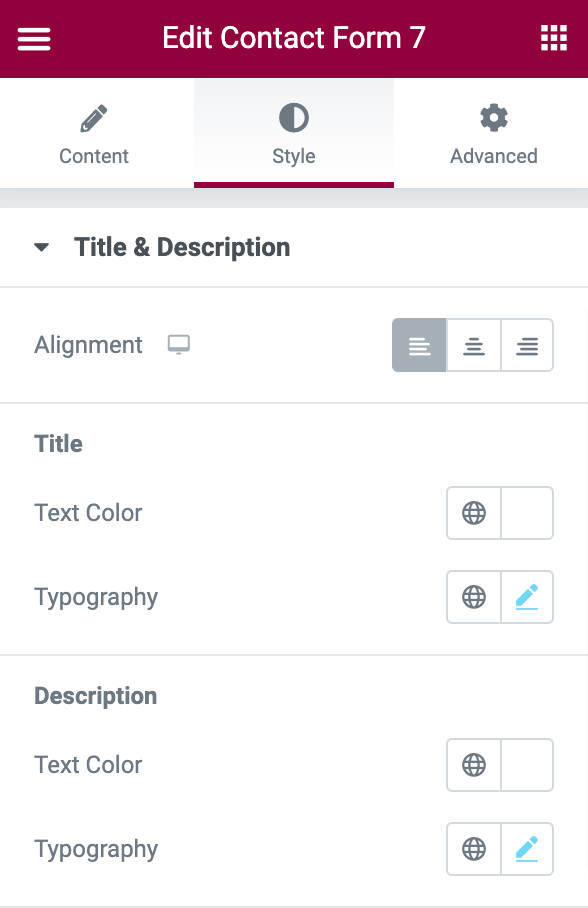
Titlul formularului de stil și descrierea

Prima secțiune din fila Stil este Titlu și Descriere și, după cum indică numele, aici aveți opțiuni pentru a da stil titlului și descrierii formularului. Poti:
- setați titlul formularului și alinierea descrierii la stânga, centru și dreapta.
- schimbați titlul, culoarea textului și tipografia.
- modificați culoarea textului descrierii și tipografia.
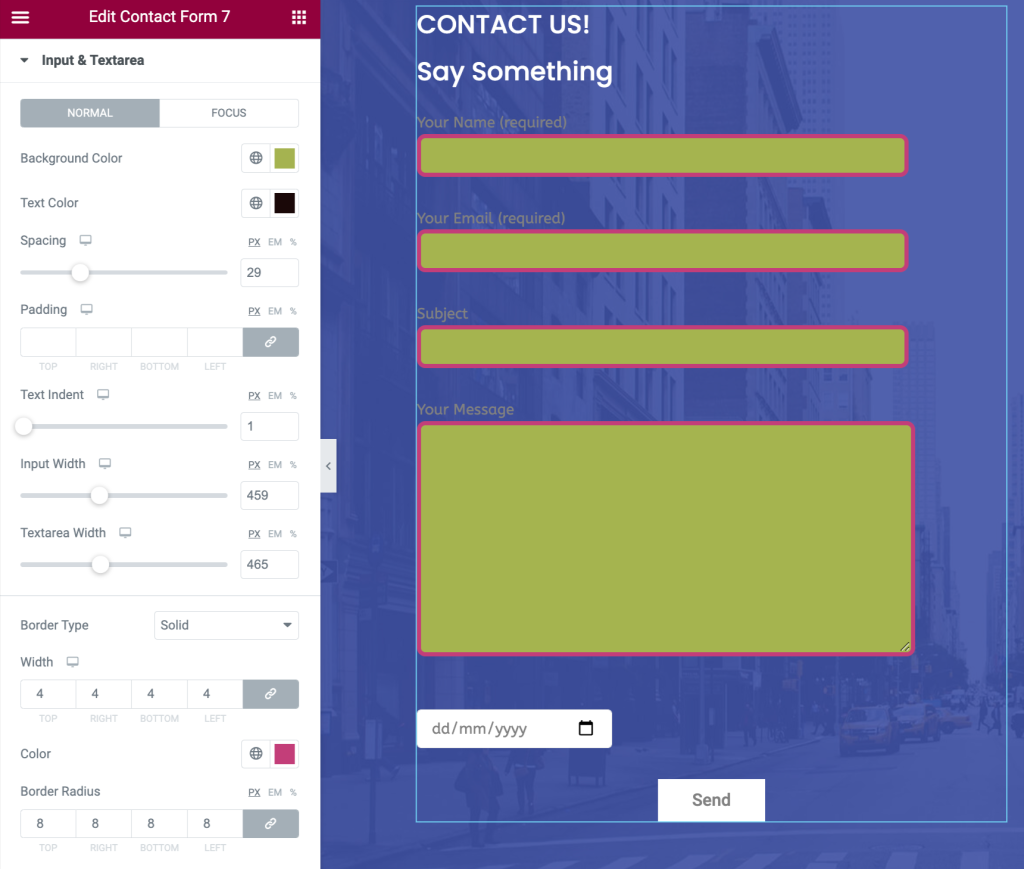
Opțiuni de stil pentru zona de intrare și text

