Cum să afișați fotografiile Instagram în widgetul din bara laterală WordPress
Publicat: 2023-03-03Doriți să vă afișați fotografiile Instagram în bara laterală WordPress?
Postările tale de pe Instagram fac un conținut grozav pentru site-ul tău. Prin crearea unui feed Instagram, vă puteți păstra site-ul proaspăt și interesant, promovând și contul dvs. de Instagram.
În acest articol, vă vom arăta cum să vă afișați fotografiile și videoclipurile Instagram în widgetul din bara laterală WordPress.

De ce să adăugați un feed Instagram pe site-ul dvs. WordPress ?
Cu peste un miliard de utilizatori activi lunar, Instagram este un loc minunat pentru a vă promova produsele, serviciile și postările pe blog.
În funcție de industria dvs., Instagram poate fi chiar cea mai importantă parte a strategiei dvs. de social media. De exemplu, Instagram este deosebit de popular printre blogurile de modă de top, site-urile de gătit, stil de viață și fotografie.
Cu toate acestea, oamenii nu vor vedea postările tale de pe Instagram dacă îți vizitează doar site-ul web. Acest lucru poate face dificilă creșterea numărului de urmăritori pe Instagram și implicarea în fotografiile și videoclipurile tale.
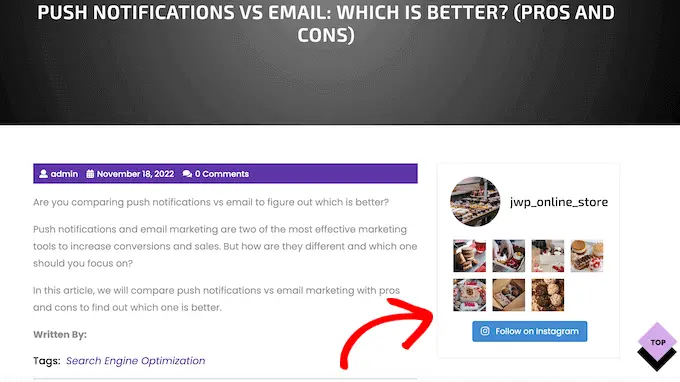
Acestea fiind spuse, este o idee bună să adăugați un feed Instagram pe site-ul dvs. WordPress. Afișând cele mai recente postări, vă puteți promova contul de Instagram într-un mod captivant și atrăgător.
Acest lucru va genera mai mult trafic către pagina ta de Instagram și va încuraja vizitatorii să interacționeze cu postările tale lăsând comentarii, făcând clic pe butonul „Distribuie” și multe altele.
De asemenea, feedul se va actualiza automat de fiecare dată când faceți o nouă postare pe Instagram, așa că este o modalitate excelentă de a vă menține site-ul actual.
Acestea fiind spuse, haideți să aruncăm o privire la cum să afișați cu ușurință fotografiile Instagram în widget-ul din bara laterală WordPress.
Cum se instalează un plugin Instagram Photos
Cel mai bun mod de a afișa fotografiile Instagram într-o bară laterală WordPress sau un widget similar este prin utilizarea Smash Balloon Social Photo Feed. Acest plugin gratuit vă permite să afișați fotografii de la unul sau mai multe conturi Instagram într-un flux complet personalizabil.
După crearea unui feed, îl puteți adăuga în bara laterală folosind fie un cod scurt, fie un bloc.

În acest ghid, vom folosi versiunea gratuită a Smash Balloon, deoarece are tot ce aveți nevoie pentru a încorpora un feed Instagram. Cu toate acestea, există și o versiune Pro care vă permite să afișați fluxuri de hashtag, să adăugați imagini Instagram care pot fi cumpărate în WordPress și multe altele.
Înainte de a începe, va trebui să vă conectați contul de Instagram la o pagină de Facebook. Dacă aveți un cont personal de Instagram, atunci este posibil să doriți și să îl transformați într-un cont de afaceri, deoarece acest lucru permite Smash Balloon să vă afișeze automat biografia și antetul Instagram.
Pentru instrucțiuni pas cu pas despre cum să faceți ambele aceste lucruri, consultați secțiunea noastră Întrebări frecvente de la sfârșitul postării.
Când sunteți gata, mergeți mai departe și instalați și activați pluginul Smash Balloon Social Photo Feed. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Cum să conectați un cont Instagram la WordPress
După activarea pluginului, este timpul să vă conectați contul de Instagram la WordPress. Pur și simplu accesați Feed Instagram » Setări și apoi faceți clic pe „Adăugați nou”.

Cu Smash Balloon Pro, puteți crea fluxuri din postări și hashtag-uri etichetate sau chiar puteți crea un perete social cu conținut de pe o mulțime de site-uri web diferite, inclusiv YouTube, Facebook și Twitter.
Deoarece folosim versiunea gratuită, pur și simplu selectați „Cronologia utilizatorului” și apoi faceți clic pe „Următorul”.

După aceea, va trebui să alegeți contul de Instagram de unde veți obține fotografiile.
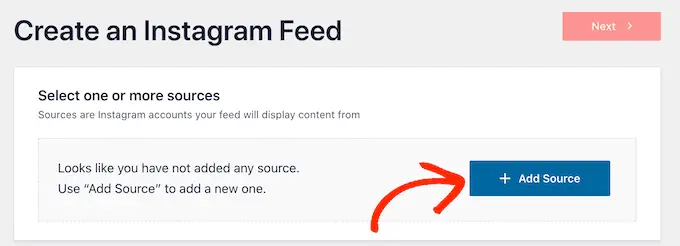
Pentru a începe, faceți clic pe „Adăugați sursă”.

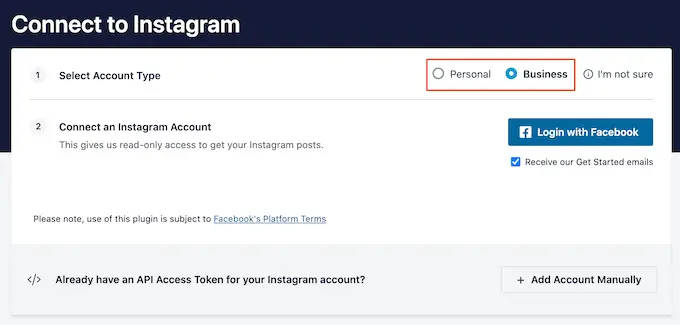
Pe ecranul următor, alegeți dacă doriți să afișați fotografii dintr-un cont Instagram personal sau de afaceri.
Dacă bifați caseta de lângă „Personal”, atunci Smash Balloon nu va include avatarul Instagram și biografia în antet în mod implicit. Cu toate acestea, puteți adăuga oricând manual avatarul și biografia în setările pluginului.

