Cum să adăugați cu ușurință animații CSS în WordPress (2 moduri simple)
Publicat: 2023-03-24Doriți să adăugați animații CSS în WordPress?
Animațiile sunt o modalitate excelentă de a atrage atenția vizitatorului și de a evidenția cel mai important conținut al unei pagini. De asemenea, pot încuraja clienții să facă clic pe butoanele și linkurile de îndemn.
În acest articol, vă vom arăta cum puteți adăuga cu ușurință animații CSS în WordPress.

De ce să adăugați animații CSS în WordPress?
Puteți folosi animații CSS pentru a atrage atenția vizitatorului asupra diferitelor părți ale unei pagini. De exemplu, dacă aveți un magazin online, animațiile pot evidenția cele mai importante caracteristici ale unui produs sau cele mai mari puncte de vânzare.
De asemenea, animațiile vor scoate în evidență CTA, ceea ce vă poate ajuta să atingeți un obiectiv specific, cum ar fi atragerea mai multor persoane să se aboneze la buletinul informativ prin e-mail.
Puteți adăuga animații CSS la tema sau foaia de stil a temei secundare. Cu toate acestea, acest lucru necesită mult timp și efort și poate distruge designul și chiar funcționarea site-ului dvs. dacă faceți o greșeală.
Acestea fiind spuse, haideți să vedem cum puteți adăuga cu ușurință animații CSS pe site-ul dvs. WordPress. Dacă preferați să treceți direct la o anumită metodă, atunci puteți utiliza linkurile de mai jos.
Metoda 1. Cum să animați cu ușurință orice bloc WordPress (rapid și ușor)
Cea mai ușoară modalitate de a adăuga o animație CSS simplă este folosirea Animației Blocuri.
Acest plugin gratuit vă permite să adăugați o animație de intrare la orice bloc fără a fi nevoie să scrieți o singură linie de CSS. Are, de asemenea, o animație de tastare și un efect de tip ticker pe care îl puteți adăuga textului și numerelor.

Mai întâi, va trebui să instalați și să activați pluginul. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
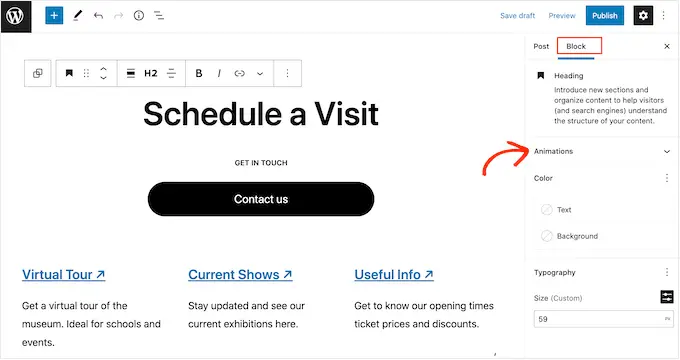
La activare, deschideți orice pagină sau postare în editorul WordPress. Apoi, pur și simplu faceți clic pe blocul pe care doriți să îl animați și selectați fila „Blocare” din meniul din dreapta.
Veți vedea că acest meniu are o nouă secțiune „Animări”.

Pur și simplu faceți clic pentru a extinde secțiunea „Animații” și veți vedea trei opțiuni diferite: Animații, Număr animații și Animații de tastare.
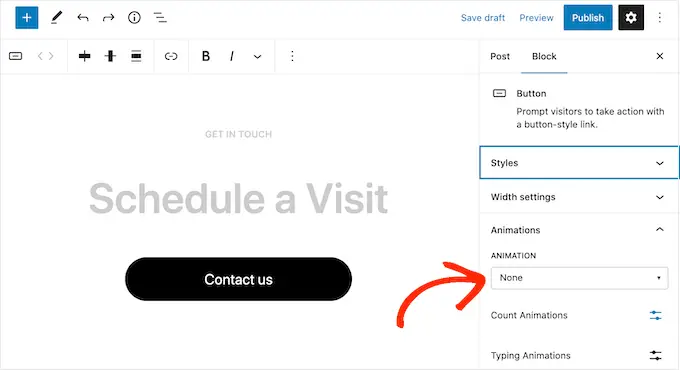
„Animațiile” sunt efecte scurte care se joacă o dată când pagina se încarcă. Pentru a adăuga acest tip de animație de intrare pe blogul dvs. WordPress, faceți clic pe meniul drop-down de lângă „Animation”.

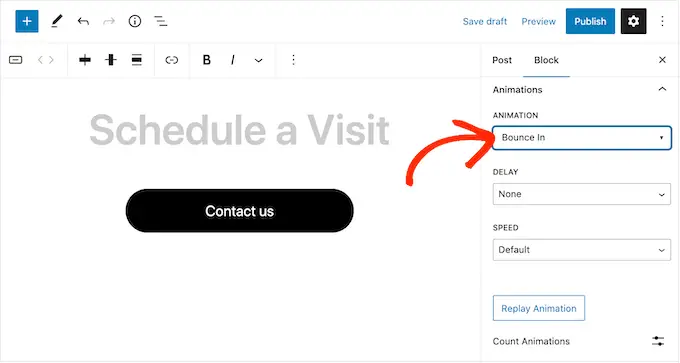
Aceasta deschide un meniu în care puteți alege animația pe care doriți să o utilizați.
Editorul WordPress va afișa o previzualizare a animației, astfel încât să puteți încerca diferite opțiuni pentru a vedea ce arată cel mai bine.

