Cum să personalizați zona de administrare WordPress (Tabloul de bord) pentru începători
Publicat: 2022-08-25Doriți să personalizați tabloul de bord de administrare WordPress?
Zona de administrare WordPress poate deveni uneori prea aglomerată cu widget-uri, elemente de meniu și opțiuni adăugate de WordPress însuși sau de alte plugin-uri și teme.
În acest ghid pentru începători, vom arăta cum să personalizați cu ușurință tabloul de bord de administrare WordPress prin ascunderea elementelor nedorite și rearanjarea ecranelor de administrare. Vom acoperi, de asemenea, cum să schimbați meniurile de administrare și multe altele.

Iată o scurtă prezentare generală a subiectelor pe care le vom acoperi în acest articol.
Gata? Să începem.
De ce să personalizați zona de administrare WordPress?
Dacă gestionați un site web WordPress de ceva vreme, este posibil să fi observat diferite widget-uri, notificări și elemente de meniu în zona dvs. de administrare WordPress.

Unele elemente, cum ar fi notificările și alertele de plugin, dispar atunci când le închideți sau le închideți. Cu toate acestea, multe alte elemente rămân pe loc pe diferite ecrane de administrare WordPress.
Ceea ce majoritatea începătorilor WordPress nu știu este că pot ascunde cu ușurință aceste elemente, le pot muta și personaliza tabloul de bord de administrare WordPress pe site-ul lor.
O mulțime de dezvoltatori personalizează tabloul de bord de administrare WordPress pentru clienții lor pentru a le face mai ușor.
Acestea fiind spuse, haideți să vedem cum să vă personalizați cu ușurință zona de administrare WordPress și să vă îmbunătățiți experiența WordPress.
1. Ascunderea elementelor de administrare WordPress cu Opțiuni pentru ecran
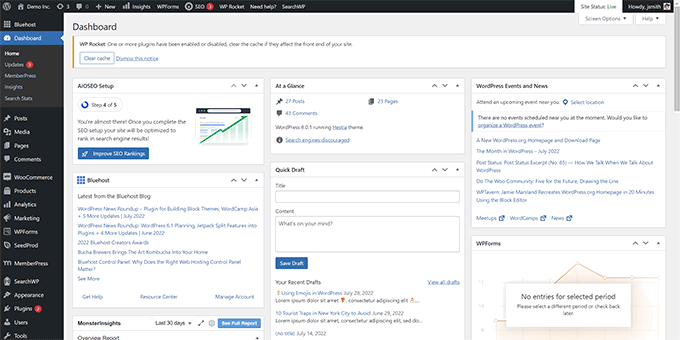
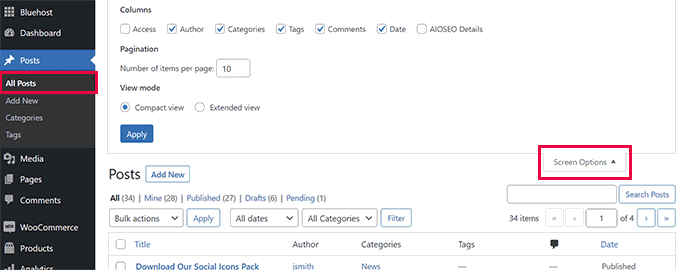
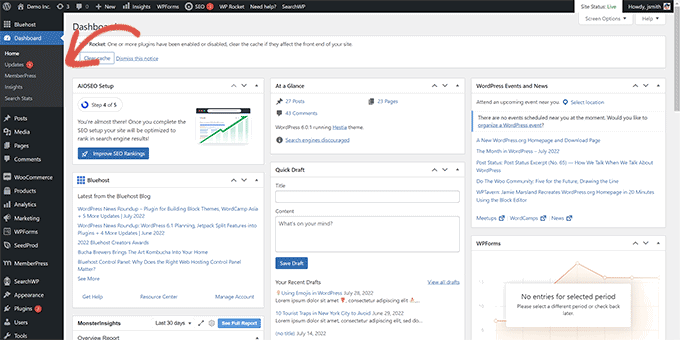
Multe pagini de administrare WordPress, inclusiv tabloul de bord principal, au un buton Opțiuni ecran în colțul din dreapta sus al ecranului.
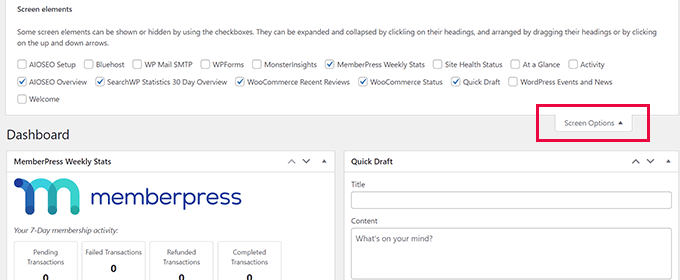
Făcând clic pe el, va apărea un meniu derulant cu diferite opțiuni. Pur și simplu debifați opțiunile pe care nu doriți să le vedeți și acestea vor dispărea de pe pagina respectivă.

