Cum să afișați postările recente în Floating Side Tab Pro?
Publicat: 2024-10-16Doriți să vă asigurați că vizitatorii dvs. văd întotdeauna cele mai recente postări de blog? Cu pluginul Floating Side Tab Pro , este ușor să afișați postările recente pe site-ul dvs., păstrând conținutul la îndemână. Adăugarea unei file Postări recente creează posibilitatea cititorilor de a rămâne conectați cu actualizările dvs. chiar și în timp ce navighează. Acesta este o modalitate simplă de a le permite să acceseze conținutul dvs. și să fie mai conectat la acesta.
Configurarea durează doar câțiva pași și, odată ce ați terminat, postările dvs. recente vor fi afișate exact așa cum doriți. Floating Side Tab Pro facilitează personalizarea site-ului, astfel încât cititorii să poată fi mereu la curent cu ceea ce distribuiți. Este un simplu upgrade care aduce mai multă atenție conținutului tău fără nicio dificultate.
Cuprins
- 1 Ghid pas cu pas pentru configurarea filei Postări recente
- 1.1 1. Instalați și activați Floating Side Tab Pro
- 1.2 2. Accesați meniurile filelor laterale flotante
- 1.3 3. Adăugare meniu filă nouă
- 1.4 4. Configurați setările de aspect
- 1.5 5. Salvați setările
Ghid pas cu pas pentru configurarea filei Postări recente
1. Instalați și activați Floating Side Tab Pro
Pentru a începe, va trebui să instalați pluginul Floating Side Tab Pro pe site-ul dvs. WordPress .
Mai întâi, cumpărați pluginul de la CodeCanyon . După cumpărare, descărcați fișierul zip al pluginului din contul CodeCanyon.
Apoi, mergeți la tabloul de bord WordPress, accesați Plugin-uri > Adăugați nou și încărcați fișierul zip pe care tocmai l-ați descărcat.
Odată încărcat, faceți clic pe butonul „Activați” pentru a activa pluginul pe site-ul dvs.
Cu pluginul activat, veți putea să vă editați setările în Floating Side Tab Pro și să adăugați o filă Postări recente, astfel încât postările recente să fie afișate vizitatorilor dvs.
2. Accesați meniurile filelor laterale flotante
Odată ajuns în tabloul de bord, faceți clic pe opțiunea Floating Side Tab din meniul din stânga pentru a accesa setările pluginului.
3. Adăugare meniu filă nouă
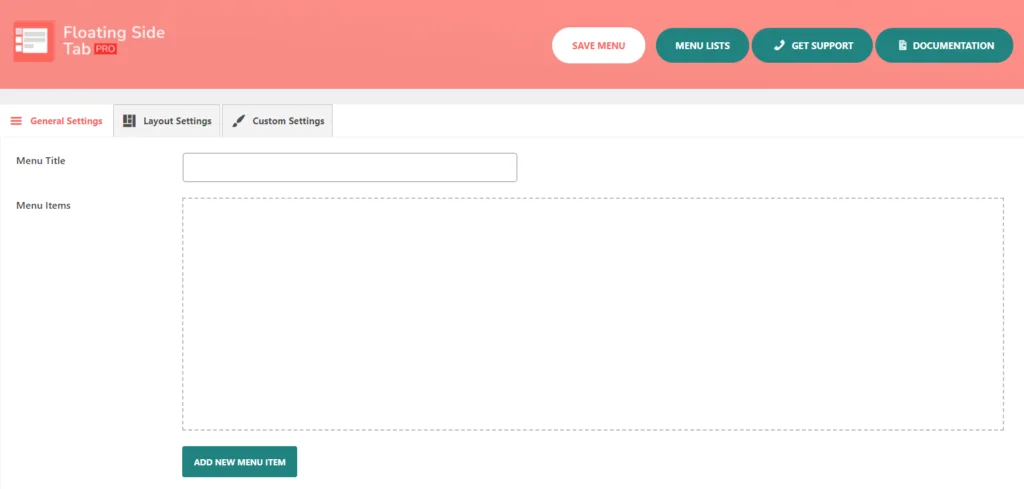
Acum că vă aflați în setările pluginului, puteți adăuga o filă nouă în care veți afișa postările recente. Faceți clic pe „Adăugați meniu filă nouă ”. Veți fi redirecționat către fila „Setări generale” .

