Cum să personalizați paginile produselor WooCommerce (Metoda fără cod)
Publicat: 2023-05-02Căutați o modalitate de a vă personaliza paginile de produse WooCommerce?
Prin reglarea fină a paginilor de produse WooCommerce, puteți obține mai multe vânzări și puteți îmbunătăți ratele de conversie ale magazinului dvs.
În acest articol, vă vom arăta cum să personalizați paginile produselor WooCommerce fără a fi nevoie să scrieți niciun cod.

De ce să personalizați paginile de produse WooCommerce în WordPress?
Paginile dvs. de produse sunt unul dintre cele mai valoroase conținuturi din magazinul dvs. online. Problema este că paginile implicite ale produselor WooCommerce nu sunt optimizate pentru conversii.

Prin crearea unor pagini de produse unice, puteți transforma adesea vizitatorii în clienți plătitori la o rată mult mai mare. Aceasta înseamnă că puteți câștiga mai mulți bani fără a fi nevoie să atrageți mai mulți vizitatori pe site-ul dvs. sau să vă îmbunătățiți SEO WooCommerce.
Înainte de a începe să personalizați paginile de produse WooCommerce, trebuie să vă asigurați că aveți cea mai rapidă găzduire WooCommerce pentru a vă sprijini magazinul online, deoarece viteza are, de asemenea, un impact mare asupra ratelor de conversie.
După ce ați făcut asta, să aruncăm o privire la modul în care vă puteți personaliza paginile de produse WooCommerce fără cod.
Cum să vă personalizați paginile de produse WooCommerce în WordPress
Cel mai simplu mod de a crea o pagină de produs WooCommerce personalizată este folosind SeedProd.
SeedProd este cel mai bun generator de pagini WordPress drag-and-drop și vine cu peste 180 de șabloane proiectate profesional.
Și mai bine, puteți utiliza generatorul avansat de teme SeedProd pentru a crea o temă WordPress personalizată fără a fi nevoie să scrieți o singură linie de cod.

Puteți folosi acest generator de teme cu glisare și plasare pentru a personaliza fiecare parte a magazinului dvs. online, inclusiv paginile de produse.
SeedProd are chiar și șabloane WooCommerce gata făcute și blocuri de comerț electronic care vă permit să creați rapid un magazin online cu o conversie mare.
Trebuie doar să știți că această metodă va înlocui tema dvs. actuală WooCommerce.
Instalați și activați SeedProd
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: Există o versiune gratuită de SeedProd care vă permite să creați modele uimitoare, indiferent de bugetul dvs. Cu toate acestea, pentru acest ghid, vom folosi pluginul premium așa cum vine cu blocurile WooCommerce și generatorul de teme. Va trebui să cumpărați un abonament Pro sau mai mare pentru a utiliza generatorul de teme.
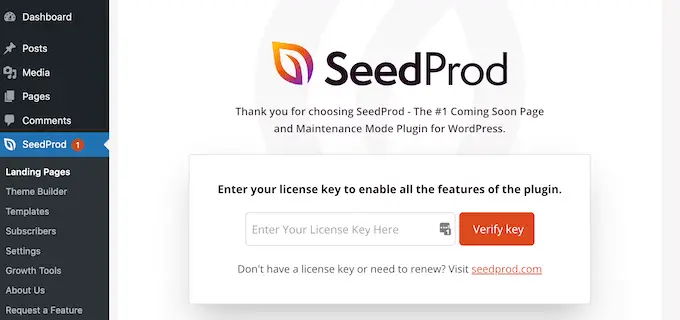
După activare, accesați SeedProd » Setări și introduceți cheia de licență.

Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd. După ce ați introdus cheia de licență, faceți clic pe butonul „Verificare cheie”.
Alegeți un kit de șabloane WooCommerce
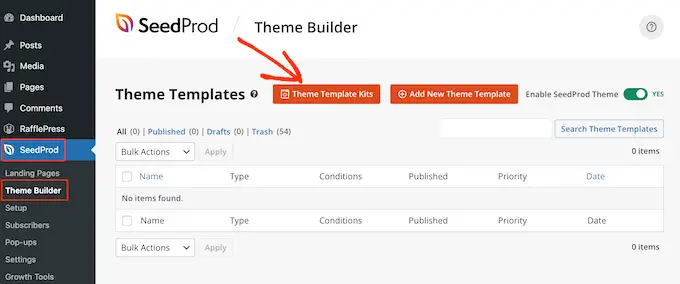
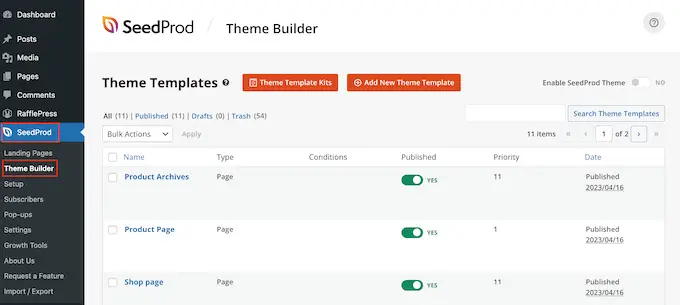
După aceasta, este timpul să alegeți kitul de șabloane WooCommerce pe care îl veți folosi pentru magazinul dvs. online. Mergeți pur și simplu la SeedProd » Theme Builder și apoi faceți clic pe butonul „Theme Template Kits”.

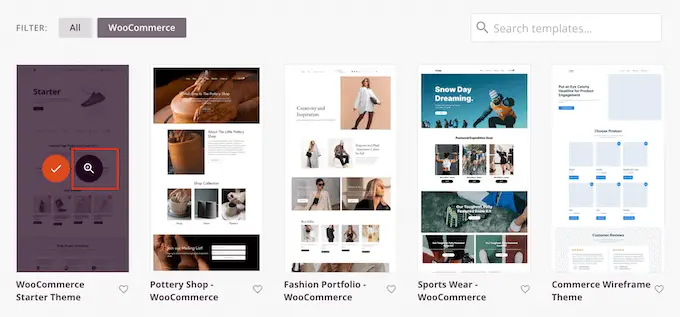
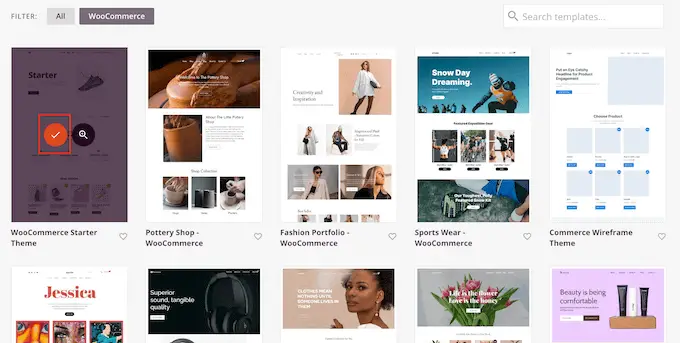
Deoarece creăm o temă WooCommerce personalizată, faceți clic pe fila „WooCommerce” pentru a vedea toate kiturile de comerț electronic.
Pentru a previzualiza un design, pur și simplu treceți mouse-ul peste el și apoi faceți clic pe lupă.