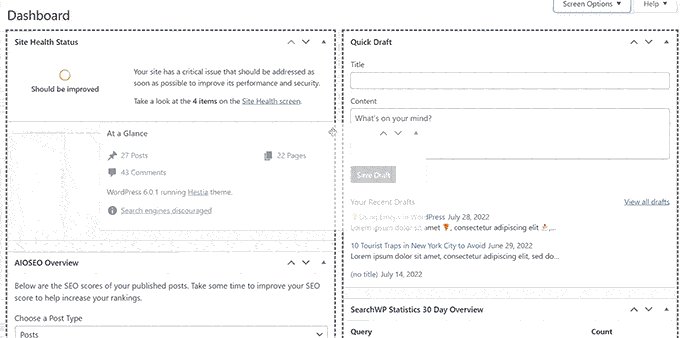
De exemplu, pe pagina „Tablou de bord”, puteți ascunde widget-urile pe care nu le-ați folosit niciodată și puteți păstra widget-urile care oferă informații valoroase.
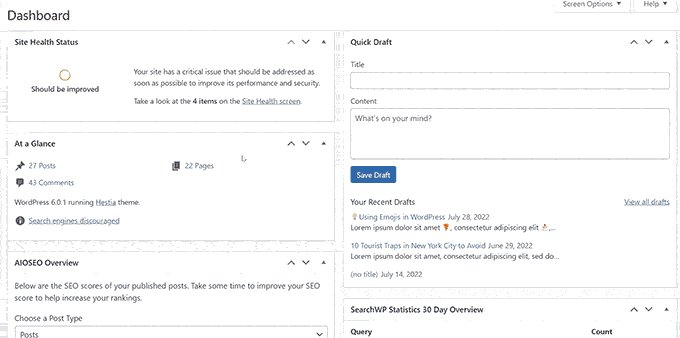
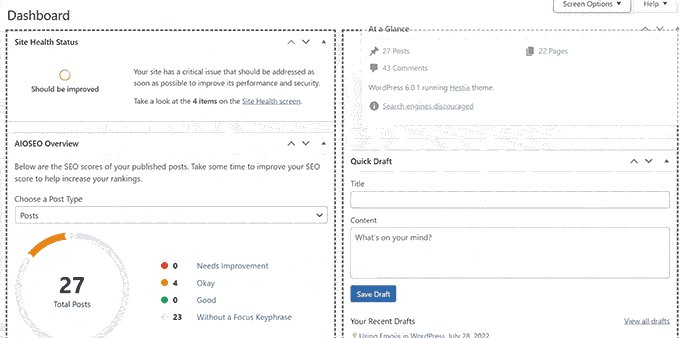
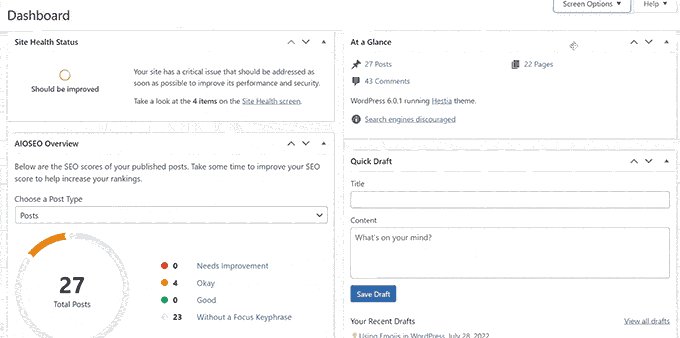
În pagina „Tablou de bord”, puteți, de asemenea, să glisați și să plasați widget-uri pentru a le rearanja pe ecran. De exemplu, puteți muta widgetul „Într-o privire” și widgetul „Sănătatea site-ului” în partea de sus.

