Cum să vă personalizați tema WordPress: metode și cele mai bune practici
Publicat: 2023-10-11WordPress este un instrument fantastic, lăudat pentru numeroasele sale active. De exemplu, este intuitiv, flexibil, scalabil și ușor de utilizat (după un minim de pregătire).
Cu toate acestea, indiferent de nivelul dvs. de expertiză, există întotdeauna întrebări tehnice care rămân fără răspuns.

S-ar putea să vă întrebați cum să faceți asta sau asta pe site-ul dvs. Iată doar un exemplu: cum pot personaliza o temă WordPress?
O întrebare obișnuită, dar cu răspunsuri multiple, deoarece îți sunt atât de multe posibilități deschise. Le cunoști pe toate și cum să le aplici?
Asta te invit sa afli in acest articol. După ce o citești, vei cunoaște 5 metode de acțiune (dintre care una nu ar trebui să o folosești, așa că fii atent!).
Dar veți învăța și o serie de sfaturi și cele mai bune practici pentru a face lucrurile în mod corect, fără a risca să vă distrugeți site-ul.
Prezentare generală
- Ce este o temă WordPress?
- De ce ți-ai personaliza tema WordPress?
- Care sunt pașii preliminari înainte de a vă personaliza tema WP?
- 5 moduri de a personaliza o temă WordPress
- Concluzie
Ce este o temă WordPress?
O temă WordPress este un set de fișiere care definesc aspectul și aspectul vizual al site-ului dvs. web.
După cum explică documentația WordPress , o temă produce „o interfață grafică cu un design unificat subiacent” pentru site-ul tău. Cu alte cuvinte, tema este responsabilă pentru designul site-ului dvs.
Pentru a vă oferi „control asupra prezentării vizuale a conținutului și a altor date de pe site-ul dvs. WordPress”, o temă se bazează adesea pe următoarele elemente, din nou conform documentației WordPress:
- Fișiere șablon , cum ar fi celebrul
index.php(pentru temele clasice) sauindex.html(pentru temele bazate pe blocuri) - Fișiere imagine (
.jpg,.png,.gif, etc.) - Foi de stil (
.css) - Șabloane de pagină personalizate , care pot fi aplicate unei anumite pagini sau unui anumit grup de pagini
- Alte fișiere sursă necesare pentru funcționarea sa (
.php)
Teme native și tipuri de teme
De îndată ce instalați WordPress, acesta vine implicit cu ultimele trei teme native.
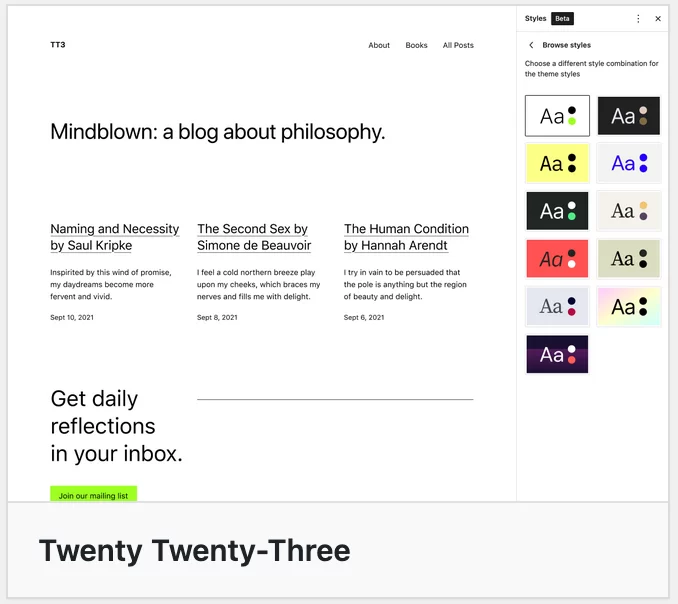
O temă nativă este o temă instalată implicit de WordPress. Numele său începe cu „Douăzeci”. La momentul scrierii, tema nativă implicită era Twenty Twenty-Three.