Aceasta deschide setul de șabloane într-o filă nouă.
Aceasta este o previzualizare live, astfel încât să puteți vedea alte modele din kit făcând clic pe linkuri, meniuri de navigare, butoane și alt conținut interactiv.

Deoarece creați o pagină de produs WooCommerce personalizată, asigurați-vă că verificați designul paginii de produs.
Când găsiți un kit de șabloane pe care doriți să îl utilizați, plasați cursorul peste el și apoi faceți clic pe bifa când apare. În acest ghid, folosim tema de pornire WooCommerce, dar puteți folosi orice șablon doriți.

Personalizați șablonul de pagină de produs WooCommerce
SeedProd va importa întregul kit pe site-ul dvs. WordPress, astfel încât să puteți utiliza kitul pentru a crea o arhivă de produse personalizate, o pagină de magazin, un index de blog și multe altele.
Pentru a vedea toate aceste șabloane, accesați SeedProd » Theme Builder .

După instalarea șablonului, sunteți gata să începeți să personalizați pagina produsului.
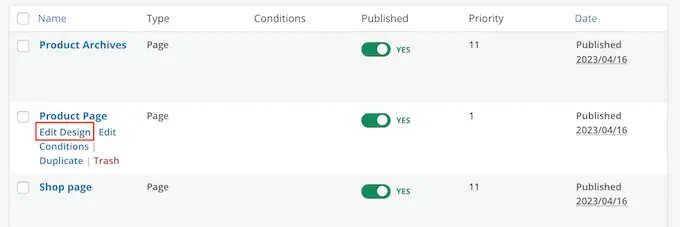
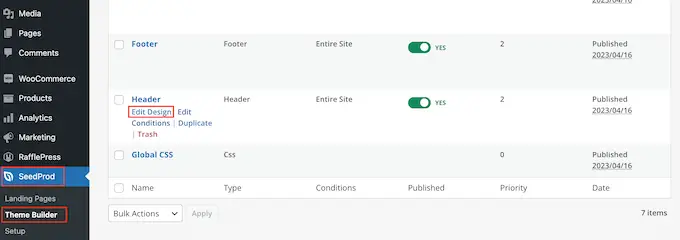
Pentru a începe, plasați cursorul peste șablonul Pagina de produs și apoi faceți clic pe linkul „Editați design” când apare.

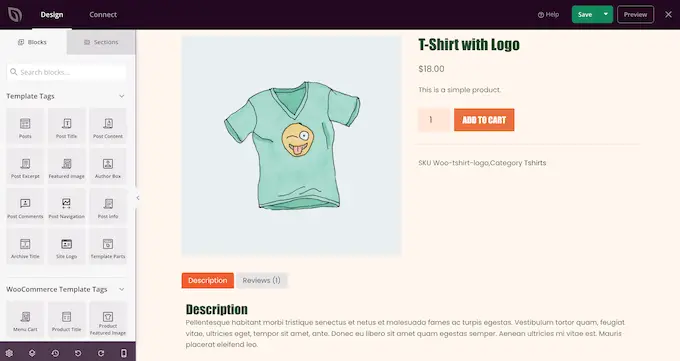
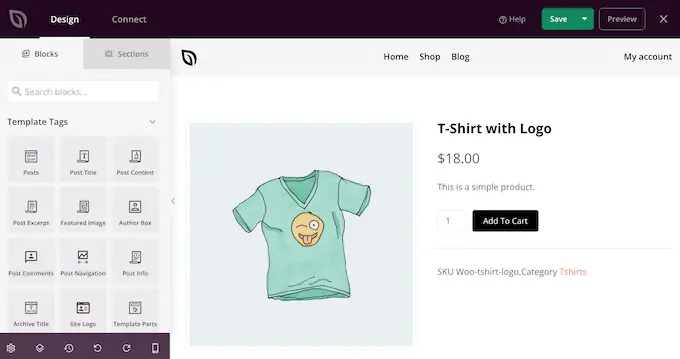
Aceasta va deschide șablonul în editorul drag-and-drop al SeedProd, cu o previzualizare a șablonului WooCommerce în dreapta și câteva setări de bloc în stânga.
SeedProd va arăta un exemplu despre cum va arăta pagina produsului, folosind conținutul unuia dintre produsele dvs. WooCommerce.

Toate șabloanele WooCommerce vin cu blocuri încorporate, care sunt o componentă de bază a tuturor modelelor SeedProd.
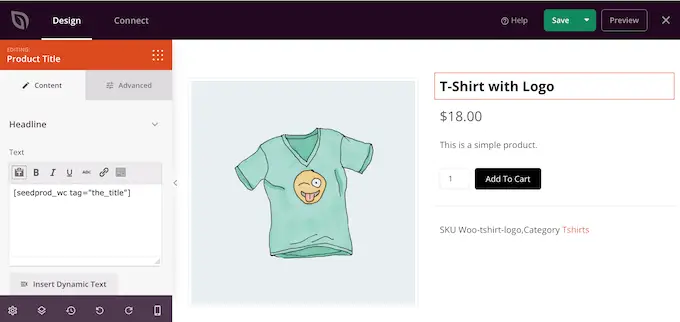
Pentru a personaliza un bloc, faceți clic pentru a-l selecta în previzualizarea paginii și apoi faceți orice modificări în meniul din stânga.

