Cum să dezactivezi tema mobilă în WordPress?
Publicat: 2022-04-05Presupunând că doriți o introducere despre cum să dezactivați o temă mobilă în WordPress:
O modalitate de a vă asigura că site-ul dvs. WordPress arată grozav pe toate dispozitivele este să dezactivați tema mobilă. În timp ce majoritatea temelor WordPress sunt receptive și se vor adapta la diferite dimensiuni de ecran, pot exista momente în care doriți să dezactivați tema mobilă dintr-un motiv anume. În acest articol, vă vom arăta cum să dezactivați tema mobilă în WordPress.
Tabloul de bord WP Admin vă permite să dezactivați temele mobile selectând Aspect * Mobil – și apoi selectând Nu pentru Activare tema mobilă. Trebuie să derulați în partea de jos a meniului și să faceți clic pe elementul pe care doriți să îl ascundeți. Eliminați temele WordPress de pe mașina dvs. de găzduire și nu le veți mai avea niciodată. Cum remediez o problemă de răspuns în WordPress? Verificați dacă pluginurile dvs. cauzează probleme cu aspectul receptiv. Cum adăugați notificări mobile pe un site WordPress fără a afecta vizualizarea desktopului? Videoclipul de mai jos explică cum să dezactivați o temă mobilă WordPress.
Cum dezactivez tema Jetpack Mobile?
 Credit: woorkup.com
Credit: woorkup.comPuteți dezactiva această funcție din pagina Setări Jetpack selectând îmbunătățirile temei din fila Scriere: Găsiți opțiunea „Optimizează-ți site-ul pentru smartphone-uri” și selectează-o.
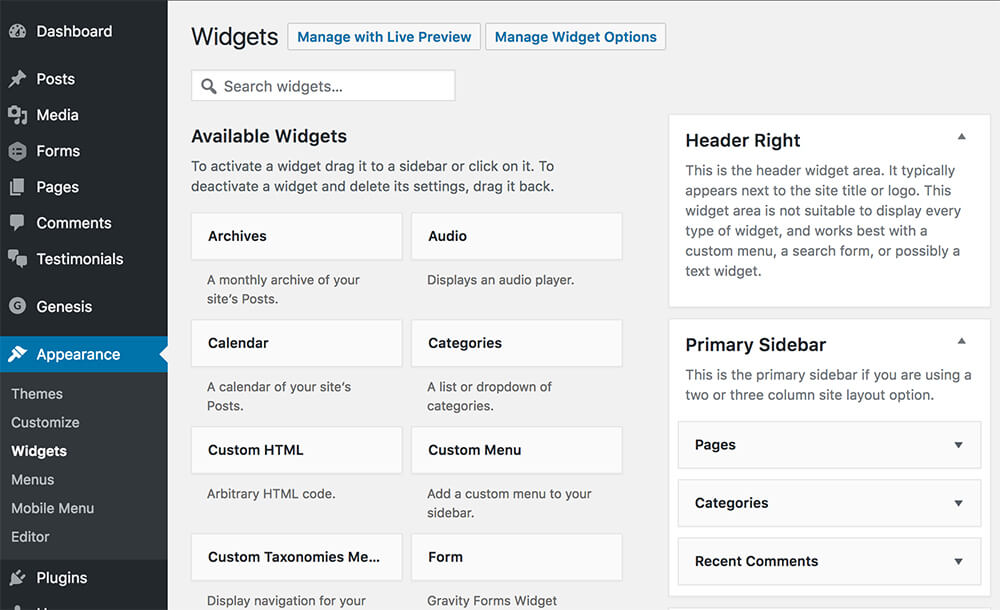
Cum mă ascund pe WordPress mobil?
 Credit: www.wildflowersandpixels.co.uk
Credit: www.wildflowersandpixels.co.ukNu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a ascunde conținutul pe un site WordPress mobil va varia în funcție de natura conținutului și de nivelul de securitate dorit. Cu toate acestea, unele metode obișnuite pentru a ascunde conținutul pe un site WordPress mobil includ protejarea cu parolă a paginilor și postărilor, utilizarea setării de vizibilitate privată pentru pagini și postări sau instalarea unui plugin care adaugă funcții de securitate suplimentare site-ului dvs.
Un ghid despre cum să ascundeți un meniu sau părți ale unui meniu pe un dispozitiv mobil folosind CSS. Pentru a realiza acest lucru, va trebui să codificați singur și să utilizați instrumentul de inspecție. Puteți găsi cu ușurință meniul în versiunea desktop a site-ului dvs., dar nu este singurul lucru pe care ar trebui să-l ascundeți. Folosind codul din acest articol, puteți ascunde conținutul meniului dvs. mobil WordPress. Navigați la Aspect/Personalizare din tabloul de bord WordPress și alegeți secțiunea CSS suplimentară. Dacă ascundeți câteva elemente, va fi mai ușor pentru utilizatorii de telefonie mobilă să navigheze și să vă scurteze designul. Singura modalitate de a ascunde un singur element este să adăugați CSS în meniu.
