Cum să adăugați cu ușurință un coș lateral glisant în WooCommerce
Publicat: 2023-04-06Doriți să adăugați un coș lateral glisant în WooCommerce?
Acest lucru le permite cumpărătorilor să-și vadă coșul de cumpărături din orice pagină a magazinului dvs. online. Clienții pot adăuga articole în coșul lor, pot elimina produse și pot adăuga cupoane fără a fi nevoiți să viziteze o pagină separată a coșului.
În acest articol, vă vom arăta cum puteți adăuga cu ușurință un coș glisant în WooCommerce.

De ce să adăugați un coș lateral glisant în WooCommerce?
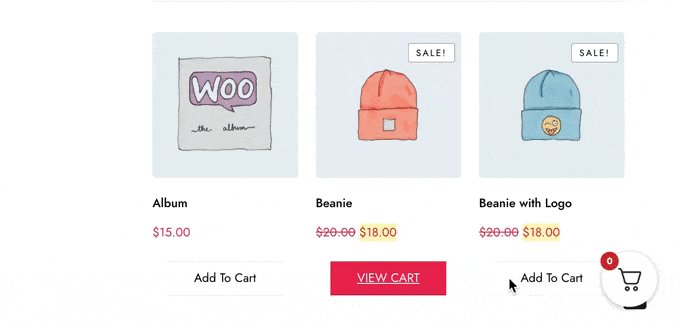
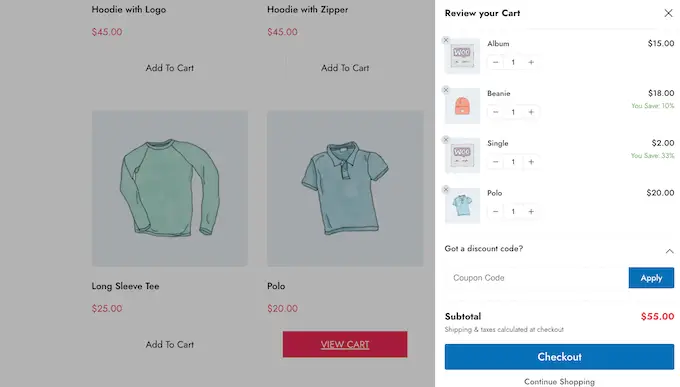
Un cărucior lateral glisant este un panou care apare atunci când un client adaugă un articol în coșul său.
De asemenea, clienții pot deschide coșul în orice moment făcând clic pe pictograma coș. Acest lucru le permite să își verifice coșul de cumpărături fără a trebui să viziteze o pagină separată a coșului WooCommerce.

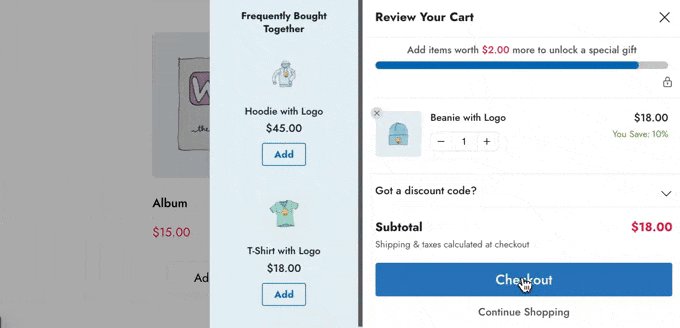
În funcție de modul în care este configurat coșul, cumpărătorii pot, de asemenea, să adauge și să elimine articole, precum și să aplice cupoane direct din panoul glisant. Puteți chiar să adăugați butoane de apel la acțiune, cum ar fi un link către pagina dvs. de plată WooCommerce.
Cărucioarele glisante pot îmbunătăți experiența clienților eliminând frecarea din procesul de cumpărături și îi ajută pe cumpărători să țină evidența cât vor plăti la finalizarea comenzii. Acest lucru poate reduce ratele de abandon al coșului de cumpărături, în timp ce, de asemenea, poate crește valoarea medie a comenzii.
Acestea fiind spuse, să vedem cum puteți adăuga un coș lateral glisant în WooCommerce. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Metoda 1. Cum să adăugați un coș lateral alunecat în WooCommerce folosind un plugin gratuit
Cea mai rapidă și ușoară modalitate de a crea un cărucior lateral alunecant este folosind Cart For WooCommerce By FunnelKit. Acest plugin gratuit vă permite să adăugați o pictogramă coș în magazinul dvs. online.
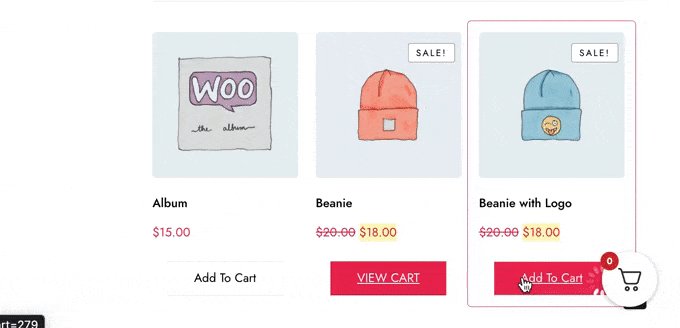
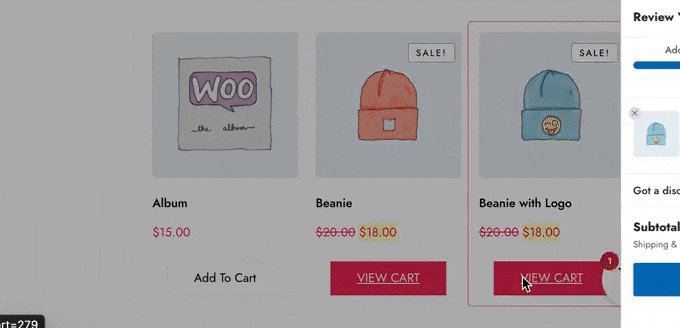
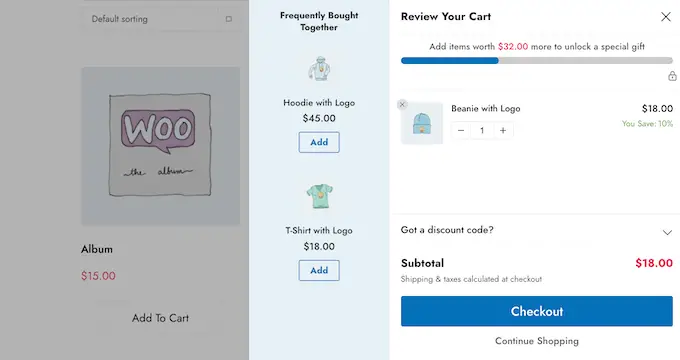
Cumpărătorii pot face clic pe butonul pentru a deschide căruciorul lateral glisant.

Puteți schimba culorile, marginile, butoanele, mesajele și multe altele ale coșului de cumpărături.
Există o mulțime de opțiuni pentru a se potrivi perfect cu tema dvs. WordPress.

Puteți afișa butonul coș pe întregul site, îl puteți limita numai la paginile WooCommerce sau puteți adăuga butonul la anumite pagini și postări folosind un cod scurt.
Cum să configurați coșul pentru pluginul WooCommerce
În primul rând, va trebui să instalați și să activați pluginul FunnelKit Cart pentru WooCommerce. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
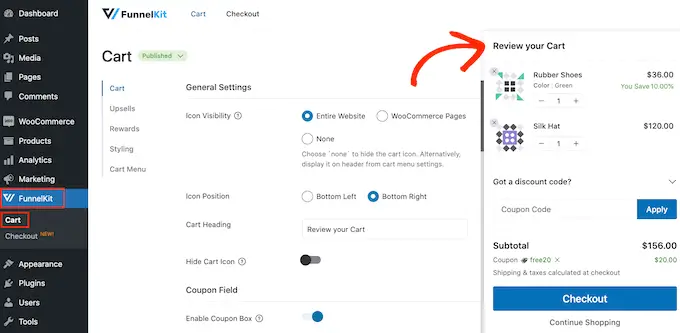
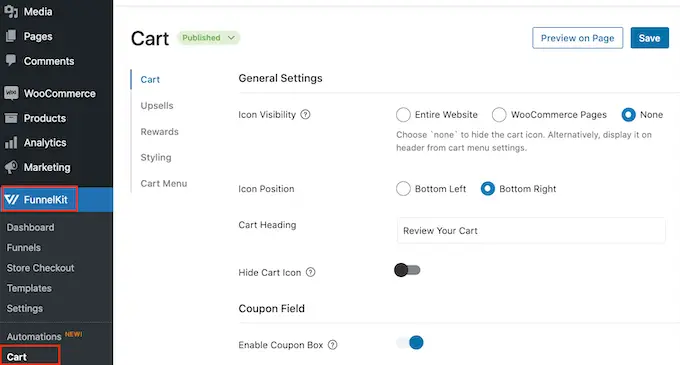
După activare, accesați FunnelKit » Coș . Veți vedea o previzualizare a căruciorului glisant spre dreapta ecranului.