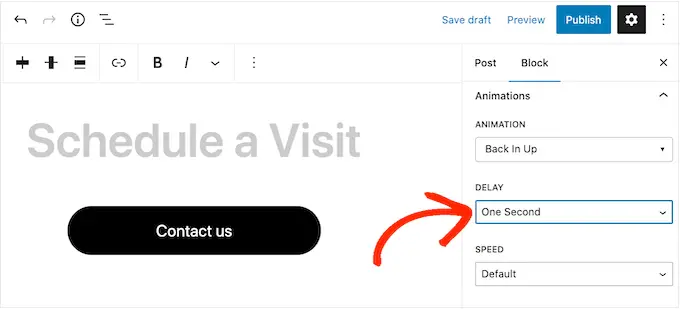
În mod implicit, animația de intrare se va reda imediat ce pagina se încarcă, dar puteți adăuga o întârziere dacă doriți. Dacă utilizați mai multe animații pe aceeași pagină, atunci puteți chiar să folosiți întârzieri pentru a vă eșalona animațiile, astfel încât să nu fie copleșitoare.
Pur și simplu deschideți meniul derulant „Întârziere” și alegeți o oră din listă.

De asemenea, puteți face animația mai rapidă sau mai lentă folosind meniul derulant „Viteză”.
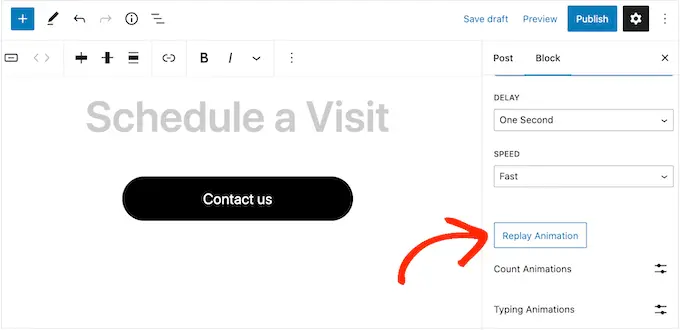
Pe măsură ce încercați diferite setări, puteți previzualiza animația în orice moment făcând clic pe „Redați animația”.

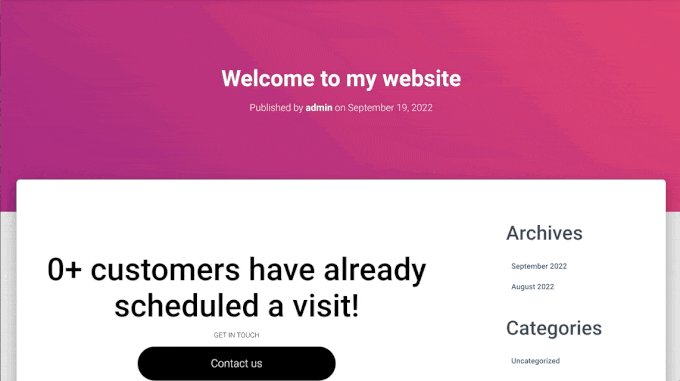
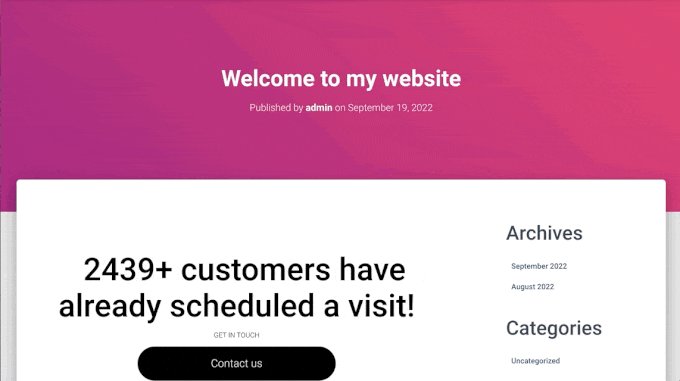
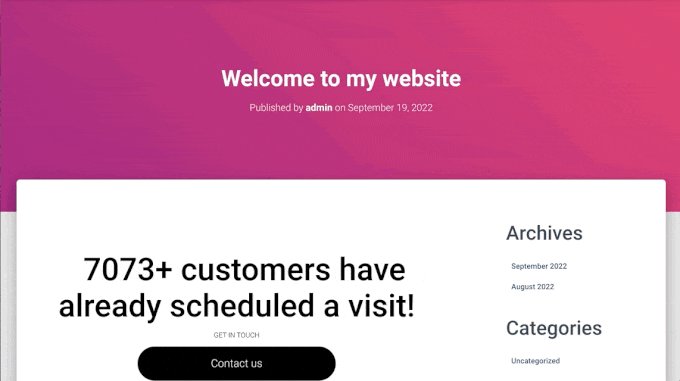
Pluginul are, de asemenea, „Număr animații” și „Animări de tastare”.
Animațiile de tastare vă permit să animați text, în timp ce animațiile de numărare adaugă numerelor un efect de tip ticker. Aceste animații funcționează cu orice bloc care acceptă text sau numere, așa că le puteți folosi pentru a anima butoane, legendele imaginilor, titlurile și multe altele.
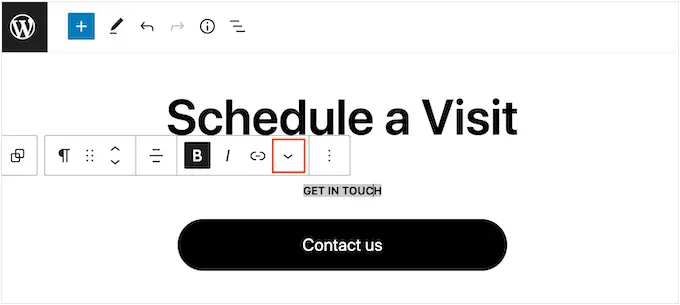
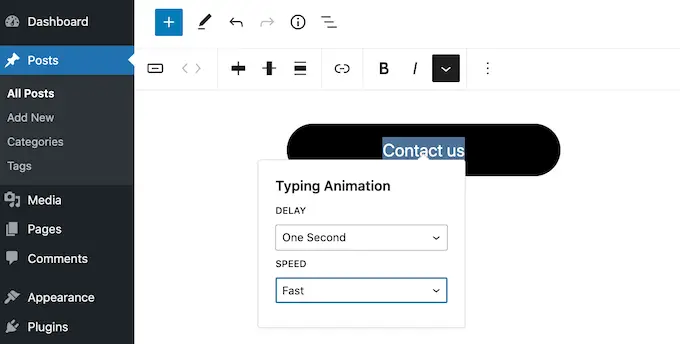
Pentru a adăuga oricare dintre aceste efecte, începeți prin a evidenția textul sau numerele pe care doriți să le animați. Apoi, faceți clic pe săgeata în jos din bara de instrumente mică.

