Cum să personalizați pagina de conectare WooCommerce (3 metode)
Publicat: 2022-08-17Doriți să vă personalizați pagina de conectare a clientului WooCommerce?
Pagina implicită de autentificare WordPress este simplă și nu se potrivește cu brandingul magazinului dvs. Personalizarea paginii dvs. de conectare pentru clienți WooCommerce vă ajută să oferiți o experiență mai bună pentru utilizator.
În acest articol, vă vom arăta cum să creați o pagină de autentificare WooCommerce complet personalizată și, de asemenea, vă vom împărtăși sfaturi despre cum să personalizați pagina de autentificare pentru finalizarea comenzii.

De ce să creați o pagină personalizată de conectare pentru clienți WooCommerce?
Când clienții se conectează la magazinul dvs. WooCommerce, vor vedea pagina implicită de autentificare WordPress cu doar sigla și brandingul WordPress.

Această pagină este în regulă dacă doriți doar să accesați tabloul de bord al site-ului dvs. Cu toate acestea, clienții pot fi descurajați de designul simplu și consideră că este suspect că pagina de conectare nu se potrivește cu aspectul site-ului dvs.
Personalizarea paginilor de conectare WooCommerce vă permite să adăugați sigla și să schimbați designul pentru a se potrivi cu site-ul dvs. Acest lucru face ca site-ul dvs. să arate mai profesional și oferă o experiență mai bună pentru utilizator.
De asemenea, vă permite să adăugați mai multe câmpuri de formular și chiar vă permite să promovați anumite produse sau să afișați oferte speciale clienților.
Acestea fiind spuse, haideți să vedem cum puteți crea o pagină personalizată de conectare a clientului în WooCommerce.
Creați o pagină de conectare WooCommerce complet personalizată folosind SeedProd
Cel mai bun mod de a crea o pagină personalizată de autentificare pentru clienți WooCommerce este prin utilizarea SeedProd. Este cel mai bun generator de pagini de destinație și teme WordPress pentru WordPress și este incredibil de ușor de utilizat.
Puteți utiliza generatorul de glisare și plasare de la SeedProd pentru a personaliza designul și aspectul unei pagini sau a temei dvs. WordPress fără a atinge o singură linie de cod.
Pentru acest tutorial, vom folosi licența SeedProd Pro deoarece include șablonul Pagina de conectare și alte opțiuni avansate de personalizare. Există, de asemenea, o versiune SeedProd Lite pe care o puteți folosi gratuit.
Mai întâi, va trebui să instalați și să activați pluginul SeedProd. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
La activare, veți vedea ecranul de bun venit SeedProd . Continuați și introduceți cheia de licență și faceți clic pe butonul „Verificați cheia”. Puteți găsi cheia de licență în zona contului SeedProd.

Apoi, puteți crea o pagină de conectare personalizată pentru magazinul dvs. WooCommerce.
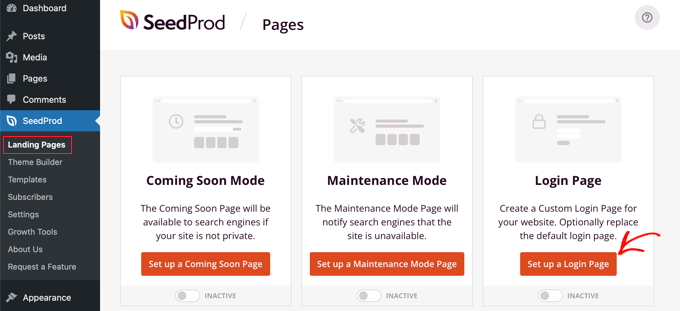
Mergeți pur și simplu la SeedProd » Pagini de destinație din tabloul de bord WordPress și faceți clic pe butonul „Configurați o pagină de conectare”.