Aici veți găsi opțiuni precum Titlul meniului, Elementele de meniu și un buton etichetat Adăugați un articol nou de meniu . Făcând clic pe acest buton, veți prezenta un element de meniu gol, care este gata pentru a adăuga detaliile dvs. Puteți face mai multe file dacă doriți, dar pentru acest exemplu, vom rămâne doar la una pentru postările dvs. recente.
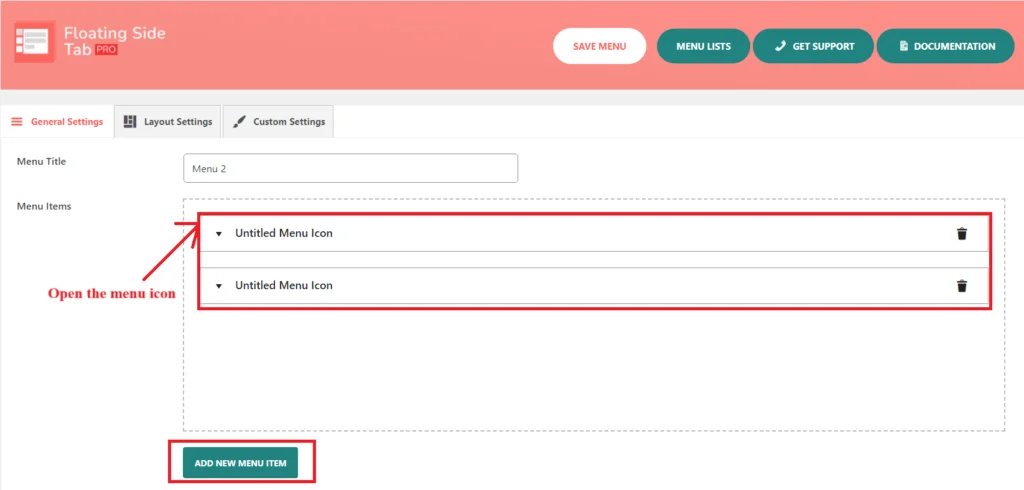
De fiecare dată când faceți clic pe „ Adăugați un nou element de meniu , se deschide o nouă pictogramă de meniu fără titlu. De fiecare dată când se face clic pe butonul „ Adăugați un element de meniu nou ”, va apărea o altă pictogramă de meniu fără titlu.

Apoi, trebuie să deschideți „pictograma de meniu fără titlu”. Veți observa că există elemente sau opțiuni suplimentare de submeniu care apar atunci când utilizatorul face clic pe acest articol specific de meniu.

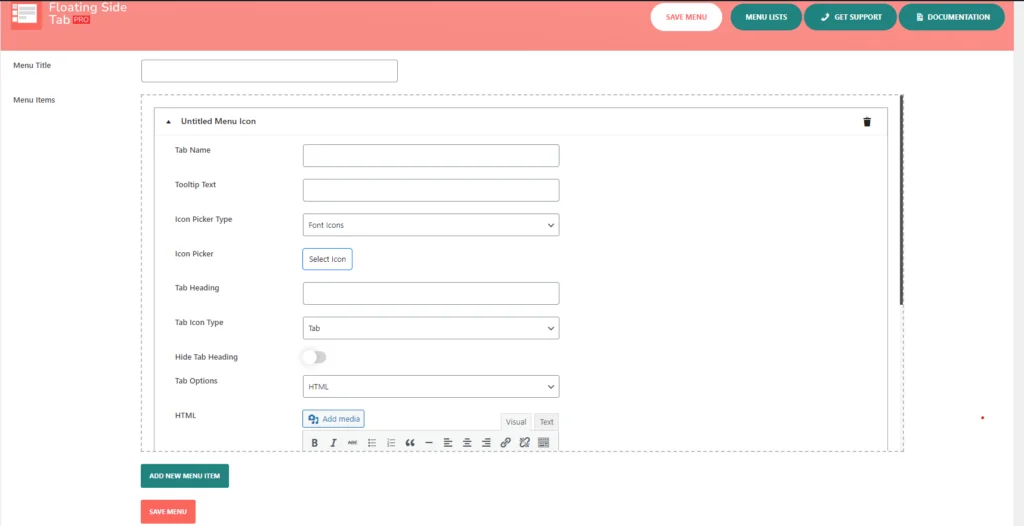
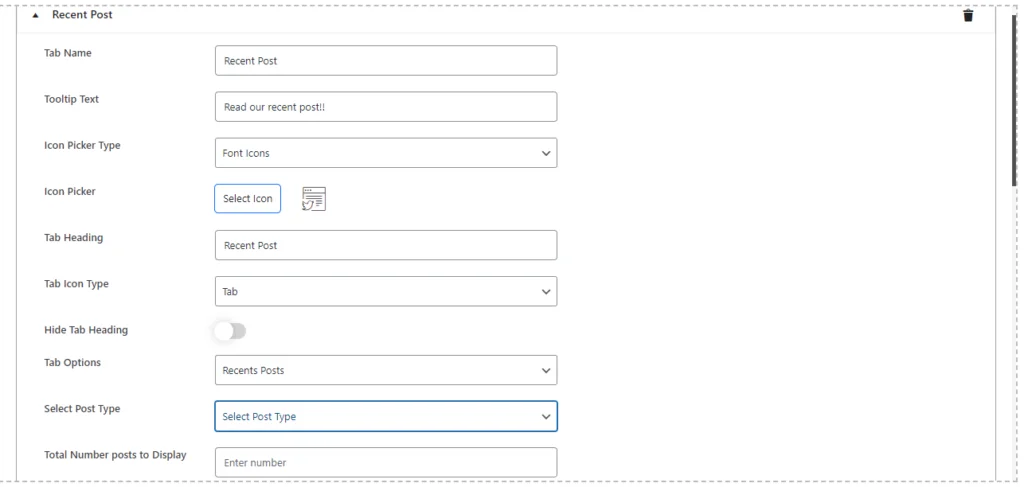
