Cum să adăugați cu ușurință un câmp de cod de cupon la formularele dvs. WordPress
Publicat: 2023-08-21Căutați o modalitate ușoară de a adăuga un câmp de cod de cupon la formularele dvs. WordPress?
Adăugând un câmp de cod de cupon în formularele dvs., puteți oferi reduceri clienților și puteți crește vânzările în perioadele lente.
În acest articol, vă vom arăta cum să adăugați cu ușurință un câmp de cod de cupon în formularele dvs. WordPress.

De ce să adăugați cupoane la formularele dvs. WordPress?
Adăugarea unui câmp de cod de cupon la formularele de pe site-ul dvs. WordPress poate încuraja utilizatorii să cumpere de la dvs.
De exemplu, dacă aveți un formular de comandă pentru restaurantul dvs., adăugarea unui cod de cupon pentru reduceri poate ajuta la atragerea de noi clienți și la încurajarea achizițiilor repetate.
De asemenea, puteți folosi cupoane pentru a promova vânzările de lichidități sau produse noi în magazinul dvs. online, pentru a sărbători evenimente sau pentru a recompensa clienții fideli.
Mai mult, puteți folosi și un câmp de cod de cupon pentru a construi o listă de e-mail, oferind coduri de reducere clienților care se înscriu ca abonați.
Acestea fiind spuse, să vedem cum să adăugați cu ușurință un câmp de cod de cupon în formularele WordPress.
Cum să adăugați un câmp de cod de cupon în formularele WordPress
Puteți adăuga cu ușurință un câmp de cod de cupon într-un formular WordPress folosind WPForms.
Este cel mai bun plugin de formular de contact WordPress de pe piață, care vine cu un generator de tip drag-and-drop și face foarte ușor să creați orice fel de formular doriți.
În primul rând, va trebui să instalați și să activați pluginul WPForms. Pentru instrucțiuni detaliate, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: WPForms are și o versiune gratuită. Cu toate acestea, veți avea nevoie de un plan plătit pentru a debloca suplimentul Cupoane.
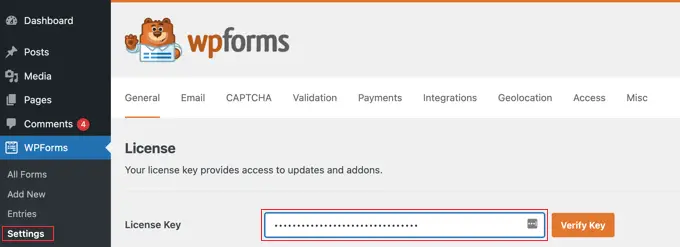
După activare, trebuie să mergeți la pagina WPForms » Setări din bara laterală de administrare WordPress și să introduceți cheia de licență.
Puteți obține aceste informații din contul dvs. de pe site-ul web WPForms.

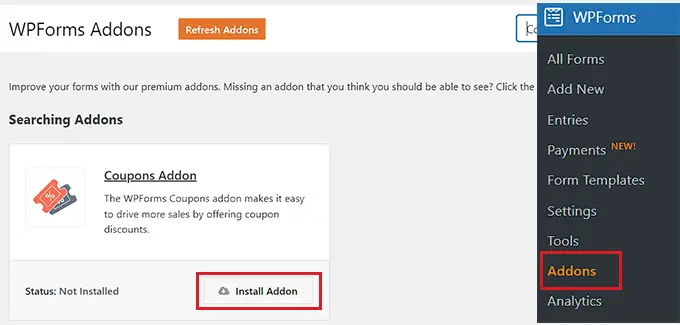
Apoi, vizitați pagina WPForms » Addons din tabloul de bord WordPress și căutați suplimentul Cupoane.
Odată ce ați făcut acest lucru, faceți clic pe butonul „Instalare supliment” pentru a-l descărca și activa pe site-ul dvs. web.