După ce ați ales „Personal” sau „Afaceri”, mergeți mai departe și faceți clic pe „Conectați-vă cu Facebook”.
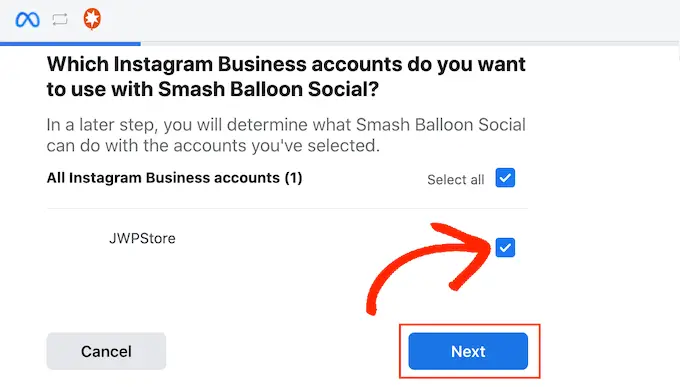
Acum puteți verifica contul de Instagram pe care doriți să-l utilizați și să faceți clic pe „Următorul”.

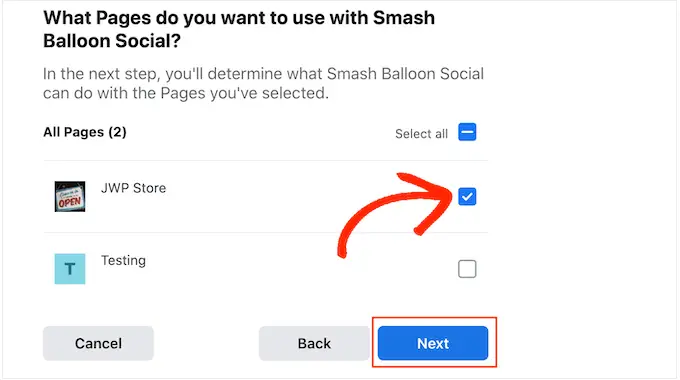
După aceea, bifați caseta de lângă pagina de Facebook care este legată de contul dvs. de Instagram.
După ce ați terminat, mergeți mai departe și faceți clic pe „Următorul”.

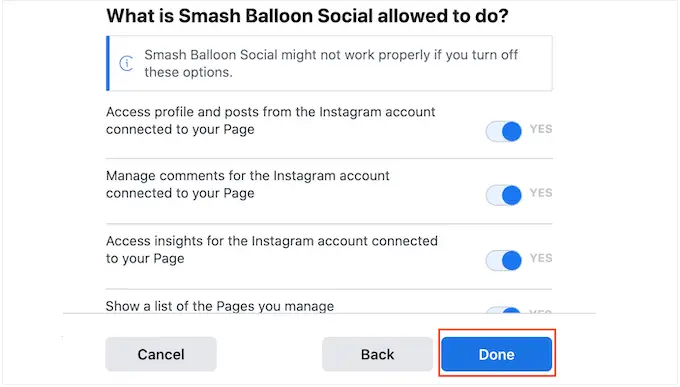
Smash Balloon va afișa acum o fereastră pop-up care listează toate informațiile la care va avea acces și acțiunile pe care le poate efectua.
Pentru a restricționa accesul Smash Balloon la contul dvs. de Instagram, faceți clic pe oricare dintre comutatoare pentru a-l schimba de la „Da” la „Nu”. Trebuie doar să știți că acest lucru poate afecta fotografiile și videoclipurile pe care le puteți încorpora pe blogul sau site-ul dvs. WordPress.
Acestea fiind spuse, vă recomandăm să lăsați toate comutatoarele activate.
Când sunteți gata, faceți clic pe „Terminat”.

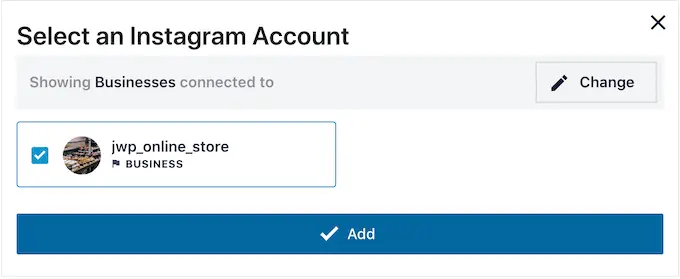
Acum veți vedea o fereastră pop-up cu contul Instagram pe care tocmai l-ați conectat la WordPress.
Pur și simplu bifați caseta de lângă cont și apoi faceți clic pe „Adăugați”.

Smash Balloon vă va duce automat înapoi la Instagram Feeds » Toate fluxurile .
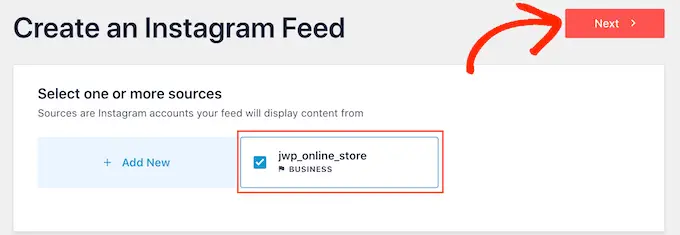
Pentru a crea un feed, pur și simplu bifați caseta de lângă contul dvs. de Instagram. Apoi, faceți clic pe „Următorul”.

Pluginul va crea acum un feed de fotografii Instagram pentru site-ul dvs., apoi va deschide acel feed în editorul Smash Balloon.
Cum să vă personalizați feedul foto Instagram
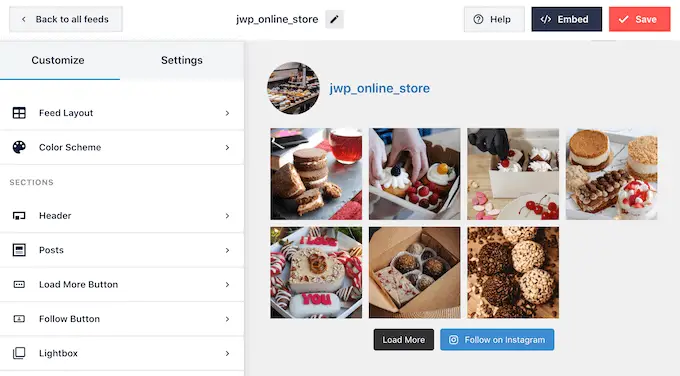
Poți folosi editorul pentru a ajusta modul în care arată fotografiile Instagram pe site-ul tău.
În partea dreaptă, veți vedea o previzualizare a fluxului dvs. de fotografii Instagram. În partea stângă sunt toate setările pe care le puteți utiliza pentru a personaliza fluxul de fotografii.