Câmpurile de introducere a formularelor și zona de text sunt, în general, ignorate de proprietarii site-ului când vine vorba de opțiunile de stil. Dar widget-ul de stilare a formularelor PowerPack vă permite să stilați fără efort câmpurile de introducere și zona de text Contact Form 7.
Aici aveți opțiuni pentru:
- adăugați culoarea de fundal și text
- ajustați distanța dintre câmpuri
- setați indentarea textului pentru câmpurile de intrare
- adăugați un chenar și selectați raza și culoarea chenarului
- Modificați tipografia pentru introducerea textului
- si multe altele.
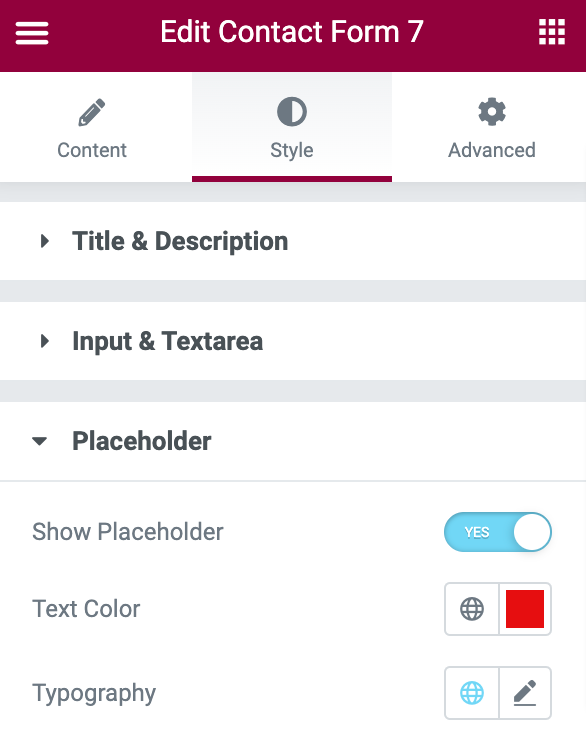
Personalizați substituent

În următoarea subsecțiune, aveți opțiuni pentru a personaliza textul substituent al formularului. Puteți afișa/ascunde textul substituent activând/dezactivând butonul.
În plus, puteți schimba culoarea textului substituent și puteți personaliza tipografia.
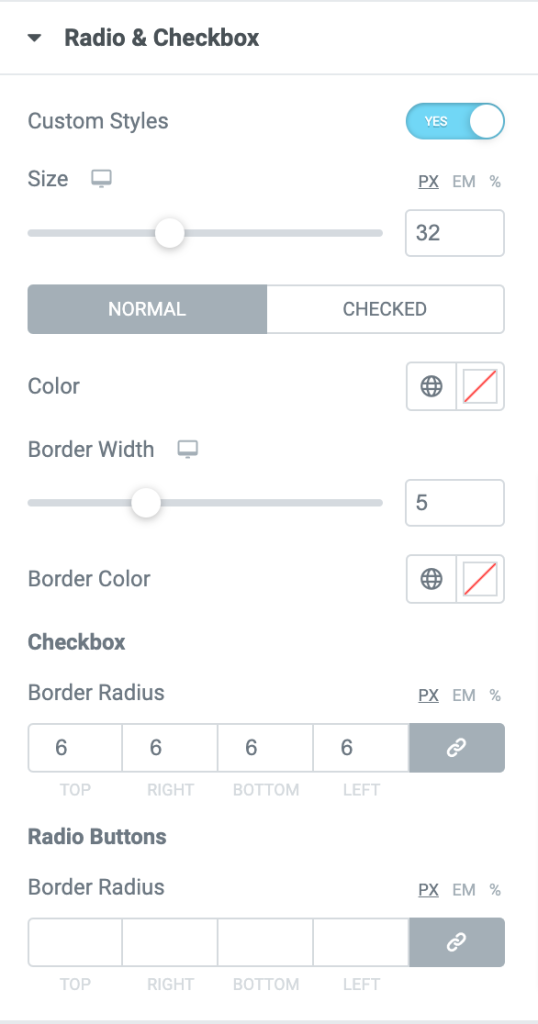
Style Radio și Checkbox