Acestea includ opțiuni pentru gestionarea numelui filei, textului descrierii, tipului de selectare a pictogramelor, selectorului de pictograme, titlului filei, Ascundeți titlului filei, tipului pictogramei filei și opțiunii Tab, după cum este prezentat mai jos.
Pentru numele filei , păstrați-l simplu — Postările recente funcționează bine. Acest lucru arată clar pentru vizitatorii dvs. despre ce este vorba în această filă.

În continuare, voi adăuga un text de tip Tooltip : acesta este ceea ce apare atunci când utilizatorii trec cu mouse-ul peste filă. Ceva de genul „Citiți postările noastre recente!!” adaugă o notă personală și invitându-i să dea clic, face exact asta.
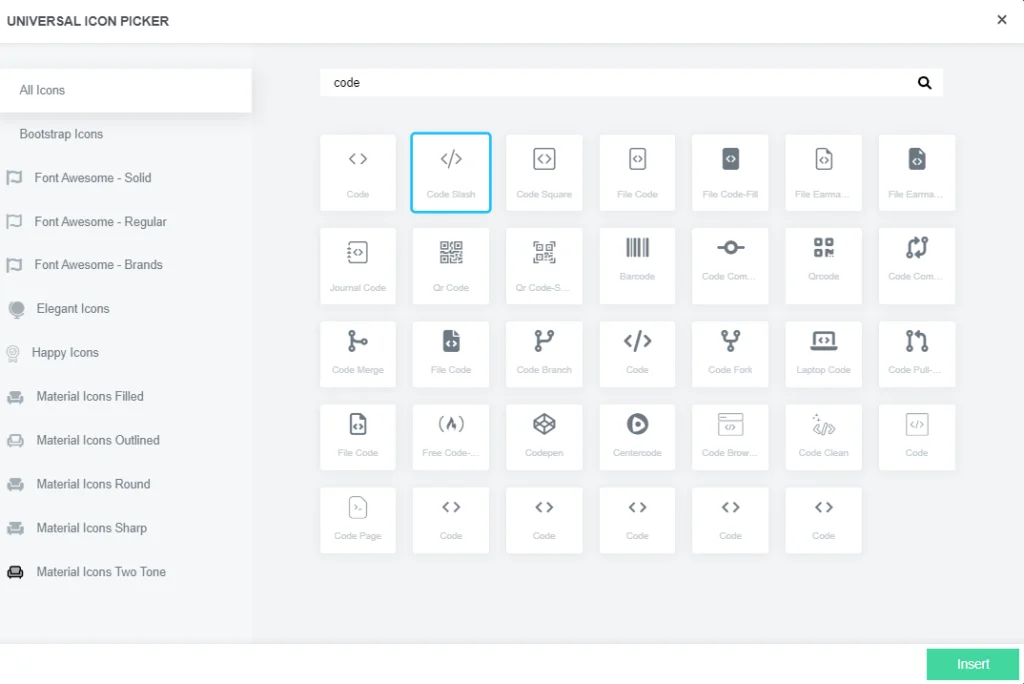
Apoi, alegeți o pictogramă pentru a face fila să iasă în evidență vizual. În Tipul de selectare a pictogramelor , puteți alege din diferite biblioteci, cum ar fi Pictograme Bootstrap, Elegant, Happy, Font-Awesome sau Material Icons . Totul este să alegeți o pictogramă care se potrivește cu aspectul site-ului dvs.


