Cum să adăugați cu ușurință Box Shadow în WordPress (4 moduri)
Publicat: 2023-02-09Recent, unul dintre cititorii noștri a întrebat dacă există o modalitate ușoară de a adăuga umbre de casetă în WordPress?
Umbrele vă pot scoate în evidență cel mai important conținut și atrage atenția vizitatorilor. Ele pot, de asemenea, ajuta design-urile site-urilor plate să pară mai captivante și mai interesante.
În acest articol, vă vom arăta cum să adăugați cu ușurință umbre de casetă în WordPress, pas cu pas.

De ce să adăugați Box Shadows în WordPress?
O umbră cutie, uneori cunoscută și ca umbră, este un efect vizual care face să pară ca un obiect de pe ecran aruncă o umbră.
Avem tendința de a acorda mai multă atenție obiectelor care par mai aproape de noi. De aceea, mulți proprietari de site-uri web adaugă umbre de casetă la conținutul lor cel mai important, pentru ca acesta să pară că plutește deasupra paginii.
De exemplu, dacă adăugați o umbră mare la un buton de apel la acțiune, atunci acesta va arăta fizic mai aproape de vizitator. Acest lucru va atrage atenția persoanei asupra acestui buton important.
Acestea fiind spuse, haideți să vedem cum puteți adăuga umbre de casetă pe blogul sau site-ul dvs. WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Metoda 1. Cum să adăugați umbrele casetei folosind codul (recomandat)
Când adăugați umbră de casetă, cea mai bună practică este să o adăugați numai pe cele mai importante elemente ale site-ului dvs. Dacă adăugați un efect de umbră unic fiecărui bloc WordPress, atunci acesta poate face site-ul dvs. să arate dezordonat și confuz.
De asemenea, este important să păstrați umbrele casetei consistente pe site. Cel mai bun mod de a face acest lucru este definirea stilului în CSS folosind WPCode.
WPCode este cel mai bun plugin pentru fragmente de cod folosit de peste 1 milion de site-uri WordPress. Vă permite să adăugați cod personalizat în WordPress fără a fi nevoie să editați fișierul functions.php.
Cu WPCode, chiar și începătorii pot edita codul site-ului lor fără a risca greșeli și greșeli de scriere care pot cauza multe erori comune WordPress.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul gratuit WPCode. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
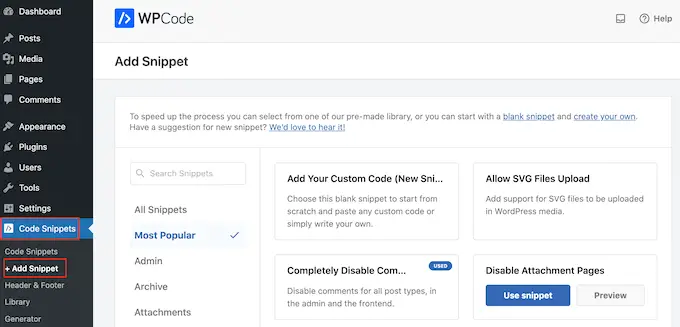
După activare, accesați Fragmente de cod » Adăugați fragment .

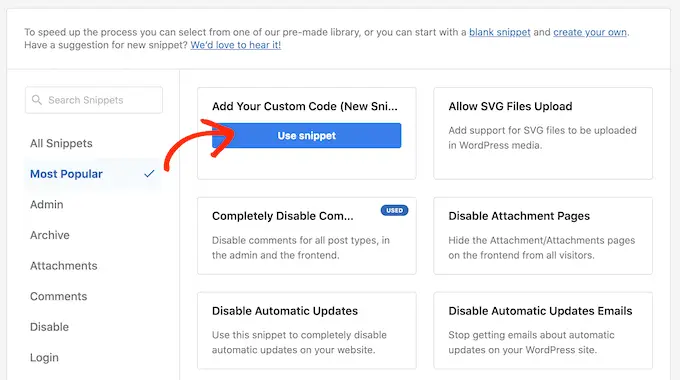
Aici, pur și simplu treceți mouse-ul peste „Adăugați codul personalizat”.
Când apare, faceți clic pe „Utilizați fragmentul”.

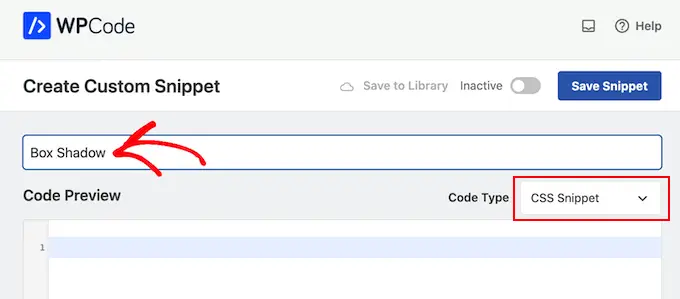
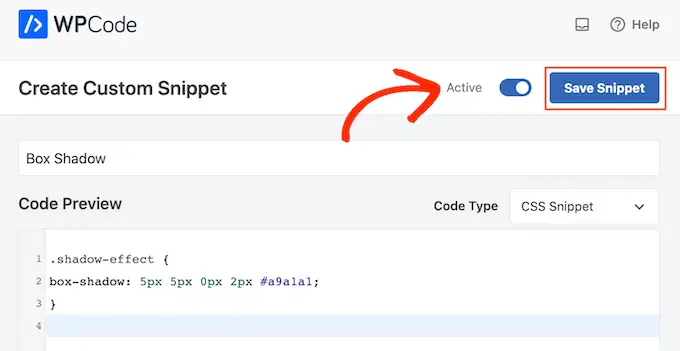
Pentru a începe, introduceți un titlu pentru fragmentul de cod personalizat. Acesta poate fi orice vă ajută să identificați fragmentul în tabloul de bord WordPress.
După aceea, deschideți meniul drop-down „Tip de cod” și selectați „Fragment CSS”.

