Cum să personalizați e-mailurile WordPress - Nu este nevoie de cod (doar trageți și plasați)
Publicat: 2022-04-07Căutați o modalitate de a personaliza e-mailurile WordPress cu propriile modele unice?
În mod implicit, WordPress trimite e-mailuri plictisitoare, text simplu pentru acțiuni cheie, cum ar fi înregistrarea unui nou utilizator, resetarea parolei și așa mai departe.
Cu posibilitatea de a personaliza aceste e-mailuri, le puteți ajusta designul pentru a se potrivi cu site-ul dvs. și, de asemenea, puteți personaliza conținutul pentru a oferi cât de multe informații doriți.
În această postare, veți învăța cum să vă creați propriul șablon de e-mail personalizat WordPress pe care îl puteți utiliza pentru toate tipurile diferite de e-mailuri. Puteți folosi același șablon pentru toate e-mailurile dvs. și doar ajustați conținutul sau puteți crea șabloane complet unice pentru fiecare e-mail, dacă doriți.
Cel mai bine, această metodă nu necesită cunoștințe tehnice și veți putea personaliza design-urile de e-mail folosind un generator vizual, drag-and-drop. De asemenea, veți avea acces la etichete de îmbinare, astfel încât să puteți include cu ușurință informații dinamice, cum ar fi numele de utilizator WordPress al unui destinatar.
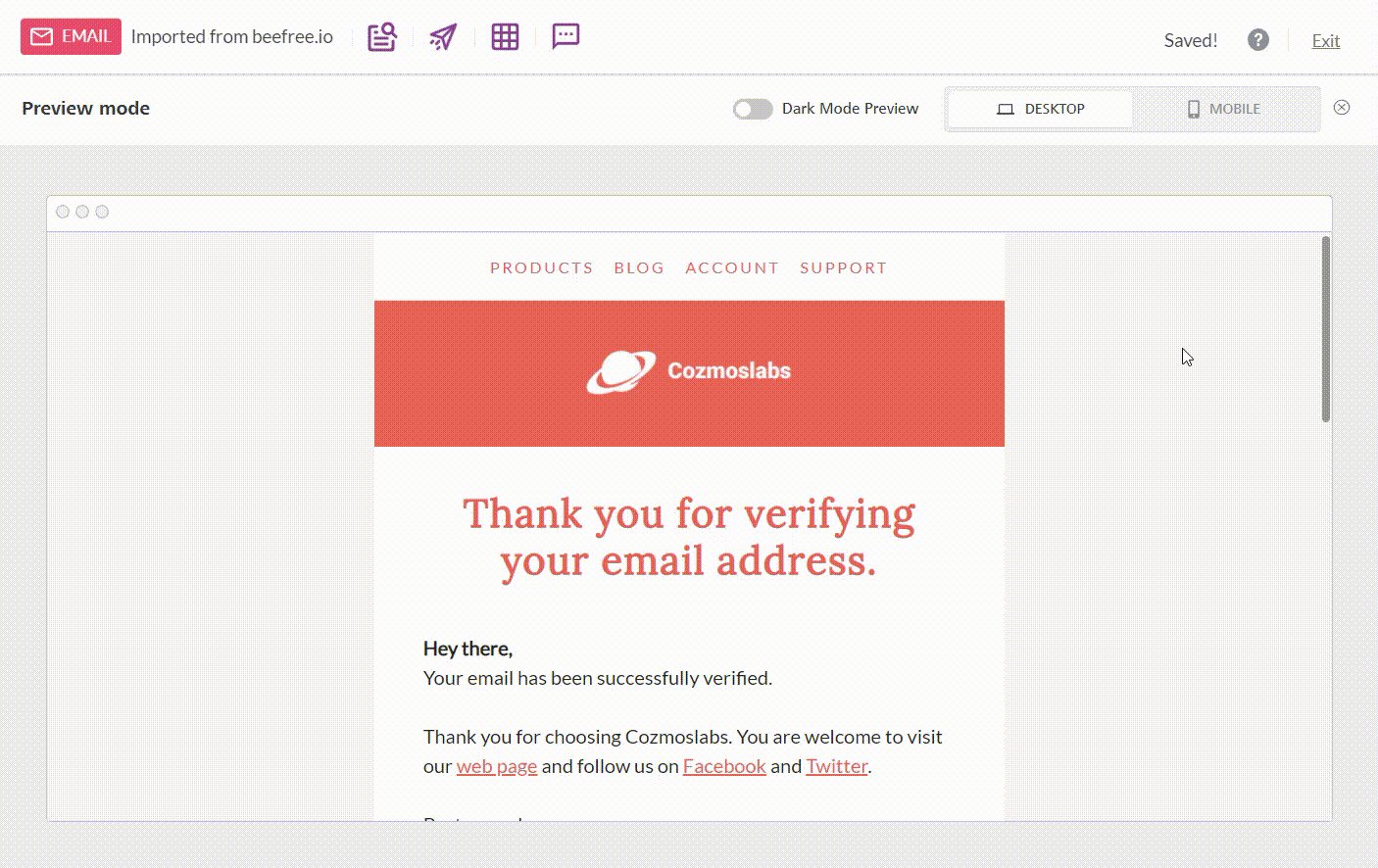
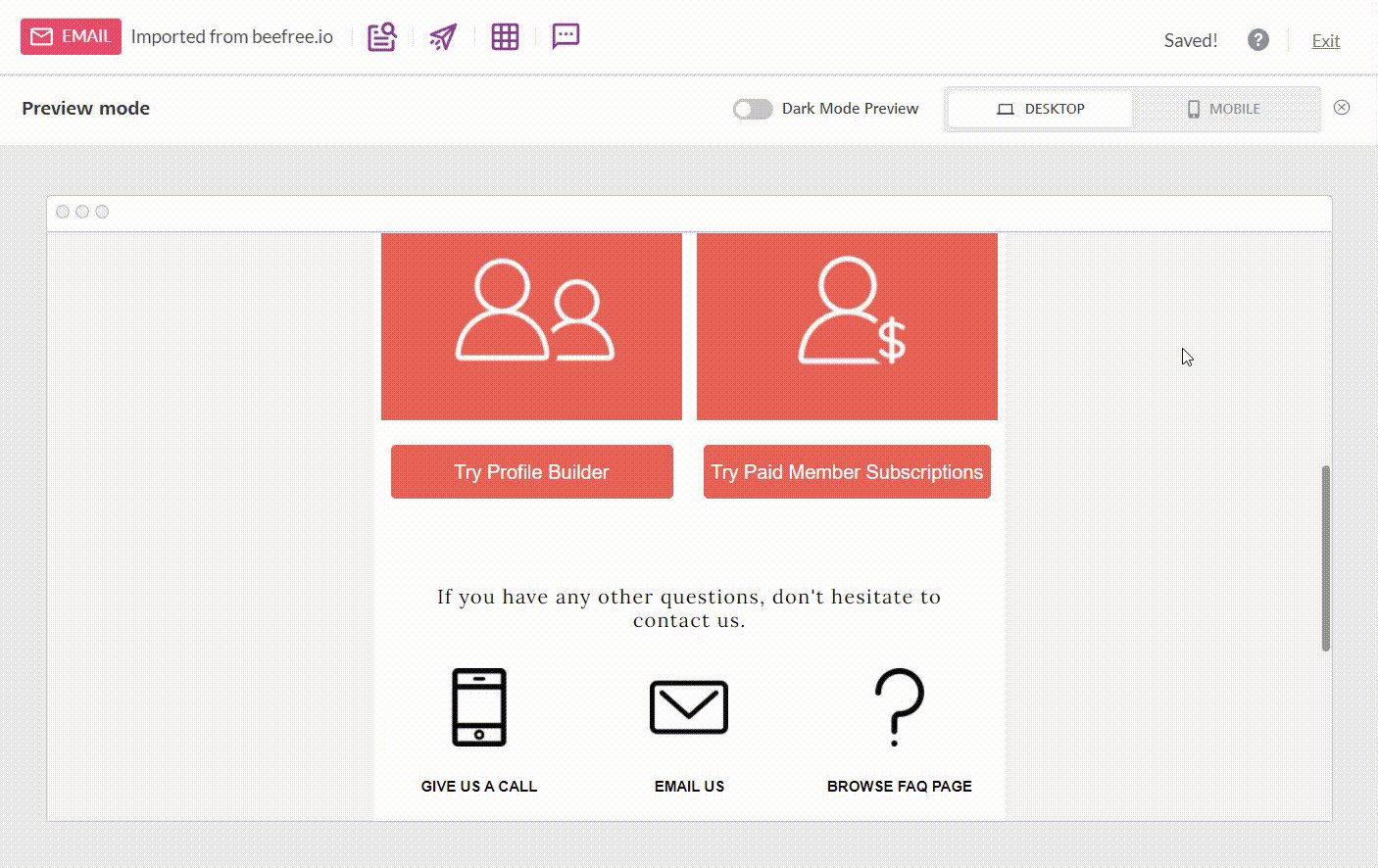
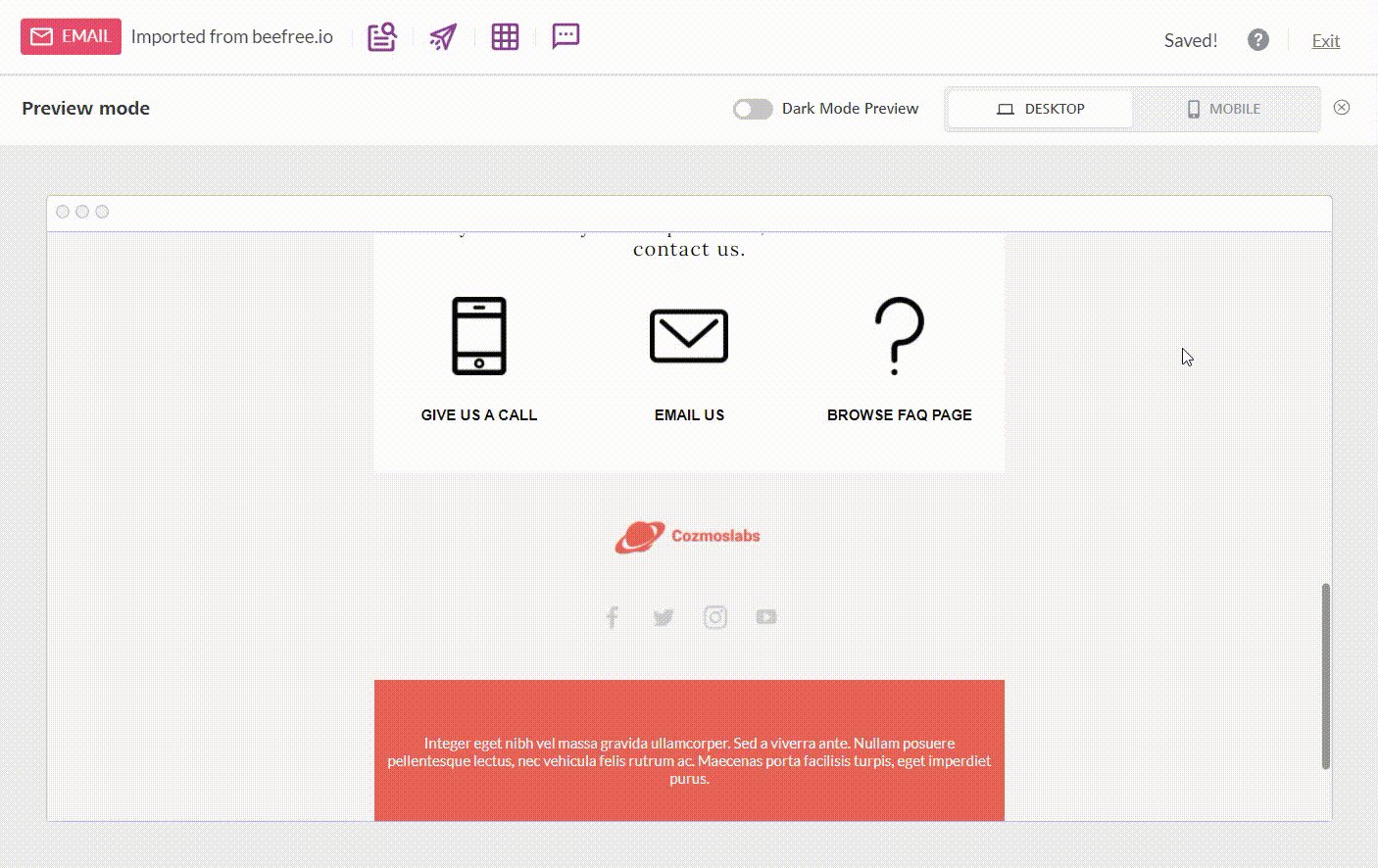
Până la sfârșit, veți putea crea e-mailuri WordPress personalizate minunate, care arată cam așa:

Să ne scufundăm!
Ce veți învăța în acest articol
Înainte de a intra în tutorial, vrem să vă oferim o imagine de ansamblu rapidă a ceea ce veți învăța.
În primul rând, să vorbim despre tipurile de e-mailuri personalizate WordPress cu care veți putea lucra.
În acest articol, ne vom concentra pe personalizarea e-mailurilor pe care site-ul dvs. le trimite utilizatorilor pentru acțiuni cheie, inclusiv următoarele:
- Mesaj de succes prin e-mail de înregistrare
- E-mail de înregistrare care solicită confirmarea prin e-mail
- Aprobarea administratorului pentru o nouă înregistrare (sau respingere)
- E-mail de resetare a parolei
- E-mail de succes pentru resetarea parolei
- Adresă de e-mail schimbată
Dacă este necesar, puteți personaliza și e-mailurile care sunt trimise administratorilor site-ului.
Pentru a personaliza aceste e-mailuri WordPress, veți avea nevoie de pluginul Profile Builder și de suplimentul Email Customizer.
Profile Builder vă oferă control deplin asupra funcției de înregistrare, autentificare și editare a profilului WordPress. Puteți crea înregistrare personalizată și edita formulare de profil și apoi puteți personaliza, de asemenea, toate e-mailurile implicate în acestea.
Dacă utilizați abonamente pentru membri plătiți pentru a crea un site de membru , vom vorbi și despre cum să personalizați toate e-mailurile pe care le trimite, inclusiv activarea, reînnoirea abonamentului și așa mai departe.
Suplimentul Email Customizer pentru Profile Builder este disponibil pe licența Pro .

Profile Builder Pro
Cel mai bun plugin pentru a personaliza e-mailurile WordPress fără a avea nevoie de cunoștințe tehnice.
Obțineți pluginulSau descărcați versiunea GRATUITĂ
Cu Profile Builder, vă puteți personaliza complet e-mailurile folosind HTML personalizat, precum și etichete de îmbinare pentru a insera informații dinamice, cum ar fi numele unui utilizator, e-mailul și așa mai departe.
Cu toate acestea, dacă nu sunteți dezvoltator, este posibil să nu puteți scrie codul HTML personalizat pentru designul dvs. de e-mail. Nu vă faceți griji! După cum am promis mai sus, nu trebuie să fiți dezvoltator pentru a urma acest tutorial.
În schimb, puteți folosi unul dintre numeroasele editoare de e-mail gratuite disponibile pentru a crea designul HTML al e-mailului dvs. folosind un editor vizual, drag-and-drop. Pentru acest tutorial, vom folosi editorul BEE gratuit, dar același proces se aplică și altor editori de e-mail. Apoi, veți putea folosi acel design pentru e-mailurile dvs. WordPress datorită Profile Builder - tot ce va trebui să faceți este să copiați și să lipiți codul de la BEE (sau editorul ales de dvs.) în Profile Builder.
Cum să personalizați e-mailurile WordPress folosind Profile Builder
Acum, să intrăm în ghidul pas cu pas despre cum să personalizați e-mailurile WordPress folosind Profile Builder și BEE.
1. Instalați și configurați Profile Builder
Pentru a începe, veți dori să instalați și să activați pluginul Profile Builder pe site-ul dvs. WordPress.
Personalizatorul de e-mail necesită licență Pro, așa că asigurați-vă că cumpărați cel puțin licența Pro.
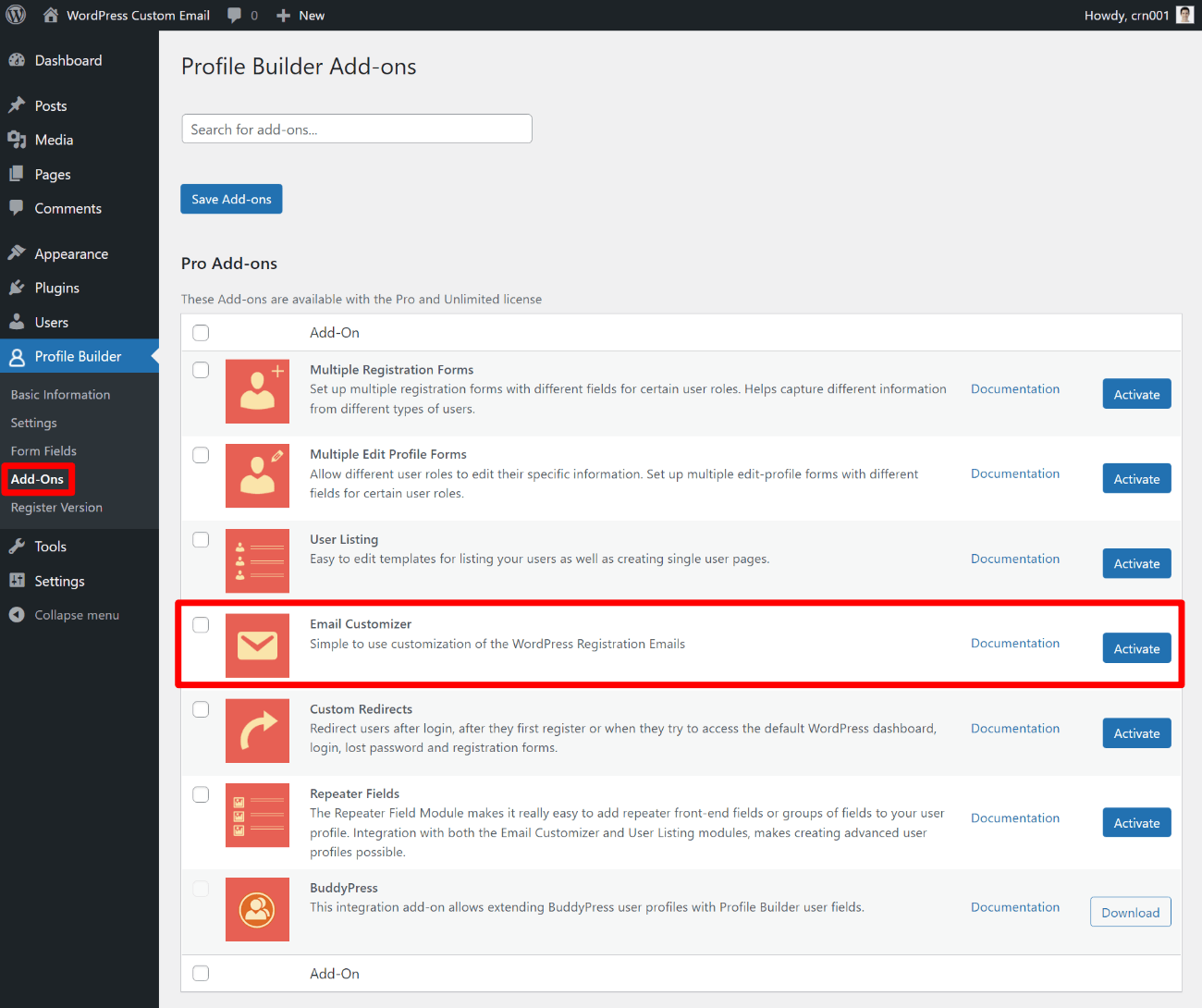
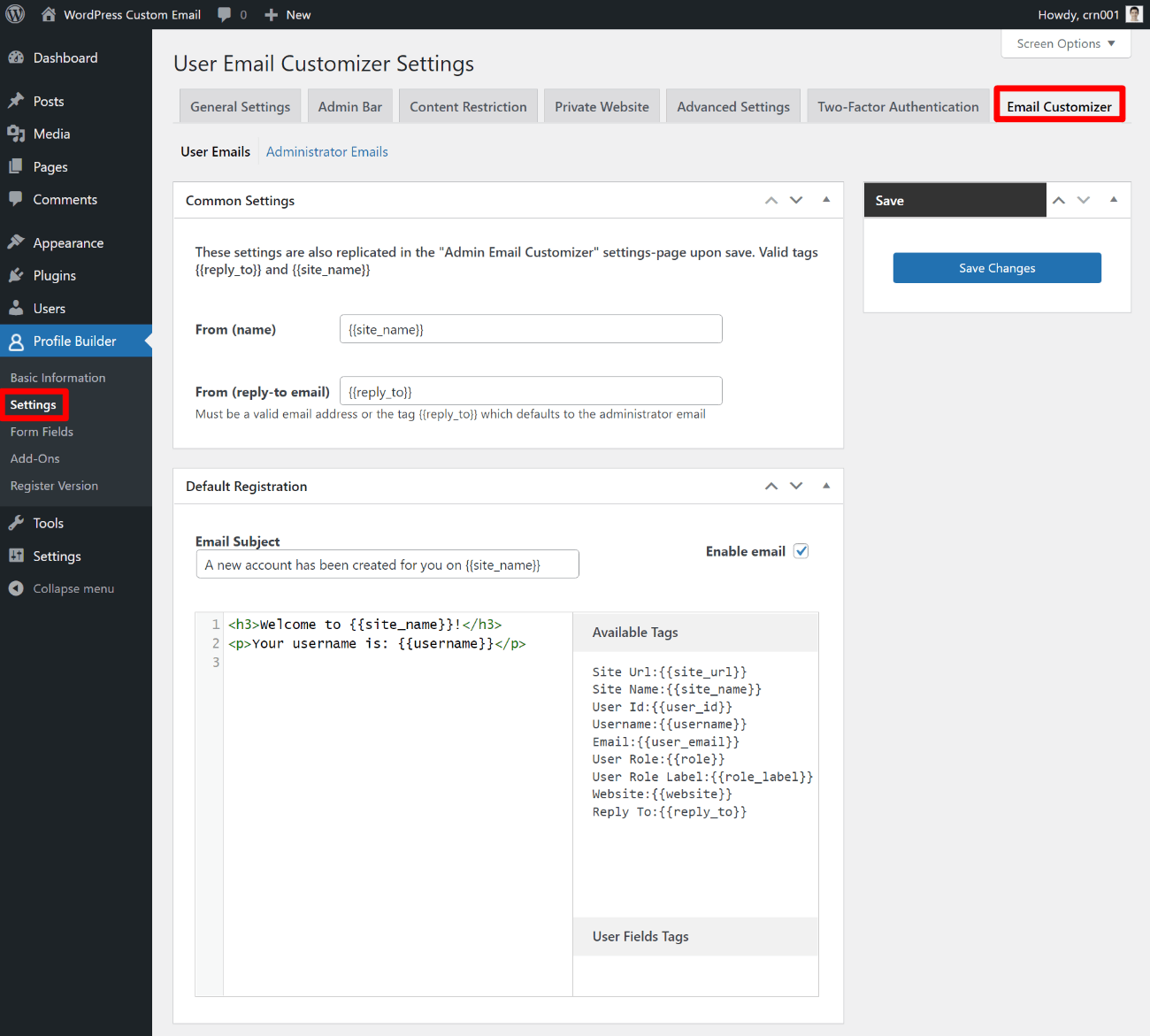
După ce ați activat pluginul Profile Builder, puteți accesa Profile Builder → Add-Ons pentru a activa programul de completare Email Customizer:

În acest moment, puteți utiliza și Profile Builder pentru a crea o pagină de înregistrare personalizată și o pagină de conectare, dacă doriți. Deși nu acesta este punctul central al acestui articol, avem o mulțime de postări despre cum să folosiți Profile Builder pentru a îmbunătăți înregistrarea site-ului dvs. și funcționalitatea contului de utilizator.
Iată câteva ghiduri utile dacă ești interesat:
- Creați un formular de înregistrare personalizat
- Creați o pagină personalizată de profil de utilizator frontend
- Adăugați un formular personalizat de conectare oriunde pe site-ul dvs
2. Creați șablonul dvs. de e-mail utilizând un editor de e-mail
Acum, sunteți gata să proiectați șablonul de e-mail personalizat WordPress pe care îl veți folosi pentru e-mailurile dvs.
Pentru a crea acest lucru fără a avea nevoie de cunoștințe tehnice, puteți utiliza editorul gratuit BEE.
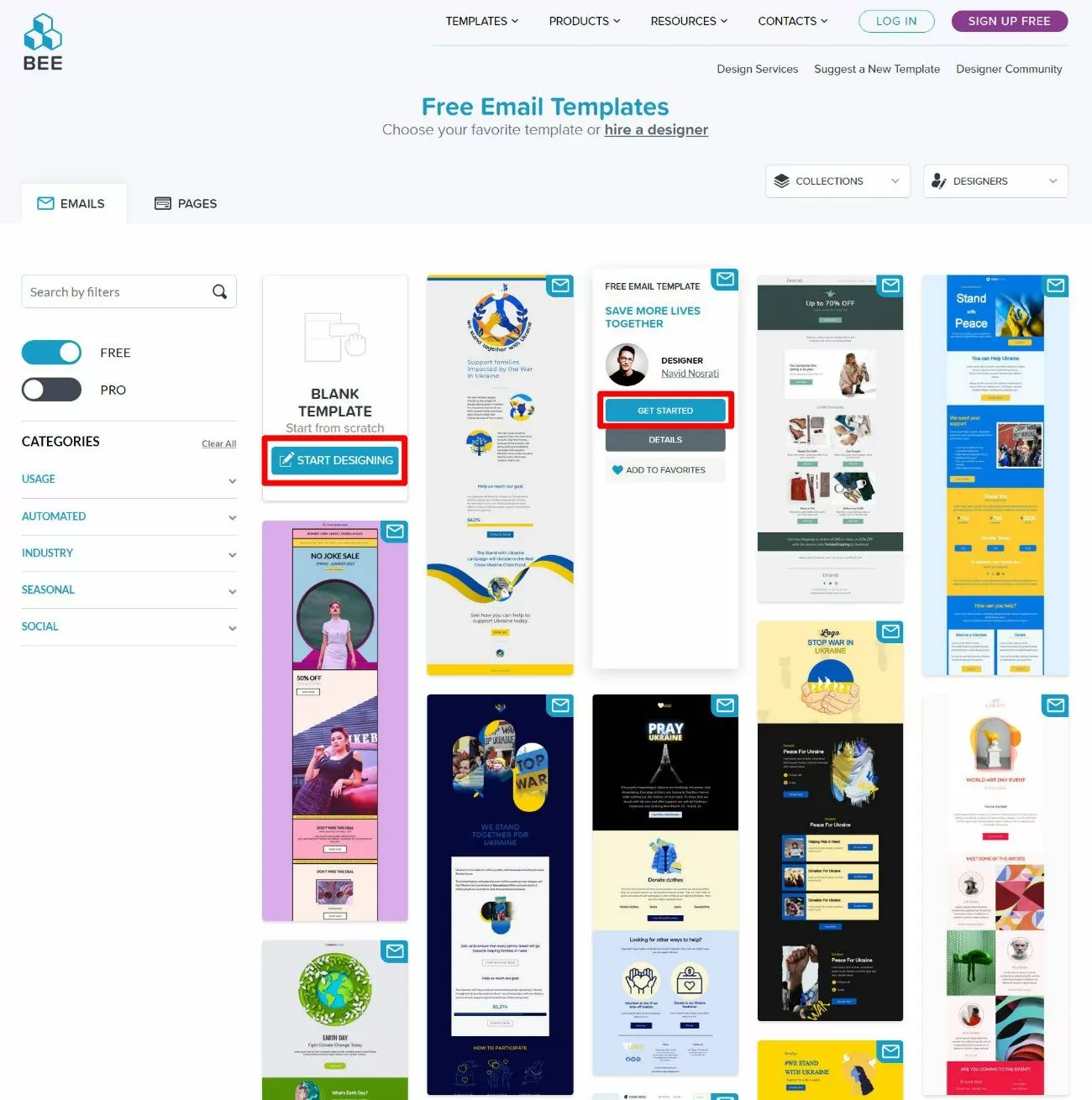
Pentru a începe, faceți clic aici pentru a vedea toate șabloanele de e-mail gratuite de la BEE.
În ceea ce privește punctul de plecare al designului dvs., aveți două opțiuni:
- Puteți începe de la unul dintre șabloanele prefabricate trecând cu mouse-ul peste el și făcând clic pe Începeți .
- Vă puteți crea propriul șablon de la zero făcând clic pe butonul Începeți proiectarea de sub opțiunea Șablon necompletat .