Acum puteți personaliza coșul pentru a se potrivi mai bine nevoilor dvs.
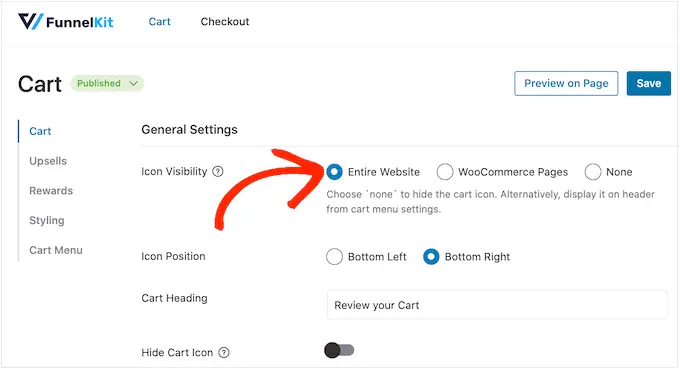
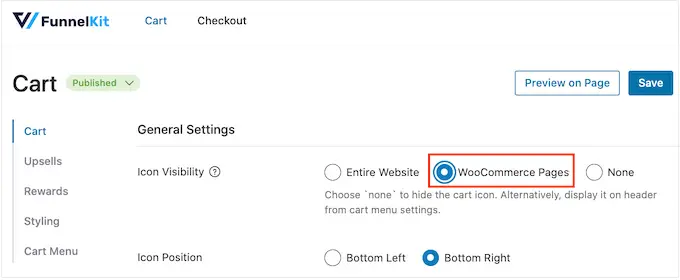
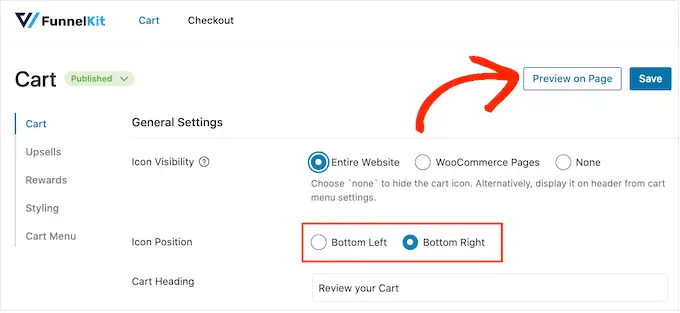
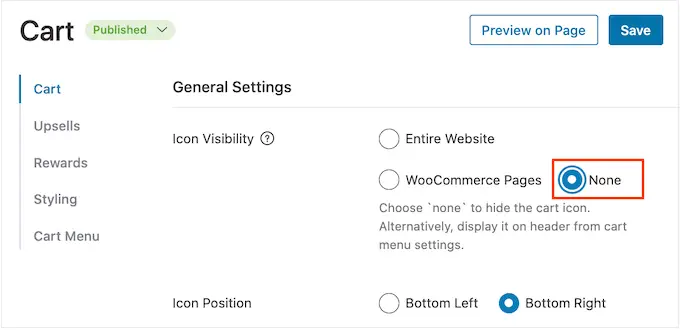
Pentru a începe, puteți decide dacă să afișați pictograma coș pe întregul site web sau numai pe paginile WooCommerce.
Dacă selectați „Întregul site”, atunci cumpărătorii pot deschide coșul glisant din orice pagină, așa că aceasta este o alegere bună pentru piețele și magazinele online.

Cu toate acestea, unele site-uri WooCommerce au o mulțime de conținut non-e-commerce. De exemplu, puteți rula un blog WordPress popular, dar utilizați WooCommerce pentru a vinde mărfuri fanilor tăi.
Afișarea unui buton de coș pe fiecare postare de blog poate deveni enervantă. În acest caz, puteți verifica butonul radio „Pagini WooCommerce”.

O altă opțiune este „Niciuna”, care ascunde complet pictograma coșului.
Dacă selectați opțiunea „Niciuna”, atunci puteți adăuga pictograma la orice pagină, postare sau zonă pregătită pentru widget-uri folosind un cod scurt. De asemenea, puteți adăuga pictograma în meniul de navigare.
Vă vom arăta cum să faceți acest lucru mai târziu în postare, dar pentru moment, selectați „Niciuna” dacă intenționați să adăugați manual pictograma coș.
După ce ați luat această decizie, selectați „Stânga jos” sau „Dreapta jos”, în funcție de locul în care doriți să afișați butonul de coș. Aici, vă poate ajuta să verificați cum va arăta butonul în magazinul dvs. online, selectând „Previzualizare pe pagină”.

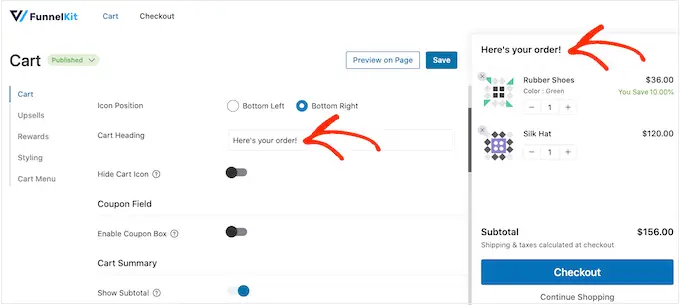
În mod implicit, pluginul afișează „Examinați-vă coșul” în partea de sus a coșului lateral glisant.
Puteți înlocui acest mesaj cu propria dvs. mesaje introducând în câmpul „Titlul coșului”.

Dacă nu doriți să afișați un titlu, lăsați pur și simplu câmpul gol.
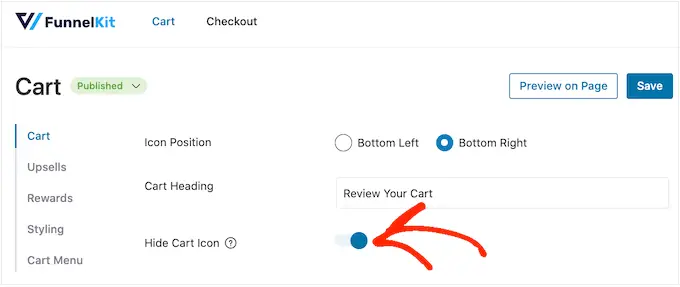
În mod prestabilit, FunnelKit arată pictograma coș înainte ca cumpărătorul să adauge orice articole în coșul său.
Dacă preferați, atunci puteți ascunde pictograma până când vizitatorul începe să adauge articole. Pur și simplu faceți clic pe comutatorul „Ascundeți pictograma coș”, astfel încât să devină albastru.

Acesta este tot ceea ce aveți nevoie pentru a crea un cărucior lateral glisant de bază, dar există setări care vă pot aduce și mai multe vânzări. Având în vedere acest lucru, să aruncăm o privire la funcțiile mai avansate ale FunnelKit.
Acceptați cupoane în coșul lateral glisant WooCommerce
Cupoanele sunt o modalitate excelentă de a obține mai multe vânzări și de a fideliza clienții.
Dacă ați creat cupoane inteligente WooCommerce utilizând pluginul Advanced Coupons, atunci cumpărătorii le pot introduce direct în pagina coșului glisant.