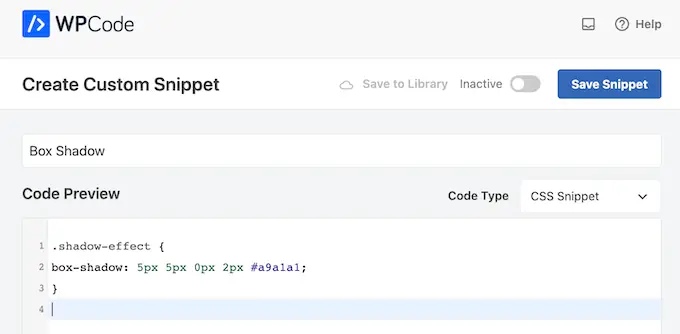
În editorul de cod, adăugați următorul fragment de cod:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
În fragmentul de mai sus, poate fi necesar să înlocuiți valorile px în funcție de tipul de umbră pe care doriți să o creați.
Pentru a vă ajuta, iată ce înseamnă diferitele valori px, mergând de la stânga la dreapta:
- Offset orizontal. Când setați o valoare pozitivă, umbra este împinsă spre stânga. Dacă introduceți o valoare negativă precum -5px, atunci umbra va fi împinsă spre dreapta. Dacă nu doriți să adăugați un offset orizontal, atunci puteți utiliza în schimb 0px.
- Offset vertical. Dacă utilizați o valoare pozitivă, atunci umbra va fi împinsă în jos. Dacă introduceți o valoare negativă, umbra va fi împinsă în sus. Dacă nu doriți să compensați umbra pe verticală, introduceți 0px.
- Raza de estompare. Acest lucru estompează umbra, astfel încât să nu aibă margini aspre. Cu cât valoarea este mai mare, cu atât efectul de estompare este mai mare. Dacă preferați să utilizați margini ascuțite, introduceți 0px.
- Raza de răspândire. Cu cât valoarea este mai mare, cu atât extinderea umbrei este mai mare. Această valoare este opțională, așa că omiteți-o pe aceasta dacă nu doriți să afișați un spread.
- Culoare. Deși griul este cea mai comună culoare pentru umbre, puteți utiliza orice culoare doriți introducând un cod hexadecimal. Dacă nu sunteți sigur ce cod să utilizați, atunci puteți explora diferite culori folosind o resursă precum Codurile de culoare HTML.

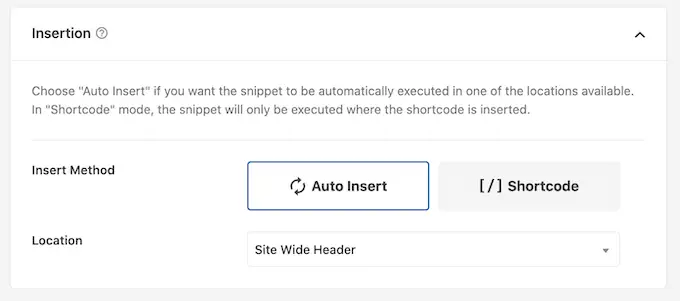
Când sunteți mulțumit de fragment, derulați la secțiunea „Inserare”. WPCode vă poate adăuga codul în diferite locații, cum ar fi după fiecare postare, numai pentru interfață sau numai pentru administrator.
Dorim să folosim codul CSS personalizat pe întregul nostru site WordPress, așa că faceți clic pe „Inserare automată” dacă nu este deja selectat. Apoi, deschideți meniul drop-down „Locație” și alegeți „Antet la nivel de site”.

După aceea, sunteți gata să derulați în partea de sus a ecranului și să faceți clic pe comutatorul „Inactiv”, astfel încât să se schimbe în „Activ”.
În cele din urmă, faceți clic pe „Salvați fragmentul” pentru a activa fragmentul CSS.

Acum, puteți adăuga clasa CSS personalizată la orice bloc.
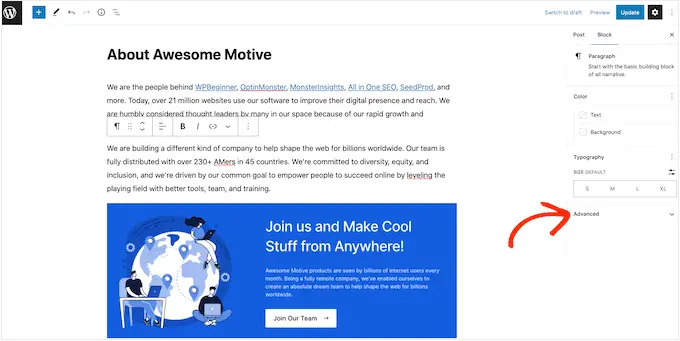
În editorul de conținut WordPress, pur și simplu selectați blocul în care doriți să adăugați o umbră de casetă. Apoi, în meniul din dreapta, faceți clic pentru a extinde secțiunea „Avansat”.