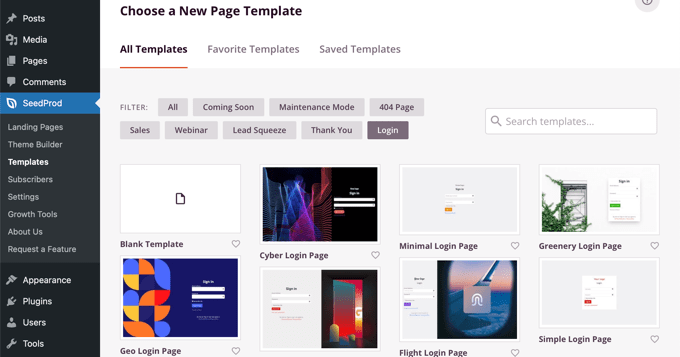
După aceea, SeedProd vă va arăta mai multe șabloane. Puteți selecta rapid unul și îl puteți personaliza în funcție de nevoile dvs. Acest lucru vă ajută să economisiți timp și puteți utiliza un design existent pentru a vă crea propria pagină de conectare WooCommerce.
De asemenea, pluginul vă permite să creați o pagină de conectare de la zero folosind un șablon gol.

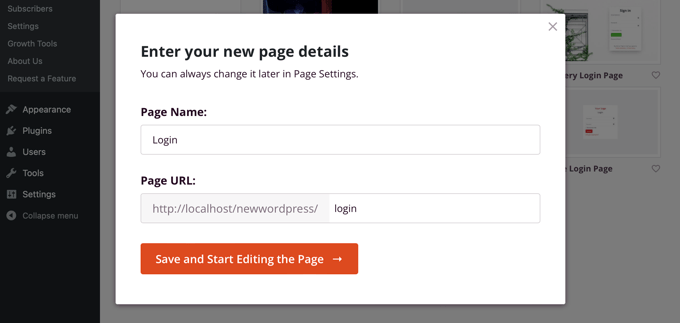
După ce selectați un șablon, se va deschide o fereastră pop-up.
Continuați și introduceți un nume pentru pagina dvs. și faceți clic pe butonul „Salvați și începeți editarea paginii”.

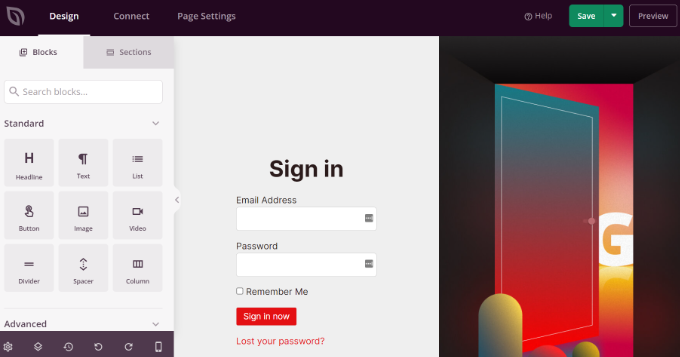
În continuare, veți vedea generatorul de pagini glisați și plasați.
Acum puteți personaliza pagina de conectare adăugând noi blocuri la șablon din meniul din stânga dumneavoastră.
SeedProd oferă blocuri standard precum titlu, text, imagine, buton și multe altele.

Pe lângă acestea, puteți adăuga blocuri avansate, cum ar fi un giveaway, formular de contact, butoane de partajare socială, formular de înscriere și multe altele. Există, de asemenea, blocuri WooCommerce, cum ar fi produse recente, produse prezentate și cele mai bine vândute produse pe care le puteți adăuga la șablonul de pagină de conectare.
Folosind blocurile WooCommerce, puteți recomanda cu ușurință produsele dvs. de top și puteți promova oferte cu reduceri pentru a obține mai multe conversii.
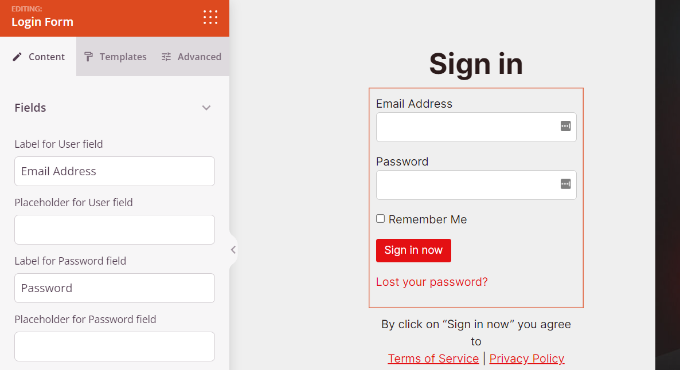
În afară de asta, SeedProd vă permite, de asemenea, să personalizați în continuare orice secțiune din pagina de conectare. Pur și simplu faceți clic pe secțiune și veți vedea mai multe opțiuni, cum ar fi editarea etichetei, culorii, fontului și spațierii.

