Cum să afișați bara laterală distinctă pentru fiecare trimitere și pagină web în WordPress
Publicat: 2023-09-30Doriți să afișați diverse bare laterale pentru anumite postări și pagini de pe site-ul dvs. web WordPress?
De multe ori, veți dori să afișați bara laterală similară pe întregul site web sau pe weblog. Pe de altă parte, uneori este posibil să trebuiască să prezentați conținut distinct din bara laterală pe unele dintre postările și paginile dvs. web.
În acest articol, vă vom prezenta cum să dezvoltați și să afișați bare laterale distincte pentru fiecare postare și pagină în WordPress.

Când ați avea nevoie de bare laterale distincte în WordPress?
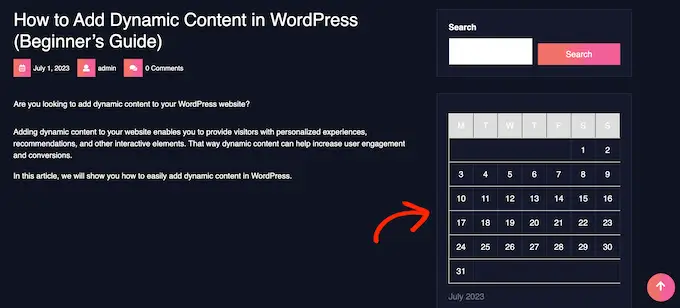
O mulțime de teme WordPress au o bară laterală oriunde puteți crește widget-uri și articole practice. De exemplu, multe pagini web inserează o bară de căutare în bara laterală sau arată clar o listă de verificare a postărilor moderne.
Dacă tema dvs. WordPress are o bară laterală, atunci în mod implicit, aceasta va vedea similar în toate postările, paginile web, categoriile și paginile web de arhivă.
Cu toate acestea, este posibil să doriți să afișați diverse widget-uri din bara laterală pe anumite postări și pagini de internet.
De exemplu, puteți afișa în mod clar conținut diferit în bara laterală a celor mai populare postări sau anunțuri care sunt mult mai aplicabile unei pagini web distincte.
Puteți chiar să utilizați diferite tipuri de apeluri bazându-vă pe informațiile paginii.
Acquiring a spus că, să vedem cum să creăm și să arătăm o bară laterală distinctă pentru fiecare articol individual și pagină de site în WordPress. Practic, utilizați linkurile rapide unidirecționale de mai jos pentru a reveni direct la tehnica pe care doriți să o utilizați:
Sistemul 1: afișarea diferitelor bare laterale pentru fiecare articol și pagină web în WordPress (ușor)
Dacă conceptul dvs. acceptă widget-uri de bară laterală, atunci puteți face foarte ușor numeroase bare laterale folosind Managerul de bare laterale ușoare. Acest plugin vă permite să construiți câte bare laterale personalizate doriți și apoi să le atribuiți diferitelor postări și pagini. De asemenea, le puteți încorpora în varietăți de publicare personalizate sau puteți atribui o bară laterală tuturor paginilor web sau postărilor care au o clasificare precisă.
Primul punct pe care trebuie să-l faceți este să configurați și să activați pluginul Lightweight Sidebar Supervisor. Pentru mai multe detalii, consultați manualul nostru pas cu pas despre cum să configurați un plugin WordPress.
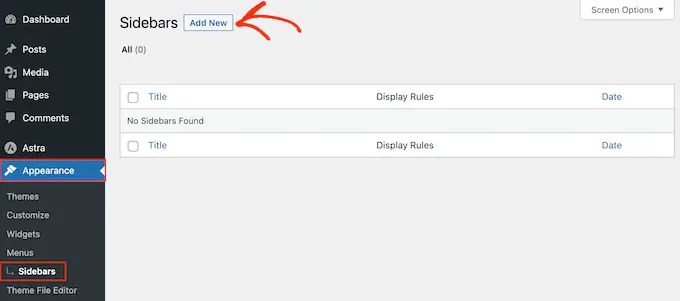
La activare, va trebui să accesați Aspecte » Bare laterale . Pentru a dezvolta prima bară laterală, faceți clic pe butonul „Adăugați nou”.