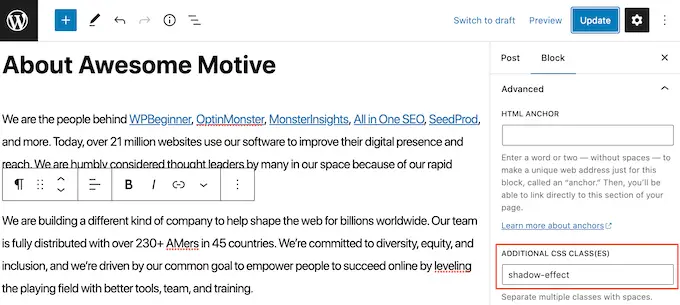
Aici, veți vedea câmpuri în care puteți adăuga diferite clase.
În „Clasele CSS suplimentare”, introduceți shadow-effect .

Când sunteți gata să publicați umbra casetei, faceți clic pe butonul „Publicați” sau „Actualizați”.
Acum, dacă îți vizitezi site-ul web, vei vedea live box shadow.
Metoda 2. Adăugați o umbră de casetă folosind un plugin gratuit (rapid și ușor)
Dacă nu vă simțiți confortabil să scrieți cod, atunci s-ar putea să preferați să creați umbre folosind Drop Shadow Box. Acest plugin gratuit vă permite să adăugați umbre de casetă la orice bloc folosind pagina WordPress încorporată și editorul de postări.

Mai întâi, va trebui să instalați și să activați pluginul. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
Nu există setări de configurat, așa că puteți începe să utilizați acest plugin imediat.
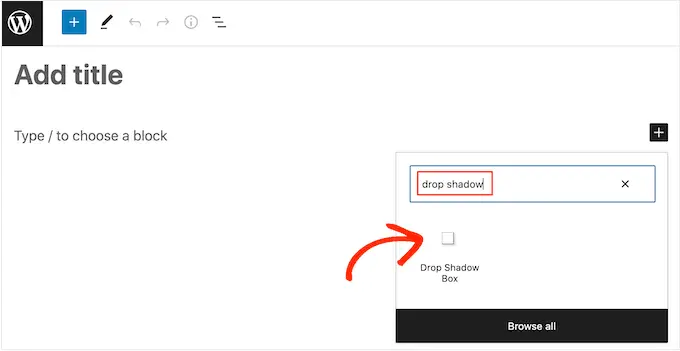
Pentru a adăuga o umbră, pur și simplu faceți clic pe pictograma „+” și începeți să tastați în „Caseta de umbră”. Când apare blocul din dreapta, dă-i clic pentru a-l adăuga pe pagină sau postare.

Aceasta adaugă umbra ca o casetă goală, așa că următorul pas este adăugarea de conținut.
Pentru a face acest lucru, mergeți mai departe și faceți clic pe „+” din interiorul blocului Drop Shadow Box.

Apoi, pur și simplu adăugați blocul pe care doriți să îl utilizați și configurați-l ca de obicei.
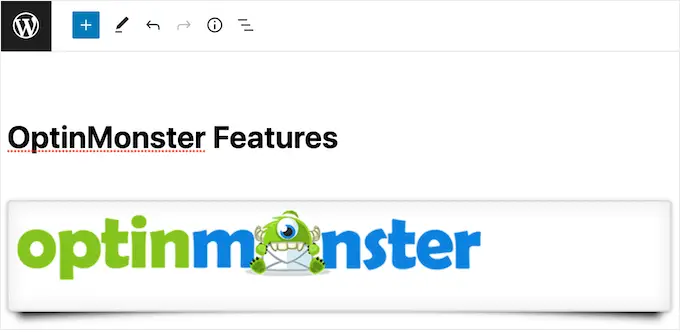
De exemplu, în imaginea următoare am adăugat un bloc Imagine și am selectat o imagine din biblioteca media WordPress.

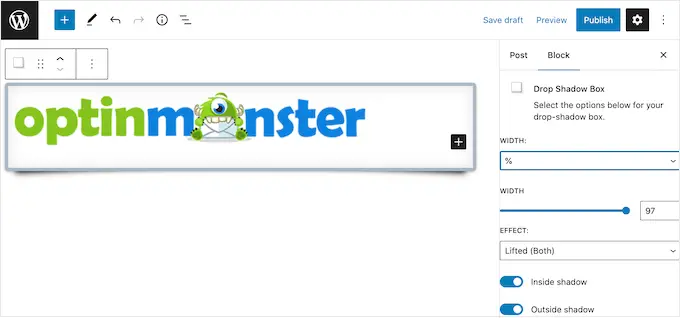
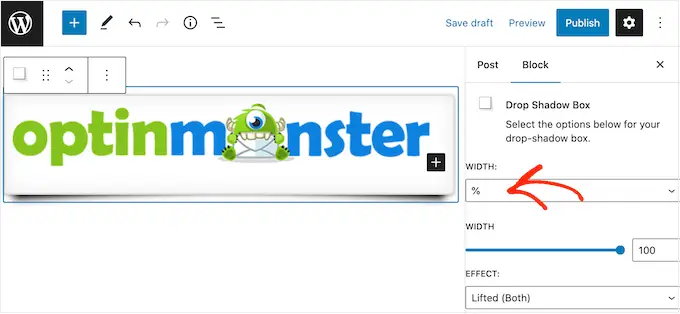
După ce ați terminat, faceți clic pentru a selecta blocul Drop Shadow Box. În meniul din dreapta, veți vedea toate setările pe care le puteți utiliza pentru a stila acest bloc.
WordPress setează automat lățimea umbrei, dar o puteți modifica deschizând meniul derulant „Lățime” și apoi alegând fie „Pixeli” fie „%.
Apoi îl puteți redimensiona folosind setările care apar.