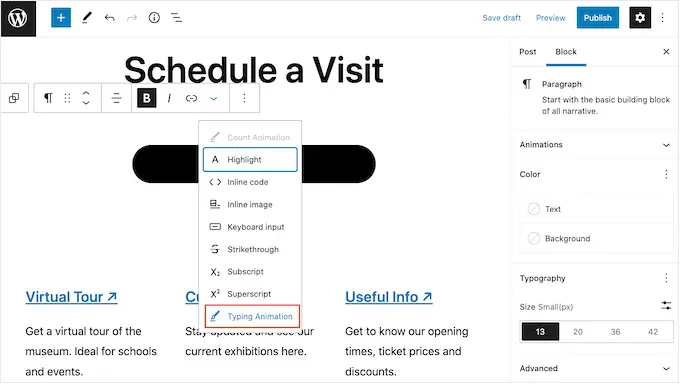
Acum puteți alege „Numărați animații” sau „Typing Animations” din meniul drop-down.
Dacă aceste opțiuni sunt incolore, atunci asigurați-vă că ați evidențiat conținutul potrivit. De exemplu, nu veți putea selecta „Numărare animație” dacă ați evidențiat doar text.

După ce adăugați animația, puteți modifica viteza și puteți adăuga o întârziere opțională folosind meniurile drop-down din fereastra mică.
De exemplu, în imaginea următoare, folosim o întârziere de o secundă.

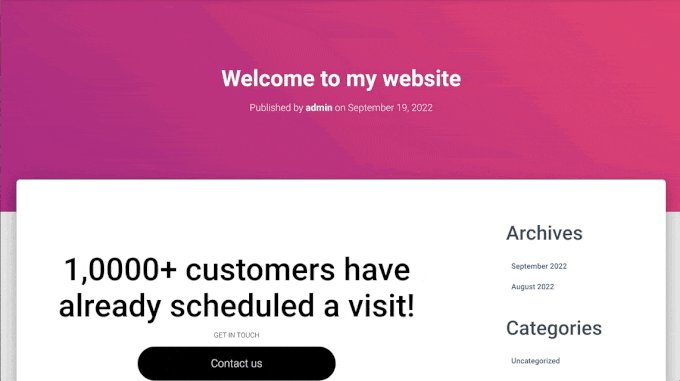
Când sunteți gata să faceți animația CSS live, fie dați clic pe butonul „Publicați” sau „Actualizați”. Acum, dacă vizitați site-ul dvs. WordPress, veți vedea animația live.
Metoda 2. Cum să adăugați animații CSS la pagini personalizate (recomandat)
Dacă doriți să adăugați animații simple blocurilor WordPress încorporate, atunci Blocks Animation este o alegere bună. Cu toate acestea, dacă doriți să atrageți cu adevărat atenția vizitatorului, să păstrați oamenii pe site-ul dvs. și să obțineți mai multe conversii, vă recomandăm să utilizați SeedProd.
SeedProd este cel mai bun plugin de generare de pagini care vă permite să creați pagini de destinație frumoase, pagini de vânzări și multe altele folosind un simplu editor drag-and-drop.
De asemenea, vine cu un bloc „Titlu animat” pe care îl puteți folosi pentru a crea titluri animate rotative și evidențiate.

În ciuda numelui, puteți utiliza blocul Titlu animat pentru a anima orice text, inclusiv un îndemn, un subtitlu sau orice alt text pe care doriți să îl subliniați.
SeedProd vine, de asemenea, cu peste 40 de animații de intrare pe care le puteți adăuga la orice bloc, inclusiv imagini, text, butoane, videoclipuri și multe altele.

