Cum să personalizați pagina de plată WooCommerce cu Elementor și PowerPack
Publicat: 2023-03-10Căutați cel mai simplu mod de a personaliza pagina de plată WooCommerce cu Elementor?
O pagină de plată atractivă și atrăgătoare ajută la îmbunătățirea experienței de cumpărături și a procesului de achiziție al clienților dvs.
În acest articol, vom afla cum puteți personaliza cu ușurință pagina de plată WooCommerce cu generatorul de pagini Elementor și PowerPack – fără a adăuga niciun cod HTML și CSS!
Cum fac ca pagina de checkout WooCommerce să arate mai bine?
Dacă sunteți familiarizat cu WordPress și aveți experiență în utilizarea plugin-ului Woocommerce, știți deja că designul paginii de plată Woocommerce depinde de tema pe care o utilizați pe site-ul dvs. web.
În afară de designul implicit al temei, puteți adăuga CSS personalizat pentru a personaliza pagina de plată WooCommerce. Cu toate acestea, ambele moduri nu sunt ușor de utilizat, deoarece personalizarea temei vă limitează în multe feluri, iar utilizarea CSS personalizat este o sarcină greoaie pentru utilizatorii începători.
Una dintre cele mai ușoare modalități de a vă personaliza pagina WooCommerce este utilizarea Elementor și PowerPack Addons.
PowerPack Addons este unul dintre cele mai bune suplimente pe care le puteți utiliza cu generatorul de pagini Elementor. Are peste 80 de widget-uri creative, inclusiv widget-uri puternice pentru a personaliza paginile site-ului dvs. WooCommerce fără a jongla cu niciun cod.