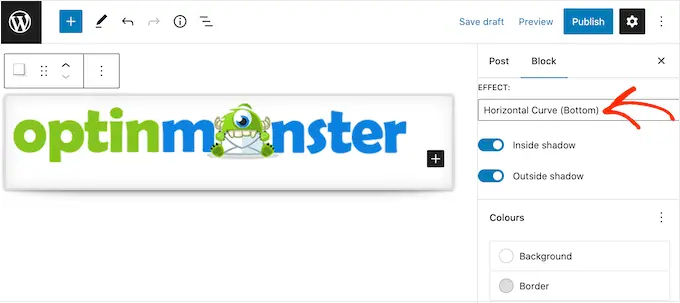
Pluginul Drop Box Shadow vine cu câteva efecte diferite, cum ar fi margini curbate și un efect de „Perspectivă” atrăgător.
Pentru a previzualiza diferitele efecte, pur și simplu deschideți meniul drop-down „Efect” și alegeți din listă. Previzualizarea se va actualiza automat, astfel încât să puteți încerca diferite stiluri pentru a vedea ce preferi.

De asemenea, puteți schimba dacă pluginul arată umbra în interiorul cutiei, în afara casetei sau ambele utilizând comutatoarele „Umbra interioară” și „Umbra exterioară”.
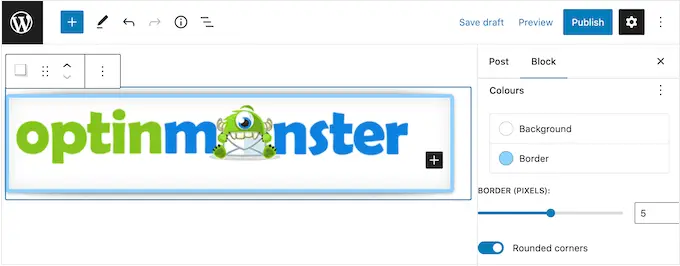
După aceea, puteți schimba culoarea casetei și a chenarului folosind setările din antetul „Culori”.
Trebuie doar să fiți conștienți de faptul că „Fundal” se referă la interiorul casetei de umbră, în timp ce „Border” apare în afara blocului.

Dacă doriți să creați o casetă de umbră mai moale, curbată, atunci puteți activa comutatorul „Colțuri rotunjite”. În cele din urmă, puteți modifica alinierea și umplutura, similar modului în care personalizați alte blocuri în WordPress.
Pentru a crea mai multe umbre de casetă, trebuie doar să urmați același proces descris mai sus.
Când sunteți mulțumit de modul în care arată pagina, faceți clic pe „Actualizați” sau „Publicați” pentru a activa toate noile umbre ale casetei.
Metoda 3. Adăugați o umbră de casetă folosind un generator de pagini (avansat)
Dacă doriți să adăugați umbre de casetă la paginile de destinație, paginile de pornire personalizate sau orice parte a temei dvs. WordPress, atunci vă recomandăm să utilizați un plugin de generare de pagini.
SeedProd este cel mai bun generator de pagini WordPress prin drag and drop. Vă permite să proiectați pagini de destinație personalizate și chiar să creați o temă WordPress personalizată fără a fi nevoie să scrieți o singură linie de cod.

De asemenea, vă permite să adăugați umbre de casetă la orice bloc folosind editorul său avansat de glisare și plasare.
Mai întâi, trebuie să instalați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: Există, de asemenea, o versiune premium de SeedProd care vine cu șabloane mai proiectate profesional, funcții avansate și integrare WooCommerce. Cu toate acestea, vom folosi versiunea gratuită, deoarece are tot ce aveți nevoie pentru a adăuga umbre de casetă în WordPress.
După activarea pluginului, SeedProd vă va cere cheia de licență.

Puteți găsi această cheie de licență în contul dvs. pe site-ul web SeedProd. După introducerea informațiilor, faceți clic pe butonul „Verificare cheie”.
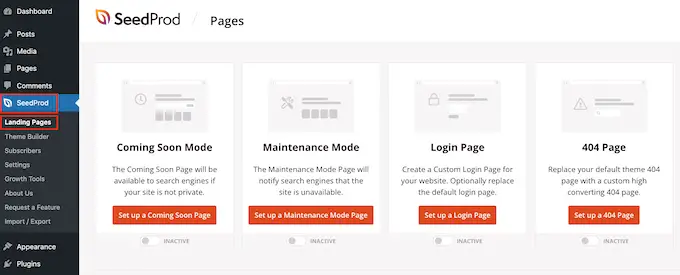
După ce ați introdus cheia, accesați SeedProd » Pagini de destinație din tabloul de bord WordPress.