Nucleul WordPress se referă la toate fișierele și directoarele native necesare pentru buna funcționare a CMS (sistemul de management al conținutului) .
Desigur, nu trebuie să utilizați o temă nativă. Există mii de altele disponibile în directorul oficial WordPress, precum și în magazine tematice și piețe specializate (cum ar fi Themeforest, de exemplu).
Este important să distingem două tipuri de teme:
- Teme „clasice”, care pot fi adesea personalizate folosind Personalizatorul WordPress. Acesta este cazul multor teme cunoscute precum Astra.
- Teme bazate pe blocuri concepute pentru a funcționa cu Editorul de site WordPress. Acesta din urmă vă permite să creați și să editați toate părțile site-ului dvs. (antet, subsol, pagină 404, arhive de postare, zone widget etc.) folosind blocuri (containere oferite de editorul WordPress Gutenberg).
- Jadro, de exemplu, este o temă bazată pe blocuri. Dacă acest tip de temă este activ pe site-ul dvs., îl puteți personaliza prin meniul Aspect > Editor .
Consultați resursa noastră obligatorie despre temele WordPress . Veți găsi o selecție de teme gratuite și premium, unde să vă alegeți tema și pe care să o alegeți pentru proiectul dvs.
De ce ți-ai personaliza tema WordPress?
Design și pluginuri
După această prezentare generală inițială a temelor WordPress și a modului în care funcționează acestea, să începem cu o clarificare importantă.
Prin personalizarea unei teme WordPress, ne referim la personalizarea designului și aspectului vizual al acesteia .
Dacă doriți să vă personalizați site-ul prin adăugarea de funcționalități, este mai bine să utilizați pluginuri dedicate.
De exemplu, pluginul WP Rocket vă va oferi opțiuni pentru a accelera viteza de încărcare a site-ului dvs. Pluginul Yoast SEO vă va ajuta să optimizați SEO site-ului dvs.
Este mai clar pentru tine?
7 motive pentru a personaliza o temă WordPress
Ei bine, atunci, haideți să continuăm cu o listă de motive pentru care ați putea dori să vă personalizați tema WordPress. La urma urmei, nu este ceva de făcut ușor și din impulsul momentului!
Există mai multe motive posibile:
- Pentru a avea un site unic , care să te deosebească de concurență. Dacă utilizați o temă din directorul oficial sau dintr-un magazin premium, nu uitați să o personalizați conform ghidului dvs. de stil. Puteți unifica paleta de culori, tipografia, logo-urile și elementele vizuale ale site-ului dvs. cu identitatea mărcii dvs., întărind recunoașterea companiei dvs.
- Pentru a îmbunătăți experiența utilizatorului . Puteți crea o interfață ușor de utilizat, care să se potrivească cu așteptările publicului dvs. țintă, ceea ce poate îmbunătăți satisfacția vizitatorilor și poate crește ratele de conversie.
- Pentru a îmbunătăți lizibilitatea și accesibilitatea . Personalizarea unei teme WordPress vă permite să alegeți fonturi, culori și un aspect care îmbunătățesc lizibilitatea conținutului dvs., ceea ce este esențial pentru a reține atenția vizitatorilor.
- Pentru a îmbunătăți aspectul responsive , astfel încât site-ul dvs. să fie lizibil pe orice tip de ecran (computer, smartphone sau tabletă).
- Pentru a vă actualiza grafica , de exemplu prin reproiectarea site-ului dvs. Tehnologiile web și utilizarea evoluează foarte repede. După câteva luni/ani, site-ul tău va fi depășit, de unde și importanța personalizării temei pentru a o aduce la zi. Personalizarea vă permite să vă evoluați site-ul WordPress în funcție de nevoile dvs., fără a fi nevoie să vă schimbați complet tema, păstrând în același timp un design modern și atractiv.
- Pentru a crea un design personalizat . Dacă vă simțiți confortabil cu codul, în special, puteți crea un design personalizat care se potrivește exact cu ceea ce aveți în vedere, mai degrabă decât să vă mulțumiți cu opțiunile limitate ale unei teme preconcepute.
- Pentru a adapta aspectul site-ului dvs. la un anumit eveniment . De exemplu, site-ul WPMarmite este împodobit cu un logo de Crăciun sau Halloween pentru aceste două evenimente. La rândul tău, poți alege să modifici anumite aspecte ale designului site-ului tău (butoane, pagină personalizată etc.) pentru lansarea unei promoții, a unui produs nou etc.

Pe cealaltă parte a ecranului: aveți un alt motiv pentru a vă personaliza tema WordPress?
Înainte de a începe, asigurați-vă că vă sprijiniți, aplicând cele două bune practici de mai jos.
Care sunt pașii preliminari înainte de a vă personaliza tema WP?
Salvează-ți site-ul
Personalizarea temei dvs. WordPress, mai ales dacă este un facelift major, implică modificarea diferitelor fișiere, indiferent dacă parcurgeți codul sau nu (vom reveni la asta mai târziu).
Indiferent de amploarea modificărilor pe care doriți să le faceți, vă recomand să vă salvați site-ul în prealabil.
Și dacă este posibil, faceți o copie de rezervă atât a fișierelor, cât și a bazei de date . În cazul unei probleme (bug, incident tehnic, eroare PHP sau CSS etc.), veți avea liniște sufletească și vă veți putea restabili site-ul în mod liniștit.
Pentru a face backup pentru site-ul dvs., aveți mai multe opțiuni, inclusiv:
- Folosind un plugin dedicat . Vă prezentăm câteva dintre ele în acest test, în special UpdraftPlus. UpdraftPlus vă permite să faceți backup automat pentru site-ul dvs., trimițând în același timp copiile de siguranță într-un spațiu de stocare la distanță, ceea ce este o practică bună. Versiunea gratuită va fi suficientă în majoritatea cazurilor.
- Un instrument de gestionare a site-ului cu funcționalitate de backup și restaurare cu un singur clic. Este cazul WP Umbrella, pe care îl prezentăm în acest articol.
Lucrați într-un mediu de testare
Odată ce site-ul dvs. este copiat și în siguranță, vă recomand să vă personalizați tema WordPress într-un mediu de testare.
Principalul avantaj al acestei opțiuni este că, în cazul unei probleme, nu veți afecta buna funcționare a site-ului dvs. de producție (online).
Puteți personaliza și rezolva orice problemă fără stres. Și când treaba este gata, tot ce trebuie să faci este să comuți site-ul online.
Dar mai întâi, care sunt opțiunile tale pentru a lucra într-un mediu de testare?
Una dintre modalitățile principale este să lucrezi local, adică pe propria mașină. Unul dintre cele mai faimoase și eficiente instrumente de lucru local se numește... Local.

Pentru a-l instala, consultați ghidul nostru pe acest subiect. Pentru a copia site-ul de producție pe viitorul site local, utilizați un plugin de migrare, cum ar fi All-in-One WP Migration, Duplicator sau Migrate Guru.
Versiunile gratuite ale acestor pluginuri impun limitări asupra dimensiunii fișierelor pe care le puteți migra. Consultați descrierea oficială a directorului lor și folosiți articolul nostru pe acest subiect pentru a afla mai multe despre opțiunile lor (și ale altor concurenți) .
Rețineți că, dacă doriți să faceți invers (transferați site-ul dvs. de pe serverul local pe serverul online), aceste plugin-uri vor funcționa și pentru asta.
În cele din urmă, puteți lucra și într-un mediu de testare prin crearea unui site de staging. Majoritatea furnizorilor de găzduire oferă opțiuni pentru acest lucru, dar vă puteți baza și pe un plugin dedicat precum WP Staging.