Majoritatea acestor setări se explică de la sine, dar vom acoperi rapid câteva domenii cheie.
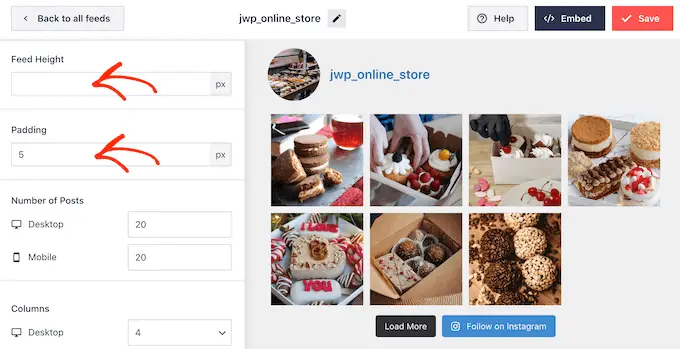
Pentru a începe, puteți modifica aspectul feedului și puteți adăuga padding selectând „Aspect feed” din meniul din stânga. Pe măsură ce faceți modificări, previzualizarea se va actualiza automat, astfel încât să puteți încerca diferite setări pentru a vedea ce funcționează cel mai bine pentru feedul dvs. de fotografii Instagram.

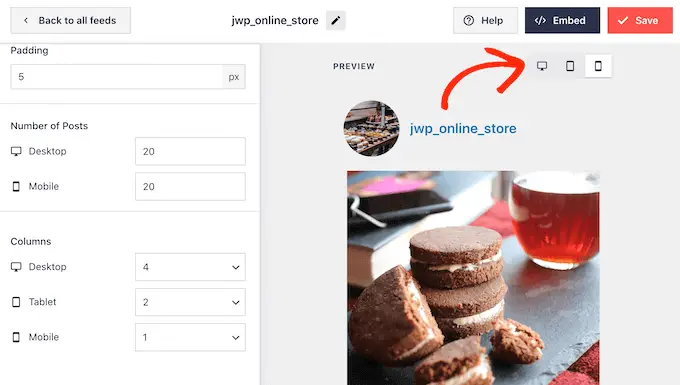
În mod implicit, Smash Balloon afișează același număr de postări pe computere desktop și dispozitive mobile.
Puteți previzualiza cum va arăta feedul Instagram pe computere desktop, tablete și smartphone-uri folosind rândul de butoane din colțul din dreapta sus. Testând diferite aspecte, puteți crea un feed Instagram care arată grozav, indiferent de dispozitivul pe care îl folosește vizitatorul.

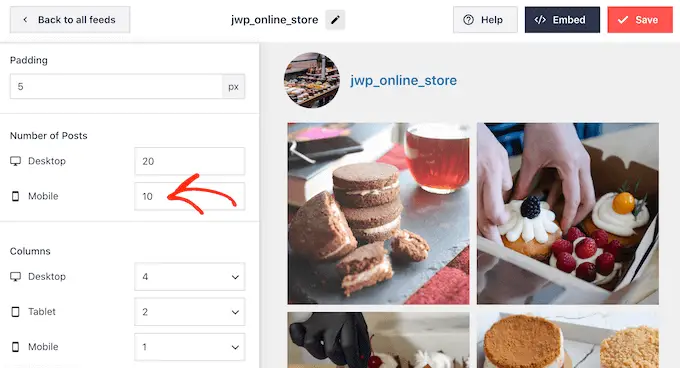
Smartphone-urile și tabletele au de obicei ecrane mai mici și o putere de procesare mai mică, așa că vă recomandăm să afișați mai puține fotografii și videoclipuri pe dispozitivele mobile.
Pentru a face acest lucru, introduceți pur și simplu un alt număr în câmpul „Mobil” sub „Număr de postări”.

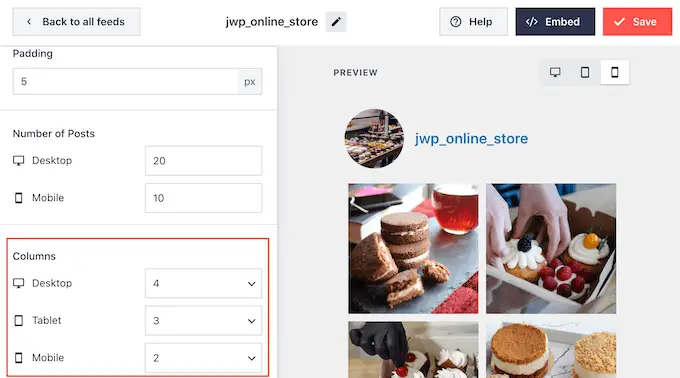
În mod implicit, feedul Facebook arată mai puține coloane pe smartphone-uri și tablete, în comparație cu computerele desktop. Acest lucru ajută fotografiile și videoclipurile dvs. să se potrivească confortabil pe ecrane mai mici.
După ce ați testat versiunea mobilă a site-ului dvs. WordPress, este posibil să fiți nemulțumit de modul în care arată coloanele pe smartphone-uri și tablete. Dacă acesta este cazul, atunci puteți afișa mai puține coloane schimbând numerele din secțiunea „Coloane”.

Când sunteți mulțumit de modificările pe care le-ați făcut, faceți clic pe linkul „Personalizați”.
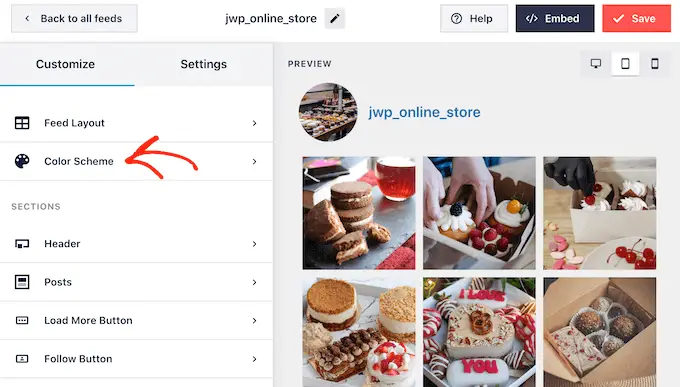
Aceasta vă va duce înapoi la editorul principal Smash Balloon, unde puteți explora următorul ecran de setări, care este „Schema de culori”.