Meniul WP Mobile vă permite să vă ascundeți meniul WordPress pe dispozitivele mobile. Elementele de meniu sunt ascunse atunci când lățimea site-ului este de 767 de pixeli sau mai puțin. Puteți face acest lucru cu oricare dintre elementele de meniu sau prin ascunderea sau afișarea diferitelor elemente în funcție de dispozitiv. Este recomandat să utilizați numai opțiunile de navigare de bază din meniul dvs. pentru dispozitivele mobile. Este mai probabil ca utilizatorii de telefonie mobilă să folosească o bară de căutare dacă caută o anumită pagină. Pentru a afișa meniul mobil, trebuie mai întâi să îl faceți vizibil. Când sunt selectate majoritatea elementelor de meniu, acestea sunt verificate pentru a fi ascunse.
Cum activez vizualizarea mobilă în WordPress?
Folosind personalizarea temei WordPress, puteți previzualiza versiunea mobilă a site-ului dvs. WordPress. Conectându-vă la tabloul de bord WordPress, puteți accesa Aspect. Puteți schimba aspectul ecranului. În partea de jos a paginii, dați clic pe pictograma mobil. Veți putea vedea cum arată site-ul dvs. în acțiune pe un dispozitiv mobil după ce ați finalizat previzualizarea mobilă.
Cum ascund imagini pe WordPress mobil?
Introducând setările rândului în fila „Avansat”, puteți ascunde rândul de imagine pe mobil. Puteți previzualiza modificările făcând clic pe pictograma „Previzualizare mobil” din bara de instrumente de jos. Imaginile cu gri nu vor fi vizibile pe site-urile mobile.
Cum să vă ascundeți conținutul pe dispozitivele mobile
Dacă aveți întrebări despre modul în care ascundeți conținutul pe dispozitivul dvs. mobil, vă rugăm să contactați echipa noastră de asistență.
Dezactivați WordPress versiunea mobilă
Pentru a dezactiva optimizarea site-ului dvs. pentru smartphone-uri, accesați fila „Scriere” și căutați „Optimizează-ți site-ul pentru smartphone-uri”. Pentru a face acest lucru, accesați pagina Setări > Aspect > Temă mobilă pe WordPress.com.
Majoritatea site-urilor web sunt acum proiectate astfel încât pagina să arate diferit pe un smartphone decât pe computer. În unele cazuri, funcțiile pot fi eliminate din cauza limitărilor lățimii de bandă sau a lipsei de atractivitate vizuală pe ecranele mici. Vă vom explica cum să vizualizați versiunea desktop a oricărui site web pe smartphone-ul dvs. Activitățile tale zilnice sunt simple dacă folosești Internet Explorer ca browser implicit pe telefonul tău Windows. Cu asistența Android, este simplu să configurați Dezactivarea versiunii mobile pe un telefon Android. Trebuie să activați această opțiune de fiecare dată când doriți să afișați site-ul pe desktop; pur și simplu accesați meniul browserului și activați-l.
Cum să dezactivezi WordPress receptiv
Accesând Aspect, puteți debifa opțiunea de răspuns din Aspect.
Site-ul WordPress nu se afișează corect pe mobil
Pagina de pornire a site-ului dvs. mobil, de exemplu, poate să nu fie aceeași cu versiunea desktop sau glisorul dvs. de temă poate să nu fie afișat pe site-ul mobil, ceea ce se datorează, cel mai probabil, faptului că ați instalat și activat pluginul JetPack, care înlocuiește versiunea dvs. mobilă

Chiar dacă site-ul dvs. WordPress este receptiv, poate fi diferit pe dispozitivul dvs. mobil decât pe desktop. Potrivit unui studiu realizat de MobileMetrics, 67% dintre utilizatori au șanse mai mari să cumpere de la o companie care este prietenoasă cu dispozitivele mobile decât o companie care nu este. Există cinci motive comune pentru care un site WordPress poate apărea diferit pe dispozitivele mobile. Utilizatorul unei teme care nu răspunde va observa același conținut pe desktop ca și pe dispozitivul mobil. Nu este posibil să convertiți configurația desktop orizontală într-un dispozitiv mobil vertical. Dacă alegeți o temă bună, receptivă, site-ul dvs. WordPress va arăta bine pe dispozitivele mobile. Este posibil ca unele pluginuri să nu răspundă, așa că asigurați-vă că sunt.
Pentru a vă asigura că suportul dvs. este dimensionat corespunzător, verificați din nou dimensiunea fișierului. Chiar dacă aveți fișiere mari, încărcarea site-ului dvs. încetinește frecvent și este posibil ca aceste fișiere să nu apară până la încărcarea paginii. Dacă vă comprimați conținutul media, viteza paginii se va îmbunătăți atât pe desktop, cât și pe dispozitivele mobile. Codurile scurte pot fi folosite pentru a specifica ce elemente de pe site-ul dvs. mobil ar trebui să fie ascunse. Ar trebui să aveți deja instalate o serie de teme compatibile cu dispozitivele mobile. Acest modul poate fi utilizat numai dacă nu utilizați Jetpack. Dacă accesați tabloul de bord WordPress și faceți clic pe această cale de fișier, puteți dezactiva modulul. Când vizitați un site mobil, asigurați-vă că acesta are aceeași temă cu site-ul dvs. desktop.