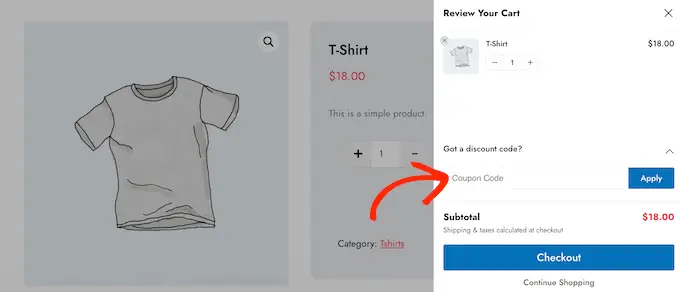
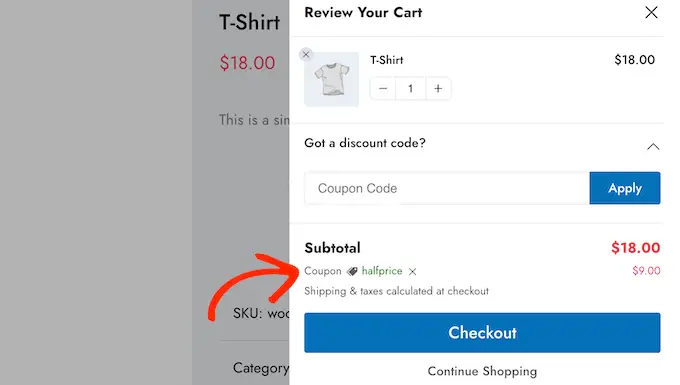
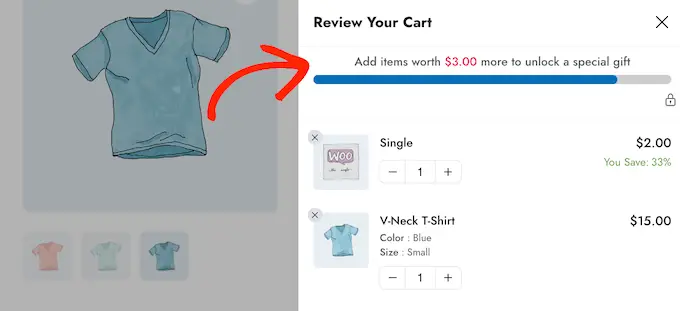
Când clientul face clic pe „Aplicați”, coșul glisant va arăta cât a economisit.
Deoarece clienții pot vedea imediat reducerea, acest lucru îi va încuraja să adauge mai multe articole în coșul lor și poate reduce ratele de abandon al coșului.

Puteți crea aceste coduri folosind funcția de cupon WooCommerce încorporată sau folosind un plugin pentru codul de cupon.
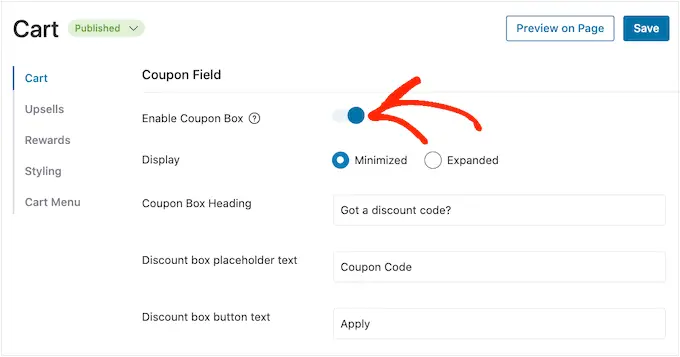
Pentru a adăuga câmpul de cupon, faceți clic pe comutatorul „Activați caseta de cupon”, care îl transformă de la gri (dezactivat) la albastru (activat).

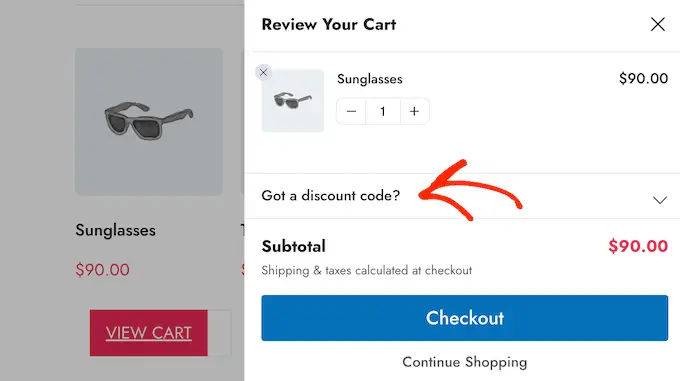
După aceea, puteți comuta între aspectul „Minimizat” și „Extins”. Minimizat ocupă mai puțin spațiu, așa că distrage mai puțin atenția, dar cumpărătorii vor trebui să extindă secțiunea de cupoane înainte de a putea introduce coduri.
În imaginea următoare, puteți vedea aspectul minimizat.

După ce ați ales un aspect, puteți modifica textul pe care FunnelKit îl folosește pentru titlul casetei de cupon, textul substituentului de reducere și textul butonului.
Personalizați rezumatul coșului
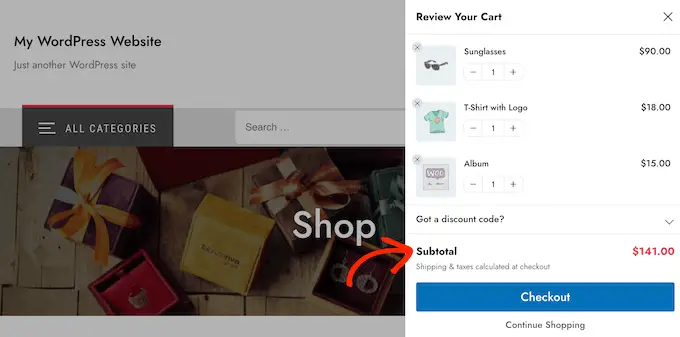
Rezumatul coșului arată clienților cât va costa achiziția lor. Acest lucru ajută la reducerea ratelor de abandonare a coșului de cumpărături, deoarece nu există surprize urâte la finalizarea comenzii.

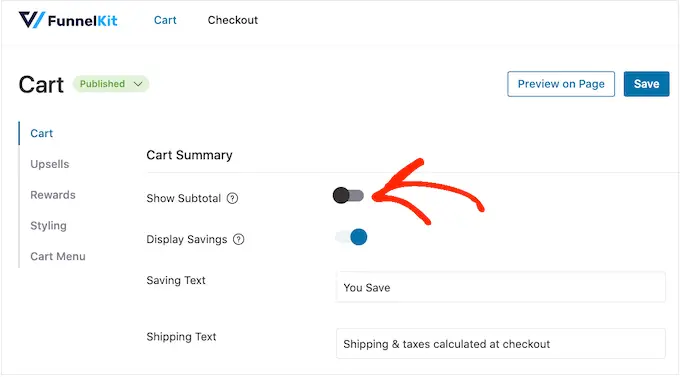
Din acest motiv, vă recomandăm să lăsați activată comutatorul „Afișare subtotal”.
Cu toate acestea, dacă doriți să simplificați coșul lateral, atunci puteți face clic pentru a dezactiva comutatorul „Afișare subtotal”.

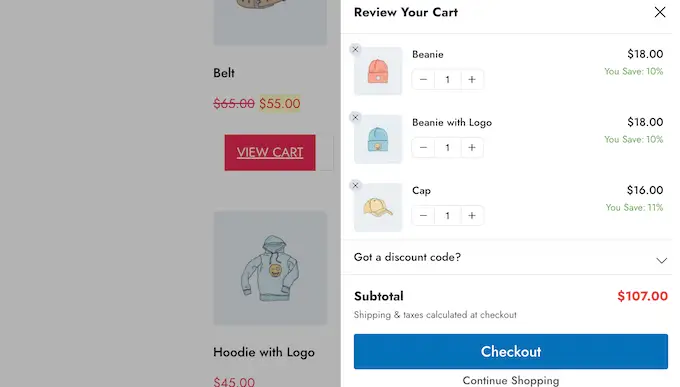
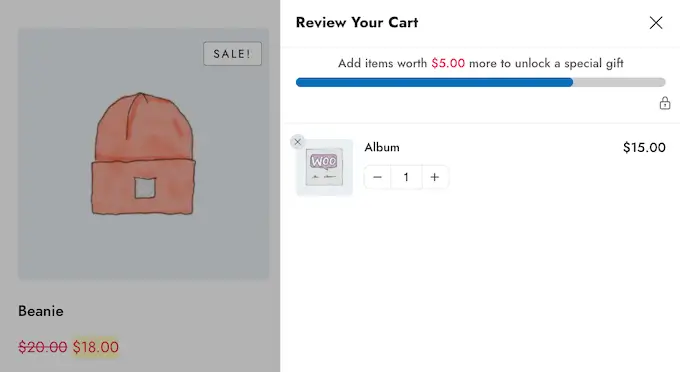
De asemenea, puteți afișa orice economii pentru care s-a calificat clientul, inclusiv reduceri de la orice cupoane pe care le-a aplicat.
În acest fel, puteți folosi FOMO pentru a crește conversiile, mai ales dacă economiile sunt sensibile la timp. De exemplu, puteți programa cupoane în WooCommerce, astfel încât clientul să le poată folosi doar pentru o perioadă limitată de timp.

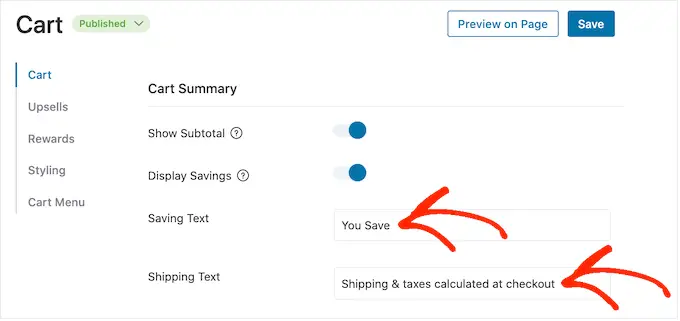
Dacă preferați să ascundeți aceste informații din coșul lateral alunecant, atunci puteți dezactiva comutatorul „Afișare economii”.
De asemenea, puteți înlocui „Salvarea textului” și „Textul de expediere” cu propriile mesaje personalizate.