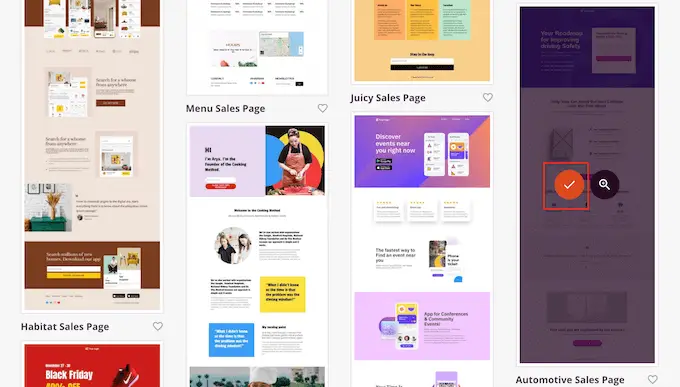
SeedProd vine cu 150 de șabloane proiectate profesional care sunt grupate în categorii. În partea de sus, veți vedea categorii care vă permit să creați pagini frumoase în curând, să activați modul de întreținere, să creați o pagină de autentificare personalizată pentru WordPress și multe altele.
Toate șabloanele SeedProd sunt ușor de personalizat, astfel încât să puteți utiliza orice design doriți.
Când găsiți un șablon care vă place, pur și simplu treceți mouse-ul peste el și faceți clic pe pictograma bifă.

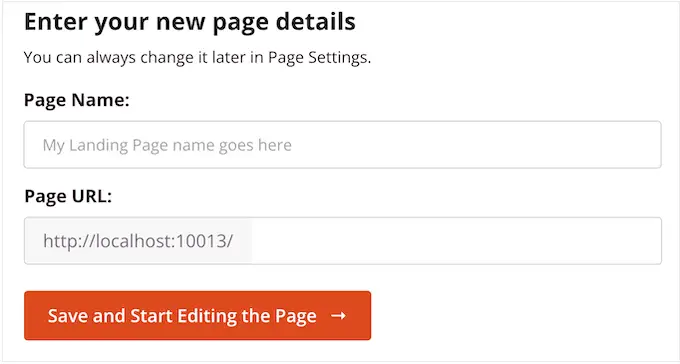
Acum puteți introduce un nume pentru pagina dvs. de destinație în câmpul „Numele paginii”. SeedProd va crea automat o „URL de pagină” folosind numele paginii.
Este inteligent să includeți cuvinte cheie relevante în adresa URL ori de câte ori este posibil, deoarece acest lucru poate ajuta motoarele de căutare să înțeleagă despre ce este vorba în pagină. Acest lucru vă va îmbunătăți adesea SEO WordPress.
Pentru a schimba adresa URL generată automat a paginii, introduceți pur și simplu în câmpul „Adresa URL a paginii”.

Când sunteți mulțumit de informațiile pe care le-ați introdus, faceți clic pe „Salvați și începeți editarea paginii”. Aceasta va încărca interfața SeedProd page builder.
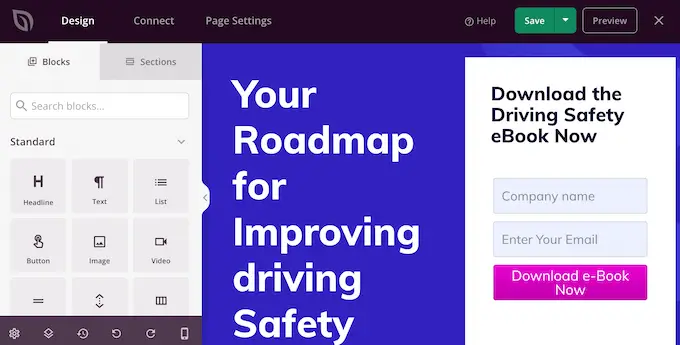
Acest simplu generator de glisare și plasare arată o previzualizare live a designului paginii dvs. în dreapta. În stânga este un meniu care arată toate blocurile și secțiunile diferite pe care le puteți adăuga la pagină.

Când găsiți un bloc pe care doriți să îl adăugați, pur și simplu trageți și plasați-l pe șablon.
Pentru a personaliza un bloc, mergeți mai departe și faceți clic pentru a selecta acel bloc în editorul SeedProd. Meniul din stânga se va actualiza acum pentru a afișa toate setările pe care le puteți utiliza pentru a personaliza blocul.
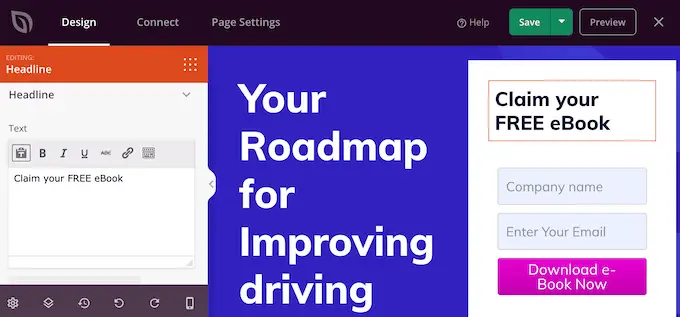
De exemplu, dacă faceți clic pe un bloc Titlu, puteți introduce propriul text sau puteți schimba culoarea textului și dimensiunea fontului.

