Cum se afișează produse Upsell pe pagina produsului WooCommerce folosind Elementar
Publicat: 2025-04-21Căutați o modalitate simplă de a afișa produse Upsell pe pagina produsului WooCommerce? Prezentarea produselor conexe este o strategie puternică pentru a crește valoarea medie a comenzii magazinului dvs. de comerț electronic, iar cu ajutorul Elementar și Widgetul Upsell PowerPack Woo-Product Upsell , îl puteți face frumos fără să scrieți o singură linie de cod.
În acest ghid, vă voi parcurge cum să configurați și să afișați produse Upsell pe paginile dvs. de produs WooCommerce folosind Elementar și Powerpack.
Să începem!
De ce este important să arătați produse Upsell pe paginile produsului

Afișarea produselor Upsell direct pe paginile de produse WooCommerce nu este doar o alegere de design; Este o strategie inteligentă de vânzări. Iată de ce:
Când un client este deja interesat de un produs, este în modul de cumpărare. Acesta este momentul perfect pentru a le introduce la produse similare, complementare sau cu valoare mai mare pe care s-ar putea să nu le fi descoperit altfel. Sugerând aceste opțiuni Upsell chiar pe pagina produsului, creșteți șansele unei achiziții mai mari, fără a fi apăsătoare.
De asemenea, îmbunătățește experiența generală de cumpărături. În loc să faceți clientul să caute alternative sau suplimente mai bune, le ghidați în mod proactiv către opțiuni care oferă mai multă valoare. Acest lucru creează încredere și îi menține angajați pe site -ul dvs. mai mult timp.
Din punct de vedere al afacerii, creșterea poate spori semnificativ valoarea medie a comenzii (AOV), ceea ce înseamnă mai multe venituri fără a crește cheltuielile de trafic sau publicitate. Este una dintre cele mai ușoare metode de a maximiza rentabilitatea fiecărui vizitator.
Cum se afișează produse Upsell pe pagina produsului WooCommerce folosind Elementar
Adăugați produse Upsell în WooCommerce
Înainte de orice altceva, asigurați -vă că magazinul dvs. WooCommerce are unele produse adăugate. Apoi, va trebui să atribuiți produse Upsell celor pe care doriți să le promovați.
Iată cum o faci:
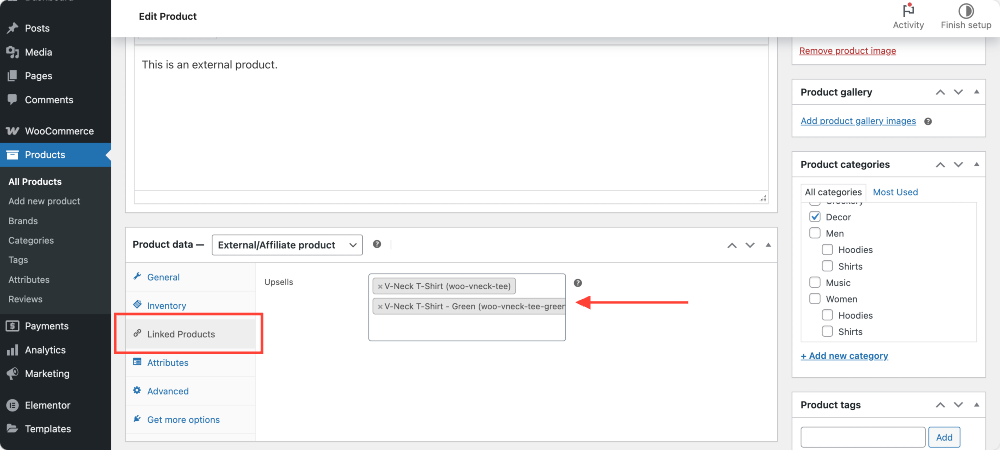
Mergeți la tabloul de bord WordPress și navigați la produsele WooCommerce >> . Faceți clic pe produsul pe care doriți să îl editați, apoi derulați în jos la secțiunea de date despre produs. Sub fila Produse legate , veți vedea un câmp etichetat Upsells.
Introduceți doar numele produselor pe care doriți să le recomandați ca upsells, iar WooCommerce se va ocupa de restul.