Personalizați apelul la acțiune al coșului WooCommerce
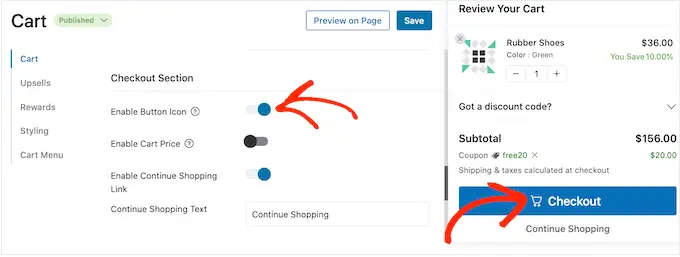
Coșul lateral alunecant are un buton de finalizare prestabilit, dar puteți personaliza acest buton de îndemn pentru a obține mai multe conversii. Pentru a începe, puteți adăuga o pictogramă de finalizare a comenzii folosind comutatorul „Activați pictograma butonului”.

Acest lucru poate fi deosebit de util dacă creați un site WordPress multilingv.
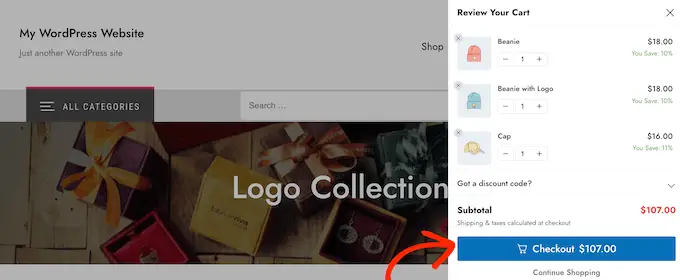
De asemenea, puteți adăuga prețul coșului la butonul de finalizare a comenzii folosind comutatorul „Activați prețul coșului”.

Acest lucru poate ajuta cumpărătorii să țină evidența cât va costa coșul, mai ales dacă ați eliminat subtotalul din secțiunea rezumatul coșului.
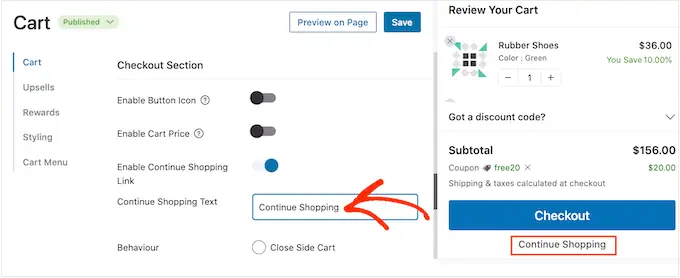
În mod implicit, FunnelKit adaugă un link „Continuați cumpărăturile” în partea de jos a coșului lateral glisant. Puteți înlocui acest text cu propriul dvs. mesaj introducând în câmpul „Continuați cumpărături text”.

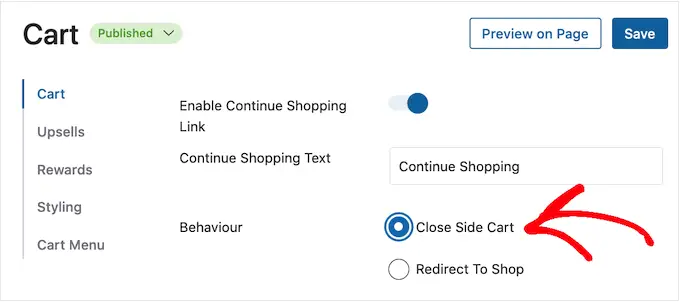
După aceea, alegeți dacă acest link va închide pur și simplu panoul lateral al coșului sau va redirecționa cumpărătorul către pagina magazinului dvs. WooCommerce.
Cei mai mulți cumpărători se vor aștepta să iasă din coșul glisant, așa că vă recomandăm să selectați butonul „Închideți coșul lateral”.

Dacă selectați „Redirecționați către magazin”, atunci vă recomandăm să modificați textul „Continuați cumpărăturile”, astfel încât să fie clar ce se va întâmpla atunci când clienții dau clic pe link.
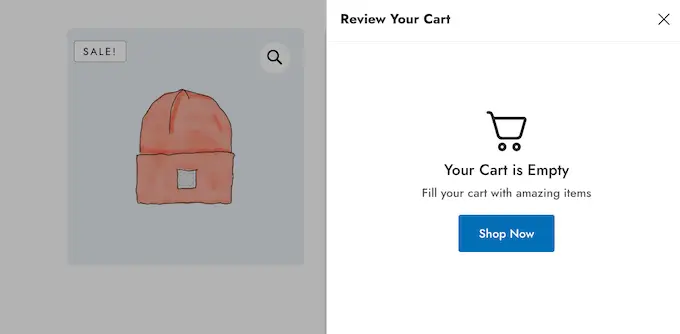
Creați un ecran personalizat pentru coșul gol
Este posibil să ascundeți butonul coș până când cumpărătorul adaugă cel puțin un articol în coșul său, urmând procesul descris mai sus.
Cu toate acestea, dacă nu ascundeți butonul, clienții pot vedea uneori un ecran de coș gol.

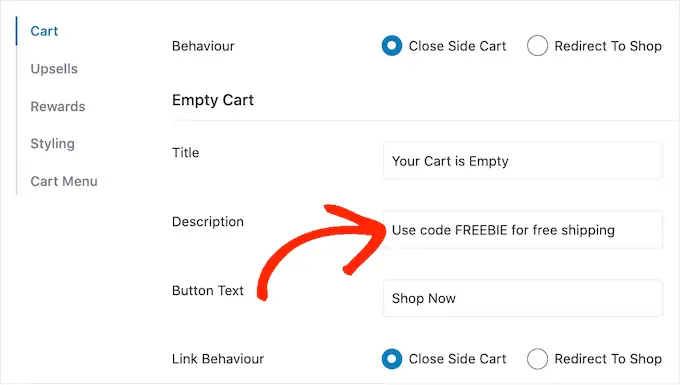
Puteți modifica titlul, descrierea și textul butonului utilizând setările din secțiunea „Goliți coș”. De obicei, veți dori să încurajați clienții să înceapă cumpărăturile. De exemplu, ați putea vorbi despre lucruri pe care le oferiți, cum ar fi transportul gratuit sau o garanție de rambursare a banilor.
Ați putea chiar să oferiți cumpărătorului un cod de cupon, cum ar fi unul pentru cumpărare, obțineți o reducere gratuită (BOGO).

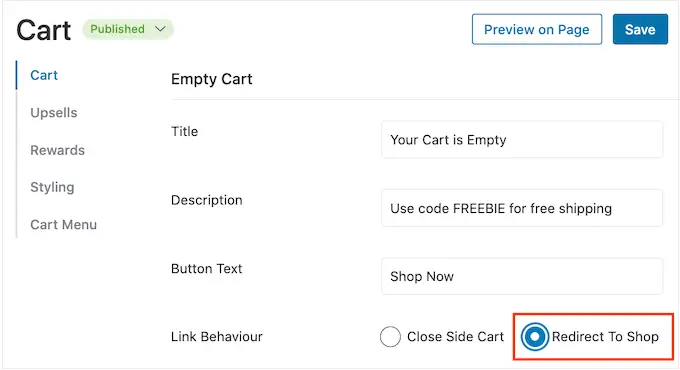
De asemenea, puteți alege dacă făcând clic pe butonul „Cumpără acum” va duce clientul la pagina magazinului WooCommerce sau pur și simplu închide panoul lateral.
Vă recomandăm să selectați „Redirecționați către cumpărături”, deoarece astfel va fi mai ușor pentru cumpărători să înceapă să adauge articole în coșul lor.

Adăugați pictograma Coș oriunde pe site-ul dvs
Dacă doriți mai mult control asupra locului în care apare pictograma coș, atunci o puteți adăuga la orice pagină, postare sau zonă pregătită pentru widget-uri folosind un cod scurt. De asemenea, îl puteți adăuga în meniul site-ului dvs.
Aceasta este o alegere excelentă dacă ați selectat „Niciuna” în setările „Vizibilitatea pictogramei” urmând procesul descris mai sus.