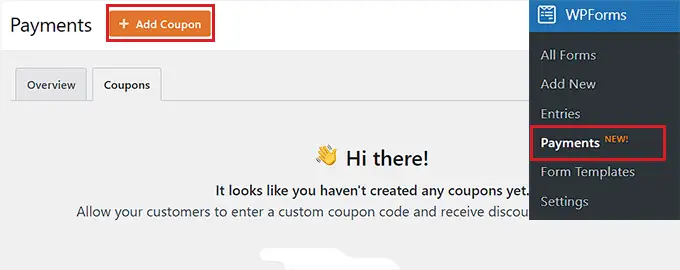
După ce suplimentul a fost activat, mergeți la pagina WPForms » Plăți din zona de administrare și comutați la fila „Cupoane”.
De aici, trebuie să faceți clic pe butonul „+ Adăugați cupon” pentru a continua.

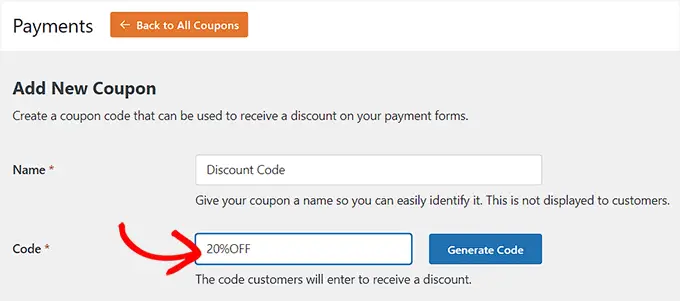
Aceasta vă va duce la pagina „Adăugați un cupon nou”, unde puteți începe prin a introduce un nume pentru cuponul dvs. Rețineți că acest nume nu va fi afișat pentru utilizatorii dvs. și este doar pentru referință.
După aceea, trebuie să tastați codul pe care utilizatorii îl vor folosi pentru a obține o reducere pe site-ul dvs.
Dacă nu doriți să creați un cod personalizat, faceți clic pur și simplu pe butonul „Generează cod” pentru a permite WPForms să genereze un cod pentru dvs.

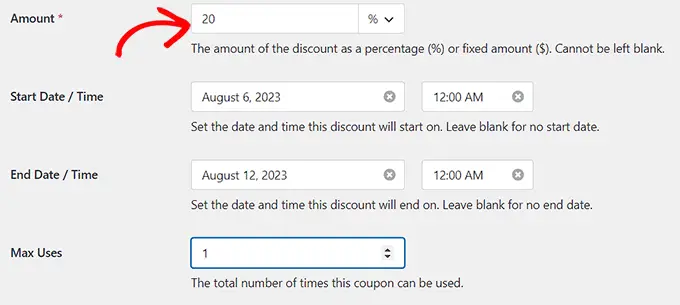
În continuare, trebuie să adăugați procentul sau suma reducerii care va fi acordată clienților la utilizarea cuponului în câmpul „Suma”.
După ce ați făcut acest lucru, puteți adăuga și o dată de începere și o dată de încheiere pentru codul de cupon. De exemplu, dacă doriți să creați un cupon care va fi valabil doar o săptămână, atunci puteți adăuga acele date în câmpuri.
După aceea, trebuie să adăugați numărul maxim de ori când un singur utilizator poate folosi codul de cupon în câmpul „Utilizări maxime”.

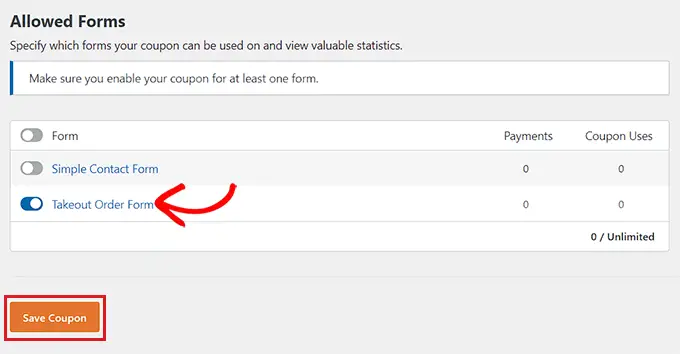
Acum, trebuie să derulați în jos la secțiunea „Formulare permise” de pe pagină. De aici, comutați comutatorul de lângă formularul în care doriți să activați codul de cupon.
În cele din urmă, faceți clic pe butonul „Salvați cuponul” pentru a vă stoca setările.