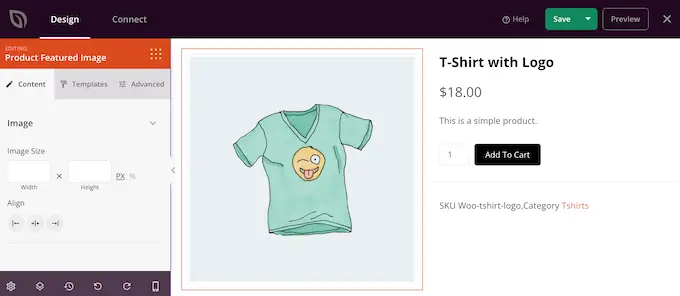
De exemplu, șablonul vine cu un bloc de produse recomandate încorporat pe care îl puteți personaliza în câteva moduri diferite.
Pentru a începe, poate doriți să modificați dimensiunea și alinierea blocului folosind setările din meniul din stânga.

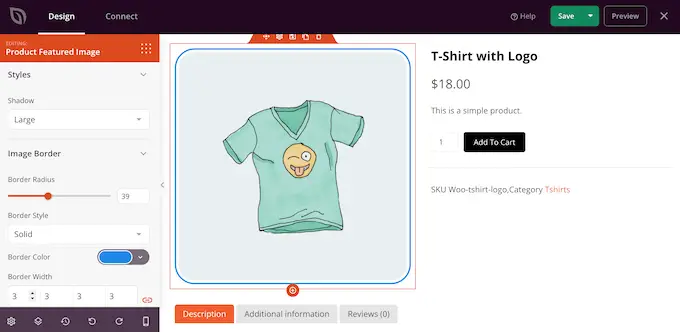
Veți găsi mai multe setări în fila „Avansat”. Aici, puteți face imaginea să iasă în evidență adăugând o chenar sau umbră, adăugând o animație CSS și multe altele.
Pe măsură ce faceți modificări, previzualizarea live se va actualiza automat, astfel încât să puteți încerca diferite setări pentru a vedea ce arată cel mai bine în magazinul dvs. online.

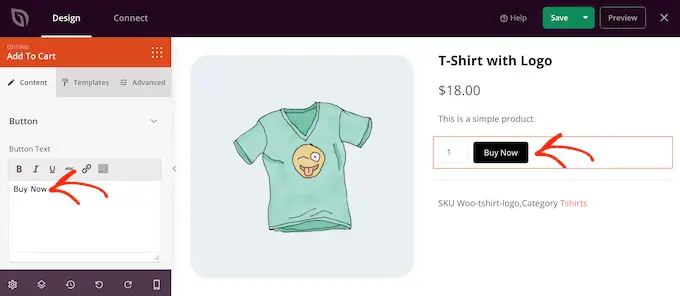
Șablonul WooCommerce are, de asemenea, un buton de apel la acțiune Adaugă în coș. Acest lucru le permite cumpărătorilor să vă cumpere produsele, așa că veți dori să scoateți butonul în evidență.
Pentru a începe, puteți înlocui Adăugare în coș cu propriile mesaje personalizate, cum ar fi Cumpărați acum sau Obțineți-vă azi. Pentru a face această modificare, pur și simplu selectați butonul Adăugați în coș și apoi introduceți noul text în câmpul „Text butonului”.

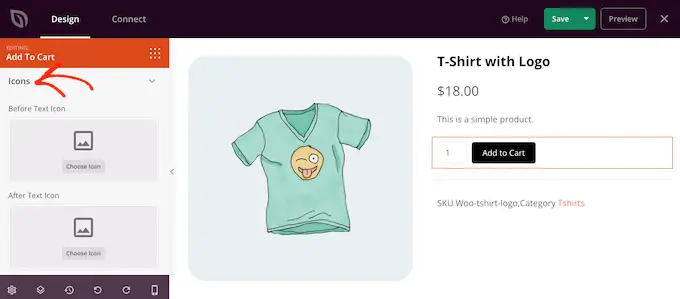
De asemenea, poate doriți să adăugați un font de pictogramă la buton, pentru a ajuta vizitatorii să înțeleagă ce face acest buton dintr-o privire.
SeedProd vine cu o bibliotecă încorporată de peste 1400 de pictograme Font Awesome pe care le puteți folosi pe paginile produselor dvs. În meniul din stânga, faceți clic pentru a extinde secțiunea „pictograme”.
Acum puteți alege dacă să afișați pictograma înainte sau după textul butonului.

Pur și simplu luați decizia și apoi faceți clic pe butonul „Alege pictograma”.
Veți vedea acum toate pictogramele Font Awesome pe care le puteți utiliza. Când găsiți o pictogramă care vă place, dă-i un clic.

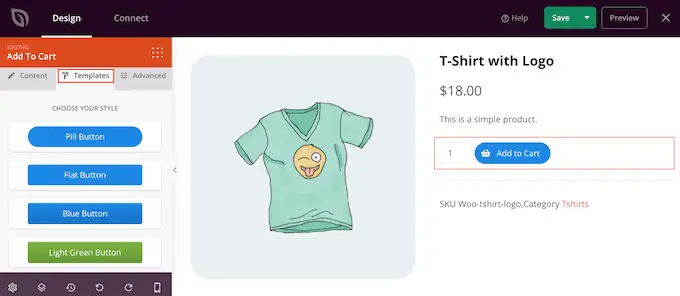
Când sunteți mulțumit de mesajele butonului, puteți schimba modul în care arată făcând clic pe fila „Șabloane”. Aici veți găsi diferite șabloane de butoane pe care le puteți utiliza.
Pentru a utiliza oricare dintre aceste modele, faceți clic pe cel dorit.

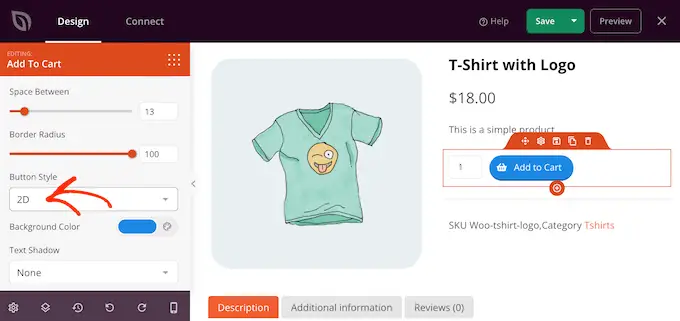
După ce ați ales un șablon, puteți ajusta modul în care arată butonul făcând clic pe fila „Avansat”. Aici, puteți modifica distanța dintre buton și caseta de cantitate, puteți crește raza marginii pentru a crea colțuri curbate și multe altele.
O altă opțiune este să deschideți meniul derulant „Stil buton” și să alegeți un stil nou din listă.