Cu toate acestea, dacă ați selectat „Pagini WooCommerce”, această metodă vă permite să adăugați pictograma coș în alte zone importante ale site-ului dvs. De exemplu, puteți adăuga pictograma la pagina de pornire personalizată sau la formularul de contact.
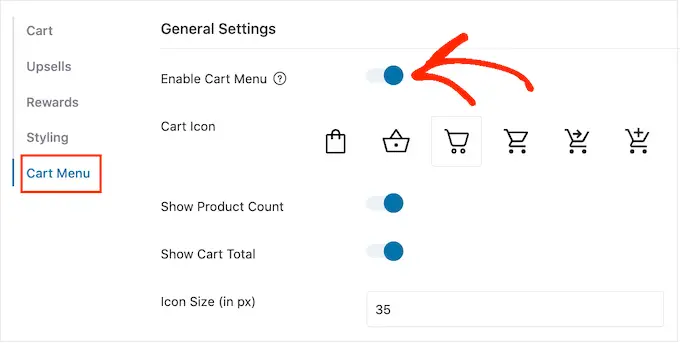
Pentru a începe, selectați „Meniu coș” și apoi faceți clic pe comutatorul „Activați meniul coș”.

Acum puteți schimba modul în care arată pictograma selectând unul dintre șabloanele de pictograme și alegând dacă doriți să afișați numărul de produse și totalul coșului ca parte a pictogramei. Aceste informații îi pot ajuta pe vizitatori să își țină evidența cărucioarelor.
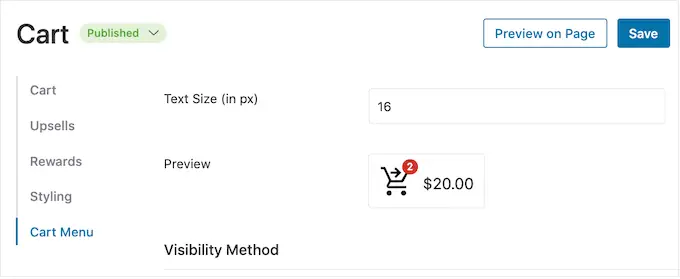
De asemenea, puteți modifica dimensiunea pictogramei și dimensiunea textului. Pe măsură ce faceți modificări, mica previzualizare se va actualiza automat, astfel încât să puteți încerca diferite setări pentru a vedea ce arată cel mai bine.

Când sunteți mulțumit de modul în care arată pictograma coșului lateral glisant, faceți clic pe butonul „Salvați”.
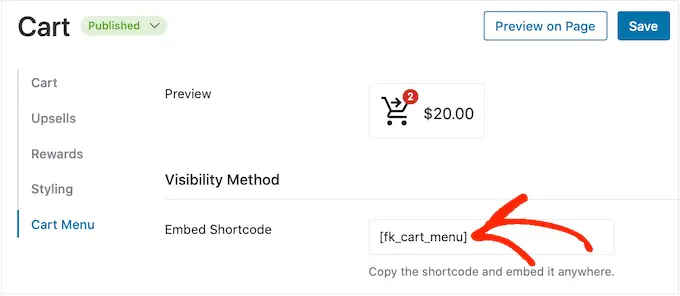
Acum puteți adăuga pictograma la orice pagină, postare sau zonă pregătită pentru widget-uri folosind codul de lângă „Încorporați cod scurt”.

Pentru mai multe informații despre cum să plasați codul scurt, vă rugăm să consultați ghidul nostru despre cum să adăugați un cod scurt în WordPress.
O altă opțiune este să adăugați pictograma în meniul de navigare al site-ului dvs. În acest fel, căruciorul lateral glisant este întotdeauna la îndemână, fără a distrage atenția de la conținutul paginii principale.

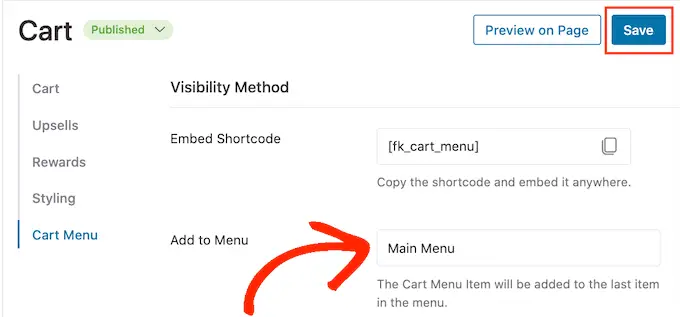
Pentru a face acest lucru, deschideți meniul derulant „Adăugați la meniu” și alegeți meniul pe care doriți să îl utilizați.
După aceea, faceți clic pe butonul „Salvare”.

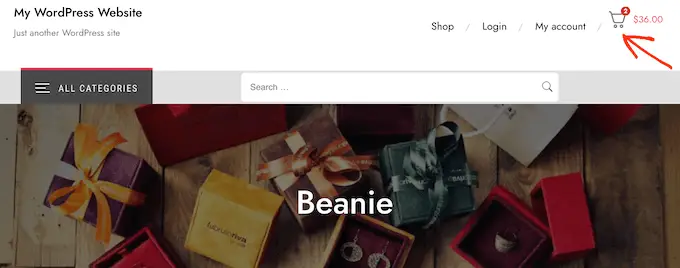
Acum, dacă vizitați site-ul dvs. WordPress, veți vedea pictograma coș în meniul de navigare.

Adăugați propriile culori și branding
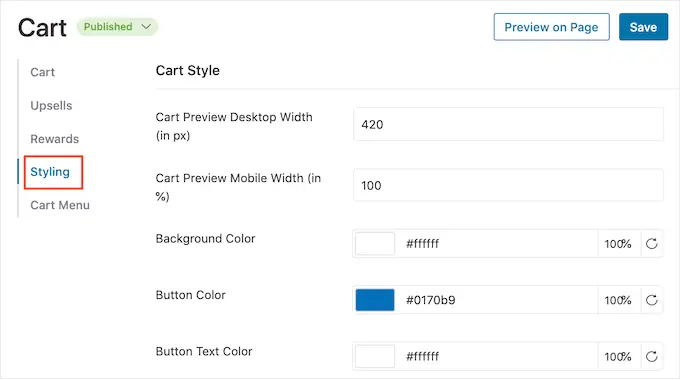
Poate doriți să schimbați culorile coșului lateral alunecant pentru a se potrivi mai bine cu tema sau brandul dvs. WooCommerce. Pentru a schimba culoarea textului, culoarea butoanelor, culoarea linkului și multe altele, mergeți mai departe și faceți clic pe „Styling”.

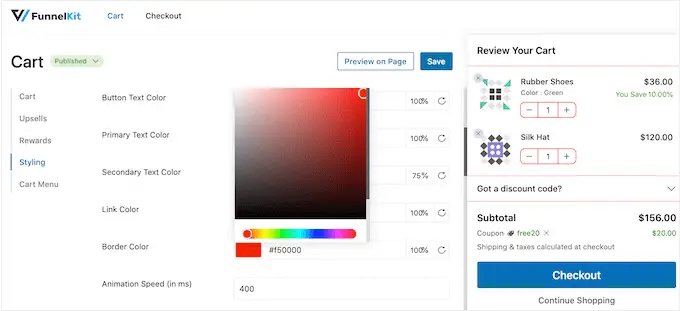
Pentru a schimba oricare dintre culorile implicite, dă-i doar un clic. Aceasta deschide o fereastră pop-up în care puteți încerca diferite culori.
De exemplu, în imaginea următoare, personalizăm chenarul.

O altă opțiune este să tastați un cod hexadecimal în câmpul „Hex”. Acest lucru este perfect dacă aveți deja în minte o anumită nuanță.
Dacă nu știți ce cod hexadecimal să utilizați, atunci poate fi util să folosiți un site precum Codurile de culoare HTML. Aici, puteți explora diferite culori și apoi obțineți un cod pe care îl puteți lipi pur și simplu în pluginul FunnelKit.
Cum să creați un cărucior lateral alunecos receptiv
Mulți oameni cumpără produse și servicii folosind un dispozitiv mobil. Având în vedere acest lucru, veți dori să vă asigurați că căruciorul lateral glisant arată la fel de bine pe smartphone-uri și tablete, ca și pe computerele desktop.
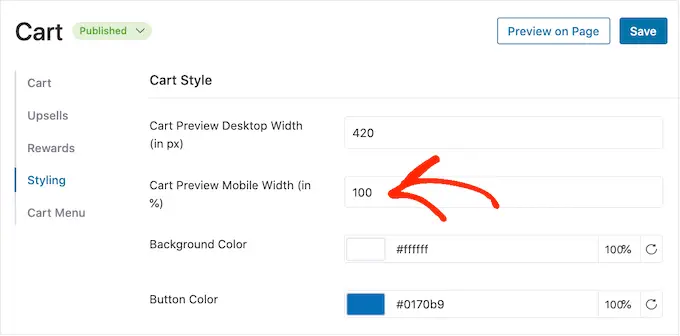
Aici, poate ajuta să modificați lățimea căruciorului, astfel încât să nu umple complet micul ecran al unui dispozitiv mobil. Pentru a face acest lucru, faceți clic pe „Styling” și apoi uitați-vă la „Cart Preview Mobile Width”.