Pentru a personaliza pagina de plată WooCommerce, puteți folosi Widget-ul PowerPack Woo Checkout pentru Elementor. Acest widget a inclus o mulțime de opțiuni de stil care vă permit să schimbați cu ușurință designul paginii implicite de plată WooCommerce într-un timp record.

Cea mai bună parte este că nu trebuie să scrieți un singur cod pentru a vă aranja pagina de plată.
Personalizați pagina de plată WooCommerce cu Elementor și PowerPack
Dacă preferați să vizionați un videoclip, puteți verifica videoclipul de mai jos pentru a afla tutorialul de personalizare a paginii de plată WooCommerce.
Acum, fără alte prelungiri, să vedem cum puteți folosi widgetul PowerPack Woo Checkout pentru a personaliza pagina WoCommerce Checkout cu Elementor.
Înainte de a continua, asigurați-vă că ați instalat și activat suplimentele WooCommerce, Elementor și PowerPack pentru Elementor pe site-ul dvs. WordPress.
După ce ați activat toate cele trei plugin-uri, treceți la pasul următor.
Pasul 1: Editați pagina de plată WooCommerce implicită
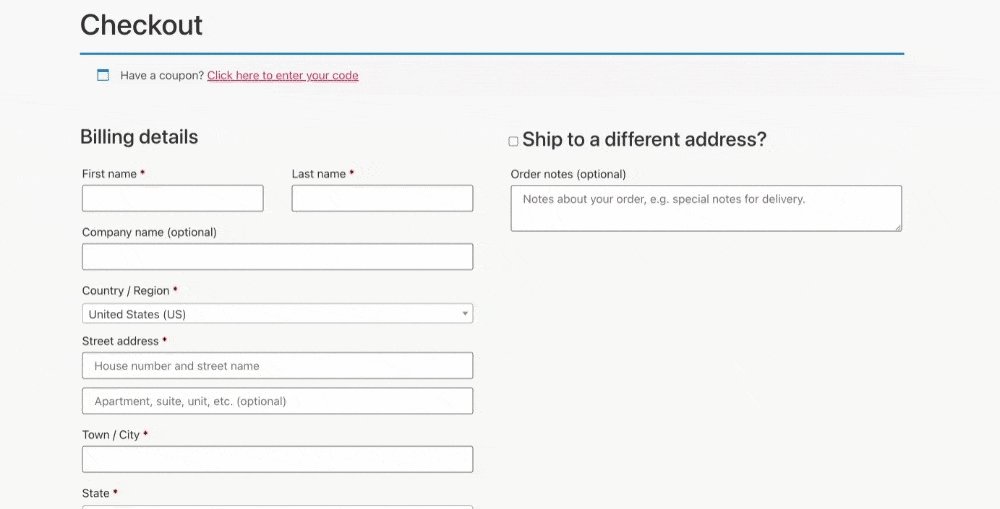
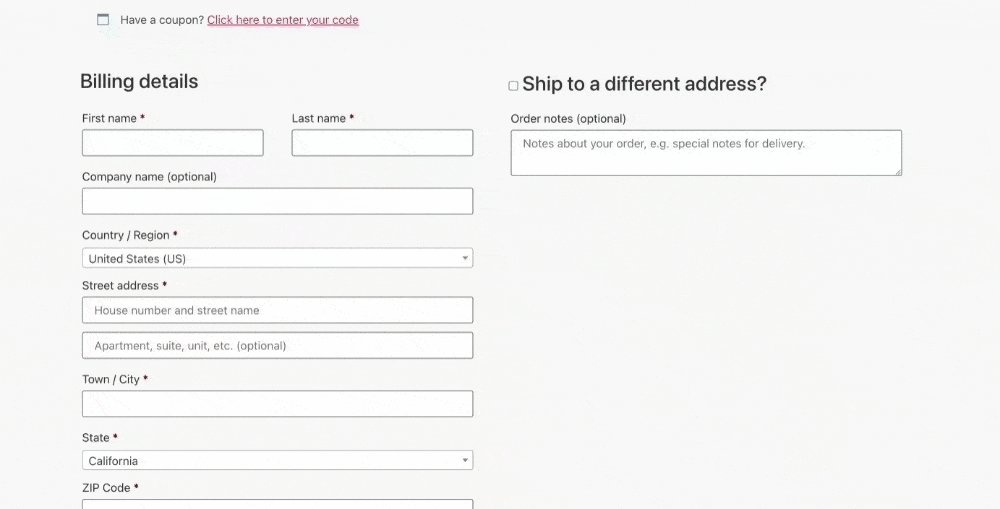
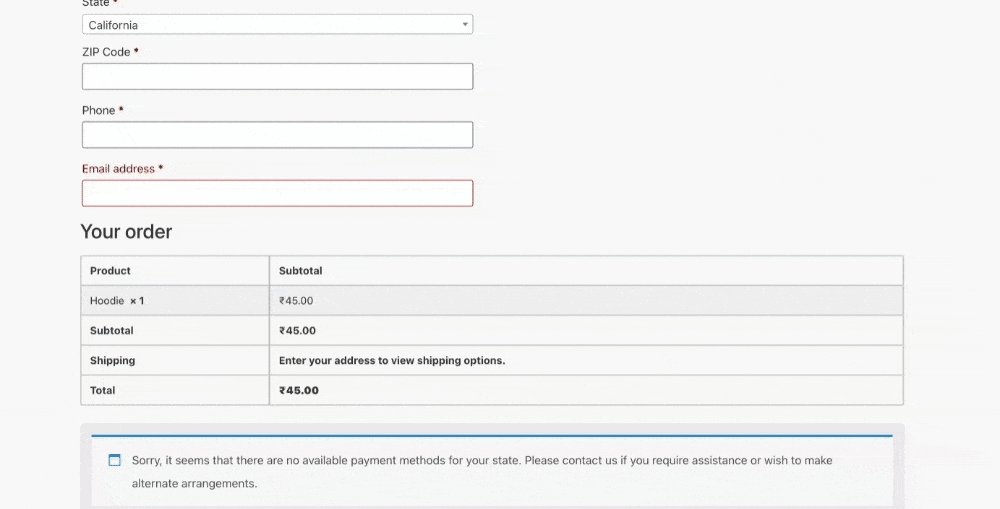
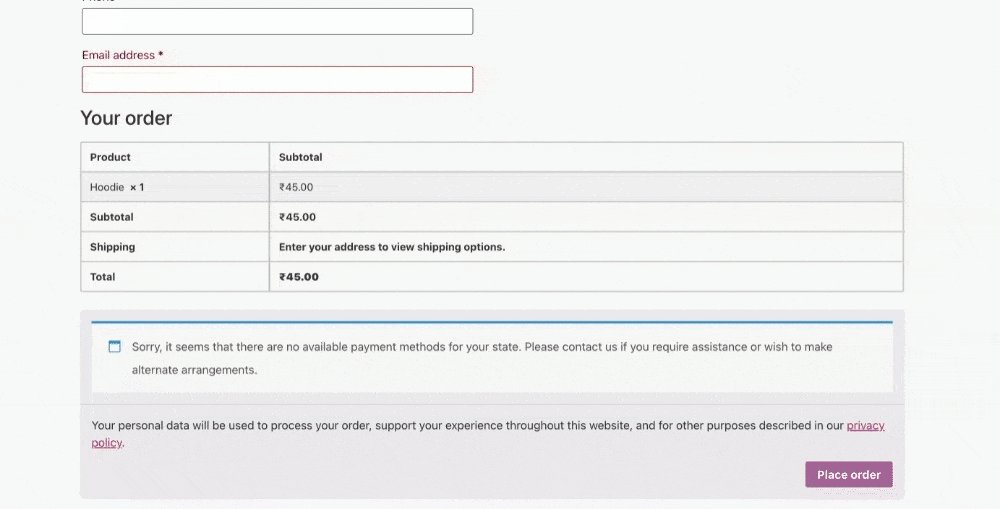
WooCommerce creează automat pagina de plată pe site-ul tău. Și așa arată designul paginii WooCommerce Checkout implicite:

După cum puteți vedea, designul implicit al paginii de plată WooCommerce este foarte simplu și de bază. Aici puteți folosi combinația de suplimente WooCommerce, Elementor și PowerPack pentru a edita pagina implicită WooCommerce.
