Dezactivați Lazy Load în WordPress pentru o mai bună încărcare a imaginii
Publicat: 2023-02-22Ce este Lazy Load? Doriți să dezactivați Lazy Load pentru a evita încărcarea lentă?
În lumea de astăzi, viteza site-ului web și experiența utilizatorului sunt factori cruciali în determinarea succesului unui site web. Una dintre modalitățile de îmbunătățire a vitezei site-ului web este utilizarea lazy load, o tehnică care amână încărcarea imaginilor până când utilizatorul derulează în jos până în zona în care se află imaginea.
Deși această tehnică poate ajuta la reducerea timpilor inițiali de încărcare, poate duce, de asemenea, la încărcarea întârziată a imaginilor, provocând o experiență slabă a utilizatorului. Dezactivarea încărcării leneșe în WordPress poate îmbunătăți timpul de încărcare a imaginii, rezultând o experiență mai bună pentru utilizator.
WordPress include în mod implicit o funcție de încărcare leneșă care amână descărcarea imaginilor și a altor media pentru a accelera timpul de încărcare a paginii.
Din păcate, pentru unele site-uri web, întârzierea afișării graficelor și a altor media poate avea un impact negativ asupra experienței utilizatorului.
Acest articol va demonstra cum să dezactivați rapid încărcarea leneșă în WordPress folosind atât un plugin, cât și o soluție de cod.
Încărcare leneșă

În WordPress 5.5, încărcarea leneșă a imaginilor a fost introdusă inițial. Mai târziu, a inclus încorporarea iframe în funcționalitatea de încărcare leneșă (de exemplu, videoclipuri YouTube, Spotify și alte încorporare).
Prin încărcarea conținutului și a zonei vizibile cât mai rapid posibil, această abordare îmbunătățește viteza și funcționalitatea site-ului dvs.
Un site web mai rapid este avantajos atât pentru utilizatori, cât și pentru optimizarea motoarelor de căutare. Viteza este unul dintre factorii de clasare de care iau în considerare motoarele de căutare precum Google.
Pentru a accelera și mai mult timpul de încărcare a paginii, puteți încărca pur și simplu comentarii și Gravatar, pe lângă fotografii și încorporare.
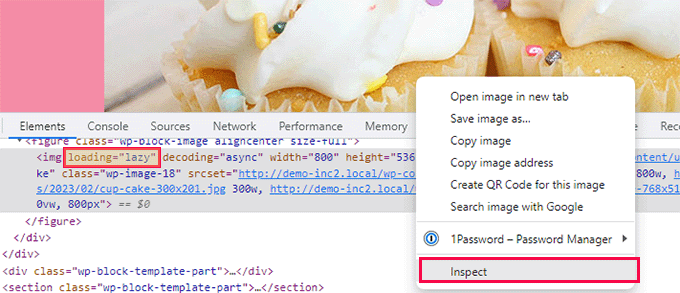
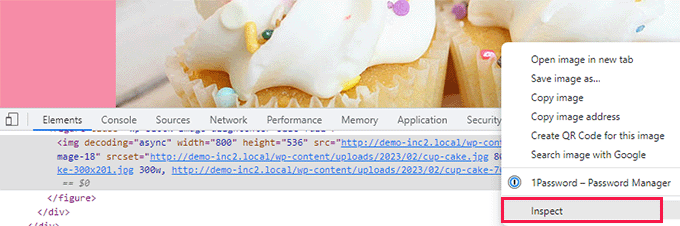
Folosind instrumentul Inspect al browserului dvs. pentru a face clic dreapta pe o imagine și a o alege, puteți observa cum funcționează încărcarea leneșă.
Aceasta va împărți ecranul browserului și va afișa codul sursă HTML. Acum puteți vedea că imaginea are acum aplicată proprietatea „loading=lazy”.
Acum, în general, nu vă recomandăm să eliminați încărcarea leneșă din cauza beneficiilor generale ale site-ului dvs. WordPress. Când este dezactivat, site-urile web se pot încărca mai lent și au rate de conversie și clasamente SEO mai scăzute.
Din păcate, pentru unele site-uri web, încărcarea leneșă poate deteriora ocazional experiența utilizatorului.
Experiența utilizatorului pentru clienții dvs. poate fi distrusă dacă, de exemplu, gestionați un site web de fotografie în care fotografiile reprezintă cea mai mare parte a conținutului dvs.
În alte situații, puteți utiliza o soluție diferită de încărcare leneră și doriți doar să dezactivați funcția de încărcare leneșă încorporată a WordPress.
Să ne uităm acum la cât de simplu este să dezactivați încărcarea leneșă în WordPress.
Abordarea 1: cu WPCode, dezactivați încărcarea leneșă a WordPress (recomandat)
Adăugând o bucată specială de cod în fișierul functions.php al temei, puteți dezactiva cu ușurință funcționalitatea de încărcare lentă a WordPress.
Notă:- Rețineți că chiar și cea mai mică greșeală la introducerea codului vă poate distruge site-ul web și poate împiedica utilizatorii să-l acceseze.
Din acest motiv, dacă doriți să adăugați cod personalizat site-ului dvs., vă recomandăm să utilizați pluginul WPCode.
Este cel mai bun plugin pentru fragmente de cod personalizate și face incredibil de simplu pentru începători să adauge cod personalizat pe site-ul lor într-un mod sigur.
Instalarea și activarea pluginului WPCode este primul pas.
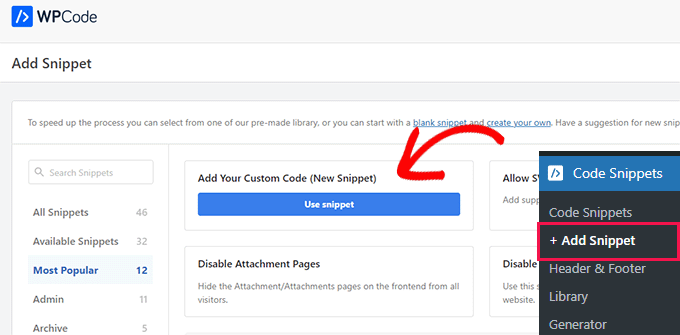
După activare, accesați pagina Fragmente de cod » + Adăugați un fragment .