Poate doriți să încercați să introduceți valori diferite în acest câmp. Dacă modificați setările implicite, atunci este o idee bună să verificați versiunea mobilă a site-ului dvs. WordPress de pe desktop pentru a vă asigura că sunteți mulțumit de rezultate.
În timp ce vă aflați pe acest ecran, puteți modifica și lățimea căruciorului lateral glisant pe desktop. Pentru a face acest lucru, schimbați pur și simplu numărul din câmpul „Lățimea desktopului previzualizare coș”.
Cum să vă publicați căruciorul lateral glisant
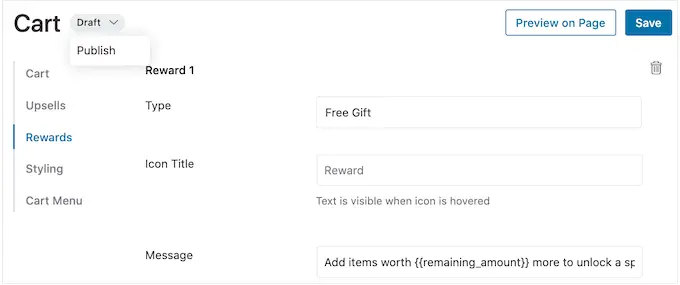
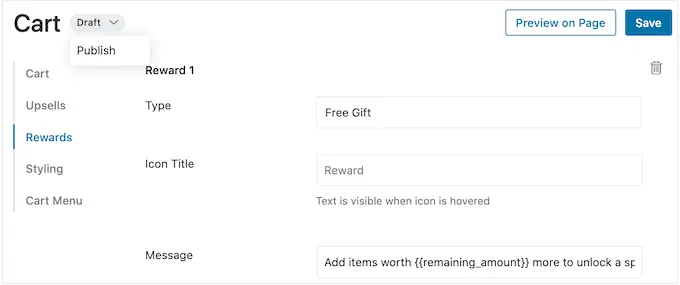
Când sunteți mulțumit de modul în care este configurat căruciorul lateral glisant, este timpul să îl puneți în funcțiune. Pur și simplu faceți clic pe butonul „Ciornă” de lângă „Coș” și apoi alegeți „Publicați”.

Acum, dacă vizitați magazinul dvs. online, veți vedea coșul de alunecare live.
Dacă doriți să îndepărtați coșul lateral alunecant în orice moment, atunci mergeți înapoi la FunnelKit » Coș din tabloul de bord WordPress. Apoi, faceți clic pe butonul „Publicați” și selectați „Ciornă”.
Metoda 2. Adăugați un cărucior lateral glisant avansat (cu vânzări în plus, vânzări încrucișate și recompense)
Dacă doriți să creșteți valoarea medie a comenzii în magazinul dvs., atunci puteți face upgrade la FunnelKit Cart Pro. Acest plugin avansat de cărucior lateral glisant adaugă funcții puternice de upsell, cross-selling și recompensă la coșul lateral glisant FunnelKit.
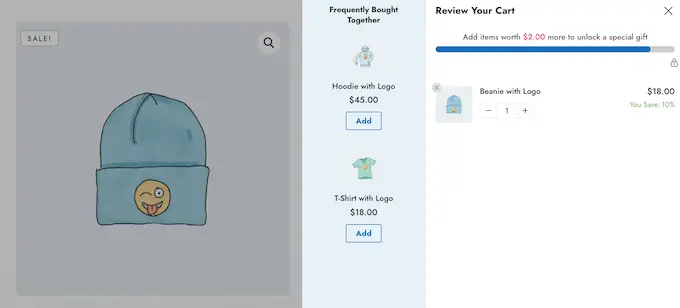
Cu acest plugin, puteți recomanda produse similare de fiecare dată când un client adaugă un articol în coșul său.

De asemenea, puteți crea recompense unice, cum ar fi coduri de cupon și cadouri gratuite, apoi le puteți promova în interiorul căruciorului glisant.
FunnelKit poate urmări chiar cât mai mult trebuie să cheltuiască clientul, pentru a debloca următoarea recompensă.

Pentru a adăuga aceste funcții puternice, va trebui să faceți upgrade la FunnelKit Funnel Builder Pro. Trebuie doar să știți că veți avea nevoie de planul Plus sau mai mare.
După ce cumpărați un plan, conectați-vă la contul dvs. FunnelKit. Aici veți găsi pluginul FunnelKit Funnel Builder Pro, plus FunnelKit Funnel Builder și FunnelKit Cart. Va trebui să instalați toate cele trei plugin-uri pentru a debloca funcțiile avansate ale căruciorului de alunecare.
Mai întâi, va trebui să instalați și să activați cele trei plugin-uri. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
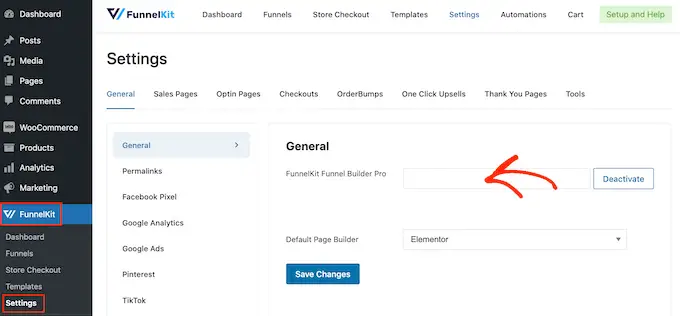
După activare, accesați FunnelKit » Setări și adăugați cheia de licență în câmpul „FunnelKit Funnel Builder Pro”.

Puteți găsi aceste informații conectându-vă la contul dvs. pe site-ul web FunnelKit. După ce ați terminat, faceți clic pe „Activați”.
După aceea, mergeți pur și simplu la FunnelKit » Coș .

Acum puteți configura și personaliza căruciorul lateral urmând același proces descris în metoda 1. Când sunteți mulțumit de modul în care este configurat căruciorul lateral glisant, sunteți gata să adăugați vânzări suplimentare, vânzări încrucișate și recompense.
Obțineți mai multe vânzări prin vânzarea superioară și vânzarea încrucișată a produselor WooCommerce
Când un client deschide coșul lateral glisant, îi puteți afișa promoții unice de upsell și cross-sell bazate pe articolele din coșul de cumpărături.

Upselling este cazul în care încurajați cumpărătorii să cumpere un produs cu preț mai mare în locul celui pe care îl au deja în coșul de cumpărături.
De exemplu, imaginați-vă un client care adaugă o jachetă impermeabilă în coșul său. Ați putea sugera o jachetă de calitate superioară, mai durabilă, mai versatilă și care vine în diferite culori.
Vânzarea încrucișată este atunci când promovați un produs care are legătură cu ceva pe care clientul îl cumpără deja. De exemplu, dacă adaugă o felicitare în coșul lor, atunci îi puteți încuraja să cumpere și ciocolată sau flori.
WooCommerce are o caracteristică legată de produs care vă permite să creați vânzări în plus și vânzări încrucișate. Pentru mai multe informații, consultați ghidul nostru despre cum să vindeți produse în WooCommerce.
Cu toate acestea, puteți crea și vânzări în plus și vânzări încrucișate direct din tabloul de bord FunnelKit. Aceasta este cea mai rapidă opțiune, așa că este cea pe care o vom folosi în acest ghid.
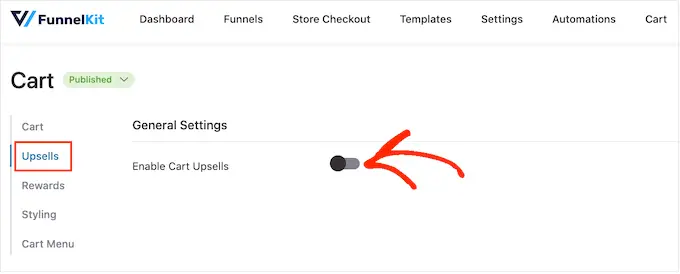
Pentru a începe, faceți clic pe opțiunea „Upsells” și apoi selectați „Enable Cart Upsells”.

