Cum să descărcați fișiere SVG din Sketch
Publicat: 2022-12-30Sketch este un software de desen vectorial și de animație pentru Mac OS X. Este dezvoltat de Bohemian Coding. Este folosit de designeri pentru a crea ilustrații vectoriale, logo-uri, pictograme și interfețe cu utilizatorul. Sketch are o bibliotecă încorporată de forme vectoriale și simboluri. De asemenea, acceptă importarea și exportul fișierelor SVG. În acest articol, vă vom arăta cum să descărcați fișiere SVG din Sketch.
Este simplu să exportați un fișier SVG din Sketch, dar procesul de creare a unui șablon de încredere și eficient este mult mai complicat. În acest articol, vă voi oferi recomandările și constatările mele cu privire la fiecare dintre aceste caracteristici. Variabilele care definesc termenul sunt următoarele: Ce caracteristici sunt exportate? Cum exportați o panou de desen, un strat sau o felie? Fiecare SVG are o grilă, sau un sistem de coordonate, în care sunt plasate elementele. Un viewBox, spre deosebire de un Artboard, este un tip de SVG. ViewBox poate determina dacă o anumită parte a grilei SVG apare sau nu în graficul final.
Este posibil să exportați sau să copiați fișiere. Schița este generată atunci când schițați doar pe noile straturi. De asemenea, puteți copia anumite porțiuni ale unui SVG folosindu-l ca grafic în sine și apoi îl puteți încorpora înapoi în original. Numai acest flux de lucru pe strat poate fi utilizat atunci când modificați o imagine pe care ați creat-o deja. Dacă utilizați straturi care se vor transforma în straturi, cel mai bine este să copiați întreg tabloul de desen pentru a evita traducerea elementelor. În acest caz, este încă destul de simplu să îl ștergeți. Pe de altă parte, optimizarea căilor de rotunjire/rescriere ar putea aplatiza transformarea în punctele vectoriale ale elementului respectiv.
Pentru a descărca documentul, în aplicația web Din spațiul de lucru sau din vizualizarea proiectului, plasați cursorul peste miniatura acestuia și alegeți... din meniul Descărcare document. Selectați Descărcare document din bara de navigare de sus a documentului sau a panoului de desen.
Puteți exporta Svg din Sketch?

După ce ați descărcat și deschis fișierul Sketch , selectați un strat, mai multe straturi sau o panou de desen, apoi faceți clic pe Export în colțul din dreapta jos al paginii. Dacă doriți să schimbați formatul, bifați caseta de lângă meniul drop-down Format. Rezoluția poate fi ajustată selectând dimensiunea și trăgând straturile de export (sau numele tabloului de lucru).
Designul UI este cel mai frecvent realizat în schiță în zilele noastre. Fiecare strat de design este legat de propriul format de date în schiță. Un SVG conține informații la fel de complete ca cele conținute într-o imagine bitmap. Este posibil ca unele efecte ale straturilor să nu mai fie vizibile sau să nu mai funcționeze. În mod similar, SVG-ul exportat nu va fi optimizat pentru utilizarea web. Doar o formă vectorială poate conține un accident vascular cerebral în SVG. Când exportați aplicații de schiță , calea vectorială a traseului central este deplasată astfel încât să arate ca și traseul interior.
Când avocode detectează dacă o cale de linie este închisă sau nu, începe să o proceseze. Când linia este deschisă, exportatorul nu aplică umplere de culoare și aplică doar umbra pe linie. Nu există o reprezentare generală a unui gradient unghiular în format SVG, așa că Avocode a creat un instrument de export care simplifică crearea și utilizarea lor pe web. Avocodesx poate exporta straturi ca unul sau mai multe straturi sau ca parte a unei imagini, poate redenumi elementele, poate modifica rezoluția și poate adăuga variante.
O serie de opțiuni pot fi utilizate pentru a exporta o imagine.
Acest format este cel mai frecvent exportat din Sketch. Deoarece nu există fișiere intermediare pentru exportul fișierelor PDF, sketch creează un fișier PDF care conține toate straturile și obiectele din designul dvs.