Butonul „Opțiuni ecran” vă va afișa diferite opțiuni, în funcție de pagina din interiorul zonei de administrare WordPress la care vă uitați.
De exemplu, în pagina Postări » Toate postările , butonul de opțiuni de ecran vă va permite să afișați sau să ascundeți coloanele, să schimbați numărul de postări afișate sau să comutați la o vizualizare extinsă.

Încercați să utilizați funcția „Opțiuni ecran” în diferite pagini din zona dvs. de administrare WordPress pentru a vedea opțiunile disponibile pentru a ajusta acele pagini la propriile nevoi.
Notă: setările Opțiunilor ecranului sunt stocate pentru fiecare utilizator. Modificările dvs. nu se vor aplica altor utilizatori sau autori de pe site-ul dvs. WordPress.
2. Personalizați ecranul Block Editor în zona de administrare WordPress
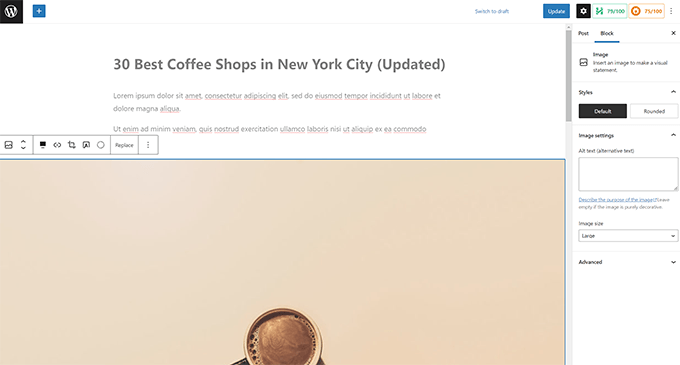
Un utilizator obișnuit de WordPress își petrece cea mai mare parte a timpului folosind Editorul de blocuri. Acesta este editorul de conținut WordPress implicit pe care îl utilizați pentru a scrie articole pe blog și pentru a crea pagini pentru site-ul dvs. web.
Editorul de blocuri vine deja cu o interfață de utilizator fără dezordine, care vă oferă mult spațiu pentru a vă edita conținutul.

Cu toate acestea, vă permite, de asemenea, să ajustați anumite setări pentru a vă îmbunătăți experiența de scriere.
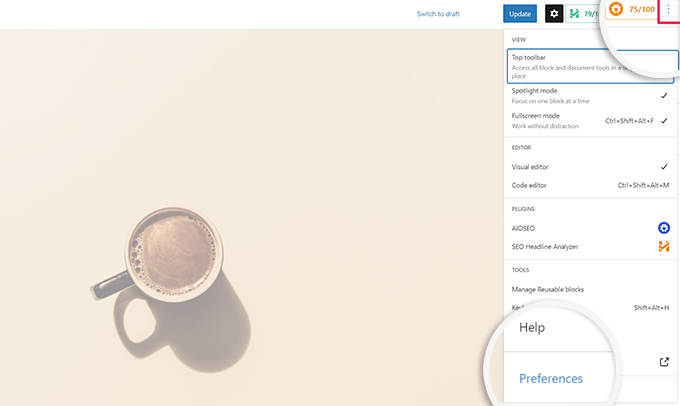
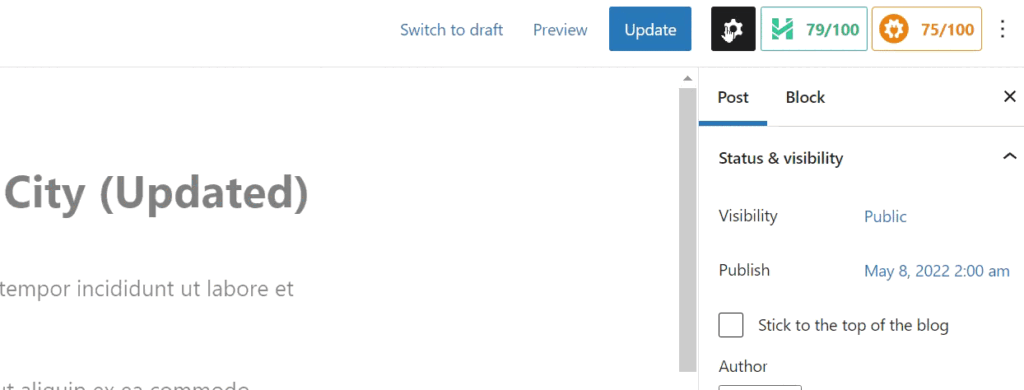
Pur și simplu faceți clic pe butonul de meniu cu trei puncte din colțul din dreapta sus al ecranului și faceți clic pe opțiunea Preferințe.