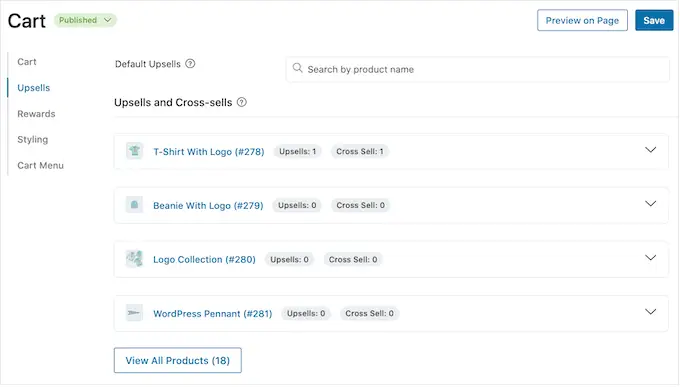
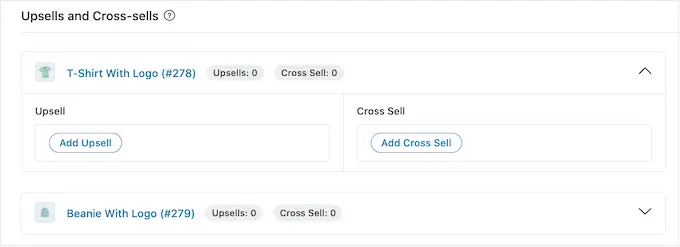
După aceea, derulați la secțiunea „Vânzări în creștere și vânzări încrucișate”.
Aici vei vedea toate produsele din magazinul tău online.

Pur și simplu faceți clic pe articolul la care doriți să adăugați unul sau mai multe produse legate.
Apoi, faceți clic pe „Adăugați vânzări suplimentare” sau „Adăugați vânzare încrucișată”, în funcție de tipul de promoție pe care doriți să o creați.

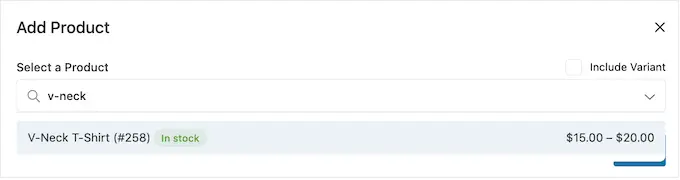
În fereastra de tip pop-up, începeți să introduceți produsul pe care doriți să-l utilizați ca upsell sau cross-sell. Când apare produsul potrivit, dă-i un clic.
Pentru a oferi mai multe produse, pur și simplu urmați același proces descris mai sus.

După ce ați terminat, faceți clic pe butonul „Adăugați”.
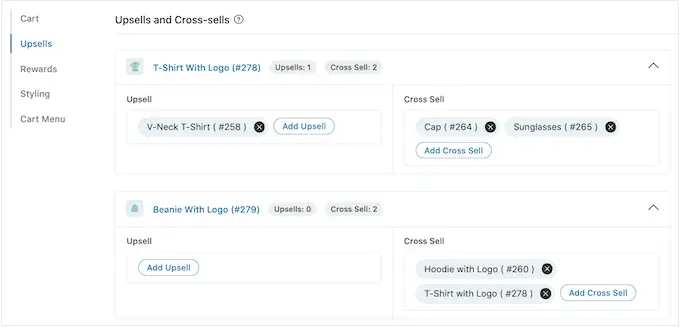
Acum puteți crea campanii unice de vânzare încrucișată și upsell pentru fiecare produs din magazinul dvs., pur și simplu urmând același proces descris mai sus.

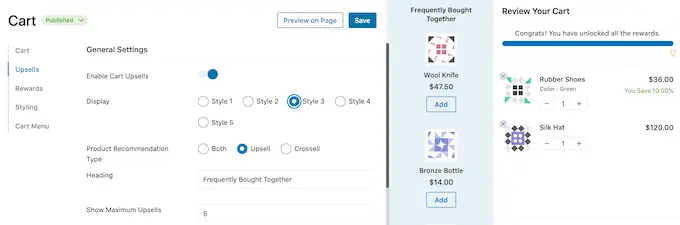
Acum, sunteți gata să personalizați cum vor arăta promoțiile de vânzare în plus și de vânzare încrucișată pe căruciorul dvs. lateral glisant.
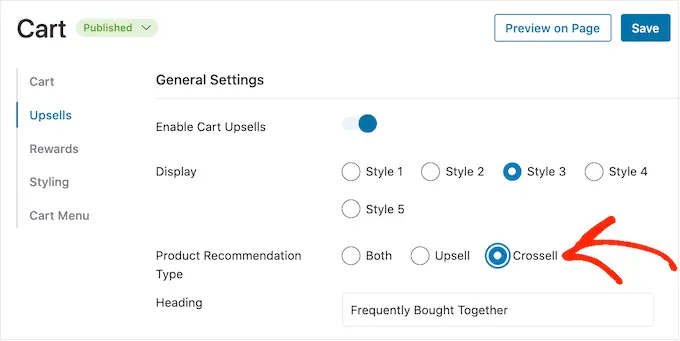
Pentru a începe, încercați să comutați între diferite stiluri făcând clic pe butoanele radio de lângă „Afișare”.

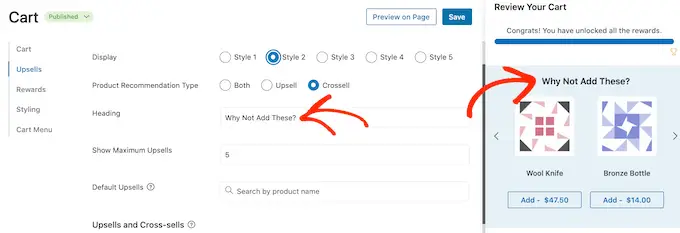
Previzualizarea live se va actualiza automat, astfel încât să puteți încerca diferite stiluri pentru a vedea care vă place cel mai mult.
În mod implicit, FunnelKit va afișa atât vânzările în plus, cât și vânzările încrucișate în căruciorul lateral alunecant. Dacă preferați, puteți afișa numai vânzările în plus sau numai vânzările încrucișate folosind butoanele radio din „Tipul de recomandare de produs”.

Apoi, puteți modifica titlul pe care FunnelKit îl arată deasupra promoției de vânzare în plus sau de vânzare încrucișată, introducându-l în câmpul „Tit”.
Trebuie doar să rețineți că FunnelKit va folosi același titlu pentru ambele tipuri de promovare.

După aceea, puteți seta numărul maxim de produse sugerate pe care FunnelKit le va afișa, tastând în câmpul „Afișați vânzările maxime”.
Ori de câte ori este posibil, este o idee bună să creați promoții unice de upsell și cross-sell pentru fiecare produs. Cu toate acestea, dacă magazinul dvs. online are o mulțime de articole, atunci acest lucru s-ar putea să nu fie posibil.
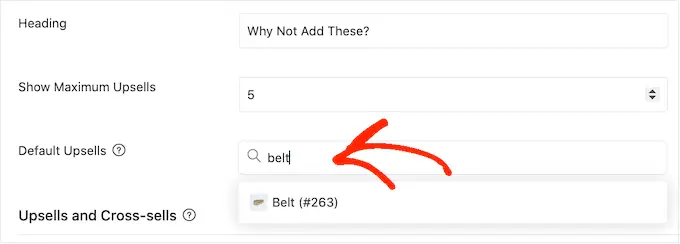
Având în vedere acest lucru, puteți seta un produs de upsell implicit pe care FunnelKit îl va promova atunci când nu sunt disponibile produse asociate. Pentru a face acest lucru, introduceți pur și simplu numele unui produs în câmpul „Vânzări implicite”. Când apare produsul potrivit, dă-i un clic.

Când sunteți mulțumit de promoțiile de upsell și cross-sell pe care le-ați creat, nu uitați să faceți clic pe „Salvați” pentru a stoca modificările.
Oferă transport gratuit, reduceri și cadouri gratuite
De multe ori puteți crește valoarea medie a comenzii oferindu-le clienților un motiv pentru a cheltui mai mult. Având în vedere acest lucru, FunnelKit vă permite să creați diverse recompense și apoi să le promovați ca bonusuri deblocabile în căruciorul lateral alunecant.
De exemplu, puteți oferi transport gratuit dacă clientul depășește o cheltuială minimă. FunnelKit va arăta chiar și clienților cât mai mult trebuie să cheltuiască pentru a-și debloca premiul.
Aceasta este o modalitate ușoară de a obține mai multe vânzări și de a construi loialitatea clienților prin gamification.
FunnelKit vă permite să oferiți trei recompense diferite: transport gratuit, o reducere și un cadou gratuit.
Pentru a oferi livrare gratuită, va trebui să fi configurat deja livrarea în magazinul dvs. WooCommerce. Pentru instrucțiuni pas cu pas, vă rugăm să consultați ghidul nostru complet WooCommerce.
Între timp, recompensa „reducere” aplică automat un cupon atunci când clientul atinge cheltuielile minime. Dacă doriți să oferiți această recompensă, atunci va trebui să creați un cupon de reducere procentual folosind fie funcția de cupon WooCommerce încorporată, fie un plugin pentru cupon WordPress.
Pentru instrucțiuni pas cu pas, consultați ghidul nostru despre cum să creați cupoane inteligente.
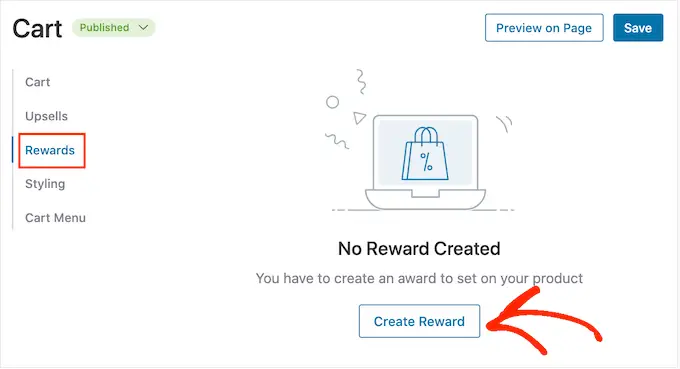
După aceea, sunteți gata să creați o recompensă selectând „Recompense” în setările FunnelKit și apoi făcând clic pe „Creați recompensă”.