Majoritatea setărilor se explică de la sine, așa că merită să le parcurgeți pentru a vedea ce diferite tipuri de efecte puteți crea.
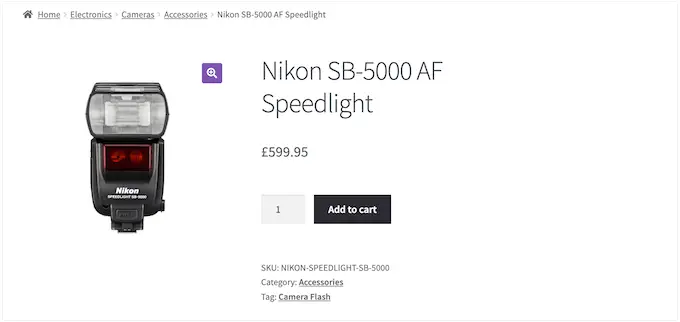
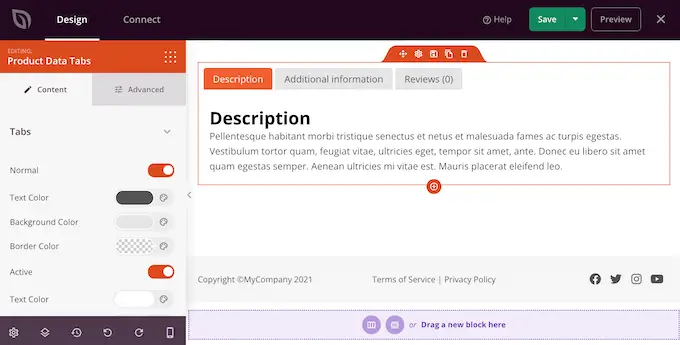
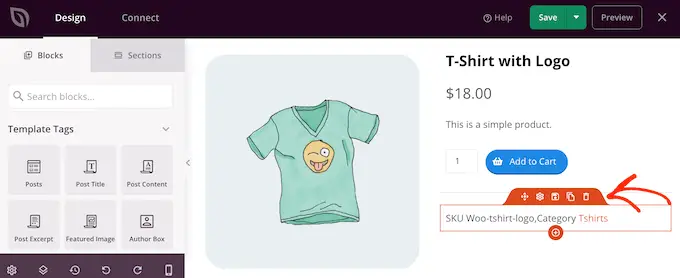
O altă secțiune importantă este blocul File Product Data. Aceasta arată cumpărătorilor informații detaliate, cum ar fi etichete, atribute și categorii de produse.
Având în vedere acest lucru, merită să faceți clic pentru a selecta blocul și apoi să vedeți ce modificări puteți face în meniul din stânga. De exemplu, puteți schimba culoarea de fundal, culoarea textului, puteți crește umplutura și multe altele.

Pentru a elimina oricare dintre blocurile implicite, pur și simplu treceți mouse-ul peste acel bloc.
Apoi, faceți clic pe pictograma Coș de gunoi când apare.

De asemenea, puteți muta blocuri în jurul paginii folosind drag and drop.
Obțineți mai multe vânzări cu o pagină de produs WooCommerce personalizată
Blocurile încorporate ale șablonului sunt un început excelent, dar poate doriți să adăugați propriul conținut.
SeedProd are o mulțime de blocuri WooCommerce pe care le puteți folosi pentru a crea o piață sau un magazin online cu conversie ridicată. Pentru a vă ajuta, iată câteva blocuri pe care poate doriți să le adăugați la pagina dvs. de produs WooCommerce.
Afișați produse WooCommerce similare
Este posibil să puteți obține mai multe vânzări și să creșteți valoarea medie a comenzii afișând articolele conexe pe paginile dvs. de produse. Acestea pot fi produse pe care cumpărătorii le cumpără frecvent împreună sau articole care se completează reciproc.
De exemplu, dacă un client cumpără un laptop, atunci ar putea fi interesat și de o geantă pentru laptop.
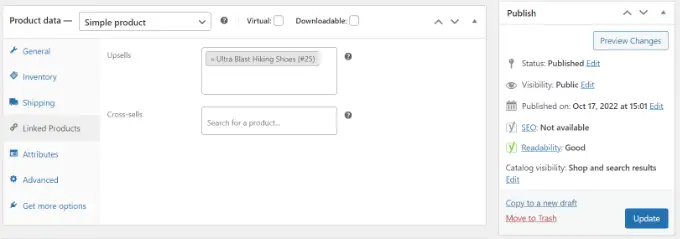
SeedProd vine cu un bloc gata preparat Produse conexe. Cu toate acestea, pentru a profita la maximum de acest bloc, va trebui să configurați produse conectate în pluginul WooCommerce, așa cum puteți vedea în imaginea următoare.

Pentru instrucțiuni pas cu pas despre cum să adăugați produse legate, vă rugăm să consultați ghidul nostru despre cum să vindeți produse în WooCommerce.
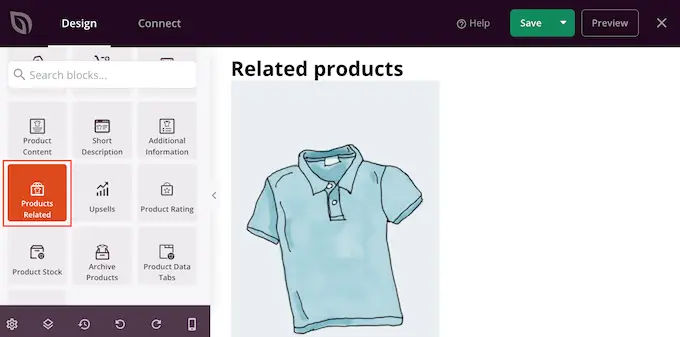
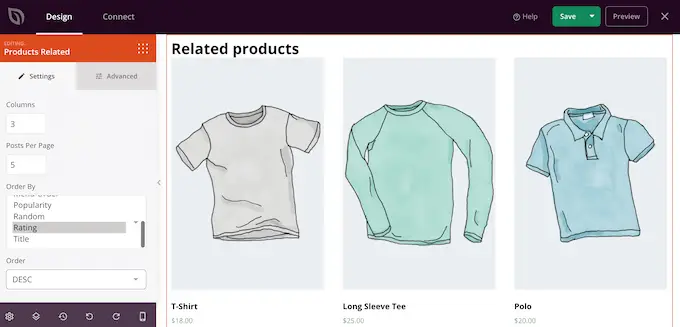
După ce ați terminat, pur și simplu găsiți blocul Relat cu produse în editorul SeedProd și apoi trageți-l în aspectul dvs.