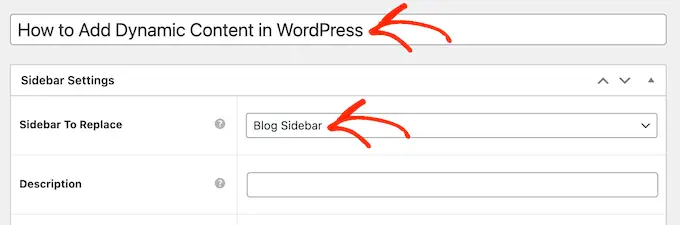
Acum puteți introduce un titlu pentru bara laterală. Acesta este doar pentru referință, astfel încât să puteți folosi aproape orice doriți.
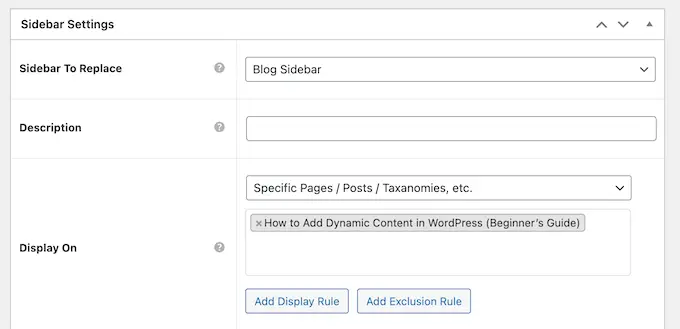
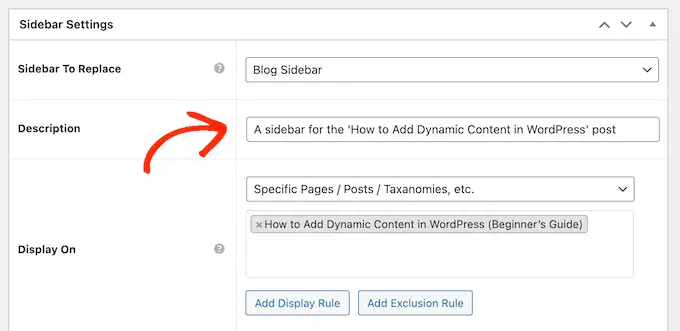
După ce ați efectuat acest lucru, deschideți meniul drop-down „Sidebar To Replace” și alegeți site-ul pe care doriți să prezentați bara laterală. Selecțiile pe care le vedeți pot varia, probabil, în funcție de tema dvs. WordPress.

Acum, puteți controla în ce bara laterală apare, făcând reglementări de includere sau excludere.
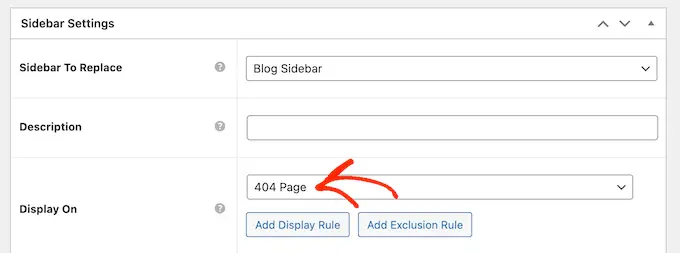
Pentru a dezvolta o regulă de includere, trebuie doar să deschideți meniul derulant „Afișare activat” și să decideți cu privire la paginile de internet, postările, stilurile personalizate sau grupurile în care doriți să utilizați bara laterală.
De exemplu, puteți include bara laterală într-o pagină web unică, astfel încât pagina dvs. web cu erori 404 sau arhiva creatorului.

O posibilitate suplimentară este aplicarea barei laterale pentru un anumit site web, un articol sau un anumit grup, decizând „Pagini/Postări/Taxonomii specifice”.
Acest lucru adaugă o casetă exact în care puteți varia în site, postare sau categorie.

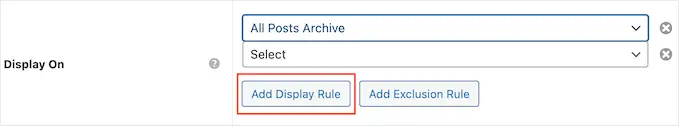
Pentru a genera mult mai multe politici de includere, faceți clic pe butonul „Adăugați regulă de afișare”.
Aceasta adaugă o parte oriunde puteți genera noua regulă de includere.