Puteți chiar să animați secțiuni și coloane întregi cu doar câteva clicuri. În acest fel, puteți crea pagini animate captivante în câteva minute.
Dacă utilizați animații pentru a obține mai multe conversii și vânzări, atunci SeedProd se integrează cu WooCommerce și acceptă multe dintre cele mai bune servicii de marketing prin e-mail pe care este posibil să le utilizați deja pentru a vă promova site-ul.
Cum se configurează SeedProd Page Builder
Primul lucru pe care trebuie să-l faceți este să instalați și să activați SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
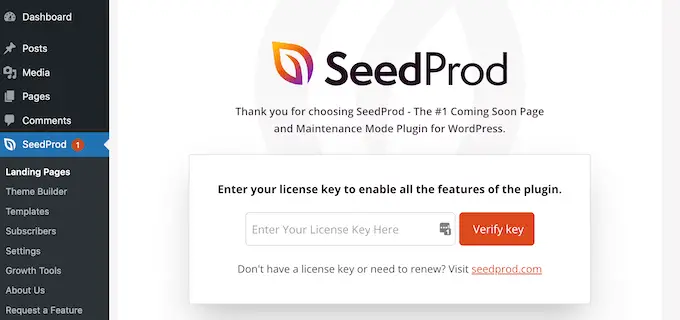
La activare, trebuie să introduceți cheia de licență.

Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd. După ce adăugați cheia de licență, faceți clic pe „Verificați cheia”.
Creați un design personalizat de pagină
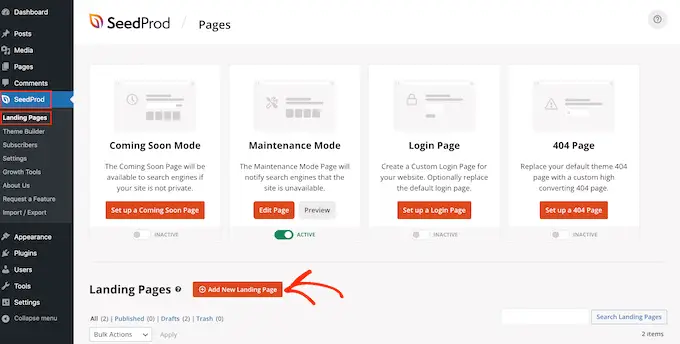
Pentru a începe, accesați SeedProd » Pagini de destinație și faceți clic pe „Adăugați o pagină de destinație nouă”.

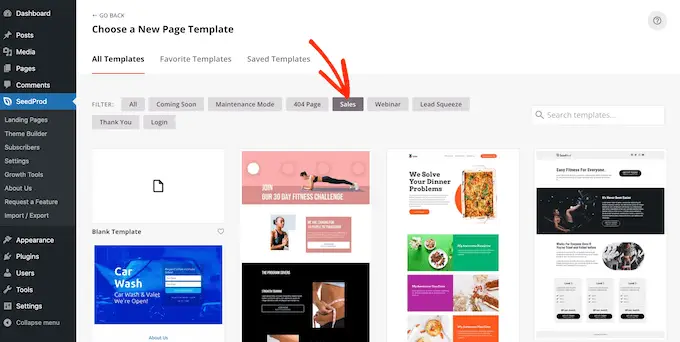
Pe ecranul următor, vi se va cere să alegeți un șablon.
SeedProd vine cu peste 180 de șabloane frumoase care sunt organizate în diferite categorii, cum ar fi șabloane de 404 de pagini și pagini personalizate de „mulțumire” WooCommerce.

Pentru acest ghid, vă vom arăta cum să creați o pagină de vânzare cu text animat și animații de intrare, dar pașii vor fi similari indiferent de tipul de pagină pe care o creați.
Pur și simplu faceți clic pe orice filă pentru a vedea diferitele șabloane din categoria respectivă.

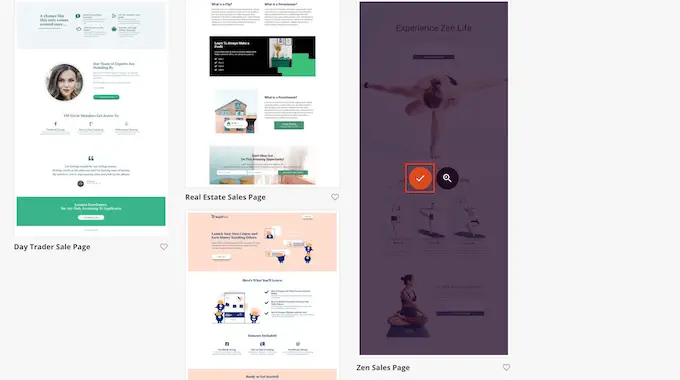
Când găsiți un șablon pe care doriți să-l utilizați, treceți cu mouse-ul peste el și apoi faceți clic pe pictograma bifă.
Folosim șablonul „Pagină de vânzări Zen” în toate imaginile noastre, dar puteți folosi orice șablon.