Cu ajutorul widget-ului de stilare PowerPack Contact Form 7, puteți adăuga stil personalizat butonului Radio și casetă de selectare.
Mai întâi, comutați pe butonul Stiluri personalizate din secțiunea Radio și casetă de selectare pentru a adăuga un stil personalizat.
De îndată ce activați butonul, vi se vor afișa opțiunile de stil ale butonului radio și caseta de selectare.
Aici puteți alege dimensiunea și culoarea pentru buton. De asemenea, pentru a face designul formularului mai atractiv, puteți adăuga un chenar la radio și casete de selectare.
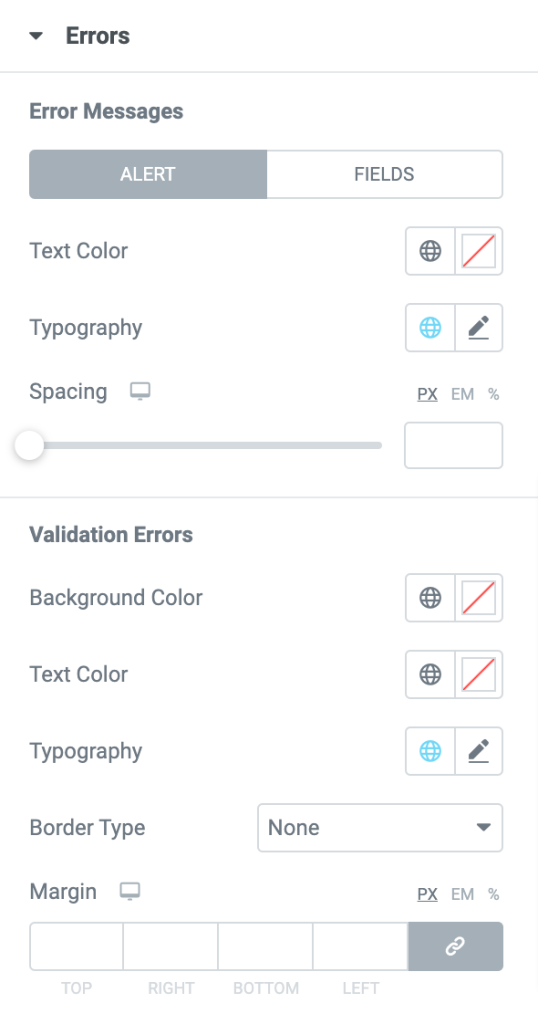
Opțiuni de personalizare pentru mesajul de eroare și validare

Widgetul de stilizare PowerPack Contact Form 7 vă permite să afișați un mesaj de eroare și vă oferă o mulțime de opțiuni pentru a-i adăuga stil.
Puteți stila erorile și valida mesajele modificând tipografia, adăugând culoare de fundal și text și setând chenare și margini.
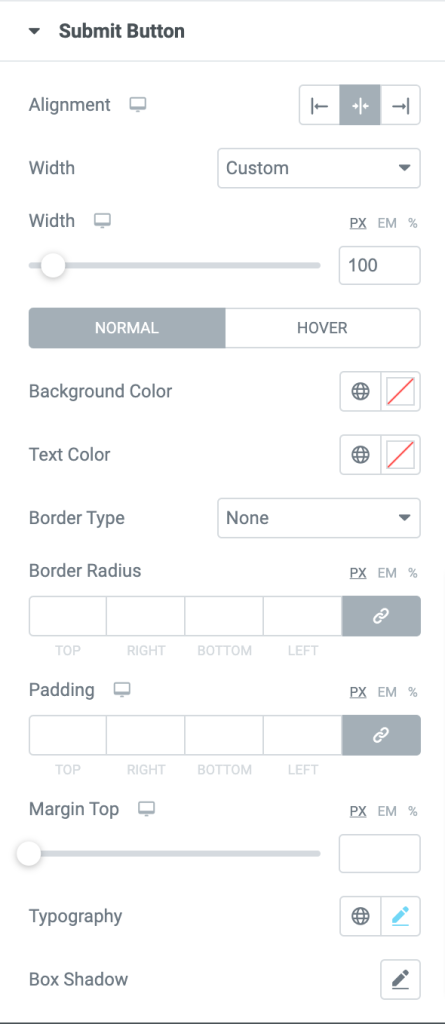
Stil Formular de contact 7 Buton de trimitere