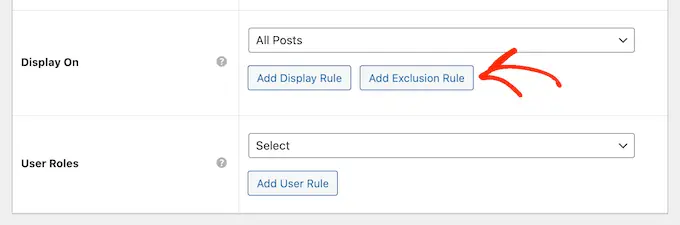
Dacă sunteți de acord, atunci puteți construi reguli de excludere ca înlocuitor. Pentru ilustrare, poate doriți să afișați bara laterală pe fiecare pagină individuală, în afară de pagina de pornire.
Puteți, de asemenea, să încorporați politici de includere și excludere în management, în care bara laterală apare pe pagina dvs. web WordPress.
Pentru a genera o regulă de excludere, trebuie doar să faceți clic pe butonul „Adăugați o regulă de excludere”.

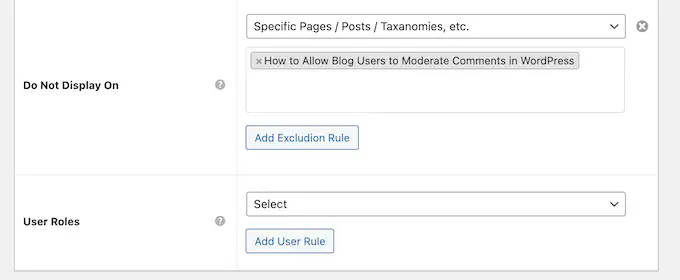
În noua zonă „Nu afișați activat”, deschideți meniul drop-down și alegeți pagina de site sau publicați care nu ar trebui să folosească această bară laterală.

De asemenea, puteți exclude bara laterală din paginile de internet care au o clasă unică prin aceeași cale de acțiune explicată mai devreme.

La scurt timp după ce ați determinat în ce bara laterală va apărea pe blogul dvs. WordPress, poate doriți să afișați diverse materiale clienților distinși.
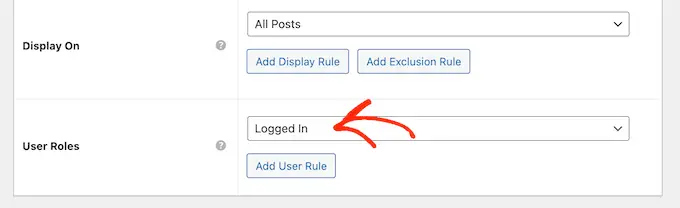
De exemplu, dacă aveți un site web de membru, atunci puteți utiliza o bară laterală unică pentru vizitatori, spre deosebire de clienții autentificați.
Pentru a face acest lucru, deschideți meniul drop-down „Utilizator” și alegeți un scop din meniul drop-down. Acum, numai persoanele cu această funcție precisă de persoană vor vedea bara laterală.

În cele din urmă, ați putea dori să stilați într-o descriere opțională. Acest lucru va apărea doar în tabloul de bord WordPress, deci este o modalitate fantastică de a partaja detalii cu alți administratori sau clienți pe un site web WordPress cu mai mulți autori.
Dacă doriți să creați o mulțime de bare laterale, atunci puteți utiliza și acest câmp pentru a vă îndepărta notele personale și mementourile valoroase.

Când sunteți mulțumit de informațiile și faptele pe care le-ați introdus, faceți clic pe „Publicați”.
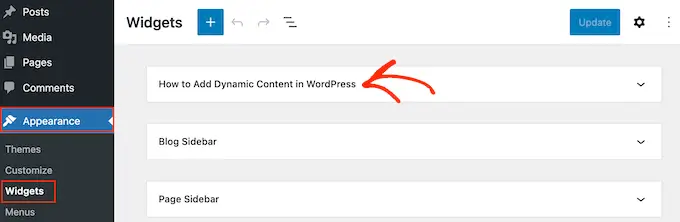
După ce s-a efectuat, accesați Uite » Widgeturi . Veți vedea acum toate părțile widget-all set pe care conceptul dvs. le acceptă în mod implicit, în plus noua bară laterală pe care ați produs-o în mișcarea anterioară.

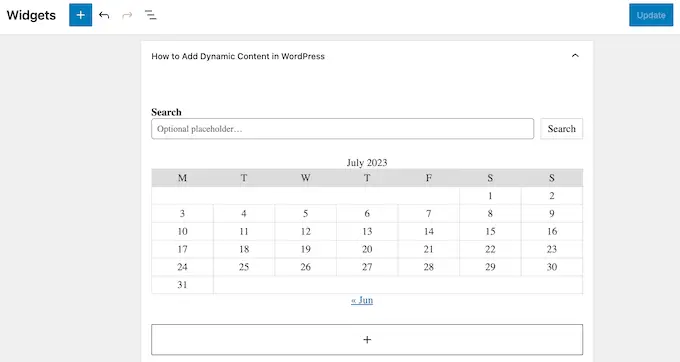
Acum puteți merge în avans și include widget-uri în bara laterală, la fel ca orice alt spațiu pentru widget-uri complet pregătit.
Pentru îndrumări pas cu acțiune, asigurați-vă că vedeți ghidul nostru despre cum să inserați și să utilizați widget-uri.