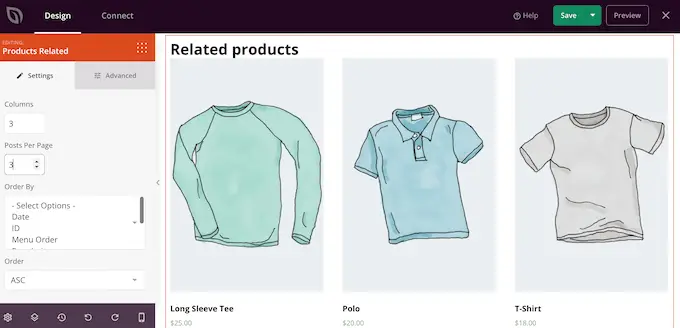
În mod implicit, blocul arată un produs asociat într-o singură coloană.
Puteți afișa mai multe produse introducând numere noi în casetele „Coloane” și „Postări pe pagină” sau făcând clic pe butoanele săgeată.

Dacă afișați mai multe produse, atunci puteți modifica modul în care sunt aranjate aceste articole folosind caseta „Comandă după”. De exemplu, s-ar putea să afișați mai întâi produsele cu cele mai bune cote, deoarece clienții par să le placă cel mai mult aceste articole.

De asemenea, puteți deschide meniul derulant „Comandă” și puteți alege dacă să afișați articolele aferente în ordine crescătoare (ASC) sau descrescătoare (DESC).

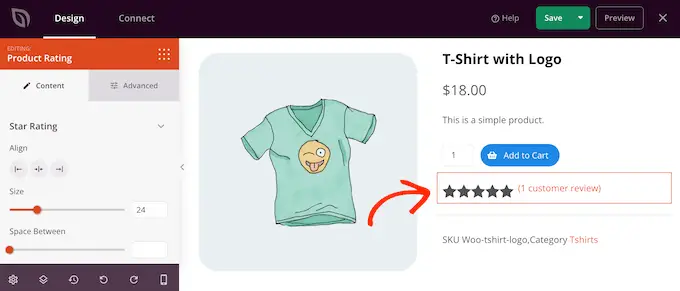
Adăugați o evaluare cu stele
Afișarea unei evaluări cu stele pentru fiecare produs poate ajuta la asigurarea cumpărătorilor că articolele dvs. sunt de bună calitate. Acestea fiind spuse, poate doriți să trageți blocul Evaluare cu stele pe designul dvs.

Pentru cele mai bune rezultate, vă recomandăm să afișați ratingul cu stele în partea de sus a ecranului, unde este ușor de identificat de către clienți. Acest lucru poate ajuta cumpărătorii să ia decizii de cumpărare mai rapid, deoarece pot vedea imediat dacă alți cumpărători recomandă un produs.
Utilizați FOMO arătând stocul de produs
FOMO, sau „frica de a pierde”, încurajează cumpărătorii să ia măsuri acum.
Dacă vindeți articole în ediție limitată sau aveți în mod regulat o cantitate mică de stoc, atunci vă recomandăm să afișați numărul de produse rămase. Acest lucru poate convinge cumpărătorii să cumpere acum, mai degrabă decât să aștepte și să riște ca produsul să se epuizeze.
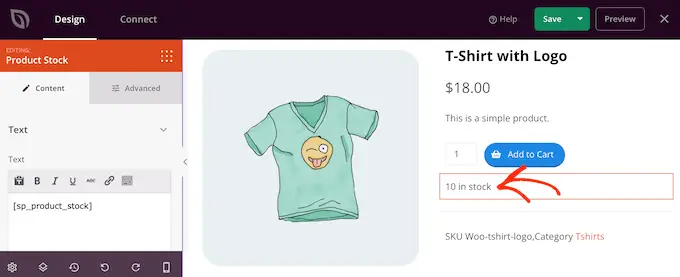
Pentru a afișa aceste informații, trageți blocul Stoc de produse pe designul dvs.

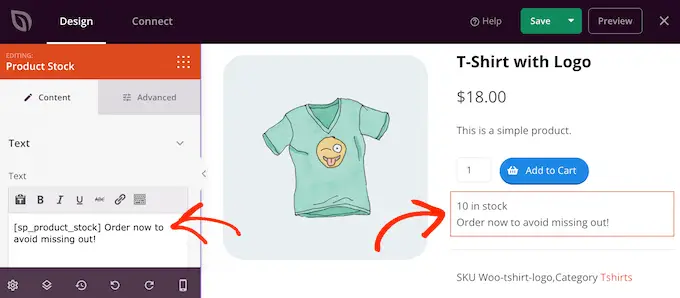
În mod implicit, blocul afișează numărul de articole rămase, urmat de „în stoc”. Poate doriți să adăugați propriile mesaje la acest text implicit.
Pentru a face acest lucru, introduceți pur și simplu în editorul de text mic din meniul din stânga. Dacă adăugați ceva text, aveți grijă să nu editați eticheta „[sp_product_stock]”, deoarece aceasta permite SeedProd să arate numărul total de articole rămase.

Înlocuiți imaginea prezentată cu un produs
O imagine de produs prezentată le permite cumpărătorilor să vadă ce cumpără dintr-un magazin online.
Cu toate acestea, uneori este posibil să doriți să înlocuiți o singură imagine prezentată cu o galerie de produse. De exemplu, puteți afișa același produs din unghiuri diferite. Unele magazine folosesc chiar imagini interactive la 360 de grade, astfel încât cumpărătorii să poată explora un produs mai detaliat.
Dacă ați adăugat o galerie la produsele dvs. WooCommerce, atunci este logic să înlocuiți blocul implicit de imagine recomandată de produs cu un bloc de galerie.
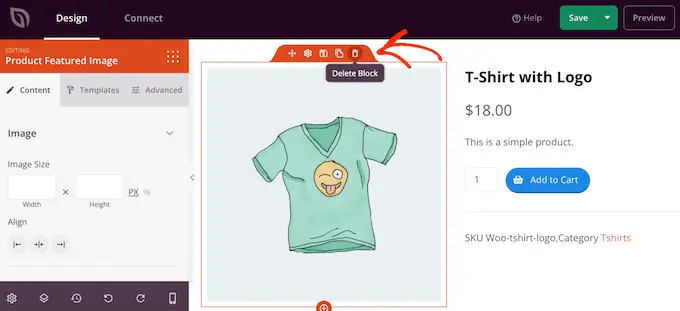
Pentru a face acest lucru, treceți pur și simplu peste blocul Produs recomandat și apoi faceți clic pe pictograma coș de gunoi când apare.