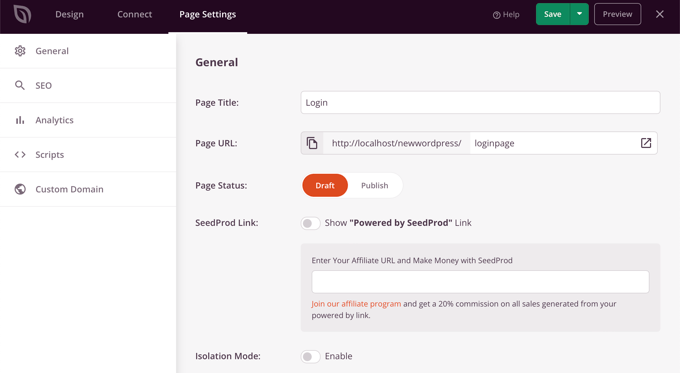
Odată ce ați terminat de personalizat pagina de conectare WooCommerce, nu uitați să faceți clic pe butonul „Salvați” din partea de sus.
După aceea, puteți merge la fila „Setări pagină” și faceți clic pe comutatorul „Starea paginii” pentru a o schimba de la Schiță la Publicare. Apoi, puteți continua și faceți clic pe butonul „Salvați” și închideți generatorul de pagini.

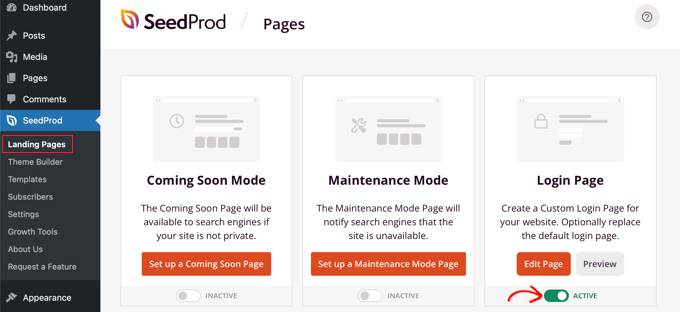
De aici, tot ce mai rămâne este să faceți noua dvs. pagină personalizată de conectare WooCommerce să apară utilizatorilor. Pentru a face acest lucru, accesați SeedProd » Pagini de destinație din tabloul de bord WordPress.
Pur și simplu faceți clic pe comutatorul de sub „Pagină de conectare”, astfel încât să fie verde și să spună „Activ”.

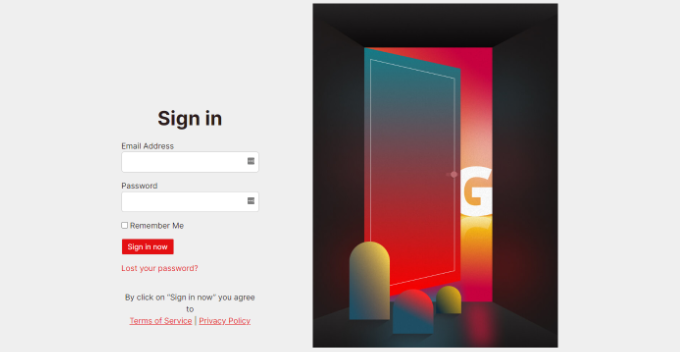
Odată activat, noua pagină de conectare va apărea pe site-ul dvs.!
Puteți vizita magazinul dvs. de comerț electronic pentru a-l vedea în acțiune.

Personalizați formularul de conectare pentru clienți WooCommerce folosind WPForms
Doriți să creați un formular de conectare care să se potrivească și cu tema site-ului dvs. și să ofere mai multe câmpuri de formular?
Formularul implicit de autentificare WordPress permite utilizatorilor doar să-și introducă adresa de e-mail sau numele de utilizator împreună cu o parolă. Cu un formular de conectare personalizat, puteți adăuga mai multe câmpuri și puteți permite clienților să se conecteze cu numele sau numărul de telefon.
Cel mai bun mod de a face acest lucru este folosind WPForms. Este cel mai bun generator de formulare WordPress care este ușor de utilizat pentru începători. Peste 5 milioane de site-uri web folosesc WPForms pentru a crea formulare mai inteligente.
Puteți crea cu ușurință un formular de conectare WooCommerce personalizat și îl puteți afișa oriunde în magazinul dvs. online, cum ar fi bara laterală sau pagina de produs.
Pentru acest tutorial, vom folosi planul WPForms Pro deoarece include addonul de înregistrare a utilizatorilor. De asemenea, puteți încerca versiunea gratuită a WPForms pentru a începe.
În primul rând, va trebui să instalați și să activați pluginul WPForms. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.