Mai întâi, accesați tabloul de bord WordPress și faceți clic pe Pagini. Acum căutați pagina Checkout și faceți clic pe butonul Editați .
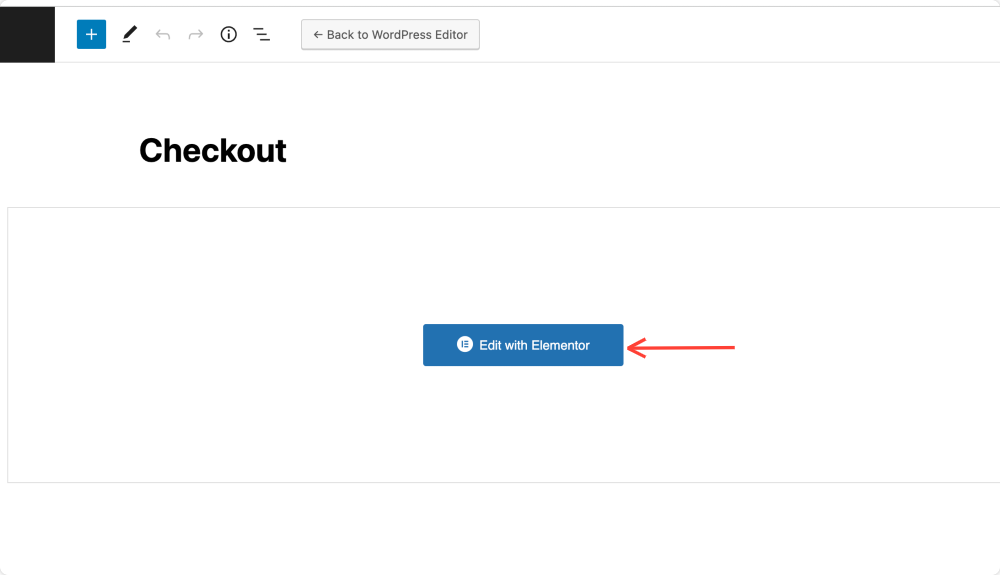
În editorul de blocuri WordPress, faceți clic pe butonul Editați cu Elementor .

Aceasta vă va duce la editorul Elementor. Acum, vă puteți proiecta pagina Checkout folosind widget-ul PowerPack Checkout.
Pasul 2: Schimbați aspectul paginii și dezactivați titlul
Apoi, trebuie să modificați aspectul paginii și să dezactivați titlul.
Pentru a face acest lucru, faceți clic pe pictograma ⚙️ din colțul din stânga jos al paginii.
Odată ce setarea se deschide, comutați pe opțiunea Ascundere titlu și selectați Aspect pagină ca Elementor Full Width sau Elementor Canvas.
Veți observa de îndată ce modificați aspectul paginii, pagina de plată afișată implicit se transformă într-un cod scurt.