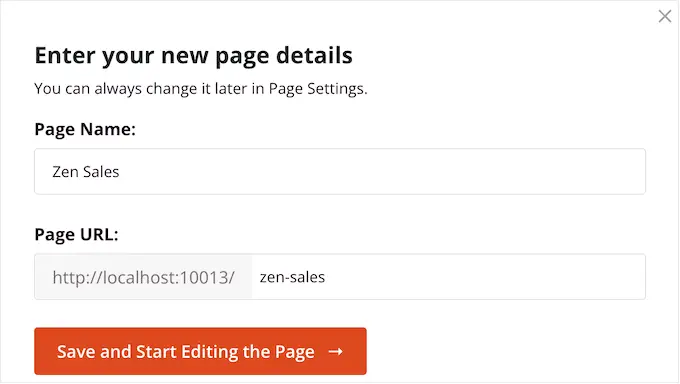
Apoi, trebuie să dai un titlu paginii.
SeedProd va crea automat o adresă URL pe baza titlului paginii, dar o puteți schimba cu orice doriți. De exemplu, adăugarea de cuvinte cheie relevante la o adresă URL poate îmbunătăți adesea SEO-ul WordPress și poate ajuta pagina să apară în rezultatele de căutare relevante.
Pentru a afla mai multe, consultați ghidul nostru despre cum să faceți cercetarea cuvintelor cheie pentru blogul dvs. WordPress.
Când sunteți mulțumit de titlu și URL, faceți clic pe „Salvați și începeți să editați pagina”.

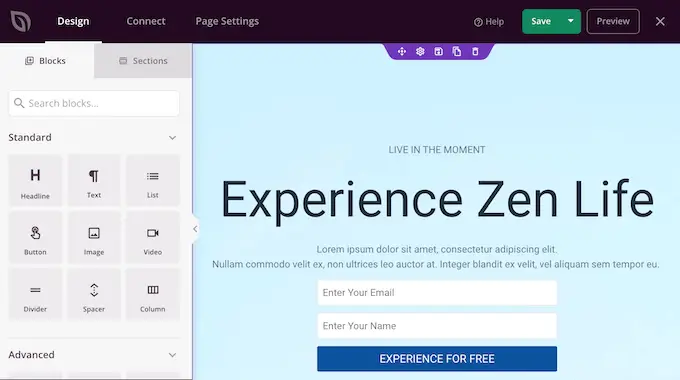
Aceasta va încărca editorul de pagini SeedProd drag-and-drop.
În dreapta, veți vedea o previzualizare live a designului paginii, cu unele setări în stânga.

SeedProd vine cu o mulțime de blocuri pe care le puteți adăuga la designul dvs., inclusiv blocuri care vă permit să adăugați butoane de distribuire socială, videoclipuri, formulare de contact și multe altele.
Pentru mai multe informații, consultați ghidul nostru despre cum să creați o pagină personalizată în WordPress.
Cum să adăugați text animat la WordPress
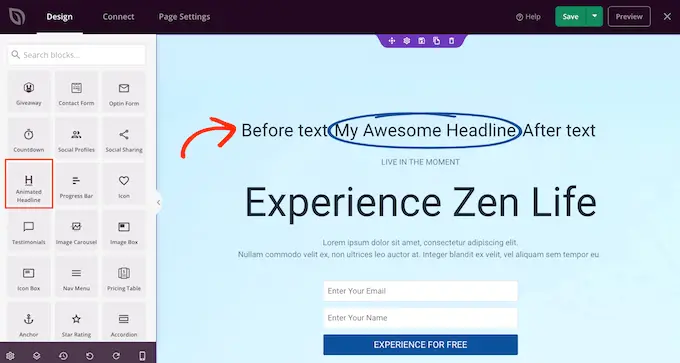
Pentru a adăuga un text animat în pagină, găsiți blocul Titlu animat și trageți-l pe designul paginii.