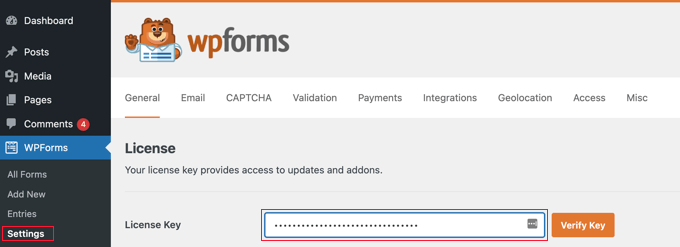
După activare, puteți accesa WPForms » Setări din tabloul de bord WordPress și introduceți cheia de licență. Puteți găsi cheia de licență în zona contului WPForms.

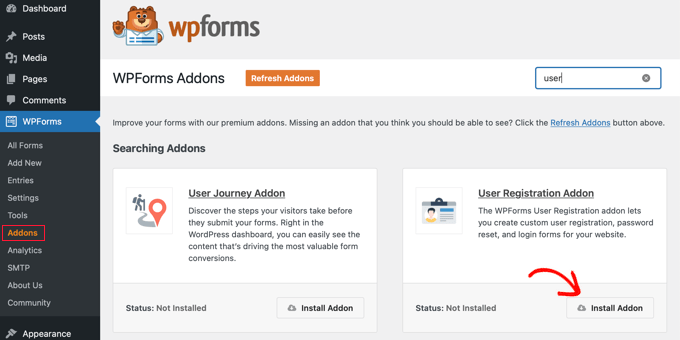
Apoi, va trebui să mergeți la WPForms » Addons din panoul de administrare WordPress.
După aceea, derulați în jos la „Supliment de înregistrare a utilizatorului” și apoi faceți clic pe butonul „Instalare supliment”.

Acum, sunteți gata să creați un formular de conectare personalizat pentru WooCommerce. Pur și simplu accesați WPForms » Adăugați nou pentru a lansa generatorul de formulare.
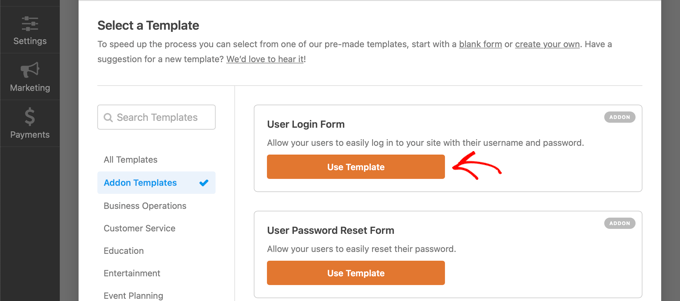
Pe ecranul următor, puteți introduce un nume pentru formularul dvs. în partea de sus. Apoi, căutați șablonul „Formular de conectare utilizator” și faceți clic pe butonul „Utilizați șablon”.

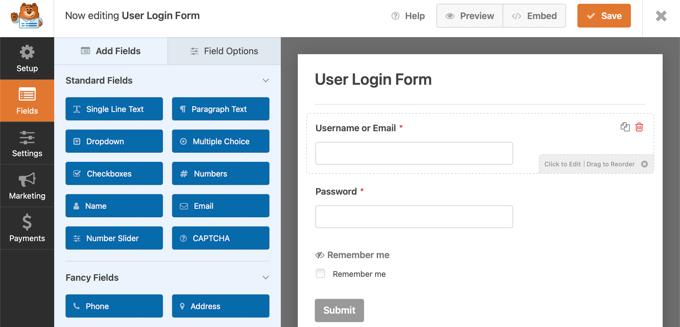
După aceea, puteți personaliza șablonul de formular de conectare a utilizatorului folosind generatorul de glisare și plasare. WPForms facilitează adăugarea diferitelor câmpuri la formular sau rearanjarea câmpurilor existente pe șablon.
De exemplu, puteți adăuga câmpuri avansate, cum ar fi numerele de telefon, trăgându-le din meniul din stânga și plasându-le în șablon.

