Cum să adăugați cu ușurință o notificare pentru fila de browser în WordPress
Publicat: 2022-11-14Doriți să adăugați notificări pentru fila browserului pentru site-ul dvs. web?
Adăugarea de notificări în fila browserului poate fi o modalitate excelentă de a recăpăta atenția unui utilizator, poate reduce rata abandonului coșului și poate crește vânzările și veniturile.
În acest articol, vă vom arăta cum să adăugați notificări pentru filele browserului în WordPress.

Ce este notificarea filelor de browser?
O notificare de filă a browserului este atunci când modificați ceva în fila pentru site-ul dvs. web atunci când utilizatorul se concentrează pe un alt site în browserul său.
Adăugând o funcție de notificare a filei de browser pe site-ul dvs. WordPress, puteți atrage atenția utilizatorului în momentul în care deschid o altă filă pentru a părăsi pagina.
De exemplu, puteți schimba favicon-ul site-ului dvs. web, îl puteți anima, puteți scrie un mesaj personalizat sau pur și simplu afișați fila.
Dacă aveți un magazin online, notificările din fila browserului vă pot ajuta cu adevărat. Aceste notificări vor aduce înapoi clienții distrași, vor reduce ratele de abandon al coșului și vor crește implicarea clienților.
Folosind această funcție, vă puteți avertiza clienții despre abandonul coșului sau chiar puteți oferi o reducere dacă își întorc atenția asupra site-ului dvs.
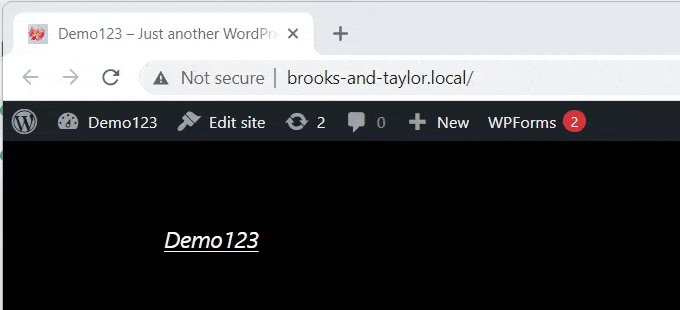
Iată un exemplu de notificare pentru fila browserului.

Acestea fiind spuse, vă vom arăta cum să adăugați trei tipuri diferite de notificări de browser la WordPress.
Instalați WPCode pentru a adăuga notificări pentru fila browser
Puteți adăuga cu ușurință notificări de filă de browser pe site-ul dvs. adăugând cod personalizat în WordPress. De obicei, trebuie să editați fișierul functions.php al temei, dar asta vă poate distruge site-ul chiar și cu o mică eroare.
De aceea, vă recomandăm să utilizați WPCode, cel mai sigur și mai popular plugin pentru fragmente de cod, folosit de peste 1 milion de site-uri web.
În primul rând, va trebui să instalați și să activați pluginul gratuit WPCode. Pentru mai multe detalii, puteți vedea ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
După ce ați activat pluginul, mergeți pur și simplu la Fragmente de cod » Toate fragmentele din panoul de administrare WordPress.

Doar faceți clic pe butonul „Adăugați nou”, care vă va duce apoi la pagina „Adăugați fragment”.
Acum, plasați cursorul peste opțiunea „Adăugați codul personalizat (fragment nou)” și faceți clic pe butonul „Utilizați fragmentul” de sub acesta.

Pluginul vă va duce apoi la pagina „Creați fragment personalizat”.
Indiferent de tipul de notificare de filă de browser pe care îl utilizați, veți introduce codul de mai jos folosind această pagină.

Tastați 1. Afișarea actualizărilor noi ca notificare pentru fila de browser
Dacă utilizați codul de mai jos, utilizatorii dvs. vor fi alertați cu privire la orice actualizări noi care sunt postate pe site-ul dvs. În filă va apărea un număr pentru a le spune câte articole noi le lipsesc.
De exemplu, dacă aveți un magazin online și tocmai ați adăugat câteva produse noi la inventar, utilizatorul va vedea notificarea filei browser ca un număr care indică câte produse noi au fost adăugate.
Puteți vedea asta în imaginea de mai jos:

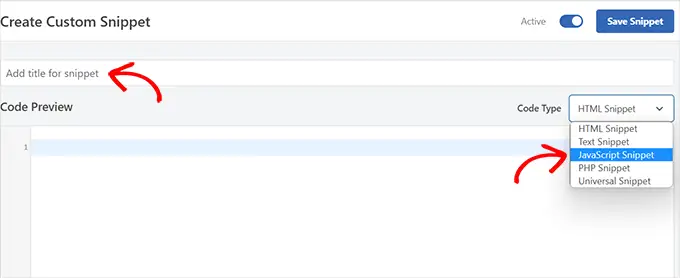
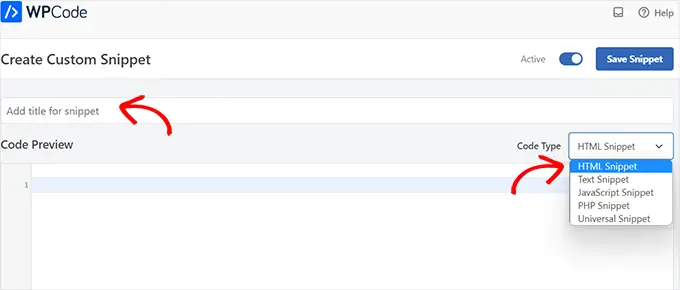
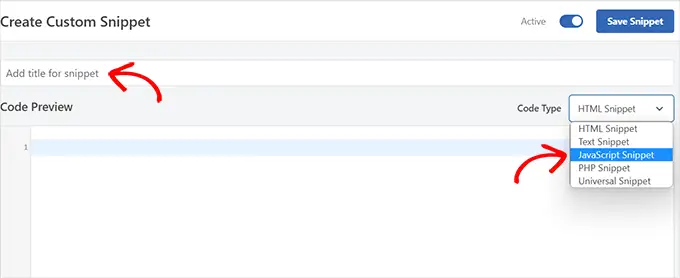
Odată ce vă aflați pe pagina „Creați un fragment personalizat”, trebuie să vă denumiți fragmentul. Puteți alege orice vă ajută să identificați codul. Aceasta este doar pentru tine.
Apoi, veți selecta „Tipul de cod” din meniul drop-down din dreapta. Acesta este codul JavaScript, așa că pur și simplu faceți clic pe opțiunea „Fragment JavaScript”.

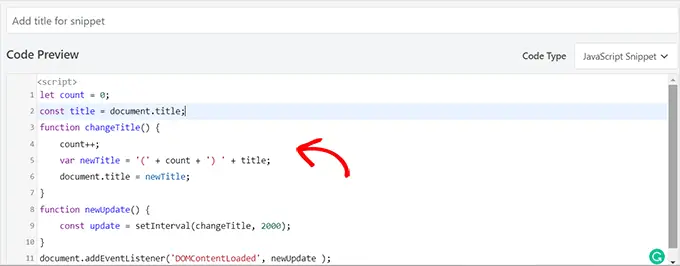
Apoi, tot ce trebuie să faceți este să copiați și să lipiți următorul fragment de cod în zona „Previzualizare cod”.
let count = 0;
const title = document.title;
function changeTitle()
count++;
var newTitle="(" + count + ') ' + title;
document.title = newTitle;
function newUpdate()
const update = setInterval(changeTitle, 2000);
document.addEventListener('DOMContentLoaded', newUpdate );

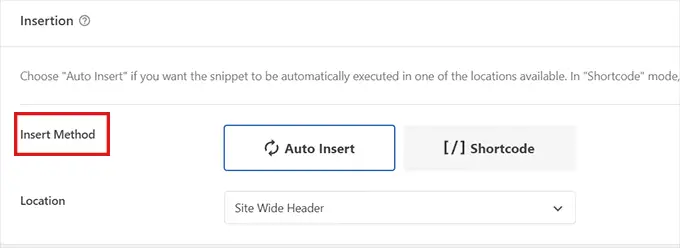
După ce ați inserat codul, derulați în jos la secțiunea „Inserare”. Veți găsi două opțiuni: „Inserare automată” și „Cod scurt”.
Pur și simplu alegeți opțiunea „Inserare automată”, iar codul dumneavoastră va fi inserat și executat automat pe site-ul dumneavoastră.
Puteți utiliza metoda „Shortcode” dacă doriți să afișați doar actualizări noi pe anumite pagini în care adăugați shortcode.