Procedând astfel, veți fi trimis la ecranul „Adăugați fragmente”, unde puteți adăuga pe site-ul dvs. un număr de fragmente de cod gata de utilizat.
Faceți clic pe butonul „Utilizați fragmentul” după ce selectați „Adăugați propriul cod (fragment nou)” din acest meniu.
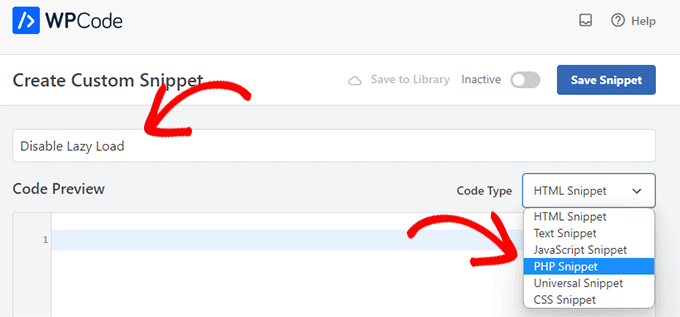
Puteți începe prin a introduce un nume pentru fragmentul de cod odată ce vă aflați pe pagina „Creați un fragment personalizat”.
Tot ceea ce vă va face mai ușor să recunoașteți fragmentul de cod și funcția sa se califică.

Apoi, din meniul drop-down de lângă opțiunea „Tip de cod”, alegeți „Fragment PHP”.

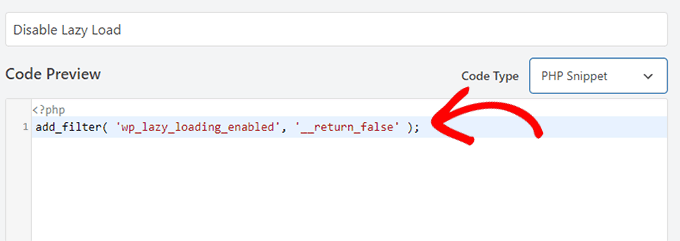
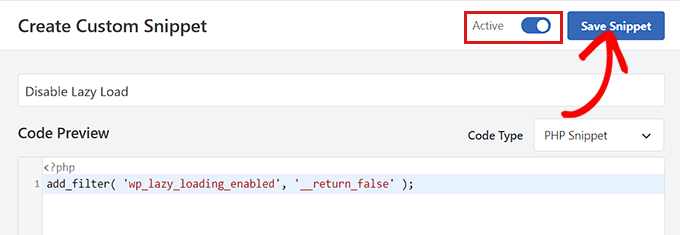
După aceea, lipiți următoarea linie de cod PHP în caseta „Previzualizare cod”.
|
Codul va apărea așa cum se arată când este lipit în caseta „Previzualizare cod”.