Puteți personaliza în continuare fiecare câmp de formular din șablon. Pur și simplu faceți clic pe orice câmp și editați eticheta acestuia, adăugați o descriere și transformați-l într-un câmp obligatoriu în formular.
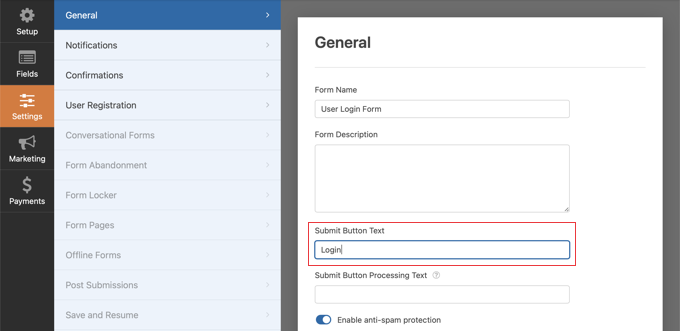
După aceea, puteți merge la fila „Setări” din generatorul de formulare. În Setările generale, puteți schimba „Trimiteți textul butonului” la „Autentificare”.

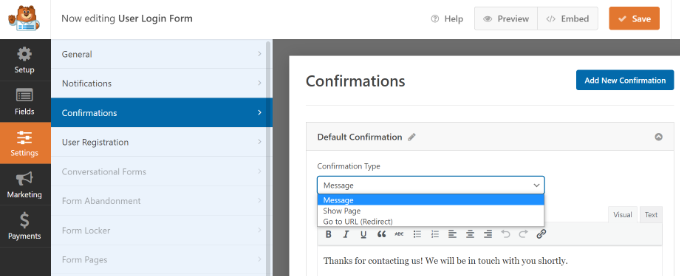
Apoi, puteți accesa fila „Confirmări” pentru a modifica ce se va întâmpla atunci când un utilizator se conectează cu succes.
Pur și simplu faceți clic pe meniul drop-down „Tip de confirmare” și selectați o opțiune. Puteți afișa clienților un mesaj, puteți afișa o pagină sau îi puteți redirecționa către o anumită adresă URL.
De exemplu, puteți adăuga formularul dvs. de conectare WooCommerce pe pagina unui produs și le puteți permite clienților să se conecteze rapid pentru a vă cumpăra produsul.

Când ați terminat, faceți clic pe butonul „Salvați” din partea de sus.
În continuare, va trebui să adăugați formularul de conectare pentru clienți WooCommerce pe o pagină de pe site-ul dvs.
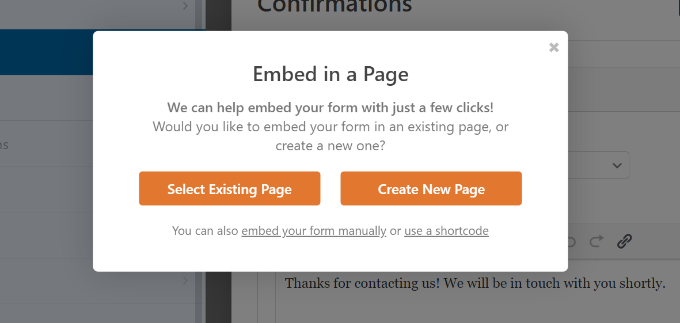
Pur și simplu faceți clic pe butonul „Încorporați” din partea de sus a constructorului. Apoi puteți alege dacă veți pune formularul pe o pagină existentă sau să creați una nouă pentru acesta.

Să alegem opțiunea „Creează o pagină nouă” pentru moment.
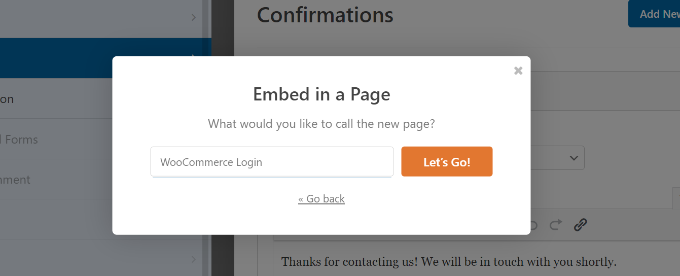
Apoi, va trebui să introduceți un nume pentru pagina dvs. și să faceți clic pe „Hai!”. buton.