Pasul 3: Trageți și plasați widgetul PowerPack Woo Checkout
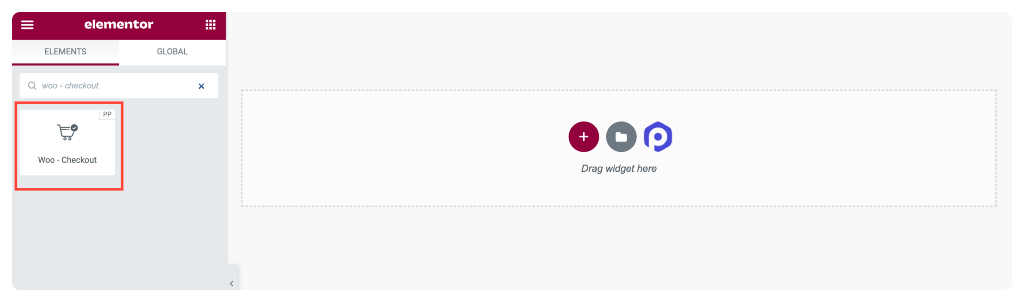
Căutați widgetul Woo – Checkout și trageți și plasați-l în pagină. Asigurați-vă că verificați pictograma PP din colțul din dreapta al widget-ului.

Tabelul de finalizare a comenzii apare imediat ce adăugați widget-ul pe pagină.

Să vedem opțiunile de personalizare pe care le obțineți în widget-ul PowerPack Woo-Checkout.

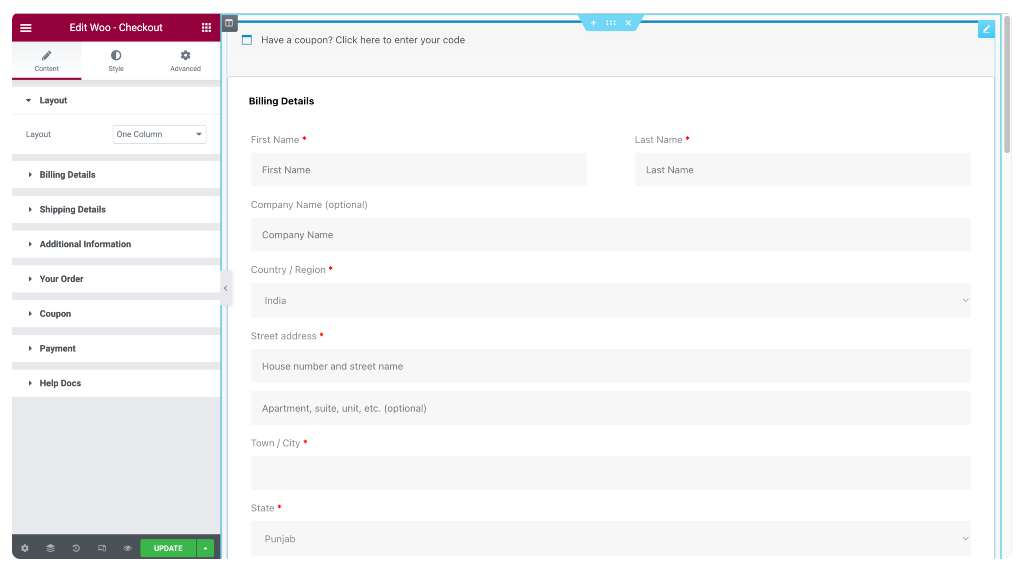
Pasul 4: personalizați fila Conținut a widget-ului Checkout
Fila Conținut a widget-ului Checkout include 7 subsecțiuni:
- Aspect
- detalii de facturare
- Detalii de livrare
- Informații suplimentare
- Comanda dumneavoastră
- Cupon
- Plăți
Să explorăm opțiunile fiecărei subsecțiuni una câte una.