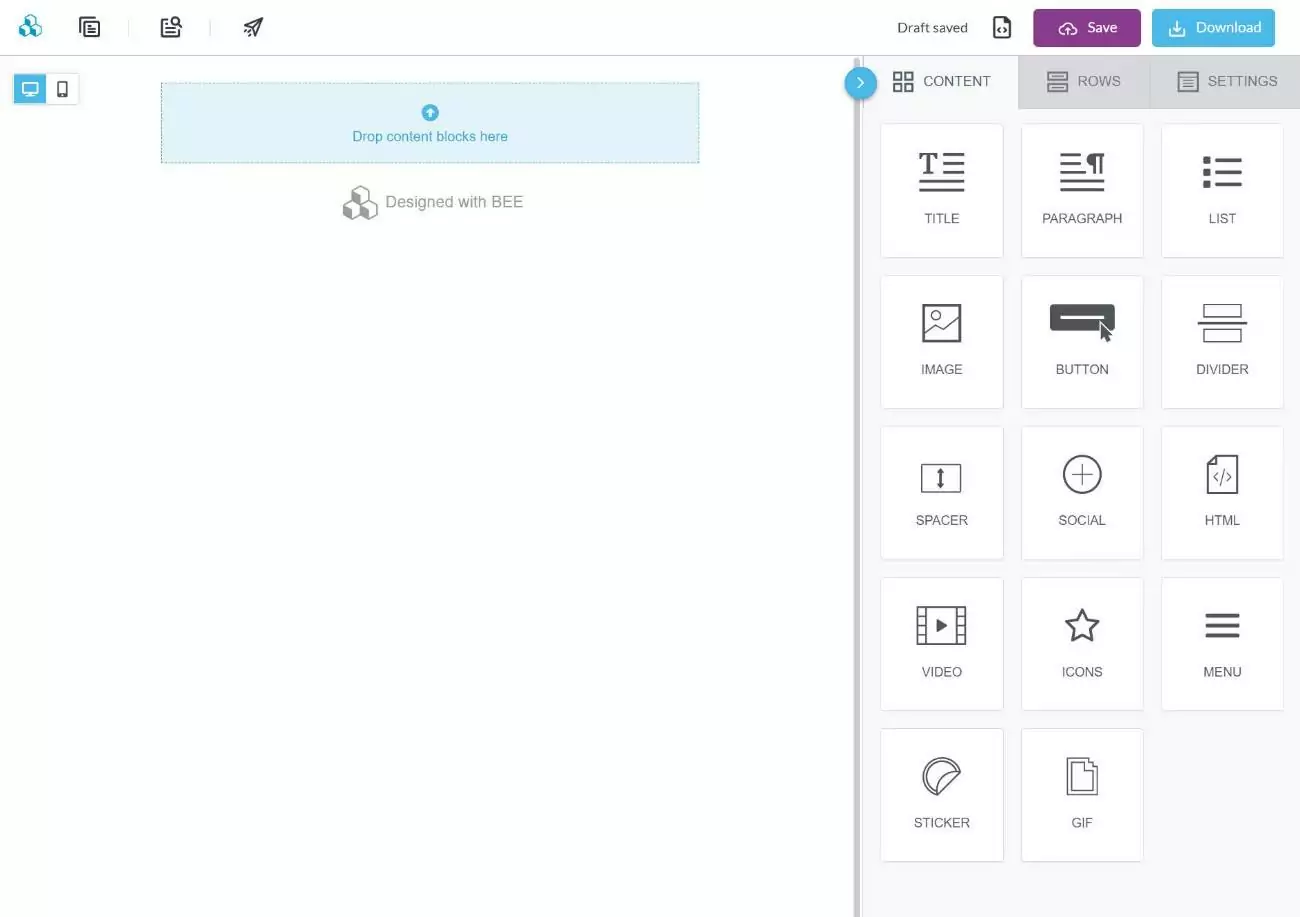
Alegerea uneia dintre aceste opțiuni vă va lansa în editorul vizual BEE. Veți vedea fie o pânză goală, fie șablonul pe care l-ați selectat.
Acum puteți folosi editorul pentru a vă crea/a modifica designul. Dacă ați folosit vreodată un plugin pentru constructor de pagini WordPress, editorul folosește aceeași abordare de bază.
Puteți trage elemente de conținut din dreapta și apoi le puteți personaliza pentru a vă ajusta designul. De asemenea, puteți utiliza rânduri pentru a grupa elementele de conținut și pentru a crea aspecte cu mai multe coloane dacă este necesar:

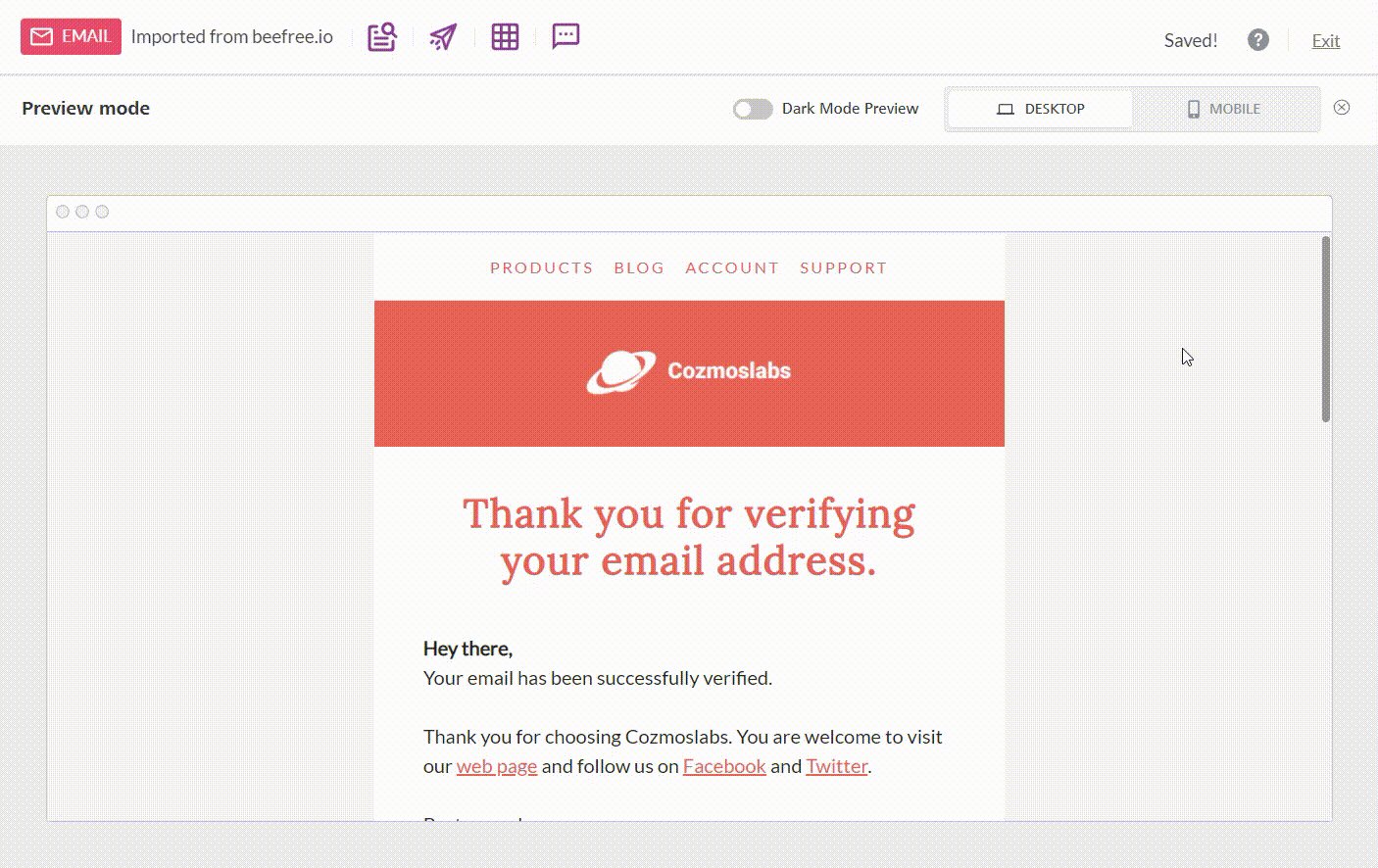
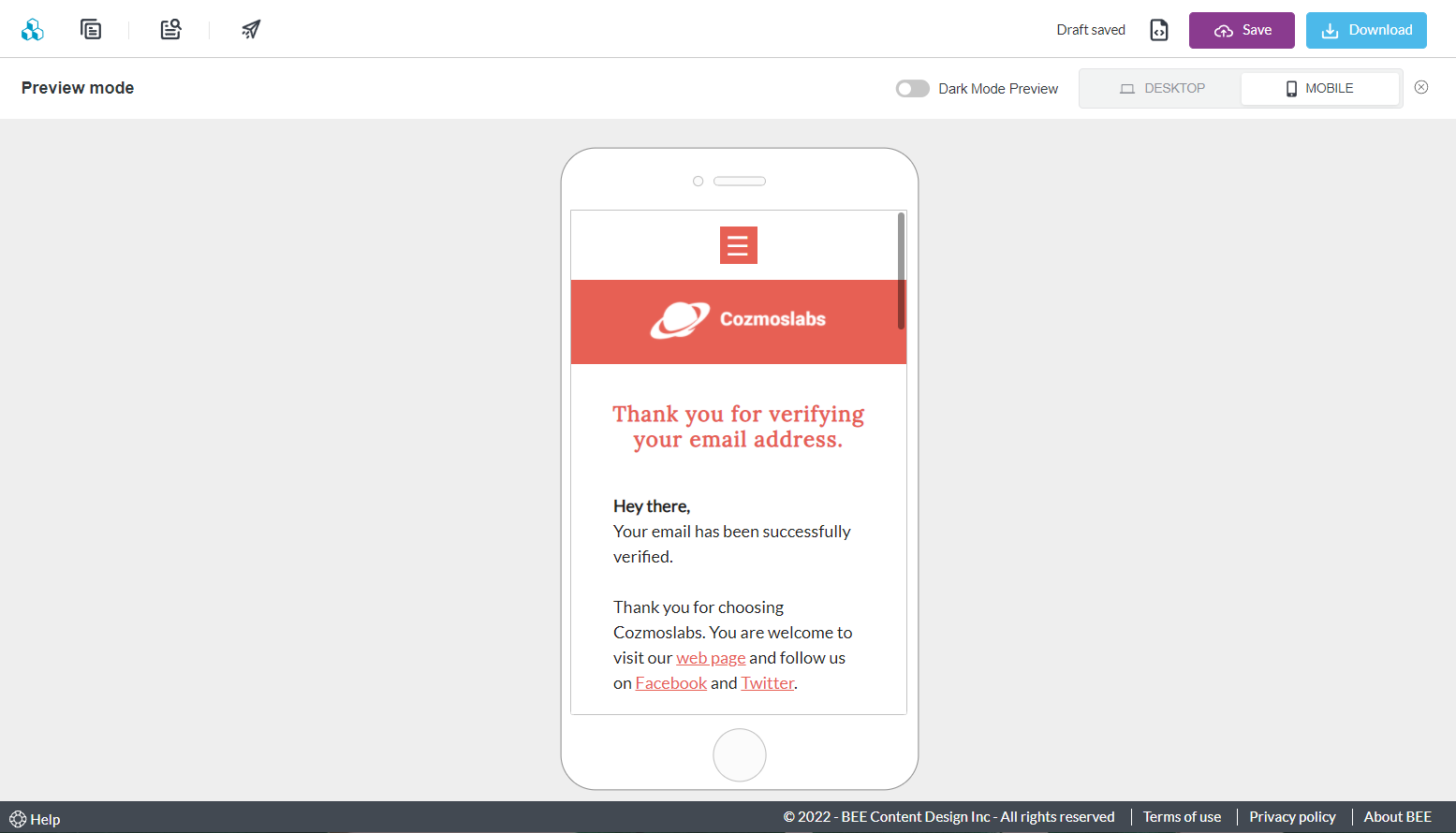
Asigurați-vă că vă previzualizați e-mailurile atât pe desktop, cât și pe mobil, astfel încât să puteți vedea cum vor arăta pentru toți vizitatorii. Opțiunea de previzualizare mobilă se află în colțul din stânga sus al editorului.
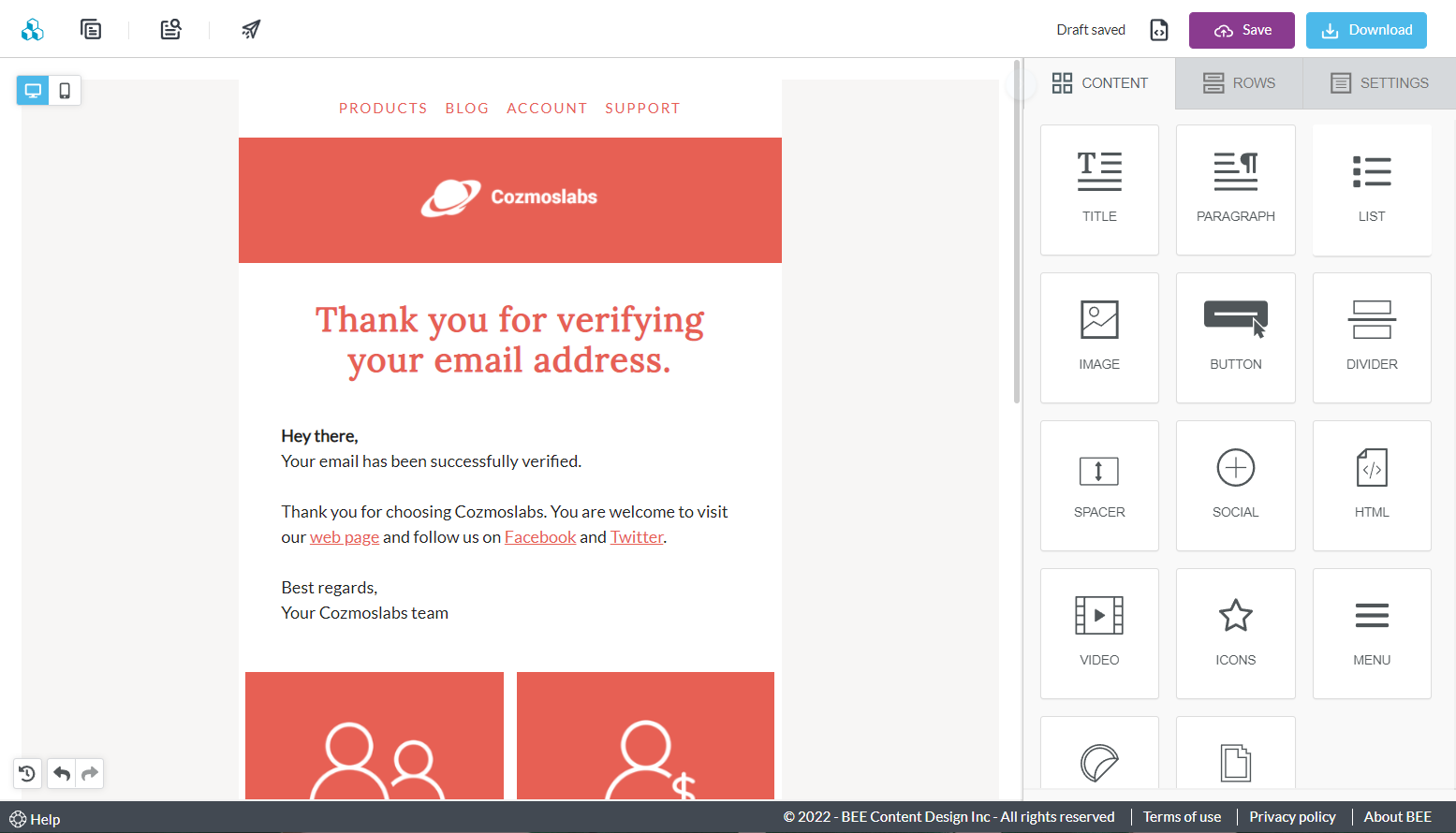
Când ați terminat cu designul dvs., ar trebui să aveți ceva care arată astfel:

Și apoi iată un exemplu despre cum ar putea arăta în previzualizarea mobilă:

BEE include, de asemenea, o opțiune pentru a vă permite să trimiteți un e-mail de test, astfel încât să puteți vedea cum va arăta în clientul dvs. de e-mail.
Opțional: adăugați etichete de îmbinare pentru a insera informații dinamice
Acest pas este opțional. Cu toate acestea, este posibil să aveți situații în care doriți să inserați în mod dinamic informațiile unui utilizator în e-mailurile dvs.

De exemplu, este posibil să doriți să includeți numele de utilizator al cuiva în e-mailul de confirmare a înregistrării.
Pentru a face acest lucru, tot ce trebuie să faceți este să adăugați una dintre etichetele de îmbinare ale Profile Builder unde doriți să apară informațiile dinamice.
De exemplu, pentru a vă adresa fiecărui utilizator după numele de utilizator, puteți scrie ceva de genul acesta în BEE:
„Bună {{username}}, bun venit pe {{site_name}}”
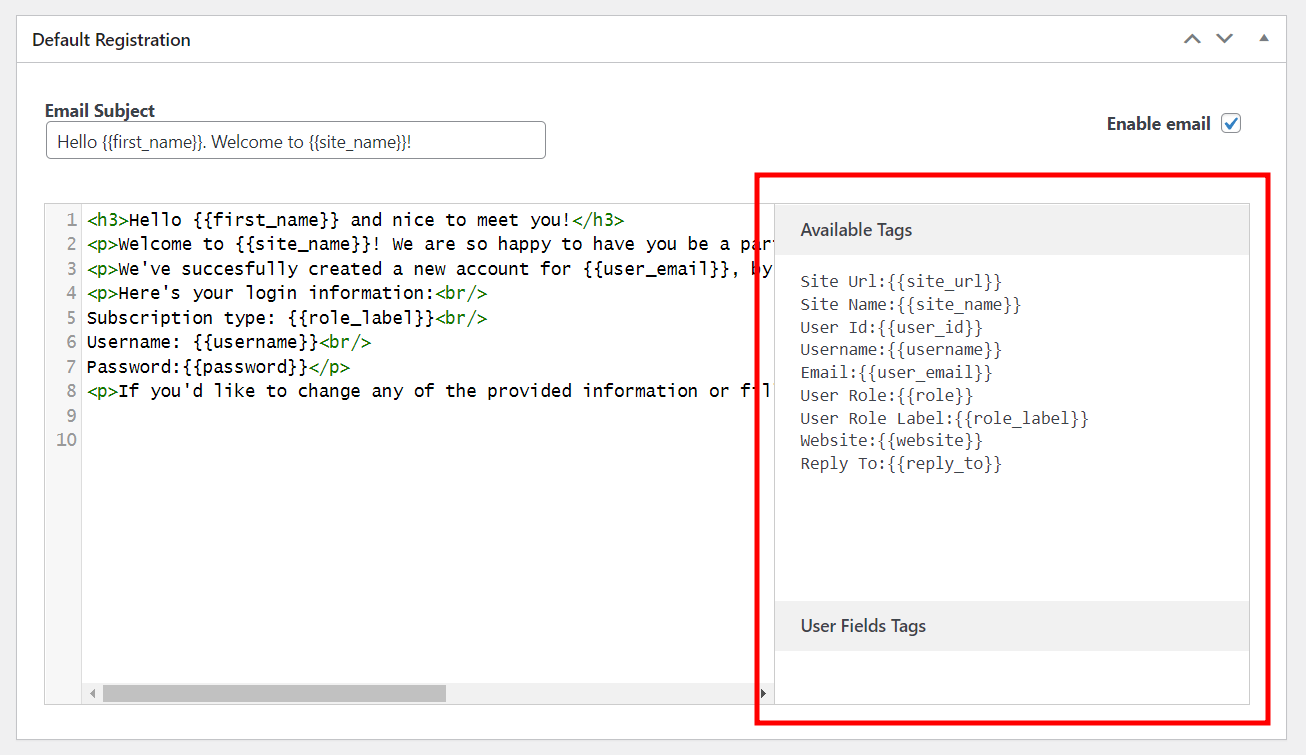
Pentru a vedea o listă completă de etichete de îmbinare pentru e-mailul pe care îl proiectați, puteți deschide tabloul de bord WordPress și accesați Profile Builder → Setări → Personalizare e-mail. Găsiți e-mailul pe care doriți să îl personalizați și apoi căutați lista de etichete disponibile .