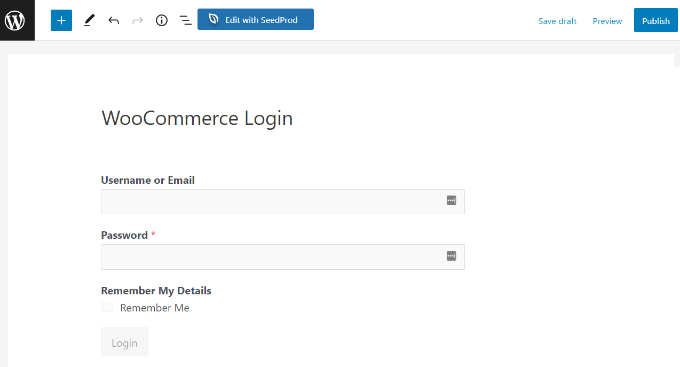
După aceea, veți vedea formularul de conectare WPForms în zona de conținut WordPress.
Acum, puteți să previzualizați formularul, să publicați noua pagină și să afișați datele de conectare personalizate WooCommerce pentru clienții dvs.

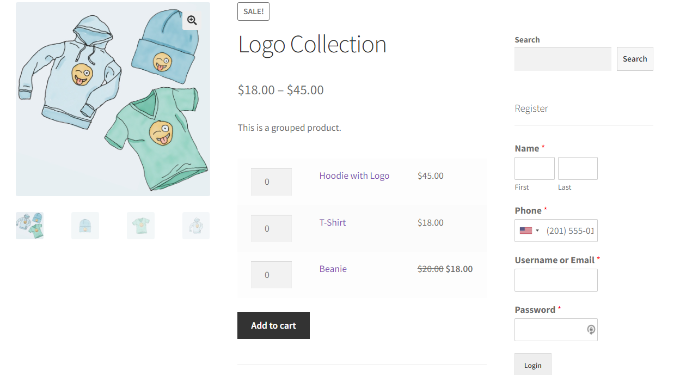
Pe de altă parte, puteți adăuga, de asemenea, formularul de autentificare WooCommerce în bara laterală a magazinului dvs. În acest fel, formularul dvs. va apărea pe fiecare pagină de produs și va permite clienților să se conecteze rapid.
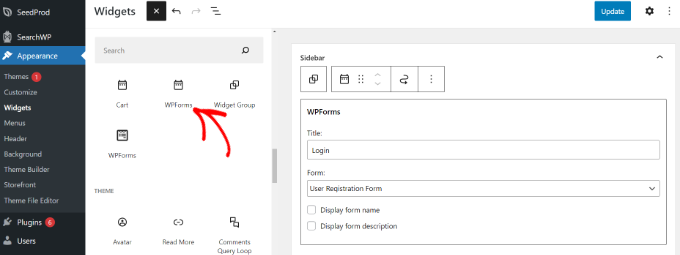
Pur și simplu, mergeți la Aspect » Widgeturi din tabloul de bord WordPress. Apoi, faceți clic pe butonul „+” și adăugați un bloc widget WPForms.
După aceea, puteți alege formularul de conectare din meniul derulant și puteți introduce un titlu.

Când ați terminat, faceți clic pe butonul „Actualizare”.
Acum puteți vizita magazinul dvs. online pentru a vedea formularul de autentificare în bara laterală.