Adăugați codul de cupon într-un formular WordPress
Acum, trebuie să deschideți formularul în care doriți să adăugați câmpul de cod de cupon.
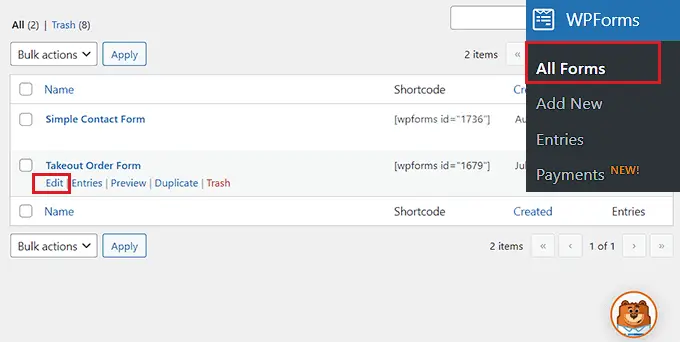
Pentru a face acest lucru, vizitați pagina WPForms » Toate formularele din tabloul de bord WordPress și faceți clic pe linkul „Editați” de sub formularul în care doriți să adăugați un câmp de cupon.

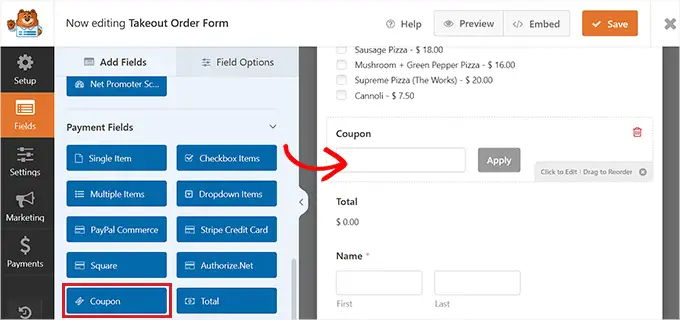
Aceasta va lansa formularul în generatorul de formulare. Pentru acest tutorial, vom adăuga un câmp de cod de cupon la un formular de comandă la pachet.
Aici, veți observa câmpuri disponibile în coloana din stânga și o previzualizare a formularului în partea dreaptă a ecranului. Pur și simplu trageți și plasați câmpul Cupon în formular.

După ce ați făcut acest lucru, trebuie să faceți clic pe câmp pentru a deschide setările acestuia în coloana din stânga.
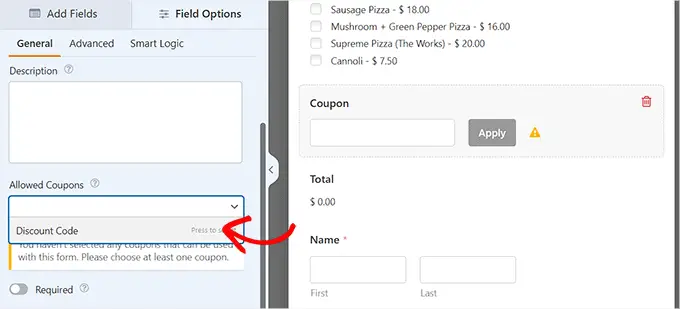
Apoi, alegeți cuponul pe care l-ați creat mai devreme din meniul drop-down „Cuponuri permise”.

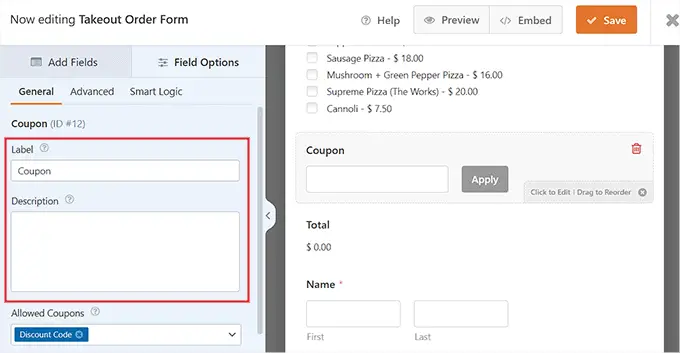
După aceea, puteți adăuga o etichetă sau o descriere pentru câmpul cuponului și, de asemenea, puteți activa comutatorul „Necesar”.
Dacă faceți acest lucru, utilizatorii nu vor putea trimite formularul fără a completa codul cuponului.