Aceasta va afișa o fereastră pop-up în care puteți ajusta diferite setări pentru editorul de blocuri.
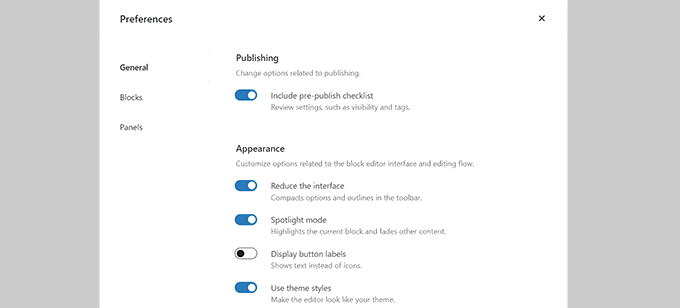
În primul rând, sub fila „General”, puteți reduce interfața cu utilizatorul, ceea ce va face interfața mai compactă.

De asemenea, puteți activa „modul Spotlight”, care va evidenția doar blocul în care vă aflați și va estompa alte părți ale ecranului.
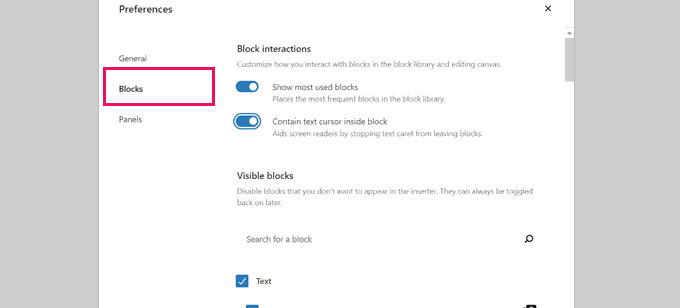
Apoi, puteți trece la fila „Blocuri”. De aici, puteți afișa și ascunde blocurile care sunt disponibile pentru dvs. în cadrul editorului.

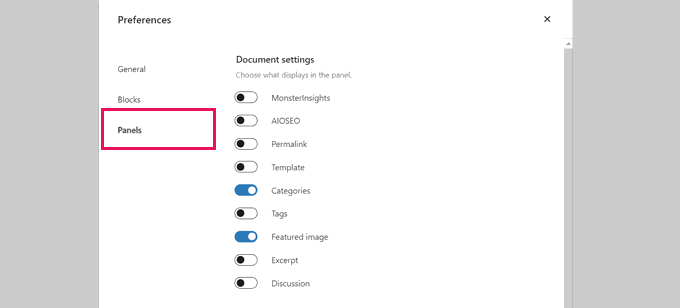
În cele din urmă, fila „Panouri” are și mai multe opțiuni.
De aici, puteți decide ce panouri sunt afișate sau ascunse în bara laterală din dreapta a editorului de blocuri.

După ce ați ascuns funcțiile pe care nu le utilizați, puteți face clic pe „X” din colțul din dreapta sus pentru a reveni la editorul de postări.
Apoi, făcând clic pe pictograma „Roată” din partea de sus, va extinde sau ascunde panoul de setări. Acest lucru este util atunci când lucrați cu aspecte de conținut cu lățime completă.

În bara laterală afișată de pictograma Roată, puteți alege să restrângeți orice filă făcând clic pe săgeata în sus.
Acest lucru va elimina dezordinea suplimentară și va ajuta la crearea unui ecran de editor de blocuri fără distragere pentru dvs.

Poate doriți să vedeți și aceste sfaturi suplimentare despre stăpânirea editorului de conținut WordPress pentru a vă face experiența de creare a conținutului mai plăcută.
Pe măsură ce instalați mai multe plugin-uri WordPress pe site-ul dvs., veți vedea că multe dintre ele își adaugă propriile elemente de meniu în meniul din bara laterală din stânga din tabloul de bord de administrare WordPress.