3. Descărcați șablonul de e-mail HTML
Odată ce sunteți mulțumit de modul în care arată șablonul dvs. de e-mail, sunteți gata să exportați și să descărcați codul HTML pentru șablonul respectiv. Apoi, în pasul următor, veți copia și lipi acel HTML în WordPress.
Pentru a face acest lucru, faceți clic pe butonul Salvare din editorul BEE. Acest lucru vă va solicita să creați un cont BEE Pro gratuit. În ciuda numelui, BEE Pro este încă 100% gratuit ( pentru acest caz de utilizare ) și nu trebuie să introduceți informații de plată pentru a vă crea contul.
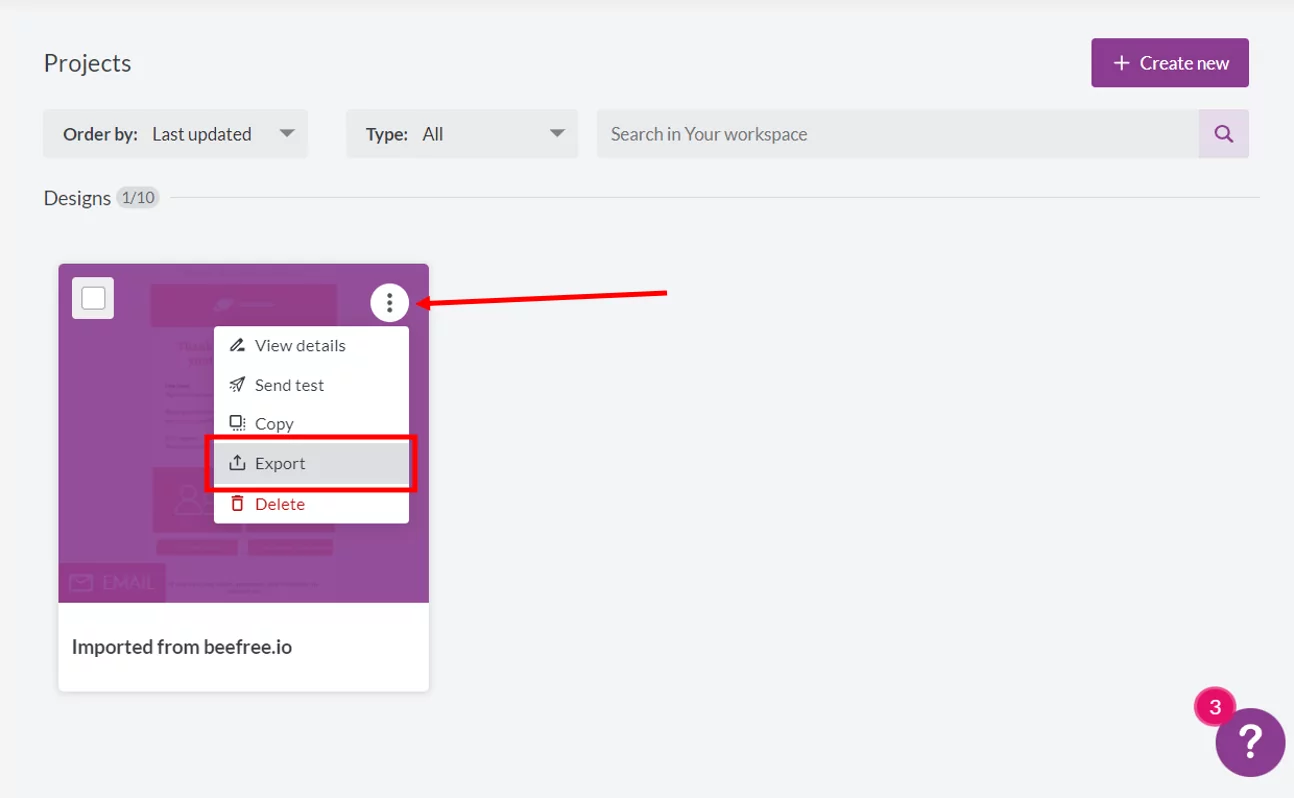
Odată ce faci asta, ar trebui să fii în lista de proiecte . Selectați șablonul pe care tocmai l-ați creat făcând clic pe pictograma cu trei puncte și selectând Export :

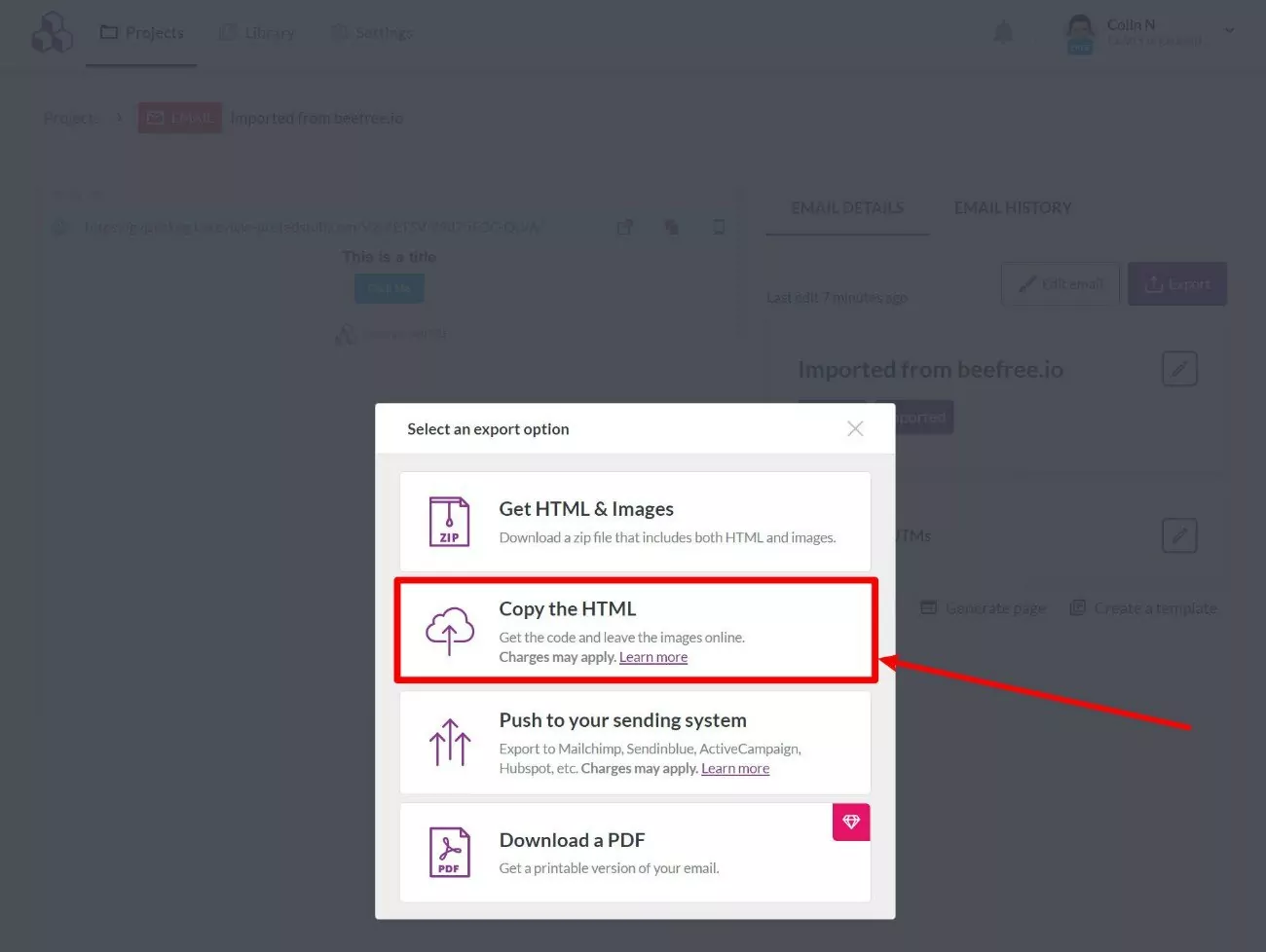
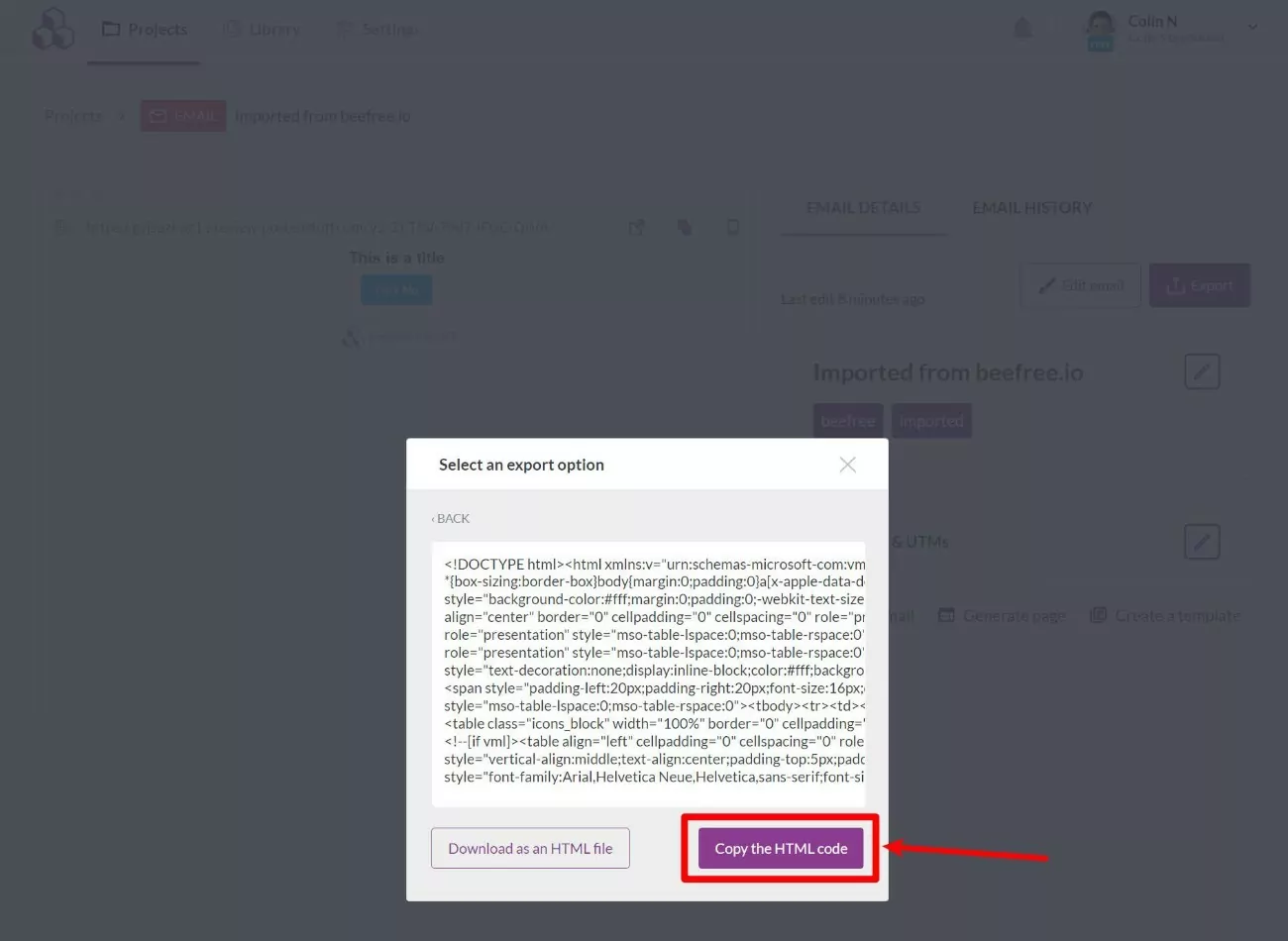
În fereastra pop-up care apare, faceți clic pe opțiunea Copiați codul HTML :