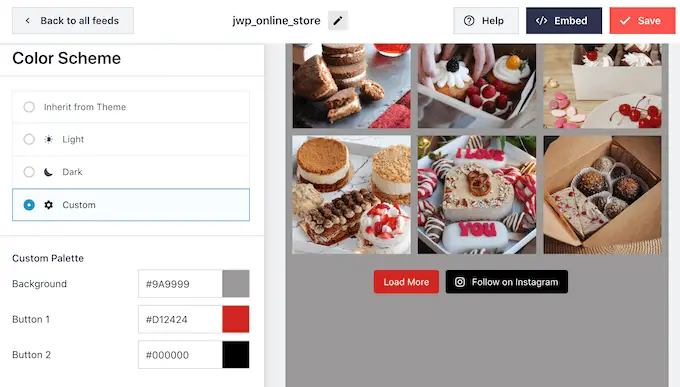
În mod implicit, Smash Balloon folosește o schemă de culori moștenită de la tema dvs. WordPress, dar are și teme „Light” și „Dark” pe care le puteți utiliza.
O altă opțiune este crearea propriei scheme de culori selectând „Personalizat” și apoi folosind comenzile pentru a schimba culoarea de fundal, a edita culoarea butonului, a schimba culoarea textului și multe altele.

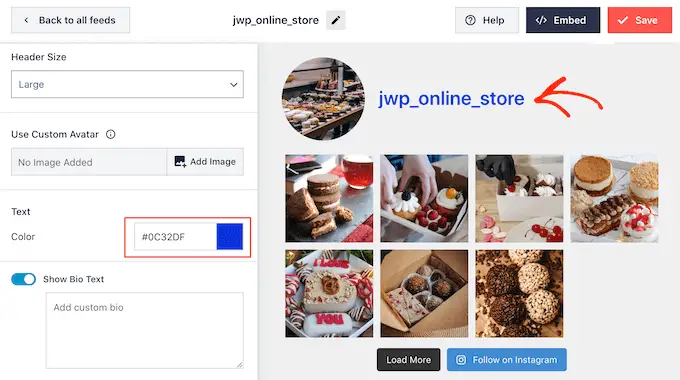
În mod implicit, Smash Balloon adaugă un antet în feedul tău, care este fotografia ta de profil Instagram și numele paginii tale. Pentru a schimba modul în care arată această secțiune, faceți clic pe „Header” din meniul din stânga.
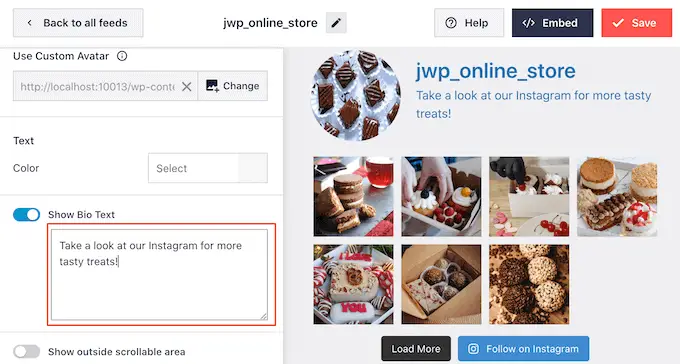
Pe acest ecran, puteți modifica dimensiunea și culoarea antetului și puteți afișa sau ascunde biografia Instagram.

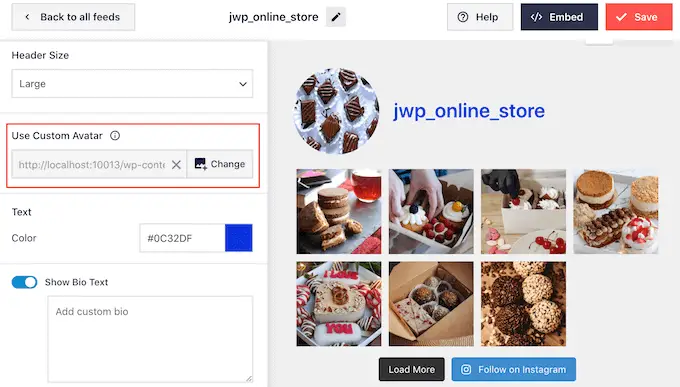
Uneori, poate doriți să afișați o altă fotografie de profil. De exemplu, avatarul tău Instagram poate intra în conflict cu tema WordPress.
Pentru a face acest lucru, faceți clic pe „Adăugați imagine” sub „Afișați avatarul personalizat”.
Apoi puteți fie să alegeți o imagine din biblioteca media WordPress, fie să încărcați o fotografie nouă de pe computer.

În mod similar, puteți afișa o altă biografie. De exemplu, poate doriți să vă prezentați feedul Instagram sau să încurajați oamenii să vă urmărească pentru mai mult conținut grozav.
Pentru a înlocui biografia Instagram, introduceți pur și simplu în caseta „Adăugați biografie personalizată”.

Smash Balloon analizează automat fotografiile tale de pe Instagram și le afișează la cea mai bună rezoluție. Deși vă recomandăm să utilizați aceste setări implicite, este posibil să faceți imaginile mai mari sau mai mici.
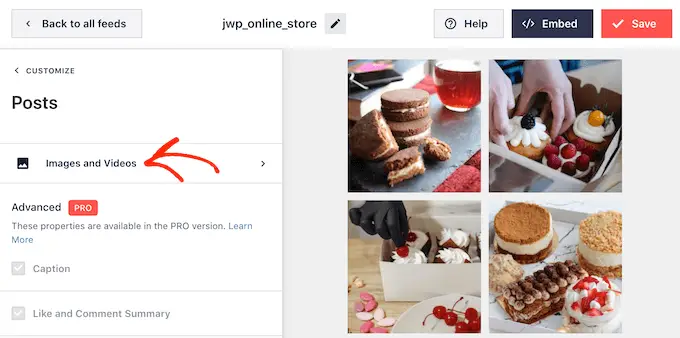
Pentru a schimba dimensiunea imaginii, faceți clic pe „Postări” din meniul din stânga. Apoi, selectați opțiunea „Imagini și videoclipuri”.