Fără alte prelungiri, este timpul să priviți 5 moduri de a vă personaliza tema WordPress.
5 moduri de a personaliza o temă WordPress
Metoda 1: Instrumentul de personalizare a temei
Instrumentul este disponibil?
Să începem cu un mod clasic de a vă personaliza tema WordPress, chiar din back office-ul WordPress. Mă refer la Personalizarea temei.
Este accesibil din meniul Aspect > Personalizare . Alerta. În fața ecranului, te freci la ochi. Vă reîmprospătați pagina. Faceți clic pe toate meniurile din bara laterală. Dar nu se întâmplă nimic.
Nu puteți accesa acest Instrument de personalizare. Nu intrați în panică, acest lucru este normal în unele cazuri. Lasă-mă să explic.
Dacă utilizați o versiune mai mare decât WordPress 5.9 – ceea ce vă încurajez să faceți, nu în ultimul rând din motive de securitate – și o temă bazată pe blocuri (de exemplu Twenty Twenty-Three), meniul „Aspect” al site-ului dvs. va fi limitat la două submeniuri :
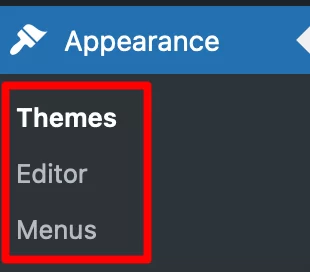
- Teme
- Editor

Editorul de site WordPress vă permite să personalizați un întreg site. Desigur, Instrumentul de personalizare nu mai are sens de la apariția Site Editor în WordPress Core odată cu lansarea WP 5.9.
Cu toate acestea, veți avea acces la Instrumentul de personalizare dacă site-ul dvs. rulează pe o versiune mai mică decât 5.9 (nu este bună) sau dacă rulează pe o versiune mai mare decât 5.9 CU o temă clasică (care nu este bazată pe blocuri) .
Toate astea au sens? De exemplu, puteți beneficia de Instrumentul de personalizare dacă activați tema Astra pe WordPress 6.3. În acest caz, meniul „Aspect” va conține submeniuri suplimentare:

Care sunt caracteristicile instrumentului de personalizare a temei WordPress și cum îl folosesc?
Este totul foarte bine, dar cum funcționează? În primul rând, trebuie să știți că Instrumentul de personalizare va fi disponibil numai dacă tema dvs. activă acceptă caracteristica de personalizare.
În plus, în funcție de tema pe care o activați, veți avea mai multe sau mai puține opțiuni de personalizare . Astra, de exemplu, oferă mai multe opțiuni decât o temă nativă precum Twenty Twenty-One.
În general, iată ce puteți face de obicei cu Personalizatorul:
- Modificați tipografia temei (tipul fontului, dimensiunea și greutatea) și culorile
- Adăugați o siglă și o favicon
- Alegeți aspectul blogului dvs
- Creați un meniu de navigare
- Setați pagina de pornire pentru a afișa fie cele mai recente postări, fie o pagină statică
- Personalizați subsolul
- Adăugați cod CSS suplimentar
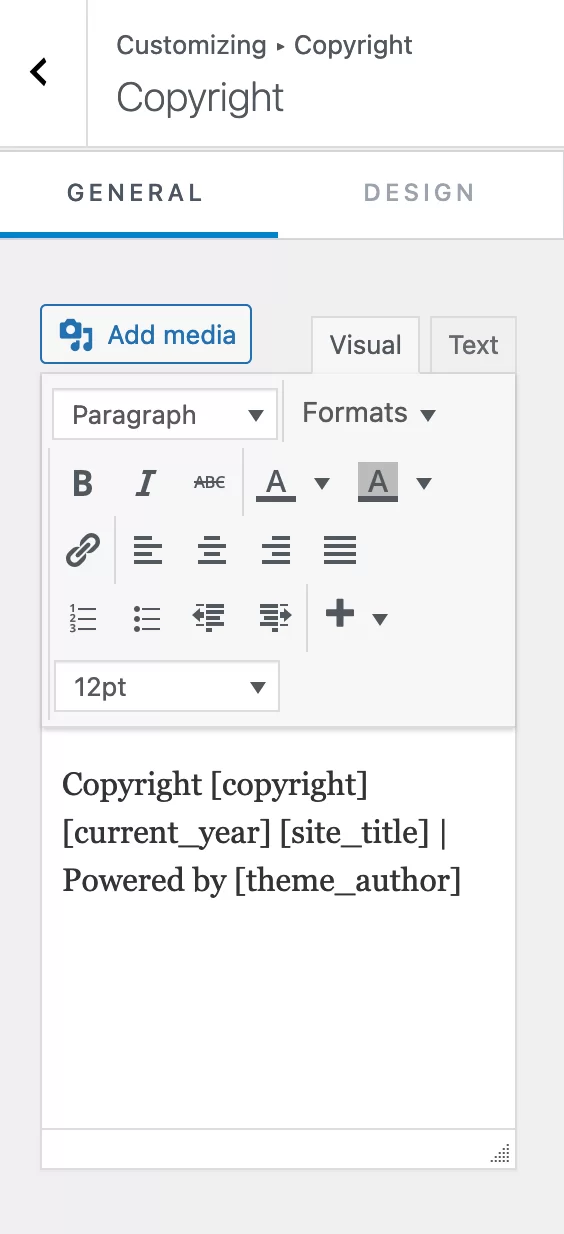
După aceea, gradul de personalizare depinde de fiecare temă. Cu Astra, de exemplu, puteți modifica drepturile de autor de subsol.

Orice modificări pe care le faceți vor fi vizibile în timp real, în partea dreaptă a paginii. În plus, acestea vor fi salvate de fiecare dată când vă actualizați tema și WordPress, ceea ce este un mare plus.

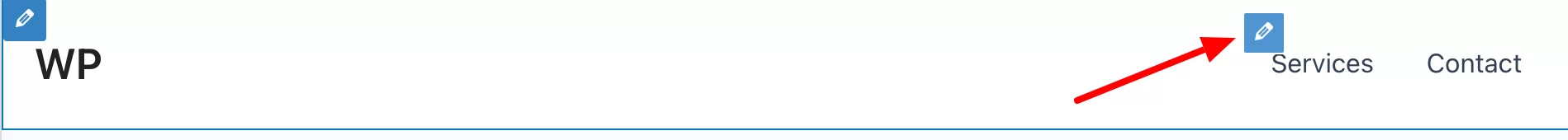
Faceți clic pe pictograma creion albastru pentru a selecta un element pentru editare și deschideți meniul corespunzător din bara laterală din stânga.