Acum, unele dintre ele ar putea fi nevoie să le accesați în mod regulat. De exemplu, poate doriți să aveți acces ușor la intrările din formularul de contact sau să ajustați setările SEO pentru blogul dvs. WordPress.
Cu toate acestea, este posibil să nu aveți nevoie de acces constant la unele dintre aceste elemente de meniu sau este posibil să nu doriți ca alți utilizatori de pe site-ul dvs. să le vadă.
Din fericire, există un plugin care vă ajută să controlați ce elemente de meniu apar în bara laterală de administrare WordPress. De asemenea, puteți controla ce rol de utilizator poate vedea un element de meniu în zona de administrare.
Mai întâi, trebuie să instalați și să activați pluginul Admin Menu Editor. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
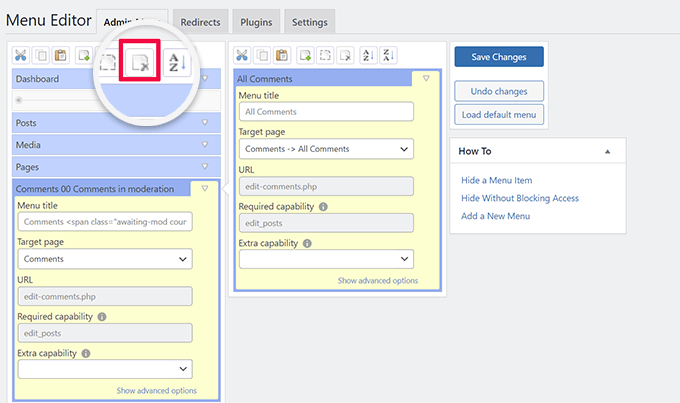
La activare, trebuie să vizitați pagina Setări » Editor de meniu pentru a configura meniurile zonei de administrare.
Veți vedea toate elementele din meniul principal în prima coloană. Făcând clic pe un element de meniu, se vor afișa elementele secundare imbricate sub acesta în a doua coloană.

Puteți face clic pentru a selecta un element de meniu și apoi faceți clic pe butonul de ștergere din bara de instrumente de sus pentru a-l elimina.
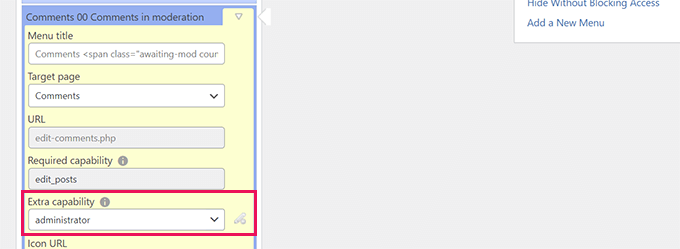
De asemenea, puteți restricționa cine poate vedea un element de meniu în bara laterală admin WordPress. Pur și simplu faceți clic pentru a selecta un element de meniu, apoi, în setări, setați o restricție în „Capacitate suplimentară”.

De exemplu, în imaginea de mai sus, am ascuns elementul de meniu Comentarii de toți utilizatorii, cu excepția celor cu rolul de utilizator Administrator.

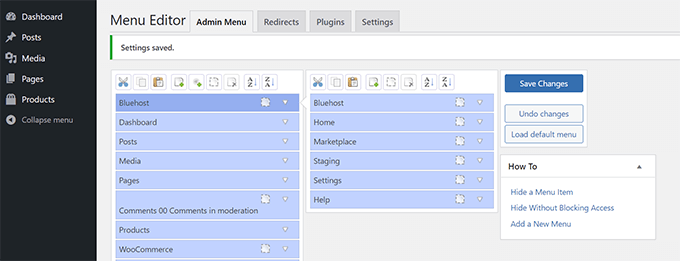
Odată ce ați făcut modificări în meniurile zonei de administrare, nu uitați să faceți clic pe butonul „Salvați modificările” pentru a vă stoca setările.
Pluginul va afișa pe ecran meniurile personalizate ale zonei de administrare WordPress.

Dacă nu vedeți că modificările apar imediat, poate fi necesar să vă reîmprospătați pagina sau să vă deconectați și să vă reconectați pentru ca personalizările meniului să apară.
Pentru mai multe detalii, consultați tutorialul nostru complet despre cum să ascundeți elementele de meniu inutile în zona de administrare WordPress.
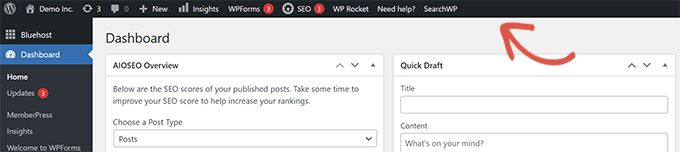
4. Personalizați ceea ce apare în bara de instrumente de administrare WordPress
Bara de instrumente de administrare este meniul din partea de sus a ecranelor zonei de administrare WordPress. Bara de instrumente este vizibilă și atunci când vizitați zonele publice ale site-ului dvs. în timp ce sunteți autentificat.