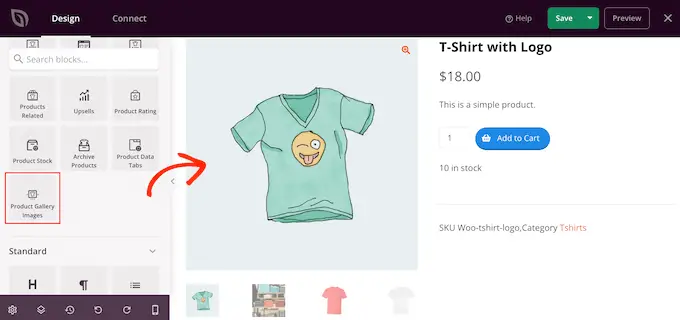
Puteți găsi apoi blocul de imagine Galerie de produse în meniul din stânga și îl puteți trage în aspectul paginii.
Vă recomandăm să adăugați acest bloc în partea de sus a paginii, astfel încât vizitatorii să poată vedea imediat ce cumpără.

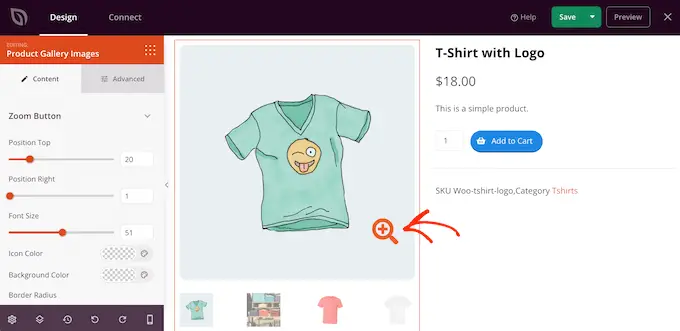
Cumpărătorii pot mări imaginea trecând mouse-ul peste galeria de produse.
În mod implicit, pictograma de zoom apare în colțul din dreapta sus al imaginii prezentate curent, dar puteți modifica acest lucru folosind glisoarele „Poziție sus” și „Poziție dreapta”.

De asemenea, puteți mări sau micșora pictograma lupă folosind glisorul „Dimensiune font” sau puteți modifica culoarea pictogramei și culoarea de fundal.
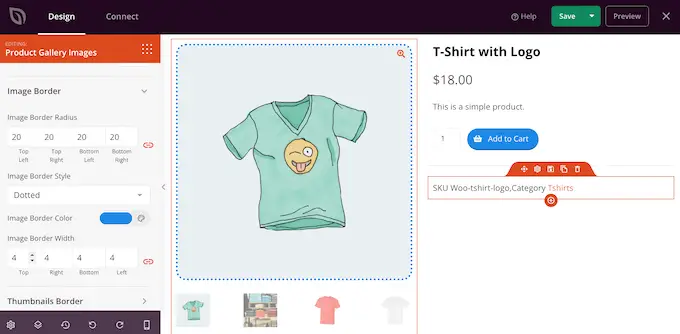
De asemenea, puteți adăuga margini în jurul diferitelor imagini, utilizând setările de margine „Chenar imagine” și „Minaturi”.

Creați un Buzz pe rețelele sociale cu butoanele de partajare
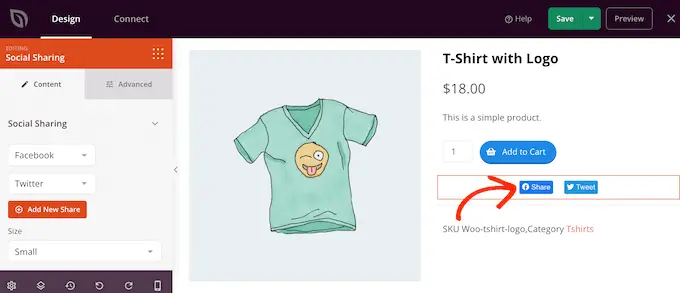
Dacă un cumpărător îți distribuie produsul pe rețelele sociale, atunci poate atrage mai mulți oameni către magazinul tău online. Având în vedere acest lucru, este o idee bună să adăugați butoane de distribuire socială în paginile dvs. de produse.
SeedProd are un bloc Social Sharing care acceptă Facebook, Twitter, LinkedIn și Pinterest. Pur și simplu trageți și plasați acest bloc pe pagina dvs. și va adăuga automat butoanele de partajare Facebook și Twitter.

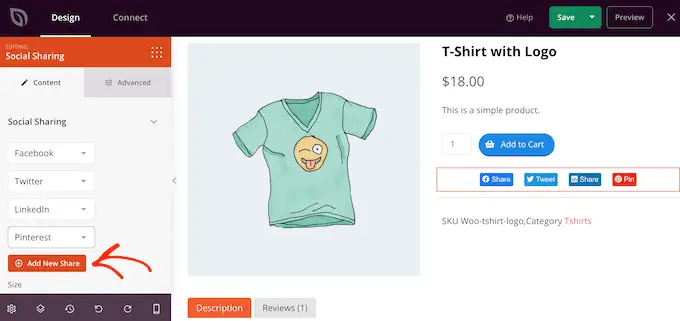
Pentru a adăuga mai multe rețele sociale, faceți clic pe butonul „Add New Share”.
Puteți alege apoi un site de socializare din meniul drop-down.