Pe măsură ce construiți pagina, puteți muta blocuri în jurul aspectului dvs. trăgându-le și plasându-le. Pentru instrucțiuni mai detaliate, consultați ghidul nostru despre cum să creați o pagină de destinație cu WordPress.
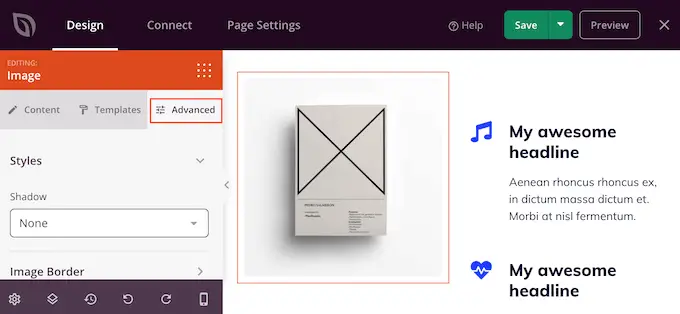
Pentru a crea o umbră de casetă, faceți clic pentru a selecta orice bloc în editorul de pagini SeedProd. Setările din meniul din stânga pot varia între blocuri, dar de obicei va trebui să faceți clic pe o filă „Avansat”.

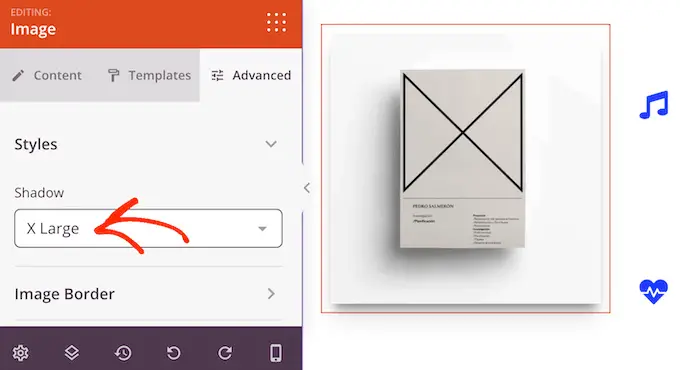
Aici, căutați un meniu drop-down „Umbră” în secțiunea „Stiluri”. Pur și simplu deschideți acest meniu derulant și alegeți un stil de umbră, cum ar fi Linia părului, Mediu sau 2X Mare.
Previzualizarea se va actualiza automat, astfel încât să puteți încerca diferite stiluri pentru a vedea ce arată cel mai bine în designul paginii dvs.

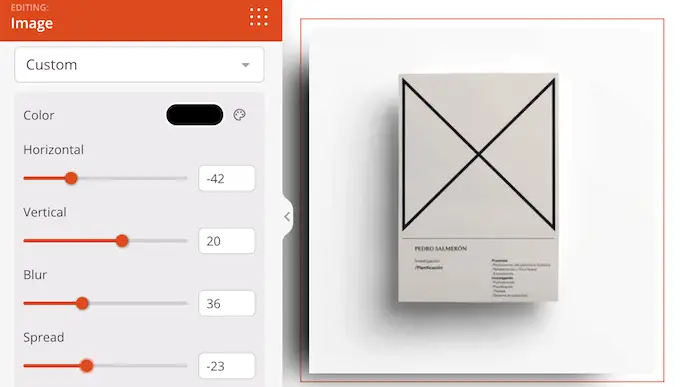
Dacă nu doriți să utilizați niciunul dintre stilurile gata făcute, faceți clic pe „Personalizat”.
Acest lucru adaugă câteva setări noi în care puteți schimba culoarea, estomparea, răspândirea și poziția umbrei personalizate.

După aceasta, puteți continua să lucrați pe pagină adăugând mai multe blocuri și umbre de casete.
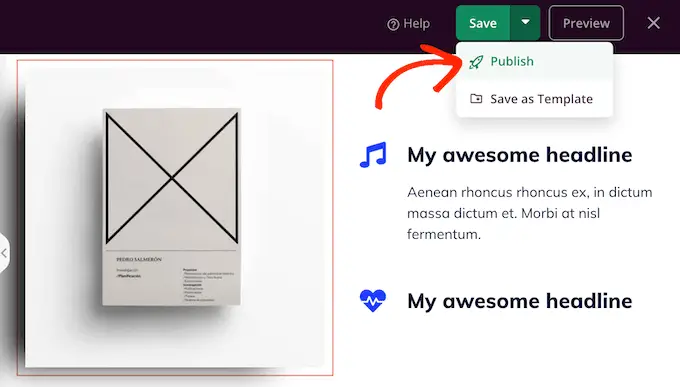
Când sunteți mulțumit de modul în care arată pagina, faceți clic pe butonul „Salvați” și apoi alegeți „Publicați” pentru a o publica.