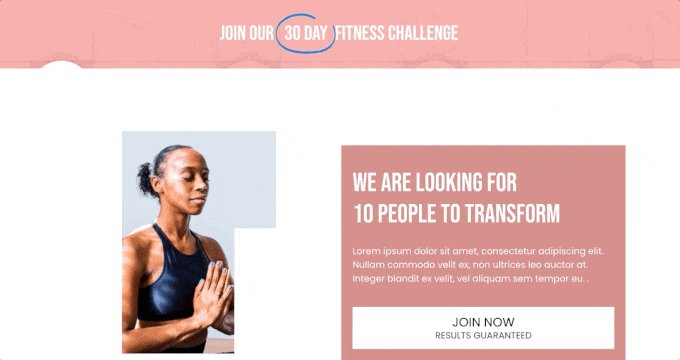
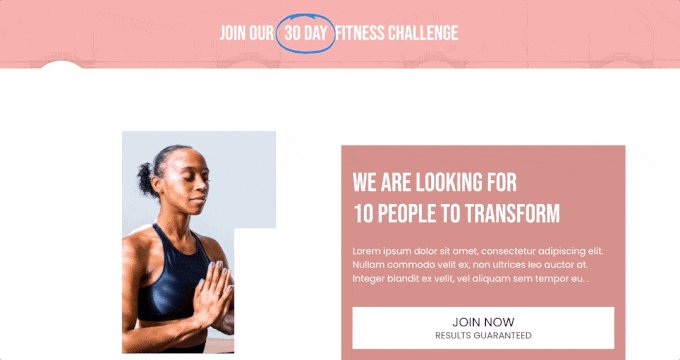
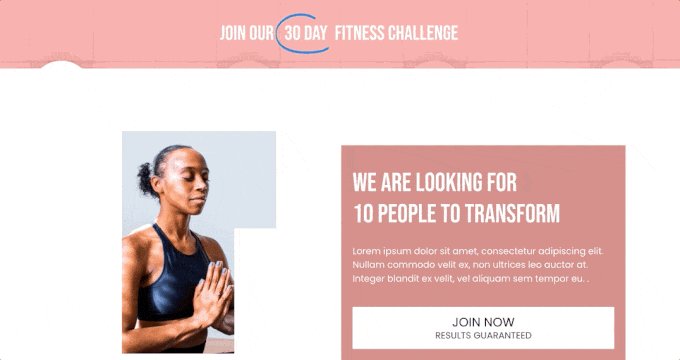
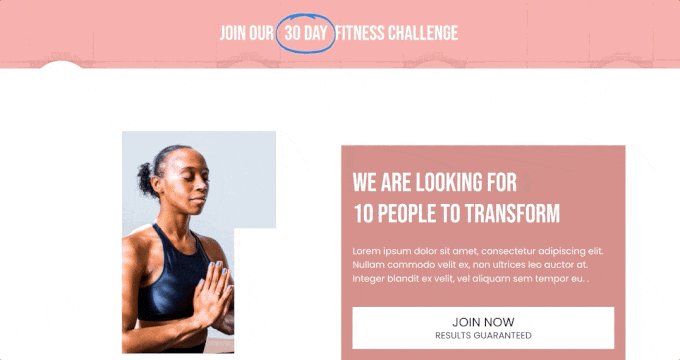
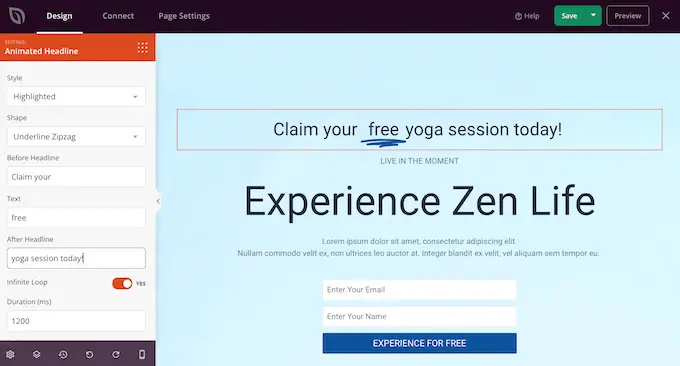
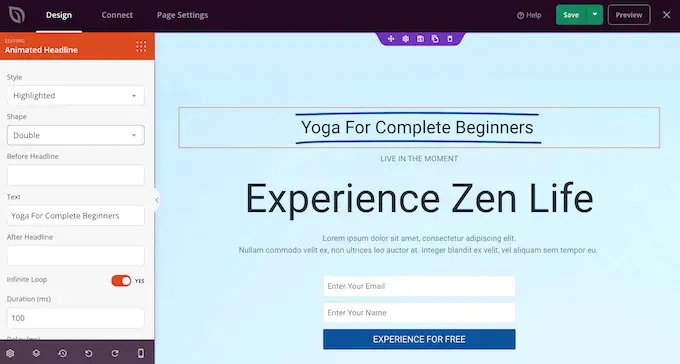
Există două moduri de a vă anima titlul. În primul rând, stilul „Evidențiat” adaugă o animație de formă textului dvs., cum ar fi un cerc sau un zig-zag subliniat.
Puteți folosi această animație pentru a atrage atenția asupra unui anumit cuvânt sau expresie din interiorul titlului. Acest lucru vă poate face titlul mai ușor de citit și de înțeles prin evidențierea celui mai important conținut. Este, de asemenea, o modalitate excelentă de a atrage atenția asupra unui apel la acțiune.

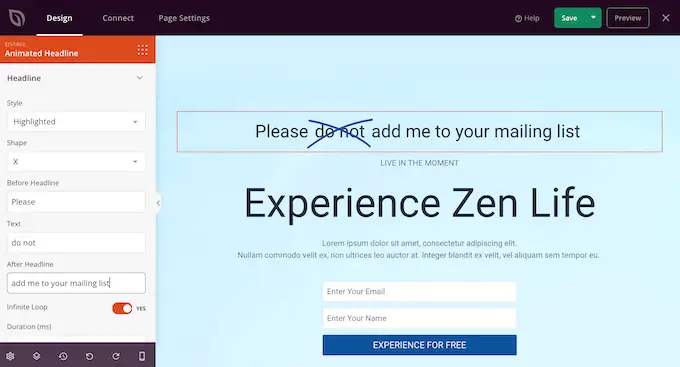
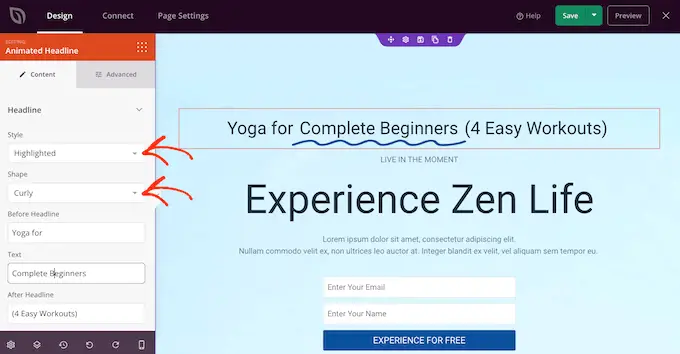
Stilul Evidențiat are, de asemenea, câteva forme marcate.
Puteți folosi barajele pentru a crea efecte interesante și atrăgătoare sau pur și simplu puteți adăuga puțină distracție designului dvs.