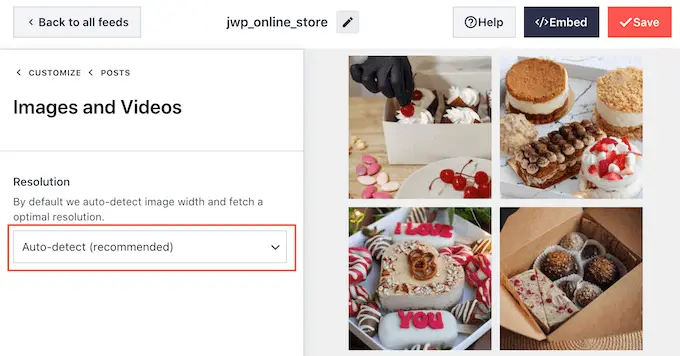
Acum puteți alege între miniatură, dimensiune medie și dimensiune completă folosind meniul drop-down.
Dacă nu sunteți mulțumit de rezultate, puteți reveni la acest ecran în orice moment și puteți selecta „Detectare automată (recomandat)” din meniul drop-down.

În mod implicit, Smash Balloon adaugă un buton „Încărcați mai multe” în partea de jos a feedului Instagram, care permite vizitatorilor să defileze prin mai multe fotografii și videoclipuri.

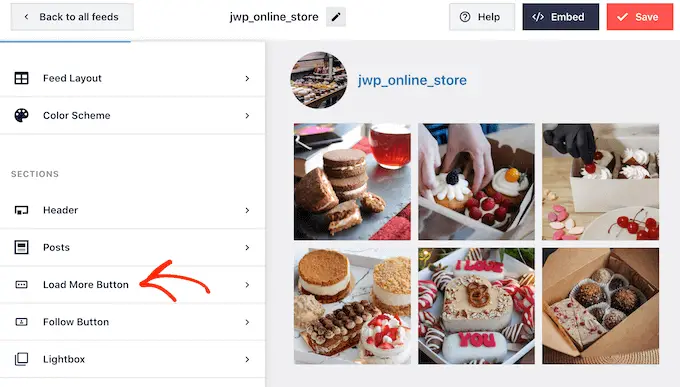
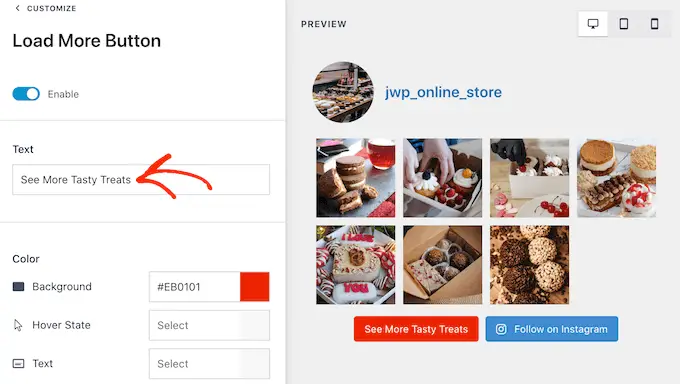
Deoarece este un buton atât de important, poate doriți să-l personalizați selectând opțiunea „Încărcați mai mult buton” din meniul din stânga.

Aici, puteți ajuta „Încărcați mai multe” să iasă în evidență schimbându-i culoarea de fundal, culoarea textului și starea de trecere cu mouse-ul.
De asemenea, puteți schimba eticheta butonului tastând în câmpul „Text”.

O altă opțiune este să eliminați complet butonul făcând clic pe comutatorul „Activare”. În acest fel, poți încuraja oamenii să-ți viziteze Instagram limitând numărul de postări pe care le pot vedea pe site-ul tău.
Dacă vizitatorilor le place ceea ce văd, pot decide să te urmărească pe Instagram folosind butonul „Urmărește pe Instagram” pe care Smash Balloon îl adaugă automat.
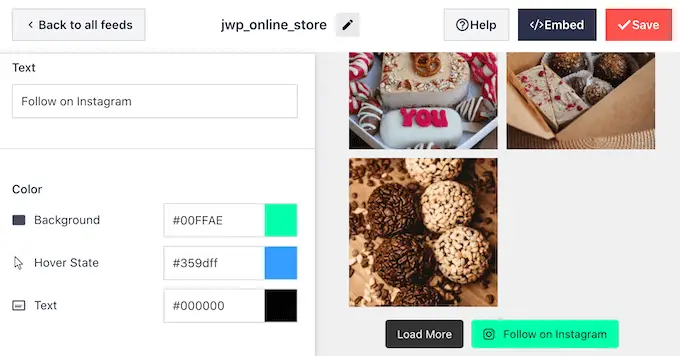
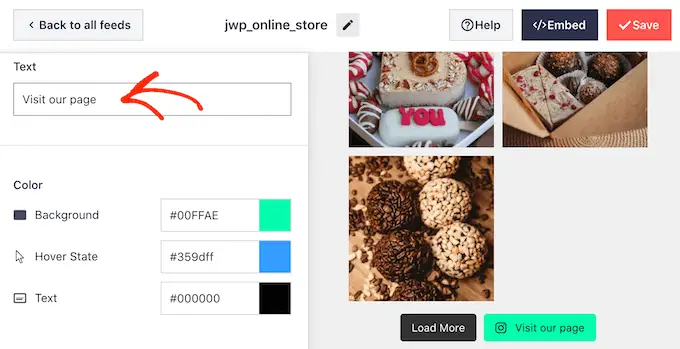
Având în vedere acest lucru, poate doriți să ajutați butonul să iasă în evidență selectând „Butonul de urmărire” din meniul din stânga.
Aici, puteți schimba culoarea de fundal a butonului, starea de trecere cu mouse-ul și culoarea textului.

În mod implicit, butonul are o etichetă generală „Urmărește pe Instagram”.
Puteți înlocui acest mesaj cu propria dvs. mesaje introducând în câmpul „Text”.

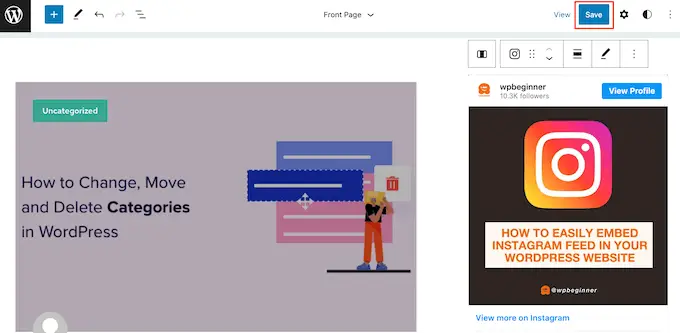
Când sunteți mulțumit de modul în care arată feedul Instagram, nu uitați să faceți clic pe „Salvați” pentru a stoca modificările. Acum sunteți gata să adăugați feedul Instagram la widget-ul din bara laterală WordPress.
Cum să adăugați fotografiile dvs. de Instagram în widgetul WordPress Sidebar
Puteți adăuga feedul dvs. în bara laterală sau în secțiunea similară folosind blocul Instagram Feed.
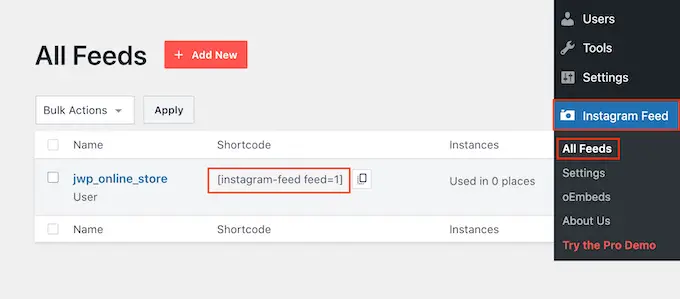
Dacă ați creat mai multe fluxuri folosind Smash Balloon, atunci va trebui să cunoașteți codul feedului.
Pur și simplu accesați Instagram » Toate fluxurile și apoi copiați valoarea în coloana „Shortcode”.
În imaginea următoare, va trebui să folosim instagram-feed feed=1 .