Pentru a personaliza bara de instrumente de administrare WordPress, instalați și activați pluginul Adminimize. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
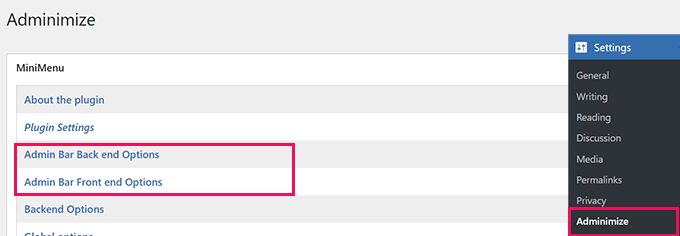
După activare, accesați pagina Setări » Administrare și căutați filele „Opțiuni backend bară de administrare” și „Opțiuni front end bară de administrare”.

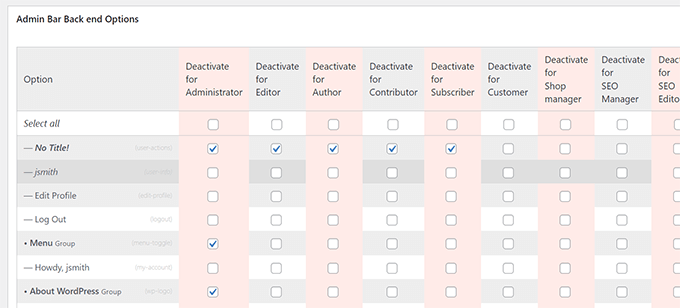
Făcând clic pe oricare dintre ele, veți ajunge la un ecran de opțiuni unde puteți selecta ce elemente să afișați în bara de administrare WordPress.
De asemenea, puteți alege elemente care vor fi vizibile pentru fiecare rol de utilizator.

Nu uitați să faceți clic pe butonul „Actualizare opțiuni” pentru a salva modificările.
Pentru mai multe detalii, consultați ghidul nostru pentru începători pentru bara de instrumente de administrare WordPress.
5. Schimbați schema de culori pentru administratorul WordPress
WordPress vine cu câteva opțiuni de culoare de bază pe care le puteți utiliza pentru zona de administrare.
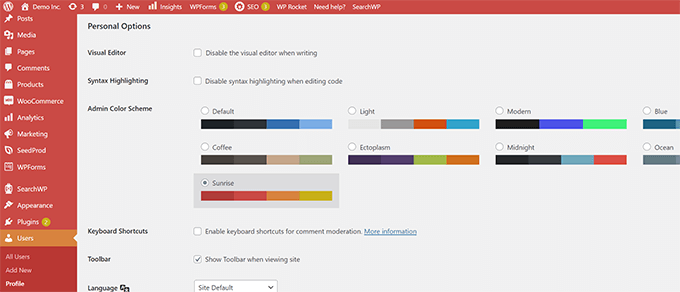
Mergeți pur și simplu la pagina Utilizatori » Profil și găsiți opțiunile „Schema de culori pentru administrator”.
Apoi trebuie doar să faceți clic pe o schemă de culori pentru a o previzualiza în zona de administrare WordPress.

Nu uitați să faceți clic pe butonul „Actualizați profilul” din partea de jos pentru a salva modificările.
Nu vă plac schemele de culori disponibile?
Vă puteți crea propria schemă de culori instalând și activând pluginul Admin Color Schemer. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: pluginul Admin Color Schemer poate afișa un avertisment că nu a fost actualizat de ceva timp. Asta pentru că pluginul nu a avut nevoie de o actualizare. Este creat de echipa de bază WordPress și este sigur de instalat.
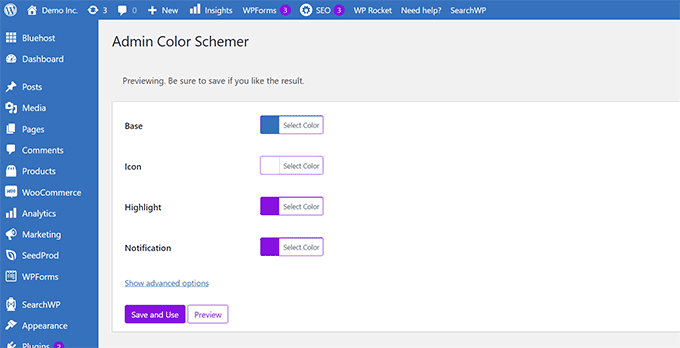
La activare, trebuie să vizitați pagina Instrumente » Culori admin pentru a vă crea schema de culori.