Nu uitați să faceți clic pe butonul „Publicați” din partea de sus a paginii pentru a salva toate modificările.
Metoda 2: Editorul site-ului WordPress
Cum folosiți Editorul de site pentru a vă personaliza tema WordPress?
Acum reveniți la tabloul de bord WordPress. Să aruncăm o privire la Metoda #2 pentru personalizarea temei WordPress: folosind Editorul de site.
Acum, permiteți-mi să repet pentru a fi clar. Pentru a profita de acest instrument, trebuie să:
- Aveți o versiune WordPress mai mare sau egală cu 5.9
- Activați o temă bazată pe blocuri
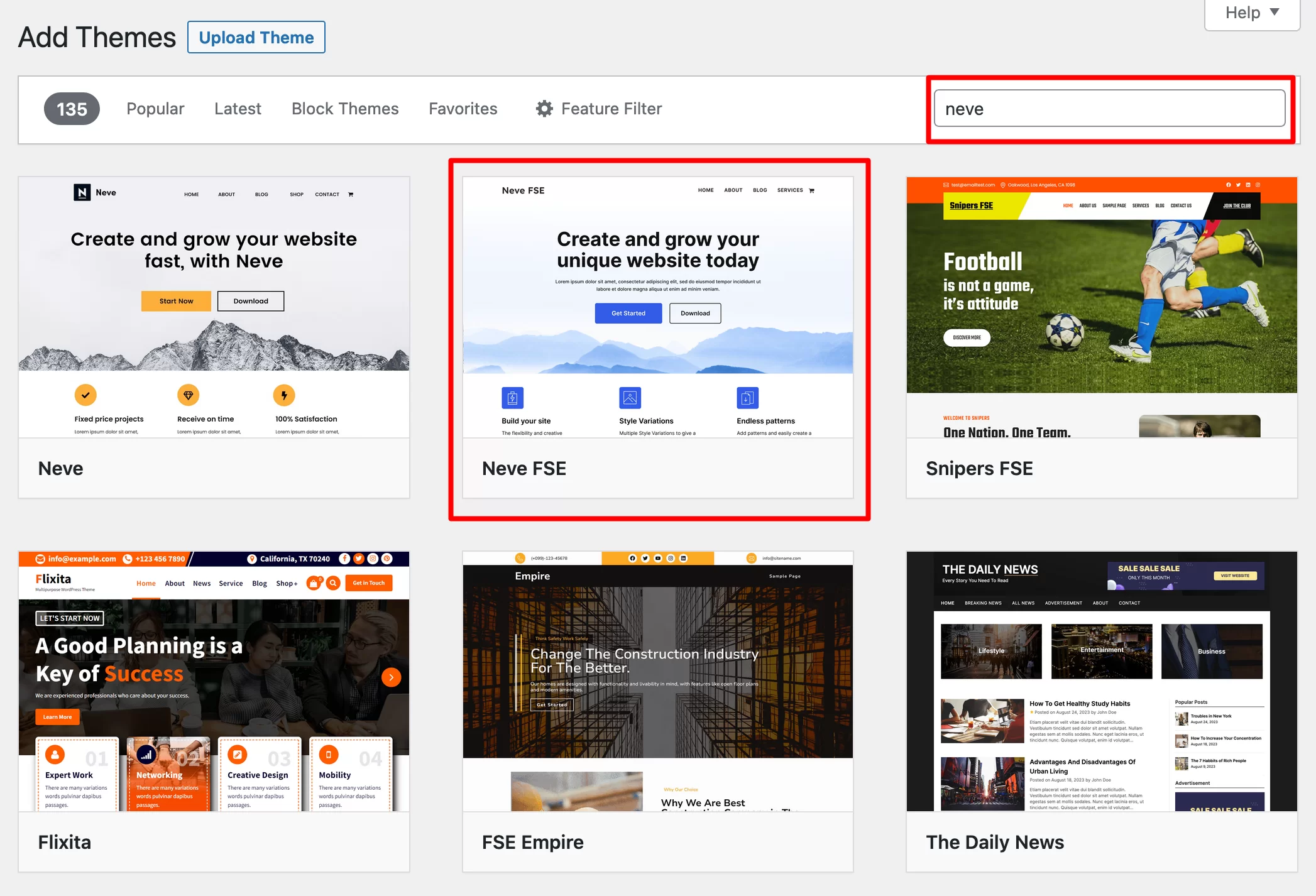
În acest exemplu, vom activa tema Neve FSE gratuită, din magazinul Themeisle. Pentru a face acest lucru, accesați Aspect > Teme .
Faceți clic pe butonul „Adăugați”. Apoi faceți clic pe fila „Teme bazate pe blocuri” și alegeți „Neve FSE” (sau căutați-l în bara de căutare):

Instalează-l, apoi activează-l. Dacă totul merge bine, meniul tău „Aspect” se va fi micșorat puțin și va fi mai puțin ocupat decât cu o temă clasică:

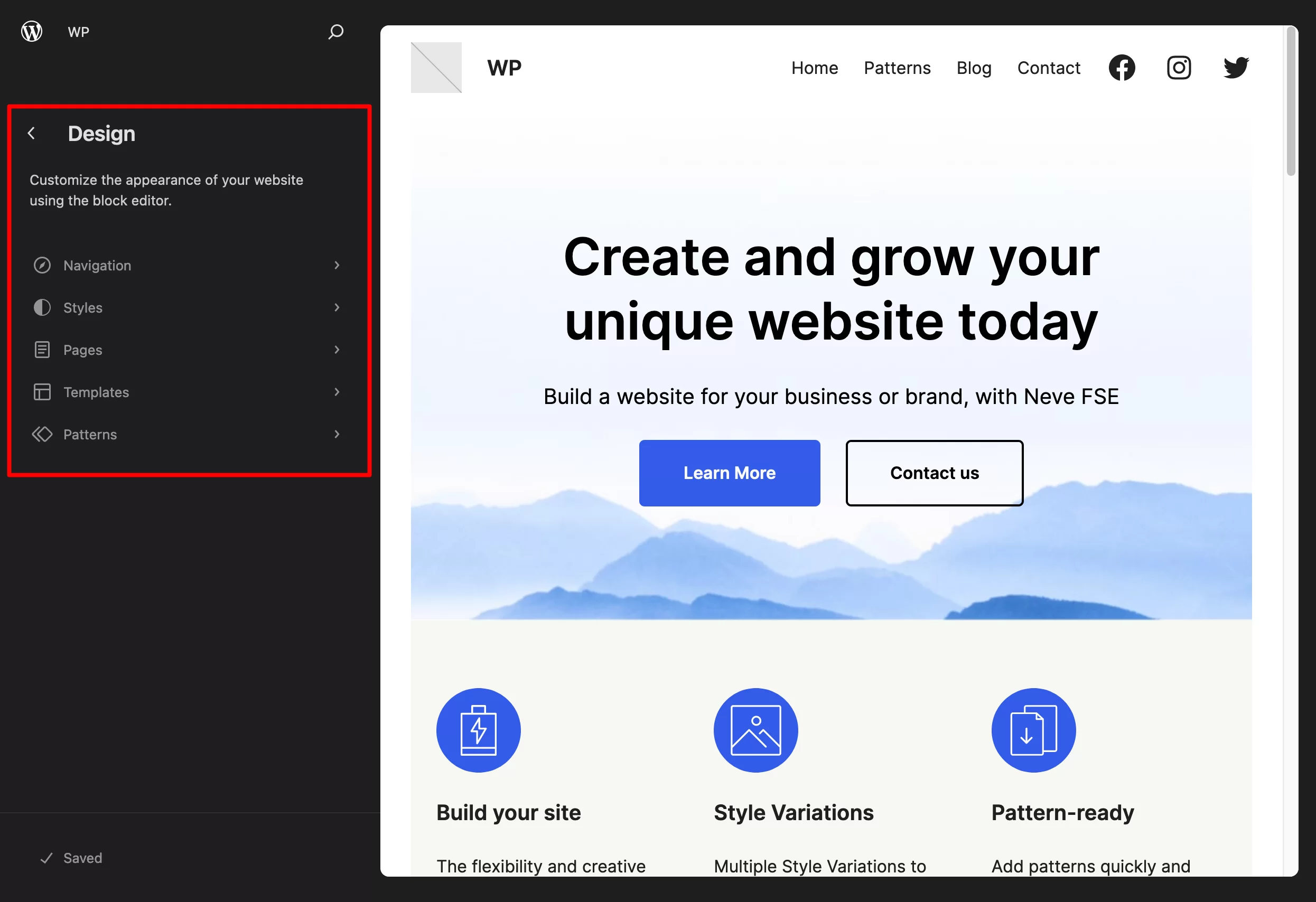
Pentru a vă personaliza tema, accesați Aspect > Editor . Înainte de a intra în detalii despre ceea ce puteți face, vă rugăm să citiți avertismentul de mai jos:
Editorul site-ului este un instrument care este încă în curs de dezvoltare și îmbunătățire. Dacă doriți să creați cu succes machete profesionale, este nevoie de cunoștințe tehnice solide atât în templating, cât și în web design. De aceea nu îl recomandăm pentru începătorii WordPress. Dacă scopul tău este să creezi pagini și un întreg site fără codare, apelează în schimb la un generator de pagini.
Ce opțiuni sunt disponibile?
De aici, puteți modifica TOATE părțile site-ului dvs. (antet, subsol, pagină 404, arhive de articole, zone widget etc.) folosind blocuri.
În detaliu, iată ce poți face:
- Personalizați-vă meniul de navigare
- Configurați stiluri globale , adică paleta de culori aplicată întregii teme WordPress
- Modificați toate paginile de pe site-ul dvs
- Editați șabloanele de pagină incluse în tema dvs. sau imaginea de pe pagina dvs. de pornire, postările de blog sau pagina 404. De asemenea, vă puteți crea propriile șabloane personalizate.
- Gestionați-vă modelele de blocare și adăugați altele noi

În ceea ce privește personalizarea, suntem foarte aproape de un generator de pagini. Toate modificările se fac în timp real, în fața ta, direct pe ecran.
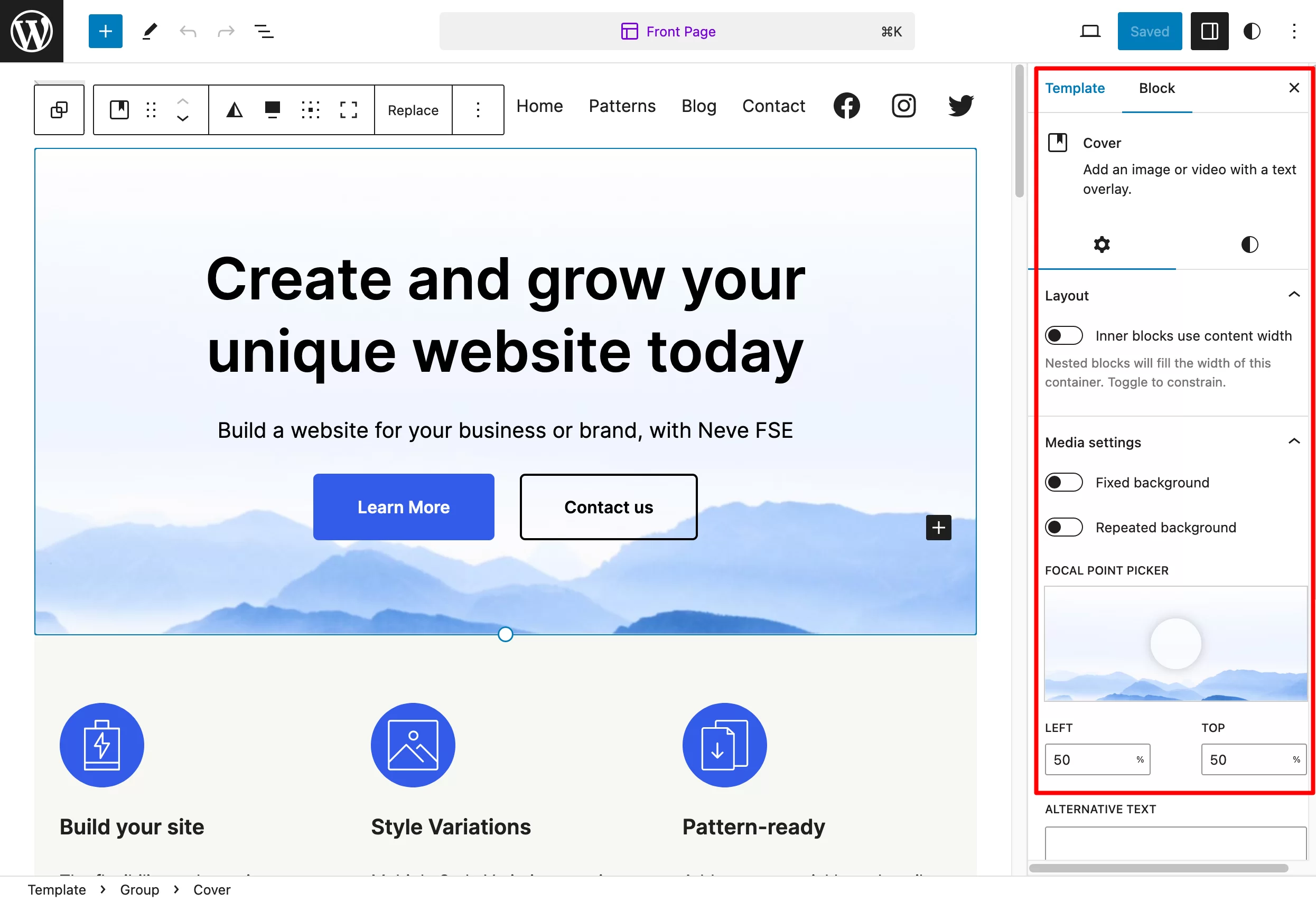
De exemplu, puteți modifica textul unui buton ștergându-l și rescriindu-l. Puteți înlocui o imagine de fundal făcând clic pe ea etc.