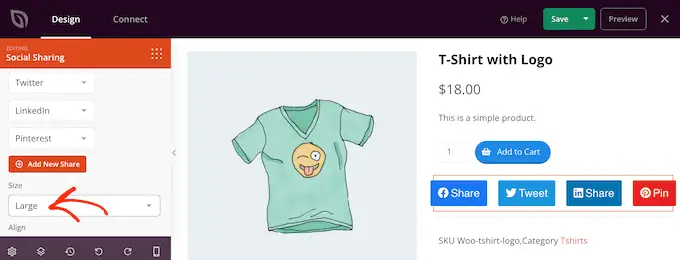
După ce adăugați toate rețelele pe care doriți să le utilizați, puteți modifica dimensiunea butoanelor de partajare folosind meniul drop-down „Dimensiune”.
Butoanele mai mari de distribuire socială vor ieși mai mult în evidență, deși pot distrage atenția de la celălalt conținut al paginii, inclusiv îndemnul Adaugă în coș.

Afișați mărturiile clienților și recenziile de afaceri
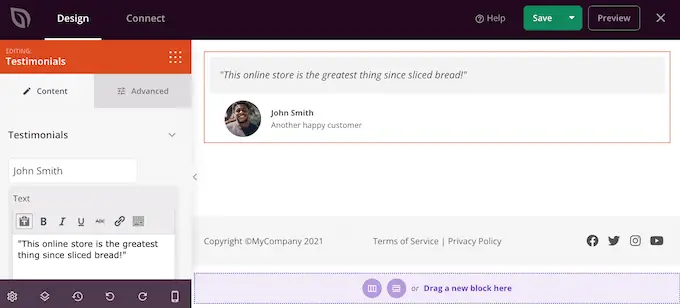
WooCommerce le permite clienților să vă revizuiască produsele individuale, dar poate doriți să afișați și mărturiile clienților. Acestea pot fi citate din cele mai bune recenzii ale tale, comentarii despre serviciul tău excelent pentru clienți sau orice alt conținut pe care vrei să-l evidențiezi.
Blocul Testimonials de la SeedProd vă permite să creați mărturii rotative, ceea ce este o modalitate excelentă de a afișa o mulțime de informații într-un spațiu mic.

Pentru mai multe informații, consultați ghidul nostru despre cum să adăugați mărturii rotative în WordPress.
Evidențiați produsele vizualizate recent în WooCommerce
O secțiune „vizuită recent” îi încurajează pe clienți să revină asupra produselor pe care le-au văzut recent, dar pe care nu le-au adăugat în coș. Acest lucru îi ajută pe clienți să compare produsele și să găsească articolul potrivit pentru ei. De asemenea, le oferă șansa de a se răzgândi și de a cumpăra un produs pe care l-au vizitat recent, dar pe care nu l-au adăugat în coșul de cumpărături.
Acestea fiind spuse, poate doriți să adăugați blocul Produse recente de la SeedProd la designul dvs.

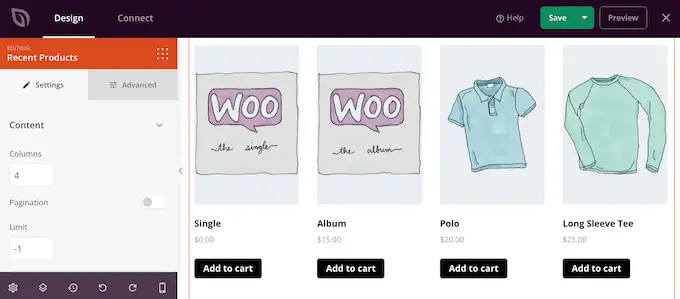
După adăugarea blocului, puteți modifica numărul de coloane folosind setările din meniul din stânga.
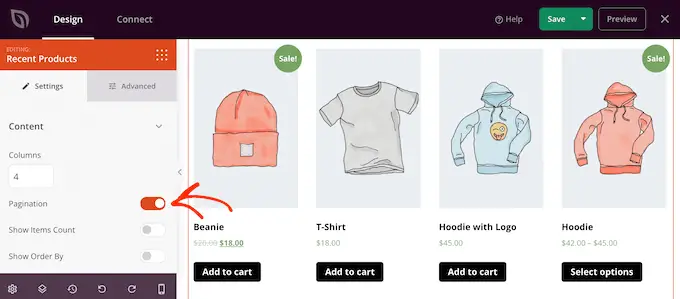
Dacă doriți să afișați o mulțime de produse diferite, atunci puteți adăuga paginare activând comutatorul „Paginare”.

Dacă activați „Paginare”, atunci veți avea acces la câteva setări suplimentare.
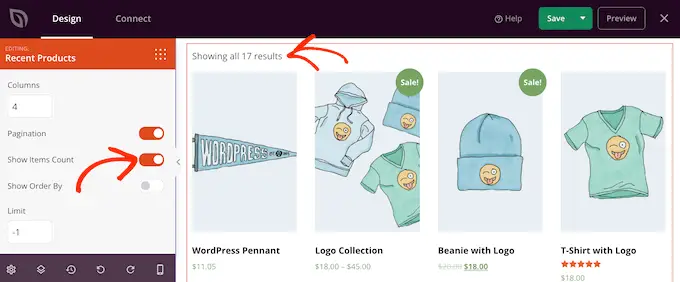
Pentru a începe, puteți afișa numărul total de rezultate în partea de sus a blocului Produse recente, activând comutatorul „Afișează numărul de articole”.

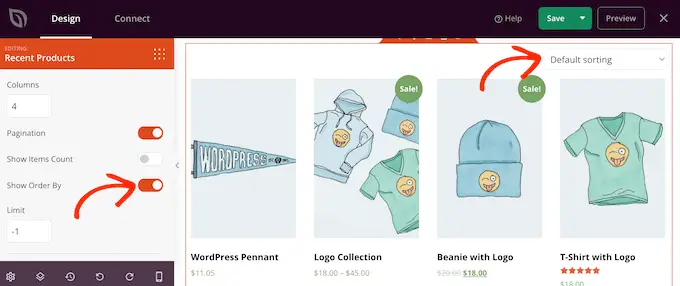
De asemenea, este posibil să doriți să activați glisorul „Afișați comanda după”, deoarece acest lucru le permite vizitatorilor să sorteze produsele recente.
După cum puteți vedea în imaginea următoare, aceasta adaugă un meniu drop-down „Sortare implicită” în zonă.