Pentru a crea o animație Evidențiată, deschideți meniul drop-down „Stil” și selectați „Evidențiat”.
Apoi, deschideți meniul derulant „Formă” și alegeți o formă. Când faceți clic pe o formă, SeedProd va afișa o previzualizare a acelei animații, astfel încât să puteți încerca diferite forme pentru a vedea care vă place cel mai mult.

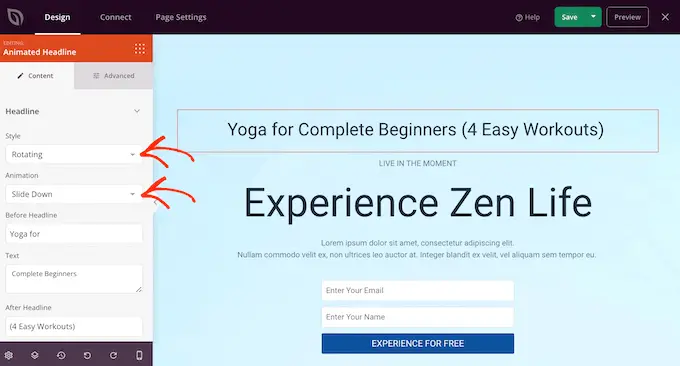
SeedProd are, de asemenea, un stil de animație „Rotativ”, care adaugă textului un efect de tranziție.
Adesea, textul animat este primul lucru la care se uită vizitatorii atunci când se încarcă o pagină, așa că este o modalitate excelentă de a evidenția cea mai importantă bucată de text.
Pentru a crea o animație de tranziție, pur și simplu deschideți meniul drop-down „Stil” și faceți clic pe „Rotire”.
Apoi puteți deschide meniul drop-down „Animation” și puteți alege tipul de tranziție pe care doriți să îl utilizați, cum ar fi fade, zoom sau roll. Din nou, SeedProd va reda animația în editorul de pagini, astfel încât să puteți încerca diferite efecte pentru a vedea pe care le preferați.

Indiferent dacă creați o animație „Evidențiată” sau „Rotativă”, puteți adăuga text înainte și după textul animat.
Introduceți pur și simplu în câmpurile „Înainte de titlu” și „După titlu”. În câmpul „Text”, adăugați cuvântul sau expresia pe care doriți să o animați.
Dacă doriți să animați întregul titlu, lăsați câmpurile „Înainte de titlu” și „După titlu” goale.

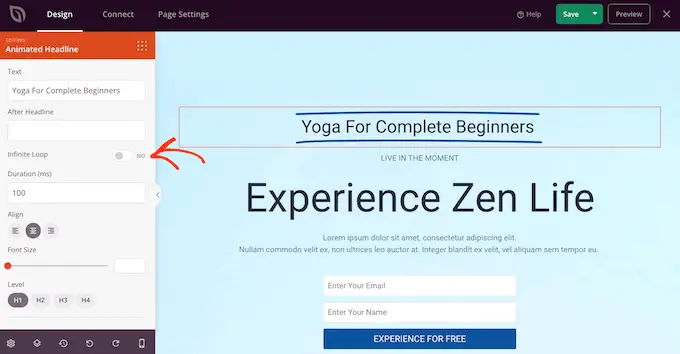
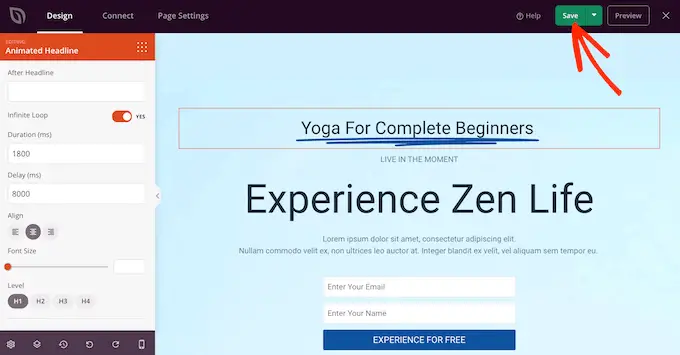
În mod implicit, SeedProd va reda animația într-o buclă, ceea ce unii vizitatori o pot găsi enervant.
Pentru a reda animația o singură dată, faceți clic pentru a dezactiva comutatorul „Buclă infinită”.

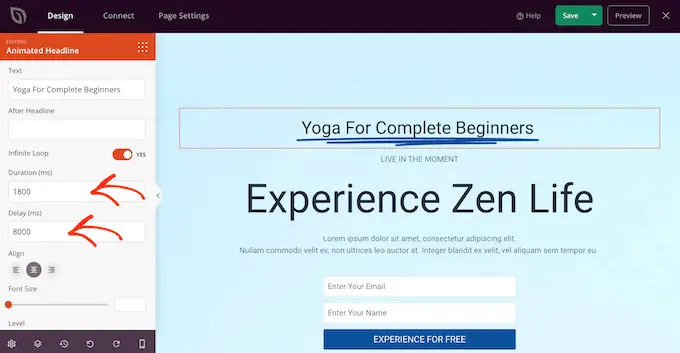
În mod implicit, animația se va reda timp de 1200 de milisecunde după o întârziere de 8000 de milisecunde.
Pentru a utiliza valori diferite, tastați în câmpurile „Durata” și „Întârziere”. De exemplu, puteți face animația mai rapidă folosind o durată mai scurtă.