Nu uitați să faceți clic pe Actualizare pentru a vă salva modificările.
Editați șablonul unic de produs folosind Elementar
Acum că produsele dvs. Upsell sunt alocate, este timpul să le afișați pe paginile de produs. Pentru a face acest lucru, va trebui să vă personalizați șablonul de produs unic în Elementar.
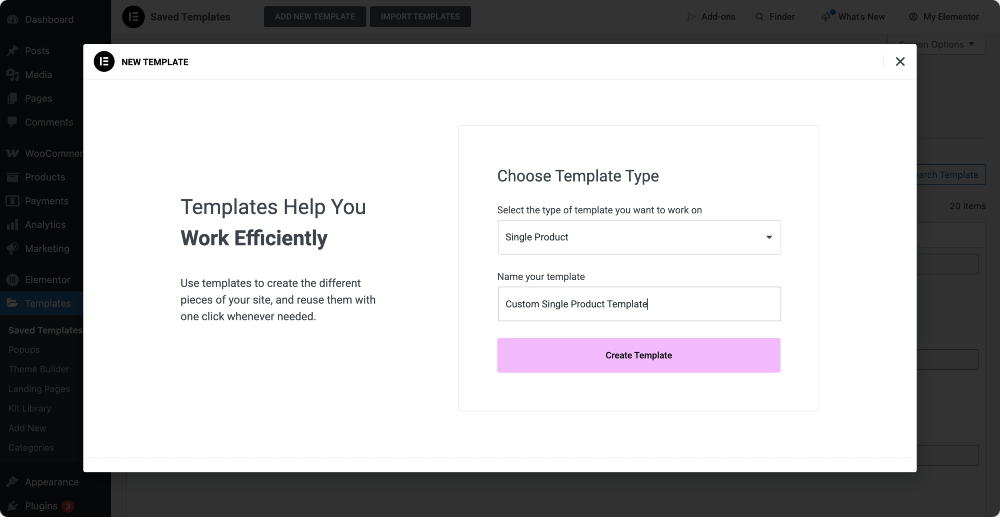
Din tabloul de bord WordPress, accesați șabloane . Dacă aveți deja un singur șablon de produs, editați șablonul folosind editorul Elementar. În caz contrar, creați un șablon nou făcând clic pe Adăugare Adăugare New !
Apoi, alegeți un singur produs și atingeți șablonul de creare .
După ce vă aflați în cadrul editorului de șabloane, faceți clic pe Editare cu Elementar . Aceasta deschide aspectul care controlează modul în care arată paginile dvs. individuale de produs.

Rețineți că acesta este un șablon dinamic- afectează toate paginile dvs. de produs, astfel încât evitați să adăugați orice conținut specific de produs direct aici.
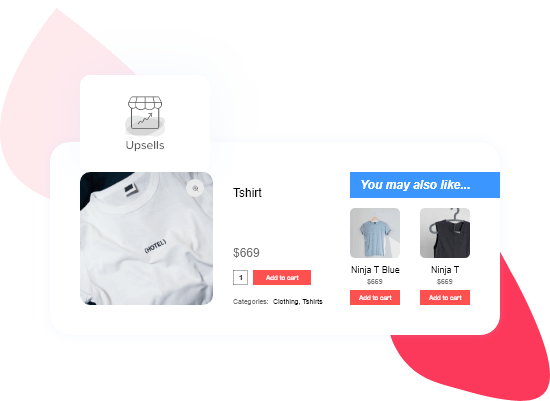
Adăugați widgetul Upsell Woo-Product de la PowerPack
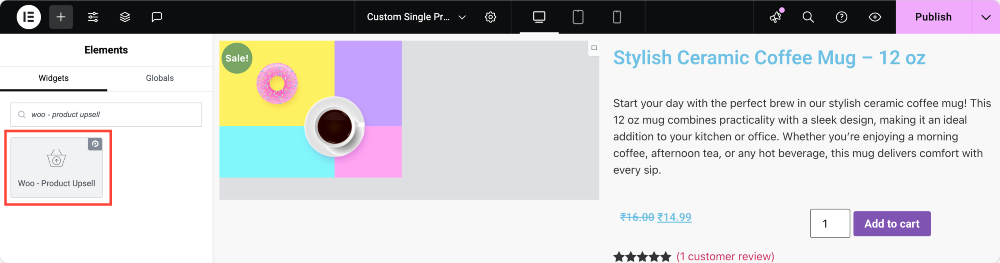
Cu pluginul Powerpack Addrons instalat, veți avea acces la o suită de widget -uri WooCommerce care fac personalizarea super flexibilă. Unul dintre acestea este widgetul Upsell Woo-Product , pe care îl vom folosi astăzi!
În bara laterală Elementar, utilizați bara de căutare pentru a găsi „Woo - Product Upsell” , apoi trageți -o în aspectul șablonului. Widgetul va prelua și afișa automat produsele Upsell pe care le -ați atribuit mai devreme!
Nu este nevoie să configurați nimic manual. Este dinamic, ceea ce înseamnă că va adapta și afișa produse relevante pentru fiecare pagină de produs.