Metoda 4. Cum să adăugați o umbră de casetă folosind CSS Hero (plugin premium)
Dacă nu vă simțiți confortabil să lucrați cu cod, dar doriți totuși să creați umbre de casete avansate, atunci puteți încerca CSS Hero. Acest plugin premium vă permite să reglați fiecare parte a temei dvs. WordPress fără a fi nevoie să scrieți o singură linie de cod.
CSS Hero vă permite să creați o umbră unică pentru fiecare bloc, deci este, de asemenea, o alegere excelentă dacă doriți să creați o mulțime de efecte de umbră diferite.
Mai întâi, trebuie să instalați și să activați pluginul CSS Hero. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
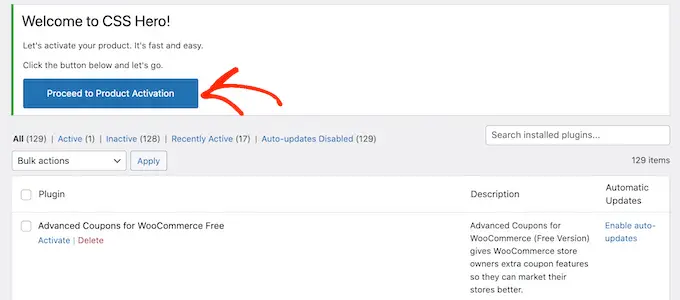
La activare, veți vedea un buton „Continuați la activarea produsului” în partea de sus a ecranului. Continuați și faceți clic pe acest buton.

Aceasta vă va duce la site-ul web CSS Hero unde vă puteți conecta la contul dvs. și puteți obține o cheie de licență. Pur și simplu urmați instrucțiunile de pe ecran și veți fi redirecționat înapoi la site-ul dvs. în câteva clicuri.
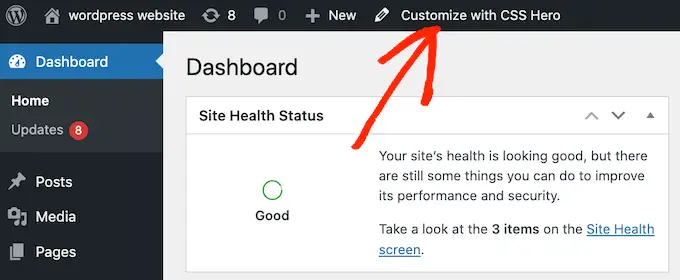
Apoi, faceți clic pe textul „Personalizați cu CSS Hero” din bara de instrumente de administrare WordPress.

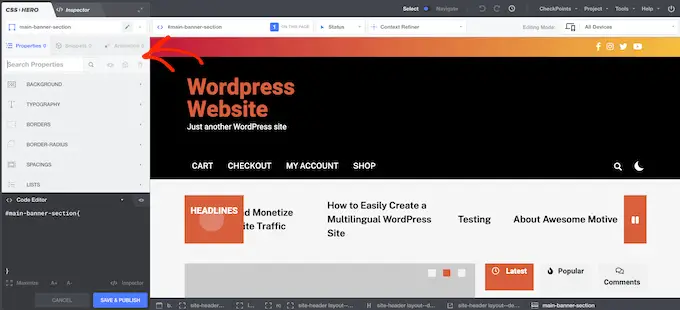
Aceasta va deschide editorul CSS Hero.
În mod implicit, făcând clic pe orice parte de conținut se va deschide un panou cu toate setările pe care le puteți utiliza pentru a personaliza acel conținut.

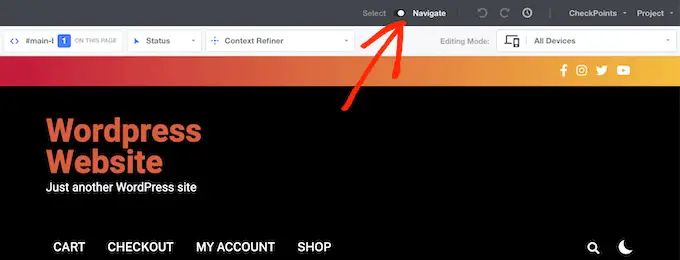
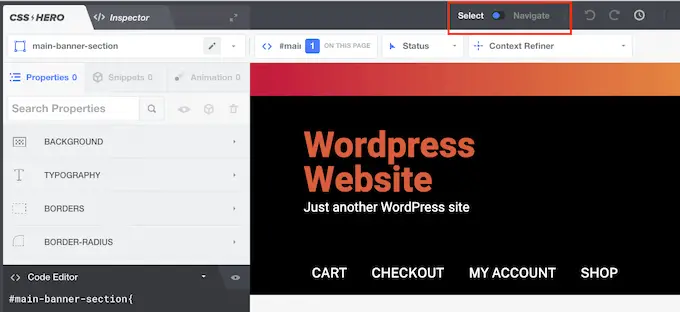
Acest lucru este grozav dacă doriți să adăugați o umbră de casetă pe pagina de pornire a site-ului dvs. web. Cu toate acestea, dacă doriți să personalizați orice altă pagină, va trebui să treceți de la modul „Selectați” la modul „Navigați”, deoarece acest lucru vă permite să interacționați cu meniuri, link-uri și alt conținut în mod normal.
Pentru a face acest lucru, faceți clic pe comutatorul „Selectați/Navigați” din bara de instrumente, astfel încât să afișeze „Navigați”.

Acum puteți naviga la pagina sau publicați unde doriți să adăugați umbra.
De îndată ce ajungeți la pagina respectivă, continuați și faceți clic pe comutatorul „Selectați/Navigați” din nou, astfel încât să afișeze „Selectați”.