De asemenea, poate doriți să stilați textul. De exemplu, puteți modifica dimensiunea și alinierea fontului.
Când sunteți mulțumit de felul în care arată titlul animat, mergeți mai departe și faceți clic pe butonul „Salvați” pentru a stoca modificările.

Adăugați animații de intrare în WordPress
Animațiile de intrare sunt difuzate atunci când pagina se încarcă pentru prima dată, așa că sunt o modalitate excelentă de a atrage atenția vizitatorului.
De asemenea, le puteți folosi pentru a evidenția conținutul pe care vizitatorii ar trebui să-l privească mai întâi. De exemplu, dacă aveți o piață online, atunci s-ar putea să animați imaginea eroului produsului sau bannerul care face publicitate reducerii dvs. de Black Friday.
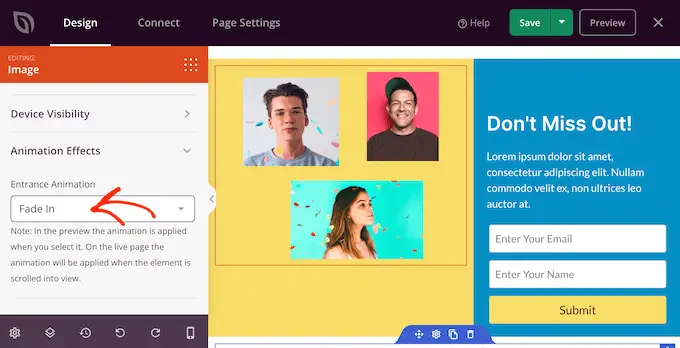
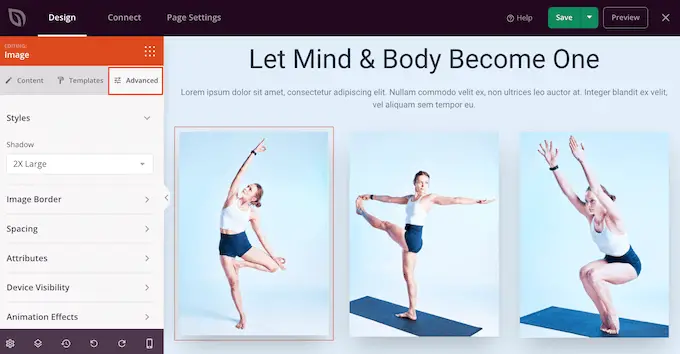
În editorul SeedProd, faceți clic pe conținutul pe care doriți să îl animați și apoi selectați fila „Avansat” din meniul din stânga.

Apoi puteți continua și faceți clic pentru a extinde secțiunea „Efecte de animație”.
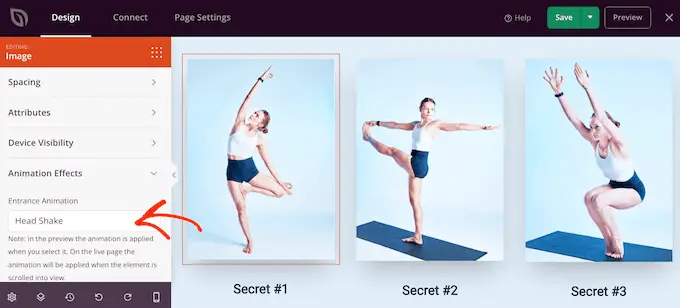
După aceea, alegeți pur și simplu o animație din meniul derulant „Animație de intrare”.

Acum puteți adăuga animații de intrare la orice bloc, secțiune sau coloană pur și simplu urmând același proces descris mai sus.
Publicați-vă animațiile CSS în WordPress
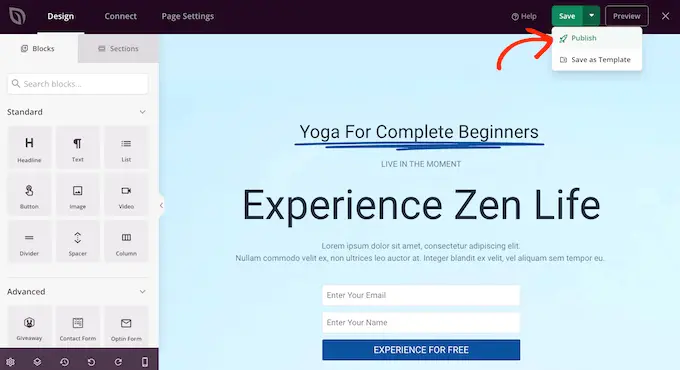
Când sunteți mulțumit de modul în care este configurată pagina, faceți clic pe meniul drop-down de pe butonul „Salvați” și selectați „Publicați”.

Acum puteți vizita această pagină pentru a vedea animațiile CSS live.
Sperăm că acest articol v-a ajutat să învățați cum să adăugați animații CSS în WordPress. De asemenea, puteți parcurge ghidul nostru final pentru a crește viteza și performanța sau puteți vedea lista noastră cu cele mai frecvente erori WordPress și cum să le remediați.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