Acest format este utilizat în paginile web pentru a afișa imagini care sunt în format PNG. Deoarece este transparent, sketch poate exporta fișiere PNG cu dimensiuni de 8 biți.
Cel mai comun format de export pentru schiță este JPG. Spre deosebire de fișierele PNG, fișierele JPG sunt comprimate și pot fi mai mici, dar le lipsește transparența.
Aplicațiile web care utilizează un format de imagine vectorială, cum ar fi SVG, îl pot folosi. Când exportați un fișier SVG, Sketch creează o imagine conformă de tipul Lambert. Ca rezultat, formele din imagine sunt toate de aceeași dimensiune și toate apar la fel atunci când sunt vizualizate în dimensiuni diferite.
Cum export un design din Sketch?

Vă puteți exporta rapid munca din aplicația Mac selectând Partajare > Exportare... din meniu sau apăsând [/]). Puteți exporta apăsând E. Deschideți caseta de dialog MacOS Salvare, apoi selectați elementele pe care doriți să le exportați, apoi faceți clic pe Export.
Veți învăța cum să creați un site web receptiv cu animație 3D fără a codifica o singură linie de cod. Elementele, pictogramele, aspectele și interacțiunile lui Rive fac parte dintr-o aplicație iOS. Vă vom arăta cum am construit noul site Design+Code cu React Hooks, Gatsby, Netlify și tehnici CSS avansate cu componente stilate. Aceasta este o colecție de streamuri live de pe site-ul web SwiftUI al lui Meng. În această lecție, vom folosi Sidebar și Lazy Grids pentru a crea un aspect personalizat pentru iOS, iPadOS, macOS Big Sur și Efectul de geometrie potrivită. Acest curs este ușor de înțeles și poate fi finalizat în format video în doar câțiva pași simpli. Cu ProtoPie, puteți crea prototipuri bazate pe cod, care sunt aproape la fel de puternice ca cele create cu instrumentul.
În plus, Webflow include un sistem de management al conținutului (CMS) și comerț electronic, permițându-vă să creați o experiență întreagă de cumpărare fără a fi nevoie să vă bazați pe instrumente terțe. React Native este un cadru Javascript popular care combină React și componente native pentru a crea o aplicație web extrem de interactivă. Aflați cum să construiți un site web modern folosind React și cele mai eficiente biblioteci pentru a vă obține produsul/serviciul online. Familiarizați-vă cu Grid CSS, animațiile, interacțiunile, datele dinamice și Netlify în timp ce vă pregătiți pentru implementarea site-ului dvs. Swift este limbajul de programare robust și intuitiv al Apple pentru a crea aplicații iOS, Mac, Apple TV și Apple Watch.
Cum pot exporta imagini de înaltă calitate din Sketch?
Alegeți un strat, mai multe straturi sau o planșă de desen din meniul drop-down din colțul din dreapta jos, apoi faceți clic pe Faceți exportabil. În meniul derulant Format, selectați JPEG ca format preferat. Dacă doriți să exportați o planșă de desen, alegeți Export layers sau Export [numele tabloului de desen].
Exportarea desenelor dvs.: Jpeg vs. Png vs. Tiff
Când exportați desenele, ar trebui să luați în considerare formatul și calitatea produsului final. Cel mai bine este să utilizați JPEG atât pentru imaginile fotografice, cât și pentru cele din viața reală. În plus, pot distorsiona linii clare, culori gradiente și text. PNG-urile sunt deosebit de benefice pentru diagramele care conțin text, deoarece pot fi manipulate cu ușurință. Deoarece fișierele TIFF sunt cel mai bun format pentru arta digitală, vă puteți imprima și afișa arta digitală și imaginile offline la cea mai bună calitate posibilă.

Cum export o aplicație Sketch?
După ce ați deschis fișierul schiță, alegeți un strat, mai multe straturi sau o planșă de desen, apoi faceți clic pe Faceți exportabil în colțul din dreapta jos al ecranului. Asigurați-vă că PNG este setat ca format al meniului drop-down. Puteți exporta ilustrația ajustând dimensiunea rezoluției și trăgând și plasând straturile (fie exportați straturi, fie exportați [numele planului de artă].