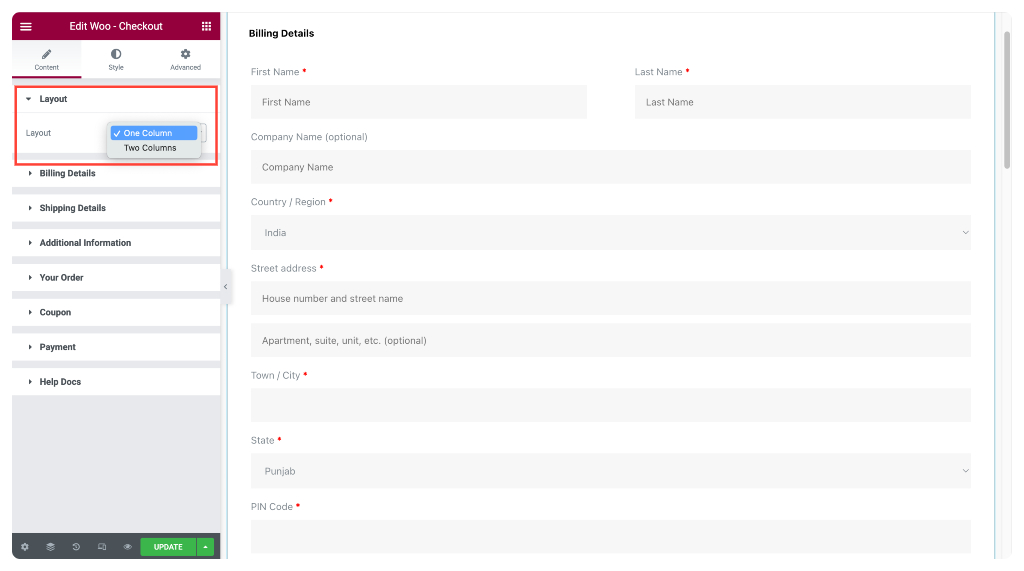
Aspect
În subsecțiunea Aspect, puteți selecta o coloană sau două coloane pentru aspectul paginii coșului.
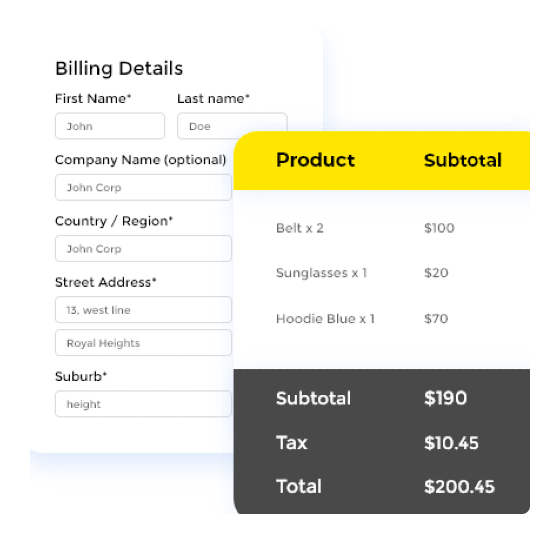
Pagina de finalizare a achiziției WooCommerce în stil de aspect cu o singură coloană

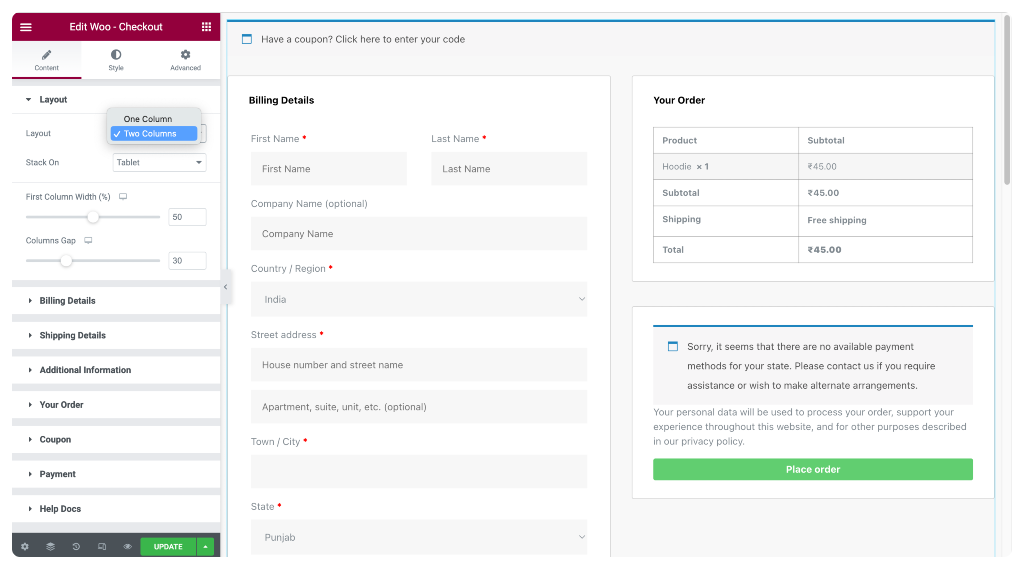
Pagina de plată WooCommerce în stil de aspect cu două coloane

Dacă selectați aspectul ca Două coloane, aveți în continuare următoarele opțiuni:
- Stack-On – Coloane receptive afișate pe ecranele mobile și tablete.