Personalizați aspectul secțiunii Upsell
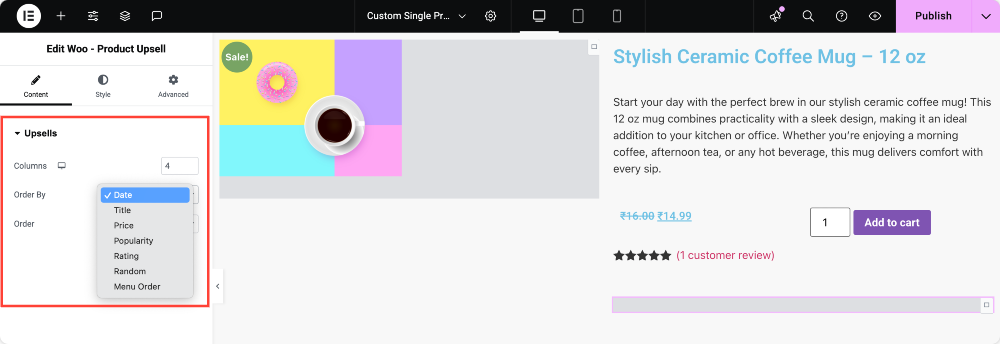
Sub fila conținut din setările widgetului, puteți alege:
- Câte produse de arătat pe rând
- controlați numărul de coloane
- Sortați produsele Upsell după opțiuni precum data, prețul, popularitatea sau ratingul
- Setați comanda la ascensiune sau descendentă, în funcție de modul în care doriți să le afișați

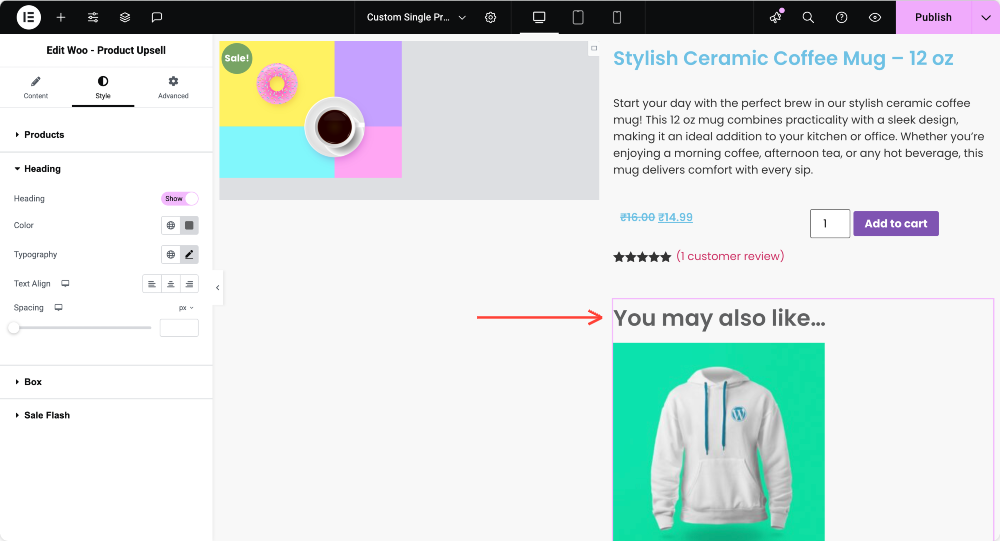
Trecând la fila Style , obțineți tone de flexibilitate a designului. Puteți:
- modificați distanța dintre coloane și rânduri
- Aliniați conținutul după bunul plac
- Stiluri totul, de la imaginea produsului și titlul până la evaluarea stelelor și afișarea prețurilor.
Chiar și butonul „Adăugare la coș” este personalizabil-Great pentru păstrarea designului dvs. pe marcă.
Doriți să afișați o rubrică deasupra secțiunii dvs. Upsell? Puteți activa cu ușurință acest lucru și regla culoarea, tipografia, alinierea și distanța pentru a se potrivi cu stilul site -ului dvs.