Salvarea fișierelor local: cel mai bun mod de a vă păstra fișierele în siguranță
Puteți salva fișiere local, astfel încât acestea să fie întotdeauna în siguranță și accesibile, indiferent unde vă aflați. Alternativ, le puteți salva pe computerul local, dacă doriți. Illustrator, în ciuda lipsei de suport pentru fișierele Sketch , vă permite să le exportați într-un format vectorial pe care îl acceptă Illustrator.
Cum export un fișier Svg?

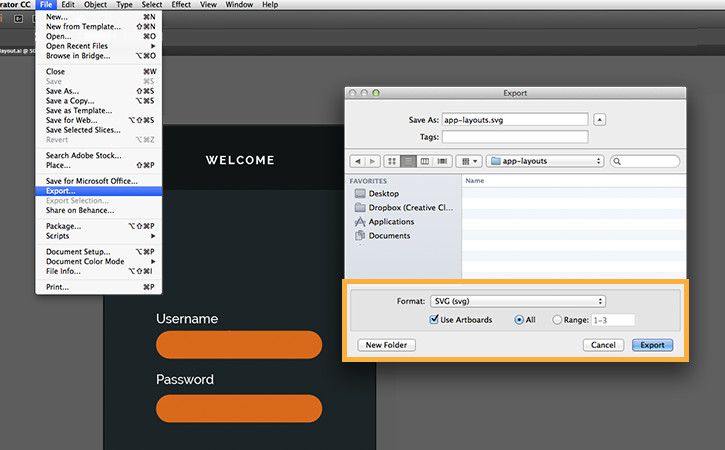
Pentru a exporta un fișier SVG, va trebui să aveți un program de editare vectorială, cum ar fi Adobe Illustrator, Inkscape sau CorelDRAW. După ce ați creat designul, accesați Fișier > Salvare ca și alegeți formatul de fișier SVG.
Care sunt câteva modalități de a exporta SVG-uri pentru a fi utilizate pe web? Un SVG poate fi salvat folosind cele trei metode enumerate mai jos în Adobe Illustrator. Fișier Este calea care duce la Ușa de Aur. Dacă optimizăm un SVG masiv , putem folosi stilul inline sau CSS intern. Există două opțiuni dacă utilizați o imagine raster (cum ar fi un JPG) în fișierul sva. În general, alegerea fontului este cea mai ușoară, mai ales când vine vorba de imagini mari. Când convertiți literele în contururi, acestea devin vectori în loc de font.
Poate rezolva o problemă de afișare, dar va duce probabil la o afectare a performanței și la încălcarea regulilor de accesibilitate. Când aveți mai multe SVG -uri cu nume de clasă minime, veți ajunge să stilați lucruri pe care nu intenționați să le faceți, deoarece le-ați duplicat. În cea mai mare parte, cel mai bine este să folosiți numărul 2. Cu alte cuvinte, adăugăm o lățime și o înălțime la SVG-urile de bază prin dezactivarea responsive. Dacă definim și lățimea și înălțimea în CSS, este probabil ca acel CSS să suprascrie ceea ce este definit în SVG.
Illustrator este un program Adobe care poate fi folosit de către designerii grafici pentru a crea lucrări de artă vectorială. Este unul dintre cele mai scumpe programe software de design grafic de pe piață, dar este și o modalitate foarte simplă și rentabilă de a crea fișiere SVG de înaltă calitate . Acest convertor gratuit Adobe Express SVG vă permite să creați fișiere bitmap folosind tehnologia de procesare grafică Adobe. Este un program software eficient și ușor de utilizat, care poate produce fișiere de înaltă calitate în câteva secunde. Caracteristicile standard ale convertorului nostru, cum ar fi Adobe Illustrator, vă permit să realizați fișiere SVG precise și cu aspect profesional, care ar fi fost redate cu orice versiune de Illustrator.
Cum export un fișier Svg?