Pentru a înțelege pe deplin diferențele dintre un generator de pagini și editorul Gutenberg al WordPress, citiți comparația noastră .
Și, deoarece modul de funcționare al Editorului de site este bazat pe blocuri, puteți adăuga blocurile la alegere în pagina dvs. făcând clic pe instrumentul de inserare a blocurilor.
Fiecare bloc poate fi apoi modificat prin deschiderea meniului „Setări”, exact așa cum faci atunci când scrii o postare cu editorul de conținut WordPress.
Metoda 3: un generator de pagini
Dacă ați citit cu atenție secțiunea anterioară, este posibil să fi observat următorul termen: generator de pagini.
Aceasta este a treia metodă de personalizare a unei teme WordPress .
Pentru a fi perfect precis, înșelăm puțin aici. De fapt, un generator de pagini nu vă permite să personalizați o temă, ci mai degrabă aspectul site-ului dvs. Din punct de vedere tehnic, un generator de pagini operează numai pe zona de conținut (precum și antetul și subsolul, în funcție de versiunea generatorului de pagini pe care o utilizați). Șabloanele de antet și subsol, pe de altă parte, nu mai sunt folosite.
Înainte de a intra în detalii, să aruncăm o scurtă privire asupra definiției.
Un generator de pagini este un plugin care vă permite să creați machete de pagină bogate și complexe pentru conținutul dvs., fără a atinge o singură linie de cod.
Se remarcă în special prin modelul de editare în timp real cu drag-and-drop , precum și prin multiplele șabloane de pagină gata de utilizare pe care le oferă utilizatorului.
Printre cei mai cunoscuți generatori de pagini de pe piață se numără:
- Elementor (link afiliat)
- Divi Builder (link afiliat)
- Constructor de castori
- Brizy
- Arhitectul Thrive
Doriți să aflați mai multe despre creatorii de pagini și despre recenzia noastră a zece dintre aceștia? Accesați ghidul nostru pe acest subiect .
Cum să personalizați o temă cu un generator de pagini precum Elementor
Pentru a beneficia de puterea unui generator de pagini, trebuie mai întâi să vă asigurați că este compatibil cu tema dvs.
Marea majoritate sunt, așa că nu ar trebui să aveți probleme acolo.
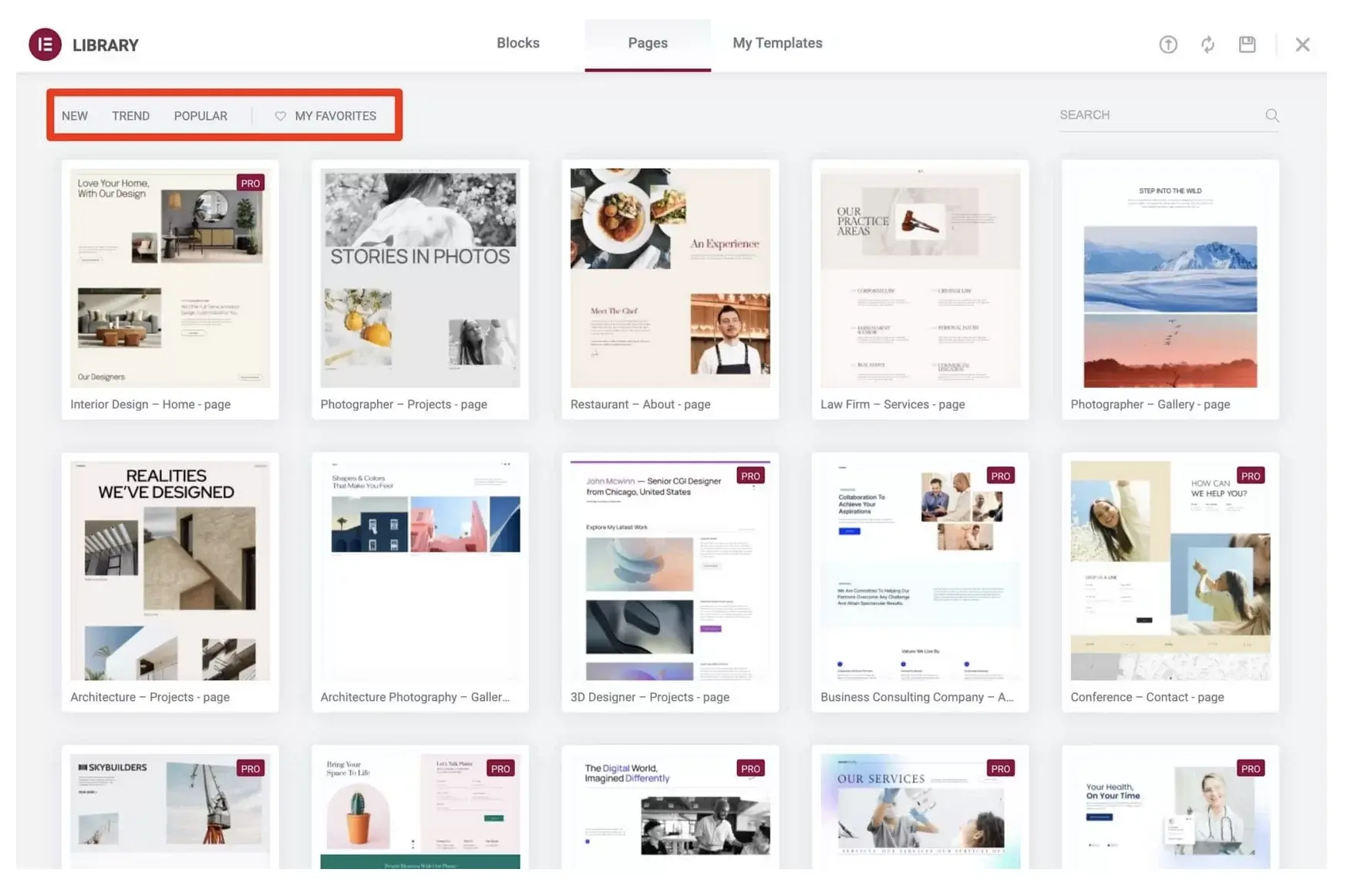
După ce ați activat tema pe care o alegeți pe site-ul dvs., creați o pagină și începeți să o editați. Pentru acest exemplu, voi folosi Elementor, cel mai popular generator de pagini din directorul oficial WordPress ( 5M+ instalări active).
Dacă doriți să începeți să îl configurați și să aflați totul despre el, aruncați o privire la ghidul suprem pe care l-am dedicat lui Elementor.
Iată un scurt rezumat a ceea ce puteți face:
- Definiți o structură pentru diferitele secțiuni ale paginii dvs., adică un container cu coloane
- Adăugați elemente de conținut în interiorul , numite „widgeturi” în Elementor. Le veți găsi în panoul lateral, în partea stângă a ecranului. Le puteți încorpora pur și simplu prin glisare și plasare.
- Personalizați vizual fiecare element și trageți și plasați-l oriunde pe pagină
- Personalizați stilul și aspectul fiecărui widget într-un grad avansat
- Activați un șablon de pagină și/sau chiar un întreg site folosind șabloane gata de utilizare