Pentru mai multe modalități de a crea o pagină personalizată de autentificare pentru clienți WooCommerce, poate doriți să vedeți ghidul nostru despre cum să creați o pagină personalizată de autentificare WordPress.
În plus, puteți vedea și tutorialul nostru despre cum să adăugați un meniu de navigare în WordPress, astfel încât să puteți adăuga pagina de autentificare WooCommerce la navigarea site-ului dvs.
Bonus: personalizați pagina de conectare WooCommerce Checkout
WooCommerce permite vizitatorilor care revin să se autentifice în timpul paginii de plată. Dacă doriți să personalizați pagina de autentificare a plății WooCommerce, atunci cea mai bună modalitate de a face acest lucru este să utilizați un plugin puternic de generare a pâlniei, cum ar fi WooFunnels.
WooFunnels vă permite să vă personalizați pagina de finalizare a plății WooCommerce, să adăugați finalizarea în mai mulți pași, să adăugați vânzări suplimentare cu un singur clic și multe altele.
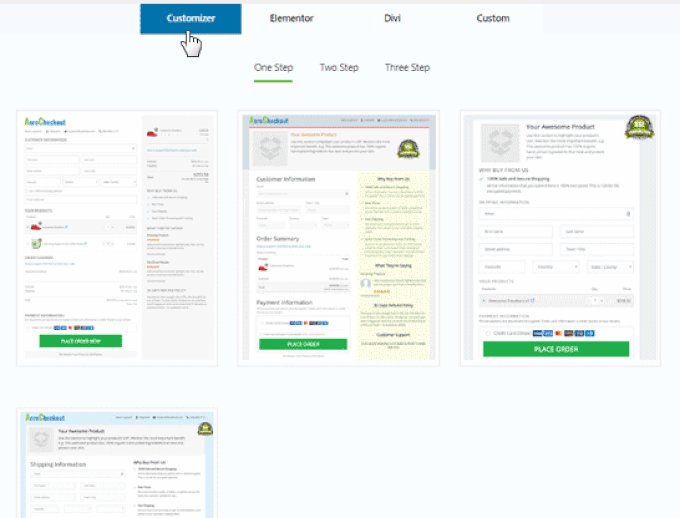
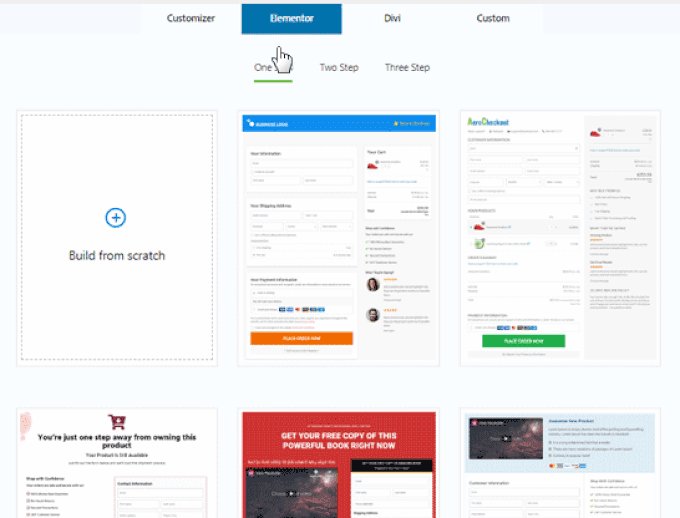
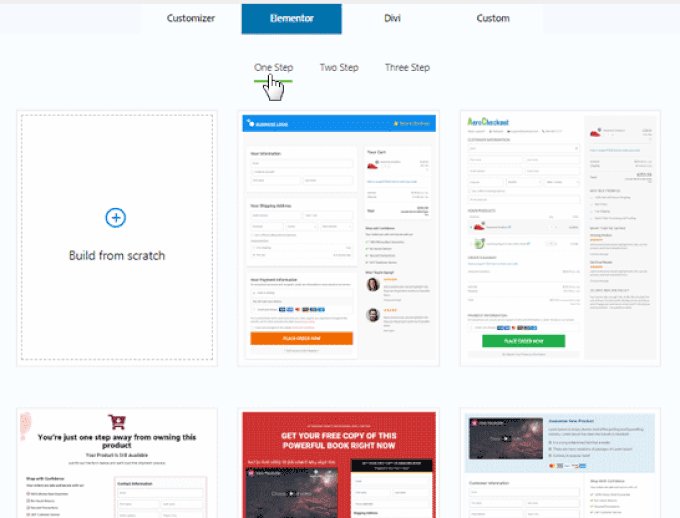
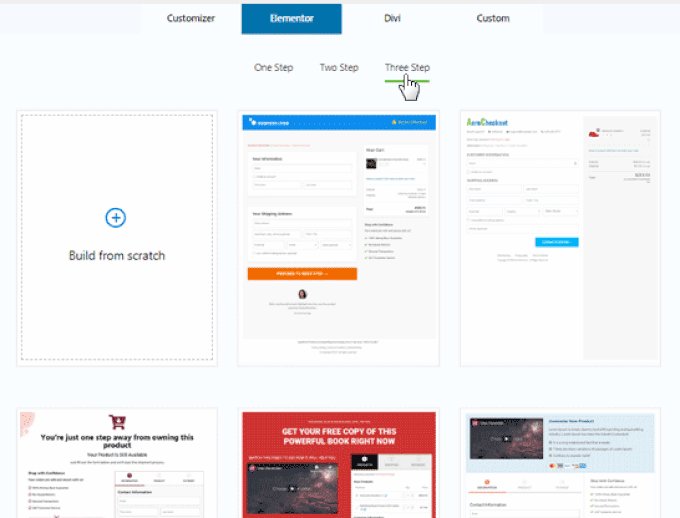
Puteți selecta dintre zeci de șabloane de plată prefabricate care sunt extrem de optimizate pentru conversii, iar cea mai bună parte este că le puteți personaliza folosind oricare dintre constructorii populari de pagini WordPress.