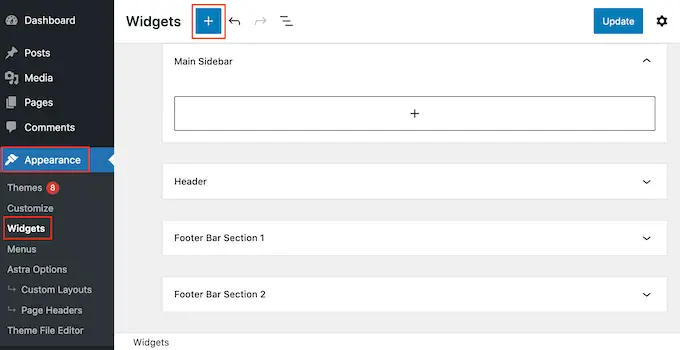
După aceasta, accesați Aspect » Widgeturi din tabloul de bord WordPress.
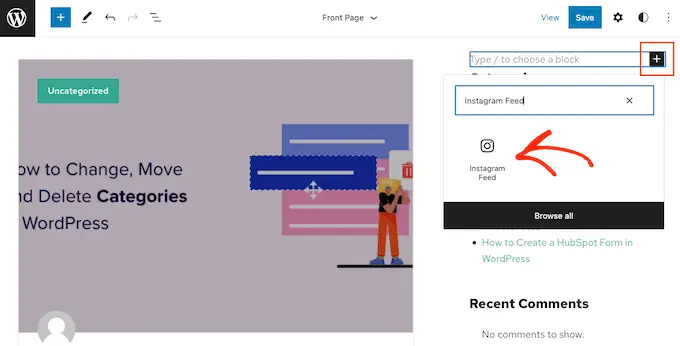
Apoi faceți clic pe butonul albastru „+”.

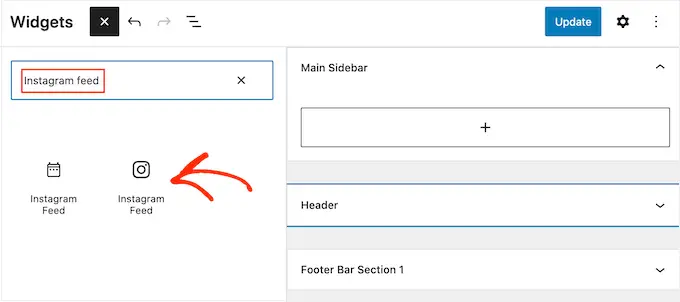
În bara de căutare, tastați „Feed Instagram” și selectați widgetul potrivit când apare.
WordPress are un widget Instagram încorporat, așa că asigurați-vă că îl alegeți pe cel care arată sigla oficială Instagram.

După aceea, pur și simplu trageți widgetul în zona în care doriți să afișați feedul Instagram, cum ar fi bara laterală sau secțiunea similară.
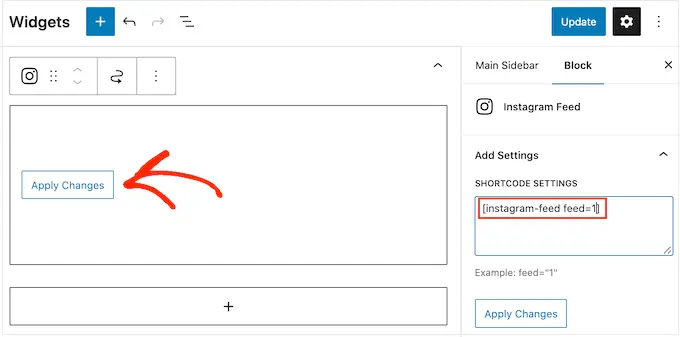
Widgetul va afișa automat unul dintre fluxurile pe care le-ați creat folosind Smash Balloon.
Pentru a afișa un alt feed, introduceți pur și simplu codul scurt al feedului în caseta „Setări pentru coduri scurte”, apoi faceți clic pe „Aplicați modificări”.

Acum puteți face clic pe butonul „Actualizare” pentru a activa widget-ul. Pentru mai multe informații, consultați ghidul nostru pas cu pas despre cum să adăugați și să utilizați widget-uri în WordPress.
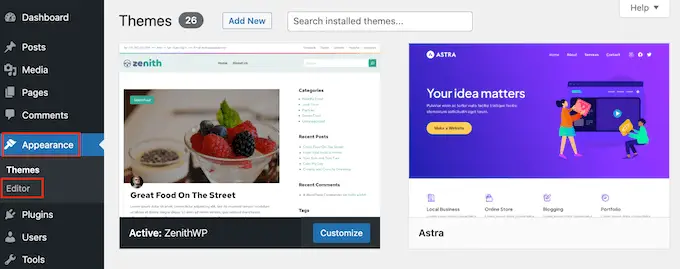
Dacă utilizați o temă activată pentru blocare, atunci puteți adăuga un feed Instagram în bara laterală folosind editorul pentru site-ul complet. Pentru a începe, pur și simplu accesați Aspect » Editor .

În editor, faceți clic pur și simplu pentru a selecta secțiunea barei laterale și apoi faceți clic pe butonul „+”.
Puteți începe apoi să tastați în „Feed Instagram” și să selectați blocul potrivit când apare.

În mod implicit, editorul întregului site va afișa unul dintre fluxurile Instagram pe care le-ați creat folosind Smash Balloon. Pentru a afișa un feed diferit, pur și simplu adăugați codul scurt urmând același proces descris mai sus.
Când sunteți mulțumit de modul în care arată feedul Instagram, faceți clic pe „Salvați” pentru a face modificările live.
Cum să afișați o anumită fotografie Instagram în WordPress
Uneori, poate doriți să afișați o anumită postare Instagram pe site-ul dvs. web. Aceasta ar putea fi cea mai populară fotografie a ta, o postare veșnic verde sau chiar un concurs pe rețelele sociale pe care îl desfășori în prezent.