- Lățimea primei coloane – Definește lățimea primei coloane.
- Gap coloane – Definiți spațiul dintre prima și a doua coloană.
detalii de facturare
Această subsecțiune vă permite să modificați textul personalizat al secțiunii Detalii de facturare a paginii Checkout.
De exemplu,
- Puteți schimba titlul secțiunii.
- Setați alinierea la Stânga, Centru sau Dreapta.
- Personalizați textele de etichetă și substituent ale elementelor de formular după cum doriți.
Subsecțiunile, așa cum am menționat mai devreme, oferă opțiuni de personalizare similare cu detaliile de facturare. Alegeți dintre diferite opțiuni din fiecare subsecțiune și apoi personalizați conținutul paginii de finalizare după cum credeți de cuviință.
Pasul 5: personalizați fila Stil a widget-ului Checkout
Cu PowerPack Woo – Checkout Widget, puteți personaliza fiecare element al paginii dvs. de coș WooCommerce. De exemplu, puteți modifica tipografia, schimba culorile, adăuga chenare și umplutură și multe altele.
Există 10 secțiuni în fila de stil a widgetului Woo – Checkout:
- Secțiuni
- Coloane
- Intrări
- Bar cu cupoane
- Titluri
- detalii de facturare
- Informații suplimentare
- Verificați comanda
- Modalitate de plată
- Buton
Să aruncăm o privire mai atentă la fiecare dintre aceste secțiuni.
Secțiuni
De aici, puteți stila simultan toate secțiunile paginii de plată.
Puteți personaliza aspectul paginii dvs. selectând stilul de fundal pentru fiecare secțiune.
Aveți opțiunea de a alege un fundal clasic sau gradient.
În plus, puteți adăuga un chenar în jurul fiecărei secțiuni, selectând dintre diverse stiluri, cum ar fi solid, dublu, punctat, punctat și canelura.
De asemenea, puteți seta distanța și umplutura pentru fiecare secțiune, care va determina distanța dintre fiecare secțiune și cantitatea de spațiu dintre conținut și caseta secțiunii.
În cele din urmă, adăugați un efect de umbră casetă secțiunilor pentru a le oferi un aspect mai tridimensional.
Coloane
Aici, puteți stila separat ambele coloane pentru a face pagina de finalizare a achiziției mai atractivă din punct de vedere vizual.
Puteți alege un fundal clasic sau gradient și puteți adăuga un chenar în jurul fiecărei coloane. Chenarul poate fi solid, dublu, punctat, punctat sau canelurat.
De asemenea, puteți da coloanelor margini moi cu opțiunea de rază a chenarului.
Adăugați un efect de umbră pentru a face coloanele să iasă în evidență și pentru a crea spațiu între tabel și coloane ajustând umplutura.
Cu aceste opțiuni de personalizare, puteți crea o pagină de plată care arată unică și profesionistă.
La fel ca și Aspecte și coloane, personalizați cealaltă secțiune a paginii de plată cu opțiunile de stil simple ale Woo – Widgetul de plată de la PowerPack Elementor Addons.
Toate opțiunile de stil se explică de la sine; Joacă-te cu funcțiile și creează-ți propriile modele de pagină Checkout.
Încheiere!
Personalizarea paginii de plată WooCommerce cu Elementor este o modalitate excelentă de a îmbunătăți experiența de cumpărături pentru clienții dvs. și de a face magazinul dvs. online să iasă în evidență.
Cu editorul vizual puternic de la Elementor și widgetul creativ Woo – Checkout de la PowerPack, puteți crea o pagină de plată unică și personalizată care să răspundă nevoilor dvs. de afaceri și să vă prezinte identitatea mărcii.
Urmând pașii simpli evidențiați în această postare de blog, vă puteți personaliza cu ușurință pagina de plată WooCommerce cu suplimente PowerPack și vă puteți duce magazinul online la nivelul următor.
Mai multe de pe blog:
- Cum să construiți un magazin WooCommerce personalizat folosind Elementor?
- Cum să personalizați pagina contului meu WooCommerce folosind Elementor?
- Cum se creează un carusel de produse WooCommerce folosind Elementor?
Vă rugăm să lăsați comentariile dvs. aici; ne-ar plăcea răspunsurile dvs.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