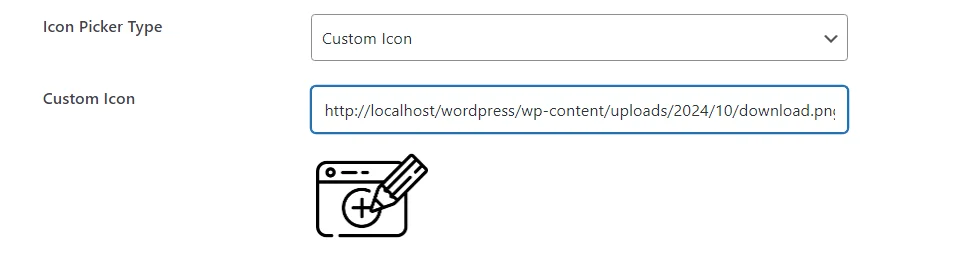
Dacă aveți o pictogramă personalizată , puteți chiar să o încărcați pe a dvs.

Pentru titlul filei , puteți folosi același nume ca și numele filei – Postări recente – sau puteți fi creativ dacă se potrivește mai bine stilului dvs. Titlul apare după ce un utilizator face clic pe filă, așa că merită să vă gândiți la modul în care completează designul site-ului dvs. De asemenea, puteți ascunde titlul dacă simțiți că pictograma singură face treaba.
Acum, să intrăm în scopul real al acestei file - afișarea celor mai recente postări pe blog .
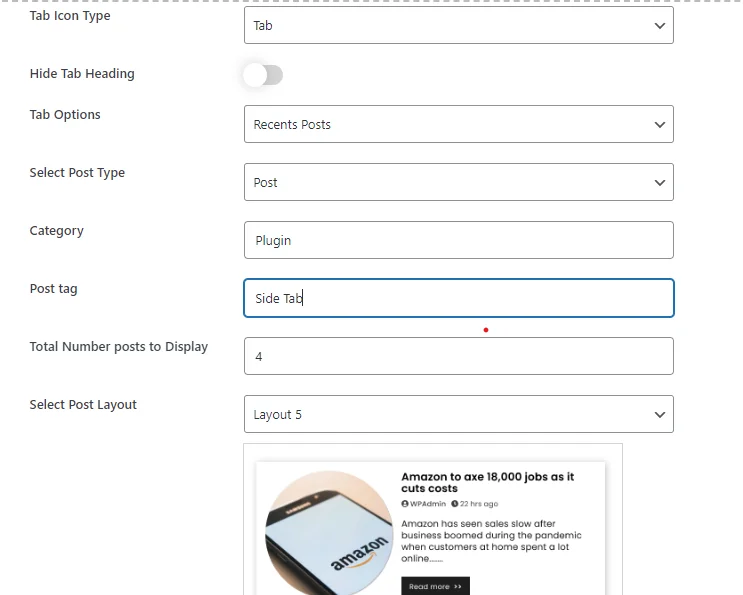
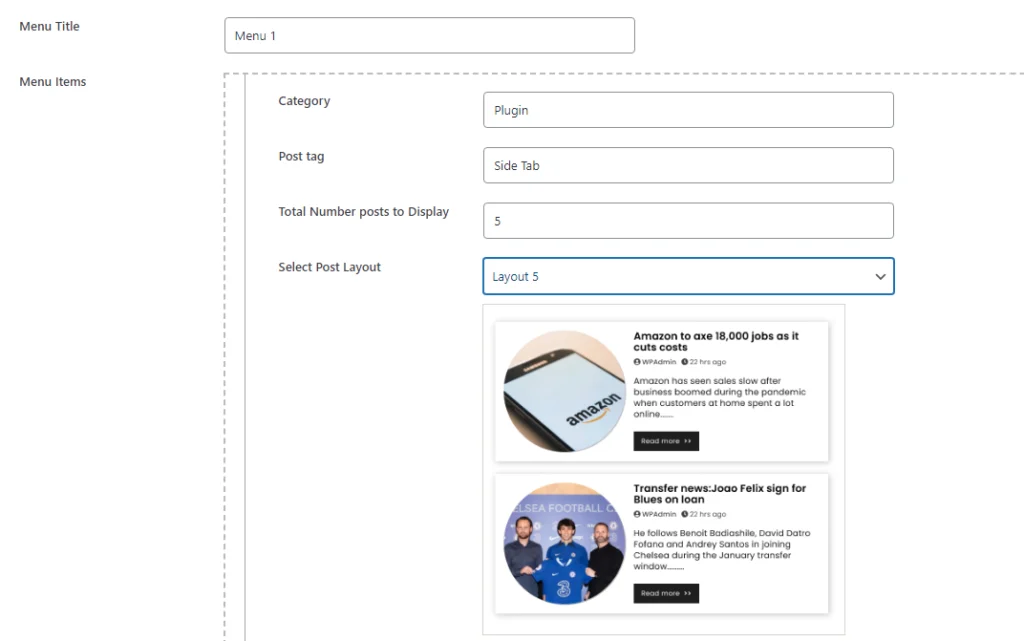
În fila Opțiuni , alegeți Postări recente. Acest lucru îi spune pluginului să tragă automat și să afișeze cele mai recente postări ale tale. Sub opțiunea tip de postare , asigurați-vă că alegeți Postare deoarece avem de-a face cu postări de blog.

Dacă doriți să fiți precis, puteți chiar să filtrați postările care apar în funcție de categorie . Introduceți slug-urile categoriilor pe care le doriți, separate prin virgule, și se vor afișa numai postările din acele categorii. Puteți face același lucru cu etichetele dacă așa preferați să vă organizați conținutul.

Odată ce ați determinat câte postări ar trebui să apară în filă, puteți alege dintre 5 formate diferite de aspect. Liste clasice până la grile dinamice — formatul pe care îl alegeți pentru a vă prezenta conținutul depinde de designul dvs.
Această flexibilitate asigură că postările tale recente sunt prezentate frumos, îmbunătățind aspectul general al site-ului tău. După ce ați selectat numărul de postări și aspectul ideal, sunteți gata să mergeți mai departe!
Derulați în jos la opțiunea de personalizare .