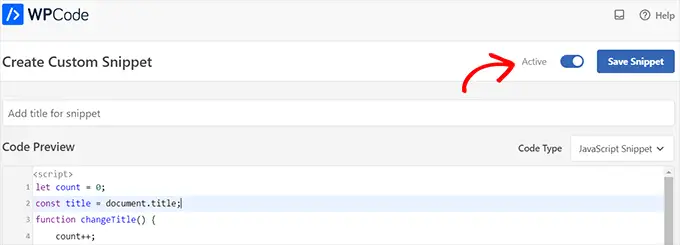
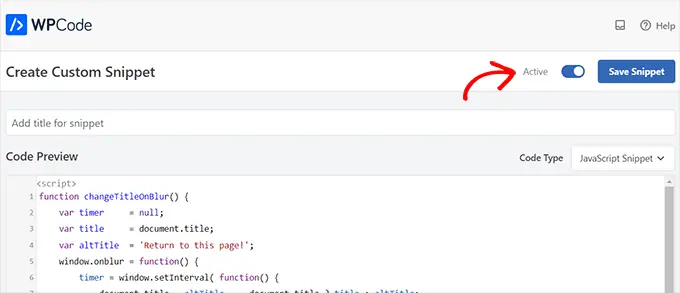
După ce ați ales opțiunea, reveniți în partea de sus a paginii.
Faceți clic pe comutatorul de la „Inactiv” la „Activ” din colțul din dreapta sus, apoi faceți clic pe butonul „Salvați fragmentul”.

După ce ați terminat, fragmentul dvs. de cod personalizat va fi adăugat pe site și va începe să funcționeze.
Tastați 2. Schimbarea Favicons ca notificare pentru fila de browser
Cu această metodă, veți afișa o altă favicon în fila browserului site-ului dvs. atunci când utilizatorii navighează către o altă filă.
O favicon este o imagine mică pe care o vedeți în browserele web. Majoritatea companiilor vor folosi o versiune mai mică a logo-ului lor.

Acum, pentru a schimba favicon-urile din fila browserului, vom folosi pluginul WPCode.
Mai întâi, accesați Fragmente de cod » Toate fragmentele din panoul de administrare WordPress și apoi faceți clic pe butonul „Adăugați nou”.
Apoi, treceți pur și simplu peste opțiunea „Adăugați codul personalizat (fragment nou)” și faceți clic pe butonul „Utilizați fragmentul” de sub acesta

Aceasta vă va duce la pagina „Creați fragment personalizat”. Puteți începe prin a introduce un titlu pentru fragmentul de cod.
Acum pur și simplu alegeți un „Tip de cod” din meniul drop-down din dreapta. Pentru acest fragment de cod, trebuie să selectați opțiunea „Fragment HTML”.

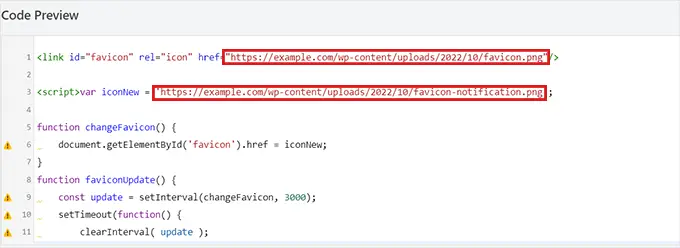
După ce ați făcut asta, pur și simplu copiați și lipiți următorul cod în „Previzualizarea codului”.
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon()
document.getElementById('favicon').href = iconNew;
function faviconUpdate()
const update = setInterval(changeFavicon, 3000);
setTimeout(function()
clearInterval( update );
, 3100);
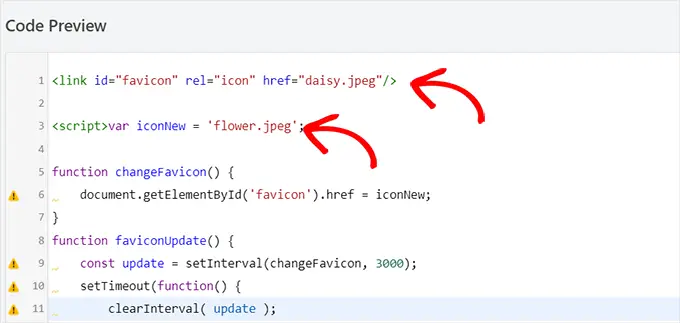
După ce ați inserat codul, pur și simplu eliminați exemplele de linkuri favicon din cod și înlocuiți-le cu propriile imagini.