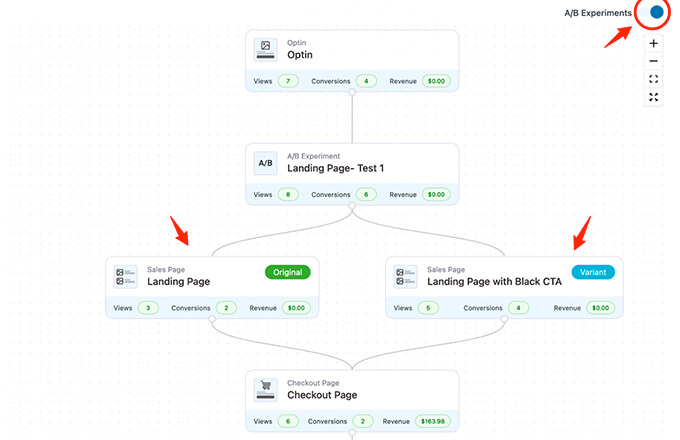
Aveți opțiunea de a testa A/B mai multe canale, pagini de vânzare și oferte de upsell.
WooFunnels vă oferă analize detaliate pentru fiecare pas al pâlniei dvs. WooCommerce.

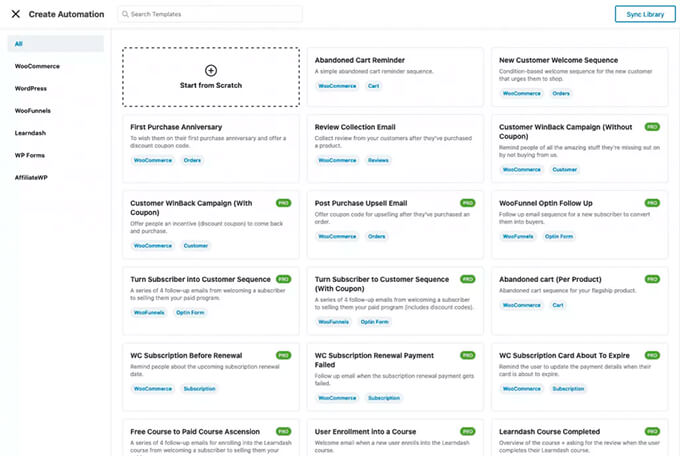
De asemenea, vine cu un supliment puternic de automatizare a marketingului, Autonami, care vă permite să personalizați e-mailurile WooCommerce, să trimiteți notificări prin e-mail în WooCommerce pentru abandonarea coșului, seria de bun venit și multe altele.

Dacă sunteți serios să vă dezvoltați magazinul WooCommerce, atunci acesta este unul dintre instrumentele obligatorii pe care vi le recomandăm.
Sperăm că acest articol v-a ajutat să învățați cum să creați o pagină personalizată de autentificare pentru clienți WooCommerce. Puteți vedea, de asemenea, alegerea experților noștri cu privire la cele mai bune plugin-uri WooCommerce și ghidul nostru final despre cum să remediați problema WordPress care nu trimite e-mailuri.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