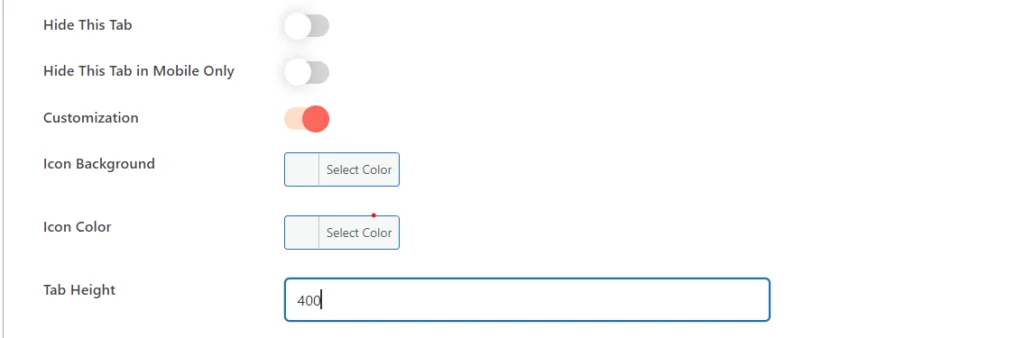
Când activați personalizarea și selectați tipul pictogramei de meniu ca „Tab” în pluginul Floating Side Tab Pro, vor apărea trei opțiuni de personalizare:
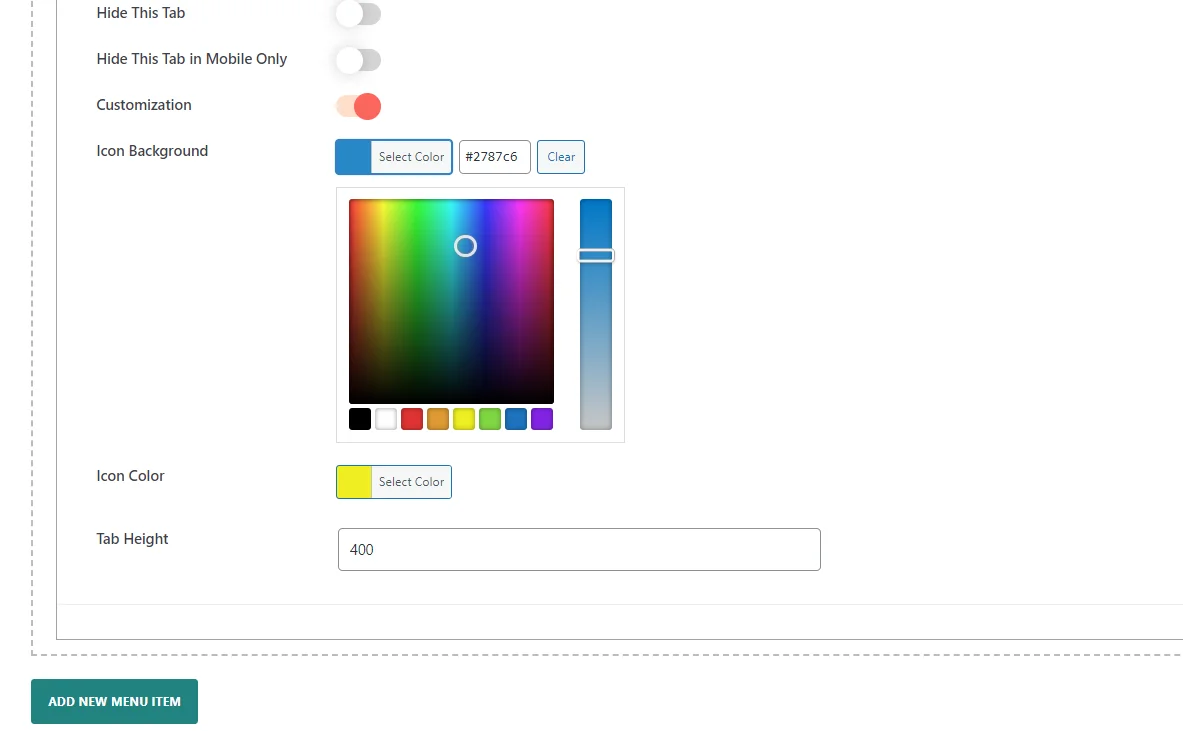
Aici, puteți schimba fundalul pictogramei și culoarea pictogramei făcând clic pe instrumentul de selectare a culorilor.

De asemenea, puteți modifica înălțimea filei pentru a se potrivi în funcție de cerințele dvs. de design, astfel încât să îi puteți îmbunătăți aspectul în funcție de aspectul dvs.
Aceste setări vă ajută să personalizați aspectul filei pentru a se potrivi cu designul site-ului dvs. și pentru a îmbunătăți experiența utilizatorului.