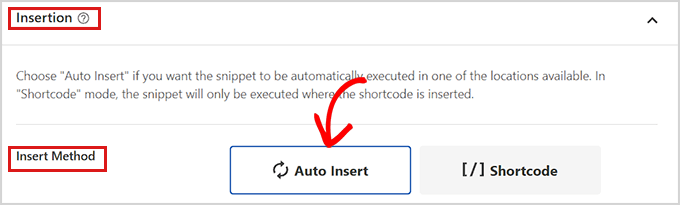
Derulați în jos până la zona „Inserare” după introducerea codului.
Pur și simplu selectați „Inserare automată” ca mod de inserare în acest caz. Odată ce activați fragmentul, acest lucru va garanta că întregul cod personalizat este executat automat pe site-ul dvs.

Următorul pas este să rotiți pur și simplu comutatorul „Inactiv” la „Activ” din partea de sus a paginii.
Nu uitați să executați și să salvați fragmentul dvs. personalizat făcând clic pe butonul „Salvați fragmentul” după aceea.

Funcția de încărcare leneră de pe site-ul dvs. WordPress va fi dezactivată odată ce acest fragment de cod unic este activ.
Puteți verifica selectând Inspectare din meniul browserului când faceți clic dreapta pe o imagine.
Proprietatea loading=lazy nu va mai fi prezentă în sursa HTML a imaginii.

Abordarea 2: Dezactivați încărcarea leneră utilizând un plugin
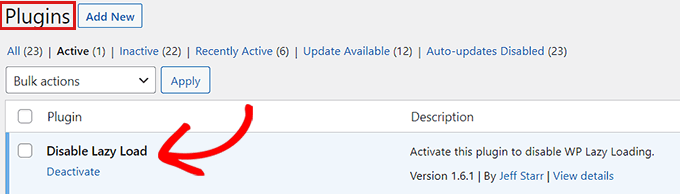
Pluginul Disable Lazy Load este o alternativă excelentă dacă nu doriți să adăugați niciun cod pe site-ul dvs. web.
Pluginul Disable Lazy Load trebuie pur și simplu instalat și activat.

Pluginul este gata de utilizat imediat din cutie și nu trebuie configurat. Odată activată, funcționalitatea de încărcare leneră a site-ului dvs. va fi dezactivată automat.
Lazy Loading și SEO
Când vine vorba de SEO, încărcarea leneșă poate avea atât efecte pozitive, cât și negative. Pe partea pozitivă, încărcarea leneșă poate îmbunătăți timpul de încărcare a paginii, care este un factor cheie în algoritmii de clasare în motoarele de căutare. Timpi mai rapidi de încărcare a paginii pot duce la o mai bună implicare a utilizatorilor și la rate de respingere mai mici, care sunt semnale pozitive pentru motoarele de căutare.
Pe partea negativă, încărcarea lenenă poate îngreuna motoarele de căutare să acceseze cu crawlere și să indexeze conținutul de pe site-ul dvs. Este posibil ca motoarele de căutare să nu poată accesa și indexa conținutul care este încărcat numai atunci când utilizatorul derulează la acesta, ceea ce ar putea duce la o poziție mai scăzută în căutare.
Pentru a rezolva această problemă, puteți utiliza mai multe tehnici pentru a vă asigura că motoarele de căutare pot accesa cu crawlere și indexează tot conținutul de pe site-ul dvs., inclusiv conținutul care este încărcat folosind încărcare leneră. De exemplu, puteți folosi eticheta „noscript” pentru a oferi motoarelor de căutare o versiune alternativă a conținutului care este încărcat folosind încărcare leneră sau puteți utiliza API-ul „Intersection Observer” pentru a declanșa încărcarea conținutului atunci când acesta este vizualizat. .
În general, încărcarea leneră poate avea un impact semnificativ asupra performanței site-ului dvs. și asupra SEO, dar cu o implementare adecvată, puteți atenua orice potențiale efecte negative și puteți beneficia de avantajele unor timpi mai rapidi de încărcare a paginii.
Încheierea
Dezactivarea încărcării leneșe în WordPress poate îmbunătăți semnificativ viteza de încărcare a imaginii și experiența utilizatorului site-ului dvs. Urmând pașii menționați în acest articol, puteți dezactiva cu ușurință încărcarea leneșă pe site-ul dvs. WordPress și puteți obține timpi de încărcare mai rapidi, ceea ce poate duce la un angajament mai bun, conversii crescute și, în cele din urmă, un succes mai mare pentru site-ul dvs. Nu uitați să monitorizați în mod regulat performanța site-ului dvs. și să ajustați tehnicile de optimizare după cum este necesar pentru a asigura o experiență de utilizator fluidă și satisfăcătoare pentru vizitatorii dvs.
Sperăm sincer că acest articol v-a arătat modul corect de a dezactiva încărcarea leneșă în WordPress.