Amintiți-vă, imaginile pe care le alegeți ca favicon-uri ar trebui să fie deja încărcate în biblioteca media a site-ului dvs. WordPress.
În caz contrar, codul nu va funcționa, iar favicon-ul se va afișa normal.

După ce ați inserat linkurile către noile dvs. favicons, derulați în jos la secțiunea „Inserare”. Aici veți găsi două opțiuni: „Inserare automată” și „Cod scurt”.
Puteți alege opțiunea „Inserare automată” dacă doriți să încorporați automat codul pe fiecare pagină.

Pentru a schimba favicon-ul numai pe anumite pagini, selectați opțiunea „Shortcode” și inserați-o în orice zonă activată pentru shortcode, cum ar fi widget-urile din bara laterală sau în partea de jos a editorului de conținut.
Apoi, pur și simplu mergeți în partea de sus a paginii și comutați de la „Inactiv” la „Activ” în colțul din dreapta sus, apoi faceți clic pe butonul „Salvați fragmentul”.
După aceea, favicon-ul va începe să se schimbe ca notificare pentru fila browserului.
Tastați 3. Modificarea titlului site-ului ca notificare pentru fila de browser
Dacă doriți să schimbați titlul site-ului pentru a recapta atenția vizitatorului, atunci puteți utiliza această metodă.
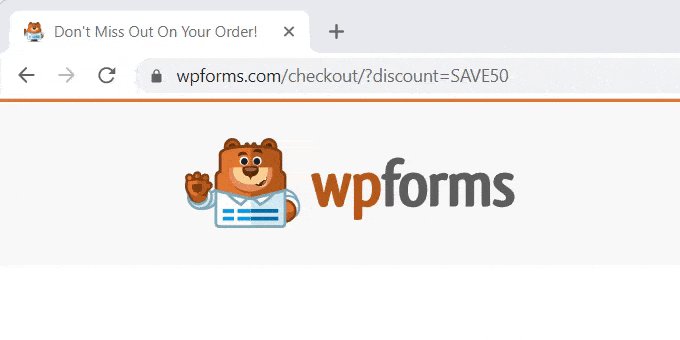
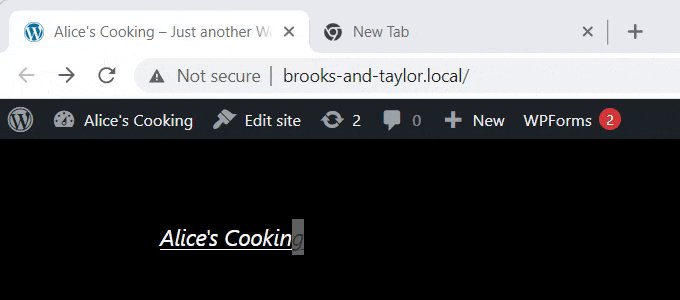
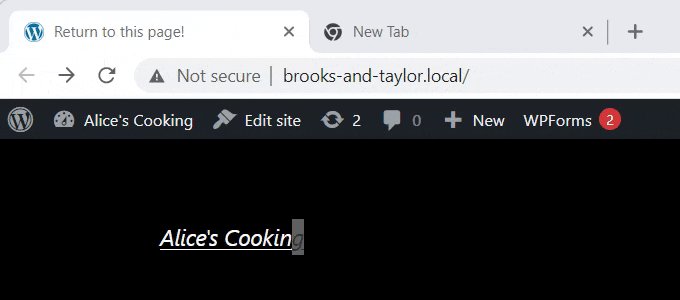
Prin utilizarea acestui fragment de cod, titlul site-ului dvs. se va modifica pentru a afișa un mesaj atrăgător atunci când utilizatorii trec la o altă filă din browser.

Vom folosi pluginul WPCode pentru a vă schimba titlul site-ului ca notificare pentru fila browserului.
Pentru a ajunge la pagina „Creați fragment personalizat”, accesați Fragmente de cod » Toate fragmentele și faceți clic pe butonul „Adăugați nou”.
Apoi, pur și simplu selectați opțiunea „Adăugați codul personalizat”, așa cum se arată în exemplele de mai sus.
Acum că vă aflați pe pagina „Creați un fragment personalizat”, începeți prin a introduce un titlu pentru fragmentul de cod.
Apoi, va trebui să selectați „Tipul de cod” din meniul drop-down din dreapta. Deoarece acesta este cod JavaScript, faceți clic pe opțiunea „Fragment JavaScript”.