Cum să vă optimizați site-ul WordPress pentru dispozitive mobile
Trebuie să vă asigurați că site-ul dvs. WordPress arată bine pe dispozitivele mobile pentru a rămâne relevant. De asemenea, s-ar putea să observați că elementele nu sunt poziționate corect pe dispozitivul dvs. mobil, ceea ce face ca site-ul dvs. să pară ciudat. Puteți proiecta site-uri receptive care arată grozav pe toate dispozitivele, indiferent de conexiunea la rețea. Dacă aveți un site mobil care nu se încarcă corect, ar putea fi din cauza faptului că imaginile mari nu sunt comprimate și a trebuit să așteptați câteva secunde pentru ca aplicația mobilă să se încarce.
Cum să editați versiunea mobilă pe WordPress
Pentru a edita versiunea mobilă pe WordPress, accesați mai întâi pictograma hamburger din colțul din stânga sus și selectați „Site-urile mele”. Apoi, selectați site-ul pe care doriți să îl editați și accesați tabloul de bord al acestuia. După ce vă aflați pe tabloul de bord, selectați „Mobil” din meniul din stânga. De acolo, puteți face modificări versiunii mobile a site-ului dvs., inclusiv tema, meniurile și widget-urile.
50% din tot traficul web provine de la dispozitive mobile. Site-urile web concepute pentru dispozitive mobile sunt simplu de utilizat și intuitive. Aceste servicii facilitează contactarea dvs., deoarece oferă o experiență de utilizator fluidă. Puteți folosi o temă WordPress receptivă pentru a obține o varietate de avantaje, dar ar trebui să vă preocupați de modul în care site-ul dvs. apare pe smartphone-uri. Pentru cei care nu se simt confortabil să utilizeze WP Theme Customizer, Google Chrome poate fi întotdeauna folosit pentru a determina dacă site-ul dvs. este sau nu compatibil cu dispozitivele mobile. Este o procedură simplă și simplă, care va necesita să parcurgeți câțiva pași. Puteți previzualiza site-ul dvs. mobil pe o mare varietate de smartphone-uri utilizând această metodă, care vă permite să vedeți cum apare pagina pe diferite dispozitive.
Deoarece WPBakery și Elementor pot satisface o gamă largă de nevoi diferite, acestea sunt alegeri excelente. Un generator de pagini este esențial pentru RWD, dar tema pe care intenționați să o utilizați are potențialul de a fi foarte impresionantă. O temă WordPress gratuită este deosebit de importantă dacă intenționați să o utilizați. Nu există nicio îndoială că Elementor este cel mai bun generator de pagini mobile. Coloanele și rândurile pot fi dezactivate pe dispozitive individuale, astfel încât să nu fie vizibile (sau vizibile deloc) pe anumite dimensiuni de ecran. Această pictogramă indică faptul că o valoare poate fi editată separat atât pe desktop, cât și pe dispozitive mobile. Meniul este o componentă critică a experienței utilizatorului și este unul dintre primele lucruri pe care vizitatorii le văd atunci când ajung pe site-ul dvs.
Conținutul de pe dispozitivele mobile va fi rearanjat așa cum se vede în imaginea de mai jos, în conformitate cu ordinea originală pentru desktop. Când schimbăm ordinea unei secțiuni pe un dispozitiv mobil sau tabletă, putem folosi coloana inversă pentru a face acest lucru. Pluginul Responsive Menu simplifică crearea de animații, fundaluri și plasarea butoanelor de meniu. Envira Gallery Lite este un instrument excelent pentru crearea de galerii puternice. Folosind WPtouch, puteți crea o temă mobilă elegantă și simplă pentru site-ul dvs. web. Ferestrele pop-up de pe o mare parte a ecranului trebuie eliminate din vizualizarea unui utilizator înainte de a putea accesa conținutul paginii. De cele mai multe ori, Google penalizează site-urile care afișează ferestre pop-up intruzive. Dacă întâmpinați dificultăți cu acest subiect, ar trebui să luați în considerare utilizarea pluginului Accelerated Mobile Pages.
Vă puteți face site-ul WordPress prietenos pentru mobil în mai multe moduri
Puteți crea o versiune adaptată pentru dispozitive mobile a site-ului dvs. WordPress, luând testul Google Mobile-Friendly. Luați în considerare dacă tema dvs. WordPress ar trebui să răspundă la mobil (sau să creați propria dvs.) și, dacă da, ce pluginuri WordPress ar trebui incluse. Facilitați înscrierea pe un dispozitiv mobil.