Widgetul vă oferă, de asemenea, un control complet asupra casetei de produse din jur, permițându-vă să schimbați culoarea de fundal, să adăugați margini sau umbre și să reglați căptușeala.
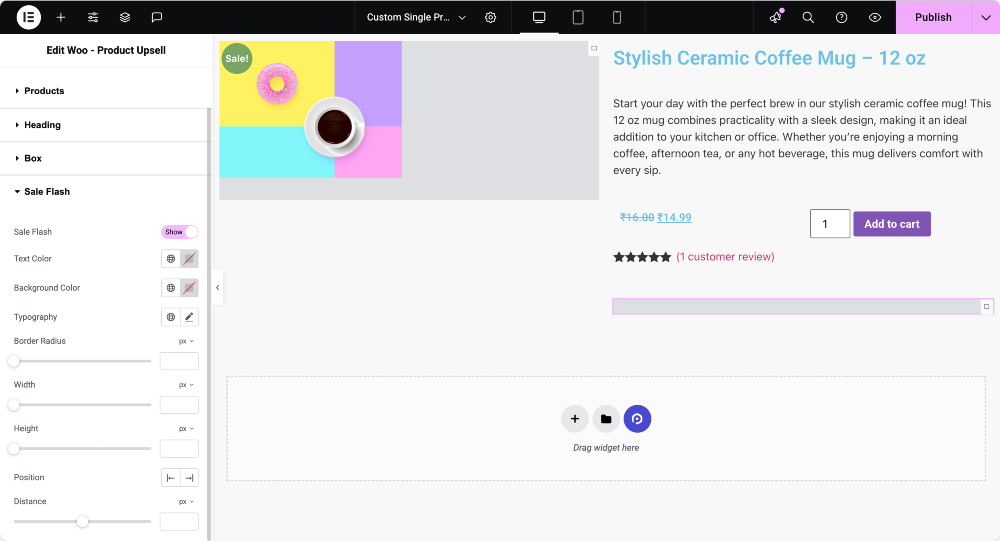
Există chiar și o caracteristică de vânzare Flash dacă produsele dvs. Upsell sunt la vânzare. Puteți să -l comutați și să stilați textul ecusonului, culoarea de fundal, dimensiunea, poziția și multe altele!

Sfat bonus: unde să plasați secțiunea Upsell pentru conversii maxime
Plasarea joacă un rol cheie în conversii. Pentru cele mai bune rezultate, luați în considerare plasarea secțiunii Upsell sub descrierea produsului sau peste recenziile produsului. În acest fel, clienții au explorat deja produsul curent și sunt mai deschiși să vadă alternative sau upgrade -uri.

De asemenea, păstrați -vă secțiunea Upsell curată și nu prea copleșitoare. Evidențiați 2–4 produse relevante - suficient pentru a sugera opțiuni, dar nu atât de multe, încât distrage sau confundă cumpărătorul.
De ce să folosiți PowerPack pentru widgetul WooCommerce Upsells?
Puteți afișa produse Upsell cu setări WooCommerce implicite, dar designul este limitat și se potrivește rar cu stilul site -ului dvs. Cu Powerpack Addrons, obțineți nu numai funcționalitatea dinamică Upsell, ci și libertatea completă a designului, toate în cadrul editorului Elementar.
Înfășurați -vă!
Și acolo îl aveți - ghidul dvs. complet pentru afișarea produselor Upsell pe paginile de produse WooCommerce folosind Elementar și Widgetul PowerPack Woo - Product Upsell. Cu doar câțiva pași simpli, puteți spori valoarea medie a comenzii și oferiți clienților dvs. o experiență de cumpărături mai ghidată!
Dacă ați găsit acest tutorial util, s -ar putea să fiți interesat să învățați cum să arătați un rating de stele în paginile de produse WooCommerce folosind Elementar.
Distribuie dacă ai găsit acest ghid util! De asemenea, alăturați -ne pe Twitter, Facebook și YouTube.
Ai întrebări sau ai nevoie de ajutor? Aruncați un comentariu mai jos!
Citiți mai multe tutoriale WooCommerce
- Îmbunătățiți experiența clienților în magazinul WooCommerce cu o bază de cunoștințe
- Cel mai bun element de element pentru wooCommerce
- Cele mai bune teme WooCommerce din 2025 [GRATUIT și Plătit]
- Cum se adaugă WooCommerce Mini Cart folosind Elementar

Lasă un comentariu Anulați răspunsul