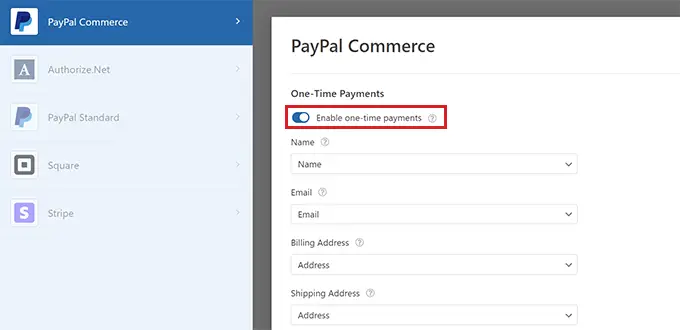
Apoi, comutați la fila „Plăți” pentru a configura setările. Cu WPForms, puteți accepta cu ușurință plăți de la gateway-uri populare precum Stripe, PayPal, Authorize.net și multe altele.

Tot ce trebuie să faceți este să activați suplimentul pentru gateway-ul ales de dvs. și apoi să comutați comutatorul pentru a-l activa din generatorul de formulare.
Pentru instrucțiuni mai detaliate, poate doriți să vedeți tutorialul nostru despre cum să creați un formular WordPress cu opțiuni de plată.

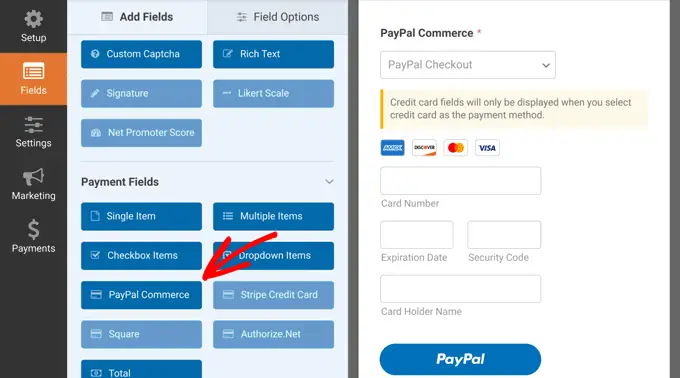
Apoi, reveniți la fila „Câmpuri” și trageți și plasați câmpul pentru poarta de plată la alegere în formular.
Acum, veți putea accepta plăți direct de la WPForms după ce utilizatorul aplică codul cuponului de reducere.

După ce ați terminat, faceți clic pe butonul „Salvați” din partea de sus pentru a vă stoca setările.
Adăugați formularul WordPress la o pagină/postare
Acum, este timpul să adăugați formularul Takeout cu codul de cupon la o pagină sau o postare WordPress. Rețineți că, dacă formularul în care ați adăugat câmpul codului de cupon este deja publicat pe o pagină/postare a site-ului dvs., atunci acesta va fi actualizat automat.
Cu toate acestea, dacă nu ați adăugat încă formularul, atunci deschideți o pagină/postare existentă sau nouă din tabloul de bord WordPress.
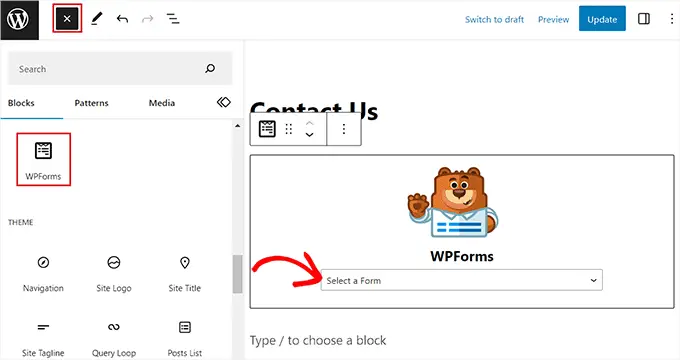
De aici, faceți clic pe butonul „+” pentru a deschide meniul de blocare și adăugați blocul WPForms.
După aceea, trebuie să alegeți formularul cu câmpul de cod de cupon din meniul drop-down din interiorul blocului.