Dacă ați inclus imagini în design, puteți selecta și opțiunea Obține HTML și imagini . Acest lucru va descărca totul pe computer. Ar trebui să deschideți codul HTML într-un editor de text și apoi să încărcați imaginile pe site-ul dvs. WordPress (și să actualizați locațiile URL ale imaginii în HTML).
Dacă ați ales să copiați codul HTML , acum veți vedea o grămadă de cod în fereastra pop-up. Alegeți opțiunea Copiați codul HTML pentru a-l copia în clipboard:

4. Adăugați șablon de e-mail HTML la Profile Builder
Acum că aveți codul HTML pentru șablonul dvs. de e-mail, trebuie să îl adăugați pe site-ul dvs. WordPress.
Deschideți tabloul de bord WordPress și accesați Profile Builder → Setări → Personalizare e-mail . Dacă nu vedeți opțiunea Personalizare e-mail , asigurați-vă că ați activat suplimentul, așa cum v-am arătat la pasul #1.

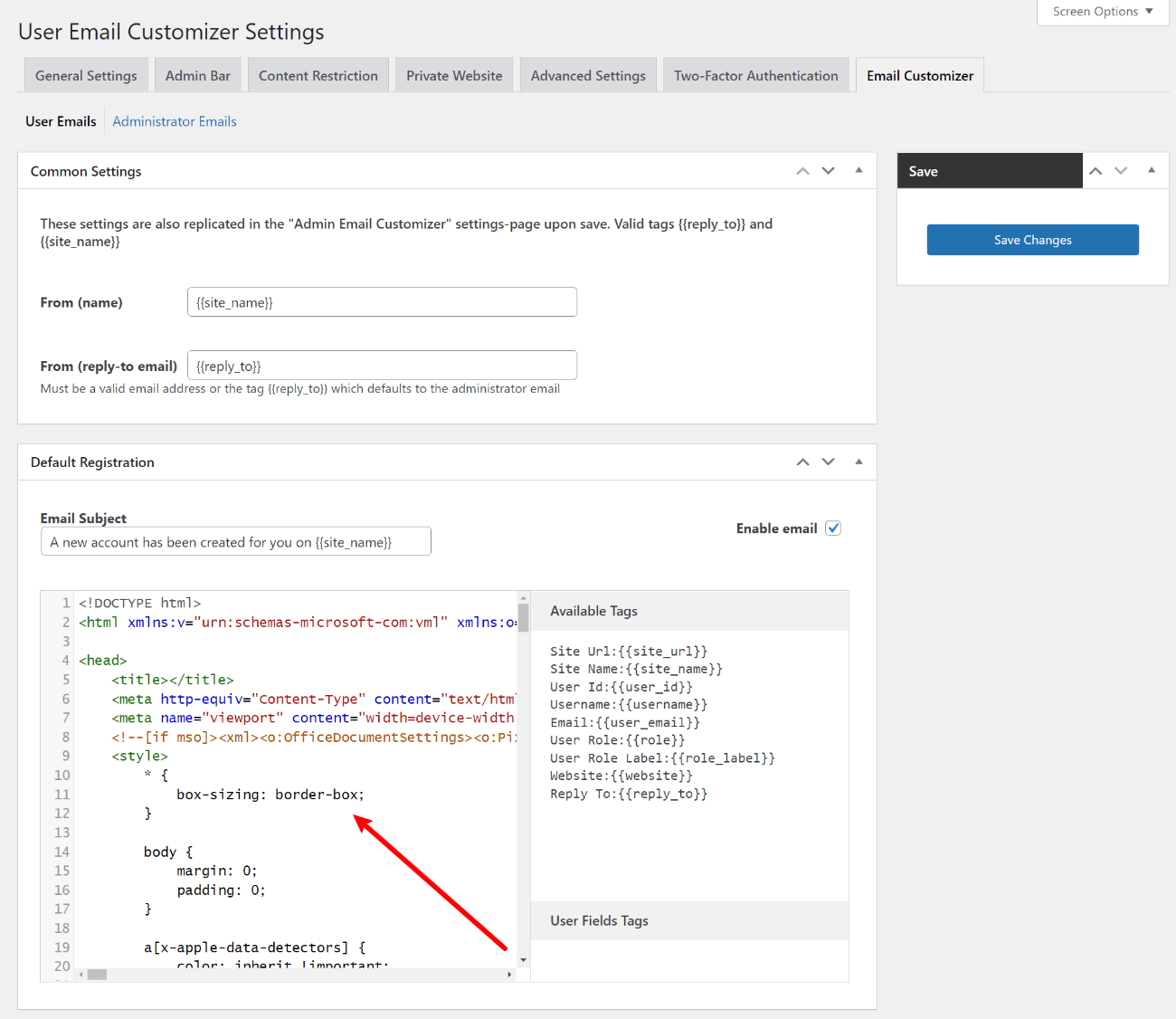
Fiecare e-mail va primi propria casetă, așa că veți dori să găsiți e-mailul pe care doriți să îl personalizați. Apoi, lipiți codul HTML pe care l-ați copiat din BEE în caseta editorului HTML pentru acel e-mail:

Apoi, faceți clic pe butonul Salvare modificări .
Si asta e! Site-ul dvs. va începe acum să utilizeze acest șablon de e-mail personalizat pentru e-mailul relevant pe care l-ați ales.
5. Repetați pentru alte e-mailuri
Dacă doriți să personalizați e-mailuri suplimentare, puteți repeta pașii de mai sus după cum este necesar pentru a crea e-mailuri unice pentru diferite acțiuni.
Puteți utiliza șablonul de e-mail existent ca bază și doar ajustați textul/conținutul. Sau, puteți, de asemenea, să creați un șablon complet diferit, cu un design unic, dacă doriți.
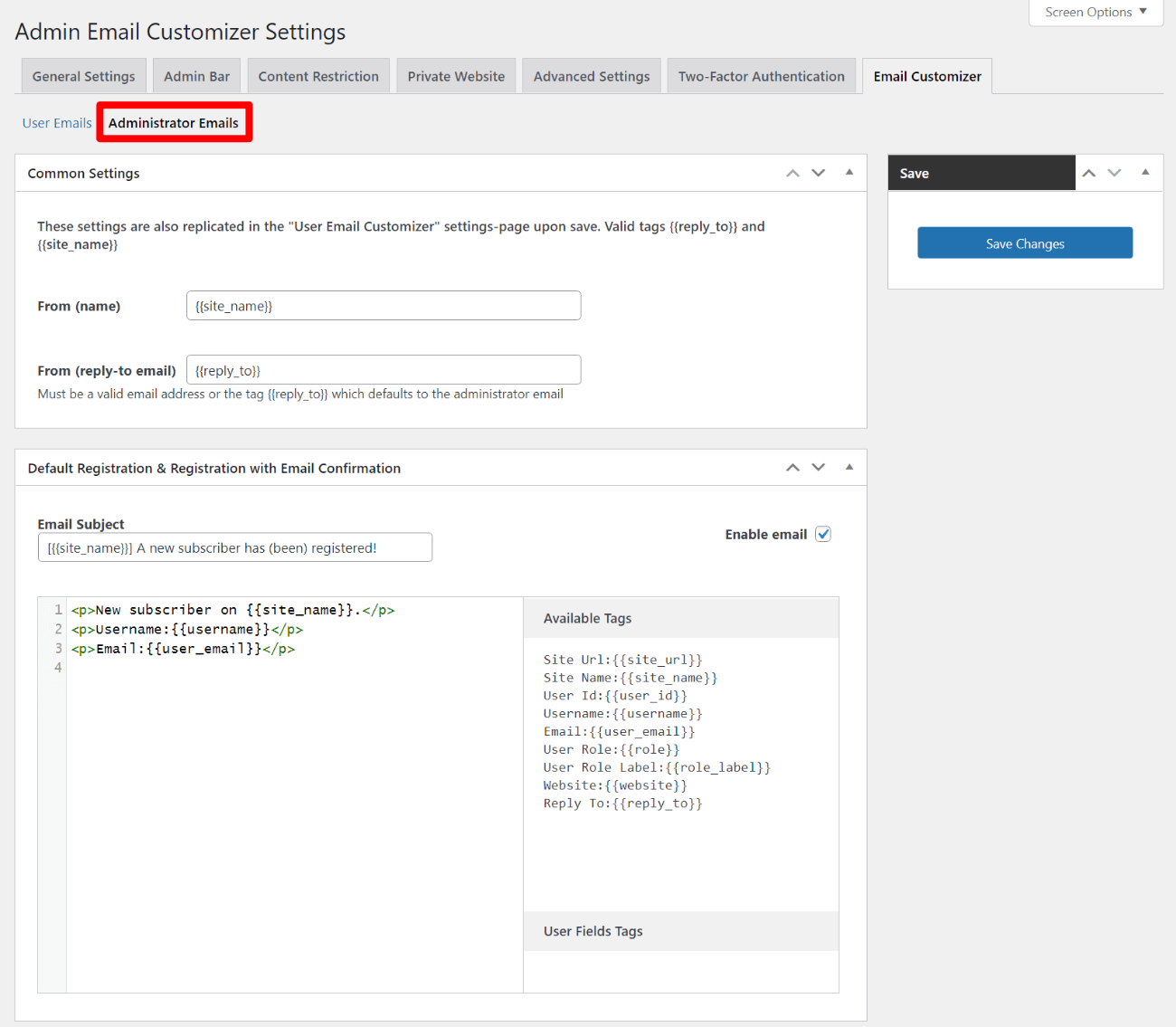
Pe lângă personalizarea e-mailurilor pe care site-ul dvs. le trimite utilizatorilor, puteți personaliza și e-mailurile pe care administratorii site-ului le primesc din fila E-mailuri administrator :

Bonus: Cum să lucrați cu e-mailuri personalizate WordPress în abonamentele plătite pentru membri
Dacă doriți să personalizați înregistrarea de bază WordPress, autentificarea și editarea e-mailurilor de profil, tot ce aveți nevoie este pluginul Profile Builder.
Cu toate acestea, dacă utilizați Abonamente pentru membri plătiți pentru a crea un site de membru WordPress, este posibil să doriți să personalizați și e-mailurile pe care le trimite Abonamentele plătite pentru membri pentru acțiuni importante, cum ar fi abonamente noi, reînnoiri viitoare și așa mai departe.
Crearea de e-mailuri WordPress personalizate pentru abonamentele plătite pentru membri funcționează aproape exact la fel ca în Profile Builder, doar cu câteva diferențe minore.
Pentru început, puteți folosi editorul BEE gratuit, așa cum v-am arătat mai sus. Toți pașii sunt aceiași, de la crearea șablonului până la exportul HTML. Cu toate acestea, va trebui să le adăugați la WordPress într-un mod ușor diferit, deoarece lucrați în Abonamente pentru membri plătiți în loc de Profile Builder.
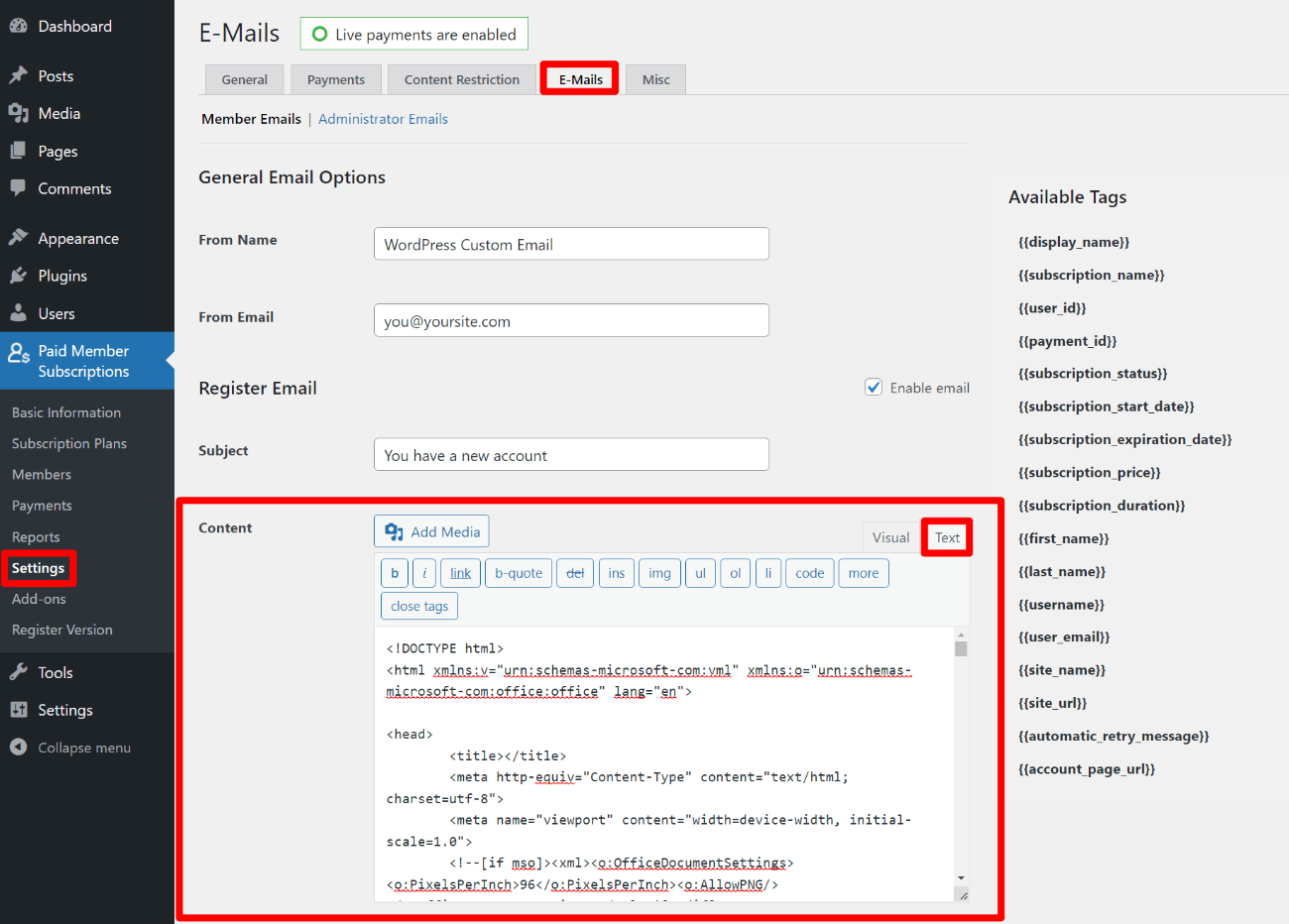
După ce ați exportat codul HTML pentru e-mailul dvs., puteți accesa Abonamentele plătite pentru membri → Setări → E-mailuri .
Găsiți e-mailul pe care doriți să îl personalizați și deschideți fila Text a editorului de conținut . Apoi, inserați codul HTML pentru e-mailul dvs. și salvați modificările:

Aici puteți găsi și etichetele de îmbinare relevante pentru abonamentele plătite pentru membri, dacă doriți să le includeți în designul dvs. de e-mail BEE. Aveți aici opțiuni diferite decât cele pe care le obțineți cu Profile Builder, așa că poate fi necesar să ajustați etichetele de îmbinare din e-mailurile dvs.
Personalizați-vă e-mailurile WordPress astăzi
Cu Profile Builder și editorul gratuit BEE, este ușor să personalizați complet e-mailurile WordPress.
De asemenea, puteți utiliza orice alt editor de e-mail pentru a crea designul șablonului HTML pentru e-mailurile dvs. fără a avea nevoie de cunoștințe HTML sau CSS. Apoi, Profile Builder facilitează aplicarea acelor șabloane HTML în WordPress, împreună cu inserarea de informații dinamice folosind etichete de îmbinare atunci când este necesar.
În plus, Profile Builder vă poate ajuta, de asemenea, să personalizați alte aspecte ale experienței utilizatorului site-ului dvs., cum ar fi crearea de formulare personalizate de înregistrare și editarea paginilor de profil.
Dacă utilizați abonamente pentru membri plătiți pentru a crea un site de membru WordPress, puteți utiliza, de asemenea, aceeași abordare pentru a personaliza toate e-mailurile pe care abonamentele plătite pentru membri le trimite utilizatorilor.
Dacă sunteți gata să începeți, cumpărați Profile Builder astăzi și apoi proiectați primul șablon HTML folosind editorul BEE.

Profile Builder Pro
Cel mai bun plugin pentru a personaliza e-mailurile WordPress fără a avea nevoie de cunoștințe tehnice.
Obțineți pluginulSau descărcați versiunea GRATUITĂ
Mai aveți întrebări despre cum să personalizați e-mailurile WordPress când utilizați Profile Builder? Spune-ne în comentarii!