În trecut, puteai încorpora cu ușurință o postare Instagram în WordPress folosind un protocol cunoscut sub numele de oEmbed. Cu toate acestea, Facebook a schimbat modul în care funcționează oEmbed, astfel încât nu mai puteți încorpora cu ușurință fotografiile Instagram în WordPress.
Vestea bună este că Smash Balloon poate rezolva problema Facebook și Instagram oEmbed. Acest lucru vă permite să încorporați cu ușurință o anumită postare Instagram în orice pagină, postare sau zonă pregătită pentru widget-uri, cum ar fi bara laterală.
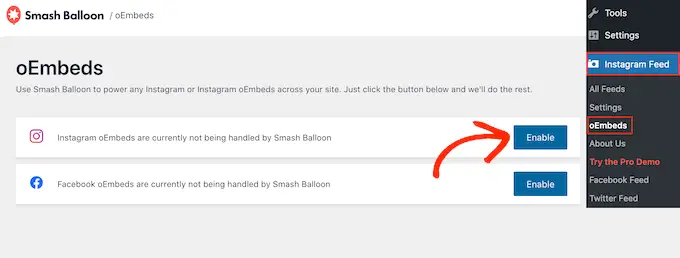
Pentru a activa această funcție, pur și simplu accesați Feed Instagram » oEmbeds . Apoi puteți face clic pe butonul „Activare”.

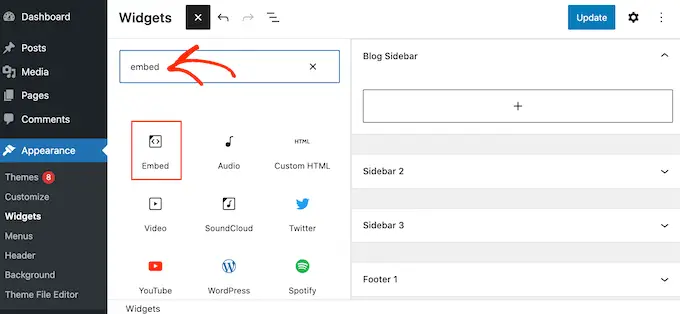
După aceea, accesați Aspect » Widgeturi și faceți clic pe butonul albastru „+”.
În bara de căutare, tastați „Încorporați” pentru a găsi blocul potrivit.

Când apare blocul „Încorporare”, trageți-l în zona în care doriți să afișați fotografia.
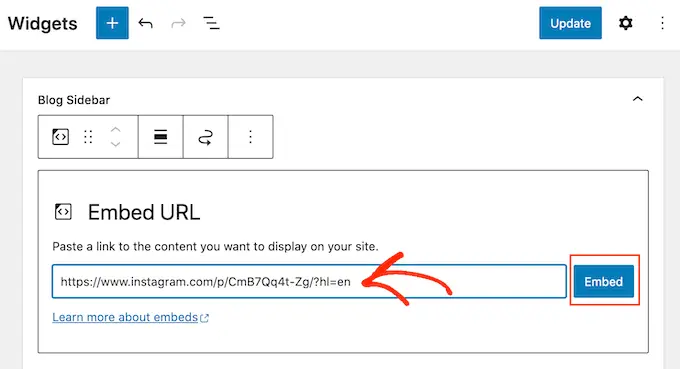
În câmpul „Încorporați”, pur și simplu lipiți adresa URL a postării de pe Instagram pe care doriți să o afișați pe site-ul dvs. web. Apoi, faceți clic pe „Încorporați”.

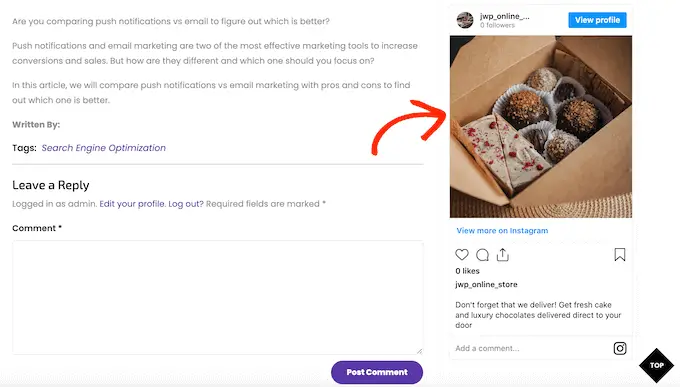
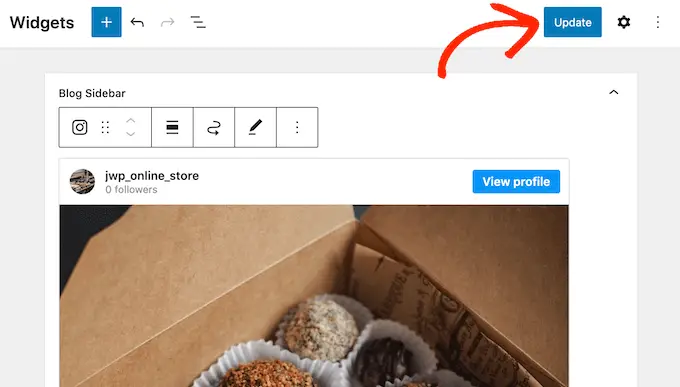
WordPress va afișa acum postarea specifică de pe Instagram.
Dacă sunteți mulțumit de felul în care arată, atunci faceți clic pe „Actualizare” pentru a-l face live.

Acum, dacă îți vizitezi site-ul web, vei vedea postarea pe Instagram în direct.
Dacă utilizați o temă activată pentru blocare, atunci va trebui să adăugați anumite postări Instagram folosind editorul pentru site-ul complet.
Pentru a face acest lucru, pur și simplu activați caracteristica oEmbed a Smash Balloon și obțineți adresa URL a postării Instagram urmând același proces descris mai sus.
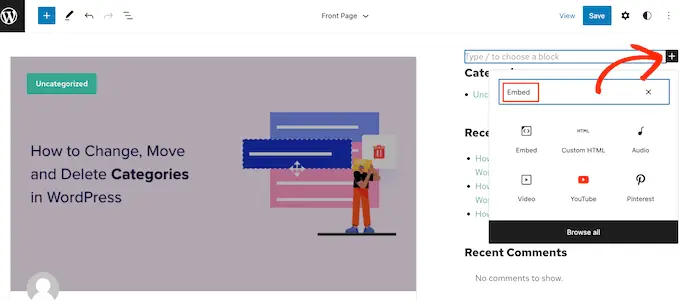
După aceea, deschideți editorul întregului site accesând Aspect » Editor în tabloul de bord WordPress. Odată ce vă aflați în editorul întregului site, faceți clic pe butonul „+” din secțiunea barei laterale și apoi introduceți „Încorporați”.