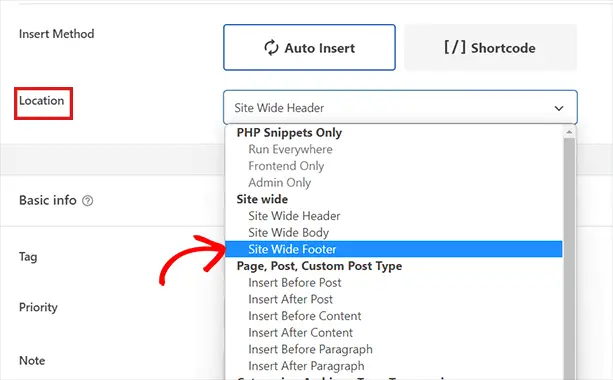
După aceea, derulați în jos la opțiunea „Locație” și faceți clic pe meniul drop-down de lângă aceasta.
Din meniul drop-down, faceți clic pe opțiunea „Site Wide Footer”.

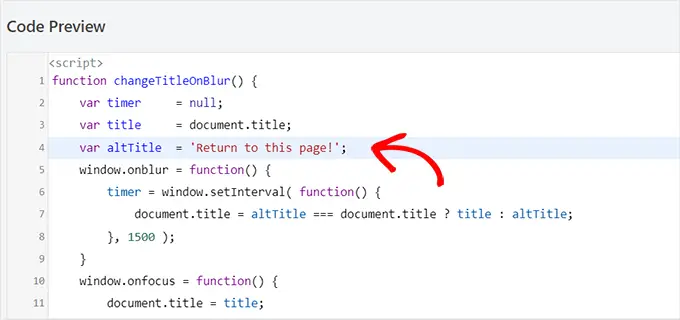
Apoi, tot ce trebuie să faceți este să copiați și să lipiți următorul fragment de cod în „Previzualizarea codului”.
function changeTitleOnBlur()
var timer = null;
var title = document.title;
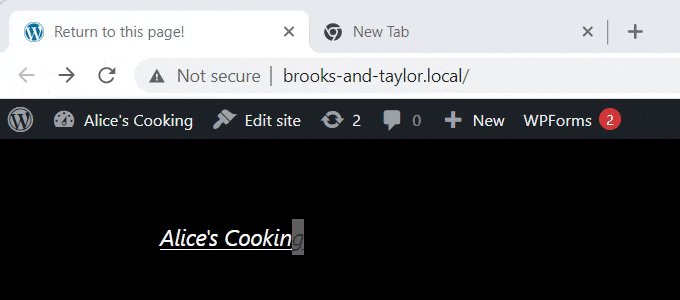
var altTitle="Return to this page!";
window.onblur = function()
timer = window.setInterval( function()
document.title = altTitle === document.title ? title : altTitle;
, 1500 );
window.onfocus = function()
document.title = title;
clearInterval(timer);
changeTitleOnBlur();
Odată ce ați inserat codul, puteți acum să îl editați și să scrieți pur și simplu orice mesaj doriți să afișați în fila browserului dvs. în cod.
Pentru a scrie mesajul dorit, pur și simplu accesați var altTitle="Return to this page!"; linie și eliminați textul substituent cu mesajul pentru notificarea filei browserului.

Apoi, derulați în jos la secțiunea „Inserare”, unde veți găsi două metode de inserare: „Inserare automată” și „Cod scurt”.
Dacă faceți clic pe opțiunea „Inserare automată”, notificarea filei browserului va fi activă pe fiecare pagină. Cu toate acestea, dacă doriți doar mesajul dvs. atrăgător pe anumite pagini, puteți alege opțiunea „Shortcode”.

De exemplu, este posibil să doriți să adăugați acest cod doar pe pagina „Adăugați în coș”, astfel încât să poată reduce ratele de abandon a coșului de pe site-ul dvs.
Dacă acesta este cazul, puteți alege opțiunea Shortcode.
Tot ce mai rămâne după aceea este să mergeți în partea de sus a paginii și să comutați de la „Inactiv” la „Activ”, apoi faceți clic pe butonul „Salvați fragmentul”.

Asta e! Acum, notificarea filei browserului va alerta utilizatorii care părăsesc site-ul dvs.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați notificări pentru filele browserului în WordPress. De asemenea, poate doriți să vedeți tutorialul nostru despre cum să adăugați notificări push web pe site-ul dvs. WordPress și să consultați alegerile noastre de top de pluginuri WordPress obligatorii pentru a vă dezvolta site-ul.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