Când sunteți mulțumit de personalizările dvs., puteți face clic pe „Salvați și utilizați” pentru a le aplica în tabloul de bord.
Notă: Puteți anula modificările de culoare pur și simplu dezactivând pluginul sau încărcând schema de culori implicită în pagina Utilizatori » Profil .
Pentru mai multe detalii, consultați tutorialul nostru despre cum să schimbați schema de culori pentru administrarea WordPress pentru începători.
6. Creați o pagină de conectare personalizată pentru zona de administrare WordPress
Doriți să înlocuiți pagina de conectare implicită WordPress cu propria dvs. pagină de conectare personalizată fără a scrie cod?
Pentru asta, veți avea nevoie de SeedProd. Este cel mai bun generator de pagini WordPress care vă permite să vă proiectați site-ul WordPress cu un instrument frumos de glisare și plasare (nu este necesară codarea).

Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
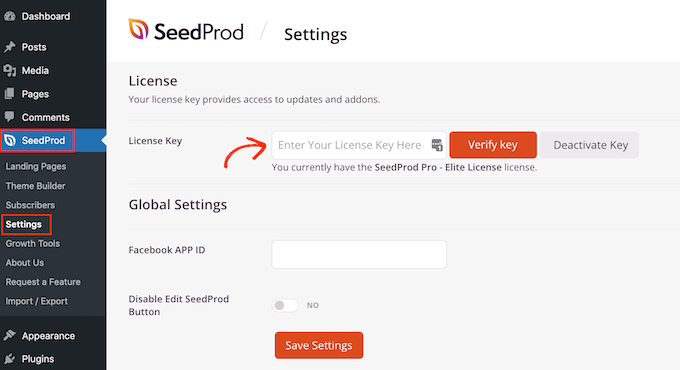
După activare, accesați pagina SeedProd » Setări pentru a introduce cheia de licență. Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd.

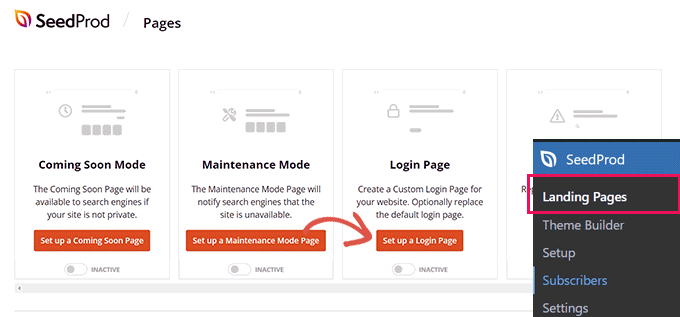
După aceea, mergeți la SeedProd » Landing Pages .
Veți vedea acum o alegere de diferite tipuri de pagini de destinație pe care le puteți crea, așa că găsiți-o pe cea etichetată „Pagină de conectare” și faceți clic pe butonul „Configurați o pagină de conectare”.

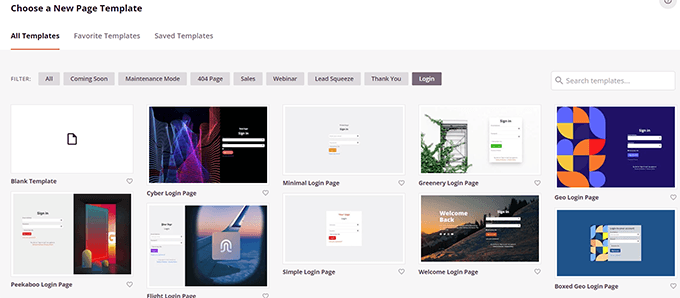
În continuare, vi se va cere să alegeți un șablon pentru designul paginii dvs. de conectare.
SeedProd vine cu o mulțime de modele frumoase pe care le puteți folosi ca punct de plecare.