Puteți alege un tip de fișier, îl denumiți și îl puteți salva ca SVG accesând Fișier > Export > Export ca... Când faceți clic pe Export, puteți crede că imaginea va fi salvată fără posibilitatea de a modifica opțiunile. Se deschide o nouă fereastră înainte ca fișierul să fie salvat în acest caz.
Convertiți-vă imaginile în format Svg
După încărcarea fișierului imagine JPG, puteți alege un format în care să îl convertiți. Puteți porni convertizorul gratuit și puteți vedea un fișier rezultat în formatul dorit.
Ce este Export Svg?
Instrumentul de export SVG, care caută și convertește instantaneu SVG -uri în fișiere PNG, JPEG și GIF, este un instrument excelent pentru oricine caută SVG-uri pe site-uri web.
De ce ar trebui să utilizați fișiere Svg
În plus, puteți utiliza instrumente bazate pe vectori, cum ar fi Adobe Illustrator sau Inkscape, pentru a crea rapid ilustrații vectoriale sau logo-uri. Aceste modele grafice pot fi folosite în media tipărită sau online sau pot fi folosite pentru a crea ilustrații și diagrame mai complexe.
Ce este o imagine Svg?
Ce sunt fișierele sva? Scalable Vector Graphics (SVG) este un format de fișier prietenos cu web pentru stocarea graficelor. fișierele vectoriale , spre deosebire de fișierele raster bazate pe pixeli, stochează imagini în formule matematice care reflectă punctele și liniile dintr-o grilă.
Convertiți schița în Svg
Nu există un buton cu un singur clic pentru a converti o schiță într-un svg, dar există câteva metode care pot fi folosite pentru a realiza acest lucru. O modalitate este să utilizați un program de editare vectorială precum Adobe Illustrator pentru a urmări schița și a crea forme vectoriale. O altă modalitate este să utilizați un program raster în vector precum Vector Magic, care poate converti automat o imagine raster în forme vectoriale.
3 moduri de a exporta SVG din schiță
Cum pot obține fișiere svg pe sketch? Pentru a obține codul SVG de la Sketch, trebuie mai întâi să copiați codul din stratul de formă. După ce ați selectat stratul de formă, puteți face clic pe el pentru a efectua această sarcină. Pentru a copia codul, navigați la meniul contextual cu fișierul. Fișierul cod SVG va fi acum deschis. Acest lucru poate fi realizat făcând clic pe Fișier – Deschidere (în colțul din stânga sus), unde veți găsi și selecta fișierul cod SVG. În fața dvs., un nou fișier de cod SVG ar trebui să-și afișeze acum grafica. Făcând clic pe Fișier – Salvare ca PSD, puteți salva fișierele. Cum convertiți un fișier Sketch într-un SVG? Este necesar să deschideți mai întâi fișierul Sketch înainte de a-l converti în SVG. Când faceți clic pe Fișier – Deschide (în colțul din stânga sus), veți fi direcționat la fișierul schiță. Fișierul schiță v-a fost acum prezentat, iar grafica pentru acesta ar trebui să fie vizibilă. Cum export simbolurile schiței? Procesul de exportare a simbolurilor și a graficelor este același. Procesul de export poate fi pornit selectând un simbol sau mai multe simboluri (care se găsesc de obicei pe pagina Simboluri din Schiță) și apăsând Control.
Problemă de export Svg schiță
Când exportați un fișier schiță în svg, pot apărea unele probleme. De exemplu, fișierul poate să nu se exporte corect sau unele elemente pot lipsi.
Este o instalare freeCAD cu o versiune de firmware 0.18.3+dfsg1-1 pe Ubuntu 11. Este aceasta o eroare sau o problemă cu software-ul FreeCAD? Schița pe care vreau să o export trebuie selectată din arborele Model, apoi importată prin Fișier. Este posibil să exportați un SVG aplatizat . Când exportez schița de jos, ajung cu asta: svg. Când deschid schița de sus, obțin acest lucru: forma este corectă în această schiță, dar schița a fost tradusă mai degrabă la origine decât la origine. Puteți face doar o ajustare minoră înainte de a exporta piesa, rotind-o în mod corespunzător.