Butonul de trimitere este unul dintre cele mai multe elemente ale oricărui formular de contact, iar cu widget-ul PowerPack, puteți stila trimiterea pentru a o face mai atractivă. Aici aveți opțiuni de stil pentru:
- setați alinierea butonului de trimitere la stânga, la dreapta și la centru
- alegeți lățimea butonului de trimitere
- fundal sdd și culoarea textului
- reglați raza marginii și umplutura
- personalizați tipografia alegând un font, dimensiunea textului, stilul textului și multe altele
- si multe altele
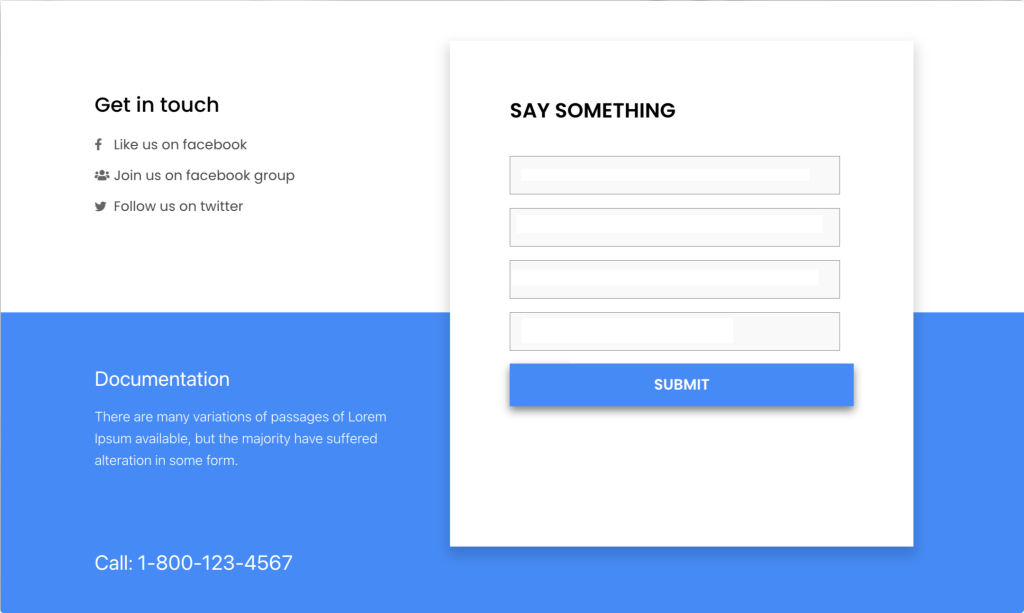
Rezultatul final: Formularul de contact personalizat 7
Acesta este cumva formularul dvs. de contact arată complet proiectat și stilat.

Obțineți widgetul de stil PowerPack Formular de contact 7 pentru Elementor
Acesta este cât de simplu este să stilați Formularul de contact 7 folosind Elemntor și PowerPack. Sper că acest tutorial vă va ajuta să creați formulare de contact frumoase pe site-urile dvs. WordPress.
Suplimentele PowerPack Elementor vin cu peste 80 de widget-uri Elementor proiectate creativ și peste 200 de șabloane de pagină și secțiuni prefabricate .
Pachetul acestor widget-uri vă ajută să creați site-uri web Elementor avansate fără nicio codificare. Faceți clic aici pentru a obține PowerPack acum!
Dacă vă place acest tutorial, vă rugăm să împărtășiți comentariile dvs. în secțiunea de comentarii de mai jos.