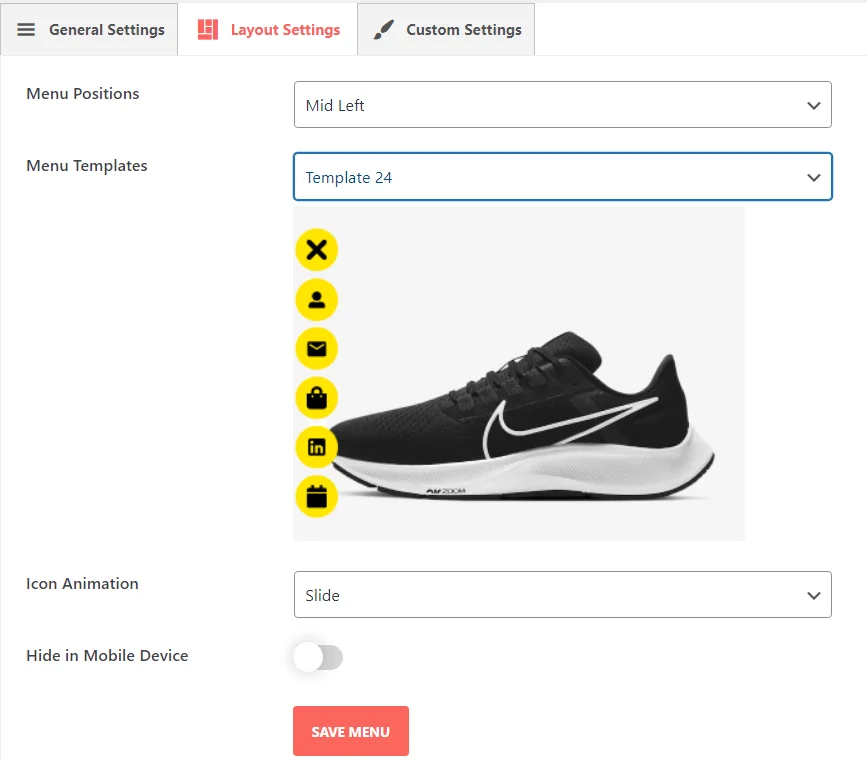
4. Configurați setările de aspect
În setările din secțiunea Setări aspect a pluginului Floating Side Tab, puteți configura complet poziția, designul și comportamentul meniului. Aceste setări oferă multă flexibilitate în modul în care fila flotantă va interacționa cu utilizatorii site-ului dvs.

Pentru mai multe detalii, consultați acest link: Setare aspect
5. Salvați setările
Nu în ultimul rând, nu uitați să economisiți. În momentul în care o faci, cele mai noi postări ale tale vor fi difuzate și vor fi disponibile într-o filă plutitoare. Indiferent de pagina pe care se află vizitatorii dvs., aceștia vor putea accesa cel mai nou conținut cu un singur clic. Acest lucru vă păstrează postările de pe blog vizibile, atrăgând mai multă implicare pe măsură ce utilizatorii continuă să vă găsească site-ul.
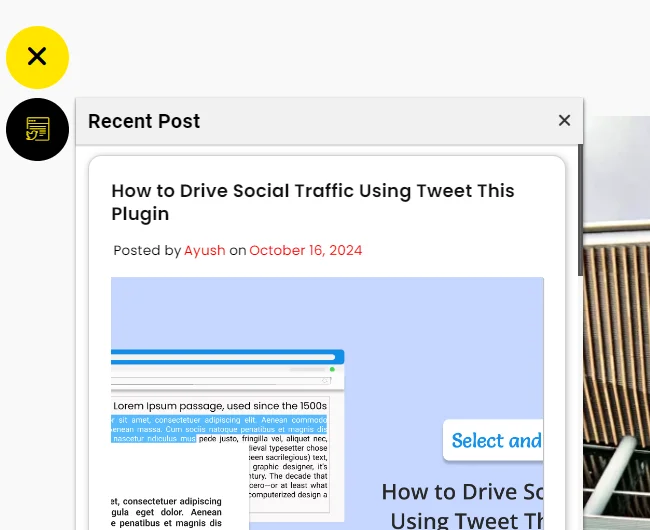
Previzualizare :