Apoi, faceți clic pe butonul „Actualizare” sau „Publicare” pentru a vă stoca setările.
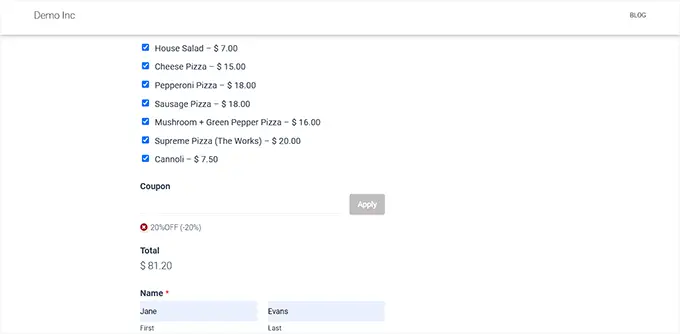
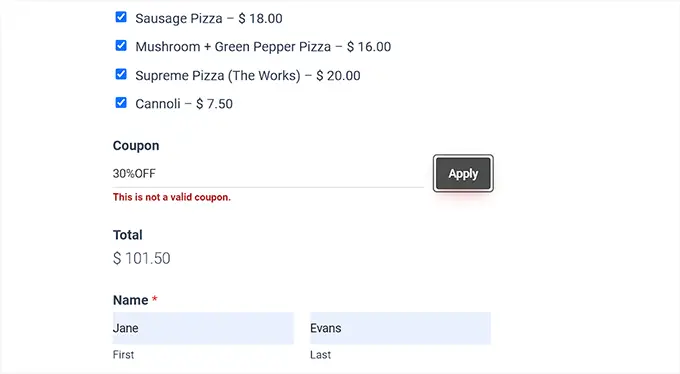
Acum, puteți vizita site-ul dvs. WordPress pentru a vedea formularul cu un câmp de cupon în acțiune.

Adăugați un mesaj pentru erorile cuponului
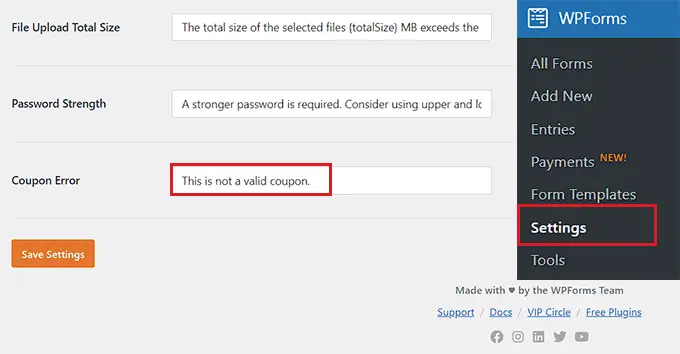
Dacă doriți să afișați și un mesaj utilizatorilor care introduc codul de cupon greșit, atunci trebuie să vizitați pagina WPForms » Setări din tabloul de bord WordPress.
De aici, comutați la fila „Validare” și derulați în jos la opțiunea „Eroare cupon”. După aceea, tastați propoziția care va fi afișată utilizatorilor la introducerea unui cod greșit.

După ce ați terminat, faceți clic pe butonul „Salvare setări” pentru a stoca modificările.
Acum, dacă utilizatorii introduc codul de cupon incorect, atunci vor vedea mesajul dvs. de eroare.