Acum puteți deschide meniul derulant „Tip” și puteți alege tipul de recompensă pe care doriți să o creați.
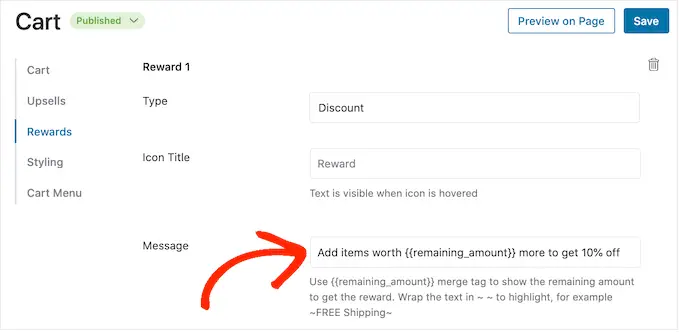
Indiferent dacă alegeți cadou gratuit, livrare gratuită sau reducere, puteți modifica textul pe care FunnelKit îl arată clienților tastând în câmpul „Mesaj”.
Dacă faceți modificări, aveți grijă să nu editați remaining_amount , deoarece acest lucru permite FunnelKit să arate cât mai mult trebuie să cheltuiască clientul.

Dacă oferiți o reducere, asigurați-vă că schimbați mesajul pentru a arăta cât de mult va economisi clientul.
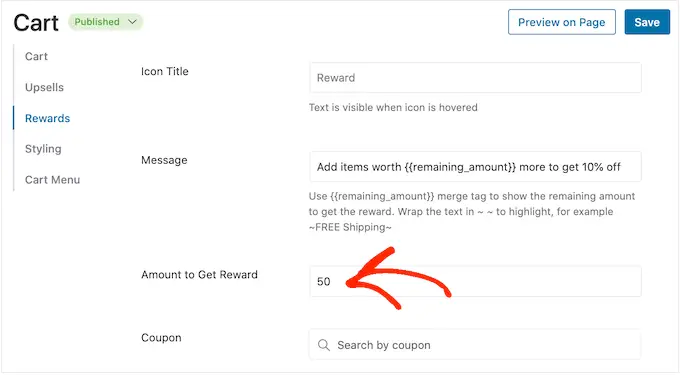
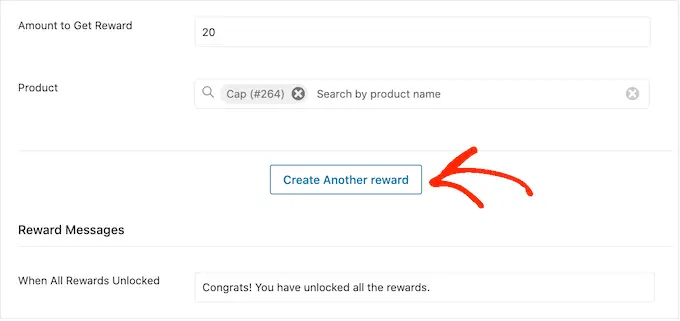
După ce ați terminat, introduceți un număr în câmpul „Suma pentru a primi recompensă”. Acesta este cât trebuie să cheltuiască cumpărătorii pentru a debloca recompensa.

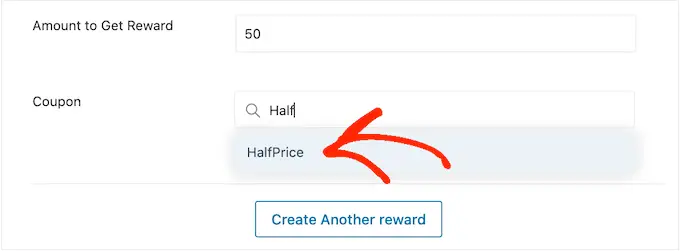
Dacă oferiți o reducere procentuală, atunci trebuie să specificați ce cupon FunnelKit ar trebui să se aplice automat.
În câmpul „Cupon”, începeți să introduceți cuponul pe care doriți să îl utilizați. Când apare codul corect, dă-i un clic.

Acum, FunnelKit va aplica automat cuponul atunci când cineva atinge cheltuielile minime.
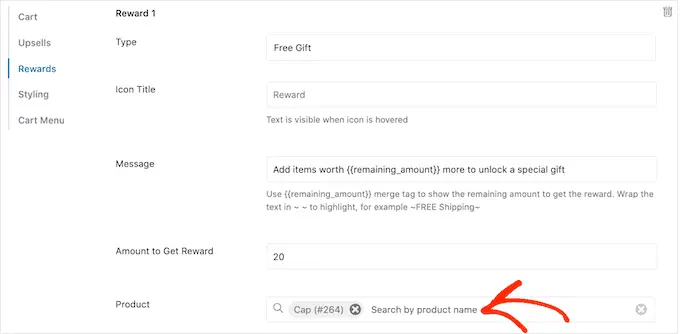
Oferiți un cadou gratuit în schimb? Apoi începeți să introduceți numele cadoului în câmpul „Produs”.

Când apare produsul potrivit, dă-i un clic.
Acum, FunnelKit va adăuga acest articol în coșul de cumpărături al clientului de îndată ce acesta atinge cheltuielile minime.

Pentru a adăuga mai multe recompense, faceți clic pe „Creați o altă recompensă”.
Acum puteți configura reducerea, cadoul gratuit sau recompensa de transport gratuit urmând același proces descris mai sus.

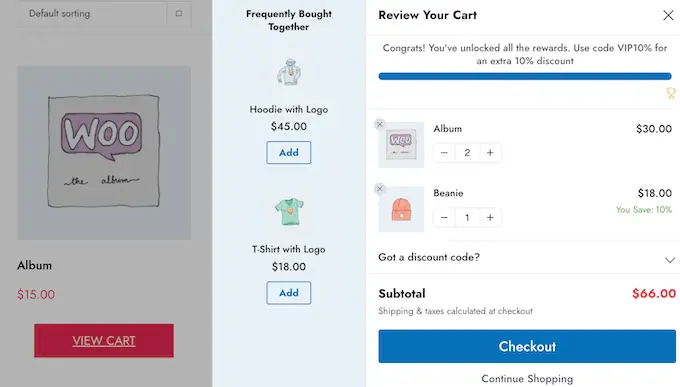
În mod implicit, FunnelKit va afișa următorul mesaj odată ce un client se califică pentru toate premiile: „Felicitări! Ai deblocat toate recompensele.
Pentru a afișa un alt mesaj, introduceți pur și simplu în câmpul „Când toate recompensele sunt deblocate”. Puteți chiar să oferiți clientului un bonus special pentru deblocarea tuturor recompenselor, cum ar fi un cod de cupon exclusiv pe care să îl utilizați la următoarea lor achiziție.

Când sunteți mulțumit de modul în care sunt configurate recompensele dvs., faceți clic pe butonul „Salvați”.
Cum să vă publicați căruciorul lateral glisant
Când sunteți gata să activați căruciorul lateral alunecant, selectați pur și simplu butonul „Ciornă” de lângă „Coș”. Puteți apoi să faceți clic pe „Publicați”.

Dacă doriți să îndepărtați coșul lateral alunecant în orice moment, mergeți înapoi la FunnelKit » Coș din tabloul de bord WordPress. Apoi, faceți clic pe butonul „Publicați” și selectați „Ciornă”.
Sperăm că acest articol v-a ajutat să adăugați un coș lateral alunecant în WooCommerce. De asemenea, poate doriți să consultați ghidul nostru despre cum să creați un pop-up WooCommerce pentru a crește vânzările și cele mai bune plugin-uri WooCommerce pentru magazinul dvs.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