În comparație cu Editorul de site WordPress, un bun generator de pagini oferă mai multe opțiuni de personalizare și șabloane de pagină. Pe hârtie, așadar, este un instrument mai potrivit pentru începători, dar aveți grijă să nu generalizați.
În timp ce un generator de pagini se adresează în primul rând persoanelor care nu știu cum să codifice sau nu doresc să facă acest lucru, totuși necesită o cunoaștere foarte bună a designului web, a interfeței și a experienței utilizatorului (UX ) dacă doriți să produceți site-uri coerente, plăcute din punct de vedere estetic.
În plus, veți avea nevoie de o curbă de învățare destul de lungă pentru a înțelege cum funcționează generatorul de pagini preferat, astfel încât să nu ajungeți să vă înecați în nenumăratele sale funcționalități.
Metoda 4: Editorul de fișiere cu teme
Să trecem la Metoda 4: personalizare folosind editorul de fișiere teme.
Aceasta este o metodă importantă de menționat, deoarece este atât de tentant să o folosești, având în vedere prezența sa pe interfața ta de administrare. E chiar acolo, la îndemâna ta.
Dar nu-l folosi! Utilizarea editorului de fișiere (adică editorul de cod WordPress sau editorul de teme) este o practică foarte proastă.
De fapt, WordPress însuși vă avertizează când accesați editorul său de fișiere. Apare o fereastră pop-up care vă spune că această metodă nu este recomandată:

Dacă parcurgeți acest editor de cod, toate modificările dvs. vor fi șterse de îndată ce tema dvs. este actualizată (cu excepția cazului în care editați tema copilului). În plus, o simplă eroare în cod sau omiterea punctului și virgulă (de exemplu) va duce la prăbușirea site-ului.
Din nou, uitați această metodă și nu o utilizați . Doar pentru înregistrare: dacă editorul dvs. de teme WordPress pare să fi dispărut, este pentru că utilizați o temă bazată pe blocuri.
Cu o temă clasică, o puteți accesa în Aspect > Editor de fișiere temă .
Dar permiteți-mi să subliniez asta pentru ultima dată: nu utilizați acest editor . Mai bine să ai grijă decât să-mi pare rău!
Metoda 5: Personalizare prin cod
Cazul temei copilului
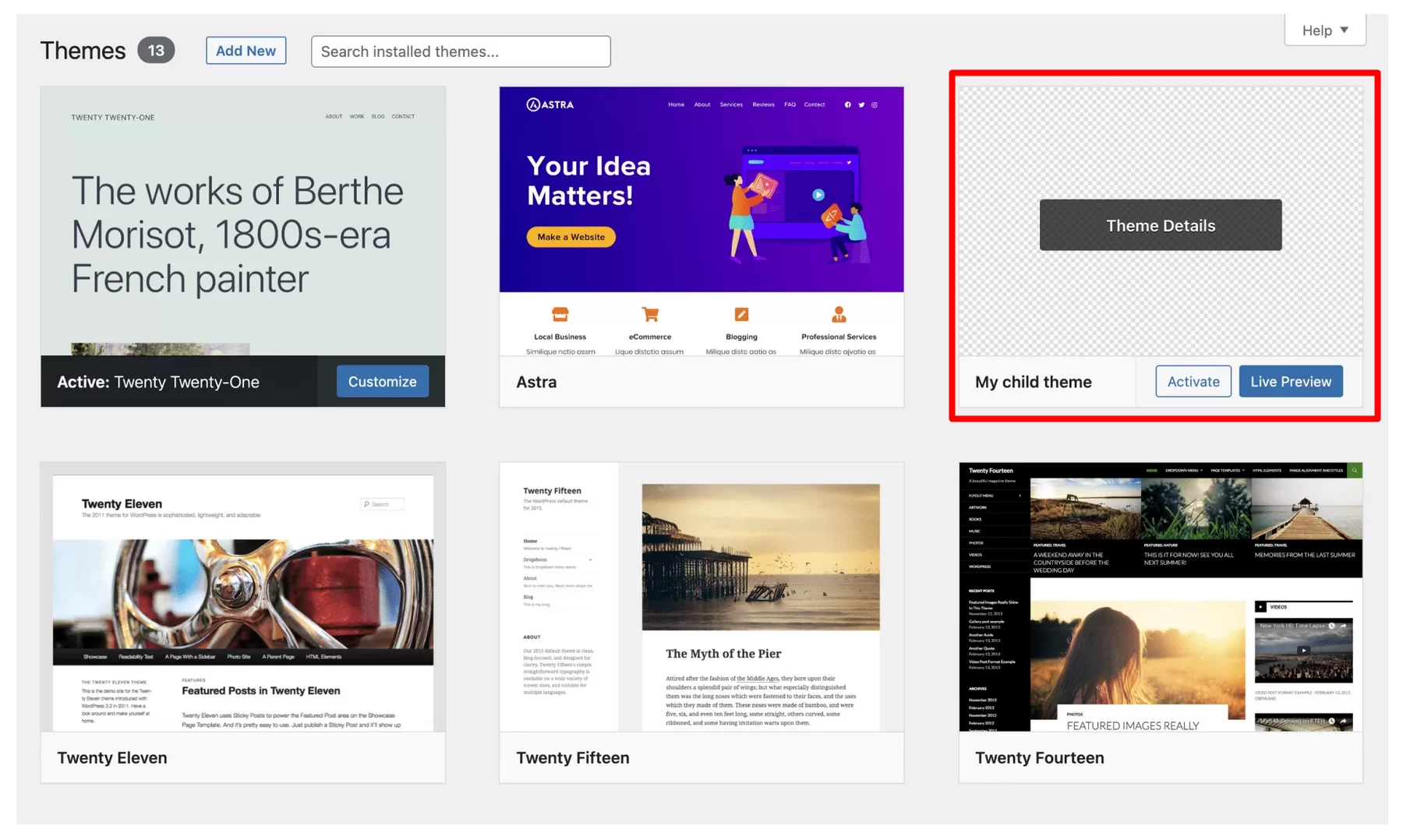
Dacă doriți să vă personalizați tema WordPress cu cod (în cazul unei teme achiziționate sau descărcate din directorul oficial), metoda recomandată este să folosiți o temă copil.
O temă copil este o temă care va moșteni funcționalitatea, designul și aspectul unei teme instalate pe un site (care devine tema părinte) și va permite personalizarea în profunzime.
Utilizarea unei teme secundare este o practică bună, deoarece dacă actualizați tema părinte, cu siguranță veți păstra modificările.
Cu toate acestea, crearea unei teme pentru copil nu este întotdeauna cea mai bună metodă , mai ales dacă ai început. Trebuie să aveți o cunoaștere minimă a codului pentru a evita spargerea totul.
În plus, sunt posibile și alte alternative, așa cum explicăm în acest articol (unde vă arătăm și cum să creați o temă copil).
De exemplu, dacă utilizați o temă compatibilă cu Editorul de site, vă puteți personaliza întreaga temă WordPress din interfața de administrare, fără a fi nevoie să parcurgeți codul conținut într-o temă copil.
Dacă simțiți că este necesar să creați o temă copil, tot ce trebuie să faceți este să modificați fișierele la alegere, pe care le veți avea mai întâi plasate în directorul temei dumneavoastră copil (prin copierea și lipirea fișierului din tema părinte). Aceasta poate implica, de exemplu:
-
style.css -
functions.php -
index.fișier php - etc.

Cazul unei teme personalizate
În timp ce vorbim despre cod, haideți să aruncăm o privire finală asupra temelor personalizate.
În acest caz, nu veți avea neapărat nevoie de o temă copil dacă un dezvoltator este responsabil de actualizarea temei. Apoi puteți modifica codul temei părinte .
Pe de altă parte, dacă doriți să adăugați cod la anumite fișiere (de ex.
functions.php) după o actualizare, este mai bine să utilizați o temă copil pentru a evita pierderea tuturor modificărilor la următoarea actualizare.
Vă întrebați cum să vă personalizați tema #WordPress?
Aflați 5 metode de încercat, cu sau fără codare, în ghidul WPMarmite.
Concluzie
Ei bine, asta este. Ați ajuns la sfârșitul acestui articol care detaliază cum să personalizați o temă WordPress.
Pentru a recapitula, există o serie de motive pentru modificarea designului unei teme. Ar putea fi pentru a actualiza grafica, a îmbunătăți experiența utilizatorului și lizibilitatea sau pentru a ieși în evidență față de concurență.
Pentru a realiza acest lucru, ați descoperit 5 metode diferite de personalizare :
- Instrument de personalizare a temei
- Editorul site-ului
- Un generator de pagini
- Editorul de fișiere cu tema (nu trebuie folosit!)
- Utilizarea codului „hard”.
Nu uitați să vă salvați site-ul înainte de a începe.
Aveți o metodă preferată sau poate una pe care ați dori să o adoptați în viitorul apropiat? Spune-ne totul în comentarii și împărtășește-ți sfaturile cititorilor WPMarmite.