Urmăriți utilizarea cuponului cu WPForms
Cu WPForms, puteți urmări, de asemenea, de câte ori a fost folosit cuponul pentru a obține o reducere. Acest lucru vă poate ajuta să vedeți dacă codurile dvs. de cupon și reducerile sunt eficiente în stimularea vânzărilor sau nu.
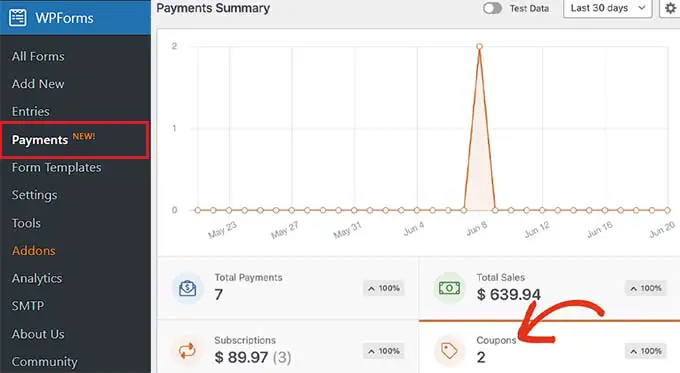
Pentru a vedea utilizarea cuponului, trebuie doar să vizitați pagina WPForms » Plăți din bara laterală de administrare WordPress.

Veți vedea un rezumat al utilizării cupoanelor pe site-ul dvs. WordPress în fila „Prezentare generală”.
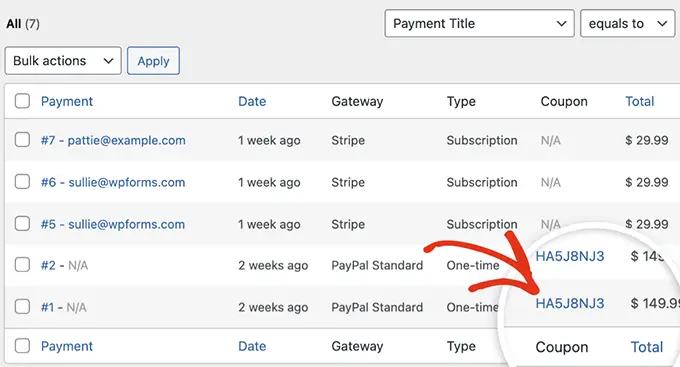
De aici, puteți, de asemenea, să dați clic pe fila „Total plăți” pentru a vedea plățile individuale și pentru a vedea ce clienți au folosit codul de cupon pe site-ul dvs.

Acest lucru vă va ajuta să decideți dacă adăugarea câmpului de cod de cupon v-a ajutat să generați mai multe venituri și a fost o campanie de succes sau nu.
Bonus: mai multe sfaturi pentru utilizarea cupoanelor în WordPress
Marketingul cu cupoane este una dintre cele mai eficiente modalități de a obține mai multe vânzări și de a crește loialitatea clienților. Pe lângă adăugarea câmpurilor de cupoane în formularele dvs. WordPress, puteți folosi cupoane și pentru a promova un produs nou, reduceri, evenimente speciale sau multe altele.
Pentru a face acest lucru, puteți utiliza pluginul Advanced Coupons, care este cel mai bun plugin WordPress cu cod de cupon care vă permite să creați o gamă largă de oferte în magazinul dvs. online.
Se integrează cu ușurință cu WooCommerce și oferă funcții precum adrese URL de cupoane, cupoane programate, cupoane cu aplicare automată, cupoane de livrare și cupoane în vrac.

Mai mult, puteți crea și ferestre pop-up pentru a converti vizitatorii site-ului dvs. în clienți folosind OptinMonster.
Este cel mai bun instrument de generare de clienți potențiali și de optimizare a conversiilor care vă permite să proiectați ferestre pop-up atractive cu coduri de cupon de reducere.

Această strategie poate ajuta la recuperarea tarifelor de coș abandonate, la creșterea gradului de cunoaștere a mărcii și la îmbunătățirea conversiilor. Pentru instrucțiuni mai detaliate, puteți vedea tutorialul nostru despre cum să creați un pop-up cu cupon în WordPress.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați cu ușurință un câmp de cod de cupon în formularele WordPress. Ați putea fi, de asemenea, interesat de ghidul nostru pentru începători despre cum să trimiteți cupoane automate în WordPress și alegerile experților noștri pentru cele mai bune plugin-uri de cupoane WooCommerce spin-a-wheel.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