Când apare blocul din dreapta, faceți clic pentru a-l adăuga în bara laterală.
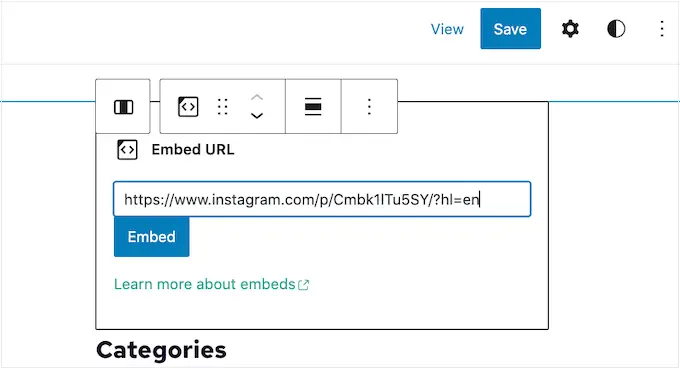
Apoi puteți adăuga adresa URL a postării pe care doriți să o încorporați și să faceți clic pe butonul „Încorporați”.

Editorul întregului site va afișa acum postarea pe Instagram.
Dacă sunteți mulțumit de modul în care arată, faceți clic pe „Salvați” pentru a publica această fotografie sau videoclip în bara laterală activată pentru blocare.

Întrebări frecvente despre afișarea postărilor Instagram în WordPress
Smash Balloon facilitează crearea unui feed personalizat Instagram sau chiar afișarea unor postări Instagram specifice pe site-ul dvs. WordPress.
Acestea fiind spuse, iată câteva dintre cele mai frecvente întrebări despre afișarea postărilor Instagram pe WordPress.
Cum îmi creez un cont de afaceri Instagram?
Smash Balloon poate afișa fotografii fie dintr-un cont de Instagram personal, fie dintr-un cont de afaceri.
Cu toate acestea, Smash Balloon nu poate prelua automat avatarul și biografia Instagram dintr-un cont personal de Instagram. În schimb, va trebui să adăugați manual avatarul și biografia în setările pluginului.
Acestea fiind spuse, poate doriți să verificați dacă aveți un cont personal sau de afaceri și apoi să treceți la un cont de afaceri dacă este necesar.
Pentru a face acest lucru, pur și simplu accesați contul dvs. de Instagram și faceți clic pe pictograma cu linii din meniul lateral.

După aceea, faceți clic pe „Setări”.
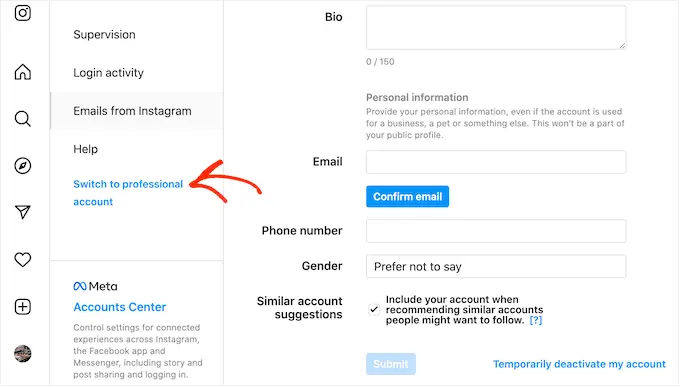
Dacă nu aveți un cont de afaceri, atunci acest ecran va afișa „Switch to professional account” ca ultima opțiune.

Dacă în prezent aveți un cont personal și doriți să treceți la un cont de afaceri, atunci pur și simplu faceți clic pe acest link.
Cum conectez o pagină Facebook la un cont Instagram?
Înainte de a putea afișa fotografii Instagram în WordPress, mai întâi va trebui să vă conectați contul de Instagram la o pagină de Facebook.
Pentru a face acest lucru, mergeți la pagina de Facebook pe care doriți să o utilizați și apoi faceți clic pe „Setări” din meniul din stânga.
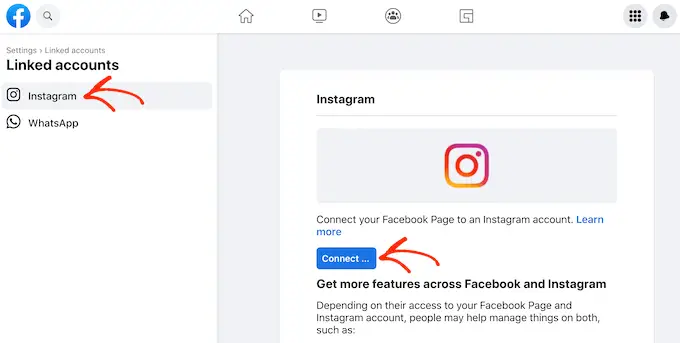
După ce ați făcut acest lucru, faceți clic pe „Cont conectat”. Acum puteți selecta „Instagram” și faceți clic pe butonul „Conectați”.

Facebook va afișa acum toate acțiunile pe care le poate efectua și informațiile pe care le poate accesa.
Dacă sunteți mulțumit de acest lucru, faceți clic pe butonul „Conectați”.

Trebuie doar să știți că persoanele care vă gestionează pagina de Facebook ar putea să vă vadă mesajele Instagram și să le răspundă. Dacă doriți să opriți acest lucru și să vă păstrați mesajele private, faceți clic pentru a dezactiva glisorul.
Când sunteți gata să treceți la următorul ecran, faceți clic pe „Confirmați”.

Aceasta deschide o fereastră pop-up în care puteți introduce numele de utilizator și parola Instagram.
După aceea, faceți clic pe butonul „Log in”.

După câteva momente, veți vedea un mesaj care spune că conturile dvs. de Instagram și Facebook sunt acum conectate.
Sperăm că acest articol v-a ajutat să învățați cum să afișați fotografii Instagram într-un widget din bara laterală WordPress. De asemenea, vă recomandăm să vedeți ghidul nostru despre cum să creați un feed personalizat Facebook în WordPress sau să vedeți selecția noastră de experți a pluginurilor de verificare socială pentru WordPress și WooCommerce.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