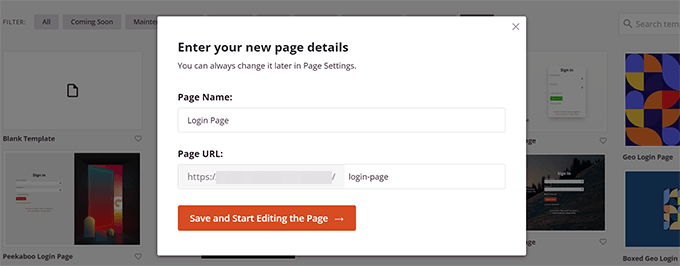
Pur și simplu faceți clic pentru a selecta un șablon și apoi furnizați un nume pentru pagina dvs. de conectare.
Acest nume va fi folosit intern pentru a identifica această pagină atunci când trebuie să o editați din nou.

Faceți clic pe butonul „Salvați și începeți editarea paginii” pentru a continua.
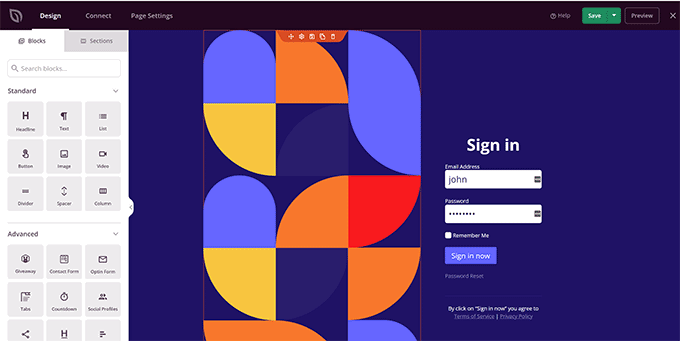
Aceasta va lansa interfața pentru generatorul de pagini SeedProd. Este un instrument de proiectare drag-and-drop în care puteți indica și face clic pe orice element de pe ecran pentru a-l edita.

Puteți adăuga elemente noi din bara laterală sau puteți edita formularul de conectare pentru a alege ce se întâmplă după ce utilizatorii se conectează.
De asemenea, puteți ajusta orice etichete sau text de formular, în plus față de designul paginii în sine.

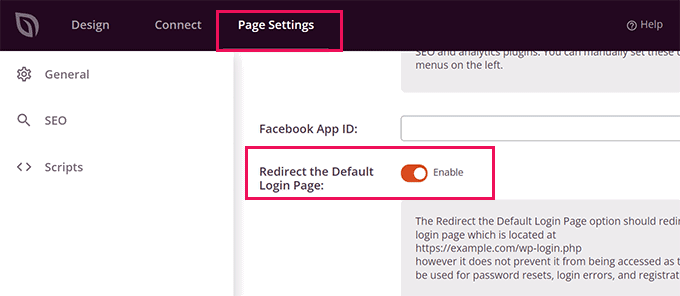
După ce ați terminat, treceți la fila „Setări pagini” din generator.
Derulați în jos la opțiunea „Redirecționați pagina de conectare implicită” pentru a o activa.

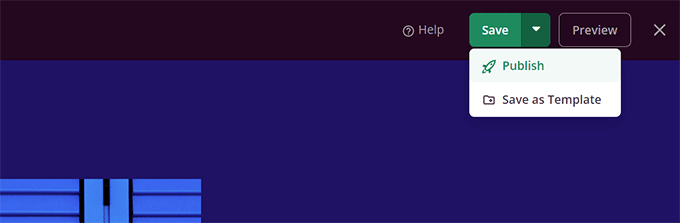
În cele din urmă, nu uitați să faceți clic pe butonul „Salvați” din dreapta sus.
Apoi faceți clic pe „Publicați” pentru a vă crea noua pagină de conectare.

Acum puteți vizita pagina de conectare normală a site-ului dvs. WordPress.
În schimb, veți vedea designul dvs. personalizat, la fel și utilizatorii dvs.

Pentru mai multe detalii, consultați ghidul nostru despre cum să creați o pagină de conectare personalizată pentru WordPress.
Sperăm că acest articol v-a ajutat să învățați cum să personalizați cu ușurință zona de administrare WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să protejați zona de administrare WordPress sau să consultați ghidul nostru complet de securitate WordPress pentru a vă proteja întregul site.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