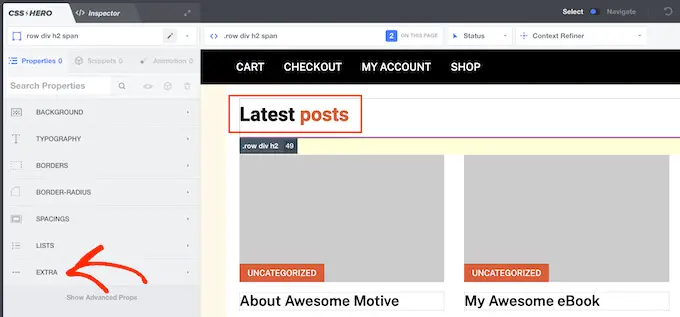
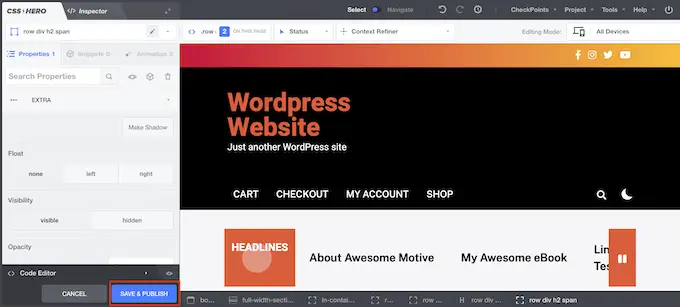
După ce ați terminat, faceți clic pe paragraful, imaginea, butonul sau orice alt conținut în care doriți să adăugați o umbră de casetă.
În panoul din stânga, faceți clic pe „Extra”.

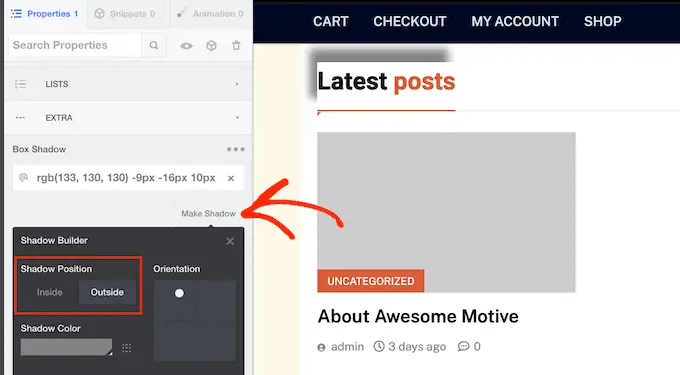
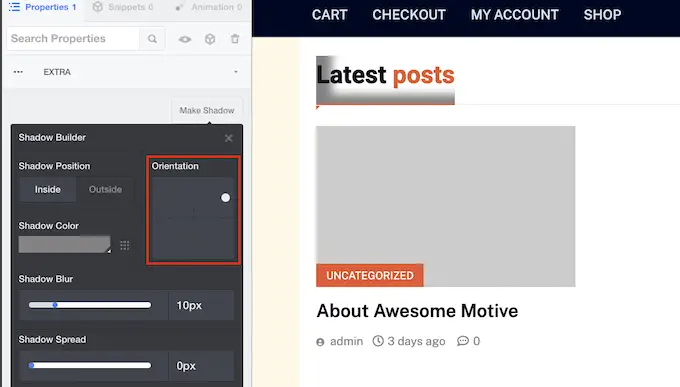
Acum puteți continua și faceți clic pe „Faceți umbră”, care arată toate setările pe care le puteți utiliza pentru a crea o umbră de casetă.
Pentru a începe, puteți schimba dacă umbra apare în interiorul sau în afara blocului utilizând setările „Shadow Poziție”.

După ce ați luat această decizie, puteți regla fin orientarea umbrei folosind punctul mic din caseta „Orientare”.
Pur și simplu trageți și plasați punctul într-o nouă poziție pentru a vedea cum se mișcă în previzualizarea live.

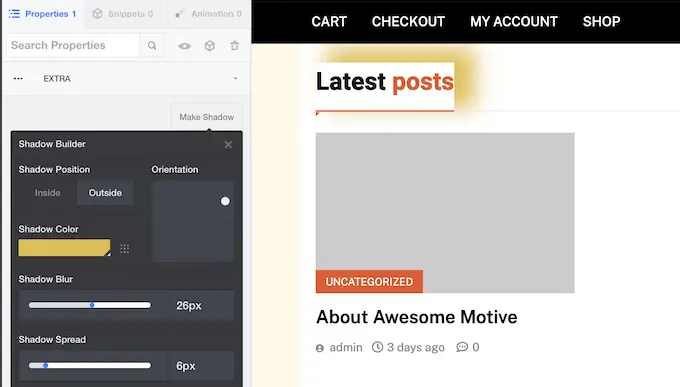
Când ești mulțumit de poziția umbrei, îi poți schimba culoarea, estomparea și răspândirea acesteia.
CSS Hero va afișa imediat aceste modificări, astfel încât să puteți încerca diferite setări pentru a vedea ce arată cel mai bine.

Pentru a adăuga o umbră de casetă la alte blocuri, trebuie doar să urmați același proces descris mai sus.
Când sunteți mulțumit de modul în care arată pagina, faceți clic pe „Salvați și publicați” pentru a o publica.

Sperăm că acest tutorial v-a ajutat să învățați cum să adăugați o umbră de casetă în WordPress. De asemenea, poate doriți să aflați cum să creați un tabel de conținut în WordPress sau să consultați lista noastră cu cele mai bune pluginuri pop-up WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