Când sunteți mulțumit de modul în care este configurată bara laterală, faceți clic pe „Actualizare”.
Acum, dacă treci pe blogul tău WordPress, vei vedea noua bară laterală.

Pentru a produce mai multe bare laterale personalizate, pur și simplu continuați să repetați aceste măsuri.
Dacă tema dvs. nu acceptă bare laterale, atunci puteți totuși să generați bare laterale distincte care lucrează cu un plugin de generare a site-ului drag and fall.
SeedProd este pluginul ideal pentru crearea de site-uri web de aterizare pentru WordPress. Cu acest plugin, puteți produce orice tip de site web personalizat fără a fi nevoie să creați niciun cod. De asemenea, are zeci de kituri și șabloane specializate pentru site-uri web pe care le puteți edita și regla foarte ușor folosind generatorul drag-and-fall.
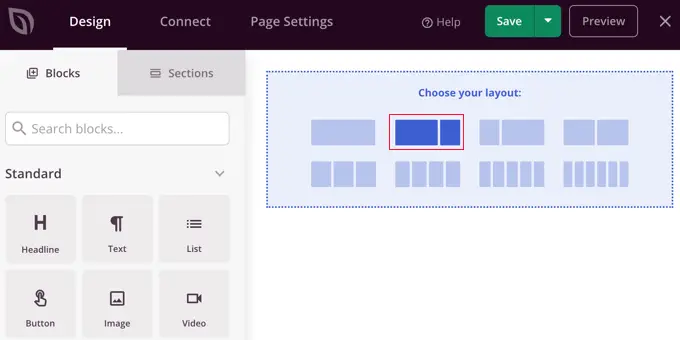
Când planificați o pagină web personalizată, puteți alege un aspect care are o bară laterală.

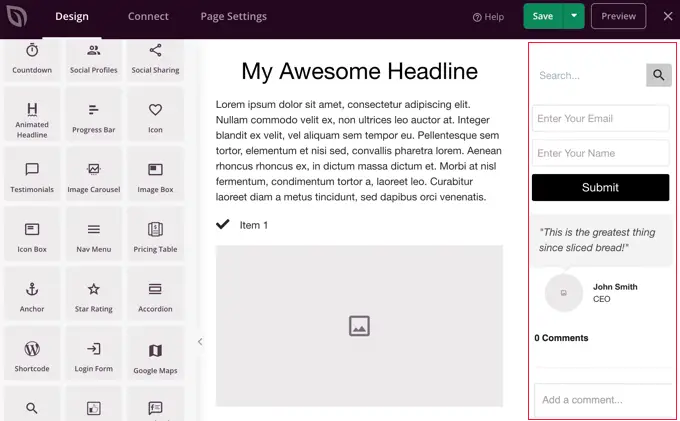
Apoi, pur și simplu descoperiți blocurile pe care doriți să le prezentați în acea bară laterală și le introduceți folosind drag and drop.
SeedProd are toate blocurile și atributele pe care le-ați aștepta de la un puternic generator de pagini web, cum ar fi tipuri de optin, profiluri sociale, cronometre, formulare de apel, butoane, diferite blocuri de materiale de conținut și multe altele. Acest lucru ar face simplu să produci bare laterale puternice și unice pentru site-ul tău WordPress.

Pentru a studia cum să utilizați pluginul SeedProd page builder pe site-ul dvs. de internet, puteți vedea manualul nostru despre cum să construiți un site web personalizat în WordPress.
Sperăm că acest articol v-a ajutat să studiați cum să includeți bare laterale distinctive la fiecare trimitere sau site web în WordPress. Poate doriți, de asemenea, să descoperiți cum să creați un feed Instagram personalizat în WordPress sau să vedeți alegerile noastre calificate pentru cele mai bune teme de bloc pentru editarea întregului site web.
Dacă ați apreciat această postare, atunci ar trebui să vă abonați la canalul nostru YouTube pentru tutoriale pentru clipuri video WordPress. Ne puteți găsi și pe Twitter și Facebook.