Arată cele mai populare produse WooCommerce ale tale
Poate doriți să afișați cele mai bine vândute sau cele mai bine cotate produse pe paginile dvs. de produse. Deoarece aceste articole au deja performanțe bune, a le arăta mai multor persoane poate fi o modalitate ușoară de a obține mai multe vânzări.
O altă opțiune este să afișați produsele care sunt în prezent la reducere. Acest lucru poate motiva cumpărătorii să cumpere aceste articole acum, pentru a obține cea mai bună ofertă.
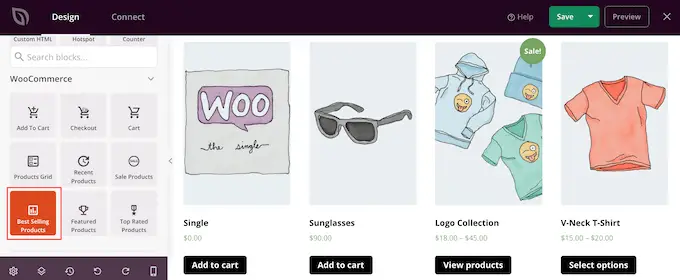
SeedProd are câteva blocuri care pot prelua automat aceste produse. Dacă doriți să arătați cei mai mari vânzători ai dvs., atunci adăugați blocul Produse cele mai bine vândute la designul dvs.

Pentru mai multe informații, consultați ghidul nostru despre cum să afișați produse populare pe paginile produselor WooCommerce.
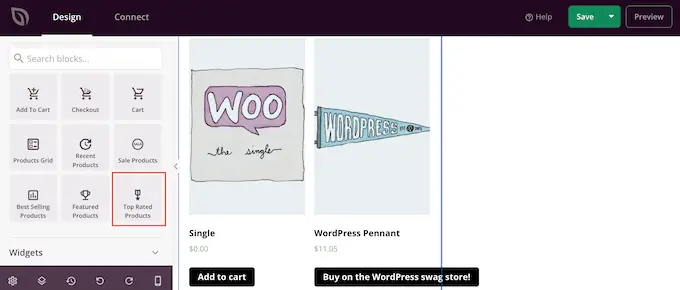
Dacă doriți să afișați produse care au cea mai mare evaluare cu stele, atunci puteți trage blocul Produse cu cele mai bune cote pe pagină.

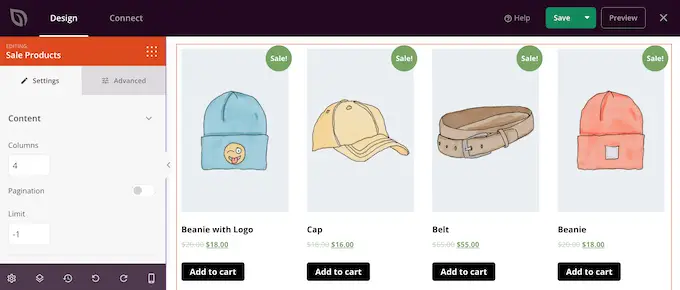
În cele din urmă, există un bloc Produse de vânzare care arată toate articolele care sunt în prezent la reducere.
Indiferent ce bloc adăugați, faceți clic pentru a-l selecta și apoi aruncați o privire la setările din meniul din stânga. Toate aceste setări sunt simple, așa că merită să le parcurgeți pentru a vedea ce efecte diferite puteți crea.

Cum să publicați pagina dvs. personalizată de produs WooCommerce
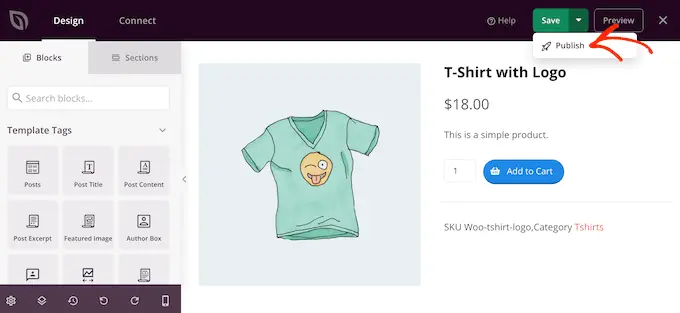
Când sunteți mulțumit de modul în care arată pagina produsului, este timpul să vă salvați modificările. Pur și simplu mergeți mai departe și faceți clic pe săgeata drop-down de lângă „Salvați” și apoi selectați opțiunea „Publicați”.

Pagina de produs personalizat nu va apărea în magazinul dvs. online până când nu activați întreaga temă personalizată WooCommerce. Acest lucru vă oferă șansa de a căuta prin celelalte modele din setul dvs. de teme și apoi de a face orice modificări utilizând generatorul de drag-and-drop al SeedProd.
De exemplu, de obicei, veți dori să editați șabloanele de antet și subsol pentru a prezenta propriile meniuri de navigare, sigla personalizată a magazinului dvs. și alt conținut. Pentru inspirație, vă rugăm să consultați lista noastră de lucruri de adăugat la subsolul site-ului dvs. WordPress.
Pentru a edita orice alt șablon, mergeți la SeedProd » Theme Builder . Apoi, plasați cursorul peste șablonul pe care doriți să-l personalizați.
Puteți apoi să faceți clic pe linkul „Editați design” când apare.

Acum, pur și simplu schimbați designul adăugând mai multe blocuri și apoi personalizându-le folosind setările din meniul din stânga.
Continuați să repetați acești pași până când sunteți mulțumit de modul în care sunt configurate toate șabloanele.
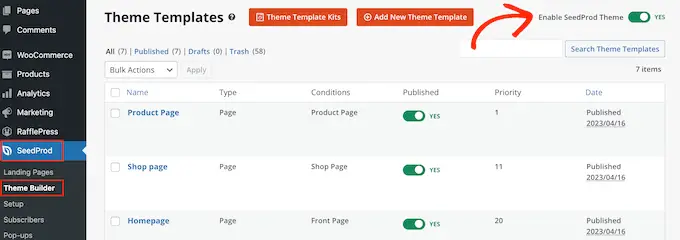
Când sunteți gata să creați tema personalizată WooCommerce live, accesați SeedProd » Theme Builder . Puteți apoi să faceți clic pe comutatorul „Activați tema SeedProd”, astfel încât să afișeze „Da”.

Acum, dacă vizitați magazinul dvs. online, veți vedea pagina personalizată a produsului WooCommerce live.
Am sperat că acest articol v-a ajutat să vă personalizați paginile de produse WooCommerce fără codificare. Poate doriți să vedeți ghidul nostru despre cum să vă creșteți traficul pe blog sau alegerea noastră de experți a celor mai bune plugin-uri WooCommerce pentru magazinul dvs.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
